Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: . Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1
Как сделать список HTML в строку
4.2
Как сделать список HTML без значка
4.3
Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4
Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image
. Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5
Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome
). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6
Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count
(свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
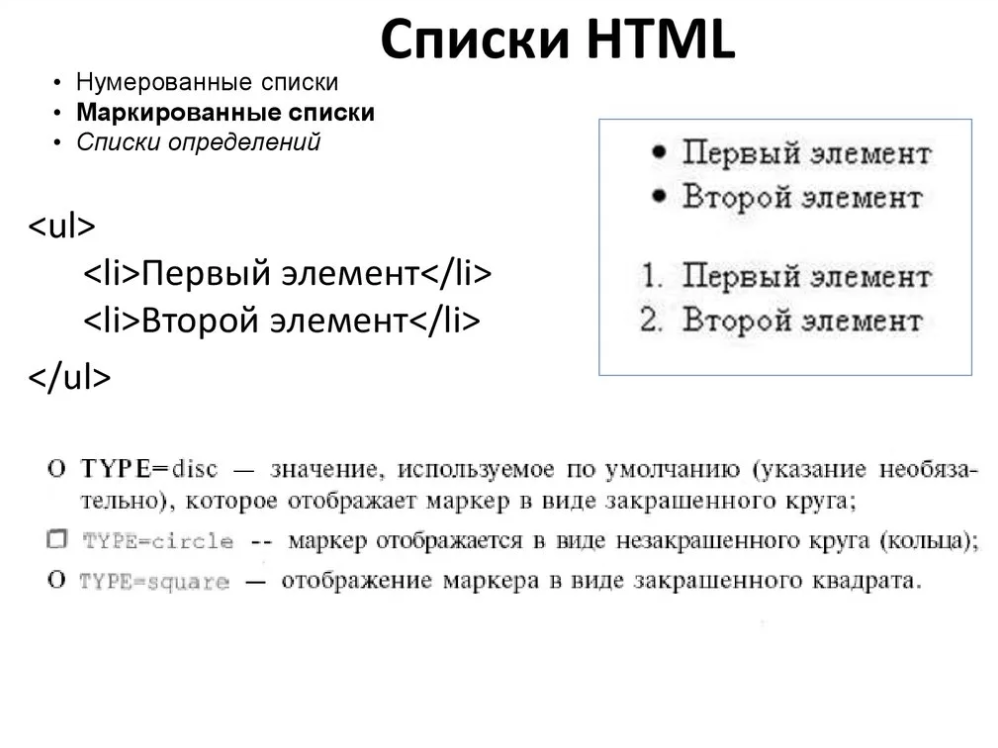
Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
А вот так выглядит в браузере:
Стандартный вид
1.1
Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.2
Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type
и задали его нашему маркированному списку:
|
html head title / body p ul li li li li li / / / |
Сразу смотрим как этот код будет выглядеть в браузере:
1.3
Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
Обратите внимание на маркер, он стал квадратным:
Важное замечание:
сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте ) и HTML
HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — .
Ошибка будет следующая:
С маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
HTML код выпадающего меню
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Услуги</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Длинная услуга 2</a></li>
<li><a href="#">Услуга 3</a></li>
</ul>
</li>
<li><a href="#">Цены</a></li>
<li><a href="#">Контакты</a></li>
</ul>
Стили CSS выпадающего меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#819A32; /*добавляем фон всему меню*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#819A32; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #677B27; /*добавляем бордюр справа*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
position:relative; /*задаем позицию для позиционирования*/
}
/*Стили для скрытого выпадающего меню*/
li > ul {
position:absolute;
top:25px;
display:none;
}
/*Делаем скрытую часть видимой*/
li:hover > ul {
display:block;
width:250px; /*Задаем ширину выпадающего меню*/
}
li:hover > ul > li {
float:none; /*Убираем горизонтальное позиционирование*/
}
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание
Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега
. Как это выглядит на практике:
Пример нумерованного списка:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
html head title / body p ol li li li li li / / / |
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Как и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1
Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
2.2
Своя нумерация в списке HTML
Кроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start»
. Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
html head title / body p ol li li li li li / / / |
Вот как это будет отображаться на реальном сайте:
На изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Ну а сейчас перейдем к вложенным спискам HTML.
Примеры оризонтальной панели навигации
Создайте базовую горизонтальную панель навигации с темным фоном и измените цвет фона ссылок при наведении на них курсора мыши:
- Дом
- Новости
- Контакты
- О Нас
Пример
ul { list-style-type: none; margin: 0; padding: 0;
overflow:
hidden; background-color: #333;}li {
float: left;}li a { display: block;
color: white; text-align: center;
padding: 14px 16px; text-decoration: none;}/* Измените цвет ссылки на #111 (черный) при наведении курсора */li a:hover { background-color:
#111;}
Активная/Текущая навигационная ссылка
Добавьте класс «active» к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
- Дом
- Новости
- Контакты
- О Нас
Пример
.active { background-color: #4CAF50;}
Выравнивание ссылок по правому краю
Выравнивание ссылок по правому краю путем перемещения элементов списка вправо (float:right;):
- Дом
- Новости
- Контакты
- О Нас
Пример
<ul> <li><a href=»#home»>Дом</a></li>
<li><a href=»#news»>Новости</a></li> <li><a href=»#contact»>Контакты</a></li>
<li style=»float:right»><a
class=»active» href=»#about»>О Нас</a></li></ul>
Добавьте свойство в <li>, чтобы создать разделители ссылок:
- Дом
- Новости
- Контакты
- О Нас
Пример
/* Добавьте серую правую границу ко всем элементам списка, кроме последнего элемента (last-child) */li { border-right: 1px solid #bbb;}
li:last-child { border-right: none;}
Фиксированная панель навигации
Сделайте так, чтобы панель навигации оставалась в верхней или нижней части страницы, даже когда пользователь прокручивает страницу:
Фиксированная снизу
ul { position: fixed; bottom: 0; width: 100%;}
Примечание: Фиксированное положение может неправильно работать на мобильных устройствах.
Пример серой горизонтальной панели навигации с тонкой серой границей:
- Дом
- Новости
- Контакты
- О Нас
Пример
ul { border: 1px solid #e7e7e7;
background-color: #f3f3f3;}li a { color:
#666;}
Липкая навигационная панель
Добавьте в <ul>, чтобы создать липкую навигационную панель.
Липкий элемент переключается между относительным и фиксированным в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока заданная позиция смещения не будет встречена в окне просмотра — тогда он «прилипает» на месте (например, position:fixed).
Пример
ul { position: -webkit-sticky; /* Safari */
position: sticky; top: 0;}
Примечание: Internet Explorer не поддерживает липкое позиционирование. Safari требует префикса -webkit- (см. Пример выше). Вы также должны указать хотя бы один из , , или для липкого позиционирования, чтобы работало.
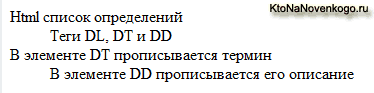
Специальные и вложенные списки в Html коде
Третий и последний вид называется «списки определений» и задаются они с помощью трех тегов — DL, DT и DD. DL сообщает браузеру, что далее последует список определений.
Обычно такой вид используется (ну, или предполагалось, что он будет использоваться) для написания словарных статей, состоящих из терминов (заключенных в теги DT) и их описаний (заключенных в теги DD).
- Первый термин
- Описание
- Второй термин
- Его описание

Если вы посмотрите на приведенный выше пример, то заметите, что элемент DD (описание термина) сдвигается (на 40 пикселей) относительно элемента DT (самого термина).
Вообще, DL, DT и DD являются блочными тегами, причем, внутри элемента DT можно вставлять только контент со строчными тегами (получается, что внутри DT нельзя будет использовать блочные элементы заголовков и абзацев). А внутри тегов DD можно вставлять любые элементы и строчные и блочные.
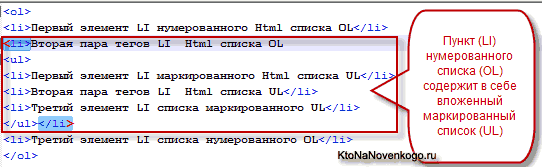
Вложенный список
в Html создается по аналогии с простым, но внутри основного списка часть пунктов заключается еще раз в открывающий и закрывающий тег UL или OL.
Обратите внимание, что закрывающий LI того пункта, в котором будет создан вложенный пункт, ставится лишь после всего кода вложенного списка (это очень важно для его правильного отображения на web странице). Вложенный список может выглядеть примерно, так:

- Первый пункт основного нумерованного
- Второй пункт
- Первый элемент вложенного маркированного
- Второй
- Третий и последний пункт маркированного
- Третий элемент нумерованного
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
 Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Select, Option, Textarea, Label, Fieldset, Legend — теги Html формы выпадающих списков и текстового поля
 Html формы для сайта — теги Form, Input и Select, Option, Textarea, Label и другие для создания элементов вебформ
Html формы для сайта — теги Form, Input и Select, Option, Textarea, Label и другие для создания элементов вебформ
 Как задаются цвета в Html и CSS коде, подбор RGB оттенков в таблицах, выдаче Яндекса и других программах
Как задаются цвета в Html и CSS коде, подбор RGB оттенков в таблицах, выдаче Яндекса и других программах
 Embed и object — Html теги для отображения медиа контента (видео, флеш, аудио) на веб страницах
Embed и object — Html теги для отображения медиа контента (видео, флеш, аудио) на веб страницах
 Теги и атрибуты заголовков H1-H6, горизонтальной линии Hr, переноса строки Br и абзаца P по стандарту Html 4.01
Теги и атрибуты заголовков H1-H6, горизонтальной линии Hr, переноса строки Br и абзаца P по стандарту Html 4.01
 Таблицы в Html — теги Table, Tr и Td, а так же Colspan, Cellpadding, Cellspacing и Rowspan для их создания
Таблицы в Html — теги Table, Tr и Td, а так же Colspan, Cellpadding, Cellspacing и Rowspan для их создания
 Что такое язык гипертекстовой разметки Html и как посмотреть список всех тэгов в валидаторе W3C
Что такое язык гипертекстовой разметки Html и как посмотреть список всех тэгов в валидаторе W3C
 Теги Font (Face, Size и Color), Blockquote и Pre — устаревшее форматирование текста в чистом HTML (без использования CSS)
Теги Font (Face, Size и Color), Blockquote и Pre — устаревшее форматирование текста в чистом HTML (без использования CSS)
 Iframe и Frame — что это такое и как лучше использовать фреймы в Html
Iframe и Frame — что это такое и как лучше использовать фреймы в Html
 Img — Html тег для вставки картинки (Src), выравнивания и обтекание ее текстом (align), а так же задания фона (background)
Img — Html тег для вставки картинки (Src), выравнивания и обтекание ее текстом (align), а так же задания фона (background)
Разница лишь в том, что этот тег строго сделан для нумерации списков. Название тега пришло от английского сокращения «Ordered List» — нумерованный список.
Синтаксис тега
Где атрибут type=»value»
может принимать следующие значения
- A
— задает маркеры в виде прописных латинских букв (A, B, C..); - a
— задает маркеры в виде строчных латинских букв (a, b, c..); - I
— задает маркеры в виде больших римских цифр (I, II, III, IV..); - i
— задает маркеры в виде маленьких римских цифр (i, ii, iii, iv..); - 1
(по умолчанию) — задает маркеры в виде арабских цифр (1, 2, 3..);
Атрибут start=»value»
задает начальное значение (стартовое значение) отчета.
Атрибут reversed
задает обратный счет (в случае необходимости).
Тег
- требует обязательного использования закрывающего тега
Для формирования элементов списка используется парный тег
. Между открывающим и закрывающим тегами располагаются отдельные слова, фразы, абзацы, изображения, куски кода и многое другое, являющееся содержимым маркированного списка.
Примечание
Внутри списка есть возможность изменять счет на свой. Для этого есть специальный атрибут value=»»
у тега
, которому присваивается какое-то числовое значение. Например
Пример 1. Нумерованный список html в виде латинских букв
Пример с заглавными буквами
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 2. Нумерованный список html в виде римских букв
Пример с заглавными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 3. Нумерованный список html разная позиция старта
Пример, который показывает возможности атрибута start
, который позволяет задавать стартовое значение счетчика.
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 4. Изменение счета в нумерованных списках html
Ниже представлен пример с возможностью менять значения счетчика с помощью атрибута value
при выводе новых элементов в тегах
Примеры с нумерованными списками в html ()
Пример 1. Нумерованный список html в виде латинских букв
Пример с заглавными буквами
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 2. Нумерованный список html в виде римских букв
Пример с заглавными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 3. Нумерованный список html разная позиция старта
Пример, который показывает возможности атрибута start
, который позволяет задавать стартовое значение счетчика.
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 4. Изменение счета в нумерованных списках html
Ниже представлен пример с возможностью менять значения счетчика с помощью атрибута value
при выводе новых элементов в тегах
Как оформить нумерованный список?
Нумерованный список с использованием фона
Посмотрите вот на такое симпатичное оформление нумерованного списка.
Нравится? Давайте повторим.
Найдите стили для тега ol. Пропишите к нему новые свойства.
Ol {
padding: 0px 0 0 20px;
margin: 0.5em 0 1.571em 1.9em;
color: #2E2E2E;
list-style-type: none;
font: 15px/17px Verdana, Arial, Helvetica, sans-serif;
z-index: 2;
counter-reset: point;
}
ol li {
margin-bottom: 4px;
line-height: 1.6;
color: #2E2E2E;
position: relative;
}
ol li:before {
margin-bottom: 4px;
counter-increment: point 1;
line-height: 1.6;
height: 24px;
margin-left: -36px;
left: 0px;
width: 24px;
margin-top: 1px;
background: #BDC3C7;
content: counter(point);
text-align: center;
position: absolute;
font-weight: bold;
}
Для того чтобы вы поняли, где что вам нужно изменить под свой дизайн, давайте разберем этот код по полочкам.
list-style-type: none; — отключает вывод стандартных цифр
counter-reset: point; — задает переменную для счетчика нумерации
position: relative; — размещает нумерацию возле самих пунктов
before — псевдоэлемент для тега ol li. Имеет следующие стили:
content: counter(point); — выводит значение переменной
counter-increment: point 1; — увеличивает счетчик на 1
position: absolute;
background: #BDC3C7; — фон для цифр (фон можно задать цветом или красивой иконкой
margin – внешние отступы
padding – внутренние отступы
color – цвет текста элемента
background – фон
text-align – выравнивание текста
font-weight – толщина (насыщенность) шрифта
В своих стилях вы можете задать любые цвета, выравнивания, размеры шрифта и отступы.
Нумерованный список с уникальным изображением для каждого пункта
На одном женском сайте есть очень привлекательные нумерованные списочки.
Как это реализовано? Давайте рассмотрим следующий код:
/*первый номер*/
ol li:first-child {
list-style-image: url(путь к изображению с цифрой 1);
}
/*второй номер*/
ol li:nth-child(2n) {
list-style-image: url(путь к изображению с цифрой 2);
}
/*третий номер*/
ol li:nth-child(3n) {
list-style-image: url(путь к изображению с цифрой 3);
}
/*четвертый номер*/
ol li:nth-child(4n) {
list-style-image: url(путь к изображению с цифрой 4);
}
/*Далее прописываем точно также только для следующих номеров пунктов*/
В коде такого нумерованного списка нужно перечислить все номера пунктов и для каждого из них назначить уникальную иконку.
Если в списках в статьях вы используете до 20 нумерованных пунктов, то нужно прописать псевдокласс nth-child(An) 20 раз. Так чтобы последним в стилях шел псевдокласс nth-child(20n).
Найдите в файле стилей строчки, которые описывают оформление нумерованного списка (теги ol li).
Допишите в него псевдокласс first-child. Скопируете и вставьте его один раз, затем измените данное свойство на nth-child(An) и скопируете столько, сколько номеров должны иметь свою иконку. Проставьте номера пунктов.
Для каждого номера пропишите свойство list-style-image с собственной уникальной иконкой.
Если иконки на сайте располагаются далеко от пунктов или накладываются на них, то нужно отредактировать выравнивание и отступы цифровых иконок или текста пунктов.
Атрибуты
Примечание:
атрибут reversed поддерживается только браузерами Chrome и Safari.
Start:
Устанавливает начальное целочисленное значение, с которого будет начинаться нумерация элементов в списке.
Пример »
type:
Определяет вид маркера, который будет использоваться для элементов списка:
-
1
— десятичные числа (1, 2, 3, 4 …). -
A
— латинские буквы в алфавитном порядке, в верхнем регистре (A, B, C, D …). -
a
— латинские буквы в алфавитном порядке, в нижнем регистре (a, b, c, d …). -
I
— римские цифры в верхнем регистре (I, II, III, IV …). -
i
— римские цифры в нижнем регистре (i, ii, iii, iv …).
Тег
- так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
ol {
display: block;
list-style-type: decimal;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
padding-left: 40px;
}
Пример
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
Разница лишь в том, что этот тег строго сделан для нумерации списков. Название тега пришло от английского сокращения «Ordered List» — нумерованный список.
Синтаксис тега
Где атрибут type=»value»
может принимать следующие значения
- A
— задает маркеры в виде прописных латинских букв (A, B, C..); - a
— задает маркеры в виде строчных латинских букв (a, b, c..); - I
— задает маркеры в виде больших римских цифр (I, II, III, IV..); - i
— задает маркеры в виде маленьких римских цифр (i, ii, iii, iv..); - 1
(по умолчанию) — задает маркеры в виде арабских цифр (1, 2, 3..);
Атрибут start=»value»
задает начальное значение (стартовое значение) отчета.
Атрибут reversed
задает обратный счет (в случае необходимости).
Тег
- требует обязательного использования закрывающего тега
Для формирования элементов списка используется парный тег
. Между открывающим и закрывающим тегами располагаются отдельные слова, фразы, абзацы, изображения, куски кода и многое другое, являющееся содержимым маркированного списка.
Примечание
Внутри списка есть возможность изменять счет на свой. Для этого есть специальный атрибут value=»»
у тега
, которому присваивается какое-то числовое значение. Например
Пример 1. Нумерованный список html в виде латинских букв
Пример с заглавными буквами
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 2. Нумерованный список html в виде римских букв
Пример с заглавными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 3. Нумерованный список html разная позиция старта
Пример, который показывает возможности атрибута start
, который позволяет задавать стартовое значение счетчика.
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 4. Изменение счета в нумерованных списках html
Ниже представлен пример с возможностью менять значения счетчика с помощью атрибута value
при выводе новых элементов в тегах
Как разместить элементы списка горизонтально
Элементы списка (тег <ul>) по умолчанию располагаются вертикально:
- Элемент #1
- Элемент #2
- Элемент #3
Есть несколько способов как можно изменить вертикальное расположение на горизонтальное. Самое распространенное это с помощью свойства CSS display со значением inline (допускается также inline-block) у тега <li> . Помимо этого, можно использовать свойство CSS float.
Рассмотрим все варианты создания горизонтального списка на примерах.
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
- Элемент #4
Пример 2. Простое горизонтальное меню
Здесь мы будем применять свойство display: inline-block для задания блочности элементам.
Вот как это выглядит на странице:
Пример 3. Через свойство float:left
Этот способ применяется не часто. С помощью выравнивания свойством float можно сделать горизонтальное расположение списка. В примере приведено выравнивание по левому краю. Можно сделать также выравнивание по правому краю (float:right)
Как работает метод центрирования
Действие метода основано на относительном позиционировании плавающих блочных элементов один в другом. Для начала посмотрим, как изменяется размер элементов при смещении.
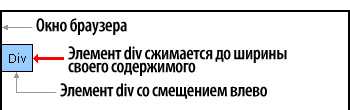
Элемент div
(блочный) без смещения растягивается на всю доступную ему ширину.

Но если мы будем смещать элемент div влево, он автоматически будет ужиматься до размеров своего содержимого. Сжатие является ключевым моментом в реализации данного метода центрирования меню. Оно помогает перемещать меню в правильную позицию.
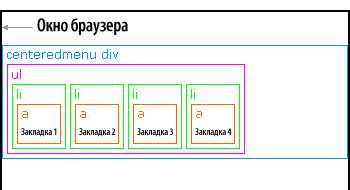
Стандартное выровненное влево меню
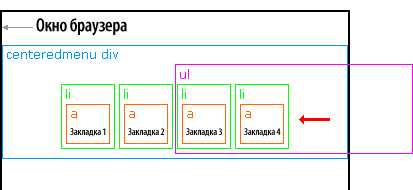
Возьмем стандартное выровненное влево меню и будем шаг за шагом его переделывать. Для наглядности пункты окрашены в разные цвета, так что сразу понятно, что куда вложено.

Обратите внимание на следующие моменты:
- Элемент centeredmenu div
(голубой прямоугольник) смещается влево, но имеет ширину 100%, поэтому остается растянутым на всю страницу. - Элемент ul
(розовый прямоугольник) находится внутри элемента centeredmenu
div
и смещается влево. Это означает, что он будет ужат до ширины своего содержимого, то есть до суммарной ширины всех закладок. - Все элементы li (зеленые прямоугольники) находятся внутри элемента ul
и смещаются влево. Таким образом, они ужимаются до размеров ссылок в них и выстраиваются в одну горизонтальную линию. - Внутри каждой ссылки (оранжевые прямоугольники) выводится текст закладки: Закладка 1, Закладка 2 и так далее.
Смещаем положение неупорядоченного списка
Затем мы смещаем элемент ul
вправо на 50% с помощью свойства position:relative;
Когда элемент смещается с указанием процента при таких условиях важно помнить, что суммарная ширина содержащихся в нем элементов не является его шириной. В нашем случае смещение происходит на половину окна браузера (или доступного для вывода пространства).В результате наше меню начинается на середине окна и частично выходит за его пределы
И переходим к следующему шагу.
Сдвигаем положение всех элементов меню

Осталось только сдвинуть все элементы li
влево на 50%. Это 50% ширины нашего элемента ul (контейнера, который содержит меню). Таким образом, закладки смещаются точно на центр окна.
Несколько важных замечаний
При использовании данного метода центрирования надо помнить о нескольких важных моментах:
- Так как элемент ul
частично выходит за рамки окна, то это приводит к выводу полос прокрутки. Поэтому нужно использовать правило overflow:hidden; для элемента centeredmenu div
. Таким образом, выступающая часть элемента div
будет обрезана. - Так как элемент ul
не выровнен по закладкам, то нельзя использовать никаких визуальных стилей для него. Оставьте элемент ul без фонового цвета и без рамки, чтобы он стал полностью невидимым. А стили для закладок нужно использовать только для элементов li
. - Если нужно задать особенные стили для первой и последней закладки, нужно добавить класс для первого и последнего элементов li
, чтобы можно было стилизовать их индивидуально.
Списки
Последнее обновление: 08.04.2016
Для создания списков в HTML5 применяются элементы (нумерованный список) и (ненумерованный список):
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Списки в HTML5</title> </head> <body> <h2>Нумерованный список</h2> <ol> <li>iPhone 6S</li> <li>Galaxy S7</li> <li>Nexus 5X</li> <li>Lumia 950</li> </ol> <h2>Ненумерованный список</h2> <ul> <li>iPhone 6S</li> <li>Galaxy S7</li> <li>Nexus 5X</li> <li>Lumia 950</li> </ul> </body> </html>
В нумерованном списке для нумерации элементов по умолчанию используется стандартные цифры от 1. В ненумерованном списке каждый элемент предваряется черной точкой.
При необходимости мы можем настроить нумерацию или отражаемый рядом с элементом символ с помощью стиля list-style-type.
Данный стиль может принимать множество различных значений. Отметим только основные и часто используемые. Для нумерованных списков стиль
может принимать следующие значения:
-
: десятичные числа, отсчет идет от 1
-
: десятичные числа, которые предваряются нулем, например, 01, 02, 03, … 98, 99
-
: строчные римские цифры, например, i, ii, iii, iv, v
-
: заглавные римские цифры, например, I, II, III, IV, V…
-
: строчные римские буквы, например, a, b, c…, z
-
: заглавные римские буквы, например, A, B, C, … Z
Для нумерованных список с помощью атрибута start можно дополнительно задать символ, с которого будет начинаться нумерация. Например:
<h2>list-style-type = decimal</h2> <ol style="list-style-type:decimal;" start="3"> <li>iPhone 6S</li> <li>Galaxy S7</li> <li>Nexus 5X</li> <li>Lumia 950</li> </ol> <h2>list-style-type = upper-roman</h2> <ul style="list-style-type:upper-roman;"> <li>iPhone 6S Plus</li> <li>Galaxy S7 Edge</li> <li>Nexus 6P</li> <li>Lumia 950 XL</li> </ul> <h2>list-style-type = lower-alpha</h2> <ul style="list-style-type:lower-alpha;"> <li>LG G 5</li> <li>Huawei P8</li> <li>Asus ZenFone 2</li> </ul>
Для ненумерованного списка атрибут может принимать следующие значения:
-
: черный диск
-
: пустой кружочек
-
: черный квадратик
Например:
<h2>list-style-type = disc</h2> <ul style="list-style-type:disc;"> <li>iPhone 6S</li> <li>Galaxy S7</li> <li>Nexus 5X</li> <li>Lumia 950</li> </ul> <h2>list-style-type = circle</h2> <ul style="list-style-type:circle;"> <li>iPhone 6S Plus</li> <li>Galaxy S7 Edge</li> <li>Nexus 6P</li> <li>Lumia 950 XL</li> </ul> <h2>list-style-type = square</h2> <ul style="list-style-type:square;"> <li>LG G 5</li> <li>Huawei P8</li> <li>Asus ZenFone 2</li> </ul>
Еще одну интересную возможность по настройке списков предоставляет стиль list-style-image. Он задает изображение, которое будет
отображаться рядом с элементом списка:
<ul style="list-style-image:url(phone_touch.png);"> <li>iPhone 6S</li> <li>Galaxy S7</li> <li>Nexus 5X</li> <li>Lumia 950</li> </ul>
Стиль в качестве значения принимает , где «phone_touch.png» — это название файла изображения.
То есть в данном случае предполагается, что в одной папке с веб-страницей index.html у меня находится файл изображения phone_touch.png.
Горизонтальный список
Одним из распространенных способов стилизации списков представляет создание горизонтального списка. Для этого для всех элементов списка надо
установить стиль :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Горизонтальный список в HTML5</title>
<style>
ul#menu li {
display:inline;
}
</style>
</head>
<body>
<ul id="menu">
<li>Главная</li>
<li>Блог</li>
<li>Форум</li>
<li>О сайте</li>
</ul>
</body>
</html>
НазадВперед