Тег FORM — создаём форму
Для указания браузеру, где начинается и заканчивается html форма, используется тег FORM. Между открывающим и закрывающим тегами < FORM> и < /FORM> можно помещать любые необходимые теги HTML. Это позволяет добавить элементы формы в ячейки таблицы для их форматирования, а также использовать изображения. В документе допускается наличие любого количества форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине формы не должны быть вложены одна в другую.
<form action=mail.php> В какой версии HTML появился элемент canvas? <input type=radio name=answer value=а1>XHTML Basic 1.1 <input type=radio name=answer value=a2>HTML 4.01 Transitional <input type=radio name=answer value=аЗ>HTML 5 <input type=submit value="Проверить"> </form>
Атрибуты тега FORM приведены ниже:
- action — указывает обработчика, к которому обращаются данные формы при их отправке на сервер, в качестве обработчика может выступать CGI-программа или HTML-документ, а так же можно указать адрес электронной почты, начиная его с ключевого слова maiito.
- enctype — устанавливает тип для данных, отправляемых вместе с формой.
-
method — этот параметр сообщает серверу о цели запроса, используют два основных метода: GET и POST:
- get — этот метод является одним из самых распространенных и предназначен для получения требуемой информации и передачи данных в адресной строке.
- post — посылает на сервер данные в запросе браузера, что позволяет отправлять большее количество данных, чем доступно методу GET, поскольку у него установлено ограничение в 4 Кб.
-
target — после обработки формы данные возвращаются в виде html-документа, а с помощью этого атрибута можно определить окно, в которое будет загружаться итоговая веб-страница. Имя окна задаётся параметром NAME.
- _blank — загружается в новом окне браузера;
- _self — загружает страницу, возвращаемую обработчиком формы в текущее окно;
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то этот параметр работает как _self;
- _top — отменяет все фреймы, если они имеются, и загружает страницу в полном окне браузера, в противном случае этот параметр работает как _self.
Раскрывающийся список
Тег <select> представляет собой элемент управления, который позволяет создать раскрывающийся список.
Тег <option> определяет пункты раскрывающегося списка (параметры для выбора), он применяется как вложенный элемент тега <select>.
Первый пункт в списке, как правило, отображается как выбранный, но вы можете добавить к этому элементу атрибут selected, чтобы задать предопределенный вариант.
Давайте рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <select></title> </head> <body> <select name = "blacklist"> <option value = "2PAC">Tupac Amaru Shakur</option> <option value = "50cent">Curtis Jackson</option> <option value = "Snoop Dogg" selected>Calvin Cordozar Broadus, Jr.</option> </select> </body> </html>
В этом примере мы тегом <select> создали раскрывающийся список, внутри него мы поместили три элемента <option>, которые определяют его пункты. Атрибутом selected указали, что третий пункт предопределен (будет выбран по умолчанию вместо первого).
Обращаю Ваше внимание на то, что необходимо использовать атрибут value (значение) тега , чтобы указать какое значение отправляется на сервер для дальнейшей обработки. В браузере это выглядит следующим образом:
В браузере это выглядит следующим образом:

Рис 38 HTML раскрывающийся список.
Форма обратной связи
Ниже приведён пример реально работающей формы обратной связи с PHP обработчиком, применённой на моём сайте:
HTML — код формы:
<form method="post" action="mail.php"> Имя: <input type="text" class="style" name="name" size="30"/> Е-mail: <input name="email" type="text" class="style" size="30"/> Сообщение: <textarea name="mess" class="style" rows="8" cols="45"></textarea> <input type="submit" value="Отправить сообщение"/> </form>
Подключаем PHP обработчик:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Форма обратной связи</title>
</head>
<body>
<?php
if (isset($_POST)) {$name = $_POST;}
if (isset($_POST)) {$email = $_POST;}
if (isset($_POST)) {$mess = $_POST;}
if (empty($name))
{
echo "Не указано имя!";
echo "<a href=URL страницы на которой находится форма>Вернуться к заполнению формы</a>";
exit;
}
if (empty($email))
{
echo "Не указан e-mail!";
echo "<a href=URL страницы на которой находится форма>Вернуться к заполнению формы</a>";
exit;
}
if (empty($mess))
{
echo "Сообщение не написано!";
echo "<a href=URL страницы на которой находится форма>Вернуться к заполнению формы</a>";
exit;
}
$to = "Адрес электронной почты, на который отправляются сообщения</a>";
$headers = "Content-type: text/plain; charset = windows-1251";
$subject = "Сообщение с вашего сайта";
$message = "Имя пославшего: $name \nЭлектронный адрес: $email \nСообщение: $mess";
$send = mail ($to, $subject, $message, $headers);
if ($send == 'true')
{
echo "Спасибо за отправку вашего сообщения!";
echo "<a href=index.html>Нажмите, чтобы вернуться на главную страницу";
}
else
{
echo "
Ошибка. Сообщение не отправлено!";
}
?>
</body>
</html>
Те данные, которые выделены красным, необходимо заменить на свои. Сохраняем файл как mail.php в корне сайта.
Добавляем CSS стили:
.style {
font:normal 12pt verdana;
border:solid 1px #808080;
color:#8A2BE2;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
Смотрим пример получившейся формы обратной связи, форма реально работает, комментируем, делимся мыслями.
Подсказка для текстовой области
И так мы с Вами рассмотрим заключительный пример и перейдем к практическому заданию статьи этого учебника.
Благодаря атрибуту placeholder (HTML тега <textarea>) допускается указывать текст подсказки, которая описывает ожидаемое значение для ввода пользователем в элемент.
Текст подсказки скрывается, когда пользователь вводит значение (любой символ) в текстовое поле, если его убрать, то подсказка будет отображена снова.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Атрибуты placeholder и readonly тега <textarea></title> </head> <body> <form> <textarea placeholder = "Введите информацию в текстовое поле"></textarea> <textarea placeholder = "Поле доступно только для чтения" readonly></textarea><br> <input type = "submit" name = "submitInfo" value = "отправить"> </form> </body> </html>
В этом примере мы создали две текстовые области (элемент <textarea>), для первой и второй области атрибутом placeholder мы задали подсказку для пользователя, которая отображается бледным цветом текста внутри элемента. Для второй текстовой области атрибутом readonly мы указали, что оно будет доступно только для чтения (содержимое не может быть изменено).
Обратите внимание на то, что если текстовое поле доступно только для чтения, то при этом содержимое не может быть изменено, но пользователь при этом может перейти к содержимому, выделить и скопировать его. Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент с типом кнопки «отправка формы»: type = «submit»)
Кроме того, мы разместили внутри формы кнопку, которая служит для отправки формы (элемент <input> с типом кнопки «отправка формы»: type = «submit»).
Результат нашего примера:

Пример использования атрибутов placeholder и readonly тега <textarea>.
Отправка файла
Для того чтобы можно было отправить на сервер файл, используется специальное поле, которое задается параметром type=fiie тега INPUT. Такой элемент формы отображается как текстовое поле, рядом с которым располагается кнопка Обзор (Browse). При нажатии на эту кнопку открывается окно для выбора файла, в котором пользователь может указать нужный файл. Код для создания поля для отправки файла показан ниже:
<form enctype="multipart/form-data" method=post> Выбрать файл: <input type=file size=30> </form>
Параметр формы enctype=»multipart/form-data» нужен для корректной передачи файла. Если его не указать, то будет передан лишь путь к файлу. Дополнительные параметры те же, что и для текстового поля. Поскольку графические файлы занимают относительно большой объем данных, их следует отправлять на сервер с помощью method=post, как показано в данном примере.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
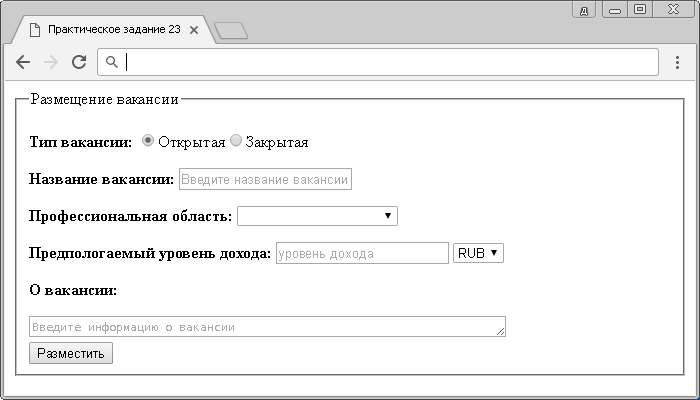
Используя полученные знания составьте следующую форму размещения вакансии:

Практическое задание № 23.
Прежде чем преступить к выполнению задания откройте пример в новом окне и внимательно рассмотрите форму, чтобы повторить все её моменты. Для выполнения задания Вам потребуются знания из статьи «HTML формы». Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
Элементы формы,
добавленные в HTML5
HTML тег кнопка






























