Добавляем меню второго уровня
Чтобы сделать многоуровневое меню, нам нужно добавить второй ненумерованный список внутрь первого. Думаю, это вы проходили где-то на начальных уроках. А также то, что его вставить нужно не просто внутри нашего списка, а именно внутри элемента списка, то есть тега «li
», сразу после закрывающего тега «a».
Позиционируем вложенные списки абсолютно по отношению к «li
», в которые они вложены. А все «li
» верхнего уровня позиционируем относительно (relative
). Чтобы выпадающее меню находилось СРАЗУ же после нашего меню верхнего уровня, ему (выпадающему – “inner_menu
”) нужно задать
Position: absolute;
top: 100%;
То есть отступ от верхней границы родителя будет равен высоте родителя. Очень логично, по-моему.
Помимо позиционирования нужно придать выпадающему меню стиль как у меню верхнего уровня. Яблочко от яблоньки, как говорится…
Как видите, наше выпадающее меню пока выглядит не выпадающим, а выпавшим и висящим. Но ничего, это мы скоро исправим.
Как сделать выпадающее меню действительно выпадающим
Нет ничего проще! Чтобы наш вложенный список сделать выпадающим меню, его нужно просто скрыть! А потом открывать только тогда, когда курсор мыши будет проноситься над пунктом меню верхнего уровня, который содержит в себе выпадающее меню. Звучит, может быть, немного сложно, но на самом деле это решается буквально несколькими строчками кода.
Выпадающему меню добавляем:
Display: none;
А чтобы его отобразить, нужно прописать:
#top_menu > li:hover > ul {
display: block;
}
Что нам говорит это целое скопище селекторов? Читаем с конца. Мы задаем стили (видмости) для списка второго уровня, который лежит внутри элемента списка первого уровня, но стили эти сработают только в том случае, если мы наведем мышкой (ховер) на элемент «
li» в который вложен наш список второго уровня.
Надеюсь, я выразился понятно. Если нет, попробуйте прочитать несколько раз. А еще лучше просто понимать это, глядя на код. Смотрим, что у нас получилось:
Да, мы вроде бы добились того, чего хотели – мы сделали выпадающее меню, самое настоящее выпадающее меню, мать его! Но ему чего-то не хватает. А знаете чего? Плавности! Ведь все выглядит так, как будто меню не выпадает, а просто появляется. Причем очень резко, моментально даже, я бы сказал.
Ну что же, давайте еще немного поколдуем над ним.
JQuery Vertical Mega Menu Widget
Хоть в названии плагина и числится слово «мега», с ним вы не сможете создать чего-то невозможного. Но простое вертикальное меню с собственными категориями любого плана при помощи модуля добавить на сайт вполне реально. Большой плюс JQuery Vertical Mega Menu Widget в том, что инструмент распространяется бесплатно. А значит без дополнительных затрат хоть сегодня вы сможете создать качественную менюшку для своего сайта.
JQuery Vertical Mega Menu Widget позволяет создавать виджет, всплывающее меню, вывод на экран которого можно всячески настраивать (меняя анимацию появления, перехода между категориями, вывод и т. д.). В итоге получится что-то похожее на accordion. Стиль его сможете настроить самостоятельно, редактируя классы CSS. И не забудьте во вкладке «Внешний вид» активировать виджет, и разместить его в определенной части сайта — иначе плагин JQuery Vertical Mega Menu Widget не сможет вывести accordion на страницу.
Создание выпадающего меню на CSS
Создание выпадающего меню на CSS
Как создать выпадающее меню без применения JavaScript. Меню можно сделать на чистом CSS и вставить в любое место на сайте.
Понятие «выпадающее меню» подразумевает, что при наведении курсора на любой раздел в этом меню, будет появляться, то есть выпадать полный список включённых в этот раздел дочерних пунктов (подпунктов).
Пройдя курсором по разделам меню, не открывая дополнительных вкладок и страниц на сайте, пользователь быстро и наглядно получает общее представление о темах и всех материалах содержащихся на ресурсе.
Выпадающее меню написанное на HTML с применением CSS стилей, имеет простую негромоздкую структуру разметки. Не использует Javascript, ID-классы и другие элементы, что облегчает его работу на сайте.
Меню имеет чистую структуру вложенных списков <ul> и элементов <li>
|
Прокручиваемые списки
По умолчанию с помощью тега <select> создается раскрывающийся список, в котором изначально видно только одно значение. Для создания прокручиваемого списка укажите число видимых строк, введя соответствующее значение атрибута size. Если количество элементов списка превышает значение, указанное в атрибуте size, справа появляется полоса прокрутки. Несмотря на то, что атрибут size позволяет отобразить сразу несколько пунктов списка, посетитель может выбрать из списка по-прежнему только один пункт.
Чтобы посетитель мог выбрать из списка одновременно несколько элементов (с помощью клавиши Shift или Ctrl), нужно использовать атрибут multiple. Как и в случае с раскрывающимся списком, указав в элементе <option> атрибут selected, вы сделаете его значением по умолчанию. Если для тега <select> или для <option> установить уже известный вам атрибут disabled, то в первом случае становится отключенным весь список, а во втором — только отдельный пункт списка.
Пример прокручиваемого списка, в котором выбраны сразу несколько элементов:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
<ul id="navbar"> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Попробовать »
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Попробовать »
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Настройка
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
Я использовала шрифт Font Awesome для иконки меню. Поэтому добавьте приведенную далее строку кода ниже тега <title>.
Создайте файл styles.css и подключите его в HTML-документе:
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег <body>
Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
Затем примените эти стили к header.
Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
Теперь добавьте стили списка и ссылок:
Также добавьте для ссылок стили при наведении и фокуса:
Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
4. Состояния раскрывающихся списков
Когда пользователь взаимодействует с полем ввода любого типа, оно должно переключать состояния или менять внешний вид, чтобы дать пользователю обратную связь. Здесь мы рассмотрим различные состояния раскрывающихся списков.
Активное состояние
Активное состояние – это то, как будет выглядеть раскрывающийся список до того, как пользователь с ним взаимодействует.

Активное состояние
Отключенное состояние
Если вы отключите поле ввода, пользователи не смогут взаимодействовать с ним, но смогут его увидеть. Вы можете использовать его, если этого требуют ваши бизнес-правила, но, вероятно, это будет не очень часто.

Отключенное состояние
Наведение курсора
Если пользователь наводит курсор на раскрывающийся список, он должен показать, что он кликабелен.

Состояние наведения курсора
Совет нуба: Вы не можете наводить курсор на сенсорных устройствах, поэтому, если проектируете приложения для мобильных устройств или планшетов, не создавайте для них подобные состояния.
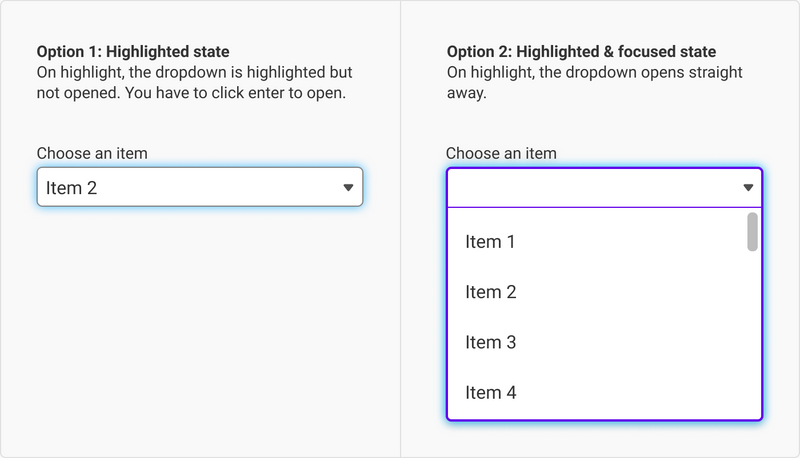
Состояние выделения
Состояние выделения – это когда пользователь использует tabbing map (т.е. использует «tab» для навигации по интерфейсу и «enter» для ввода информации) и выделяет раскрывающийся список перед его выбором. Обычно мы видим это как «синий ореол» на интерактивных элементах.

Альтернативные состояния выделения
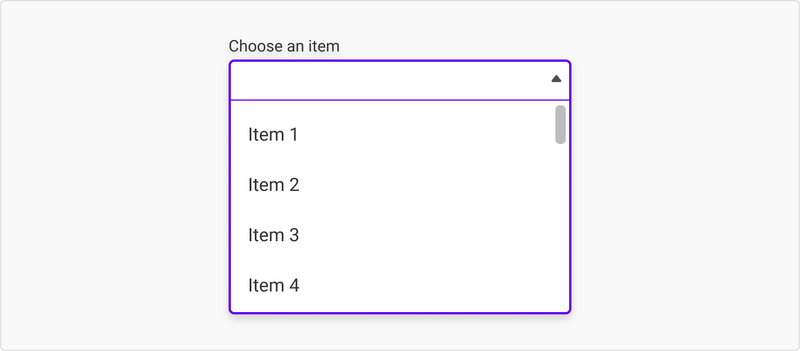
Состояние фокуса
Состояние фокуса – это когда элемент является интерактивным. Как только вы нажмете на выпадающий список, откроется меню и отобразятся его варианты.
Несмотря на то, что многие раскрывающиеся списки, с которыми я взаимодействовал, оставляют стрелку неизменной в активном и фокусном состояниях, я предпочитаю менять направление стрелки. А еще вы можете анимировать изменение направления стрелки.

Состояние фокуса
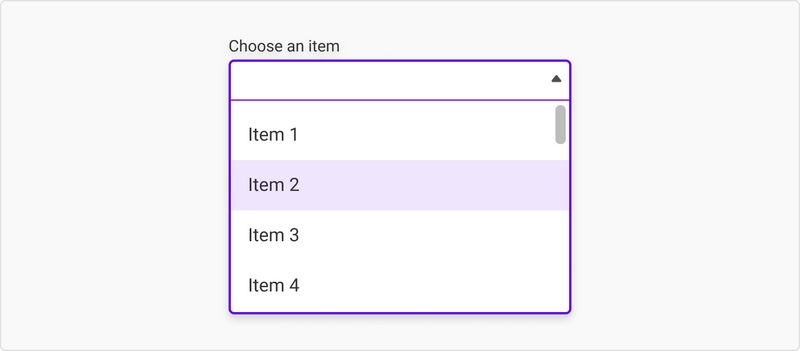
Когда пользователь наводит курсор на пункты в меню, он должен отображать, какой вариант находится под ним.

Состояние фокуса при наведении курсора
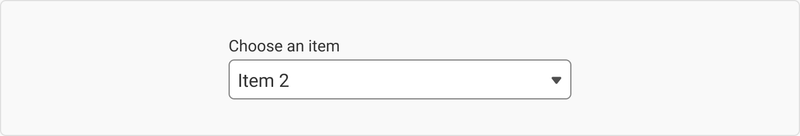
Завершенный ввод
Как только пользователь выбрал вариант, окно ввода должно быть привязано или анимировано обратно в активное состояние, с той разницей, что в нем будет отображаться выбранный элемент.

Завершенный ввод
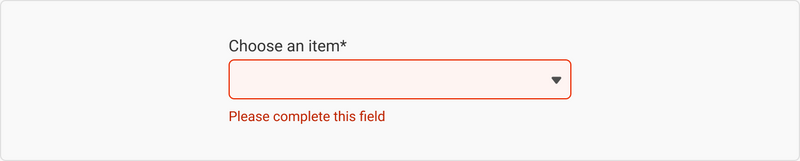
Ошибка обратной связи
При свободном вводе текста пользователь может сделать опечатку. Однако, поскольку варианты ответа в раскрывающемся списке предопределены, должен быть только один тип обратной связи при ошибке – «Пожалуйста, заполните поле», если пользователь нажмет кнопку «Отправить» до того, как закончит заполнение формы.

Ошибка обратной связи
Выпадающий список в Excel с данными с другого листа/файла
Когда значения для выпадающего списка расположены на другом листе или в другой книге, стандартный способ не работает. Решить задачу можно с помощью функции ДВССЫЛ: она сформирует правильную ссылку на внешний источник информации.
- Делаем активной ячейку, куда хотим поместить раскрывающийся список.
- Открываем параметры проверки данных. В поле «Источник» вводим формулу: =ДВССЫЛ(“Лист1!$A$1:$A$9”).
Имя файла, из которого берется информация для списка, заключено в квадратные скобки. Этот файл должен быть открыт. Если книга с нужными значениями находится в другой папке, нужно указывать путь полностью.
8. Проверка доступности?
- Активное состояние раскрывающегося списка (включая метку) превышает 44px? (Мы учитываем метку, потому что, если вы кликните по метке, раскрывающийся список все равно должен открыться).
- Все варианты в раскрывающемся списке имеют высоту более 44px с расстоянием 8px между ними?
- Соответствуют ли цвета стандартам доступности AAA?
- У вашего раскрывающегося списка есть выделенное состояние?
- Убедитесь, что выпадающие списки работают с tabbing map.
- Если вы используете кастомный раскрывающийся список, убедитесь, что он может открываться вверх или вниз в том случае, если область просмотра браузера находится слишком низко.
Как знают мои постоянные читатели, прошло много времени с тех пор, как я написал предыдущую статью, и я сожалею, что это заняло так много времени. Знаете, нет ничего лучше, чем глобальная пандемия, которая заставит вас вернуться к написанию статей.
Многие ненавидят раскрывающиеся списки– и это правильно. Но иногда существует несколько возможных альтернатив, и, если это так, вы должны улучшить раскрывающиеся списки.
Спасибо Lesedi Hermans.
Основная структура страницы
Как выглядит основная структура html-страницы
Header
Элемент используется для создания шапки всего сайта или шапки отдельных компонентов. Шапка сайта — это блок с вводной информацией, в ней обычно находятся такие элементы как: логотип, меню, кнопки соцсетей, строка поиска и другие ключевые элементы.Чаще всего шапка располагается вверху страницы.
Запись в коде:
Как выглядит header на сайте (желтый цвет)
Довольно часто встречаются случаи когда в помещают контент идущий сразу после шапки (выделенный голубым цветом элемент на скриншоте выше), но правильнее будет поместить его в тег , обернув тегом с классом «hero» Тултип: Так часто называют первую секцию сайта, которую пользователь видит сразу при загрузке страницы .
Main
В элемент помещают главное содержимое — то, которое больше нигде не повторяется на сайте. В элемент main помещаются теги section — разделы сайта. Соответственно, второстепенные элементы сюда не входят: шапка сайта, подвал, боковые панели, ссылки навигации, информация об авторских правах, логотипы сайта, как правило, остаются вне контейнера .
Запись в коде:
Вспомним header из нашего примера, так вот контент идущий после шапки сайта уже будет обернут в тег (кроме footer-а):
Section
Элемент создает блок обертку для разделов сайта — например, цели проекта, функции продукта, партнеры, команда. Тег , как правило, помещается в .
Хороший пример использования — разделение книги на главы, ведь название главы описывает ее содержание. Также одна глава, без остальных, воспринимается вырванной из контекста. То же самое с контентом главной страницы. Смысловые разделы составляют содержание страницы, но сами по себе, в отрыве от страницы, эти «секции» жить не могут и теряют смысл.
Запись в коде:
Как выглядит section на сайте (желтый цвет)
Footer
Элемент создает нижнюю часть страницы или блока — «подвал». Обычно здесь находятся контакты, ссылки на разделы сайта, копирайт. В подвале мы чаще всего видим название компании, правовую информацию, ссылки на соцсети и другие контакты.
Запись в коде:
Как выглядит footer на сайте (желтый цвет)
Aside
Элемент размечает блок с дополнительным содержимым (sidebar). Он может не иметь отношения к главному () контенту сайта. Часто используется для боковой колонки на сайте, в которой может помещаться разделы сайта, реклама и т.д.
Запись в коде:
Как выглядит aside на сайте (желтый цвет)
Как мы можем заметить, не всегда бывает один.
CSS курс
CSS курсCSS Краткое введениеCSS грамматикаCSS Id и Class селекторCSS создатьCSS фон(background)CSS текст(text)CSS шрифты(Fonts)CSS ссылка(link)CSS стили списка(ul)CSS таблица(table)CSS Box модельCSS рамка(border)CSS контур(outline)CSS маржа(margin)CSS начинка(padding)CSS Группировка и вложенностьCSS размер(Dimension)CSS дисплей(display)CSS разместить(position)CSS терка(float)CSS выравнивать(align)CSS Сочетание селекторовCSS Псевдо-классыCSS Псевдо-элементCSS Панель навигацииCSS Выпадающее менюCSS Галерея изображенийCSS Прозрачное изображение/непрозрачныйCSS технологии мозаики изображенияCSS Тип носителяCSS селекторы атрибутовCSS резюмеCSS примеров
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Раскрывающийся список (select)
Элемент <select> создает на веб-странице раскрывающийся список (также называемый раскрывающимся или выпадающим меню), позволяющий выбрать одно значение из множества возможных.
Как и в рассмотренных других элементах формы, элементу <select> назначается уникальное имя, с помощью атрибута name. Элемент <select> работает в паре с элементом <option>, создающим меню. Элемент <option> задается для каждого пункта меню. Текст, расположенный между тегами <option> и </option>, будет выведен в окне браузера как пункт раскрывающегося списка.Атрибут value используется в каждом элементе <option> для установки значения, которое будет отправлено на сервер вместе с именем выбранного элемента. Указав для элемента <option> атрибут selected, вы сделаете его значением по умолчанию для данного списка. При загрузке страницы такие элементы будут выделены. Если атрибут selected не установлен, то при загрузке страницы будет отображен первый вариант ответа из созданного списка. Если пользователь не выберет другой пункт списка, то на сервер будет отправлен пункт, отмеченный атрибутом selected по умолчанию:
Основной выпадающий (раскрывающийся) список
Создайте раскрывающийся список, который появляется, когда пользователь наводит указатель мыши на элемент.
Пример
<style>.dropdown { position: relative;
display: inline-block;}.dropdown-content { display:
none; position: absolute;
background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding:
12px 16px; z-index: 1;}.dropdown:hover
.dropdown-content { display: block;}</style><div class=»dropdown»>
<span>Mouse over me</span>
<div class=»dropdown-content»> <p>Hello World!</p> </div></div>
Объяснение примера
HTML) Используйте любой элемент, чтобы открыть выпадающий контент, например элемент <span> или <button>.
Используйте элемент контейнера (например, ), чтобы создать выпадающий контент и добавить в него все, что вы хотите.
Оберните элемент вокруг элементов, чтобы правильно разместить раскрывающийся контент с помощью CSS.
CSS). Класс использует , который нужен, когда мы хотим, чтобы содержимое раскрывающегося списка размещалось прямо под кнопкой раскрывающегося списка (используя ).
Класс содержит фактический раскрывающийся контент. По умолчанию он скрыт и будет отображаться при наведении мыши (см. ниже)
Обратите внимание, что для установлено значение 160px. Можете изменить его
Совет. Если вы хотите, чтобы ширина раскрывающегося содержимого была такой же ширины, как и раскрывающаяся кнопка, установите для значение 100% (и для включения прокрутки на маленьких экранах).
Вместо использования border мы использовали свойство CSS , чтобы раскрывающееся меню выглядело как «карточка».
Селектор используется для отображения раскрывающегося меню, когда пользователь наводит указатель мыши на раскрывающуюся кнопку.
Выравнивание меню
По умолчанию раскрывающееся меню автоматически располагается на 100% сверху и слева от своего родителя. Добавить к к правому краю в раскрывающемся меню.
Берегись! Выпадающие списки располагаются благодаря Popper.js (кроме случаев, когда они содержатся в навигационной панели).
Right-aligned menu
- Action
- Another action
- Something else here
Отзывчивое выравнивание
Если вы хотите использовать адаптивное выравнивание, отключите динамическое позиционирование, добавив атрибут , и используйте классы адаптивных вариантов.
Чтобы выровнять раскрывающееся меню по правому краю с заданной точкой останова или больше, добавьте .
Left-aligned but right aligned when large screen
- Action
- Another action
- Something else here
Чтобы выровнять раскрывающееся меню по левому краю с заданной точкой останова или больше, добавьте и .
Right-aligned but left aligned when large screen
- Action
- Another action
- Something else here
Обратите внимание, что вам не нужно добавлять атрибут к раскрывающимся кнопкам на панели навигации, поскольку Popper.js не используется в панелях навигации
Встраивание элементов
<img></img> — вставка изображения. Имеет атрибут src, который указывает на адрес нужного файла. Есть и другие атрибуты:
<img src=»name» align=?> — выравнивание к одной из сторон документа. Например, значение right переместит рисунок в правый край, а left — в левый.
<img src=»name» border=?> — позволяет настроить в пикселях толщину рамки вокруг изображения.
<picture></picture> — контейнер для расположения элемента <img> без <source>, который даёт браузеру возможность самостоятельно выбрать подходящую картинку.
<audio></audio> — вставка звукового контента.
<video></video> — вставка видео (поддерживается Ogg, WebM и MP4).
<source></source> — указывает местоположение файла для <video>, <audio> и <picture>
<track> — формирует субтитры для <video> и <audio>.
<object></object> — контейнер, через который встраиваются мультимедийные файлы. Для передачи параметров применяется тег <param>.
<hr> — размещает на странице горизонтальную линию. Имеет несколько атрибутов.
<hr size=?> — устанавливает высоту линии.
<hr width=?> — устанавливает ширину линии.
<hr noshade> — убирает тень у линии.
<hr color=?> — задаёт цвет линии.
<script></script> — определяет выполнение сценария на стороне посетителя сайта. Может содержать сам скрипт или иметь ссылку на внешний источник.
<noscript></noscript> — ограничивает фрагмент документа, в котором скрипт не выполняется.
Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
HTML код выпадающего меню
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Услуги</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Длинная услуга 2</a></li>
<li><a href="#">Услуга 3</a></li>
</ul>
</li>
<li><a href="#">Цены</a></li>
<li><a href="#">Контакты</a></li>
</ul>
Стили CSS выпадающего меню
ul {
list-style: none; /*убираем маркеры списка*/
margin: 0; /*убираем отступы*/
padding-left: 0; /*убираем отступы*/
margin-top:25px; /*делаем отступ сверху*/
background:#819A32; /*добавляем фон всему меню*/
height: 50px; /*задаем высоту*/
}
a {
text-decoration: none; /*убираем подчеркивание текста ссылок*/
background:#819A32; /*добавляем фон к пункту меню*/
color:#fff; /*меняем цвет ссылок*/
padding:0px 15px; /*добавляем отступ*/
font-family: arial; /*меняем шрифт*/
line-height:50px; /*ровняем меню по вертикали*/
display: block;
border-right: 1px solid #677B27; /*добавляем бордюр справа*/
-moz-transition: all 0.3s 0.01s ease; /*делаем плавный переход*/
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
a:hover {
background:#D43737;/*добавляем эффект при наведении*/
}
li {
float:left; /*Размещаем список горизонтально для реализации меню*/
position:relative; /*задаем позицию для позиционирования*/
}
/*Стили для скрытого выпадающего меню*/
li > ul {
position:absolute;
top:25px;
display:none;
}
/*Делаем скрытую часть видимой*/
li:hover > ul {
display:block;
width:250px; /*Задаем ширину выпадающего меню*/
}
li:hover > ul > li {
float:none; /*Убираем горизонтальное позиционирование*/
}
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание
6. Когда не использовать выпадающий список (а когда нужно)
Этот раздел посвящен всем сайтам, которые заставляют меня вводить год рождения, используя выпадающий список: f *** you. Не нужно напоминать мне о быстро растущем возрасте, пролистывая длинный список месяцев, пока я в конце концов не найду год своего рождения.
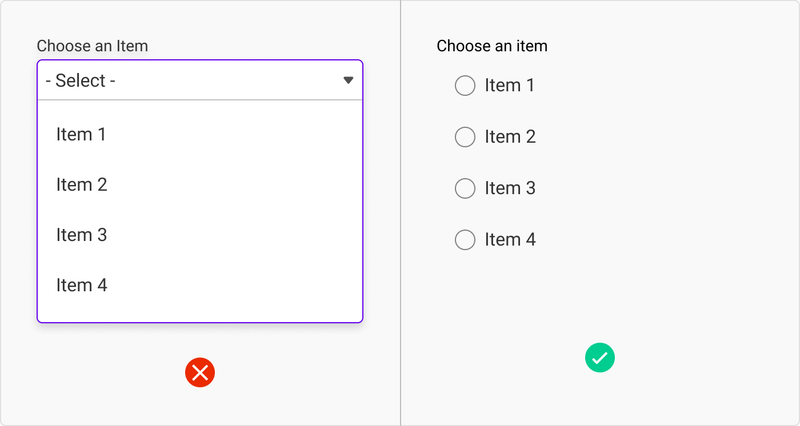
Если у вас меньше пяти вариантов
Если у вас меньше пяти вариантов, возможно, проще использовать переключатели, а не дополнительный клик, чтобы перейти ко всем параметрам списка. Потому что список больше пяти вариантов, начинает занимать много места.

Альтернатива выпадающего списка: если у вас меньше пяти вариантов
Примечание: некоторые люди говорят, что должно быть меньше шести вариантов, но вы сами решите какое правило вам подходит.
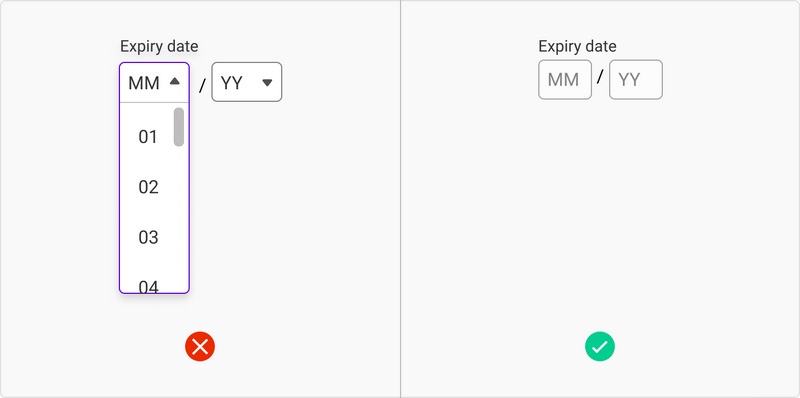
Если проще напечатать, чем выбрать
Если вашему пользователю потребуется меньше времени, чтобы набрать текст, чем выбрать вариант из выпадающего списка, вам действительно нужен ответ, что лучше? Например, для даты рождения легче напечатать, чем использовать три отдельных раскрывающихся списка.

Альтернатива выпадающего списка: если легче напечатать
Иногда разработчики могут возразить против этого, так как проще сделать раскрывающийся список, чем установить все правила, что пользователи могут и не могут вводить в полях свободного набора текста. Увы, я много раз проигрывал эту битву, но продолжаю вести борьбу.
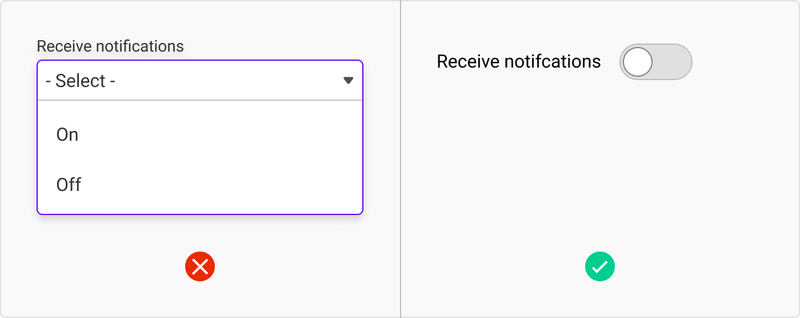
Если у вас есть два варианта, и это «on» и «off» (или «да» и «нет»)
Раскрывающийся список с двумя вариантами немного раздражает. Особенно с вопросами «да / нет». Переключатели прекрасно подходят для подобных вопросов.

Альтернатива выпадающего списка: если у вас есть вопрос с двумя вариантами ответа
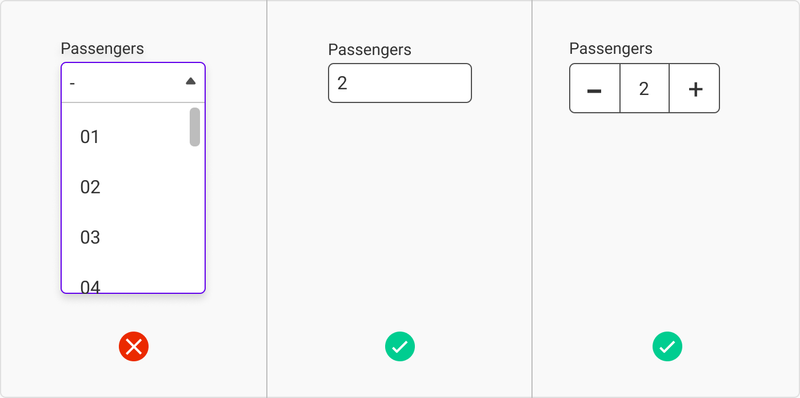
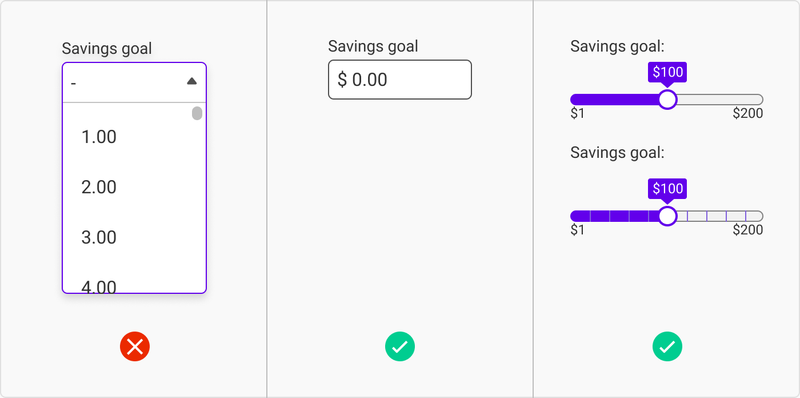
Если варианты ответа числовые
Если варианта ответа числовые, у вас есть несколько вариантов.
Первый – позволить пользователю напечатать ответ. Степперы также полезны, но я бы предложил использовать их только в том случае, если ожидается, что будет не больше пяти вариантов. В противном случае ваш бедный пользователь будет долго сидеть, кликая до 100.

Альтернатива выпадающего списка: если варианты числовые
Второй использует ползунок (слайдер), чтобы выбрать значение. Слайдеры особенно полезны для больших чисел или приблизительных значений.

Альтернатива выпадающего списка: если варианты числовые

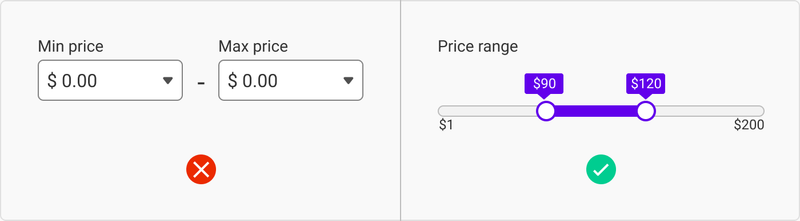
Альтернатива выпадающего списка: если варианты имеют диапазон
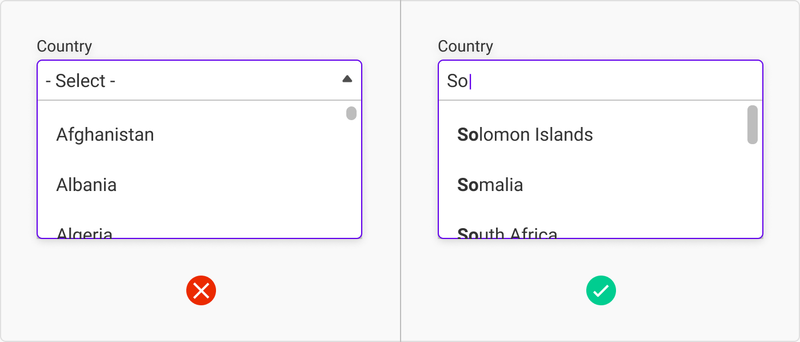
Если вариантов много
Если в раскрывающемся списке много вариантов (которых по возможности следует избегать), позвольте пользователю «искать» нужный вариант. Чаще всего это можно увидеть в выпадающих списках стран, поскольку они длинные, но на них легко ответить. Как упоминалось ранее, это лучше всего работает в паре с автозаполнением.

Альтернатива выпадающего списка: если вариантов много, НО пользователь знает ответ, прежде чем кликнуть по раскрывающемуся списку
Итак, когда вы должны использовать раскрывающийся список?
Данные ввода должны соответствовать двум требованиям, чтобы рассмотреть возможность использования раскрывающегося списка:
- Есть более шести вариантов.
- Когда варианты не являются чем-то, что пользователь сразу узнает. Например, представьте, что ваш пользователь загружает видео, а хост должен знать, какую лицензию прикрепить к видео. Среднестатистический пользователь не будет знать все варианты, доступные на платформе, поэтому потребуется раскрывающийся список.
Вывод:
Теперь вы можете похвастаться своим друзьям и близким, что знаете, как сделать выпадающее меню на чистом CSS. Это действительно полезный навык, который вам еще не раз пригодится. Ну, сами посудите, много ли вы видели сайтов со статичным меню? Нет, большинство сайтов имеют именно выпадающее меню.
Спасибо за внимание и до скорых встреч!
Вы дочитали до самого конца?
Была ли эта статья полезной?
Да
Нет
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту.
Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML .




























