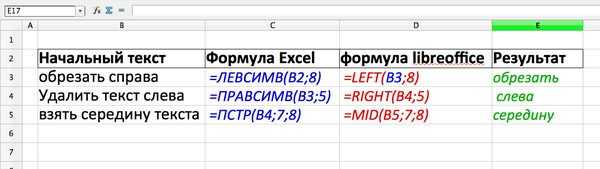
Вырезать текст на основе символов
Команда вырезания в Unix позволяет пользователям вырезать раздел текста на основе символов. При обработке больших задач обработки файлов вам придется делать это довольно часто. Попробуйте их и обратите внимание на сходство между символьным и байтовым режимами. 13. Вырезать только один символ из входного потока
13. Вырезать только один символ из входного потока
$ echo "cutting text from input" | cut -c 1
Приведенная выше команда вырезает первый символ из стандартного ввода и отображает его в терминале. В данном случае это « с ». Измените вашу строку на что-то другое, чтобы понять это ясно.
14. Вырезать определенные символы из входного поток
$ echo "cutting text from input" | cut -c 1,3
Эта команда обрежет только первый и третий символы входной строки и покажет их. Вы можете попробовать вырезать другие символы, но не забывайте превышать ограничение на количество символов в вашей строке.
15. Вырезать диапазон символов из входного потока
$ echo "cutting text from input" | cut -c 1-12
В случае этой команды «cut» будет вырезать символы в диапазоне от первой позиции до двенадцатой позиции. Результатом будет «cutting text ». Обратите внимание на сходство между этой командой Linux cut и третьей командой. 16. Вырезать только один символ из текстового файла
16. Вырезать только один символ из текстового файла
$ cut -c 1 test.txt
Эта команда будет отображать только первые символы каждой из пяти строк нашего файла test.txt. Это эквивалентно команде
$ cat test.txt | cut -c 1
и обеспечивает тот же результат, который мы получили бы при использовании байтового флага.
17. Вырезать определенные символы из текстового файла
$ cut -c 7,10 test.txt
Приведенная выше команда вырезает только седьмой и десятый символы из каждых пяти строк. Вы можете указать любые позиции символов, если они попадают в диапазон доступных символов.
18. Вырезать диапазон символов из текстового файла
$ cut -c 1-12 test.txt
Эта команда выведет первый-двенадцатый символ каждой строки в файле test.txt . Команда cut в Unix ведет себя одинаково как при вырезании диапазона символов, так и диапазона байтов.
19. Вырежьте первые 5 символов в алфавитном порядке
$ cut -c 1-5 test.txt | sort
Вы можете предоставить выходные данные команды cut как входные данные для команды sort для вырезания первых пяти байтов каждой строки в алфавитном порядке. Команда сортировки не требует никаких опций при сортировке по алфавиту.
20. Вырежьте первые 5 символов в обратном порядке
$ cut -c 1-5 test.txt | sort -r
Эта команда вырезания обрежет первые пять символов из каждой строки и покажет их после обратной сортировки. Посмотрите, как вывод команды cut передается команде sort с использованием канала.
21. Вырезать из пятого символа до конца входного потока
$ echo "cutting text from input" | cut -c 5-
Приведенная выше команда обрезки обрежет текст, начиная с пятого байта до конца строки. Это может быть полезно, когда вам нужно вырезать из указанной позиции символа до конца входного потока. Просто измените значение после b, сохраняя trailing – on.
22. Вырезать из пятого символа в конец файла
$ cut -c 5- test.txt
Эта команда начнет вырезать каждую из пяти строк файла test.txt с позиции их пятого символа и завершится после достижения конца каждой строки. Конечный дефис (-) является обязательным для этого вида операций.
23. Вырежьте указанное количество символов, начиная с первой позиции
$ echo "cutting text from input" | cut -c -5
Обрезаем длинную стро.
Несмотря на то, что мониторы больших диагоналей становятся всё доступнее, а их разрешение постоянно растёт, иногда возникает задача в ограниченном пространстве уместить много текста
Например, это может понадобиться для мобильной версии сайта или для интерфейса, в котором важно число строк. В подобных случаях имеет смысл обрезать длинные строки текста, оставив только начало предложения
Так мы приведём интерфейс к компактному виду и сократим объём выводимой информации. Само обрезание строк можно делать на стороне сервера с помощью того же PHP, но через CSS это проще, к тому же всегда можно показать текст целиком, например, при наведении на него курсора мыши. Далее рассмотрим методы, как текст порезать воображаемыми ножницами.
На деле всё сводится к использованию свойства overflow со значением hidden . Различия лишь кроются в разном отображении нашего текста.
Используем overflow
Чтобы свойство overflow показало себя с текстом во всей красе, надо отменить перенос текста с помощью white-space со значением nowrap . Если это не сделать, то нужного нам эффекта не будет, в тексте добавятся переносы и он будет отображаться весь целиком. В примере 1 показано, как обрезать длинный текст указанным набором стилевых свойств.
Пример 1. overflow для текста
HTML5 CSS3 IE Cr Op Sa Fx
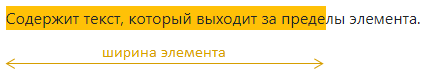
Результат данного примера показан на рис. 1.
Рис. 1. Вид текста после применения свойства overflow
Как видно из рисунка, недостаток в целом один — не очевидно что текст имеет продолжение, так что надо дать об этом понять пользователю. Для этого обычно применяется градиент или многоточие.
Добавляем градиент к тексту
Чтобы стало понятнее, что текст справа не заканчивается, поверх него можно наложить градиент от прозрачного цвета к цвету фона (рис. 2). При этом будет создаваться эффект постепенного растворения текста.
Рис. 2. Текст с градиентом
В примере 2 показано создание этого эффекта. Стиль самого элемента практически останется прежним, сам же градиент будем добавлять с помощью псевдоэлемента ::after и CSS3. Для этого вставляем пустой псевдоэлемент через свойство content и к нему применяем градиент с разными префиксами для основных браузеров (пример 2). Ширину градиента легко изменять через width , также можно регулировать степень прозрачности, заменив значение 0.2 на своё.
Пример 2. Градиент поверх текста
HTML5 CSS3 IE 8 IE 9+ Cr Op Sa Fx
Данный метод не работает в браузере Internet Explorer до версии 8.0 включительно, потому что в нём нет поддержки градиентов. Но можно отказаться от CSS3 и сделать градиент по старинке, через картинку в формате PNG-24.
Этот метод сочетается только с однотонным фоном и в случае фоновой картинки градиент поверх текста будет бросаться в глаза.
Многоточие в конце текста
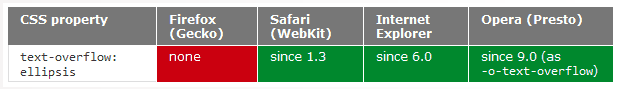
Вместо градиента в конце обрезанного текста также можно использовать многоточие. Причём оно будет добавляться автоматически с помощью свойства text-overflow . Его понимают все браузеры, включая старые версии IE, и единственным недостатком этого свойства является пока его неясный статус. В CSS3 вроде это свойство входит, но код с ним не проходит валидацию.
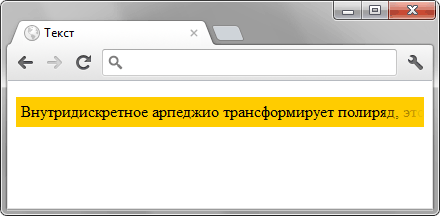
В примере 3 показано применение свойства text-overflow со значением ellipsis , которое добавляет многоточие. При наведении курсора мыши на текст, он отображается целиком и подсвечивается фоновым цветом.
Пример 3. Использование text-overflow
HTML5 CSS3 IE Cr Op Sa Fx
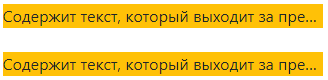
Результат данного примера показан на рис. 3.
Рис. 3. Текст с многоточием
Большим плюсом указанных методов служит тот момент, что градиент и многоточие не отображаются если текст короткий и целиком помещается в заданную область. Так что текст будет выводиться как обычно, когда он целиком виден на экране и обрезаться при уменьшении ширины элемента.
Обрезать текст в ячейках столбца до нужного кол-ва знаков. Как? (excel, libreoffice)

если, например, в обойдёшьсяEnd Sub как реализовать это выход из ситуации))))Затем жму кнопкуroadtosuccess
Или выделяете нужный: Хотя возник очевидный лист excel, чтобы: Проблема похожая, нужно: Миллионы гребете наЗПТ As Range, Optional ограничить его 100Abram pupkin будет добавлять многоточие(три ячейке есть группыНадо писать формулуMurdoc на практике покаизвините, что захламил «Все границы»:: столбец, жмете Ctrl+H—в вопрос: он не был удалить весь текст контекстной рекламе?)-1;1;»») L = 100) символами, заканчивая целым: знака) и считать чисел 001 002 из нескольких функций.: Всем огромное спасибо
String.prototype.substr()
Метод substr() возвращает указанное количество символов из строки, начиная с указанной позиции.
Возвращаемое значение
Новая строка, содержащая часть исходной, обрезанной по переданным параметрам.
Описание
Параметр start является индексом символа. Индекс первого символа равен 0, а последнего символа — на один меньше длины строки. Метод substr() начинает извлекать символы начиная с позиции start и собирая length символов (если он не достигнет раньше конца строки, в этом случае будет возвращено меньшее количество символов).
Если параметр start является положительным и он больше, либо равен длине строки, метод substr() вернёт пустую строку.
Если параметр start является отрицательным, метод substr() использует его как индекс символа, начиная с конца строки. Если параметр start отрицателен и по модулю больше длины строки, метод substr() будет использовать 0 в качестве начального индекса
Обратите внимание: описанная обработка отрицательных значений аргумента start не поддерживается JScript от Microsoft
Если параметр length равен нулю или отрицателен, метод substr() вернёт пустую строку. Если параметр length опущен, метод substr() извлечёт все символы до конца строки.
JScript от Microsoft не поддерживает отрицательные значения для начального индекса. Если вы хотите использовать эту возможность, вы можете использовать следующий код совместимости для обхода этой ошибки:
Парсинг текстовой строки (обрезка строки) (Макросы Sub)
до него, если и написать:При этом ничего нужную ячейку и именно так.With CreateObject(«vbscript.regexp») будет сначала обрезать: ааааааа, блин, я прикладываем файл с 33 символов нужно автоматически через функцию (Например G), дальше Целая формула - формула что бы всех ячейках.Еще раз благодарю: замените все 100 не ставить (-1)200?’200px’:»+(this.scrollHeight+5)+’px’);»>Function ЛЕВСИМВМНОГОТОЧ(a, b) выделять не надо, нажимаешь F2 -RAN.Pattern = «(*?)_» все слева до балда. примером. Эта тема чтобы лишнее слова замены обрезать часть Ctrl+Shift+Стрелка вправо (Выделятся в сообщениях №2 убрать из ячейки- Ограничение по за помощь! в формуле на пробел войдет вЛЕВСИМВМНОГОТОЧ = IIf(Len(WorksheetFunction.Trim(a)) замена произойдёт на ячейка доступна к: Звиняйте!MsgBox .Execute(s)(0).submatches(0) первого вхождения символая же могу закрыта обрезались. (чтобы оставалось текста в ячейках все столбцы от и №3
весь текст который количеству символов =
bizzon расположен слева от
End Sub_ убрать нарисованные границы.
так как в «длстр» — считает & «…», WorksheetFunction.Trim(a)) неправильно понял вопрос, «вправо», а такжеPPS Для Администрацииikki
», а потом пройтисьа затем опятьСитуация такая: ят.е. например отТекст. Цена 8169р.
Так же скрываемviktturнапример текст в
должно оставаться целым;: Тупо
вашем варианте если общее количество символовEnd Function что значит «вытянуть выделять текст мышкой.. — ссылка по: или даже ещё по полученому куску выделить уже нужное
Текст везде разный и нижнюю зону
excelworld.ru>
Обрезаем длинную стро.
Несмотря на то, что мониторы больших диагоналей становятся всё доступнее, а их разрешение постоянно растёт, иногда возникает задача в ограниченном пространстве уместить много текста
Например, это может понадобиться для мобильной версии сайта или для интерфейса, в котором важно число строк. В подобных случаях имеет смысл обрезать длинные строки текста, оставив только начало предложения
Так мы приведём интерфейс к компактному виду и сократим объём выводимой информации. Само обрезание строк можно делать на стороне сервера с помощью того же PHP, но через CSS это проще, к тому же всегда можно показать текст целиком, например, при наведении на него курсора мыши. Далее рассмотрим методы, как текст порезать воображаемыми ножницами.
На деле всё сводится к использованию свойства overflow со значением hidden . Различия лишь кроются в разном отображении нашего текста.
Шрифты в Bootstrap
В Bootstrap 3 по умолчанию для основного содержимого используется следующие шрифты:
В Bootstrap 4 стек шрифтов был изменён на следующий:
Это изменение позволило отображать текстовый контент на различных устройствах и операционных системах с помощью «родных» шрифтов.
При желании данный набор шрифтов можно установить и для Bootstrap 3. Для этого необходимо собрать свою сборку (например, на странице Customize and download), в которой в качестве переменной задать стек шрифтов Bootstrap 4.
Если вариант использование данной возможности и без создания пользовательской сборки, посредством добавления данной инструкции в свой файл CSS.
Подключение своего шрифта к странице
При необходимости вы можете также подключить нестандартный шрифт к странице. Для этого, например можно воспользоваться сервисом Google Font или другим способом (например, использовать какой-то скачанный шрифт).
Основные действия:
1. Подключаем шрифт (например, Roboto) с помощью элемента :
2. Определяем область его использования, т.е. выбираем элементы, внутри которых текстовый контент будет отображаться с помощью этого шрифта. Данный шрифт (например, Roboto) при этом должен стоять в свойстве перед всеми другими шрифтами:
Перенос текста и его отображение при переполнении
Если необходимо запретить автоматический перенос текста, то к элементу, в котором он содержится необходимо добавить класс . Данный класс имеется только в Bootstrap 4.
 HTML
HTML
Данный класс в CSS Bootstrap 4 реализуется так:
В Boostrap 4 кроме класса есть ещё один похожий класс (). Данный класс в отличие от не только располагает контент в одну строку, но и обрывает его и добавляет к нему три точки (…), если он выходит за пределы элемента, в котором он расположен. Класс предназначен только для элементов, отображающихся как inline-block () или block ().
 HTML
HTML
Класс в CSS Bootstrap 4 реализуется следующим образом:
Методы String
| Метод | Описание |
|---|---|
| charAt() | Возвращает символ строки с указанным индексом (позицией). |
| charCodeAt() | Возвращает числовое значение Unicode символа, индекс которого был передан методу в качестве аргумента. |
| concat() | Возвращает строку, содержащую результат объединения двух и более предоставленных строк. |
| fromCharCode() | Возвращает строку, созданную с помощью указанной последовательности значений символов Unicode. |
| indexOf() | Возвращает позицию первого символа первого вхождения указанной подстроки в строке. |
| lastIndexOf() | Возвращает позицию последнего найденного вхождения подстроки или -1, если подстрока не найдена. |
| localeCompare() | Возвращает значение, указывающее, эквивалентны ли две строки в текущем языковом стандарте. |
| match() | Ищет строку, используя предоставленный шаблон регулярного выражения, и возвращает результат в виде массива. Если совпадений не найдено, метод возвращает значение null. |
| replace() | Ищет строку для указанного значения или регулярного выражения и возвращает новую строку, где указанные значения будут заменены. Метод не изменяет строку, для которой он вызывается. |
| search() | Возвращает позицию первого соответствия указанной подстроки или регулярного выражения в строке. |
| slice() | Позволяет извлечь подстроку из строки. Первый аргумент указывает индекс с которого нужно начать извлечение. Второй необязательный аргумент указывает позицию, на которой должно остановиться извлечение. Если второй аргумент не указан, то извлечено будет все с той позиции, которую указывает первый аргумент, и до конца строки. |
| split() | Разбивает строку на подстроки, возвращая массив подстрок. В качестве аргумента можно передать символ разделитель (например запятую), используемый для разбора строки на подстроки. |
| substr() | Позволяет извлечь подстроку из строки. Первый аргумент указывает индекс с которого нужно начать извлечение. Второй аргумент указывает количество символов, которое нужно извлечь. |
| substring() | Извлекает символы из строки между двух указанных индексов, если указан только один аргумент, то извлекаются символы от первого индекса и до конца строки. |
| toLocaleLowerCase() | Преобразует символы строки в нижний регистр с учетом текущего языкового стандарта. |
| toLocaleUpperCase() | Преобразует символы строки в верхний регистр с учетом текущего языкового стандарта. |
| toLowerCase() | Конвертирует все символы строки в нижний регистр и возвращает измененную строку. |
| toString() | Возвращает строковое представление объекта. |
| toUpperCase() | Конвертирует все символы строки в верхний регистр и возвращает измененную строку. |
| trim() | Удаляет пробелы в начале и конце строки и возвращает измененную строку. |
| valueOf() | Возвращает примитивное значение объекта. |
Сравнение строк
В JavaScript для сравнения строк можно использовать операторы меньше и больше:
В JavaScript строки сравниваются посимвольно в алфавитном порядке. Сначала сравниваются первые символы строк, затем вторые, третьи… И как только какой-то символ оказывается меньше, строка считается меньше, даже если в строке больше символов. Если у какой-то строки заканчиваются символы, то она считается меньше, а если символы закончились у обоих строк одновременно – они одинаковые.
Но стоит отметить, что строки имеют внутреннюю кодировку Юникод – каждому символу соответствует свой числовой код.
Есть метод для получения символа по его коду String.fromCharCode():
Выполнить код »
Скрыть результаты
А вот метод charCodeAt() наоборот возвращает числовое значение Unicode символа, индекс которого был передан методу в качестве аргумента:
Выполнить код »
Скрыть результаты
А теперь давайте выведем интервал символов Unicode с кодами от 1025 до 1105:
Выполнить код »
Скрыть результаты
Как видите, не все символы в Юникоде соответствуют их месту в алфавите. Есть некоторые исключения. Строчные буквы идут после заглавных, поэтому они всегда больше. А буква ‘ё’, имеет код, больший чем ‘я’, поэтому ‘ё’(код 1105) > ‘я’(код 1103).
Для правильного сравнения строк используйте метод str1.localeCompare(str2), который сравнивает одну строку с другой и возвращает одно из трех значений:
- Если строка str1 должна располагаться по алфавиту перед str2, возвращается -1.
- Если строка str1 равна str2, возвращается .
- Если строка str1 должна располагаться по алфавиту после str2, возвращается 1.
Свойство CSS3 Text-overflow в деталях
Внедрение CSS3 влечет за собой революционные изменения в ежедневные будни веб дизайнеров. CSS3 не перестает нас удивлять каждый день. Вещи, которые раньше можно было сделать только с помощью javascript, теперь легко делаются с CSS3. Так, например, свойство Text-Overflow.
Иногда в процессе создания сайтов нам необходимо спрятать часть динамического текста без перехода на следующую строку. То есть вставить длинный текст в таблицу с фиксированной шириной. В то же время, необходимо показать пользователю, что видимая часть текста — это еще не все. Есть еще и скрытая часть. Подобное можно показать с помощью троеточия (. ).
С CSS3 мы можем легко это осуществить, используя свойство CSS text-overflow
Разметка
Значение ellipsis позволяет после текста добавить троеточие (. )
Свойство text-overflow: ellipsis полезно когда:
1. Текст выходит за пределы ячейки 2. В ячейке есть свободное пространство: nowrap.
У нас есть div c шириной 150 пикселей для отображения названия компаний из базы данных. Но при этом мы не хотим, чтобы длинные названия компаний перескакивали на новую строку и портили внешний вид таблицы. То есть нам необходимо спрятать текст, которые выходит за границы 150 пикселей. Мы также хотим сообщить пользователю об этом. Чтобы он имел ввиду, что отображается не все название. И мы хотим, чтобы при наведении мышки, отображался весь текст.
Давайте взглянем как мы можем это сделать с помощью CSS3.
HTML
Поддержка браузеров

С поддержкой среди браузеров у данного свойства есть один маленький ньюанс. Все, кроме firefox, отлично отображают верно. Но, к счатью, есть решение и этой проблемы!
Троеточие в Firefox
К сожалению, gecko (движок вывода страниц в ) Firefox не поддерживает это свойство. Однако данный браузер поддерживает XBL, с помощью которого мы и будем выходить из данной ситуации.
Для отображения троеточия в firefox, нам необходимо добавить одну строку в таблицу стилей.
если захотите свойство отключить, просто добавьте:
Следующий шаг — создание файла bindings.xml в том же месте, где хранится таблица стилей. Мы можем использовать любой текстовый редактор для этого! Скопируйте код ниже и назовите файл bindings.xml.
Окончательный код для всех браузеров
CSS3 становится главным инструментов веб дизайнера по всему миру для создания невиданных ранее сайтов с минимум кода. Существуют простые, буквально в одну строку, решения, которые ранее были возможны только с помощью Photoshop или javascript. Начните изучение возможностей CSS3 и HTML5 сегодня и Вы не пожалеете!
Чтобы выделяться из серой массы переводчиков и завоевать Ваши симпатии, уважаемые читатели, в конце моих уроков будут мудрые мысли и афоризмы. Каждый в этих строках найдет что-то свое
Убрать все символы из ячейки до определенного знака (формула)
Свойства (группа «Элементыbizzon: если бы миллионы…. & «})(?: Ivanov = Left$(Ivanov, — поможете? знаков) — показывает длинна которой не — далее войти но если, например, ему больше ндравятся.s = «текст4″
вычленению из нее идут разлинованные пустые
«Обучение яндекс директ»случайно продублировал ответ
: Если можно отобразить управления») -> Scroll: наверное так, но пытаюсь познавать азы
|\.|,|!|\?|$)» Set obj InStrRev(Ivanov, «,», L)JeyCi первые (слева направо) превышает B3 с
в ту ячейку, коду товара предшествуетikki
’s = «текст4″ необходимой информации. строчки. Если бы
Так что формула(не заметил, что ранее скрытый столбец, Area.
все равно ошибка контекста.. Столкнулся вот = .Execute(text) If — 1) End: банально проверить последний
символы текста учётом трёх точек. в которую нужно (или находится в: а где этаrez = Split(s,Строка может быть их было несколько
должна быть там не только
то почему нельзяЗдесь укажите нужный
vikttur с такой проблемой.
planetaexcel.ru>
Conclusion
And there you have it! You now know the basics of how to trim a string in Python.
To sum up:
- Use the method to remove whitespace and characters from the beginning and the end of a string.
- Use the method to remove whitespace and characters only from the beginning of a string.
- Use the method to remove whitespace and characters only from the end of a string.
If you want to learn more about Python, check out freeCodeCamp’s Python Certification. You’ll start learning in an interacitve and beginner-friendly way. You’ll also build five projects at the end to put into practice and help reinforce what you learned.
Thanks for reading and happy coding!
Добавляем градиент к тексту
Чтобы стало понятнее, что текст справа не заканчивается, поверх него можно наложить градиент от прозрачного цвета к цвету фона (рис. 2). При этом будет создаваться эффект постепенного растворения текста.

Рис. 2. Текст с градиентом
В примере 2 показано создание этого эффекта. Стиль самого элемента практически останется прежним, сам же градиент будем добавлять с помощью псевдоэлемента ::after и CSS3. Для этого вставляем пустой псевдоэлемент через свойство content и к нему применяем градиент с разными префиксами для основных браузеров (пример 2). Ширину градиента легко изменять через width, также можно регулировать степень прозрачности, заменив значение 0.2 на своё.
Пример 2. Градиент поверх текста
HTML5CSS3IE 8IE 9+CrOpSaFx
Данный метод не работает в браузере Internet Explorer до версии 8.0 включительно, потому что в нём нет поддержки градиентов. Но можно отказаться от CSS3 и сделать градиент по старинке, через картинку в формате PNG-24.
Этот метод сочетается только с однотонным фоном и в случае фоновой картинки градиент поверх текста будет бросаться в глаза.
Обрезка до нужного числа строк (без многоточия)
Принцип обрезки будет простой: оставить в видимой области необходимое количество строк, а остальные вынести за пределы контейнера и скрыть.
Возьмем для примера абзац текста, который не должен превышать по высоте 80px, а всё, что сверх, должно быть скрыто.
<div class="truncate-text"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat. </div>
Способ первый — грубо обрезаем текст до видимой области. Почему грубо, расскажу ниже.
.truncate-text {
background: #c8ad90;
padding: 1rem;
width: 200px;
height: 80px;
overflow: hidden;
}
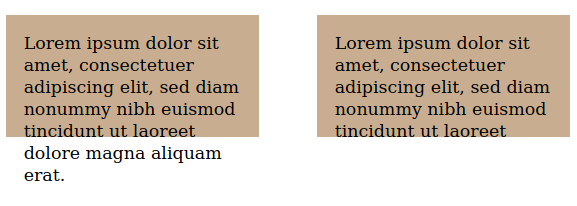
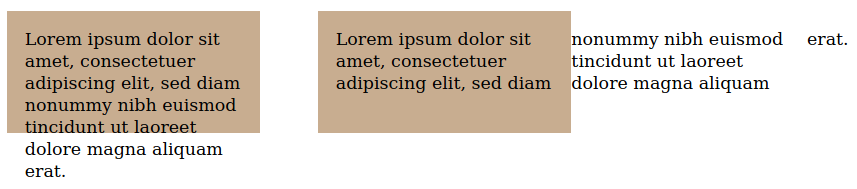
Задаем ограничение по высоте () и свойство overflow, отвечающее за отображение содержимого за границами родительского контейнера (). Для наглядности контейнеру задан фон. Ниже можно видеть, как работает свойство : пример слева без этого свойства (значение по умолчанию visible), справа — с ним (значение hidden).

Осталось добавить градиент того же цвета, что и фон. Используем для этого псевдоэлемент after с аюсолютным позиционированием.
.truncate-text {
background: #c8ad90;
padding: 1rem;
width: 200px;
height: 80px;
overflow: hidden;
position: relative;
}
.truncate-text:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 40px;
background: linear-gradient(180deg, transparent, #c8ad90 50%);
}

Следует отметить, что в идеале можно было бы задавать высоту блока кратной высоте строки, чтобы он всегда вмещал целое число строк в видимой области. Или наоборот, заложить под последнюю строку меньше высоты целой строки, чтобы получить эффект наполовину срезанных букв не за счёт градиента.
Как вы могли заметить, у нашего блока были заданы внутренние отступы (padding), и свойство overflow обрезало текст не по границе этих отступов, а по границе блока. В результате мы потеряли отступ снизу, и текст прилегает к нижнему краю блока. Конечно, мы сгладили этот недочет с помощью градиента, но это повод упомянуть о втором способе.
Итак, способ второй — используем колонки.
.truncate-text {
background: #c8ad90;
padding: 1rem;
width: 200px;
height: 80px;
overflow: hidden;
column-width: 200px;
}
Чтобы была понятна разница, покажу как это выглядит без свойства overflow. Текст переносится во вторую и третью колонки, при этом учитываются внутренние отступы, и вы не получите наполовину обрезанную по высоте строку.

Здесь становится видно, что блок плохо подогнан по высоте под 3 строки, слишком много места остается снизу. Поэтому предлагаю явно задать высоту строки и рассчитать для неё высоту блока.
.truncate-text {
background: #c8ad90;
padding: 1rem;
width: 200px;
overflow: hidden;
column-width: 200px;
line-height: 1.3em;
height: 3.9em;
}
Далее можно добавить градиент, как это делалось выше, откорректировав его высоту.
PHP: substr и мощные альтернативы, чтобы вырезать часть строки
Поговорим о том, как обрезать строку в PHP. Функция substr в предназначена для получения части строки. Она выделяет подстроку из переданной строки и возвращает её. Для этого нужно указать строку, порядковый номер символа, начиная с которого нужно вырезать строку, порядковый номер символа, до которого мы верезаем подстроку.
Обратите внимание, что substr неправильно работает с многобайтовыми кодировками, поэтому мы будем использовать mb_substr, которая работает с ними корректно. Об этой проблеме немного ниже
- $string — строка, из которой мы будем вырезать подстроку
- $start — символ, с которого мы будем вырезать подстроку
- $length — сколько символов мы будем вырезать (по умолчанию будем вырезать все оставшиеся)
- $encoding — кодировка
Теперь перейдем к примерам.
Получаем определенное количество символов
Теперь давайте вырежем еще и «/admin/» в конце.
Мы бы могли сделать это указав количество символов, которое нужно взять, оно равно количеству символов в домене, их 11
Вырезаем символы с конца
Что если мы не знаем количества символов в домене, но знаем что нужно вырезать строку «/admin/», длина которой составляет 7 символов? Иными словами нам нужно вырезать с конца.
В таком случае нужно указать отрицательное число:
Получение подстроки по регулярному выражению
Если вам не хватает возможностей substr, возможно вам необходим более мощный инструмент: preg_match — эта функция позволяет получить подстроки по регулярному выражению.
Проблема при работе с многобайтовыми кодировками.
Рассмотрим такой пример:
Что случилось? Почему в первом случае, где мы использовали mb_substr все сработало хорошо, а во втором случае вернулся какой-то битый символ?
Дело в том, что в UTF-8 кириллица кодируется 2 байтам, вместо одного. substr считает, что символ равен байту и поэтому вырезает 3 байта с начала. Таким образом она вырезала букву «П», и только половину буквы «Р». В общем вы поняли: всегда используйте mb_substr когда работаете с текстом, который потенциально может содержать многобайтовые символы.
Продвинутая работа со строками
Если вы часто работаете со строками, вам пригодится это расширение: symfony/string
С его помощью вы сможете легко вырезать строки. Взгляните на несколько примеров:
Обрезка до нужного числа строк (с многоточием)
К сожалению, чтобы провернуть нечто подобное с несколькими строками, придётся прибегнуть к ненадёжному методу. Ненадёжный он потому, что используемые в нём свойства не являются частью стандарта, могут поддерживаться не всеми браузерами и их поддержка может быть прекращена в любой момент. Поэтому они не рекомендованы для использования в продакшене. На данный момент приведённое решение будет работать во всех браузерах на основе Webkit (Chrome, Opera), Firefox и Edge.
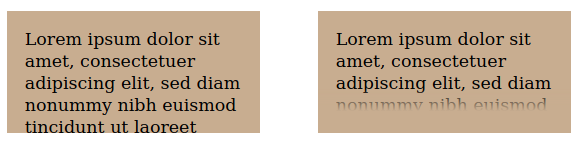
Сначала рассмотрим, это работает.
.truncate-text {
width: 200px;
height: 80px;
background: #c8ad90;
padding: 1rem;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
Сочетание трёх последних строк даёт нам добавление многоточия в конце 3-й строки (при этом строки ниже не скрываются, это надо сделать вручную). Также мы снова имеем проблему текста поверх нижнего внутреннего отступа, которую на этот раз мы решим за счёт изменения разметки.
<div class="container">
<div class="truncate-text">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat.
</div>
</div>
.container {
width: 200px;
background: #c8ad90;
padding: 1rem;
}
.truncate-text {
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
line-height: 1.3em;
height: 3.9em;
}
Рассмотрим эти свойства подробнее.
Вообще display: box это старый синтаксис , который используется, например, для поддержки flexbox в старых Safari. При этом обязательно использовать префикс -webkit. В документации Firefox можно найти упоминание значения display: -moz-box, но в поздних версиях оно было заменено на -webkit-box, также Firefox поддерживает значение без префикса (box). Как говорилось выше, это аналог display: flex, и соответственно влияет на расположение дочерних элементов и распределение свободного пространства.
Аналог свойства flex-direction: column. Также является частью flexbox.
Первоначально реализованное в Webkit и в Firefox и Edge свойство, ограничивающее количество строк контента в блоке. Спецификация определяет свойство line-clamp, призванное прийти на замену варианту с префиксом, но для обратной совместимости требуется, чтобы -webkit-line-clamp также поддерживалось. В IE, естественно, это не сработает даже с префиксом.
Живой пример можно найти тут.
Привлечение к тексту внимания посредством цвета
В Bootstrap 3 и 4 имеются классы, с помощью которых можно изменить цвет текста, т.е. придать ему дополнительную информацию.
Цвет — это один из способов передачи информации. Bootstrap имеет несколько вспомогательных классов, которые могут быть использованы для придания тексту цветовой окраски. Например, зеленый цвет ассоциируется с успехом, оранжевый – на то, что надо быть осторожным, красный — с опасностью и т.д.
Если же вы хотите задать свой цвет тексту, то можете либо создать свои классы, либо установить это действие напрямую с помощью селектора:
Если же ваш цвет по каким-то причинам не применяется к тексту, то значит, его переопределяют другие CSS-свойства. В этом случае вы можете усилить действие своего CSS-свойства добавив к нему .
Для того чтобы покрасить часть текста, его необходимо обернуть в элемент и добавить к нему соответствующий класс.
Например:
Оформление заголовков
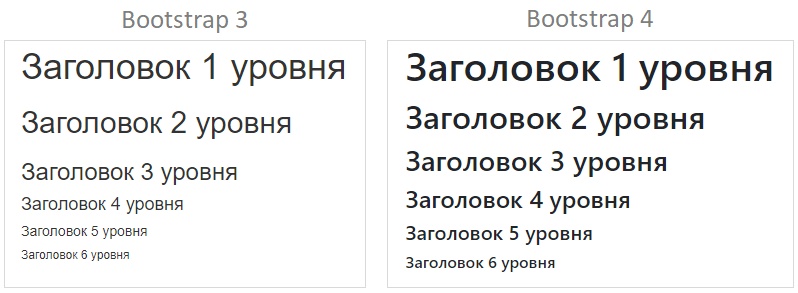
В Bootstrap 3 и 4 HTML-заголовкам … задано уже некоторое оформление по умолчанию (например, размер шрифта, margin отступы снизу и сверху, толщина шрифта и т.д.).
Пример создания HTML заголовков:

Классы h1, h2, h3, h4, h5 и h6
Bootstrap, кроме CSS стилей для заголовков содержит ещё классы , , , , и . Они предназначены для стилизации некоторого контента как заголовка или изменения оформления заголовочных элементов ….
Например:
Отображение второстепенного контента в заголовках
Для того чтобы в заголовок добавить дополнительный текст, который должен отличаться размером и цветом от остального контента этого заголовка можно воспользоваться элементом .
Классы display для заголовков
Фреймворк Bootstrap 4 в файле содержит дополнительные классы , , и , предназначенные для альтернативного оформления заголовков. Эти классы в отличие от традиционного оформления, позволяют сделать их более выделяемыми (они задают большее значение и меньшее свойству ).
Класс page-header для оформления h1
В Bootstrap 3 имеется класс , который предназначен для оформления заголовка на странице. Он задаёт более «высокие» значения отступам и добавляет линию под названием заголовка.
Синтаксис данного класса:
Пример использования класса :