Псевдоклассы, определяющие состояние элементов
К этой группе относятся псевдоклассы, которые распознают текущее состояние элемента и применяют стиль только для этого состояния.
:active
Происходит при активации пользователем элемента. Например, ссылка становится активной, если навести на неё курсор и щёлкнуть мышкой. Несмотря на то, что активным может стать практически любой элемент веб-страницы, псевдокласс :active используется преимущественно для ссылок.
:link
Применяется к непосещенным ссылкам, т. е. таким ссылкам, на которые пользователь ещё
не нажимал. Браузер некоторое время сохраняет историю посещений, поэтому
ссылка может быть помечена как посещенная хотя бы потому, что по ней был зафиксирован
переход ранее.
Запись A {…} и A:link
{…} по своему результату равноценна, поскольку в браузере даёт один
и тот же эффект, поэтому псевдокласс :link можно
не указывать. Исключением являются якоря, на них действие :link не распространяется.
:focus
Применяется к элементу при получении им фокуса. Например, для текстового поля
формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры
можно вводить в него текст (пример 15.1).
Пример 15.1. Применение псевдокласса :focus
HTML5CSS 2.1IECrOpSaFx
Результат примера показан ниже (рис. 15.1). Во второй строке находится курсор, поэтому текстовое поле получило фокус.
Рис. 15.1. Изменение стиля текста при получении фокуса
В данном примере в текстовом поле содержится предварительный текст, он определяется
значением атрибута value тега <input>.
При щелчке по элементу формы происходит получение полем фокуса, и цвет текста
меняется на красный. Достаточно щёлкнуть в любом месте страницы (кроме текстового
поля, естественно), как произойдет потеря фокуса и текст вернётся к первоначальному
чёрному цвету.
Результат будет виден только для тех элементов, которые могут
получить фокус. В частности, это теги <a>, <input>, <select> и <textarea>.
:hover
Псевдокласс :hover активизируется, когда курсор
мыши находится в пределах элемента, но щелчка по нему не происходит.
:visited
Данный псевдокласс применяется к посещённым ссылкам. Обычно такая ссылка меняет
свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры
можно задать самостоятельно (пример 15.2).
Пример 15.2. Изменение цвета ссылок
HTML5CSS 2.1IECrOpSaFx
Результат примера показан на рис. 15.2.
Рис. 15.2. Вид ссылки при наведении на неё курсора мыши
В данном примере показано использование псевдоклассов совместно со ссылками.
При этом имеет значение порядок следования псевдоклассов. Вначале указывается :visited, а затем идёт :hover,
в противном случае посещённые ссылки не будут изменять свой цвет при наведении
на них курсора.
Селекторы могут содержать более одного псевдокласса, которые перечисляются подряд через двоеточие, но только в том случае, если их действия не противоречат друг другу. Так, запись A:visited:hover является корректной, а запись A:link:visited — нет. Впрочем, если подходить формально, то валидатор CSS считает правильным любое сочетание псевдоклассов.
Браузер Internet Explorer 6 и младше позволяет использовать псевдоклассы :active и :hover только
для ссылок. Начиная с версии 7.0 псевдоклассы в этом браузере работают и для других элементов.
Псевдокласс :hover не обязательно должен применяться к ссылкам, его можно добавлять и к другим элементам документа. Так, в примере 15.3 показана таблица, строки которой меняют свой цвет при наведении
на них курсора мыши. Это достигается за счёт добавления псевдокласса :hover к селектору TR.
Пример 15.3. Выделение строк таблицы
HTML5CSS 2.1IECrOpSaFx
Результат примера показан ниже (рис. 15.3).
Рис. 15.3. Выделение строк таблицы при наведении на них курсора мыши
5.9 ID-селекторы
Язык документа может содержать атрибуты типа ID. Их отличие от других атрибутов заключается в том, что любые два из них обязательно имеют различные значения. Независимо от языка документа атрибут ID может использоваться для уникальной идентификации элементов. В HTML-документах все атрибуты ID обозначаются «id», а в XML-документах атрибуты ID могут обозначаться по-другому, но для них справедливо то же самое ограничение.
Атрибут ID языка документа позволяет разработчикам назначать идентификатор одному экземпляру элемента в дереве документа. В CSS ID-селекторы сопоставляются экземпляру элемента в зависимости от его идентификатора. В CSS ID-селектор содержит символ «#», непосредственно за которым следует значение атрибута ID.
Следующий ID-селектор сопоставляется элементу H1, значение атрибута ID которого равно «chapter1»:
H1#chapter1 { text-align: center }
В следующем примере правило стиля сопоставляется элементу, у которого значение
атрибута ID равно «z98y». Т.е. это правило будет сопоставляться элементу P:
<HEAD>
<TITLE>Match P</TITLE>
<STYLE type="text/css">
*#z98y { letter-spacing: 0.3em }
</STYLE>
</HEAD>
<BODY>
<P id=z98y>Разреженный текст</P>
</BODY>
Однако в следующем примере это правило стиля будет сопоставляться только
элементу H1, значение атрибута ID которого равно «z98y». В этом примере данное правило не сопоставляется элементу P:
<HEAD>
<TITLE>Match H1 only</TITLE>
<STYLE type="text/css">
H1#z98y { letter-spacing: 0.5em }
</STYLE>
</HEAD>
<BODY>
<P id=z98y>Разреженный текст</P>
</BODY>
ID-селекторы имеют более высокий приоритет, чем селекторы атрибутов.
Например, в HTML-документе, в терминах каскада селектор #p123 более специфичен, чем .
Примечание. В XML 1.0
информация о том, в каком атрибуте содержатся ID элементов, располагается в DTD. Во время синтаксического анализа XML-документа агенты пользователей не всегда
просматривают DTD и поэтому не всегда могут иметь информацию об идентификаторе
элемента. Если разработчик таблицы стилей знает или предполагает, что подобное
может случиться, то он должен использовать обычные селекторы атрибутов вместо ID-селекторов: вместо . Порядок
каскадирования обычных селекторов атрибутов отличается от порядка каскадирования
ID-селекторов. Возможно, при этом понадобится добавить в объявления приоритет
«!important»: . Естественно,
что элементы в документах XML 1.0, не использующих DTD, вообще не имеют атрибута ID.
Понятие CSS селекторов
CSS-селектор является шаблоном, соответствующим определённым элементам HTML-разметки. К тегам, которые подходят для правил селектора, могут быть применены стили.
Браузеры определяют какой из стилей оформления должен быть применен к элементам сайта благодаря селекторам.
В CSS множество различных видов селекторов. Они могут использоваться по одиночке или в различных комбинациях. Это позволяет производить весьма тонкую настройку стилей к выбранным элементам кода, либо к их группам.

Понятие CSS селекторов
Несколько советов новичкам:
- Следует помнить, что в CSS необходимо учитывать регистр букв. В отличие от html это имеет смысл. Таким образом, селекторы css по классу. Center и. center кардинально различаются! Они применимы к совершенно разным элементам, имеющимся в наличии.
- Присваивайте имена селекторам для оформления таким образом, чтобы по ним было понятно о чем речь: .leftColumn – пример неплохого названия, .left в некоторых случаях будет уже неопределенным наименованием, а .llll является полнейшим абсурдом, который без кода под рукой не несет абсолютно никакой полезной информации.
- К уникальным элементам можно применять селектор по идентификатору, то есть присвоить им определенный id, если же страница содержит несколько идентичных компонентов, то следует пользоваться классами.
Creating Styles for a Button
Next, you will create a custom, button-like style with a class selector so the styles can be used on either a or an element. Unlike elements, which are used throughout text content, the element has a more intentional purpose. This makes it less necessary to create generic styles for the element, and instead allows you to always add a attribute.
Start by opening up in your text editor. Create a new class selector called . The styles here will redefine many of the properties that were reset in the previous step on the element selector. You will add color to the text with the property, fill the shape with the property, then provide some definition with the property. Afterward you will give a rounded corner to the button with the property. Finally, you will use the shorthand to give space above and below the text, then double that amount on the left and right.
The following code block contains these values:
styles.css
Save your changes to and return to your browser to refresh the file. The look of the Yes, Please and No, Thank you buttons will change to match the properties. The text is the same blue as the default style, with a much lighter blue in the background, and another deep blue for the border. The next image demonstrates how this will appear in the browser:
There is a noticeable difference in size between the two buttons. Since the No, Thank you button is using an element instead of a , there are a few additional properties that need to be added to the selector to equalize the defaults between these two elements.
Return to in your text editor and go to the class selector. To begin, add a , which is the default style on elements. Next, add a to remove the underline from the element. As you did with the selector, add a to the selector to get the pointing hand icon when a mouse cursor is over the element. Lastly, add a rule. This last property isn’t necessary for all browsers, but it defines where the bottom of elements are positioned on a line:
styles.css
Save these additions to and then refresh in your browser. The two buttons are now equivalent in visual appearance and have borrowed default attributes from one another, so they are perceived to have a similar interaction.
You created a custom class selector to style both and elements with a button-like style in this section. Next, you will create a conditional style when a mouse cursor is on top of the interactive elements.
Conclusion
Providing clear differences between interactive element states is a valuable asset to a website. States help communicate important concepts to the website’s visitor by providing visual feedback to an interaction.
In this tutorial, you have successfully used the primary state pseudo-classes to create multiple styles for different interactive elements. You also learned that there are different purposes behind the and elements, but visually they can communicate similar concepts. Lastly, you used the property to provide smooth animations between these states to create more engaging interactive elements. It is important to keep these four states in mind when creating a website so the visitor is given this important interactive feedback.
If you would like to read more CSS tutorials, try out the other tutorials in the How To Style HTML with CSS series.
Значения атрибута media
В HTML5 в качестве значений могут быть указаны медиа-запросы.
| Значение | Описание |
|---|---|
| all | Все устройства. |
| screen | Экран монитора. |
| handheld | Телефоны, смартфоны, устройства с маленьким экраном. |
| braille | Устройства, основанные на системе Брайля, предназначены для слепых людей. |
| speech | Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда же входят речевые браузеры. |
| Принтеры. | |
| projection | Проекторы. |
| tty | Телетайпы, терминалы, портативные устройства с ограниченными возможностями экрана. Для них не должны использоваться пиксели в качестве единиц измерения. |
| tty | Телевизоры, которые умеют открывать web страницы (бывает и такое). |
Значение по умолчанию: all .
Псевдоклассы
Псевдоклассы используются для более точного выбора компонентов в зависимости от их динамического состояния или расположения. С их помощью удается установить стили при поднесении к объекту на странице курсора или стилизовать его в зависимости от порядкового номера.
Псевдоклассы – дополнения, который расширяют основные selectors. Объект будет выбираться в зависимости от его особого состояния. Добавляется псевдокласс при помощи символа двоеточия. Синтаксическая форма записи имеет всего две составляющие:
селектор:псевдокласс.
Псевдоклассами для выбора элементов в зависимости от их состояния можно назвать:
- :link;
- :visited;
- :hover;
- :active;
- :focus.
Первые два используются исключительно для ссылок (компонентов a с атрибутом href). Остальные могут использоваться не только к ссылкам, но и к другим элементам программного кода.
Псевдокласс :link используется для выбора непосещенных ссылок:

Выше – наглядный пример задания правила для компонентов a с классом external. Заданные параметры будут работать только относительно ссылок, по которым пользователь еще ни разу не переходил.
Visited можно использовать для противоположного эффекта – чтобы выбрать посещенные ссылки на странице.

Active предназначена для определения компонентов в момент, когда они активируются пользователем на странице. Пример – посетитель https страницы нажал левую кнопку мышки, находясь на ссылке, но не отпустил ее. В основном соответствующий div class применяется для ссылок (a) и кнопок (button).
Hover используется для выбора компонентов при поднесении курсора (наведении на них):

При использовании CSS-правил для ссылок с рассмотренными псевдоклассами их располагают в следующем порядке:
При ином размещении часть написанного программного кода может работать неисправно или вовсе не функционировать.
Focus используется для выбора компонента, который на текущий момент расположен непосредственно в фокусе. Пример – состояние, которое активируется при клике мышью в текстовом поле или при переходе в него через клавишу tab, расположенную на клавиатуре.

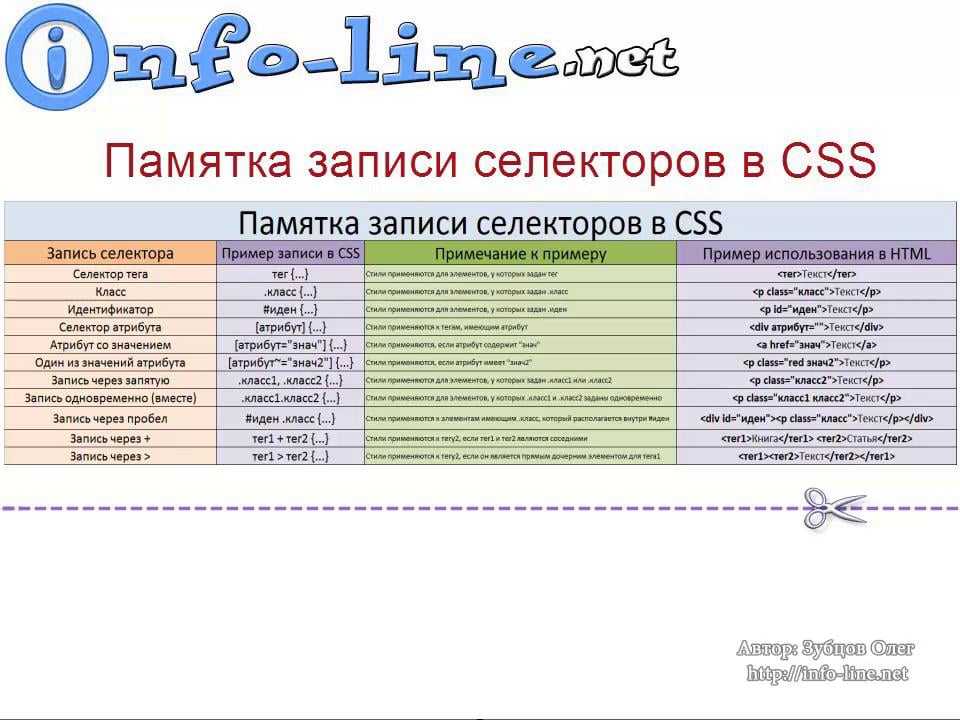
Таблица выше поможет лучше ориентироваться в псевдоклассах селекторов.
5.10 Псевдоэлементы и псевдоклассы
В языке CSS2 стиль обычно прикрепляется к элементу в зависимости от его
местонахождения в . В большинстве случаев эта простая модель оказывается приемлемой, но все же иногда
из-за структуры она не
позволяет реализовать некоторые устоявшиеся сценарии построения публикации.
Например, в HTML 4.0 (см. ) нет элемента, который
бы указывал на первую строку абзаца, и поэтому нет простого селектора CSS,
который бы мог указывать на нее.
В CSS вводится представление о псевдоэлементах и псевдоклассах, позволяющих осуществлять
форматирование на основании информации, не включенной в дерево документа.
-
Псевдоэлементы формируют абстрактные представления о дереве документа в дополнение к тем, которые определяются языком документа. Например, в языках,
используемых для создания документов, не предусмотрены алгоритмы доступа к первой букве или первой строке содержимого элемента. Псевдоэлементы CSS
позволяют разработчикам таблиц стилей обращаться к этим объектам, доступ к которым нельзя получить другим способом. Псевдоэлементы предоставляют разработчикам таблиц стилей различные способы назначения стиля содержимому, не существующему в исходном документе (например, псевдоэлементы
предоставляют доступ к генерируемому содержимому). - Псевдоклассы позволяют осуществлять классификацию элементов по их характеристикам, которые не являются именем, атрибутом или содержимым и не могут быть получены из дерева документа. Псевдоклассы могут быть динамическими в том смысле, что элемент может приобрести псевдокласс или лишиться его во время работы пользователя с этим документом. Исключение составляет псевдокласс , который может быть выведен из
дерева документа.
Ни псевдоэлементы, ни псевдоклассы не отображаются в исходном документе или дереве документа.
Псевдоклассы могут располагаться в любом месте селекторов, а псевдоэлементы могут находиться только после
некоторого селектора.
Имена псевдокласов и псевдоэлементов учитывают регистр.
Некоторые псевдоклассы являются взаимоисключающими, а другие можно применять
одновременно к одному и тому же элементу. В случае конфликта правил результат
определяется принятым .
могут либо все правила, которые определяют селекторы, содержащие :first-line или :first-letter, либо поддержать
только некоторую часть свойств, обусловленных использованием псевдоэлементов.
:local-link
Псевдокласс дает возможность стилизировать ссылки, которые ведут
на страницы с тем же доменом что и текущая и отделить их от внешних ссылок.
Синтаксис:
Это позволяет обойтись без лишнего класса в HTML когда нужно стилизировать
внутренние ссылки.
Кроме есть другие широко известные псевдоклассы для ссылок,
например (ссылка, которая ещё не была открыта) и (ссылка,
по которой уже был осуществлен переход), которые хотелось бы видеть на веб-сайтах
чаще, особенно на веб-сайтах с преимущественно текстовым содержанием (где они
пришлись бы очень кстати), хотя это и спорный момент ввиду
возможности скомпрометировать историю пользователя используя селектор .
Если вы считаете что защита информации — это здорово, взгляните на следующий код (написанный@krofdrakula):
Setting Up the Initial HTML and CSS
To begin working with links and buttons, you will first set up the HTML and CSS needed as a foundation for the tutorial. In this section, you will write out all the necessary HTML and some initial CSS styles that will handle layout and start the visual aesthetic.
To begin, open in your text editor. Then, add the following highlighted HTML to the file:
index.html
Next, go to the tag and add a tag to define the character set for the HTML file. Then set the title of the page, add a tag defining how mobile devices should render the page, and finally load the CSS file with a tag. These additions are highlighted in the following code block. You will encounter this highlighting method throughout the tutorial as code is added and changed:
index.html
After adding the content, next move to the element where content is added to make an informational block with and tags as interactive elements. Add the highlighted section from this code block to your file in your text editor:
index.html
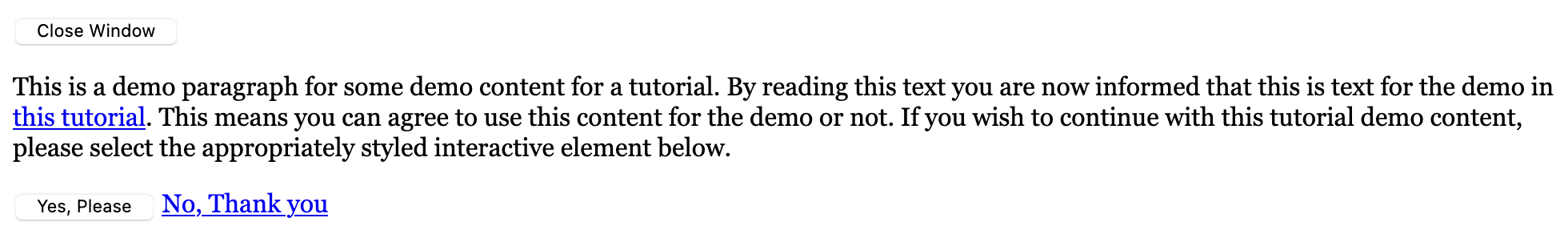
Save your changes to and open your web browser to open the file there. The content of the page will appear in a black serif font on a white background. The element styles will vary based on your browser and operating system, but the page will look similar to the following image:

Next, create a file called in the same directory as the file. The following styles in the code block will set up a base style for the container holding the and elements you will be styling throughout the remainder of the tutorial. Add the following code to your file:
styles.css
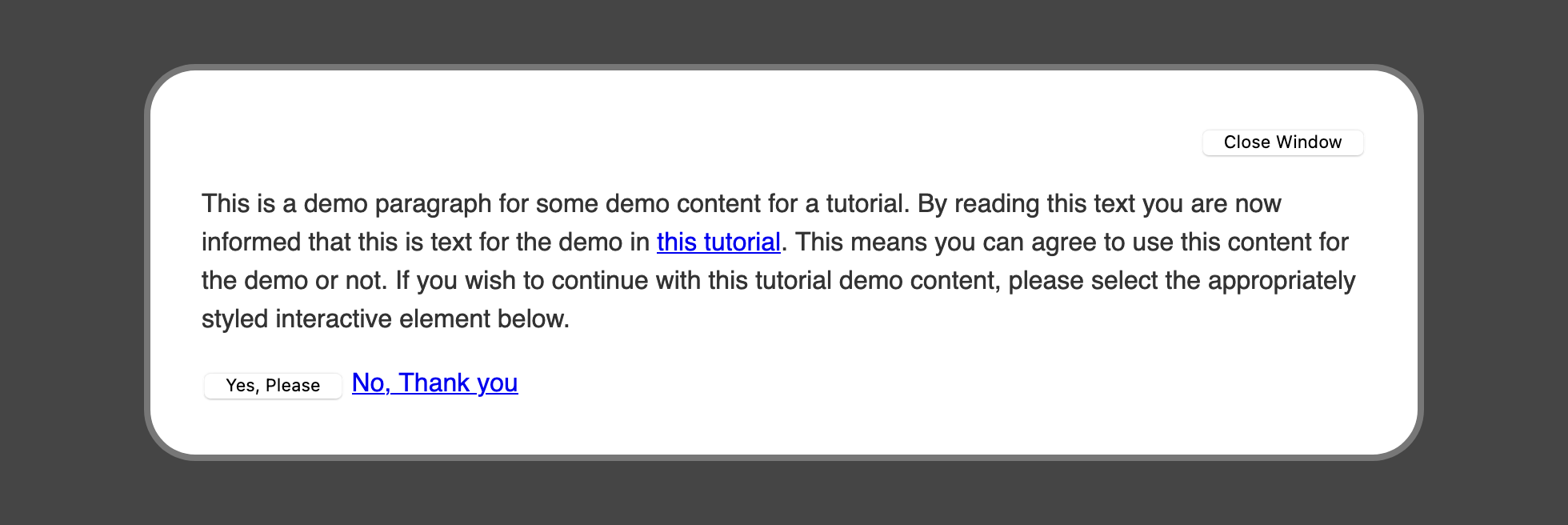
The CSS in this code block adds styles for three portions of the demo content area. The first is the selector, which applies a dark gray background and then defines default font properties. The second selector focuses on the element, which is the primary container for the demo content and creates a white block with big, rounded corners and a maximum width so it will only grow to a specified amount. Lastly, the element selector sets the text alignment to the right so the Close Window button is to the far top right corner of the container.
If you’d like to learn more about how to use CSS element selectors, check out How To Select HTML Elements to Style with CSS.
Save your changes to the file and reload the file in your browser. The page styles will have transformed from the browser defaults to a customized style, as demonstrated in the following image:

You have set up your HTML and loaded in the base styles for the contents of the page. Next you will create a custom default link style and provide a way for that default style to be applied to elements.
Выбор по отношению и расположению
Далее стоит обратить внимание на выборку селекторами языка элементов по его отношению к другим компонентам (родитель/потомок), а также по расположению в DOM (Document Object Model). Такие ситуации тоже встречаются достаточно часто
Все потомки
Дочерним элементом является компонент, который произошел от другого. Таких составляющих в коде может быть множество. Чтобы обратиться ко всем потомкам B элемента A достаточно использовать конструкцию, в которой селекторы разделяются пробелом (A B).
Вложенность здесь не играет роли. Приведенный выше пример позволяет установить всем изображениям внутри элемента figure значение нижних отступов, равное 20 пикселям.
Потомки первого уровня
Для применения стилей CSS3 к потомкам B элемента A на первом уровне вложенности, вместо пробела необходимо написать символ «>».
В предложенном фрагменте внутри контейнера с классом .container значение нижних отступов будет равняться 40 пикселям.
Все последующие
Если воспользоваться селектором A ~ B, произойдет выборка каждого элемента в списке B, которые идут после A
Стоит обратить внимание на то, что «идут после» – это не означает вложенность
Этот код CSS3 tag позволяет выбрать цвет фона всем карточкам, которые написаны после блока из класса .about_us.
Первый следующий элемент
Selected «+» – это символ, который позволяет выбрать среди элементов первый следующий. Это значит, что при записи A + B стиль будет применен к первому компоненту B, который следует после A.
Текст кода, опубликованный выше – это фрагмент, который позволяет задать цвет фона карточки. Выставленные параметры будут работать только в отношении элемента, который идет сразу после .about_us.
Пример 2: Удаление подчёркивания ссылок
Обычный вопрос — как удалить подчёркивание ссылок?
Вы должны точно определить, нужно ли убрать подчёркивание ссылок, так
как это может значительно снизить использование вашего web-сайта. Люди
привыкли видеть на web-страницах синие подчёркнутые ссылки и знают, что по ним
нужно щёлкать. Даже моя мама знает это! Если вы уберёте подчёркивание и измените
цвет ссылок, весьма вероятно, что это смутит пользователей и они не получат
доступа ко всему содержимому вашего сайта web-сайт.
Вообще-то удалить подчёркивание ссылок очень просто. Как вы, может быть,
помните из Урока 5, свойство
можно использовать для определения подчёркивания текста. Для удаления
подчёркивания просто установите в значение none.
Альтернативно можно также установить , наряду с
другими свойствами, для всех четырёх псевдоклассов.
Показать пример
Селекторы отношений
В HTML документе каждый элемент всегда связан с другими элементами.
Виды отношений между HTML элементами:
- родитель – элемент, непосредственно в котором находится рассматриваемый элемент;
- предок – это элемент, который расположен на одном из уровней иерархии элементов, до которого можно дойти двигаясь от рассматриваемого элемента к его родителю, от его родителя к родителю его родителя и т.д.
- дети – это элементы, непосредственно расположенные в текущем рассматриваемом элементе;
- потомки (дочерние элементы) – это любые элементы, которые находятся в текущем элементе вне зависимости от уровня иерархии, в котором они расположены;
- соседи (сиблинги) – это элементы, расположенные на том же уровне вложенности (иерархии), что и рассматриваемый элемент; или другими словами — это все другие элементы, которые имеют того же родителя что и текущий рассматриваемый элемент.
Более наглядно про отношения элементов приведено на рисунке. На этом рисунке отношения рассмотрены относительно элемента выделенного синим цветом.
В CSS имеется 4 вида селекторов отношений.
Первые два из них и относятся к вложенным селекторам. Они предназначены для поиска элементов в зависимости от их нахождения внутри других.
Остальные два и являются CSS селекторами для выбора соседних элементов.
Эти селекторы называют составными или комбинацией селекторов. Так как они на самом деле состоят из нескольких селекторов, разделённых между собой с помощью специальных символов (комбинаторов). Всего различают 4 символа: пробел, знак (больше), знак и (тильда).
Селектор X Y (для выбора вложенных или дочерних элементов)
Селектор (предок потомки) предназначен для выбора элементов , находящихся в .
Другими словами, селектор предназначен для выбора элементов , являющихся потомками элементов определяемым селектором .
Селекторы называют контекстными или вложенными.
Например, селектор дочерних элементов выберет все элементы , расположенные в .
Селектор X > Y
Селектор (родитель > дети) предназначен для выбора элементов, определяемым селектором непосредственно расположенных в элементе, определяемым селектором .
По другому можно сказать, что селектор предназначен для выбора , у которых родителем является элемент, определяемым .
Например, комбинация селекторов выберет все элементы , которые непосредственно расположены в .
Селектор X + Y
Селектор предназначен для выбора элементов , каждый из которых расположен сразу же после . Элементы определяемым селектором и должны находиться на одном уровне вложенности, т.е. быть по отношению друг к другу соседями (сиблингами).
Например, комбинация селекторов выберет все элементы , которые расположены сразу же за элементом , и являющиеся друг по отношению к другу соседями (сиблингами).
Селектор X ~ Y
Селектор предназначен для выбора элементов , которые расположены после . При этом элементы, определяемые селектором и , должны являться по отношению друг к другу соседями (сиблингами).
Например, выберет все элементы , расположенные после элемента на том же уровне вложенности.