Структура HTML страницы
Браузер читает HTML так, как читаете его вы: сверху вниз и слева направо.
Таким образом, HTML-документ начинается и заканчивается тем, чем должен начинаться и заканчиваться текст.
Во-первых необходимо сообщить браузеру, что вы будете «говорить» с ним на языке HTML.
Это делается Тегом (тут ничего нового). Так что, прежде чем напечатать что-либо, нужно поставить Тег «».
Как Вы помните это открывающий Тег, который должен иметь и закрывающий Тег после того, как вы закончите ввод HTML.
Поэтому, чтобы не забыть, поставьте закрывающий Тег «» на пару строк ниже и вводите весь текст документа между и .
Следующее, что необходимо, это «head» (голова или «шапка»), которая содержит служебную информацию о вашем документе, и «body» (тело), содержимое самого документа.
Поскольку HTML логичен, head ( и ) находятся выше body ( и ).
Давайте скажем пару слов о том, как собственно создать веб-страницу на практике.
Все очень просто, для этого понадобится текстовый редактор, желательно с подсветкой синтаксиса HTML (Sublime Text 2, Notepad++).
️Важно
Примечание: Главную страницу сайта принято называть (index.html, index.php,index.js).
Все, что будет отображаться на создаваемой web странице, должно быть размещено внутри открывающего и закрывающего .
Внутри размещается служебная информация, которая может понадобиться браузеру для правильной интерпретации кода документа.
Эта служебная информация внутри не будет видна на web странице.
1<html> 2<head> 3<title>Мой первый сайт</title> 4</head> 5<body> 6 Привет всем! А это мой первый сайт. 7</body> 8</html>
️Важно
Не забывайте про табуляцию, чтобы Ващ код был читаемым.
Что такое HTML-атрибуты ?
Теги это метки, указывающие браузеру, как нужно представлять ваш web-сайт.
(Например, информирует браузер, что нужно сделать перевод строки).
В некоторых Тегах вы можете вводить дополнительную информацию.
Такая дополнительная информация называется «атрибут».
Атрибуты всегда записываются внутри Тега, после них следует знак равенства и детали атрибута, заключённые в двойные кавычки.
Точка с запятой после атрибута служит для разделения команд разных стилей. Мы к этому ещё вернёмся.
1<h2style="background-color#ff0000;">Мой друг HTML</h2>
Вложенные Теги
Как вы заметили в разделе структура HTML-страницы, между открывающим и закрывающим Тегами могут быть и другие Теги.
Такие Теги называются вложенные.
А Тег, внутрь которого они вложены, называется родитель.
1<b><i>Это жирный курсив</i></b>
Ограничения, связанные с аппаратными средствами
Внешний вид просматриваемой в обозревателе Web-страницы зависит не только
от типа браузера, но и от монитора, видеокарты, применяемой пользователем
операционной системы и установленного на мониторе разрешения. Поэтому,
разрабатывая собственный Web-узел, вы должны просмотреть, как будет выглядеть
ваша страница в браузере при разрешении экрана 640×480, 800×600 и 1024×768,
так как это наиболее часто используемые на компьютере разрешения. На рис.
10.2 и 10.3 показано, как выглядит одна и та же страница на мониторе с
разрешением экрана 800×600 и 1024×768, соответственно.
Важным параметром Web-страницы, который необходимо учитывать при
разработке, является занимаемый ею объем. Чем больше объем, тем дольше будет
загрузка страницы. При большом объеме страницы посетитель может не дождаться
завершения ее загрузки и перейти на другой Web-узел. На время загрузки
Web-страницы влияет объем страницы, быстродействие сети и модема.
Объем Web-страницы, как правило, определяется объемом размещаемых на
странице графических и мультимедийных файлов. Поэтому для уменьшения времени
загрузки файла необходимо использовать файлы данных типов в оформлении
Web-страницы как можно меньшего объема.

Рис. 10.2. Web-страница при разрешении экрана 800×600

Рис. 10.3. Web-страница при разрешении экрана 1024×768
Эффекты динамического HTML
Разработчику Web-узла, работающему с программой FrontPage, предоставляются
разнообразные средства, позволяющие сделать Web-страницы интересными. К таким
средствам, прежде всего, относятся динамические эффекты (Dynamic HTML).
Для размещения на Web-странице динамических HTML-объектов служит
диалоговое окно Вставка компонента веб-узла (Insert Web Component),
предлагающее три компонента данного типа. Это Быстрая строка (Marquee),
Меняющаяся кнопка (Hover Button) и Диспетчер объявлений (Banner Ad Manager).
Кроме того, FrontPage позволяет при оформлении Web-страниц использовать
различные анимационные эффекты, заимствованные из программы PowerPoint. При
создании эффектов анимации используется панель инструментов Эффекты DHTML
(DHTML Effects). Комбинируя значения всех трех списков данной панели
инструментов, можно формировать самые разнообразные эффекты. Например, при
загрузке Web-страницы текст будет влетать по спирали или волнообразно,
въезжать сверху, снизу, справа, слева или по диагонали из разных углов
страницы. Размер размещаемого текста можно увеличивать или уменьшать.
Отдельные слова текста могут падать в формируемую фразу сверху или вплывать,
двигаясь волнообразно.
Замечание
Есть одно существенное ограничение, препятствующее широкому использованию
при создании Web-узлов динамических HTML. Оно заключается в том, что не все
обозреватели, с помощью которых пользователи просматривают Web-страницы,
данные эффекты поддерживают.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Строчные элементы
Формируют описание для внутренней части блока
- Описывают часть внутреннего содержимого блока
- Обычно служат для описания ссылок на другие страницы, а также придания формата текстовому содержимому
Атрибуты элементов
У каждого элемента помимо его содержимого можно указать также и атрибуты, которые поясняют его поведение
- Атрибуты описываются в открывающем теге
- Для описания атрибута используется формат , атрибуты разделяются пробелами
- Значение атрибута надо помещать в двойные кавычки
- Бывают атрибуты без значения, достаточно указать имя
Описание значения атрибутов
По умолчанию следует использовать двойные кавычки для описания значения атрибута
- Можно вообще без кавычек, но это трудно воспринимать
- Пробелы являются разделителями атрибутов
- Потенциально можно использовать одинарные кавычки, но это не принято и может привести к проблеме смешивания кавычек
Следите, чтобы внутри значения не встречались кавычки
Глобальные атрибуты
Данные атрибуты могут быть установлены для любого элемента документа
- — имя класса из таблицы стилей для элемента
- — определяет можно ли редактировать содержимого данного элемента
- — должен ли данный элемент быть скрыт или нет
- — определяет идентификатор элемента на странице, должен быть уникальным для страницы
- — определяет код содержимого в элементе
- — содержит определение CSS-стилей для данного элемента
- — определяет дополнительную подсказку об элементе для всплывающей подсказке
Элементы без текстового содержимого
Некоторые элементы HTML-документов не имеют текстового содержимого. Для их описания достаточно указать только лишь открывающий тег и необходимые атрибуты
- — элемент для отображения изображения на странице
- — атрибут содержит ссылку на источник изображения, которое надо отобразить
- — атрибут содержит текст, описывающий изображение, который используется если изображение не загрузилось и для обеспечения доступности
- Закрывающий тег не нужен
Пробелы в HTML-документы
По умолчанию при обработке документов все подряд непечатные символы заменяются на 1 пробела
Следующие выражения являются идентичными:
Таким образом мы можем свободно форматировать документ, чтобы его структуру было удобно воспринимать
- Вложенные элементы имеют отступы в 2 пробела
- Если содержимое элемента достаточно большое, то можно оставлять 1 строку под открывающий тег
Структура HTML-документа
- является обязательным корневым элементом документа
- содержит информацию о содержимом: какой язык использован, какая кодировка у документа, откуда подгружать стилевые файлы
- включает собственно содержимое документа, которое отображается пользователю
Содержимое заголовка
Заголовок содержит описание содержимого документа
-
Кодировка символов в документе:
-
Заголовок для отображения в браузере:
-
Автор документа:
Подключение внешних ресурсов
Заголовок приходит в браузер первым, поэтому важно размещать ссылки на другие важные документы в заголовке, чтобы браузер мог их начать скачивать
-
CSS-документы описывают стили, которые можно применять к различным элементам
-
JavaScript-документы содержат динамический код для выполнения на стороне браузера
Первые надо размещать в заголовке, а JS-код в конце
- описывает тип ссылки, обязательно
- содержит ссылку на внешний документ
Указание языка документа
Тегу следует указать язык документа, так как это облегчает работу поисковых систем и систем помощи людям с ограниченными возможностями
Язык указывается в качестве значения тега :
Если у вас в документе несколько языков, то соответствующие блоки можно разметить с помощью элемента :
Формирование содержимого документа
Содержимое документа находится внутри элемента
Язык HTML предлагает набор из различных элементов, которые позволяют структурировать информацию на странице
- Базовым элементом документа является параграф,
- Есть шесть уровней заголовков: , , , , ,
- Каждый из этих элементов блоковый
Предложения по структурированию
- Желательно использовать 1 заголовок первого уровня
- Далее информацию следует группировать в подзаголовках
- должно следовать за , а не наоборот
- Следует использовать не более четырёх видов заголовков на одной странице, а лучше всего три
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл и изображение) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующий одностраничный сайт посвященный енотам:

Практическое задание № 25.
Перед тем как приступать, внимательно изучите страницу, которую Вам необходимо будет повторить, открыв пример в отдельном окне.
Подсказка: в примере используются цвета coral и aliceblue.
После того, как вы выполните упражнение, пройдите валидацию документа на сайте W3C, при необходимости исправьте ошибки, а затем проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
HTML тег кнопка
Построение изображения-карты
Таблицы
При форматировании символов и абзацев Web-страницы используются средства,
которые могут игнорироваться некоторыми обозревателями, например, пустые
строки. Учитывая это, для представления информации, содержащей текст и
графические изображения, а также для выравнивания текста на Web-страницах
можно использовать таблицы.
FrontPage предоставляет в распоряжение разработчика широкий набор средств
для работы с таблицами, упрощающих выполнение большинства практических задач.
Команды, предназначенные для работы с таблицами, позволяют вам легко
создавать и редактировать таблицы, а также упорядочивать и форматировать
содержащиеся в ней данные.
С помощью средств, предоставляемых программой FrontPage, разработчик может
задавать цвет разделительных линий таблицы, цвет фона или разрешить
использовать вместо фона изображение. Если таблица служит для разбиения
Web-страницы на отдельные зоны, ее можно сделать невидимой. Кроме того, в
качестве мощного средства форматирования Web-страниц, когда необходимо
должным образом разместить элементы внутри таблицы, можно использовать
вложенные таблицы. Пример применения вложенных таблиц показан на рис. 10.4.

Рис. 10.4. Использование для форматирования вложенных таблиц
Программа FrontPage позволяет изменять свойства не только всей таблицы, но
и ее отдельных ячеек. Изменяя ширину ячейки, можно управлять размещением
элементов на странице. Во FrontPage можно задать абсолютную, относительную
ширину ячейки или не указывать ширину вообще.
В случае, если ширина ячейки не задана, то она определяется исходя из
содержащейся в ячейке информации (текста и графических изображений). При
изменении разрешения экрана размеры ячеек таблицы изменятся и невозможно
предугадать, как при этом будет выглядеть Web-страница в целом. Также нельзя
в полной мере контролировать расположение элементов на Web-странице при
использовании относительного размера ячеек в процентах от ширины окна
браузера, хотя данный метод предпочтительнее первого.
Если вы хотите, чтобы вид страницы не менялся при изменении разрешения
экрана, а ее элементы имели постоянное местоположение, необходимо указать
размеры таблицы и ее ячеек в пикселах. Но даже в этом случае могут возникать
неожиданные вещи, для избежание которых в процессе разработки необходимо
просматривать страницу в обозревателе.
1. Что такое HTML
HTML, он же HyperText Markup Languge — язык разметки гипертекста, используется для описания структуры содержимого веб-страниц, а именно, расположения элементов друг относительно друга, их внешнего представлния, их функций. Элементами веб-страницы могут быть заголовок, боковое меню, окошко поиска, странички с контентом, встроенное видео и т.д. HTML Определяет, как они будут отображаться (шрифт, размер, используемые стили), как они будут расположены на странице, как они будут взаимодействовать (ссылки, выпадающие списки, зависимые поля). Для красивого отображения элементов в HTML и страницы в целом обычно используеттся CSS (Cascading Style Sheets) — документ описания стилей. Также в веб-страницы можно встраивать динамические элементы, например, браузерные игры, перемещаемые пользовалелем окошки, кнопки со сложным поведением и т.д. Все это становится возможным благодаря использованию скриптов, написанных на JavaScript, которые также явно указываются в HTML-документе.
Окончательный облик страницы формируется браузером после парсинга HTML-документа, описывающего эту страницу. В зависимости от браузера разные стили могут отображаться по-разному, а определенные элементы могут не поддерживатся некоторыми (обычно старыми или Explorer) браузерами. Все это надо учитывать при формировании HTML-документа.
Структура веб-страницы.
Веб-страница состоит из трёх частей:
- Информация о версии HTML,
- Шапка веб-страницы, в которой содержится техническая информация (),
- Тело веб-страницы ().
Информация о версии HTML
Информация об используемой версии HTML представляется в виде первой строки в исходном коде веб-страницы. Стандартом HTML предусмотрены три варианта такой информации:
1. HTML 4.01 Strict DTD — строгое соответствие стандарту. Это означает, что в исходный код веб-страницы входят только рекомендуемые стандартом элементы и атрибуты.
Исходный код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
2. HTML 4.01 Transitional DTD — переходный тип, исходный код содержит и нерекомендуемые элементы и атрибуты (был создан для перехода со старых версий HTML).
Исходный код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
3. HTML 4.01 Frameset DTD — аналогичен переходному, но исходный код может содержать фреймы.
Исходный код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
4. HTML 5
Исходный код:
<!DOCTYPE html>
Шапка веб-страницы
Шапка веб-страницы содержит различную техническую информацию о веб-странице (например, название, ключевые слова, метаданные) и представляет собой набор элементов, которые не входят в графическое представление веб-страницы.
Шапка веб-страницы ограничивается элементом , который мы изучили на первом уроке.
Мета-теги
Мета-теги описывают страницу с технической стороны.
Браузер сам может определить кодировку документа. Но лучше явно указать кодировку.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
...
</head>
<body>
...
</body>
</html>
Вероятно, что http-equiv произошло от equivalent. Также имеется альтернативный вариант указания кодировки, который был добавлен в HTML5:
<meta charset="utf-8">
Ключевые слова и описание страницы полезно указывать, чтобы сайт лучше индексировался различными поисковыми системами. Описание страницы также может использоваться при сохранение сайта в закладках.
<meta name="keywords" lang="ru" content="слова, через, запятую">
<meta name="description" lang="ru" content="Описание конкретно для текущей страницы">
Тело веб-страницы ограничивается элементом , который мы изучили на первом уроке.
Формы
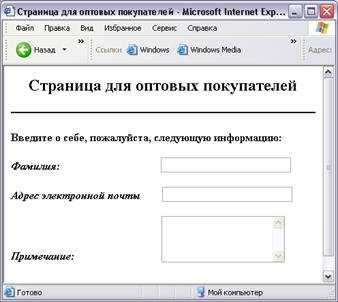
Формы, размещаемые в Web-узле, содержат объекты, позволяющие посетителям
вводить информацию (рис. 10.9). Это поля, в которые информация вводится
вручную, списки, содержащие варианты ответов, из которых посетителю
необходимо выбрать вариант, группы переключателей, флажки, предполагающие два
варианта ответа — согласен или не согласен. Формы содержат также кнопки,
позволяющие выполнять определенные действия, например, переслать на сервер
для дальнейшей их обработки введенную в поля информацию или очистить поля
ввода формы.
Форма может занимать целую Web-страницу или ее часть. Ее размер будет
зависеть от того, сколько сведений вы хотите получить от посетителя Web-узла.
Поля формы на Web-странице выделяются контурной пунктирной рамкой. При
разработке формы необходимо тщательно продумать, какие объекты в ней будут
использоваться. Основные требования, предъявляемые к формам, — простота,
краткость, понятные конструкции по ее заполнению.

Рис. 10.9. Форма,
созданная в программе FrontPage
Для создания форм, так же как и для создания Web-страниц, программа
FrontPage предлагает шаблоны и мастера, облегчающие их разработку:
- Форма подтверждения (Confirmation Form) — шаблон формы
подтверждения о получении информации - Форма обратной связи (Feedback Form) — шаблон формы для
ввода замечаний - Мастер страницы формы (Form Page Wizard) — мастер
создания формы для опроса посетителей Web-узла - Гостевая книга (Guest Book) — шаблон гостевой страницы
- Страница поиска (Search Page) — шаблон страницы в виде
формы, используемой для поиска слов - Регистрационная форма (User Registration) — шаблон формы
регистрации пользователей
Формы, созданные с помощью мастеров и шаблонов, можно модифицировать,
добавляя в них новые элементы управления, редактируя имеющиеся. Кроме того,
FrontPage предоставляет средства для самостоятельной разработки форм. Для
размещения объектов в форме служат опции команды Форма (Form), содержащейся в
меню Вставка (Insert). Настройка и редактирование объектов формы
осуществляются с помощью окна их свойств, открыв аемого двойным щелчком на
объекте или командой контекстного меню Свойства поля формы. С помощью окна
свойств объектов формы можно задать, чтобы некоторые поля заполнялись в
обязательном порядке или содержали информацию определенного типа и т. д.
После того как форма создана, необходимо предусмотреть средства для
обработки данных, вводимых в форму. Управление данными можно осуществлять
несколькими способами:
- Сохранить в файле, имеющем формат HTML, обычный текст
или текст базы данных - Переслать по электронной почте
- Передать для обработки в ASP- или CGI-сценарий
- Поместить в дискуссионную или регистрационную форму
Настройка средств обработки данных, полученных с помощью формы,
осуществляется в окне свойств формы Свойства формы (Form Properties),
открываемом одноименной командой контекстного меню.
||
Программа FrontPage ||
Введение ||
Создание Web-узла с помощью мастеров
Разметка для сайта на HTML 5
Давайте закрепим полученные знания на примере, и сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML 5.
Хочу сразу оговориться, что в этом примере будет использовано CSS свойство, которое позволяет сделать элемент плавающим — содержимое, которое находится ниже плавающего элемента, смещается вверх и начинает обтекать этот плавающий элемент.
Не переживайте если вы сейчас не поймете работу этого свойства, так как нас сейчас больше интересует правильная разметка документа, а подробное изучение плавающих элементов будет рассмотрено в учебнике CSS в статье «Плавающие элементы».
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h1>Главный заголовок сайта</h1> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h2>Заголовок второго уровня</h2> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не
является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3. И так по порядку, что мы сделали в этом документе:
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами.
- Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h1>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h2>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:

Рис. 44 Разметка страницы на HTML 5.






























