Содержание
| Заголовки для www.webreference.ru |
|---|
Веб-сервер
| Информация о дата-центре | |
|---|---|
| Время загрузки веб-сервера составляет 0.53 секунды | |
|
— |
| Серверами доменных имён являются ns1.marosnet.ru (94.142.136.2), ns2.marosnet.ru (94.142.137.2). ИП адрес сайта 185.5.248.232 | |
| ИП: | 185.5.248.232 |
| Тип сервера: | nginx/1.8.0 |
| Кодировка: | UTF-8 |
| ПИНГ www.webreference.ru (185.5.248.232) Размер пакета составляет 41 байт. | |
|---|---|
| 41 байт для 185.5.248.232: seq_num=1 TTL=67 | 42.0 мс |
| 41 байт для 185.5.248.232: seq_num=2 TTL=67 | 41.4 мс |
| 41 байт для 185.5.248.232: seq_num=3 TTL=67 | 42.7 мс |
| — www.webreference.ru результаты пинга — | |
| 4 запроса отправлено, 4 пакета получено, 0 потеряно (0% потерь) | |
| Средний пинг до сервера составляет 31.5 мс, и среднее время загрузки сайта 0.53 секунды. |
| Конфигурация веб-сервера | |
|---|---|
| Контроль кеша: | public, max-age=0 |
| Язык: | ru |
| Длинна содержания: | 184 |
| Тип содержания: | text/html |
| Дата: | Sat, 25 Mar 2017 18:39:36 GMT |
| Истекает срок: | Sun, 19 Nov 1978 05:00:00 GMT |
| Последние изменения: | Fri, 24 Mar 2017 20:37:53 GMT |
| Ссылка: | ; rel=»canonical» |
| Веб-сервер: | nginx/1.8.0 |
| Строгая транспортная безопасность: | max-age=31536000; |
| Опции Х рамки: | SAMEORIGIN |
| Х-поддержка: | PHP/5.3.3 |
| Разное: | + |
| П3П: | — |
| Добавление куки: | — |
| Е-тэг: | — |
| Содержание MD5: | — |
| Штифты открытого ключа: | — |
Данные являются приблизительными*
Последнее обновление: 04.04.2017 10:05:54
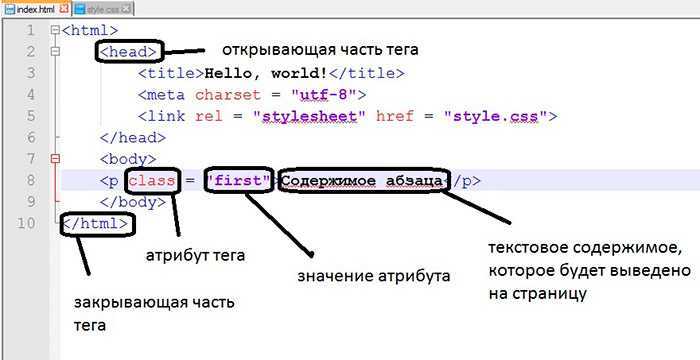
Как создать HTML страницу
HTML страница создается с применением тегов, поэтому сначала я объясню, что такое тег. Тег — это команда на веб-странице, которая говорит браузеру что необходимо сделать.
<><html>
- Создайте свою первую веб-страницу с помощью HTML
Рассмотрим код построчно
Откройте ваш HTML-документ в веб-браузере
Использование HTML-тегов
Вложенные HTML-теги
HTML-теги синглтона
Список всех тегов HTML
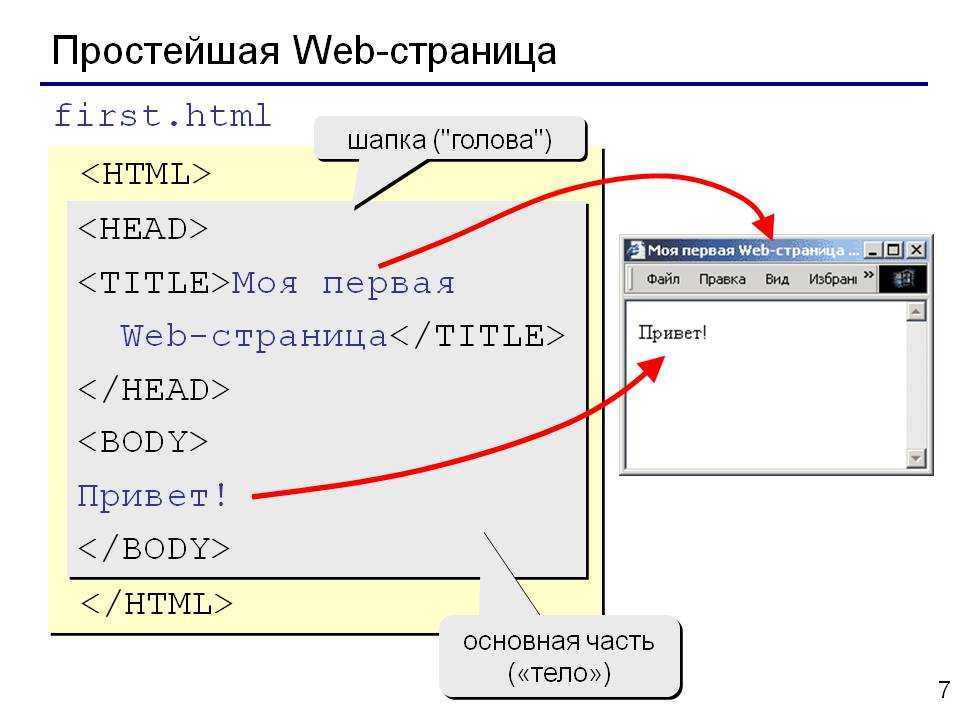
Создайте свою первую веб-страницу с помощью HTML
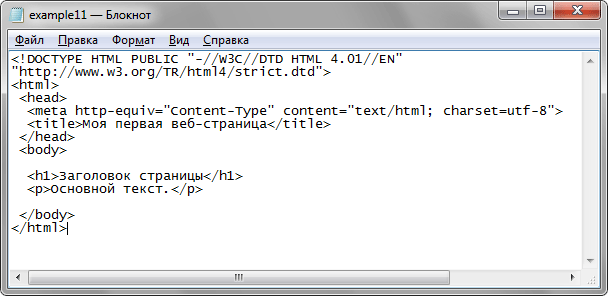
Откройте Блокнот, Notepad++ или любой другой текстовый редактор и напишите или скопируйте в него следующий код:
<!DOCTYPE HTML> <html lang="ru"> <head> <meta charset="utf-8"> <title>Моя первая веб-страница</title> </head> <body>Привет, мир!</body> </html>
Рассмотрим код построчно
Мы только что создали страницу, и написали написали на ней «Привет, мир!» с помощью HTML разметки.
| <!DOCTYPE HTML> | Первое, что нужно сделать — это сообщить браузеру, какую версию HTML вы используете. В нашем случае, это последняя версия — HTML5. Вы должны всегда использовать этот тег. |
| <html lang=»ru»> | Все это говорит о том, что в HTML-документе указан язык, который является русским. Если вы будете создавать сайт на другом языке, то необходимо будет указать соответствующий язык. |
| <head> | Отмечает начало документа HTML, так называемой головой. Этот раздел не отображается на веб-странице, но содержит важную информацию о странице. |
| <meta charset=»UTF-8″> | Обозначает кодировку символов: UTF-8 |
| <title>Моя первая веб-страница</title> | Заголовок страницы, можно увидеть на вкладке браузера и при добавлении закладки сайта в избранное. Вы можете написать любое название, между тегами заголовка. Последний тег </title> (является завершающим) и означает, что заголовок тега тут заканчивается. Вы можете завершить любой тег, поставив косую черту между знаками <>. Последний тег </title> (является завершающим) и означает, что заголовок тега тут заканчивается. Вы можете завершить любой тег, поставив косую черту между знаками <>. |
| </head> | Закрытие тега головы. |
| <body> | Тут начинается раздел тела. Тут вы будете размещать все, что будет отображаться на видимой части страницы. |
| Привет, мир! | Видимая часть в веб-браузере. |
| </body> | Закрывающий тег тела. |
| </html> | Завершающая часть нашей страницы. |
Находясь на любой веб-странице нажмите Ctrl + U в Google Chrome, и вы увидите HTML-код. Откройте несколько веб-сайтов и посмотрите их HTML-код.
Откройте ваш HTML-документ в веб-браузере
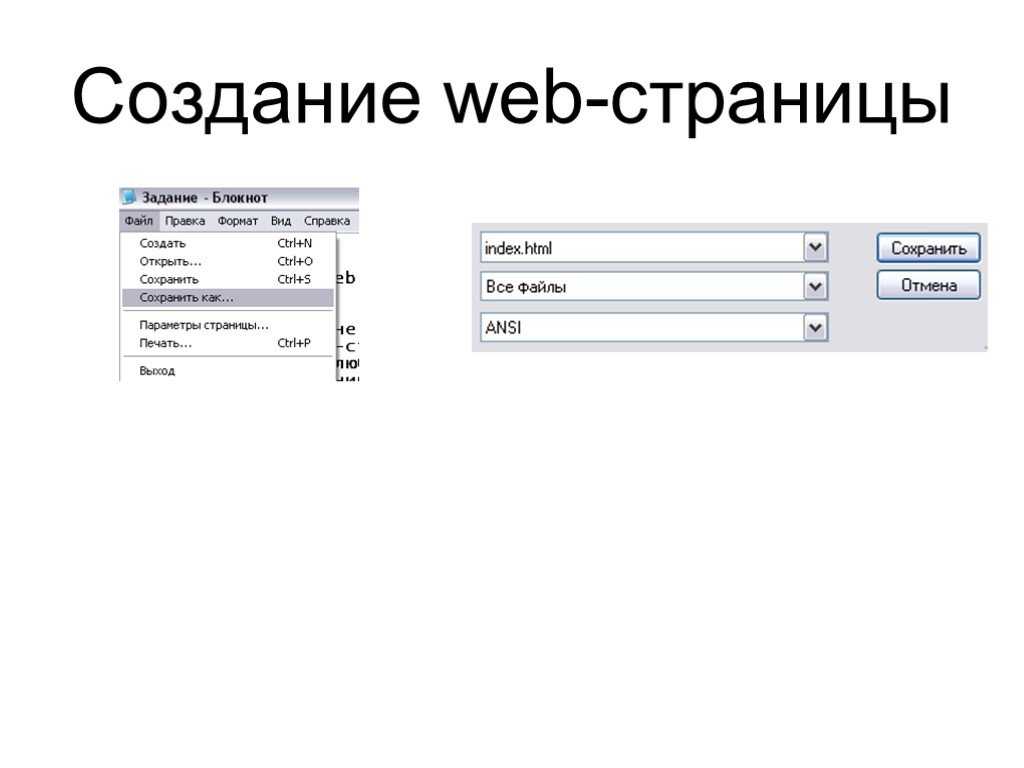
Следующее, что нужно сделать, это сохранить первую веб-страницу на жестком диске. Нажмите Файл, затем Сохранить.
.txt.htmlindex.html
Убедитесь, что вы сохранили свой файл веб-страницы с расширением .html, иначе это будет текстовый документ, а не веб-страница. Нажмите «Сохранить». Перейдите в папку и откройте его. Дважды щелкните файл, который вы только что создали, и он должен выглядеть примерно так.
Поздравляю! Вы создали свою первую локальную веб-страницу, отображающую статическое сообщение в браузере!
Использование HTML-тегов
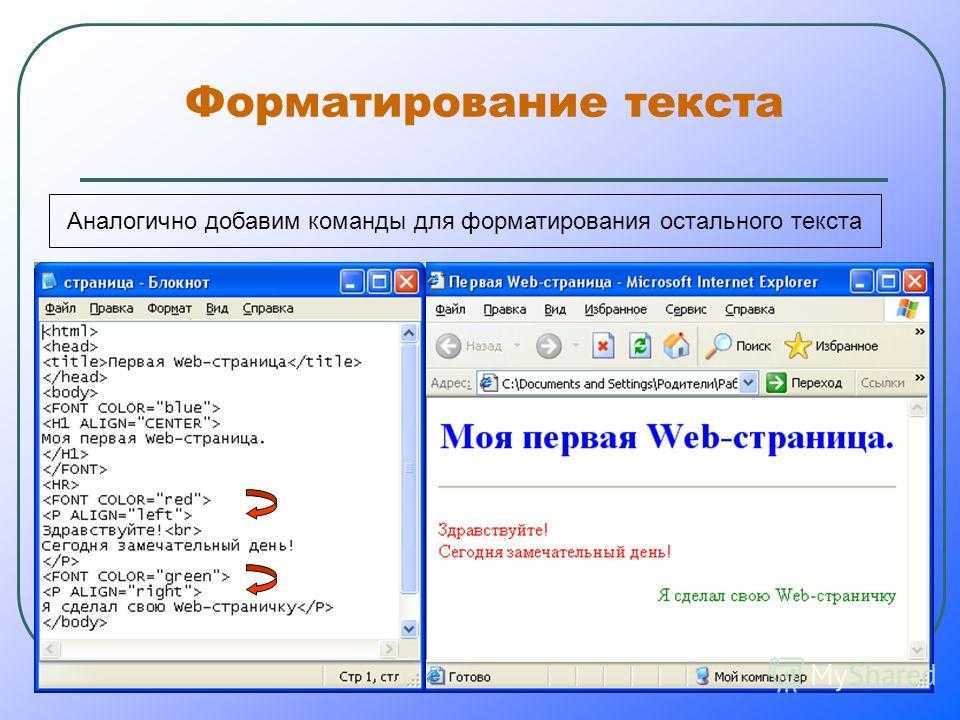
Сейчас я научу вас, как сделать текст подчеркнутым. Добавьте нижнюю строчку в тело вашего документа, сохраните и посмотрите в браузере, что получилось.
<u>Текст с подчеркиванием.</u>
Как вы видите, когда мы добавляем тег <u>, он начинает подчеркивание. А тег </u>, заканчивает подчеркивание.
Как сделать текст курсивом
<em>Курсив</em>
Вложенные HTML-теги
Вы можете даже поставить все 3 тега одновременно!
<b><u><em>Курсив, подчеркнутый, жирный.<em/></u></b>
На примере используется более одного тега одновременно — это и называется «Вложенные теги». Некоторые браузеры могут некорректно отображать вашу страницу, и это называется перекрывающимися тегами.
Это пример вложенных тегов:
<strong><em><u>Привет!</u></em></strong>
Теперь пример перекрывающихся тегов:
<strong><em><u>Привет!</strong></em></u>
Вы видите разницу? Хорошее правило, которому нужно следовать: это то, что тэг, который ты начинаешь первым — заканчиваешь последним.
HTML-теги синглтона
Мы узнали, что каждый HTML-тег должен быть закрыт после открытия: <tagname> … </tagname>.
Есть несколько специальных элементов, которым не нужен закрывающий тег, потому что они никогда не содержат ничего другого. Например, горизонтальная линия <hr/> никогда не содержит абзаца, изображений или чего-либо еще. Мы называем эти тэги Singleton, и закрывающий слеш пишется так: <tagname attribute = «parameter»/>
Список одноэлементных HTML-тегов: area, base, br, col, embed, hr, img, input, link, meta, param, source.
Список всех тегов HTML
Посмотрите в списке все HTML-теги с примерами. Это поможет вам понять, какие теги использовать, а какие избегать, так как некоторые устарели.
Пример использования атрибутов
В качестве примера рассмотрим строку HTML-кода:
Вся строка создаёт абзац текста, который пользователь может в браузере самостоятельно изменять.
Разберём каждый элемент строки.
Между символами > и < расположен текст Этот текст можно редактировать. Это — надпись вне тегов (между ними), а значит она будет видна открывшему страницу пользователю. Браузер воспринимает её как простой текст, который надо вывести на экран.
contenteditable=”true” — это и есть атрибут и его значение. Помните, как в школе: x=3. Так и здесь: contenteditable=”true”. Атрибут contenteditable задаёт, сможет ли пользователь редактировать содержимое элемента, значение true, написанное в кавычках через знак равно, редактирование разрешает:
Атрибут=”значение”
contenteditable=”true”
Полезные ссылки:
Как писать атрибуты?
Атрибуты — зарезервированные слова (как и теги, только без угловых скобок), значения же их могут быть разными. Так же, как и теги, атрибуты со значениями рекомендуется писать маленькими буквами, хотя браузерам, в общем-то, безразлично — это просто правило хорошего тона: по-русски ведь ТОЖЕ НЕ ПРИНЯТО ПИСАТЬ ПРИ ВКЛЮЧЕННОМ CAPS LOCK. А чем HTML хуже?
Значения с атрибутами записываются в таком формате:
Атрибут=”значение”
lang=”en”
Писать атрибуты всегда нужно внутри открывающего тега, после зарезервированного слова.
Обычно для одного тега доступно несколько атрибутов
В каком порядке они будут перечислены, неважно
Webreference.ru Domain Statistics
Title:
WebReference
Description:
На сайте находятся справочники по различным веб-технологиям, а также руководства по вёрстке веб-страниц и разработке мобильных приложений.
Top Keywords from Search Engines:
Website Topics:
SEO score:
19%
Website Worth:
$1,304 USD
Web Safety:
Web safety signals the level of trust for the site’s suitability for all users.
Child Safety:
Child safety signals the level of trust for the site’s suitability for children.
Primary Traffic:
The country where current domain is most popular relative to the other countries
kazakhstan
IP-address:
Pageviews per User:
2
Average Time on Site:
02:04
Search Percent:
Estimated percentage of visits to webreference.ru that came from a search engine
11.8%
Bounce:
Estimated percentage of visits to webreference.ru that consist of a single pageview
17.7%
Daily Pageviews:
n\a
Contact information:
Load Time:
0.82 seconds
Как выучить CSS с нуля?
Осваивать CSS рекомендуется после того, как вы изучили основы языка HTML. Вот что нужно узнать о каскадных таблицах стилей:
- Основы синтаксиса: основные селекторы, их свойства и значения. На словах кажется сложно, но на деле – просто. Например, в CSS вы можете задать оформление заголовка, указав, какой у него должен быть шрифт, размер шрифта, отступы от других элементов на странице, цвет и другие параметры. Чтобы знать CSS, вам нужно изучить, какие параметры вы можете задавать у разных элементов на страницах.
- Изучить, как при помощи CSS задавать позиционирование разных элементов на странице.
- Узнать, что такое псевдоклассы и комбинаторы.
-
Изучить адаптивную верстку, когда макет страницы подстраивается под размеры экрана пользователя.
Дополнительно рекомендуется выучить:
- Препроцессоры.
- Фреймворки, особенно Bootstrap. Фреймворк – это готовое решение, на базе которого можно быстро создать верстку нового сайта.
- Управление преобразованием, переходами и анимацией.
-
Как правильно создавать структуру кода, чтобы его можно было поддерживать.
Использование спецификации
Официальной на данный момент (март 2022) является версия HTML 4.01, версия HTML 5.0 находится в активной разработке, но стандартом ещё не является, несмотря на многочисленные публикации в сети на тему HTML 5.
Теперь о том, как пользоваться спецификацией. Допустим, нас интересуют вышеупомянутые таблицы. Открываем краткое содержание и выбираем соответствующий пункт (№11) — Таблицы.
Открываем спецификацию, меню разделов:
Откроется меню элемента TABLE. Можно почитать введение и общую информацию по таблицам (лишней не будет). Далее следует непосредственно само описание тега <TABLE>.
Тут можно получить информацию по каждому атрибуту.
- Требования закрывающего тега (</тег>). В данном случае начальный и конечный теги обязательны.
- Названия атрибутов данного тега.
- Список значений каждого атрибута.
- Статус атрибута (Актуальный/Устаревший/Запрещённый).
- Тип данных (значений) атрибута.
- Список общих атрибутов, которые используются с любыми тегами.
Важное замечание. На скриншоте выше атрибут align имеет статус Deprecated (не рекомендован)
Такой атрибут не будет работать (и будет ошибкой) в DOCTYPE Strict. Так что использовать deprecated-элементы я крайне не рекомендую. Статус любого элемента можно посмотреть в общем списке.
Уточнения по тегам:
Проценты
Процентная запись позволяет привязаться к размерам родительского элемента и задавать размеры относительно него. Предположим, у нас есть следующий код:
Элемент <img> располагается внутри <p>, поэтому элемент <p> будет родителем для <img>. Верно и обратное — элемент <img> является дочерним по отношению к <p>. Соответственно, в данном случае ширина картинки в процентах считается от родительского абзаца, который по умолчанию занимает всё свободное пространство окна по ширине.
Браузер понимает, что речь идёт именно о процентах, если после числа добавляется символ %, например: width=»40%».
В примере 5 приведён код веб-страницы, в котором ширина картинки указывается в процентах.
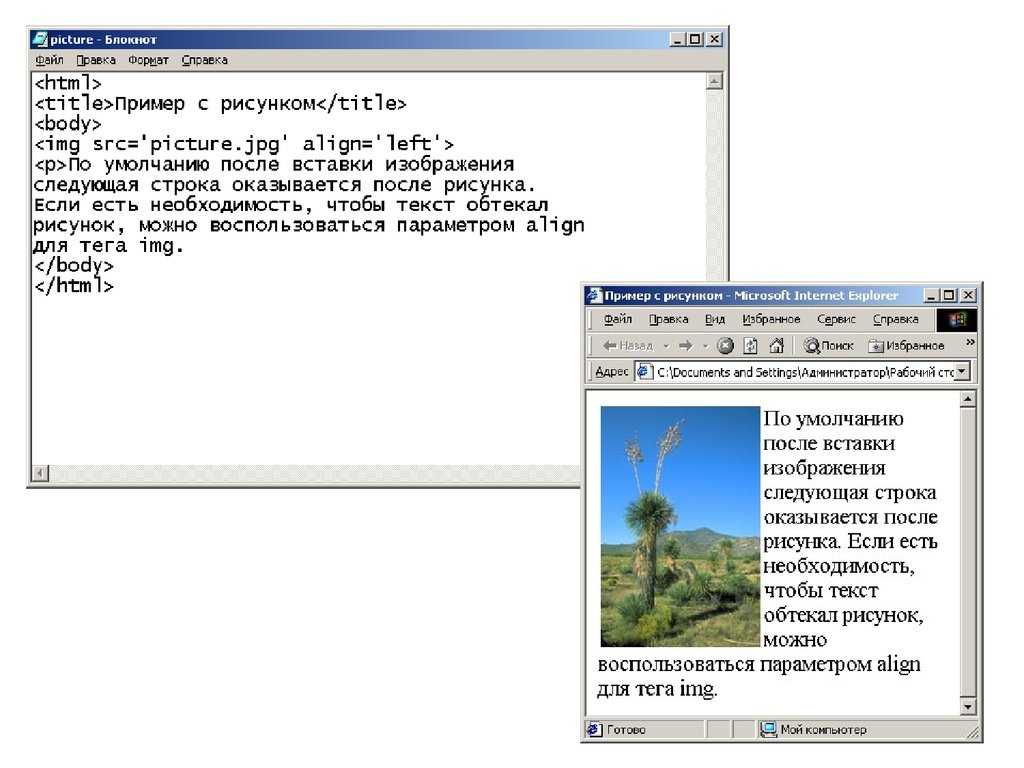
Пример 5. Размеры изображения в процентах
Результат данного примера показан на рис. 1. Ширина изображения задана как 100%, поэтому занимает всю доступную ширину окна браузера. Высота при этом не указана и вычисляется браузером автоматически.
Рис. 1. Размер картинки в процентах
Плюсом процентной записи является то, что размеры картинки меняются вместе с шириной окна браузера, а не остаются статичными. К минусам можно отнести ухудшение качества картинки при её сильном растяжении.
Как создать HTML-страницу
ГЛАВНАЯ / БЛОГ / Разработка / Как создать HTML-страницу
HTML-страница важна на каждом веб-сайте. Это язык гипертекстовой разметки, который составляет структуру любой веб-страницы. Как только вы узнаете, как создать HTML-страницу, вы сможете легко внести некоторые изменения в свой веб-сайт.
Прежде чем вы сможете быстро создать хорошую HTML-страницу, необходимо выполнить несколько шагов. В этой статье мы поделимся некоторыми полезными советами, которым вы можете следовать, чтобы создать HTML-страницу без каких-либо проблем.
а. Откройте текстовый редактор
Это первое, что вы можете сделать для создания HTML-страницы. Сегодня в Интернете доступно множество приложений для текстового редактора. вы можете открыть любой из ваших любимых текстовых редакторов, таких как Notepad++ или Блокнот. Этот тип приложения позволяет легко и быстро написать HTML-страницу. Если вы используете устройство на базе macOS, вы можете использовать приложение TextEdit для создания HTML-страницы.
б. Всегда начинайте с открытия DOCTYPE html
Прежде чем вы напишете свою HTML-страницу, вы должны написать это открытие в начале документа. Вы можете начать с написания DOCTYPE html и нажать Enter. Этот код сообщает веб-браузеру, что это HTML-страница. Этот письменный код должен быть размещен перед размещением любых других кодов в документе.
в. Введите HTML-код
Чтобы успешно написать HTML-страницу, вам необходимо больше узнать о HTML-коде.
HTML. Это открывающий тег HTML-кода
HEAD. Это тег заголовка, который можно использовать для создания заголовка страницы. Этот тег должен быть закрыт до открытия тега body.
КОРПУС. Это еще один важный тег, который следует разместить на HTML-странице. Этот тег body можно использовать для отображения всего содержимого веб-страницы или текста. Все, что находится внутри этого тега body, будет считаться содержимым веб-страницы.
/HTML. Это закрывающий тег HTML-кода. Этот закрывающий тег обычно размещается в конце HTML-страницы. Это будет означать, что HTML-страница заканчивается до этого закрывающего тега.
д. Узнайте больше о некоторых дополнительных HTML-кодах
Существуют и другие дополнительные коды, которые вам необходимо выучить, чтобы вы могли написать свою HTML-страницу.
эл. Сохраните код HTML
После того, как вы закончите процесс написания, вы сохраните файл в папке. Файл должен быть сохранен с расширением .html. Вы можете посмотреть Сохранить как для сохранения этой HTML-страницы. Вы можете назвать свою страницу и поставить расширение .html в конце имени. Это формат, который может быть прочитан и обработан любым веб-браузером.
ф. Проверьте внешний вид, открыв страницу в браузере
HTML-документ можно открыть в браузере. Вы можете проверить документ, открыв HTML-страницу в браузере.
Вернуться к разработке
Связанные статьи
React CMS: как использовать React с безголовой CMS
Если вы разработчик React, вы, вероятно, задавались вопросом, как использовать React с безголовой CMS. Больше не удивляйтесь…
Продолжить чтение
Вы ищете фреймворк для создания своего следующего проекта? Nuxt JS может быть тем, что вы ищете.
Продолжить чтение
Пример использования
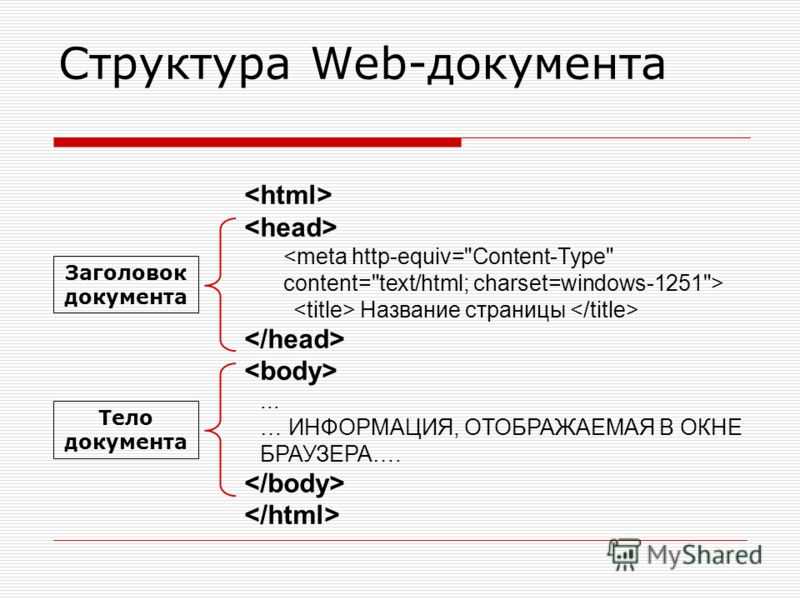
В данном примере мы использовали три элемента <meta>:
- первый мета элемент описывает содержимое документа (значением атрибута name мы указали, что это описание страницы (description), а текстовое содержимое указали в атрибуте content. Это описание могут использовать поисковые машины для отображения результатов поиска.
- второй мета элемент описывает ключевые слова в документе (значением атрибута name мы указали, что это ключевые слова (keywords), а текстовое содержимое указали в атрибуте content. Ключевые слова могут использоваться некотрыми поисковыми машинами.
- третий мета элемент описывает имя автора документа (значением атрибута name мы указали, что это автор документа (author), а имя автора указали в атрибуте content.
HTML тег
Что делать дальше, освоив HTML и CSS?
Когда вы изучите язык разметки и таблицы стилей, советую учить JavaScript. Это язык программирования, который позволяет создавать различные интерактивные элементы на странице, а также использовать технологию AJAX. С ее помощью можно обновлять части страниц без перезагрузки, что значительно ускоряет взаимодействие с сайтом. Пример реализации AJAX – бесконечная загрузка новой информации в ленте новостей.
Зная разметку и JavaScript, вы сможете стать начинающим Frontend-разработчиком и получить высокооплачиваемую работу в веб-студии или выполнять заказы на фрилансе.
Как быстро освоить JavaScript, мы постараемся рассказать в следующих статьях.
- Как и сколько можно заработать на верстке сайтов?
- Как зарабатывают на создании сайтов в интернете?
- Как стать JavaScript программистом?
Рекомендуем
 Как найти хорошего маркетолога и где искать специалиста?
Как найти хорошего маркетолога и где искать специалиста?
Прочитав статью, вы узнаете, где найти специалиста по маркетингу, проверить его квалификацию и выбрать лучшего кандидата. Где разместить вакансии, …
 Курсы копирайтинга в Нетологии: обзор, стоит ли учиться на копирайтера?
Курсы копирайтинга в Нетологии: обзор, стоит ли учиться на копирайтера?
Копирайтинг или написание текстов – одна из самых востребованных услуг в интернете. Профессиональный автор может зарабатывать 50-60 тыс. рублей в …
Steam community :: guide :: unicode nametags (name your weapons in chinese, russian, symbols etc.)
I will be showing you how to name your skins in other languages! Some of you may know this already, but it is very simple to do!
Original Guide: https://www.reddit.com/r/GlobalOffensiveTrade/comments/54so2e/discussion_unicode_nametags_name_your_weapons_in/Anomalys Video about that:https://www.youtube.com/watch?v=5Vm-qcQD5YYYou will need:
- Nametags
- A skin of your choice
- Web browser
- Ability to copy and paste text
Now we shall begin.
1.Think of a name you want to use in symbol/language of your choice!When you got one, copy it and remember it for later use. For this tutorial I will be using the phrase: “宝石”, which means gem.
2.Next, use GOOGLE to search the “converter” you are going to use in order to use these special characters in the name tag. For example, if you will be naming in Chinese, you will search on GOOGLE: “Chinese to Unicode converter”.After you go on the converter site, copy your phrase into the converter and it will spit out some unicode.Keep in mind that because of CS:GO’s nametag length, you will probably only be able to use 2 to 3 unicode characters If you go over the limit, your name tag will be up and it will look weird.Ok, copy the unicode and go back into CS:GO, and use it to name your weapon!Once you verify its good, just confirm it and you’re done!
Now… how do you get SYMBOLS? Very easy. Come to this site: http://unicode-table.com/en/ and find the symbol you like. For example I will be using the STAR symbol. Click on the symbol and copy the HTML-code (a.k.a HTML entity).HTML-code: ★Only the “★” is required, make sure you copy the semicolon.Boom. Done. Ez. Put it on your name tag and done!Some results: http://images.akamai.steamusercontent.com/ugc/264974290279851853/0044F61E82456C29479563F68EB0536276888F27/In the HUD you can see the name.If you enjoyed this tutorial please share it with your friends so they can have cool name tags too!IT IS ALSO POSSIBLE TO USE A SYMBOL WORDS! FOR EXAMPLE: Black Pearl
§
Строка
Строка представляет собой текст, заключённый в двойные или одинарные кавычки.
Кавычка определяет начало и конец строки, поэтому внутри строки нельзя дополнительно ставить такие же кавычки. К примеру, следующая строка использует неправильное сочетание кавычек.
Чтобы корректно написать строку с внутренними кавычками есть несколько вариантов.
1. Экранировать внутреннюю кавычку вот таким образом — \». В таком случае она уже не будет восприниматься браузером как кавычка, а считается символом.
2. Использовать сочетание одинарных и двойных кавычек.
Здесь строка у атрибута title взята в одинарные кавычки, поэтому мы спокойно можем писать внутри двойную кавычку.
Всё это аналогичным образом работает и для одинарных кавычек.
How Does HTML Work?
HTML works by defining a series of elements, or tags, that are placed within angle brackets to indicate the purpose of a piece of content. These elements are used to structure and organize the content of a web page, providing a framework for the page’s content and layout.
When a web browser loads a web page, it parses the HTML code and uses the elements to determine how the page should be displayed. The browser then renders the page on the user’s screen, displaying the content and layout according to the HTML code.
Here’s an example:
In this example, the declaration indicates that the page is written in HTML5. The element is the root element of the page, and contains the and elements.
The element is used to contain information about the page, such as the page title. The element contains the main content of the page, including the heading, paragraph, and image.
The element is used for the page heading, and the element is used for the paragraph. The element is used to embed an image, and the src attribute is used to specify the location of the image file. The alt attribute is used to provide a text alternative for the image, which is useful for users with visual impairments.
Настройка области просмотра
Обращаю Ваше внимание на то, что область просмотра определяет, как веб-страница отображается на мобильном устройстве, если она не задана, то ширина страницы считается равной стандартному значению, и она уменьшается на мобильном устройстве, чтобы поместиться на его экране. Для того, чтобы мобильные браузеры автоматически не изменяли размер страниц сайта, необходимо в теге разместить метатег, который сообщает браузеру, как обрабатывать размеры страницы и изменять ее масштаб:
Для того, чтобы мобильные браузеры автоматически не изменяли размер страниц сайта, необходимо в теге <head> разместить метатег, который сообщает браузеру, как обрабатывать размеры страницы и изменять ее масштаб:
- Атрибут name задает имя документа метаданным, значение «viewport» дает подсказку браузеру о размере начального размера области просмотра. Функция атрибута content задать значения для этого атрибута.
- Значение width=device-width атрибута content сообщает, что ширина страницы устанавливается в соответствии с размером экрана устройства в аппаратно-независимых пикселях (device-independent pixel, dip), что позволяет странице пересчитывать положение элементов для корректного отображения на различных экранах. По аналогии допускается указать значения для высоты height=device-height.
- Значение initial-scale=1 атрибута content сообщает браузеру, что необходимо установить соответствие 1:1 для пикселей CSS и аппаратно-независимых пикселей вне зависимости от ориентации устройства (альбомной или портретной).
Если все страницы Вашего сайта адаптированы для просмотра на мобильных устройствах, то размещение вышеуказанного мета тега является обязательным.
Доступные значения:
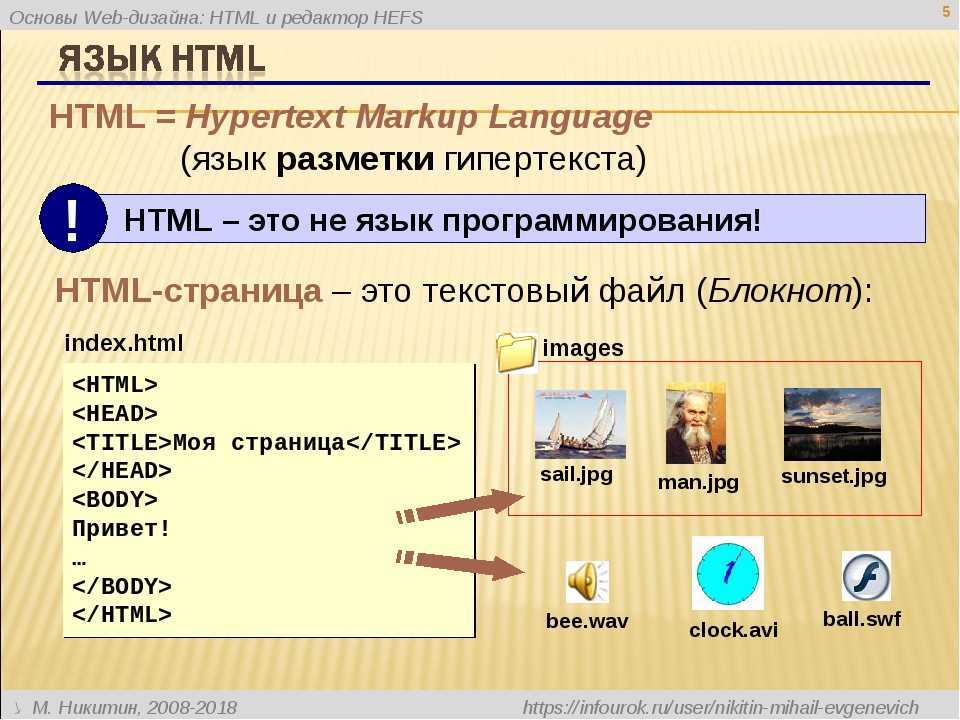
Что же такое HTML?
HTML также называют языком гипертекстовой разметки. Собственно, по-английски он и есть HyperText Markup Language. Приставка ГИПЕР обозначает, что то, с чем мы в данном случае имеем дело больше чем просто текст. И действительно. Взять хотя бы всем известные ССЫЛКИ: разве вы встречали что-то подобное в обычных текстовых файлах? ![]()
Говоря по-русски, мы берём текст, и, используя специальную разметку в виде ключевых слов (ТЕГОВ) и некоторых других вспомогательных конструкций, объясняем браузеру, как он должен выглядеть. В общем случае, конечно, мы говорим не просто о тексте, а о КОНТЕНТЕ (содержимом) веб-страниц, который, кроме того, может включать в себя картинки, формы и разного рода внедрённые объекты, скажем ролики Flash, апплеты Java или элементы ActiveX. Но об этом позже.
Итак, повторяю ещё раз: HTML это набор инструкций, предписывающих программе для просмотра веб-страниц (браузеру) правила отображения КОНТЕНТА. Конечно, все браузеры делают это немного по-разному, но куда уж деваться! На мой взгляд, лучше всех с хэтой задачей справляется Microsoft Internet Explorer версии 4 и выше (ой, заклюют! ![]() или, на худой конец, Mozilla Firefox. Но что же значит «лучше»?
или, на худой конец, Mozilla Firefox. Но что же значит «лучше»?
Способы описания веб-страниц не исчерпываются языком HTML. Существует масса других наборов инструкций, например JavaScript, VBScript, CSS перечисление может затянуться надолго. Так вот, существуют специальные дяди (и тёти), которые специально занимаются тем, что разрабатывают стандарты для каждой из множества веб-технологий. Естественно, они делают это не как бог на душу положит, а со знанием дела. Эта весёлая компания называется W3C World Wide Web Consortium, и уж если они о чём-то сказали, что должно быть именно так и не иначе, то господа производители браузеров (Microsoft, Netscape, AOL и иже с ними) должны извинить, подвинуться и сделать свой браузер точно по инструкции. Но ничто не совершенно под луной, и все делают по-своему. Майкрософт делает свой новый браузер примерно соответствующим требованиям консорциума, касающимся стандарта языка HTML и сопутствующих ему. Вот это я и имел в виду.
С тех пор, как этот урок увидел свет, ситуация слегка изменилась. Firefox поддерживает стандарты во многом лучше IE, хотя и он не без греха. Аутсайтер Opera, но она зато лучше всех рендерит картинки. Вот так.
Но это всё слова, и умений у нас с вами от теоретизирования не прибавится. Давайте теперь попробуем разобраться, что именно содержала наша тестовая страничка.
Атрибут name | html | webreference
Атрибут name используется для определения закладки (иногда называют также якорь) внутри страницы. Вначале следует задать в соответствующем месте закладку и установить её имя при помощи атрибута name элемента <a>. Имя ссылки на закладку начинается символом #, после чего идёт название закладки.
Название выбирается любое, соответствующее тематике. Можно также делать ссылку на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в адресе ссылки надлежит указать её адрес и в конце добавить символ решётки # и имя закладки.
В XHTML и HTML5 вместо name для определения закладки требуется указывать атрибут id.
Accessibility
Screen readers and other accessibility tools work with HTML by interpreting the elements and attributes of a web page to provide a usable and accessible experience for users with disabilities.
When a screen reader or accessibility tool encounters an HTML element, it uses the element’s name and attributes to determine how the content should be presented to the user. For example, when a screen reader encounters a heading element, it will announce the heading text and indicate its level (e.g. «Heading level 1: Welcome to My Web Page»).
Along with interpreting the elements of a web page, accessibility tools also use the attributes of an element to provide additional information and context. For example, the alt attribute of an element can be used to provide a text alternative for an image, which is read aloud by a screen reader for users with visual impairments.
By using semantic markup and properly labeling and organizing content, developers can create web pages that are accessible and usable by a wide range of users, regardless of their abilities.
Теги и атрибуты html
Любой код содержит в себе команды управления, посредством которых выполняются определенные задачи. В каждом языке они называются по-разному, но суть у них одна и та же. Чтобы не запутаться в терминах и говорить на одном языке, давайте разберемся как называются и как используются команды HTML.
В пояснениях я буду приводить ссылки на спецификацию, а также на её перевод, о котором упоминал на странице HTML это… Упоминание о переводе А. Пирамидина имеется в официальной спецификации HTML, так что перевод можно считать качественным.
Стоит отметить, что официального перевода спецификации на сегодняшний день нет. Поэтому перевод Александра будет оптимальным решением для читателей, не дружащих с английским.
В среде HTML цепочка выполнения команд следующая:
- Источниками команд являются теги – специальные конструкции языка HTML. При помощи них программист сообщает программе, которая будет обрабатывать документ, всю необходимую информацию, требующуюся для правильного отображения документа.
- Команды выполняются программой – обозревателем. Обозреватели разных разработчиков обрабатывают документы с некоторыми отличиями, но в целом, результат примерно одинаков.
- Команды обозреватель применяет к тексту и другой информации, содержащейся в обрабатываемом документе.
Теги выглядят следующим образом:
Чтобы увидеть (если интересно) внутренности html-страницы, в обозревателе кликните правой клавишей мыши и нажмите на пункт Искодный код или Код страницы (везде по-разному).
Заключение
Естественно, мы ещё не раз вернёмся к языку HTML да что там, вряд ли хотя бы один урок обойдётся без него. Но я считаю, что изложенного выше уже достаточно для того, чтобы понять, как устроены веб-страницы, и пойти дальше, прибегая лишь к помощи спецификации HTML от W3C. Думаю, после прочтения этого текста очень полезно было бы полистать именно спецификацию, и посмотреть, какие на свете бывают теги и зачем они нужны. А счастливые владельцы Dreamweaver 4.0 могут сделать это прямо в оффлайне, т. к. эта версия популярной программы снабжена ИЗУМИТЕЛЬНЫМ хелпом по HTML, CSS и JavaScript.
А уж самый лучший способ разобраться, что можно сделать с помощью языка HTML, пойти на понравившуюся вам страничку, открыть её исходный код при помощи команды меню View | Source и попробовать понять, как реализована та или иная конструкция.
Тем не менее, HTML не исчерпывает возможности веб-дизайна. На следующем урока мы поговорим о языке СЦЕНАРИЕВ ПОВЕДЕНИЯ веб-страниц, иначе говоря о скриптах. Ведь именно они позволяют странице чутко реагировать на каждое ваше действие, в лучшем случае предугадывая ваши желания и предлагая помочь, а в худшем производя массу ненужных и раздражающих эффектов, разражаясь сериями выскакивающих из ниоткуда баннеров или выпуская на экран череду мыльных пузырей, начинающих гоняться за курсором.
Впрочем, это уже совсем другая история
Урок 2. Эскизы | Урок 4. Основы JavaScript
|
на главную |






























