Вариант 7:
Еще одна линия с градиентом и небольшой анимацией.
hr {
border: none;
height: 3px;
margin: 40px 0;
background-image: linear-gradient(to right, #FFF, #BFE2FF, #FFF);
}
hr:before,
hr:after {
content: »;
display: inline-block;
border-radius: 100%;
width: 40px;
height: 40px;
border: 2px solid #BFE2FF;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
background: #FFF;
}
hr:after {
animation: anim-hr 1s linear infinite;
}
@keyframes anim-hr {
0% {
width: 40px;
height: 40px;
}
100% {
width: 0;
height: 0;
}
}
|
1 |
hr { bordernone; height3px; margin40px; background-imagelinear-gradient(toright,#FFF,#BFE2FF,#FFF); } hr:after { content»; displayinline-block; border-radius100%; width40px; height40px; border2pxsolid#BFE2FF; positionabsolute; left50%; transformtranslate(-50%,-50%); background#FFF; } hr:after { animationanim-hr1slinearinfinite; } @keyframes anim-hr { 0% { width40px; height40px; } 100% { width; height; } } |
Rodeo-010 HR

This HR tag design is made purely using the CSS3 script. A bright red color is used for the HR design, which manages to get user attention easily. The HR tag designs like this will be useful in making interactive inner pages. Because of this design’s light-weight code, it doesn’t make the page load slower. Plus, you can easily use this code even on your existing website. As said before, it uses the latest CSS3 script, so you can use any modern colors and animation effects without any issue. The entire code script is shared on an editor; you can take your time and completely understand the code. Edit and visualize the results on the editor and then take it to your website.
Info / Download Demo
Стилизация горизонтальной линии HTML с помощью CSS
Так же для стилизации тега <hr> вы можете использовать CSS-стили. Задавать визуальное оформление с помощью стилей целесообразно в том случае если у вас достаточно часто на странице используется тег <hr>, так как это позволить существенно сократить размер кода страницы. Да и вообще, на мой взгляд, это удобнее.
Задать стили для тега <hr> вы можете двумя способами:
- 1.В теле HTML-страницы перед закрытием тега при помощи тега
- 2.Прописать стили оформления в файле style.css
Для стилизации горизонтальной линии HTML вы можете использовать следующие CSS-стили:
- width – задание ширины в пикселях или процентах
- height – высота в пикселях
- background-color – цвет линий
- border – при помощи данного стиля можно задать обводку для линии
- border-radius – задает скругление углов
- margin – отступ элемента по верхнему, правому, нижнему и левому краю. Для выравнивания по центу необходимо задать значение auto.
- float – стиль задающий обтекание элемента. В данном случае можно использовать для выравнивания по левому или по правому краю.
Так как линия сделанная с помощью тега <hr> является блочным элементом, то для нее можно использовать практически все стили, предназначенные для блоков.
Если вам нужно задать одинаковый стиль для всех тегов <hr> на вашем сайте, то необходимо использовать следующий селектор:
PHP
hr{
…
}
|
1 |
hr{ … } |
В случае если вам нужно задать стилизацию для какого-то конкретного тега <hr> вы можете присвоить ему уникальный класс. Для этого внутри тега задаем название класса.
Например:
PHP
<h3 align=»center»>
Горизонтальная линия HTML
<hr class=»horizontal-line»>
</h3>
|
1 |
<h3 align=»center»> ГоризонтальнаялинияHTML <hr class=»horizontal-line»> <h3> |
И далее в файле style.css задавать стили уже для этого класса.
PHP
.horizontal-line{
width:50px;
text-align:right;
float:right;
background:linear-gradient(90deg, #2F73B6, #39B6E8);
border:none!important;
border-radius:5px;
height:10px;
}
|
1 |
.horizontal-line{ width50px; text-alignright; floatright; backgroundlinear-gradient(90deg,#2F73B6, #39B6E8); bordernone!important; border-radius5px; height10px; } |
Вот что получиться:
Горизонтальная линия HTML
Или же вы можете сформировать селектор на основе класса или идентификатора родительского блока, в котором находится тег.
Пример:
PHP
.my-block hr{
…
}
|
1 |
.my-blockhr{ … } |
Как определить селектор для блока я рассказывала в этой статье: Как определить ID и класс элемента на странице?
Так же, в случае, если у вас не будут срабатывать стили, вам, возможно, будет полезна эта статья: Почему не работают CSS-стили?
В этом случае стили так же будут применяться только для той горизонтальной линии HTML, которая находиться в этом блоке.
Надеюсь, данный прием работы будет для вас полезен и поможет вам улучшить дизайн вашего сайта с помощью горизонтальной линий HTML, и поможет вам выделить какие-то основные моменты на страницах с целью привлечения внимания посетителей.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Loading “hr”

This list uses most of the HTML hr CSS designs for the posts and main content area. But, this design creator has used the HTML hr for loading animation. To make this creative loading animation the creator has mostly used the CSS3 and a few lines of Javascript. The loading animation is smooth and quick so that the hr lines appear without any lag. Plus, the animation takes only a small space on the screen, hence you can use it on any website and mobile application. The code script used to make this design is shared directly with us. Hence, we can customize the designs and adjust the animation effects as per our design needs.
Info / Download Demo
Hr Rodeo

Typography is a part of modern web design. If you use modern fonts with trendy web designs, these horizontal line designs will add extra richness to your design. The developer of this horizontal line has used dotted lines and asterisks symbols in this design. If you care about details on your web designs, elements like this will impress you. Another advantage of this hr design is it is very simple and is developed using the CSS script alone. Hence, you can use it on any part of the website without any hesitation. Based on your design requirement you can tweak the design and make it fit on your website.
Info / Download Demo
Визуализация горизонтальной линия HTML с помощью атрибутов
Для тега <hr> можно использовать специальные атрибуты, которые позволят задать необходимые параметры внешнего вида. Вот перечень доступных для использования атрибутов:
- align — выравнивание по горизонтали. Доступные значения: center, left, right. По умолчанию задано выравнивание по центру.
- color – цвет. Задается шестнадцатеричным числом или названием цвета.
- noshade — линия без трехмерных эффектов. Трехмерный эффект работает только в том случае если для линии не был задан цвет.
- size – толщина. Задается любым целым положительным числом. 0 задает толщину равную 1 пикселю.
- width – ширина. Можно задавать в пикселях или процентах.
Пример использования данных атрибутов:
PHP
<h3>
Горизонтальная линия HTML
<hr width=»30%» color=»#2F73B6″ align=»left» size=»5″>
</h3>
|
1 |
<h3> ГоризонтальнаялинияHTML <hr width=»30%»color=»#2F73B6″align=»left»size=»5″> <h3> |
Вот что получается:
Повторение пройденного материала
Для всех кто хочет повторить пройденный материал в виде экспресс-процедуры, создайте HTML-документ с повторяемыми тегами в видео:
Мы знаем, что лучше при написании HTML-документа пользоваться простыми правилами Codestyle:
- все теги, требующие закрытия должны быть закрыты,
- вкладывать одни контейнеры в другие с отступом в 2 пробела.
Также помним, что HTML-документ состоит из главного контейнера , в который вложены контейнеры (голова) и (тело).
Есть тег заголовка документа , который должен лежать в контейнере .
В контейнере находится собственно сам текст, который мы размечаем с помощью тегов. А мы уже знаем теги:
- Комментариев, которые не отображаются в браузере.
- Тегом мы размечаем абзацы, которые при отображении отделяются друг от друга горизонтальным отступом.
- Если нужно просто отобразить перевод на новую строку, для этого служит тег .
- Тег выделяет при отображении в браузере блок текста не только горизонтальными, но и вертикальными отступами.
- Ну и, если есть текст, который нужно вывести «как есть» (со всеми пробелами и переводами строк), то для этого можно использовать тег .
В конце статьи будет ссылка с архивом HTML-документов этого урока.
Итак, мы уже умеем разбивать текст на абзацы. Но текст часто бывает длиннее пары абзацев. Люди иногда пишут, пишут много, и иногда столько, что хватает на целую книгу.
Для того, чтобы было проще воспринимать длинные тексты, их дробят на более мелкие фрагменты. Тома, части, главы, подглавы, пункты, подпункты и тому подобное.
При правильном подходе разбиения текста на логические части, получается и читать проще, и писать логичнее.
HTML позволяет производить разбивку текста на логические части, вложенные друг в друга с помощью заголовков различного уровня. Уровень 1 – самый верхний уровень . Уровень 6 – самый нижний уровень . Промежуточные уровни 2, 3, 4, 5 позволяют грамотно и логично разбить любой текст на усмотрение автора.
Вариант 5:
Пример с бегущей линией.
hr {
margin: 30px 0;
height: 4px;
background: #BFE2FF;
position: relative;
overflow: hidden;
border: none;
}
hr:after {
content: «»;
height: 4px;
background: #337AB7;
position: absolute;
width: 20%;
top: 0;
animation: anim-hr 5s linear infinite;
}
@keyframes anim-hr {
0% {
left: -20%;
}
100% {
left: 100%;
}
}
|
1 |
hr { margin30px; height4px; background#BFE2FF; positionrelative; overflowhidden; bordernone; } hr:after { content»»; height4px; background#337AB7; positionabsolute; width20%; top; animationanim-hr5slinearinfinite; } @keyframes anim-hr { 0% { left-20%; } 100% { left100%; } } |
Установка цвета, толщины и стиля линии средствами CSS
В браузерах элемент реализован как блочный элемент нулевой высоты с рамкой серого цвета толщиной в 1px. Конкретные оттенки используемых цветов зависят от браузера. Стиль линий по умолчанию — .
Чтобы убедиться в этом, достаточно в стилевых правилах задать элементу высоту, отличную от нуля, и толщину рамки, отличную от единицы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example</title>
<style>
hr {
height: 20px;
border-width: 6px;
}
</style>
</head>
<body>
<hr>
</body>
</html>
И вот что мы получим в браузере:

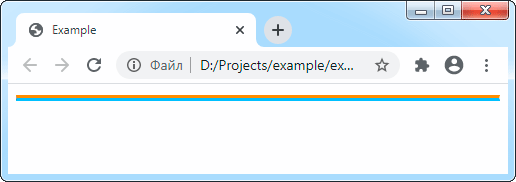
То есть, чтобы получить, например, двойную горизонтальную линию оранжевого цвета, следует использовать следующие стилевые правила:
<style>
hr {
height: 2px;
border-top: 1px solid #ff8c00;
border-bottom: 1px solid #ff8c00;
border-left: none;
border-right: none;
}
</style>
Либо другой вариант с тем же визуальным эффектом:
<style>
hr {
border-top: 4px double #ff8c00;
border-bottom: none;
border-left: none;
border-right: none;
}
</style>
Результат в браузере:

Примечание: При нулевой высоте элемента боковые линии рамки не видны, но, если их вывод не отменить явно с помощью соответствующих свойств и , как это сделано в вышеприведённых и нижеприведённых примерах, то при использовании линий толщиной более 2px на концах линии будут наблюдаться небольшие «дефекты» из-за того, что браузер будет пытаться согласовать размеры этих концов с размерами концов фактически невидимых боковых линий.
Несложно догадаться, что установив для верхней и нижней линий, разные цвета можно получить двухцветную линейку.
<style>
hr {
border-top: 3px solid #ff8c00;
border-bottom: 3px solid #00bfff;
border-left: none;
border-right: none;
}
</style>
Вид в браузере:

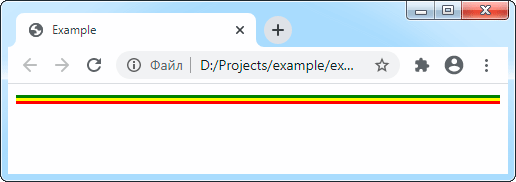
Трёхцветные линейки
Получить трёхцветную разделительную линию можно используя цвет фона элемента , то есть его свойство :
<style>
hr {
height: 3px;
border-top: 3px solid green;
background-color: yellow;
border-bottom: 3px solid red;
border-left: none;
border-right: none;
}
</style>
Вид в браузере:

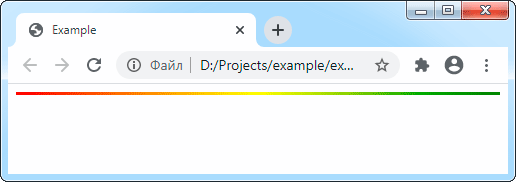
Линейки с эффектом градиента
Используя функции градиента в свойстве элемента , можно получить линию с эффектом градиента, например:
<style>
hr {
height: 3px;
border: none;
background-image: linear-gradient(to left, green, yellow, red);
}
</style>
Вид в браузере:

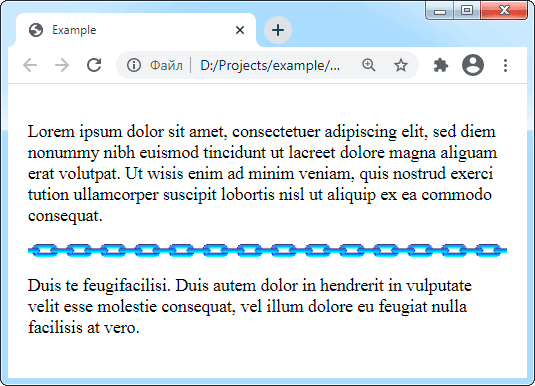
Линейки с фоновым рисунком
Не менее оригинальные разделительные линии можно получить, используя в качестве фона для элемента небольшие рисунки. Например, такой вот несложный для воспроизведения рисунок можно использовать для оформления сайта на морскую тематику.
<style>
hr {
height: 12px;
border: none;
background: url('files/chain.gif') repeat-x;
}
</style>
Вид в браузере:

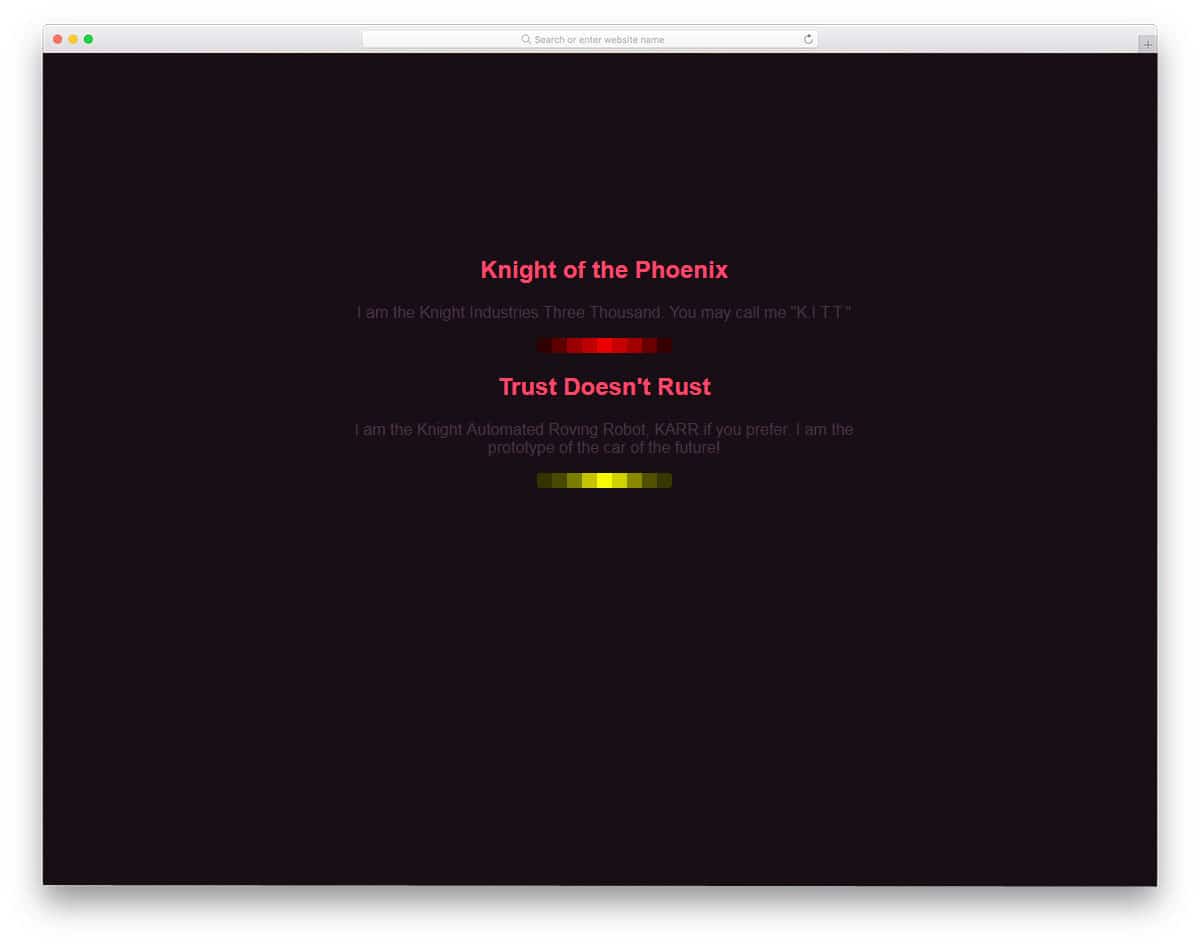
Knight Rider hr

The developer James Delibas has used an animated HTML hr CSS design for the content separator line. On the plain dark background, the hr line with bright colors has a fluorescent effect. If you are looking for some creative HTML hr CSS design to use on the main webpages, designs like this will give you some inspiration. Since the whole animation is made purely using the CSS3 script, the hr design works smoothly without making your webpages heavy. You can also easily utilize this design on your existing website or application. You can use this code in your design by making a few optimizations to the code.
Info / Download Demo
Создание разделительных линий в веб-документе
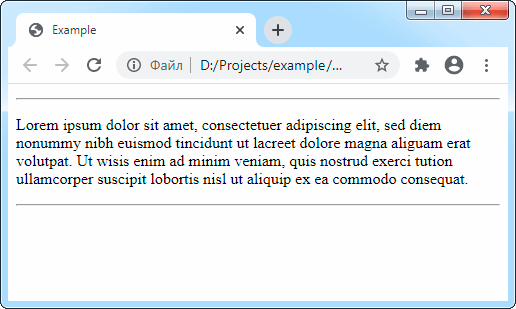
Для создания горизонтальных разделительных линий (иногда их ещё называют линейками) в HTML-документах используется одиночный тег (сокр. от англ. horizontal rule — «горизонтальная линия»). Данный элемент относится к элементам структурирования текста и служит для визуального и логического разграничения различных текстовых фрагментов.
В настоящее время в теге могут использоваться только универсальные атрибуты и атрибуты событий. Все собственные атрибуты тега, использовавшиеся ранее, были признаны устаревшими и не рекомендованы к применению спецификацией HTML 4.01 ().
Пример использования тега:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example</title>
</head>
<body>
<hr>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</p>
<hr>
</body>
</html>
Результат в браузере:

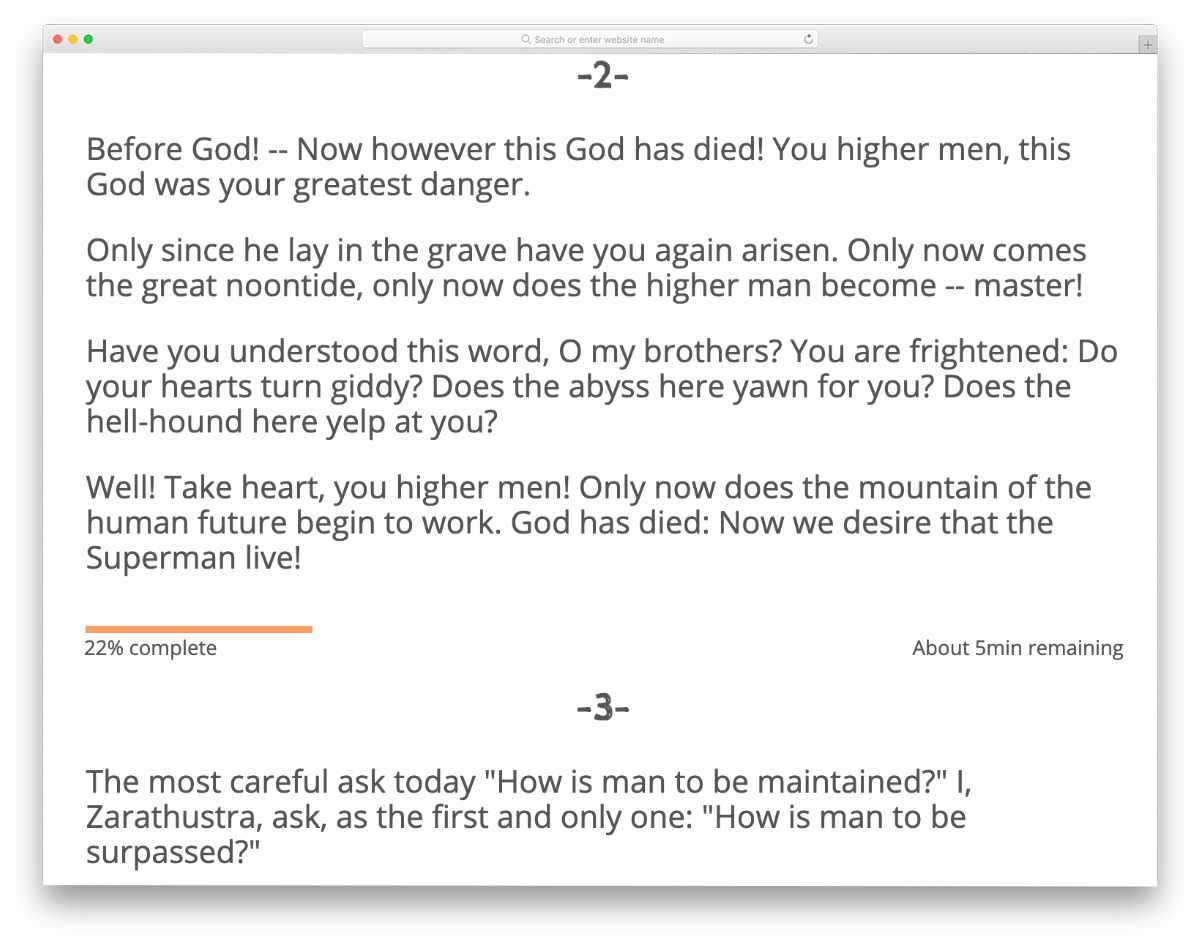
HR-tag Becomes Progress Bar on Hover

This is another interesting HR-tag design concept. Instead of simply splitting the content, this HR design shows the progress. Showing the progress of reading is followed in all popular blogs and online magazines. If you are also planning to incorporate reding progress in your blog, this HR concept might come in handy. The overall design is simple and can be easily implemented on any part of the website. Since it is a hover triggered action, users won’t get distracted while reading your content. The entire code script used to make this design is shared with you on the Codepen editor, take a look at it to understand the design clearly.
Info / Download Demo
§ 1. Теория
Здесь нужно коротко упомянуть о том, что такое текст в «электронном» виде. Я не буду подробно вдаваться в то, как он представляется в различных кодировках и системах. Скажу лишь о том, как связаны форматирование текста в HTML и его редактирование в текстовых редакторах.
Допустим, ты набрал текст в редакторе, произвел его форматирование (выделил какие-то слова жирным или курсивом), либо сделал с ним что-то ещё. Затем скопировал и вставил текст в свой html-код. Открываешь html-страницу в браузере, а всё твоё форматирование куда-то исчезло. Происходит это потому, что текстовый редактор для форматирования текста применяет свои спецсимволы (по сути те же теги, только используются в текстовых редакторах), которые ты по умолчанию не видишь.
В окне редактора ты видишь только текст. А на самом деле там есть ещё управляющие спецсимволы, с помощью которых редактор «понимает», как ему отображать тот или иной кусок текста. Т. е., повторюсь, это то же самое, что и теги в HTML, только «заточенные» под использование в текстовых редакторах.
Но, не смотря на это, существует способ перенести текст из редактора и вставить его в html-код в исходном виде. И раз уж об этом зашла речь, то форматирование текста и начнем изучать с этого тега. Итак, приступим.
Описание параметров тега
Параметр ALIGN
Описание
Выравнивание линии по краю родительского элемента. В качестве родителя обычно выступает окно браузера.
<hr align="center | left | right">
| center | Выравнивание по центру. |
| left | Выравнивание линии по левому краю. |
| right | Выравнивание по пр авому краю. |
center
text-align
Пример
Выравнивание линии
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег HR, параметр align<title>
<head>
<body>
<hr align="right" width="300">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.<p>
<body>
<html>>
Параметр COLOR
Описание
Задает цвет линии в браузере Internet Explorer. Одновременно, использование этого параметра запрещает трехмерные эффекты, словно был добавлен параметр noshade. В остальных браузерах параметр color игнорируется.
<hr color="цвет">
Для задания цвета линии применяется два способа: первый использует обозначения цветов в шестнадцатеричном коде, а второй — по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Нет.
Пример
Цвет линии
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег HR, параметр color<title> <head> <body> <hr color="red" width="300"> <body> <html>
Параметр NOSHADE
Описание
Использование параметра noshade отменяет трехмерные эффекты, которые используются при рисовании линии по умолчанию.
<hr noshade>
Нет.
По умолчанию этот параметр не используется.
Пример
Сплошная линия
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег HR, параметр noshade<title> <head> <body> <hr width="300"> <hr noshade width="300"> <body> <html>
Результат данного примера показан ни рисунке

Параметр SIZE
Описание
Устанавливает толщину линии в пикселах.
<hr size="число">
Любое целое положительное число. Нулевое или отрицательное значение устанавливает толщину линии в один пиксел.
2
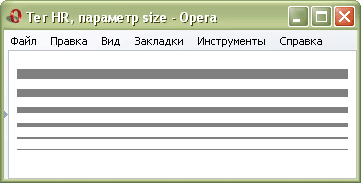
Пример
Толщина линии
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег HR, параметр size<title> <head> <body> <hr noshade size="10"> <hr noshade size="8"> <hr noshade size="6"> <hr noshade size="4"> <hr noshade size="2"> <hr noshade size="1"> <body> <html>
Результат данного примера показан ни рисунке

Описание
Устанавливает ширину линии в процентах или пикселах. При использовании процентов за 100% берется ширина родительского элемента. Как правило, в качестве родителя выступает окно браузера.
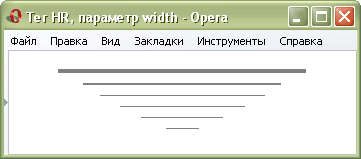
Пример
Ширина линии
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег HR, параметр width<title> <head> <body> <hr noshade size="4" width="75%"> <hr noshade size="2" width="60%"> <hr noshade size="1" width="50%"> <hr noshade size="1" width="38%"> <hr noshade size="1" width="25%"> <hr noshade size="1" width="10%"> <body> <html>
Результат данного примера показан ни рисунке

Вариант 8:
Пример горизонтальной линии с тенью.
hr {
height: 20px;
margin: 30px auto;
width: 70%;
background-image: radial-gradient(farthest-side at 50% -50%, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0));
position: relative;
border: none;
}
hr:before {
height: 1px;
position: absolute;
top: -1px;
left: 0;
right: 0;
background-image: linear-gradient(90deg, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.75) 50%, rgba(0, 0, 0, 0));
}
|
1 |
hr { height20px; margin30pxauto; width70%; background-imageradial-gradient(farthest-sideat50%-50%,rgba(0,0,0,0.5),rgba(0,0,0,)); positionrelative; bordernone; } hr:before { height1px; positionabsolute; top-1px; left; right; background-imagelinear-gradient(90deg,rgba(0,0,0,),rgba(0,0,0,0.75)50%,rgba(0,0,0,)); } |
Вариант 3:
Несколько точек с использованием SVG.
hr {
margin: 30px auto;
border-width: 0 0 8px;
border-style: solid;
border-image: url(‘data:image/svg+xml,<svg xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 2 1″ width=»8″ height=»4″><circle fill=»rgb(191, 226, 255)» cx=»1″ cy=»0.5″ r=»0.5″/></svg>’) 0 0 100% repeat;
width: 216px;
}
|
1 |
hr { margin30pxauto; border-width8px; border-stylesolid; border-imageurl(‘data:image/svg+xml,<svg xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 2 1″ width=»8″ height=»4″><circle fill=»rgb(191, 226, 255)» cx=»1″ cy=»0.5″ r=»0.5″/></svg>’)100%repeat; width216px; } |
Вариант 6:
Наклонная линия с градиентом и контентом по середине (на примере это солнышки).
hr {
position: relative;
display: block;
margin-top: 60px;
margin-bottom: 60px;
height: 3px;
border:none;
background: linear-gradient(to right, transparent 50%, #fff 50%), linear-gradient(to right, #337AB7, #BFE2FF);
background-size: 18px, 100%;
transform: rotate(-5deg);
transform-origin: 50% 0%;
overflow: visible;
}
hr:after {
content: ‘\2600 \2600 \2600’;
white-space: pre;
font-size: 20px;
display: block;
position: absolute;
top: 1px;
left: 50%;
transform: translate(-50%, -50%);
transform-origin: 50% 50%;
color: #337AB7;
}
hr:before {
content: »;
width: 120px;
height: 10px;
display: block;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
transform-origin: 50% 50%;
background: #FFF;
}
|
1 |
hr { positionrelative; displayblock; margin-top60px; margin-bottom60px; height3px; bordernone; backgroundlinear-gradient(toright,transparent50%,#fff50%),linear-gradient(toright,#337AB7,#BFE2FF); background-size18px,100%; transformrotate(-5deg); transform-origin50%0%; overflowvisible; } hr:after { content’\2600 \2600 \2600′; white-spacepre; font-size20px; displayblock; positionabsolute; top1px; left50%; transformtranslate(-50%,-50%); transform-origin50%50%; color#337AB7; } hr:before { content»; width120px; height10px; displayblock; positionabsolute; left50%; transformtranslate(-50%,-50%); transform-origin50%50%; background#FFF; } |
§ 6. Заголовки
Для задания названий разделов и подразделов в HTML используются теги заголовков. Существуют шесть уровней заголовков и обозначаются они так:
- — заголовок первого уровня
- — заголовок второго уровня
- — заголовок третьего уровня
- — заголовок четвёртого уровня
- — заголовок пятого уровня
- — заголовок шестого уровня
Заголовки выделяются полужирным шрифтом и отделяются от остального текста пустой строкой. Самый крупный заголовок (им выделено название этого урока), а самый маленький . Теги заголовков имеют атрибуты:
- align — выравнивание текста заголовка на странице (значения те же, что и для выравнивания обычного текста);
- title — всплывающая подсказка, которая появляется при наведении мыши на заголовок.
Например, код HTML:
align=»center» title=»Всплывающая подсказка. Чтобы увидеть, наведи мышь на заголовок.»>Заголовок 4 уровня
в браузере будет выглядеть так:
Animated hr Tags

The creator of this design has used continuously animating horizontal lines. Different colors are used for each horizontal line. In the default demo, you get a continuously animated effect. But, if you need you can make it a hover only effect. As the whole effect is designed using the latest HTML and CSS3 script, you can use any colors and animation effects on it. The creator has given you a basic idea, from here you can use your own creativity to make a unique design. In the default design itself, the effect is smooth and clean so you won’t have an issue in using it on your existing website.
Info / Download Demo















![Тег hr [сообщество преподавателей информатики фмш]](http://rwvt.ru/wp-content/uploads/1/0/1/10190a7cfca682e7f6ce7811f642b4d1.jpeg)










