Анимация для сайта. Бегущая строка HTML, тег marquee
Всем привет! Сегодня на seo-mayak.com будет не совсем обычный урок. Речь пойдет об анимации.
Нет, в фотошопе мы разбираться на будем, обойдемся старым добрым HTML и научимся делать несколько анимационных фокусов.
Анимация для сайта забавная штука, скажу я Вам, но почему-то редко применяемая, хотя сложного вообще ничего нет.
Я думаю, что многие веб-мастера просто не знают о существовании специального тега, который приводит в движение текст и оживляет картинки.
Фотошоп — великая сила, кстати скоро выйдет серия бесплатных видео уроков по анимации картинок, так что подписывайтесь на обновления блога .
Многие вещи можно анимировать без применения фотошопа, средствами обычного HTML, но давайте обо всем по-порядку. Поехали!
Как на сайте сделать бегущую строку с помощью HTML
Итак, знакомьтесь! Волшебный тег — . Изначально этот тег был разработан для браузера Internet Explorer, но со временем и другие браузеры стали поддерживать его применение.
Давайте заставим строку двигаться. Для этого в редакторе WordPress, в HTML режиме вставляем следующее:
Невероятно, но строчка стала двигаться. Теперь давайте сделаем строчку немного заметнее, добавив стили.
Применив атрибут direction со значением right мы изменим направление движения бегущей строки и она будет двигаться справа налево:
По умолчанию тегу присвоен атрибут direction со значением left, поэтому строчка без применения атрибутов движется слева направо.
Подставив значение up для атрибута direction мы заставим строчку двигаться снизу вверх:
Значение down укажет строчке двигаться сверху вниз
Мне кажется надо увеличить скорость прокрутки бегущей строки, для этого мы используем атрибут scrollamount. В кавычках указываем число от 1. Например:
Теперь давайте немного остановимся и разберемся как работает тег .
Анимация происходит за счет постоянного затирания информации и отображения ее на новом месте. С помощью значений для атрибута мы устанавливаем расстояние в пикселях между стертым и новым положением строчки, тем самым влияя на скорость и плавность ее движения.
По молчанию стоит значение 6, но если задать значение 1, то расстояние между старым и новым положением строчки будет равняться 1 пикселю, что обеспечит медленный и плавный ход бегущей строки:
Атрибут behavior задает способ прокрутки внутри заданного блока и по умолчанию имеет значение scroll, что заставляет бегущую строчку скрываться из виду и начинать движение сначала.
Но если подставить значение alternate, то строчка не будет скрываться из виду, а дойдя до границ блока начнет движение в обратную сторону:
Значение slide для атрибута behavior дает команду бегущей строчке дойти до границы блока и остановиться:
Атрибут height задает высоту блока. По умолчанию стоит 12 пикселей, но давайте ее изменим и немного добавим к скорости прокрутки бегущей строки:
Атрибут width отвечает за ширину блока. Можно применять атрибуты width и height вместе, чтобы задать желаемые границы блока. Для наглядности добавим рамку в стили и чуть-чуть замедлим скорость прокрутки:
Теперь давайте зададим фон для бегущей строки. Для этого применим атрибут bgcolor и поставим для него желтый цвет фона:
Теперь попробуем сделать так, чтобы бегущая строка двигалась в разные стороны.
Бегущая строкаБегущая строка
Устанавливаем время задержки анимации с помощью атрибута scrolldelay, подставляя числовые значения. По умолчанию стоит 80 миллисекунд:
Атрибут scrolldelay — это еще один инструмент, с помощью которого мы можем регулировать скорость прокрутки.
Анимация изображений на сайте
Простой пример анимации изображения:
Конечно сама картинка анимирована в фотошопе, но мы ее заставили перемещаться по странице, создавая эффект движения.
Вот еще интересный пример, с помощью тега marquee можно создать простенький слайдер:
Можно каждую картинку в слайдере сделать ссылкой:
C уважением, Виталий Кириллов
Плагин Ditty News Ticker
Универсальное решение под wordpress плагин Ditty News Ticker. Поиски альтернатив не увенчались успехом, остальные сложные и разобраться необходимо время. Устанавливается Ditty News Ticker стандартным поиском из панели wordpress, либо скачиваем отсюда. В панели появиться новый раздел, заходим и настраиваем первую бегущую строку.
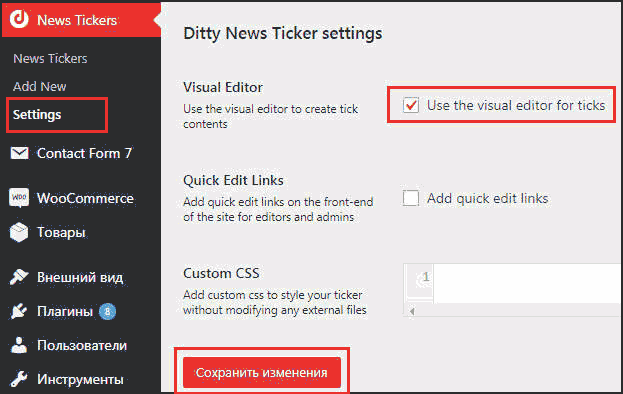
В начале до настроим вордпресс плагин, перейдя во вкладку settings и выбрав чекбокс «Use the visual editor for ticks». Он добавляет визуальный редактор wordpress в панели бегущей строки. Второй чекбокс не понял что делает, поэтому не отмечаем.

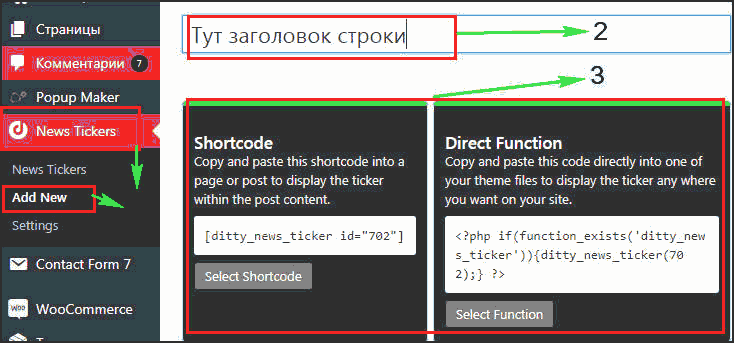
Переходим в раздел Add New и работаем над созданием

- Путь до добавления новых бегущих строк
- Обязательно пишем название, на сайте не выводиться
- Плагин предлагает варианты для вставки, шорткодом и PHP функцией
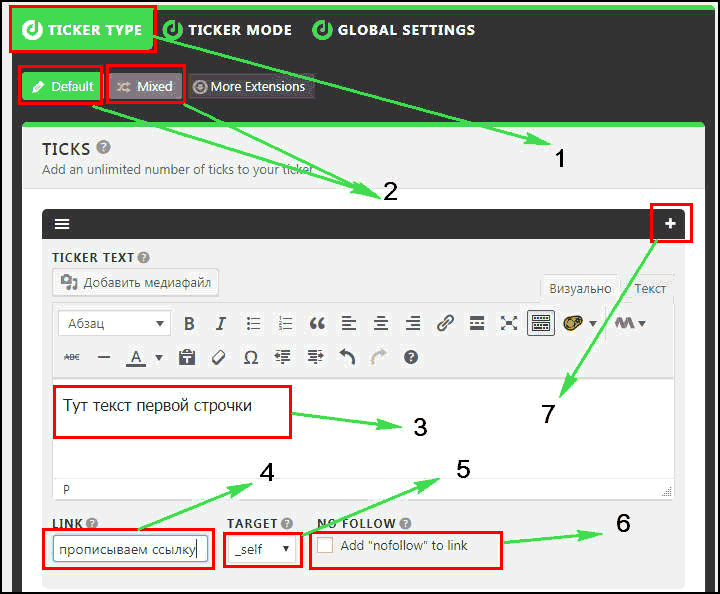
Перейдём к добавлению новых фраз в список.

- Выбираем вкладку Ticker Type
- default и mixed позволяют в первом случае отображать стандартный вид, второй смешивает
- В поле пишем фразы для отображения
- При желании в каждую фразу можно поместить ссылку
- Тип открытия ссылки, self в этом окне, target в новом
- Закрывать ли линк от индексации, тегом noffolow, ставим галочку при необходимости
- Добавление поля для следующей записи вордпресс
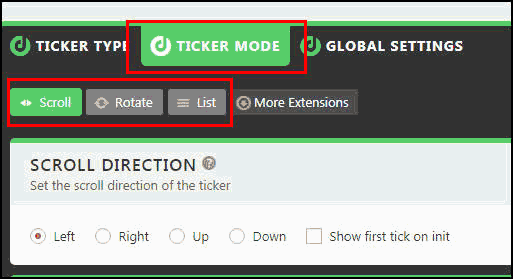
Такими не хитрыми действиями добавляем остальное. Перейдя в Ticke Mode настраиваем модификацию этой бегущей строки, главные раздел это выбор отображения есть:

- Scroll- непрерывно двигающийся текст
- Rotate- появляется одна фраза, останавливается на несколько секунд, исчезает и появляется новая
- List- отображение списком, нелепый и ненужный раздел
В global settings показаны общие настройки независимо от выбора внешнего вида. Например, отображение заголовка, или изменение времени показа бегущей строки, сколько секунд рендерить и т.д. В завершение нажимаем справа кнопку «опубликовать» и используя варианты вставки, выводим на экран.
На клиентском блоге вывод осуществлялся под слайдером с помощью шорткода и никаких споров между плагинами не было
Из инструкции мы узнали как в wordpress добавить бегущую строку, разобрали три вида: HTML, CSS и плагин, выбирайте подходящий, вещь необходимая в рекламе и притягивающая внимание
Мне нравится20Не нравится
Атрибуты тега
| Атрибут | Значение | Значение по умолчанию |
| behavior | alternate — Контент перемещается между правым и левым краем элемента
scroll — Контент перемещается в направлении, заданным атрибутом direction, затем скрывается за пределами области, после чего начинает движение с начала. slide — Контент перемещается в направлении, заданным атрибутом direction, доходит до края области и останавливается. |
scroll |
| bgcolor | white | белый |
| direction | down — Движение сверху вниз.
left — Движение справа налево. right — Движение в правую сторону. up — Движение вверх. |
left |
| height | % px | 12px |
| hspace и vspace | предназначены для добавления пустого пространства вокруг содержимого <marquee>. hspace устанавливает поля слева и справа от элемента (по горизонтали), а vspace — сверху и снизу (по вертикали). | -1 |
| loop | Устанавливает, сколько раз скролировать содержимое тега <marquee>. После того, как заданное число раз отсчитано, содержимое остается в конечной точке. | -1 |
| scrollamount | устанавливает расстояние в пикселах между старым и новым положениями, которые влияют на скорость движения и плавность хода(0-10) | 6 |
| scrolldelay | Любое целое положительное число миллисекунд. | 85 |
| truespeed | Если содержимое тега <marquee> перемещается слишком быстро, то срабатывает встроенный ограничитель скорости, который насильно замедляет скролирование(от 0 до 60 мс) | |
| width | Любое целое положительное число в пикселах или процентах | 100% |
Подробнее о спецификации можно узнать здесь
Итоги использования тега <marquee>
Теперь применяем знания на практике и наслаждаемся результатом
Бегаем по ширине блока туда сюда
<marquee behavior=»alternate» scrollamount=»10″ style=»color: #D9470D; font-size: 40px; font-weight: bolder; line-height: 150%; text-shadow: #000aa0 0px 1px 1px;»>Бегущий текст</marquee>
| 1 | <marquee behavior=»alternate»scrollamount=»10″style=»color: #D9470D; font-size: 40px; font-weight: bolder; line-height: 150%; text-shadow: #000aa0 0px 1px 1px;»>Бегущийтекст<marquee> |
Прячемся наверх
<marquee direction=»up» style=»color: #D9470D; font-size: 40px; font-weight: bolder; line-height: 150%; text-shadow: #000000 0px 1px 1px;»>Бегущий текст</marquee>
| 1 | <marquee direction=»up»style=»color: #D9470D; font-size: 40px; font-weight: bolder; line-height: 150%; text-shadow: #000000 0px 1px 1px;»>Бегущийтекст<marquee> |
Прячемся вниз
<marquee direction=»down» style=»color: #D9470D; font-size: 40px; font-weight: bolder; line-height: 150%; text-shadow: #000aa0 0px 1px 1px;»>Бегущий текст</marquee>
| 1 | <marquee direction=»down»style=»color: #D9470D; font-size: 40px; font-weight: bolder; line-height: 150%; text-shadow: #000aa0 0px 1px 1px;»>Бегущийтекст<marquee> |
Прячемся вниз на фоне
<marquee bgcolor=»#Ff5533″ width=»500″ height=»300″ scrollamount=»12″ direction=»down» style=»border: 2px solid #000aa0; color: #D9FFFF; font-size: 40px; font-weight: bolder; line-height: 150%; text-shadow: #000000 0px 1px 1px;»>Бегущая строка</marquee>
| 1 | <marquee bgcolor=»#Ff5533″width=»500″height=»300″scrollamount=»12″direction=»down»style=»border: 2px solid #000aa0; color: #D9FFFF; font-size: 40px; font-weight: bolder; line-height: 150%; text-shadow: #000000 0px 1px 1px;»>Бегущаястрока<marquee> |
Бегущая строка
Не забывает задавать тексту настройки шрифтов и цвет
P.S. Вот так просто и без сложных скриптов, можно сделать любой текст на Вашем сайте немного живым и порадовать Ваших посетителей новыми возможностями и динамикой вашего текста.
Удачи в верстке!!!
HTML Marquees • Marquee Codes for Myspace
The following Marquee html tags are created to help you to build your own web application, website or Myspace marquee blog. In this table you can find most useful text tags as well as marquee image codes. Just follow our tutorial and learn how to manipulate HTML tags and codes to reach your goal without need to use any kind of Marquee Generator. Knowledge is Power! Pay attention that not all browsers, Netscape — old versions in particular, do support marquee function.
Marquee CodesMarquee DemoMarqueesMarquee Tutorial
| BASIC Marquee |
|---|
| <marquee>Change text between marquee tags</marquee> |
| Change text between marquee tags |
| Marquee BEHAVIOR |
| <marquee behavior=»slide»>Slide marquee behavior</marquee> |
| Slide marquee behavior (To see it in action — Refresh the page again) |
| <marquee behavior=»alternate»>Alternate marquee behavior</marquee> |
| Alternate marquee behavior |
| Marquee DIRECTION |
| <marquee direction=»right»>Right marquee direction</marquee> |
| Right marquee direction |
| <marquee direction=»up»>Up marquee direction</marquee> |
| Up marquee direction |
| <marquee direction=»down»>Down marquee direction</marquee> |
| Down marquee direction |
| Marquee LOOP • Number of times marquee wiil scroll (loop) |
| <marquee loop=»3″>This marquee is set to scroll (to loop) 3 times</marquee> |
| This marquee is set to scroll (loop) 3 times |
| <marquee loop=»5″>Another example: This marquee will loop 5 times</marquee> |
| Another example: This marquee will loop 5 times |
| Marquee SCROLLAMOUNT • Smaller SCROLLAMOUNT value scrolls marquee slower |
| <marquee scrollamount=»10″>SCROLLAMOUNT marquee equals 10</marquee> |
| SCROLLAMOUNT marquee equals 10 |
| <marquee scrollamount=»20″>Another example: SCROLLAMOUNT marquee equals 20</marquee> |
| Another example: SCROLLAMOUNT marquee equals 20 |
| Marquee SCROLLDELAY • Smaller SCROLLDELAY value scrolls marquee faster |
| <marquee scrolldelay=»250″>SCROLLDELAY marquee. 250 = ¼ sec</marquee> |
| SCROLLDELAY marquee. 250 = ¼ sec |
| <marquee scrolldelay=»500″>Another example: SCROLLDELAY marquee 500 = ½ sec</marquee> |
| Another example: SCROLLDELAY marquee 500 = ½ sec |
| Miscellaneous HTML Marquee Tags |
| <marquee bgcolor=»#66CD00″>Changing bgcolor value changes marquee background color</marquee> |
| Changing bgcolor value changes marquee background color |
| <marquee behavior=»alternate»><marquee width=»200″>Reoccuring Marquee</marquee></marquee> |
| Reoccuring Marquee |
| <marquee scrollamount=»5″ width=»40″><<<</marquee>Opposite Direction Marquees<marquee scrollamount=»5″ direction=»right» width=»40″>>>></marquee> |
| <<<<<Opposite Direction Marquees>>>>> |
| <marquee width=»60%» direction=»up» behavior=»alternate»><marquee direction=»right» behavior=»alternate»>ZigZag Marquee</marquee></marquee> |
| ZigZag Marquee |
| <marquee scrollamount=»15″ direction=»up» behavior=»alternate»><marquee scrollamount=»15″ direction=»right» behavior=»alternate»><img src=»YourImage.gif» /></marquee></marquee> |
| <marquee direction=»down»><img src=»http://www.Fillster.com/image.gif» /></marquee> |
| <marquee»><img src=»http://www.Fillster.com/image.gif» /></marquee> |
To grant access to this page, for the visitors of your site, just copy the code below and paste it into your Myspace blog or website.
<a href=»http://www.fillster.com/htmlcodes/marquees.html»>Marquee Codes</a>
Дополнительные возможности
Скорость движения текста
Для этого есть команда scrollamount. По умолчанию в значении этой команды цифра 6, но мы можем менять его на любое число от 1 (самое медленное движение) и до бесконечности. Число здесь — это шаг движения в пикселях. Поэтому, если поставить цифру, которая больше ширины экрана, то текст будет «моргать».
Ограниченность прокрутки
Теперь давайте закроем текст в камеру, из которой он не сможет выбраться (И камера эта будет надежнее, чем у героя Билла Скарсгорда в 1 сезоне сериала Castle Rock). Для этого нам понадобится команда behavior. По умолчанию у неё стоит значение scroll . Поэтому текст пропадает и появляется с другого края. Чтобы это изменить, нам надо заменить значение команды на alternate .
А если нам надо, чтобы текст просто прошел до конца строки и остановился, то значение команды надо заменить на slide.
Если вы дочитали до этого места и не видели движение фразы "Российская экономика" (хотя и движение самой российской экономики вы тоже вряд ли видели), то просто нажмите на клавиатуре F5 (сверху, между 6 и 7), чтобы страница обновилась.
Также можно разместить любое количество изображение подряд


Движение текста по изображению
Ну и напоследок пустим бегущую строку с текстом по изображению. Для этого нам надо создать div’ный блок и установить ему фон с нужным нам изображением. А внутри блока написать нужный нам текст или другое изображение. Всё просто

Чу-Чу Чу-Чух
Как использовать тег в WordPress
CMS Вордпресс не позволит вставить тег в статью в визуальном редакторе. Для установки кодов необходимо переключиться в режим Текст.
После сохранения кода в этом режиме он сработает на сайте.
Переключение редактирования статьи в визуальный режим редактора снова сделает код нерабочим, поэтому все последующие правки нужно делать только в режиме Текст.
Чтобы добавить тег в код шаблона, воспользуйтесь редактором темы. Выберите необходимую часть — шапку или футер, это файлы с расширением php, и добавьте тег в нужном варианте.
Создание анимированного текста или картинки в большинстве случаев займет не более одной минуты.
Бегущая строка на HTML. Основы HTML для начинающих. Урок №9
Всем привет! Продолжаем изучать основы HTML. В этом уроке я расскажу и научу, как сделать в HTML документе бегущую строку. Это, своего рода, примитивная анимация на веб сайте без использования графических редакторов. Бегущую строку можно использовать для вывода новостей, акций, рекламного сообщения и даже для красивых дизайнерских моментов (например: облако в небе передвигается в шапке сайта). Я думаю, вы сами найдете применение бегучей строке на своем сайте, а моя задача сейчас рассказать, как это делается и как это выглядит на практике. Для создания бегущей строки используют тег:
Бегущая строка
* атрибуты для бегущей строки ○ цвет фона бегущей строки Чтобы закрасить фон бегущей строки, добавьте к тегу «marquee» атрибут «bgcolor» :
○ высота и ширина бегущей строки Чтобы установит высоту и ширину бегущей строки, добавьте к тегу «marquee» атрибут «width» и «height» :
○ поведение бегущей строки Добавьте к тегу «marquee» атрибут «behavior» с такими значениями:
scroll — обычная прокрутка (по умолчанию);
slide – строка начинает свой путь из одного края и останавливается у другого;
alternate – строка будет двигаться от края до края
обычная прокрутка (по умолчанию)Бегущая строка перейдет из одного края и остановится у другогострока будет двигаться от края до края
обычная прокрутка (по умолчанию)
Бегущая строка перейдет из одного края и остановится у другого
строка будет двигаться от края до края
○ направление бегущей строки Добавьте к тегу «marquee» атрибут «direction» с такими значениями:
left – движение текста влево (по умолчанию);
right – движение текста вправо;
up – движение текста снизу вверх;
down — движение текста сверху вниз
движение текста влево (по умолчанию)движение текста вправодвижение текста снизу вверхдвижение текста сверху вниз
движение текста влево (по умолчанию)
движение текста снизу вверх
движение текста сверху вниз
○ скорость бегущей строки Чтобы регулировать скорость перемещения бегущей строки, добавьте к тегу «marquee» атрибут «scrollamount» :
Чем больше значение, тем больше скорость.
○ задержка интервала передвижения бегущей строки Еще один атрибут, с помощью которого можно регулировать скорость. Чем больше значение, тем меньше скорость. Добавьте к тегу «marquee» атрибут «scrolldelay» :
○ количество проходов бегущей строки Если вам нужно указать определенное количество проходов бегущей строки, добавьте к тегу «marquee» атрибут «loop» :
В примере стоит значение «2» , это значит, что проходов будет только два.
○ отступы бегущей строки Если вам нужно указать отступ с левой и правой стороны, добавьте к тегу «marquee» атрибут «hspace» :
Горизонтальная линия
Простой новый тег <hr> рисует в окне горизонтальную линию, не требует закрывающего тега. Часто применяется при верстке страницы в качестве декоративного элемента.
Имеет ряд атрибутов, align -выравнивание с одним из трёх значений (center, left, right) может быть применен, если задана длина линии атрибут width в пикселях или процентах. Так же можно задать толщину линии атрибут — size, цвет атрибут — color, и при необходимости отключить тень линии noshade.
Пример:
<html><head><title>Горизонтальная линия</title></head><body>Это просто линия по умолчанию: <hr><hr>Это линия без тени: <hr noshade ><hr noshade>Это линия окрашенная в кранный цвет: <hr color=»#ff0000″><hr color=»#ff0000″>Линия длиной 250 пикселей: <hr width=»250″><hr width=»250″>Линия длиной 250 и толщиной 5 пикселей: <hr width=»250″ size=»5″><hr width=»250″ size=»5″>Линия длиной 500, толщиной 50, синяя: <hr width=»500″ size=»50″ color=»#0000ff»><hr width=»500″ size=»50″ color=»#0000ff»>Примеры выравнивания:<hr align=»left» width=»250″ size=»5″><hr align=»center» width=»250″ size=»5″><hr align=»right» width=»250″ size=»5″><hr></body></html>
смотреть пример
По моему достаточно просто и эффективно.
Параметр BGCOLOR
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Аргументы
Значение цвета можно задавать двумя способами.
2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная
система, в отличие от десятичной системы, базируется, как следует из ее названия,
на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D,
E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной
системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной
системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало
путаницы в определении системы счисления, перед шестнадцатеричным числом ставят
символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый
и синий — может принимать значения от 00 до FF. Таким образом, обозначение
цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают
красную компоненту цвета, два средних — зеленую, а два последних —
синюю.
Значение по умолчанию
Совпадает с цветом фона веб-страницы, обычно это белый цвет.
Пример 3. Цвет фона
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Тег MARQUEE, параметр bgcolor</title>
</head>
<body bgcolor=»#c0c0c0″>
<marquee bgcolor=»white»>Lorem ipsum
dolor sit amet…</marquee>
</body>
</html>
The deprecated tag
The HTML element had blessed (cursed?) the early days of the internet with the ability to insert scrolling text onto a webpage. It even included options to control text behavior once it reached the end of its container with a handful of attributes. Review them here on MDN if you’re curious. Also, when visiting that MDN link, notice the page starts with a deprecation warning that this feature is no longer recommended:
A handful of usability concerns led to eventually being nixed. They can be too distracting, don’t respect reduced-motion preferences, and in most cases render text unreadable. Things get really out of hand if there are multiple visible on screen like from MDN.
Fun? Maybe. But maybe don’t do that.
A modern approach
Now that we’ve gleaned a tiny slice of web history, it’s arguable that a marquee-style animation can inject some pop to a page when done responsibly. Developers have discovered a few ways of reimagining the concept, the most popular accomplished with HTML and CSS. In this scenario, content is duplicated to create the illusion of it looping indefinitely. Here’s a stripped-down example:
The marquee concept has been done plenty of times and may seem old hat. However, most of the examples I came across weren’t fully responsive. Many rely on a fixed-width parent or having enough elements to overflow the container for a seamless loop. What if, when the parent container is wider than the content overflow, the items spread themselves out so that the loop works at any size? I experimented with a few ideas to see what’s possible in making this concept more flexible.
Here are the responsive styles that correspond to the HTML code block above:
To get a better sense of what’s happening, open up this CodePen demo. Try turning each CSS rule off and on to see how it affects the marquee. Adjust the amount of items in the marquee’s HTML. Watch how they spread out as the viewport widens or naturally overflow as it narrows.
Allow me to explain what this CSS is doing.
- A flexbox display is applied to both the parent and child containers. This places every item on a single row without any wrapping.
- There is a hidden overflow set on the parent. When the animation loops, the overflow conceals the elements snapping back to their start positions.
- disables highlighting or selecting text inside the marquee.
- prevents the child containers from shrinking, avoiding overlap of content.
- stretches each child container to the parent width. With this rule, the first child container is visible while the duplicate container is hidden in the overflow.
- evenly distributes space between each child container item, then applies half of that as empty space before the first item and after the last.
As items begin to overflow, gaps can be set to create room between each item. Gap values for the parent and child containers will need to match; Well that’s a perfect case for defining a new CSS custom property! The declaration supplies the space between each item when content overflows the parent plus space between the two child containers. This variable also comes in handy to offset the end position in the animation precisely:
Without including in this calculation, there would be a visible misalignment when the animation loops. Try updating the value to to see the issue.
The appearance of an infinite loop happens by animating the first child container completely out into the overflow while simultaneously pulling the duplicate container all the way into view. When the animation restarts, the first container picks up where the last left off. The illusion is complete! Yet it’s also neverending…
Спецсимволы
Иногда, а порой даже часто, как например в этом сайте, в тексте не обойтись без знаков «меньше чем»-< и «больше чем»- > , но как быть если браузеры определяют <слово> или фразу заключенные в эти знаки как тег и следовательно не будут его отображать на мониторе? Или допустим Вам и вправду в тексте надо написать некий <тег>, но не для того чтобы дать очередную команду браузеру, а чтобы привести пример его написания посетителям страницы?
Для этих целей были придуманы так называемые спецсимволы.
Так например спецсимвол < — будет значить что в этом месте текста нужно поставить знак < а спецсимвол > обозначит символ >.
Все спецсимволы начинают писаться со знака &— амперсант этот знак указывает браузеру, что далее будет идти имя спецсимвола и воспринимать его следует не как текст, а как команду. Тут встаёт очередной вопрос, а как собственно в тексте предназначенного для вывода на экран поставить сам знак &— амперсант?
Для знака & тоже есть свой спецсимвол — &
Такая вот путаница получается..
Ещё, пожалуй, отдельного внимания заслуживает спецсимвол — это неразрывный пробел мы с ним уже сталкивались. Дело в том, что когда Вы пишите текст в блокноте или html редакторе «простых» пробелов между словами можно поставить сколь угодно много, но вот при чтении страницы браузером все они «удаляются» и между словами на странице будет не более одного пробела. Отсюда часто возникают проблемы с оформлением текста, красную строку, например, никак не сделать… вот и придумали люди спецсимвол он воспринимается браузером не как пробел, а как знак, только невидимый человеческому глазу.
А неразрывным он называется по тому, что группа таких пробелов воспринимается как цельное слово, следовательно, не переносится на следующую строку, если предложение подходит к установленным рамкам или же к краю окна. Так что в окне может появиться горизонтальная полоса прокрутки, если Вам это ненужно, ставьте между ними обыкновенные пробелы
Пример использования спецсимволов:
<html><head><title>пример в примере</title></head><body bgcolor=»#dddddd» text=»#222222″><table width=»600″ bgcolor=»#ffffff» cellspacing=»0″ cellpadding=»5″ border=»0″><tr><td width=»10″ bgcolor=»#808080″> </td><td><html> <br><head> <br><title>Моя первая страничка</title><br></head><br><body><br><center><h2>Привет мир!!!</h2></center><br><br><br>Это моя первая страничка!<br></body><br></html><br></td></tr></table></body></html>
смотреть пример
Пример в примере… навивает на философские мысли о бесконечности…
Ну вот теперь Вы знаете, как примерно выглядят все эти примерчики по «ту сторону экрана». Кстати, раз уж начал открывать военные тайны, данный пример является таблицей из двух ячеек, одна тоненькая слева выполняет сугубо декоративную функцию.. так вот если перед Вами встанет задача нарисовать ячейку таблицы без какого либо содержания вставляйте в неё знак пробела . Помните правило <тег>здесь что то обязательно должно быть</тег>? Спецсимвол пробела один из выходов в данном случае.
Кроме выше указанных есть еще целый ряд спецсимволов, чего там только нет: знаки зодиака, карточные масти, палочки, точечки, ёлочки, кругляшки, дроби.. Предназначены они уже не для каких-то «особых» задач, а просто выполняют свою роль ввиду отсутствия данных знаков на клавиатуре. Мою «коллекцию» спецсимволов можете посмотреть здесь.
HTML тег marquee на примере в шапке сайта
Тег marquee создан компанией microsoft для enternet explorer, но впоследствии иммигрировал на остальные браузеры. Смысл прост, заключаем в тег любой элемент, текст, картинку, скрипт и остальное.
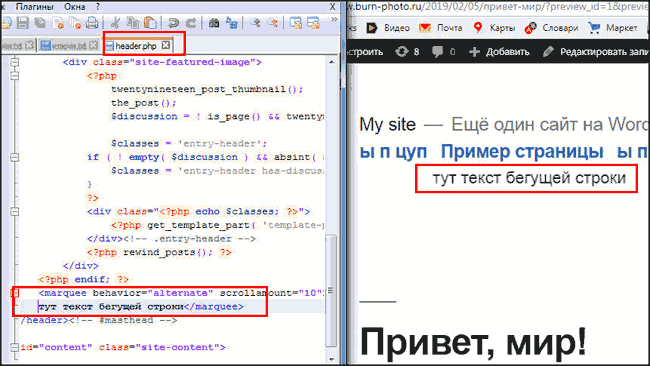
Разберём подробно, например, в шапке сайта. За основу возьмём тему twenty nineteen. Посмотрим на синтаксис и применение:
Так будет выглядеть строказадаём текст
Как у любой HTML конструкции существуют атрибуты, регулирующие некоторые параметры. В примере ниже разберем два атрибута:
- behavior конструкция движения
- scrollamount скорость перемещения
Прописываем behavior и параметр alternate задаст перемещение между краями области, так же scrollamount и например 10:
Пример исполнения, надпись перемещается с другим параметром и с более высокой скоростью чем начальный вариант.
Вариант от края до края Для обзора остальных атрибутов прочитайте эту статью, покажет какие есть возможности и дополнения. Для проверки работы, захожу в wordpress через FTP и редактирую файл header.php и вставляю один из вариантов.

Подробнее смотрите в видео.
Параметр BGCOLOR
Аргументы
Значение цвета можно задавать двумя способами.
2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная
система, в отличие от десятичной системы, базируется, как следует из ее названия,
на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D,
E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной
системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной
системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало
путаницы в определении системы счисления, перед шестнадцатеричным числом ставят
символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый
и синий — может принимать значения от 00 до FF. Таким образом, обозначение
цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают
красную компоненту цвета, два средних — зеленую, а два последних —
синюю.
Совпадает с цветом фона веб-страницы, обычно это белый цвет.
Пример 3. Цвет фона
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<body bgcolor=»#c0c0c0″>
<marquee bgcolor=»white»>Lorem ipsum
dolor sit amet…</marquee>
</body>
</html>
Как будет выглядеть строка
За внешний вид и красивое оформление информационной строки отвечают эти атрибуты:
- bgcolor — цвет фона, можно вписать название латиницей или шестнадцатеричное значение, не работает с изображениями;
- height — высота поля;
- hspace — горизонтальный отступ;
- vspace — вертикальный отступ;
- width — ширина поля.
Размеры отступов и строк можно указать в пикселях или процентах. Проценты чаще используются, если на сайте адаптивный шаблон.
<marquee height=’40%’>Текст прокрутки</marquee>
| 1 | <marquee height=’40%’>Текстпрокрутки<marquee> |
Текст прокрутки
Пример кода с одновременным использованием атрибутов:
<marquee direction = ‘up’ height=’40’ bgcolor = «#ff0000»>Текст прокрутки</marquee>
| 1 | <marquee direction=’up’height=’40’bgcolor=»#ff0000″>Текстпрокрутки<marquee> |
Текст прокрутки
Добавление картинки или ссылки в бегущую строку происходит внутри marquee, можно совместить это с текстом или добавить размеры для изображения:
<marquee>Текст <img src=»https://вашакартинка.jpg» width=»88″ height=»88″ alt=»картинка» border=»0″> Еще текст.</marquee>
<marquee>Текст до ссылки <a href=»http://вашассылка.ру» >текст для ссылки</a> еще текст.</marquee>
|
1 |
<marquee>Текст<img src=»http://вашакартинка.jpg»width=»88″height=»88″alt=»картинка»border=»0″>Ещетекст.<marquee> <marquee>Текстдоссылки<ahref=»http://вашассылка.ру»>текстдляссылки<a>ещетекст.<marquee> |
Текст  Еще текст.Текст до ссылки текст для ссылки еще текст.
Еще текст.Текст до ссылки текст для ссылки еще текст.
В качестве заданных атрибутов могут выступать даже инлайн-стили css.
Для этого достаточно добавить их в код следующим образом:
<marquee style=’border:RED 4px SOLID’>Текст прокрутки</marquee>
| 1 | <marquee style=’border:RED 4px SOLID’>Текстпрокрутки<marquee> |
Текст прокрутки
Если необходимо задать дополнительные условия для стилей, они вписываются по аналогии, внутри кавычек, но каждое новое правило должно идти через точку с запятой — как в обычном css3. Если важна валидация кода, marquee не пройдет ее, поскольку не включен в стандарт.
Attributes
Deprecated
Устанавливает, как текст прокручивается в области выделения. Возможные значения: , и . Если значение не указано, значением по умолчанию является .
Deprecated
Устанавливает цвет фона через название цвета или шестнадцатеричное значение.
Deprecated
Устанавливает направление прокрутки в пределах области. Возможные значения: , , и . Если значение не указано, значение по умолчанию .
Deprecated
Устанавливает высоту в пикселях или в процентах.
Deprecated
Устанавливает горизонтальное поле
Deprecated
Устанавливает количество раз,которое будет прокручиваться область.Если значение не указано,по умолчанию оно равно -1,что означает,что область будет прокручиваться непрерывно. Устанавливает количество прокруток на каждом интервале в пикселях.Значение по умолчанию-6. Устанавливает интервал между каждым движением прокрутки в миллисекундах. Значение по умолчанию — 85
Обратите внимание, что любое значение меньше 60 игнорируется и вместо него используется значение 60, если не указано. Deprecated
По умолчанию значения ниже 60 игнорируются
Если присутствует , эти значения не игнорируются.
Deprecated
Устанавливает вертикальное поле в пикселях или процентах.
Deprecated
Устанавливает ширину в пикселях или в процентах.
Параметр HEIGHT и WIDTH
Описание
Элемент MARQUEE отображается как прямоугольник, ширина
и высота которого устанавливаются, соответственно, с помощью параметров width
и height. Прокрутка содержимого будет происходить
в пределах заданных размеров. Допускается использовать значения в пикселах или
процентах. Если установлена процентная запись, то размеры <MARQUEE>
вычисляются относительно родительского элемента, обычно это тег BODY.
Иными словами, width=»100%» означает,
что элемент будет занимать всю доступную ширину веб-страницы.
Значение по умолчанию
Ширина — 100%, высота — 12 пикселов.
Пример 5. Ширина и высота области прокрутки
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<body>
<marquee width=»600″ height=»150″
direction=»up» bgcolor=»olive» style=»text-align: center;
color: white»>
Lorem ipsum dolor sit amet…
</marquee>
</body>
</html>





























