Дата и время
В HTML5 определяется несколько типов данных, связанных со временем. Браузеры, которые поддерживают типы дат, могут выводить удобный выпадающий календарь, в котором пользователь может выбрать требуемую дату и/или время. Это не только устраняет неопределенность относительно правильного формата даты, но также запрещает случайно (или нарочно) установить несуществующую дату. Интеллектуальные браузеры могут делать еще больше, например поддерживать интеграцию с персональным календарем.
Ниже показан пример использования дат:
В таблице ниже перечислены шесть новых форматов HTML5 для дат и времени, дано их краткое описание:
| Тип данных | Описание |
|---|---|
| date | Дата по шаблону ГГГГ-ММ-ДД |
| time | Время в 24-часовом формате с необязательными секундами, по шаблону чч:мм:сс.сс |
| datetime-local | Дата и время, разделенные прописной английской буквой T (по шаблону ГГГГ-ММ-ДДTчч:мм:сс) |
| datetime | Дата и время, как и для типа datetime-local, но со смещением временного пояса. Используется такой же шаблон (ГГГГ-ММ-ДДTчч:мм:сс-чч:мм), как и для элемента <time> |
| month | Год и номер месяца по шаблону ГГГГ-ММ |
| week | Год и номер недели по шаблону ГГГГ-Номер недели |
Браузеры, которые поддерживают типы данных для дат и времени, также поддерживают атрибуты min и max для них, что позволяет устанавливать минимальные и максимальные даты при условии использования правильного формата даты. Это продемонстрировано в примере выше.
time Element Basics
The element contains the date in two versions. One date version in a machine readable
format, and one version in a human readable format. Here is a element example:
<time datetime="2012-05-01">May 1st 2012</time>
The machine readable version of the date is written in the attribute.
The human readable version is written between the start and end tags, as the body of the
element.
If you just want to use the machine readable version of the date, you can put the machine readable
date version inside the body of the element, and leave out the
attribute. Here is an example:
<time>2012-05-01</time>
The time Element in the HTML5 Specification
In late 2011 the element was removed from the HTML5 specification, but
it was added back, with a few updates. As of may 2012 the element is alive and kicking.
Browser compatibility
The compatibility table on this page is generated from structured data. If you’d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Chrome Full support 20 |
Edge Full support 12 |
Firefox Full support 57 |
IE No support No |
Opera Full support 10 |
Safari No support No Notes |
WebView Android Full support Yes |
Chrome Android Full support 25 |
Firefox Android Full support 57 |
Opera Android Full support Yes |
Safari iOS Full support Yes |
Samsung Internet Android Full support 1.5 |
video
Тег используется для встраивания видео-контента (видеоклип и др.) в веб-страницу.
Для определения видео-источника используется либо атрибут , либо тег . Последний используется для определения нескольких источников, из которых браузер выбирает наиболее подходящий (для определения типа видео-контента используется атрибут ).
Текст между и отображается только в случае, когда браузер не поддерживает элемент .
В настоящее время поддерживается три формата видео: , и .
Атрибуты:
- — автовоспроизведение (блокируется большинством браузеров)
- — панель управления
- — определяет, что воспроизведение, после завершения, начнется сначала
- — воспроизведение без звука (позволяет преодолеть блокировку )
- — определяет, должен ли видео-контент загружаться после загрузки страницы. Возможные значения: , , . Значение не позволит работать с видео с помощью
- — путь к видеофайлу
- — изображение, отображаемое при загрузке видео или до нажатия пользователем кнопки воспроизведения
- — ширина элемента в пикселях
- — высота элемента в пикселях
предоставляет множество свойств, методов и событий для работы с элементами и .
Семантическая начинка
Выше мы разобрались несколько элементов, которые составляют каркас страницы. Теперь же дополним наши знания начинкой.
Каркас страницы вместе с начинкой
Nav
Элемент — это контейнер в котором находятся ссылки навигации по сайту, важно отметить что будет не уместен для элементов переключения контента на сайте. Запись в коде:
Запись в коде:
Зачастую навигацию располагают в тегах header и footer, обозначим nav у header из примера выше:
Article
Элемент — законченный и самодостаточный раздел документа, описывающий какую-то сущность: товар, карточку пользователя, рекламный баннер, виджет. То есть, может переиспользовать на других сайтах без смысловой потери.
Запись в коде:
Возможные примеры тега article на разных сайтах (независимо от того, как они сделаны на реальных страницах):
Пример элемента articleПример элемента article на сайте М.ВидеоПример элемента article на сайте OzonПример элемента article на сайте Яндекса
1.6. Тег
Предназначен для хранения контактной информации об авторе статьи, блока
информации или веб-страницы в целом. Контактная информация может быть в любой
подходящей форме, например физический адрес, адрес электронной почты, ссылка на
сайт, номер телефона, тег соцсети.
Обратите внимание на тег , он используется для разметки массива текста с
принудительными переносами строк для визуального форматирования. Например
разметка одной строки адреса в несколько строк
:::warning Внимание
Тег (сокращение от line break) не используется для того чтобы
принудительно добавить разрывы строки между тегами или разбить массив текста на
абазцы.
:::
Appearance
Хром и Опера
В Chrome / Opera управление простое, со слотами для ввода часов и минут в 12- или 24-часовом формате в зависимости от языкового стандарта операционной системы и стрелками вверх и вниз для увеличения и уменьшения текущего выбранного компонента. В некоторых версиях предусмотрена кнопка «X» для сброса значения элемента управления.
12-hour
24-hour
Firefox
Управление Firefox очень похоже на управление временем в Chrome, за исключением того, что в нем нет стрелок вверх и вниз. Он также использует 12- или 24-часовой формат для ввода времени в зависимости от языкового стандарта системы. Кнопка «X» предназначена для сброса значения элемента управления.
12-hour
24-hour
Additional attributes
В дополнение к атрибутам, общим для всех элементов , входы предлагают следующие атрибуты.
Примечание. В отличие от многих типов данных, значения времени имеют периодический домен , что означает, что значения достигают максимально возможного значения, а затем снова возвращаются к началу. Например, указав в и в означает , что допустимые значения времени начинаются в 2:00 вечера, проходят через полночь на следующий день, заканчиваясь в 2:00 AM. Более подробную информацию можно разделе этой статьи о создании минимального и максимального значений для полуночи .
list
Значения атрибута list — это элемента , находящегося в том же документе. предоставляет список предопределенных значений предложить пользователю для этого входа. Любые значения в списке, несовместимые с , не включаются в предлагаемые параметры. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
max
Строка, указывающая самое позднее время для принятия, указанная в том же как описано выше. Если указанная строка не является допустимым временем, максимальное значение не устанавливается.
min
Строка, указывающая самое раннее время для принятия, заданная в описанном ранее. Если указанное значение не является допустимой строкой времени, минимальное значение не устанавливается.
readonly
Логический атрибут, который, если он присутствует, означает, что это поле не может редактироваться пользователем. Однако его может быть изменено кодом JavaScript, напрямую устанавливающим HTMLInputElement .
Примечание. Поскольку поле, доступное только для чтения, не может иметь значения, не влияет на входные данные, для которых также указан атрибут .
step
Атрибут — это число, указывающее степень детализации, которой должно придерживаться значение, или специальное значение , описанное ниже. Действительны только значения, которые равны основанию для шага ( , если указано, в противном случае, и соответствующее значение по умолчанию, если ни одно из них не указано).
Строковое значение означает, что шаг не подразумевается, и разрешено любое значение (за исключением других ограничений, таких как и ).
Примечание. Когда данные, введенные пользователем, не соответствуют пошаговой конфигурации, пользовательский агент может округлить до ближайшего допустимого значения, предпочитая числа в положительном направлении, когда есть два одинаково близких варианта.
Для входов значение задается в секундах с коэффициентом масштабирования 1000 (поскольку базовое числовое значение выражается в миллисекундах). Значение умолчанию — 60, что означает 60 секунд (или 1 минуту, или 60 000 миллисекунд).
В настоящее время неясно, что означает значение для при использовании с вводом . Он будет обновлен, как только эта информация будет определена.
Attributes
HTML tags can contain one or more attributes. Attributes are added to a tag to provide the browser with more information about how the tag should appear or behave. Attributes consist of a name and a value separated by an equals (=) sign, with the value surrounded by double quotes. Here’s an example, .
There are 3 kinds of attributes that you can add to your HTML tags: Element-specific, global, and event handler content attributes.
The attributes that you can add to this tag are listed below.
Element-Specific Attributes
The following table shows the attributes that are specific to this tag/element.
| Attribute | Description |
|---|---|
| datetime | Specifies the date or time being specified. Must be a representation of the element’s contents in a machine-readable format. Must be a valid date or time string. |
Global Attributes
The following attributes are standard across all HTML 5 tags.
- accesskey
- class
- contenteditable
- contextmenu
- dir
- draggable
- dropzone
- hidden
- id
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- lang
- spellcheck
- style
- tabindex
- title
- translate
For a full explanation of these attributes, see HTML 5 global attributes.
Event Handler Content Attributes
Event handler content attributes enable you to invoke a script from within your HTML. The script is invoked when a certain «event» occurs. Each event handler content attribute deals with a different event.
Here are the standard HTML 5 event handler content attributes.
- onabort
- oncancel
- onblur
- oncanplay
- oncanplaythrough
- onchange
- onclick
- oncontextmenu
- ondblclick
- ondrag
- ondragend
- ondragenter
- ondragexit
- ondragleave
- ondragover
- ondragstart
- ondrop
- ondurationchange
- onemptied
- onended
- onerror
- onfocus
- onformchange
- onforminput
- oninput
- oninvalid
- onkeydown
- onkeypress
- onkeyup
- onload
- onloadeddata
- onloadedmetadata
- onloadstart
- onmousedown
- onmousemove
- onmouseout
- onmouseover
- onmouseup
- onmousewheel
- onpause
- onplay
- onplaying
- onprogress
- onratechange
- onreadystatechange
- onscroll
- onseeked
- onseeking
- onselect
- onshow
- onstalled
- onsubmit
- onsuspend
- ontimeupdate
- onvolumechange
- onwaiting
For a full explanation of these attributes, see HTML 5 event handler content attributes.
Числа
В HTML5 определяются два числовых типа данных. Тип number предназначен для обычных чисел.
Этот тип данных имеет очевидный потенциал. Обычные текстовые поля принимают буквально все: цифры, буквы, пробелы, знаки пунктуации и т.п. По этой причине одна из самых распространенных задач проверки — убедиться, что значение является числом в определенном диапазоне. Но при вводе данных в поле типа number браузер автоматически игнорирует все символы, кроме цифр. Далее показан пример кода для создания поля этого типа:
Конечно же, есть много чисел, которые не подходят для каждого типа числовых данных. Например, в приведенной выше разметке разрешается возраст наподобие 43 000 или -6 лет, что несколько не соответствует реальности. Эта проблема решается с помощью атрибутов min и max. В следующем коде представлен пример ограничения возраста разумным диапазоном:
Обычно поля типа number принимают только целые числа, а дроби, например 30.5 не разрешаются. (Более того, некоторые браузеры даже не позволят ввести десятичный знак.) Но это поведение также можно изменить с помощью атрибута step, который указывает шаг изменения числа (в большую или меньшую сторону). Например, установив значение step в 0.1, можно вводить такие значения, как 0.1, 0.2 0.3 и т. д. Но попробуйте отправить форму со значением 0.15 и вы получите знакомое всплывающее сообщение об ошибке. По умолчанию значение шага равно 1.
Атрибут step также влияет на работу кнопок поля со счетчиком:
Event Attributes
HTML tag support following event attributes.
| Attributes | Value | Description |
|---|---|---|
| onfocus | script | element gets focus on object when script tobe run. |
| onblur | script | element lose the focus on object when scrip tobe run. |
| onabort | script | element gets aborted on object when script tobe run. |
| onchange | script | element gets anytime change on object when script tobe run. |
| onbeforeunload | script | element gets unloaded on object when scrip tobe run. |
| onclick | script | clicked on object when script tobe run. |
| ondblclick | script | double click on object when script tobe run. |
| onkeydown | script | key is pressed when script tobe run. |
| onkeypress | script | key is pressed over element then released when script tobe run. |
| onkeyup | script | key is released over element when script tobe run. |
| onmousedown | script | mouse button was pressed over an element when script tobe run. |
| onmouseout | script | mouse pointer release over an element when script tobe run. |
| onmousemove | script | run mouse pointer moved when script tobe run. |
| onmouseover | script | run mouse pointer move over when script tobe run. |
| onmouseup | script | mouse button is released when script tobe run. |
| onreset | script | form has been reset when script tobe run. |
| onselect | script | Select some content when script tobe run. |
| onsubmit | script | form has been submitted when script tobe run. |
| onload | script | object has load when script tobe run. |
| onchange | script | allow to change the object when script tobe run. |
| onunload | script | unload to the browser window when script tobe run. |
| ondrag | script | element being dragged when script tobe run. |
| ondragend | script | element being stop dragged when script tobe run. |
| ondragenter | script | element being go target dragged when script tobe run. |
| ondragleave | script | element being leave to target dragged when script tobe run. |
| ondragover | script | element being over to target dragged when script tobe run. |
| ondragstart | script | element being start dragged when script tobe run. |
| ondrop | script | element being dropped when script tobe run. |
| onerror | script | element error occurs when script tobe run. |
| onmessage | script | element message display when script tobe run. |
| onerror | script | element error occurs when script tobe run. |
| onmousewheel | script | mouse wheel will be rotate when script tobe run. |
| onscroll | script | scrollbar is scroll when script tobe run. |
| onresize | script | element should be resize when script tobe run. |
| onselect | script | all element content selected when script tobe run. |
| onstorage | script | element should be store in target when script tobe run. |
Телефонные номера
Тип данных tel применяется с целью обозначения полей для ввода телефонных номеров, которые могут быть представлены в самых разных форматах. В одних случаях используются только цифры, в других применяются пробелы, тире, знак «плюс» и круглые скобки. Возможно, это отсутствие единого формата и есть причина того, что стандарт HTML5 не требует от браузеров выполнения проверки телефонных номеров. Вместе с тем, не понятно, почему поле типа tel не отклоняет по крайней мере, буквы.
В настоящее время единственная польза от применения поля типа tel состоит в предоставлении специализированной виртуальной клавиатуры для ввода телефонных номеров на мобильных браузерах, которая содержит цифры, но не буквы.
Поля поиска
Тип search применяется для полей поиска. Они обычно предназначены для ввода ключевых слов, по которым потом выполняется какой-либо вид поиска. Это может быть поиск по всему Интернету (как в Google), поиск по одной странице или же специальная поисковая процедура, которая исследует каталог информации. В любом случае поле поиска выглядит и ведет себя почти точно так же, как и обычное текстовое поле.
В некоторых браузерах, например Safari, поле поиска выглядит слегка по-другому и имеет скругленные углы. Кроме этого, когда пользователь начинает вводить данные в поле поиска в браузере Safari или Chrome, с правой стороны поля выводится небольшой значок в виде X, щелкнув по которому можно очистить поле.
За исключением этих незначительных различий, поле поиска является ничем иным, как обычным текстовым полем. Основная разница заключается в семантике. Иными словами, тип данных search используется для того, чтобы сделать ясным название поля для браузеров и вспомогательных программ для пользователей с ограниченными возможностями. Они могут направлять посетителей в требуемое место страницы или предоставлять другие, более интеллектуальные услуги — возможно в будущем.
meter
Тег определяет скалярное значение в пределах известного диапазона или дробного значения. Другими словами, определяет меру чего-либо (gauge).
Этот тег не должен использоваться в качестве индикатора прогресса.
Для обеспечения доступности совместно с рекомендуется использовать тег .
Атрибуты:
- — текущее числовое значение между и
- — нижняя числовая граница диапазона
- — верхняя числовая граница диапазона
- — верхняя числовая граница нижнего предела диапазона. Должна быть больше , но меньше и
- — нижняя числовая граница верхнего предела диапазона
- — оптимальное числовое значение между и . Расположение этого атрибута определяет предпочтительную часть диапазона. Например, если находится между и , значит, предпочтительным является нижний диапазон
- — определяет элемент , с которым связан
Так можно записать уровень заряда батареи вашего устройства в значение :
Appearance
Chrome and Opera
In Chrome/Opera the control is simple, with slots to enter hours and minutes in 12 or 24-hour format depending on operating system locale, and up and down arrows to increment and decrement the currently selected component. In some versions, an «X» button is provided to clear the control’s value.
12-hour
24-hour
Chrome 83
In Chrome 83, the UI controls have been updated with a . The new element is functionally identical to the old one, but has a similar UI to Edge.
24-hour
Firefox
Firefox’s control is very similar to Chrome’s, except that it doesn’t have the up and down arrows. It also uses a 12- or 24-hour format for inputting times, based on system locale. An «X» button is provided to clear the control’s value.
12-hour
24-hour
Edge
The Edge control is somewhat more elaborate, opening up an hour and minute picker with sliding reels. It, like Chrome, uses a 12- or 24-hour format for inputting times, based on system locale:
12-hour
24-hour
| A representing a time, or empty. | |
| Events | and |
| Supported common attributes | , , , and |
| IDL attributes | , , , and . |
| Methods | , , and . |
1.7. Теги и
Используются для выделения важного слова или целой фразы внутри текста.
Визуально оба тега делают шрифт текста жирным, и на первый взгляд разницы между
ними нет, но это не так
Тег семантически подчеркивает текст как важный и указывает, что это
значимое слово или текстовый раздел
Например выделить предупреждение или любую
чать текста, на которую пользователь должен обратить внимание в первую очередь
Тег (сокращение от bold) делает текст только визуально жирным,
привлекая внимание, но не придавая особой важности. :::note Интересно
:::note Интересно
Для ассистивных технологий, например скринридера, текст обернутый в
имеет особую важность и будет дополнительно выделен интонацией. :::
:::
picture
Тег предоставляет возможность использования нескольких источников для изображения (нескольких изображений).
Этот тег позволяет использовать разные изображения в зависимости от ширины области просмотра (viewport width) вместо масштабирования одного изображения.
Элемент содержит два тега: один или более и один .
Браузер выбирает элемент с медиа-запросом, совпадающим с текущей шириной области просмотра. Элемент указывается в качестве последнего дочернего элемента на случай отсутствия совпадений с .
Путь к изображению указывается в атрибуте , а медиа-запрос — в атрибуте .
Validation
By default, does not apply any validation to entered values, other than the user agent’s interface generally not allowing you to enter anything other than a time value. This is helpful (assuming the input is fully supported by the user agent), but you can’t entirely rely on the value to be a proper time string, since it might be an empty string (), which is allowed. It’s also possible for the value to look roughly like a valid time but not be correct, such as .
Setting maximum and minimum times
You can use the and attributes to restrict the valid times that can be chosen by the user. In the following example we are setting a minimum time of and a maximum time of :
<form>
<label for="appt-time">Choose an appointment time (opening hours 12:00 to 18:00): </label>
<input id="appt-time" type="time" name="appt-time"
min="12:00" max="18:00">
<span class="validity"></span>
</form>
Here’s the CSS used in the above example. Here we make use of the and CSS properties to style the input based on whether or not the current value is valid. We had to put the icons on a next to the input, not on the input itself, because in Chrome the generated content is placed inside the form control, and can’t be styled or shown effectively.
div {
margin-bottom: 10px;
position: relative;
}
input {
width: 100px;
}
input + span {
padding-right: 30px;
}
input:invalid+span:after {
position: absolute;
content: '';
padding-left: 5px;
}
input:valid+span:after {
position: absolute;
content: '✓';
padding-left: 5px;
}
The result here is that:
- Only times between 12:00 and 18:00 will be seen as valid; times outside that range will be denoted as invalid.
- Depending on what browser you’re using, you might find that times outside the specified range might not even be selectable in the time picker (e.g. Edge).
Making min and max cross midnight
By setting a attribute greater than the attribute, the valid time range will wrap around midnight to produce a valid time range which crosses midnight. This functionality is not supported by any other input types. While this feature is , it is not yet universally supported. Chrome-based browsers support it starting in version 82 and Firefox added it in version 76. No information is yet available about when or if Safari will add it. Be prepared for this situation to arise:
const input = document.createElement('input');
input.type = 'time';
input.min = '23:00';
input.max = '01:00';
input.value = '23:59';
if (input.validity.valid && input.type === 'time') {
// <input type=time> reversed range supported
} else {
// <input type=time> reversed range unsupported
}
Making times required
In addition, you can use the attribute to make filling in the time mandatory. As a result, supporting browsers will display an error if you try to submit a time that is outside the set bounds, or an empty time field.
Let’s look at an example; here we’ve set minimum and maximum times, and also made the field required:
<form>
<div>
<label for="appt-time">Choose an appointment time (opening hours 12:00 to 18:00): </label>
<input id="appt-time" type="time" name="appt-time"
min="12:00" max="18:00" required>
<span class="validity"></span>
</div>
<div>
<input type="submit" value="Submit form">
</div>
</form>
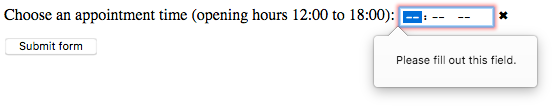
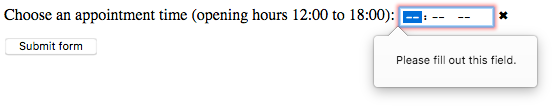
If you try to submit the form with an incomplete time (or with a time outside the set bounds), the browser displays an error. Try playing with the example now:
Here’s a screenshot for those of you who aren’t using a browser that supports inputs:

Important: HTML form validation is not a substitute for scripts that ensure that the entered data is in the proper format. It’s far too easy for someone to make adjustments to the HTML that allow them to bypass the validation, or to remove it entirely. It’s also possible for someone to simply bypass your HTML entirely and submit the data directly to your server. If your server-side code fails to validate the data it receives, disaster could strike when improperly-formatted data is submitted (or data which is too large, of the wrong type, and so forth).
Handling browser support
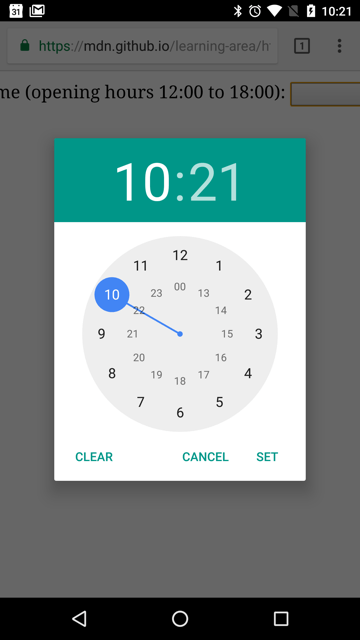
As mentioned above, Safari and a few other, less common, browsers don’t yet support time inputs natively. In general, otherwise, support is good — especially on mobile platforms, which tend to have very nice user interfaces for specifying a time value. For example, the picker on Chrome for Android looks like this:

Browsers that don’t support time inputs gracefully degrade to a text input, but this creates problems both in terms of consistency of user interface (the presented control will be different), and data handling.
The second problem is the more serious; as mentioned previously, inputs’ values are always normalized to the format or . With a text input, on the other hand, by default the browser has no idea of what format the time should be in, and there multiple ways in which people write times, such as:
- etc.
One way around this is to put a attribute on your input. Even though the input doesn’t use it, the input fallback will. For example, try viewing the following demo in a browser that doesn’t support time inputs:
<form>
<div>
<label for="appt-time">Choose an appointment time (opening hours 12:00 to 18:00): </label>
<input id="appt-time" type="time" name="appt-time"
min="12:00" max="18:00" required
pattern="{2}:{2}">
<span class="validity"></span>
</div>
<div>
<input type="submit" value="Submit form">
</div>
</form>
If you try submitting it, you’ll see that non-supporting browsers now display an error message (and highlight the input as invalid) if your entry doesn’t match the pattern , where is a number from 0 to 9. Of course, this doesn’t stop people from entering invalid times, or incorrectly formatted times that follow the pattern.
Then there’s the problem of the user having no idea exactly what format the time is expected to be in.
div {
margin-bottom: 10px;
position: relative;
}
input {
width: 100px;
}
input + span {
padding-right: 30px;
}
input:invalid+span:after {
position: absolute;
content: '';
padding-left: 5px;
}
input:valid+span:after {
position: absolute;
content: '✓';
padding-left: 5px;
}
The best way to deal with times in forms in a cross-browser way, for the time being, is to get the user to enter the hours and minutes (and seconds if required) in separate controls ( elements are popular; see below for an example), or use JavaScript libraries such as the jQuery timepicker plugin.
Value
A containing the value of the time entered into the input. You can set a default value for the input by including a valid time in the attribute when creating the element, like so:
<label for="appt-time">Choose an appointment time: </label> <input id="appt-time" type="time" name="appt-time" value="13:30">
You can also get and set the date value in JavaScript using the property, for example:
var timeControl = document.querySelector('input');
timeControl.value = '15:30';
Time value format
The of the input is always in 24-hour format that includes leading zeros: , regardless of the input format, which is likely to be selected based on the user’s locale (or by the user agent). If the time includes seconds (see ), the format is always . You can learn more about the format of the time value used by this input type in in Date and time formats used in HTML.
In this example, you can see the time input’s value by entering a time and seeing how it changes afterward.
First, a look at the HTML. This is simple enough, with the label and input as we’ve seen before, but with the addition of a element with a to display the value of the input:
<form>
<label for="startTime">Start time: </label>
<input type="time" id="startTime">
<p>
Value of the <code>time</code> input: <code>
"<span id="value">n/a</span>"</code>.
</p>
</form>
The JavaScript code adds code to the time input to watch for the event, which is triggered every time the contents of an input element change. When this happens, the contents of the are replaced with the new value of the input element.
var startTime = document.getElementById("startTime");
var valueSpan = document.getElementById("value");
startTime.addEventListener("input", function() {
valueSpan.innerText = startTime.value;
}, false);
When a form including a input is submitted, the value is encoded before being included in the form’s data. The form’s data entry for a time input will always be in the form , or if seconds are included (see ).