HTML Теги
<!—Комментарий—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Параметр HEIGHT
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Браузер сам устанавливает высоту таблицы и ее ячеек исходя из их содержимого.
Однако при использовании параметра height высота
ячеек будет изменена. Здесь возможны два варианта. Если значение height
меньше, чем содержимое ячейки, то этот параметр будет проигнорирован. В случае,
когда установлена высота ячейки, превышающая ее содержимое, добавляется пустое
пространство по вертикали.
Аналог CSS
height
Пример 7. Высота ячейки
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «https://w3.org/TR/html4/loose.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Тег TH, параметр height</title>
</head>
<body>
<table cellpadding=»10″ border=»1″ bgcolor=»#ffcc00″ align=»center»
width=»100%»>
<tr>
<th height=»50″> … </th>
</tr>
<tr>
<td> … </td>
</tr>
</table>
</body>
</html>
Теги и
C помощью тега <col> удобно стилизовать столбцы таблицы через CSS (не приходится писать классы для каждой ячейки в разных строках). Это крутая фишка для любого разработчика.
Как это работает:
Caption
| th | th | |
|---|---|---|
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
У нас три ячейки и, следовательно, три столбца. Поэтому мы используем три тега <col>.
Для группировки тегов <col> применяют специальный тег <colgroup>:
<colgroup> позволяет задать стиль сразу для группы столбцов, а тег <col> внутри <colgroup> — переопределить его для отдельных столбцов в группе.
Располагать теги <colgroup>, <col> нужно перед тегами <thead>, <tbody>, <tfoot>, а если у таблицы есть тег <caption>, то после него.
Атрибут span
У тега <col> есть атрибут span, который распространяет стиль на несколько столбцов.
Например:
Caption
| th | th | th | th |
|---|---|---|---|
| 1 | 2 | 3 | 4 |
Первый тег <col> — это первый столбец, а второй тег <col> — второй, но из-за атрибута span, в котором мы указали значение «2», его стиль распространяется и на третий.
Создание таблицы в HTML
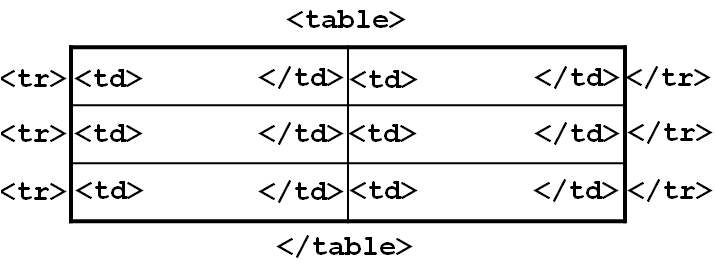
Рассмотрим теги для создания таблицы:
1 2 3 4 5 |
<table> <tr> <td> содержание <td> <tr> <table> |
Результат:
Добавим границу для таблицы — атрибут :
1 2 3 4 5 |
<table border="1"> <tr> <td> содержание <td> <tr> <table> |
Результат:
Создания таблицы начинается с тега (от англ. «таблица»). Тег служит для создания строки. В строке располагаются ячейки — тег . Завершается таблица закрывающим тегом

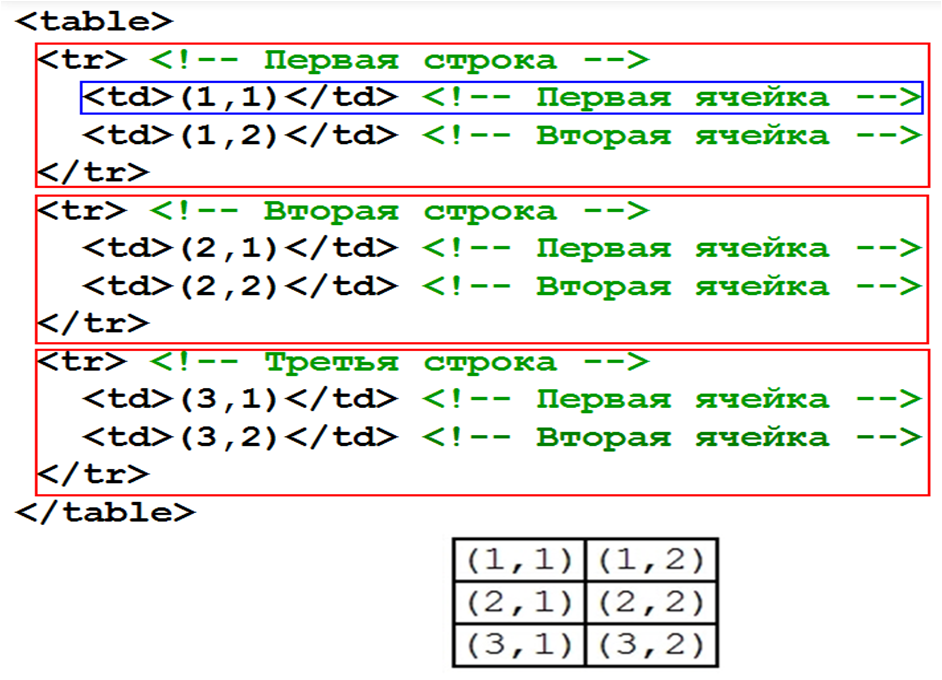
Или пример таблицы посложнее:
Атрибуты тега TABLE
| — таблица влево; – табл. по центру; — табл. вправо. | |
| ширина | |
| цвета рамки | |
| ширина грани рамки | |
| внутреннее расстояние до рамки | |
| (фон таблицы) |
Важно: Для ячеек-заголовка таблицы используется тег вместо. Браузер размещает содержимое таких ячеек по центру и делает шрифт полужирным
Атрибуты тега TD или TH — ячейки
| , , | выравнивание по горизонтали | |
| , , , | выравнивание по вертикали | |
| число или процент | ширина ячейки | |
| цвет | цвет фона | |
| файл | файл фона | |
| цвет | цвет границы | |
| заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой |
Важно:
- Тег служит для создания заголовка таблицы
- Для группировки заголовочных ячеек используется тег
- Для группировки основного содержимого таблицы используется тег
- Тег определяет нижнюю часть таблицы
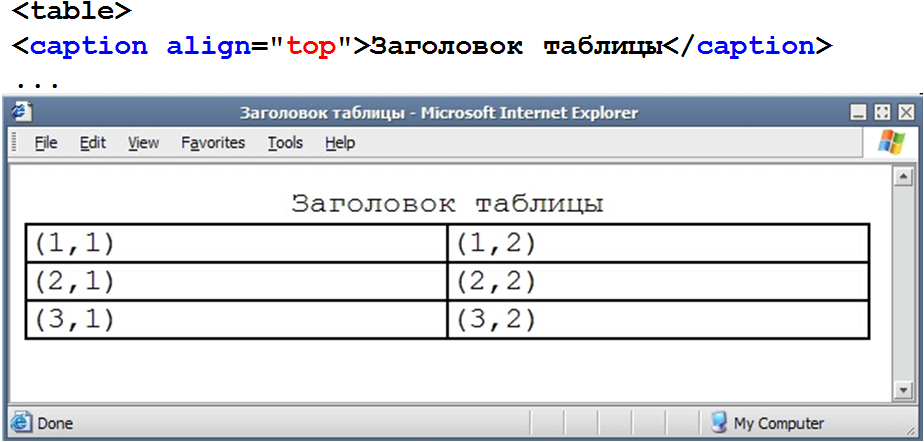
Тег заголовка таблицы может иметь атрибут, определяющий расположение заголовка — — со следующими значениями:— заголовок над таблицей,— заголовок под таблицей,— заголовок вверху и выровнен влево,— заголовок вверху и выровнен вправо. К сожалению не все значения «работают» во всех браузерах.
Пример: Создать «каркас» таблицы со всеми тегами группировки
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<table border="1"> <caption>таблица<caption> <thead> <tr> <th>Заголовок 1<th><th>3аголовок 2<th> <tr> <thead> <tbody> <tr> <td>содержимое<td><td>содержимое<td> <tr> <tbody> <tfoot> ... <tfoot> <table> |
Лабораторная работа №1: Создайте таблицу по образцу. У таблицы должен быть заголовок и области для группировки (thead — 1-я строка таблицы, tbody — 2-я и 3-я строки таблицы, tfoot — 4-я строка таблицы).
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
Описание
HTML тег <th> (table header) применяется в таблицах внутри тегов <tr> для создания заголовочной ячейки. Тескст введенный в заголовочную ячейку по умолчанию отображается жирным шрифтом и выравнивается по центру ячейки.
Содержимым тега <th> может быть все, что можно поместить в тело HTML-документа, включая изображения, текст, формы, ссылки и тд. и даже другие таблицы. Браузер автоматичеки создаст таблицу нужного размера для корректного отображения содержимого всех ячеек.
Если в какой-либо из строк оказалось меньше ячеек, чем в других, то браузер автоматически создаст пустые ячейки и поместит их в конец строки, заполняя ее. В случае если вам нужно создать пустую ячейку в начале или в середине строки, для обозначения отсутствующих данных, то нужно просто создать ячейку без содержимого в нужном вам месте.
Примечание: ячейки добавленные браузером автоматически, для заполнения строки, не имеют собственной рамки, то есть несколько таких ячеек, идущих друг за другом, будут отображаться как одна большая ячейка.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| abbr | text | Определяет сокращенную версию содержимого в ячейке заголовка |
| align | left right center justify char |
Не поддерживается в HTML5. Выравнивает содержимое в ячейке заголовка |
| axis | category_name | Не поддерживается в HTML5. Категоризирует ячейки заголовка |
| bgcolor | rgb(x,x,x) #xxxxxx colorname |
Не поддерживается в HTML5. Определяет цвет фона ячейки заголовка |
| char | character | Не поддерживается в HTML5. Выравнивает содержимое в ячейке заголовка по символу |
| charoff | number | Не поддерживается в HTML5. Устанавливает количество символов, содержимое которых будет выровнено по символу, указанному атрибутом char |
| colspan | number | Определяет количество столбцов, которое должна охватывать ячейка заголовка |
| headers | header_id | Определяет одну или несколько ячеек заголовка, с которыми связана ячейка |
| height | pixels % |
Не поддерживается в HTML5. Устанавливает высоту ячейки заголовка |
| nowrap | nowrap |
Не поддерживается в HTML5. Указывает, что содержимое внутри ячейки заголовка не должно переноситься |
| rowspan | number | Определяет количество строк, которое должна охватывать ячейка заголовка |
| scope | col colgroup row rowgroup |
Указывает, является ли ячейка заголовка заголовком для столбца, строки или группы столбцов или строк |
| sorted | reversednumberreversed numbernumber reversed | Определяет направление сортировки столбца |
| valign | top middle bottom baseline |
Не поддерживается в HTML5. Вертикально выравнивает содержимое в ячейке заголовка |
| width | pixels % |
Не поддерживается в HTML5. Определяет ширину ячейки заголовка |
colgroup и col, сгруппировать столбцы
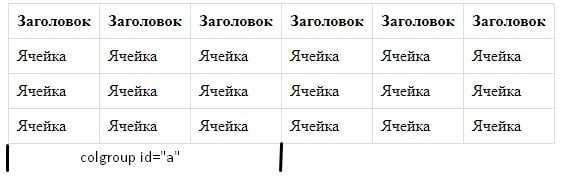
Мы можем сгруппировать ячейки в таблице с помощью тега <COLGROUP> , который должен быть вставлен между заголовком и каждой возможной группировки на ряд ( THEAD , TBODY , tfood ).
Внутри colgroups мы определяем столбцы, которые мы хотим включить, используя тег <col>
С colgroup группы создаются путем взятия столбцов слева направо. Мы указываем количество столбцов, которые нужно учитывать благодаря атрибуту span.
<table> <colgroup id="a" span="3"></colgroup> <thead> <tr><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th></tr> </thead> <tbody> <tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr> <tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr> <tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr> </tbody> </table>

Базовый шаблон таблицы, заголовок, thead, tbody, tfoot
Чтобы написать таблицу, которая обеспечивает более четкое представление данных, мы вводим более богатый шаблон:
<table> <caption> <p>Заголовок</p> </caption> <thead> <tr><th>Колонка 1</th><th>Колонка 2</th></tr> </thead> <tfoot> <tr><td>подвал 1</td><td>подвал 2</td></tr> </tfoot> <tbody> <tr><td>Ячейка 1,1</td><td>Ячейка 1,2</td></tr> <tr><td>Ячейка 2,1</td><td>Ячейка 2,2</td></tr> <tr><td>Ячейка 3,1</td><td>Ячейка 3,2</td></tr> </tbody> </table>
Все введенные теги определены как «необязательные», в том смысле, что таблица не «ломается», если один из них отсутствует. Однако это фундаментальные элементы семантики таблиц. Рассмотрим:
| тег | описание |
|---|---|
| <caption> | Это заголовок, который позволяет нам дать контекст данным и прояснить их значение. |
| <THEAD> | Он используется для группировки строк, представляющих заголовок таблицы. |
| <Th> | «Заголовок таблицы» Указывает ячейку, которая содержит заголовок (например, заголовок столбца или строки) и служит для определения данных, к которым она относится. |
| <TBODY> | Сгруппируйте строки, содержащие тело таблицы, часто с фактическими данными. |
| <TFOOT> | Он содержит строки, которые мы используем в качестве нижнего колонтитула таблицы, в который мы можем вставить сводку, суммы, средние значения и т. Д. |
Интересно THEAD , TBODY и TFOOT , создают группировки строк и TFOOT может появиться в разметке, даже перед TBODY , это позволит прочитать сводные данные, а затем более детальную информацию.
Часть текста
Парный тег
<span>…</span> используется, когда нужно указать отдельный стиль CSS для части текста.
Пример:
index.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>HTML span example</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
</head>
<body>
<p>
Можно указать <span style=»color:#ff0000;»>отдельный стиль</span> для части текста.
</p>
<p>
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#span»>Часть текста <span></span></a>
</p>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>HTML span example</title> <meta http-equiv=»Content-Type»content=»text/html; charset=utf-8″> </head> Можно указать <span style=»color:#ff0000;»>отдельный стиль</span> для части текста. </p> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#span»>Часть текста <span></span></a> </p> |
Заголовок таблицы
Этот тег следует включать в любую таблицу. Где бы вы его ни разместили, его содержимое будет выведено перед таблицей. Изменить это можно с помощью свойства caption-side (значение top — для вывода до таблицы, и bottom — после).
Для единообразия и доступности тег заголовка размещают в самом начале — сразу после тега <table>.
Тег <caption> по умолчанию выравнивает своё содержимое по центру. Чтобы установить выравнивание по левому или правому краю, достаточно поменять значение свойства text-align.
Зачем нужен заголовок?
- Чтобы пользователям было проще ориентироваться на странице — например, когда таблиц много.
- Тег <caption> помогает людям с ограниченными возможностями. По заголовку они получают краткое представление о содержимом таблицы и решают, полезна ли она для них и стоит ли читать её целиком.
- Этот тег влияет на оптимизацию, его любят поисковики.
Создание таблиц в html
| столбец 1 | столбец 2 | столбец 3 |
|---|---|---|
| первый столбец первой строки | второй столбец первой строки | третий столбец первой строки |
| первый столбец второй строки | второй столбец второй строки | третий столбец второй строки |
| первый столбец третьей строки | второй столбец третьей строки | третий столбец третьей строки |
- сама таблица задается с помощью тегов <table></table>,
- у таблицы есть название — теги <caption></caption>,
- таблица состоит из строк — теги <tr></tr>,
- каждая строка состоит из столбцов — теги <td></td>,
- столбцы имеют названия, расположенные в первой строке — теги <th></th>.
html table
| 1 | 2 | 3 |
|---|---|---|
| 11 | 12 | 13 |
| 21 | 22 | 23 |
| 31 | 32 | 33 |
| 1 | 2 | 3 |
|---|---|---|
| 11 | 12 | 13 |
| 21 | 22 | 23 |
| 31 | 32 | 33 |
Параметр NOWRAP
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Добавление параметра nowrap к тегу <TH> заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой. Неправильное использование этого атрибута может привести к тому, что таблица будет слишком широкой и не поместится целиком на веб-страницу. Как следствие, появится горизонтальная полоса прокрутки. В любом случае, пользоваться подобной таблицей будет неудобно, из-за чего применение параметра nowrap осуждается в спецификации HTML 4.
Аналог CSS
white-space
Пример 8. Использование параметра nowrap
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Тег TH, параметр nowrap</title> </head> <body> <table width=»400″> <tr> <th nowrap> … </th> </tr> <tr> <td> … </td> </tr> </table> </body> </html>
th, атрибут scope
Тег <th> указывает значение данных внутри ячеек, но какие именно? Мы можем использовать этот тег как для столбцов, так и для строк, установив атрибут области действия, который включает 5 значений (состояний):
| Значения области видимости | описание |
|---|---|
| scope =”row” | Заголовок относится к значениям в той же строке |
| scope =”col” | Заголовок относится к значениям в том же столбце |
| scope =”rowgroup” | Заголовок относится ко всем ячейкам, включенным в одну и ту же группу строк th (значение не допускается, если th не принадлежит группе строк) |
| scope =”colgroup” | Заголовок относится ко всем ячейкам, включенным в ту же группу столбцов, что и th (действительно только в том случае, если th принадлежит группе столбцов). |
| scope =”auto” | если мы задаем область «auto» или если мы опускаем область, набор ячеек, к которым применяется это содержимое, выбирается из контекста. |
Тег THEAD , TBODY и TFOOT позволяет создавать семантические группировки строк (группы строк) и всегда должно иметь по крайней мере , одну линии.
Теги и
Для того, чтобы задать название таблицы, в тег можно вложить тег , в котором указать название таблицы. Это достаточно удобно, т.к. название таблицы выводится по центру таблицы.
В таблицах бывает нужно выделить верхнюю строчку или левый столбец. В них обычно лежат обозначения значений того, что за данные отображены в таблице. Чтобы выделить соответствующие ячейки вместо тега <td> нужно использовать тег . Тогда то, что находится в этих ячейках, будет расположено по центру ячеек и выделено жирным шрифтом (что обычно и требуется).
Важно!
Теги , двойные и требуют закрывающих тегов ,
Например:
Параметр WIDTH
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Задает ширину ячейки. Если общая ширина содержимого превышает указанную ширину ячейки, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в ячейке находятся изображения, параметр width будет проигнорирован, и новая ширина ячейки будет вычислена на основе ее содержимого.
Аналог CSS
width
Пример 11. Ширина ячеек
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Тег TH, параметр width</title> </head> <body> <table cellpadding=»10″ border=»1″> <tr> <th width=»20%»> … </th> <th width=»80%»> … </th> </tr> <tr> <td colspan=»2″> … </td> </tr> </table> </body> </html>
Параметр ALIGN
Задает выравнивание содержимого ячейки по горизонтали.
<th align=»left | center | right | justify»>…</th>
Аргументы
- left
- Выравнивание содержимого ячейки по левому краю.
- center
- Выравнивание по центру.
- right
- Выравнивание по правому краю.
- justify
- Выравнивание по ширине (одновременно по правому и левому краю).
center
Аналог CSS
text-align
Пример 2. Выравнивание содержимого ячейки
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<body>
<table width=»600″ border=»1″>
<tr>
<th align=»right»> … </th>
<td align=»center»> … </td>
</tr>
</table>
</body>
</html>
What Do and Do?
The <td> tag, or «table data» tag, creates table cells within a table row in an HTML table. This is the HTML tag that contains any text and images. Basically, this is the workhorse tag of your table. The tags will contain the content of the HTML table.
The <th> tag, or «table header,» is similar to the <td> in many ways. It can contain the same kind of information (although you wouldn’t put an image in a <th>), but it defines that specific cell as a table header.
Most web browsers change the font-weight to bold and center the content in a cell. Of course, you can use CSS styles to make those table headers, as well as the contents of your tags, look any way that you would like them to look on the rendered webpage.
Картинки
С помощью тега
<img> можно вставить изображение на страницу. Можно использовать картинки в формате GIF, JPEG, SVG, PNG. Адрес изображения указывается с помощью атрибута
src. Также нужно обязательно указать атрибут
alt, который содержит текст, выводящийся в случае отключённых картинок в браузере. Можно с помощью атрибутов
width и
height указать ширину и высоту изображения, чтобы по окончании загрузки текст на странице не прыгал из-за изменения размеров области, занимаемой тегом
<img>.
Пример:
index.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>HTML img example</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
</head>
<body>
<img alt=»картинка» src=»image0001.png» width=»100″ height=»100″>
<p>
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#img»>Картинки <img></a>
</p>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>HTML img example</title> <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> </head> <img alt=»картинка»src=»image0001.png»width=»100″height=»100″> <p> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#img»>Картинки <img></a> </p> |
Параметр BGCOLOR
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Аргументы
Значение цвета можно задавать двумя способами.
2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная
система, в отличие от десятичной системы, базируется, как следует из ее названия,
на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D,
E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной
системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной
системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало
путаницы в определении системы счисления, перед шестнадцатеричным числом ставят
символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый
и синий — может принимать значения от 00 до FF. Таким образом, обозначение
цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают
красную компоненту цвета, два средних — зеленую, а два последних —
синюю.
background-color
Пример 4. Цвет фона ячейки
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0






























