Event Attributes
HTML tag support following event attributes.
| Attributes | Value | Description |
|---|---|---|
| onfocus | script | element gets focus on object when script tobe run. |
| onblur | script | element lose the focus on object when scrip tobe run. |
| onabort | script | element gets aborted on object when script tobe run. |
| onchange | script | element gets anytime change on object when script tobe run. |
| onbeforeunload | script | element gets unloaded on object when scrip tobe run. |
| onclick | script | clicked on object when script tobe run. |
| ondblclick | script | double click on object when script tobe run. |
| onkeydown | script | key is pressed when script tobe run. |
| onkeypress | script | key is pressed over element then released when script tobe run. |
| onkeyup | script | key is released over element when script tobe run. |
| onmousedown | script | mouse button was pressed over an element when script tobe run. |
| onmouseout | script | mouse pointer release over an element when script tobe run. |
| onmousemove | script | run mouse pointer moved when script tobe run. |
| onmouseover | script | run mouse pointer move over when script tobe run. |
| onmouseup | script | mouse button is released when script tobe run. |
| onreset | script | form has been reset when script tobe run. |
| onselect | script | Select some content when script tobe run. |
| onsubmit | script | form has been submitted when script tobe run. |
| onload | script | object has load when script tobe run. |
| onchange | script | allow to change the object when script tobe run. |
| onunload | script | unload to the browser window when script tobe run. |
| ondrag | script | element being dragged when script tobe run. |
| ondragend | script | element being stop dragged when script tobe run. |
| ondragenter | script | element being go target dragged when script tobe run. |
| ondragleave | script | element being leave to target dragged when script tobe run. |
| ondragover | script | element being over to target dragged when script tobe run. |
| ondragstart | script | element being start dragged when script tobe run. |
| ondrop | script | element being dropped when script tobe run. |
| onerror | script | element error occurs when script tobe run. |
| onmessage | script | element message display when script tobe run. |
| onerror | script | element error occurs when script tobe run. |
| onmousewheel | script | mouse wheel will be rotate when script tobe run. |
| onscroll | script | scrollbar is scroll when script tobe run. |
| onresize | script | element should be resize when script tobe run. |
| onselect | script | all element content selected when script tobe run. |
| onstorage | script | element should be store in target when script tobe run. |
Встраиваемые элементы HTML
Добавлением и управлением аудиозаписей на веб-странице занимается тег <audio>. Путь к файлу прописывается через тег <source>. Это парный тег, который обязательно должен быть закрыт. И ещё внутри <audio> можно написать текст, который будет выводиться в случае, если видео не может быть открыто в каком-то браузере.
Суть добавления и управления видеозаписями такая же, как и с тегом <audio>. Только осуществляется это через тег <video>.
К аудио и видео в HTML можно добавлять субтитры с помощью тега <track>.
Для отображения изображений формата JPEG, PNG, GIF на веб-странице используется тег <img>.
В первые несколько месяцев работы этой шпаргалки по HTML вам вполне будет достаточно. А со временем вы сами будете дополнять её часто используемыми тегами и большую часть из них волей-неволей запомните наизусть.
Учебник по HTML 4
Теги перевода строки
При отображении текстовых документов в браузере место переноса
строки в пределах абзаца определяется автоматически в зависимости от размера
шрифтов и размера окна просмотра. Перенос строки может осуществляться только
по символам-разделителям слов (например, пробелам). Иногда в документах требуется
задать принудительный перевод строки, реализующийся независимо от параметров
настроек браузера. Для этого служит тег принудительного перевода строки <BR>,
который не имеет соответствующего закрывающего тега. Включение тега <BR>
в текст документа обеспечит размещение последующего текста с начала новой строки.
Например, такой подход может использоваться для создания структур типа списков
без использования специальных тегов разметки списка. Или, например, без данного
тега не обойтись для отображения стихотворений и т. п.
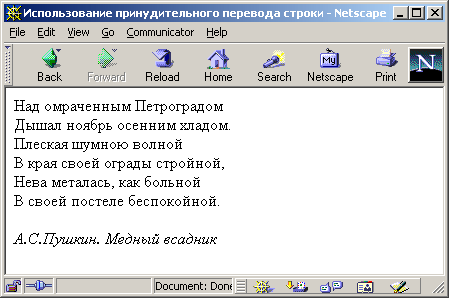
Приведем пример использования принудительного перевода
строки (рис. 1.8):
<HTML>
<HEAD>
<TITLE>Использование принудительного перевода
строки</TITLE>
</HEAD>
<BODY>
Над омраченным Петроградом<BR>
Дышал ноябрь осенним хладом.<BR>
Плеская шумною волной<BR>
В края своей ограды стройной,<BR>
Нева металась, как больной<BR>
В своей постеле беспокойной.
<P>
<CITE>А.С.Пушкин. Медный всадник</CITE>
</BODY>
</HTML>

Рис. 1.8. Тег <BR> можно использовать для
принудительного перевода строки
В отличие от тега абзаца <P> при использовании тега
<BR> не будет образована пустая строка.
Использование тега требует осторожности — возможна
ситуация, когда браузер уже сделал перевод строки за одно-два слова до того,
как встретил ваш тег . Это бывает в случае, если ширина окна программы
просмотра читателя меньше, чем тот же параметр программы, с помощью которой
вы тестировали ваш документ
При этом может получиться, что в строке посреди
абзаца останется только одно слово, нарушая тем самым красоту компоновки документа.
Примечание
При использовании тега <BR> для разбивки текста,
обтекающего изображения или таблицы, можно задавать параметр CLEAR, прекращающий
обтекание текста. Об этом можно прочитать в главах 3 и 4.
Теги <NOBR>u <WBR>
Бывают ситуации, когда требуется выполнить операцию противоположного
назначения — запретить перевод строки. Для этого существует тег-контейнер <NOBR>.
Текст, размеченный этим тегом, будет гарантированно располагаться в одной строке,
независимо от ее длины. Если при этом получающаяся строка будет выходить за
пределы окна просмотра браузера, то появится горизонтальная полоса прокрутки.
Примечание
Для обеспечения неразрывности текста, располагаемого
в ячейках таблиц, существует специальный параметр NOWRAP тега <TD>. Об
этом можно узнать в главе 4.
Размечая текст с помощью тега неразрывной строки <NOBR>
можно получить очень длинные строки. Чтобы этого избежать, можно указать браузеру
читателя место возможного перевода строки, что будет выполнено только при необходимости
(так называемый «мягкий» перевод строки). Это можно осуществить, поставив
в нужном месте текста тег <WBR> (Word BReak), который так же, как и тег
<BR>, не нуждается в закрывающем теге.
Примечание
Тег <WBR> вообще не поддерживается браузером
Netscape. Браузер Microsoft Internet Explorer распознает этот тег только в тексте,
размеченном тегами <NOBR>.
Создание HTML-форм
С помощью тега <form> в HTML-документе создаются формы, которые служат для обмена данными между пользователем и сервисом. Нет никаких ограничений по допустимому количеству форм в одном документе. Но каждая из них должна быть автономна, иметь свой открывающий и закрывающий тег. Формы не могут находиться внутри друг друга.
- <input> — тег, с помощью которого создаются элементы формы, предназначенные для ввода текста. Другими словами, для создания многофункциональных полей формы.
- <textarea> — это элемент формы, схожий с предыдущим, но в данном случае вводить текст можно в несколько строк. И это деление на строки сохранится при отправке данных формы на сервер.
- <label> — устанавливает связь между текстом, названием элемента формы и самим элементом.
- <datalist> — с помощью этого тега создается список вариантов при наборе в текстовом поле. Этот список изначально скрыт и открывается только после начала ввода.
- <select> — создаёт элемент в виде раскрывающегося списка или списка с возможностью многочисленного выбора. Отдельные пункты списка определяются тегом <option>.
- <button> — тег, с помощью которого создаются кнопки формы. На таких кнопках можно разместить любые HTML-объекты, например, изображения.
Форматирование и работа с текстом
- <p> — текстовый абзац. Блочный парный тег, пишется всегда с новой строки.
- <br> — тег, используемый для разрыва строки в том месте, где он стоит.
- <wbr> — тег, также отвечающий за разрыв строки, но в том месте, где это может стать необходимо браузеру.
- <blockquote> — текст, выделенный этим тегом, представляет собой отдельный выделенный блок с отступами. Как правило, используется для выделения длинных цитат в HTML-документе.
- <q> — тег, используемый для выделения кратких цитат в тексте. По умолчанию содержание тега заключается в кавычки.
- <b> — задаёт шрифту жирное начертание. Возможно использование вместе с другими тегами, задающими параметры тексту.
- <i> — курсивное написание содержащегося внутри текста.
- <small> — уменьшает шрифт на 1 единицу. Текст в HTML имеет размер от 1 до 7, по умолчанию шрифту задается размер 3. А с помощью тега <small> текст уменьшится до 2. Допускается неоднократное использование этого тега, но размером меньше 1 текст не может быть.
- <u> — тег, который делает шрифт подчеркнутым.
- <s> — зачеркнутый шрифт.
- <sub> — подстрочное написание шрифта.
- <sup> — надстрочное написание шрифта.
- <bdo> — задаёт тексту направление написания. Используется в случае, когда текст пишется на иврите и т.д.
- <ol> — создание упорядоченного нумерованного списка. Элементы списка должны начинаться с тега <li>. Обязательно использование закрывающего тега.
- <ul> — тоже список, только маркированный. Требования к элементам и закрытию тега как и у <ol>.
- <a> — этот тег делает из текста гиперссылку. Обязательно использование закрывающего тега.
Организация переноса частей слов
Вышеуказанное правило можно использовать и для осуществления естественного переноса части слова. Например, если мы предполагаем, что слово при определённом разрешении экрана попадёт на конец строки и целиком на экране не уберётся, то можем разделить слоги в этом слове символом «дефис». Перенос части слова будет происходить именно после дефиса. Кстати, вместо самого символа «дефис» можно использовать и соответствующие ссылки на символ — или . Но, надо заметить, что использование дефиса для переноса части слова не всегда даёт нужный результат, так как у пользователей могут быть разные мониторы, разные видеокарты и разное разрешение экрана. Поэтому слово, вопреки нашим предположениям, может убраться на экране целиком или не убраться совсем, а дефис при этом останется внутри слова, что будет выглядеть не совсем естественно.
Перенос части слова, организованный с помощью символа «дефис» принято называть явным. Кроме явного переноса, в HTML существует также мягкий перенос, для организации которого используется ссылка на символ (сокр. от англ. soft hyphen) или . Это непечатный символ и на экран он не выводится, но в случае переноса последующей части слова на новую строку, в верхней строке после оставшейся части слова браузер выводит символ «дефис», что будет выглядеть естественно. Для правильной организации таких переносов необходимо разделить ссылками слоги всех слов, которые предположительно могут попасть на конец строки и не убраться целиком на экране при различном разрешении и масштабе. Дело это конечно хлопотное и требует затрат времени, но иногда игра стоит свеч.
Пример организации мягкого переноса:
Этот текст можно раз­ры­вать в ука­зан­ных мес­тах.
Примечание: Надо заметить, что переносы частей слов органично смотрятся на экране только в случае, когда выравнивание текста в абзаце происходит по левому и правому краю одновременно, то есть когда стилевое свойство для абзаца установлено в значение . При выравнивании же текста по левому краю абзаца переносы частей слов смотрятся, как минимум, странно. Их использование может быть оправдано лишь для слишком длинных слов, так как, при автоматическом переносе таких слов на новую строку целиком, в правой части абзаца образуются довольно большие пустоты.
Установка способа организации переносов средствами CSS
Способ организации переносов частей слов в блочных элементах определяется стилевым свойством , появившемся в стандарте CSS3. В качестве значений данного свойства могут использоваться ключевые слова:
- — слова не переносятся, даже при наличии в тексте ссылок на символ ;
- — переносы происходят только в точках, отмеченных с помощью ссылки на символ или тега ;
- — браузер будет автоматически добавлять переносы слов на основе встроенного словаря переносов. Язык используемого словаря должен быть установлен с помощью в открывающем теге или в открывающем теге конкретного блочного элемента (например, абзаца). При данном способе учитываются также возможные точки переноса, отмеченные с помощью ссылки на символ и тега ;
- — способ организации переносов будет унаследован от родительского элемента.
Примечание: Свойство было стандартизировано только в CSS3, а потому может не поддерживаться некоторыми браузерами. Ранее производителями некоторых браузеров были введены нестандартные свойства, которые и использовались веб-разработчиками:
— для Internet Explorer — для Chrome, Safari, Androis и iOS — для Firefox
Однако браузер Chrome не поддерживал значение , поэтому автоматические переносы слов в нём не работали и не работают до сих пор.
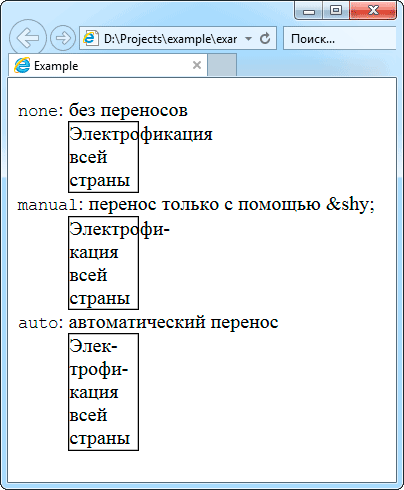
Пример использования свойства :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example</title>
<style>
dd {
width: 55px;
border: 1px solid black;
}
dd.none {
-webkit-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
dd.manual {
-webkit-hyphens: manual;
-ms-hyphens: manual;
hyphens: manual;
}
dd.auto {
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
</style>
</head>
<body>
<dl>
<dt>none: без переносов</dt>
<dd lang="ru" class="none">Электрофи­кация всей страны</dd>
<dt>manual: перенос только с помощью &shy;</dt>
<dd lang="ru" class="manual">Электрофи­кация всей страны</dd>
<dt>auto: автоматический перенос</dt>
<dd lang="ru" class="auto">Электрофи­кация всей страны</dd>
</dl>
</body>
</html>
Результат в браузере:

Элементы в HTML
Элементом в HTML называется конструкция, которая логически завершена. Одиночный тег по своей сути и представляет логически завершенную конструкцию. В случае же с парными тегами конструкция будет состоять из тега открывающего и закрывающего и самого содержимого.
Выходит, что для освоения HTML необходимо хорошо знать и ориентироваться в его тегах. Но как это сделать, если таких тегов более 100 штук? Нужно ли их все учить наизусть?
И тут у нас хорошая новость для вас. С первых дней работы с HTML вам точно не нужно заучивать всю сотню тегов. Более того, примерно 50-60 % тегов многими даже самыми продвинутыми верстальщиками не используются.
Первые, самые важные теги, с которыми вы просто обязаны подружиться — это теги, составляющие каркас HTML-документа. Именно с них и начнется шпаргалка верстальщика.
- <!DOCTYPE> — тег, который определяет тип документа. Он необходим для того, чтобы браузер понимал, как интерпретировать текущую веб-страницу. Этот тег одиночный и указывается он всегда в самом начале HTML-документа.
- <html> — является главным тегом всей страницы, потому что включает в себя всё её содержимое. Пишется этот тег, как правило, сразу после <!DOCTYPE>. Тег <html> парный и закрывающий тег </html> ставится в самом конце HTML-документа.
- <head> — тег, который служит своего рода хранилищем для других head-элементов и помогает браузеру при работе с данными. Напрямую его содержимое не отображается на веб-странице. Этот тег и его содержимое очень важны для SEO-оптимизации. Внутри этого тега могут содержаться другие теги: <base>, <basefont>, <bgsound>, <link>, <meta>, <script>, <style>, <title>.
- <meta> — это один из тегов, который размещается внутри <head>. Он определяет метатеги, предназначенные для хранения информации для браузера и поисковой системы. Метаданные не отображаются на странице и используются для описания страницы, ключевых слов, автора документа.
- <title> — заголовок документа, который отображается не на странице, а во вкладке браузера. Это обязательный элемент HTML-документа, он может встречаться только один раз во всем документе и содержится внутри <head>.
- <body> — «Body» с английского означает «тело». И в HTML этот тег используется как раз в этом значении. То есть этот тег определяет всё тело документа, хранит весь его контент и отображает на странице. <body> — парный тег, но использование закрывающего </body> не обязательно, хотя считается хорошим тоном.
Среди всего остального множества тегов можно составить HTML-шпаргалку и условно поделить все теги на группы.
Принудительный перенос строк
Для организации принудительного переноса слова или перехода на новую строку в HTML используется одиночный тег (сокр. от англ. break — «разрыв»). Данный тег указывает браузеру, что все символы, стоящие за ним, должны быть перенесены на следующую строку. Пробелы, стоящие непосредственно перед тегом и сразу после него, при этом игнорируются.
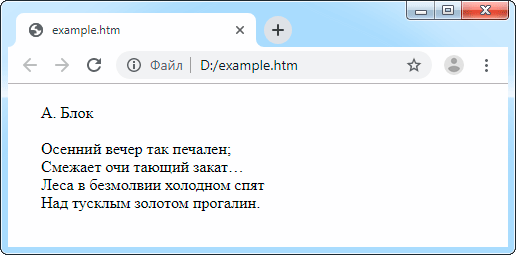
Пример организации принудительного переноса:
<p>А. Блок<br><br>Осенний вечер так печален;<br>Смежает очи тающий закат…<br>Леса в безмолвии холодном спят<br>Над тусклым золотом прогалин.</p>
Результат выполнения данного кода в браузере:

О запрете переноса слов
Бывают случаи, когда, например, сложное слово, состоящее из двух слов, записанных через дефис, или даже словосочетание должны целиком размещаться в одной строке. Нежелательно, например, разделять фамилию и инициалы, то есть переносить то или другое отдельно на новую строку. В одной строке должны находиться: односложные слова с последующим словом, цифры с последующими единицами измерения и длинное тире с предшествующим ему словом.
Для предотвращения разрыва таких слов и символов в тексте можно использовать, например, ссылку на символ («неразрывный пробел»), вставляя её между словами вместо обычного пробела. Такая конструкция будет восприниматься браузером как единое слово и разрываться не будет. Главным недостатком этого способа борьбы за целостность является плохая читабельность исходного текста документа. В таком сплошном тексте очень сложно ориентироваться при редактировании.
Пример организации неразрывного текста с помощью «неразрывного пробела»:
<p>Тургенев И.С. — русский писатель второй половины XIX века.</p>
До недавнего времени некоторые веб-разработчики для формирования неразрывных строк использовали также нестандартный парный тег (сокр. от англ. no-break — «без разрыва»). Текст, помещённый внутрь такого элемента, становится неразрывным и выводится в одной строке. В случае если данная строка не убирается на экране, в нижней части окна браузера появляются горизонтальные полосы прокрутки.
Пример использования тега :
<p><nobr>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</nobr> Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
Результат в браузере:
Элемент изначально поддерживается всеми браузерами, но не вошёл ни в одну из спецификаций HTML, а потому исходный код с использованием данного элемента не пройдёт проверку на валидаторе. Вместо него рекомендуется использовать средства CSS. Аналогом в CSS является свойство .
С использованием средств CSS вышеприведённый пример будет выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.nbr {white-space: nowrap;}
</style>
</head>
<body>
<p><span class="nbr">Lorem ipsum dolor sit
amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.</span>
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
Примечание: Внутри неразрывных строк, созданных с помощью элемента или средств CSS, явный перенос не выполняется и ссылка на символ («место возможного переноса») игнорируется. Для указания места, где возможен перенос в такой строке, следует использовать тег .
Другие статьи по схожей тематике
- Об использовании кавычек и тире в текстовом содержимом элементов
- Ссылки на символы
- Список наиболее часто используемых ссылок на символы
- Списки на веб-страницах
- Оформление цитат на веб-странице
- Стилизация текста средствами CSS
The wbr tag
The tag is very useful but unfortunately too little known. I use
it liberally in the great compatibility tables on my site.
(ord eak) means: «The browser may insert
a line break here, if it wishes.» It the browser does not think a line break necessary nothing happens.
I use it a lot in the great compatibility tables. These tables are very large and very tight, and I wish
to avoid horizontal scrollbars, if possible. These scrollbars are mainly caused by the length of method or
attribute names, for instance . Therefore I do:
<div class="name">getElements<wbr>ByTagName()</div>
I give the browser the option of adding a line break. This won’t be necessary on very large resolutions,
when the table has plenty of space. On smaller resolutions, however, such strategically placed line breaks
keep the table from growing larger than the window, and thus causing horizontal scrollbars.
| Selector | IE 5.5 | IE 6 | IE 7 | IE8 as IE7 | IE8 as IE8 | FF 2 | FF 3.0 | FF 3.1b | Saf 3.0 Win | Saf 3.1 Win | Saf 4.0b Win | Chrome 1 | Chrome 2 | Opera 9.62 | Opera 10a | Konqueror 3.5.7 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| <wbr> | Yes | No | Yes | Buggy | To be tested | Yes | Yes | Yes | Yes | |||||||
| ​ | Buggy | Yes | Yes | Yes | To be tested | Yes | Yes | Yes | Yes | |||||||
| ­ | Yes | No | Yes | Yes | To be tested | Yes | Yes | Yes | Yes | |||||||
| When the break is actually inserted, this HTML entity should show up as a dash (-). |
A lovely browser incompatibility conundrum. I have no solution yet.
Gordon Mohr proposes using
wbr:after { content: "\00200B" }
This adds Opera compatibility to .
<wbr> test
Test:
TestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestText
​ test
Test:
TestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestText
I have heard, but did not test, that non-breaking space glyphs depend
on the font you use. For instance, they do not show in the Arial Unicode MS font. Good to know, but it doesn’t
really solve the problem because most websites use a general font like Arial or Verdana.
­ test
Test:
TestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestTextTestText
Home Sitemap
Invalid XHTML 1.0 because the page uses a tag for testing purposes.




























