Ширина таблицы и столбцов
Если, например, подряд идут несколько отдельных таблиц, то желательно, чтобы ширина их была одинаковой, независимо от их содержания. Для фиксации ширины таблицы применяется атрибут width.
Пример:
{| border=1 width=75%
|+Таблица 1
|Ячейка 1*1 - long - long- long- long- long
|Ячейка 1*2
|-
|Ячейка 1*3
|Ячейка 1*4
|}
{| border=1 width=75%
|+Таблица 2
|Ячейка 2*1
|Ячейка 2*2
|-
|Ячейка 2*3
|Ячейка 2*4
|}
Выглядеть это будет так:
| Ячейка 1*1 — long — long- long- long- long | Ячейка 1*2 |
| Ячейка 1*3 | Ячейка 1*4 |
| Ячейка 2*1 | Ячейка 2*2 |
| Ячейка 2*3 | Ячейка 2*4 |
С помощью этого же атрибута можно регулировать ширину отдельных столбцов:
Пример:
{| border=1 width=75%
|+Таблица 1
| width=40%|Ячейка 1*1 - long - long- long- long- long
| width=20%|Ячейка 1*2 - long - long- long- long- long
| width=40%|Ячейка 1*3 - long - long- long- long- long
|-
|Ячейка 1*4
|Ячейка 1*5
|Ячейка 1*6
|}
| Ячейка 1*1 — long — long- long- long- long | Ячейка 1*2 — long — long- long- long- long | Ячейка 1*3 — long — long- long- long- long |
| Ячейка 1*4 | Ячейка 1*5 | Ячейка 1*6 |
Для задания определённой ширины ячейки с вложенной таблицей следует указать для неё атрибут width, но закрыть этот атрибут вертикальной чёрточкой:
{| border=1
|Ячейка 1
| width=50%|
{| border=2
|Ячейка A
|-
|Ячейка B
|}
|Ячейка 3
|}
|
|
Пространство около таблицы, изображения или текста
Чтобы создать такое пространство, добавьте элемент (таблицу, изображение или текст) в таблицу 1×1 (один столбец, одна строка) и используйте для последней атрибут cellpadding:
|
| Файл:Gelderland-Position.png |
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Duis tellus. Donec ante dolor, iaculis nec, gravida ac, cursus in, eros. Mauris vestibulum, felis et egestas ullamcorper, purus nibh vehicula sem, eu egestas ante nisl non justo. Fusce tincidunt, lorem nec dapibus consectetuer, leo orci mollis ipsum, eget suscipit eros purus in ante.
| текст в ячейке |
At ipsum vitae est lacinia tincidunt. Maecenas elit orci, gravida ut, molestie non, venenatis vel, lorem. Sed lacinia. Suspendisse potenti. Sed ultricies cursus lectus. In id magna sit amet nibh suscipit euismod. Integer enim. Donec sapien ante, accumsan ut, sodales commodo, auctor quis, lacus. Maecenas a elit lacinia urna posuere sodales. Curabitur pede pede, molestie id, blandit vitae, varius ac, purus. Mauris at ipsum vitae est lacinia tincidunt. Maecenas elit orci, gravida ut, molestie non, venenatis vel, lorem. Sed lacinia. Suspendisse potenti. Sed ultricies cursus lectus. In id magna sit amet nibh suscipit euismod. Integer enim. Donec sapien ante, accumsan ut, sodales commodo, auctor quis, lacus. Maecenas a elit lacinia urna posuere sodales. Curabitur pede pede, molestie id, blandit vitae, varius ac, purus. Morbi dictum. Vestibulum adipiscing pulvinar quam. In aliquam rhoncus sem. In mi erat, sodales eget, pretium interdum, malesuada ac, augue. Aliquam sollicitudin, massa ut vestibulum posuere, massa arcu elementum purus, eget vehicula lorem metus vel libero. Sed in dui id lectus commodo elementum. Etiam rhoncus tortor. Proin a lorem. Ut nec velit. Quisque varius. Proin nonummy justo dictum sapien tincidunt iaculis. Duis lobortis pellentesque risus. Aenean ut tortor imperdiet dolor scelerisque bibendum. Fusce metus nibh, adipiscing id, ullamcorper at, consequat a, nulla. Шаблон:Clr
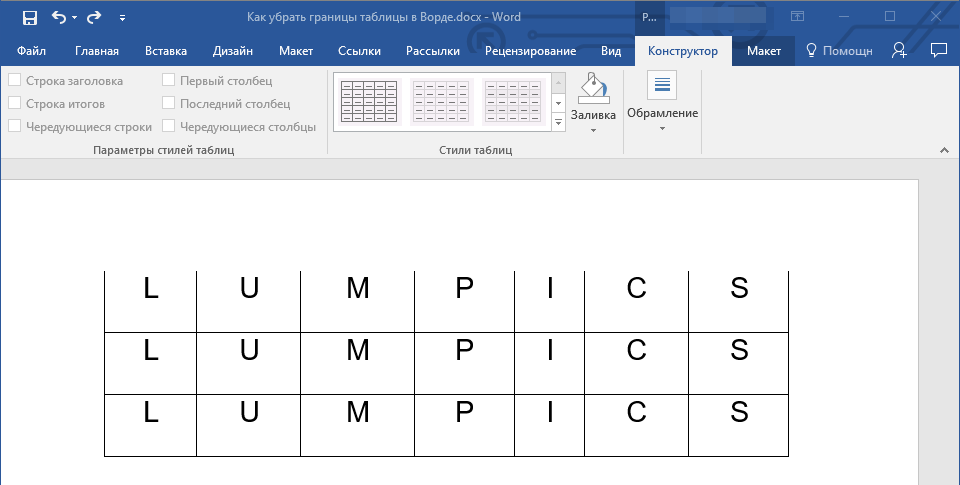
Скрытие всех или отдельных границ таблицы в Microsoft Word

Многофункциональный текстовый редактор MS Word имеет в своем арсенале довольно большой набор функций и широкие возможности для работы не только с текстом, но и с таблицами. Более подробно о том, как создавать таблицы, как с ними работать и изменять в соответствии с теми или иными требованиями, вы можете узнать из материала, размещенного на нашем сайте.
Итак, как вы уже могли понять, прочитав наши статьи, о таблицах в MS Word мы написали весьма немало, предоставив ответы на многие актуальные вопросы. Однако, на один из не менее распространенных вопросов мы пока еще не ответили: как сделать прозрачную таблицу в Ворде? Именно об этом мы сегодня и расскажем.
Делаем границы таблицы невидимыми
Наша с вами задача — скрыть, но не удалить границы таблицы, то есть, сделать их прозрачными, невидимыми, незаметными при печати, оставив при этом все содержимое ячеек, как и сами ячейки, на своих местах.
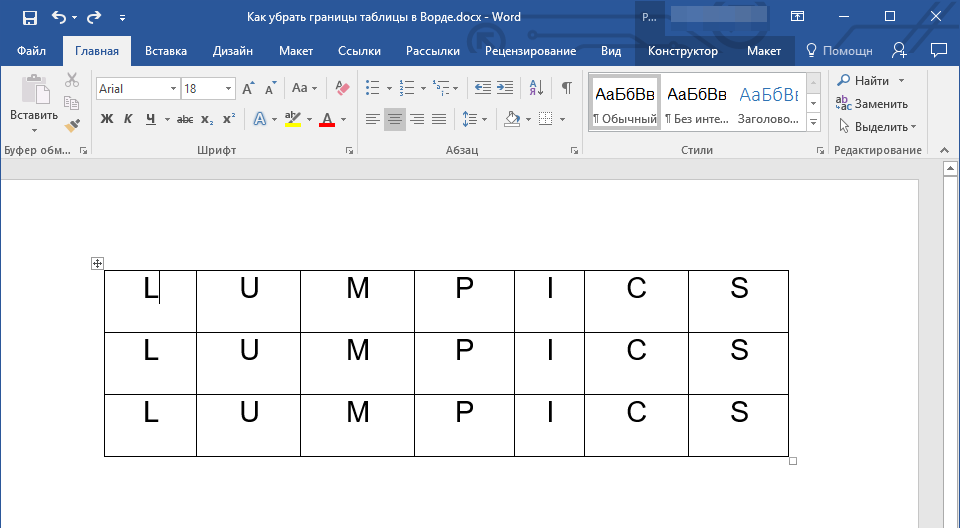
Включение сетки
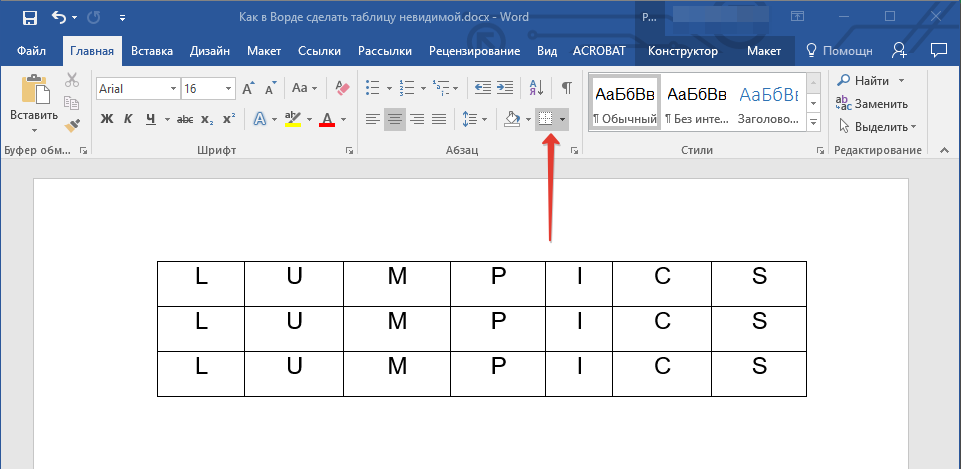
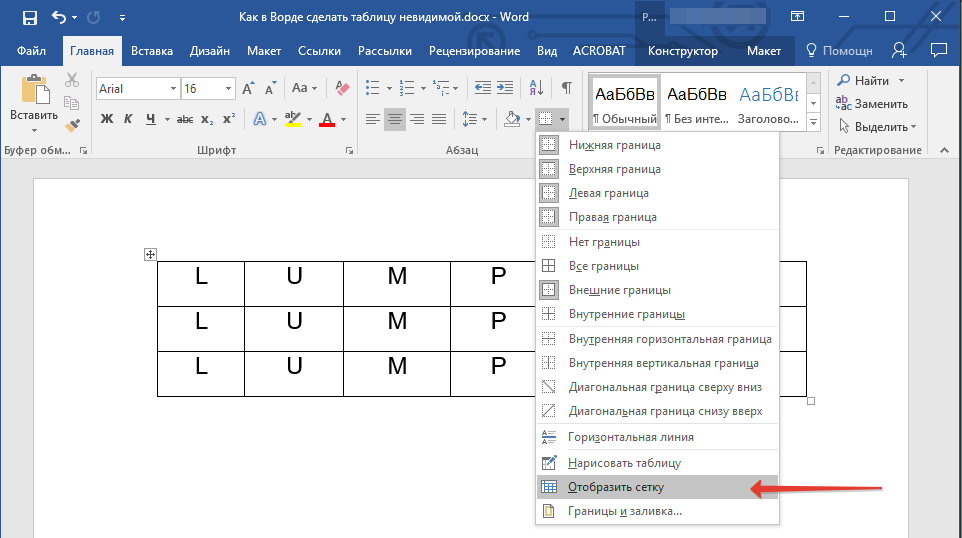
1. Во вкладке “Главная” (“Формат” в MS Word 2003 или “Разметка страницы” в MS Word 2007 — 2010) в группе “Абзац” нажмите на кнопку “Границы”.

2. Выберите в развернувшемся меню пункт “Отобразить сетку”.

Сделав это, мы можем смело переходить к описанию того, как сделать невидимую таблицу в Ворде.
Скрытие всех границ таблицы
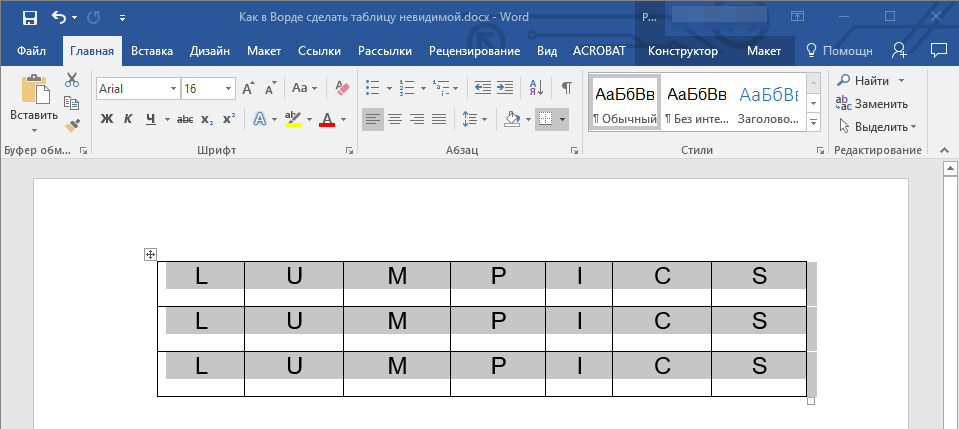
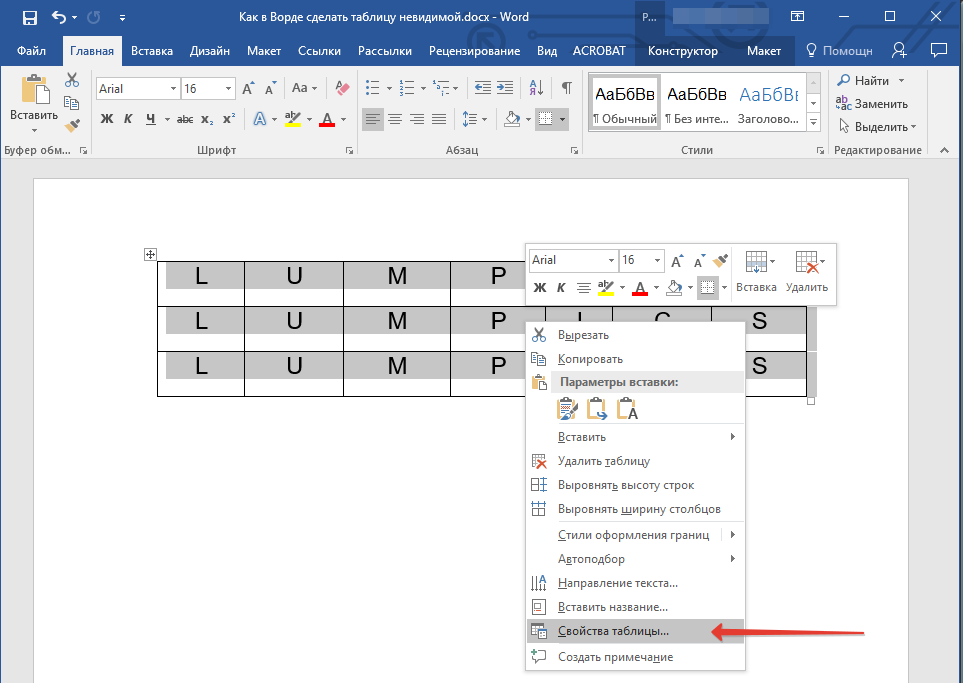
1. Выделите таблицу, используя для этого мышку.

2. Кликните правой кнопкой мышки по выделенному полю и выберите в контекстном меню пункт “Свойства таблицы”.

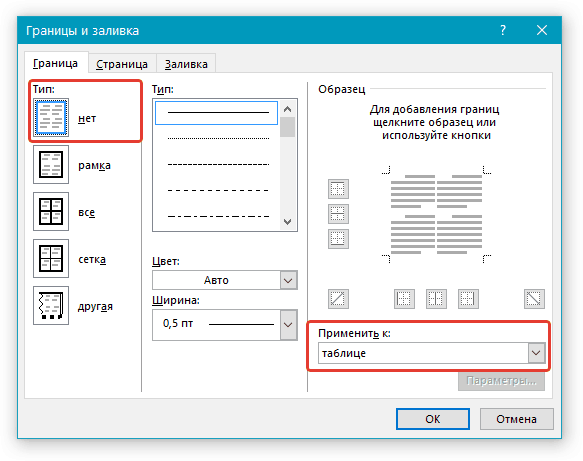
3. В открывшемся окне нажмите расположенную снизу кнопку “Границы и заливка”.

4. В следующем окне в разделе “Тип” выберите первый пункт “Нет”. В разделе “Применить к” установите параметр “таблице”.Нажмите кнопку “ОК” в каждом из двух открытых диалоговых окон.

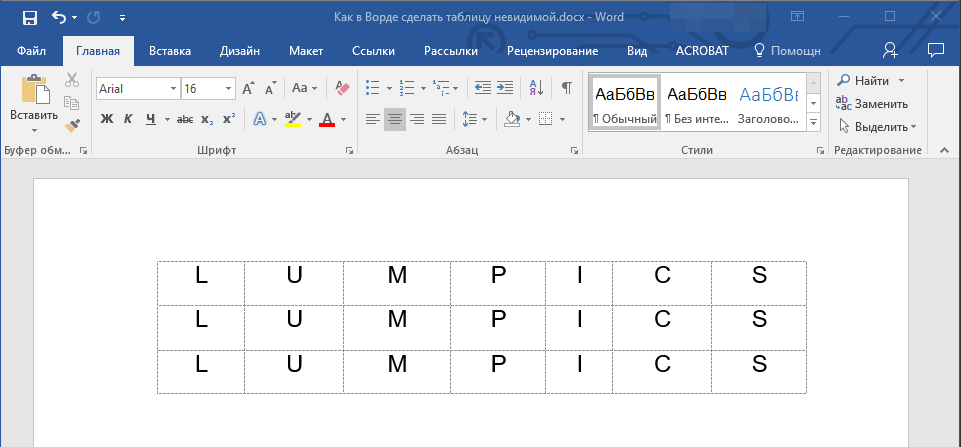
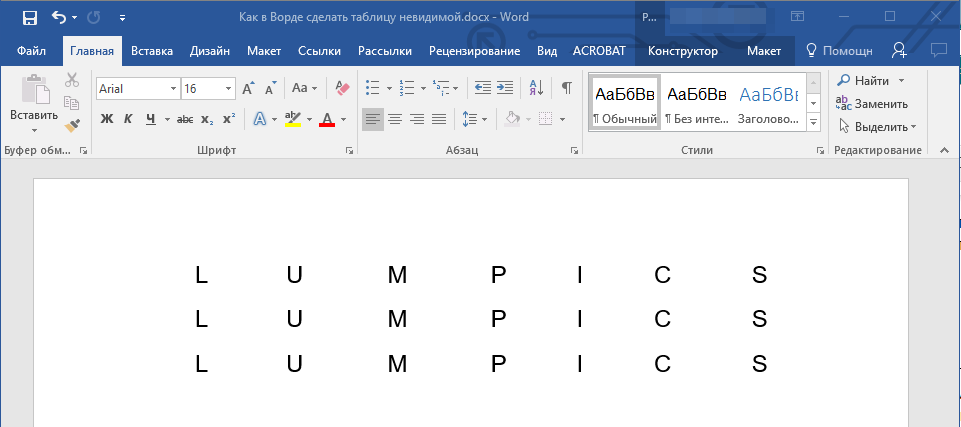
5. После того, как вы выполните вышеописанные действия, граница таблицы из сплошной линии одного цвета превратится в бледный пунктир, который, хоть и помогает ориентироваться в строках и столбцах, ячейках таблицы, но на печать при этом не выводится.

- Совет: Если вы отключите отображение сетки (меню инструмента “Границы”), пунктирная линия тоже исчезнет.

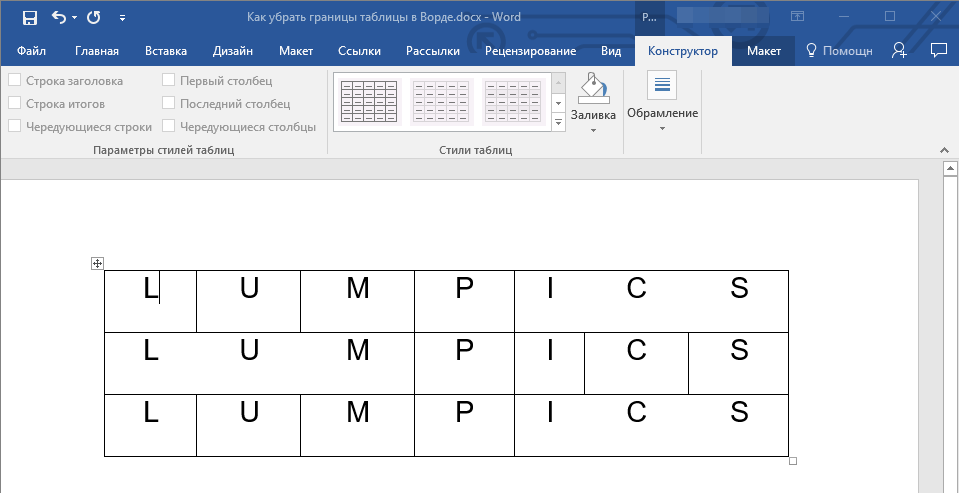
Скрытие некоторых границ таблицы или границ некоторых ячеек
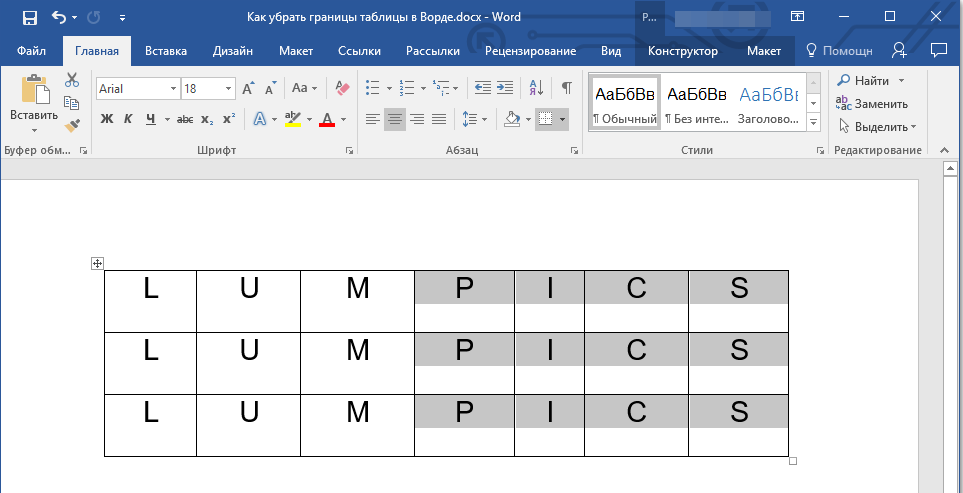
1. Выделите ту часть таблицы, границы в которой необходимо скрыть.

2. Во вкладке “Конструктор” в группе “Обрамление” нажмите на кнопку “Границы” и выберите необходимый параметр для скрытия границ.

3. Границы в выделенном вами фрагменте таблицы или выбранных вами ячейках будут скрыты. Если это необходимо, повторите аналогичное действие для другого фрагмента таблицы или отдельных ячеек.

4. Нажмите клавишу “ESC”, чтобы выйти из режима работы с таблицей.
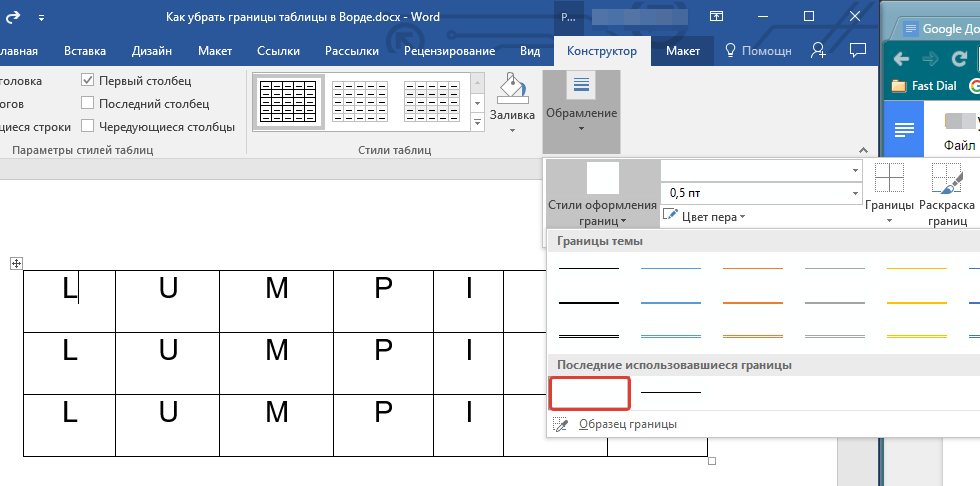
Скрытие определенной границы или определенных границ в таблице
Если это необходимо, вы всегда можете скрыть конкретные границы в таблице, не заморачиваясь при этом с выделением отдельного фрагмента или фрагментов.Данный метод особенно хорошо использовать в случае, когда вам необходимо скрыть не только одну конкретную границу, но и несколько границ, расположенных в разных местах таблицы, за один раз.
1. Кликните в любом месте таблицы, чтобы отобразилась основная вкладка “Работа с таблицами”.

2. Перейдите во вкладку “Конструктор”, в группе “Обрамление” выберите инструмент “Стили оформления границ” и выберите белую (то есть, невидимую) линию.

- Совет: Если белая линия не отображается в выпадающем меню, выберите сначала ту, которая используется в качестве границ в вашей таблице, а затем измените ее цвет на белый в разделе “Стили пера”.
3. Указатель курсора примет вид кисти. Просто кликните ею в том месте или тех местах, где необходимо убрать границы.


- Совет: Для удаления границ нескольких ячеек подряд кликните левой кнопкой мышки на первой границе и протяните кисть до последней границы, которую вы хотите удалить, затем отпустите левую кнопку.
4. Нажмите “ESC”, чтобы выйти из режима работы с таблицами.
На этом мы закончим, ведь теперь вы знаете еще больше о таблицах в MS Word и умеете скрывать их границы, делая полностью невидимыми. Желаем вам успехов и только положительных результатов в дальнейшем освоение этой продвинутой программы для работы с документами.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 11902 инструкций. Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Объединение ячеек
В wiki-стиле, как и в HTML, имеется возможность объединять несколько ячеек как по вертикали, так и по горизонтали.
Для объединения по вертикали применяется атрибут rowspan=n, где «n» — число ячеек, которые должна объединить данная ячейка. Этот атрибут вписывается перед содержанием объединяющей ячейки.
Пример:
| Вертикальное объединение двух ячеек пишется так: | Выглядеть это будет так: | |||||||||
{| border=1
|Ячейка 1
|rowspan=2 |Ячейка 2, объединяет два ряда таблицы
|Ячейка 3
|-
|Ячейка 4
|Ячейка 5
|}
|
|
Для объединения по горизонтали используется атрибут colspan=n.
Пример:
{| border=1
|Ячейка 1
|colspan=2 |Ячейка 2, объединяет два столбца
|-
|Ячейка 3
|Ячейка 4
|Ячейка 5
|}
Выглядит это так:
| Ячейка 1 | Ячейка 2, объединяет два столбца | |
| Ячейка 3 | Ячейка 4 | Ячейка 5 |
Объединение ячеек в таблице
В происходит при помощи двух атрибутов тега td: — объединение ячеек по горизонтали, — объединение ячеек по вертикали.
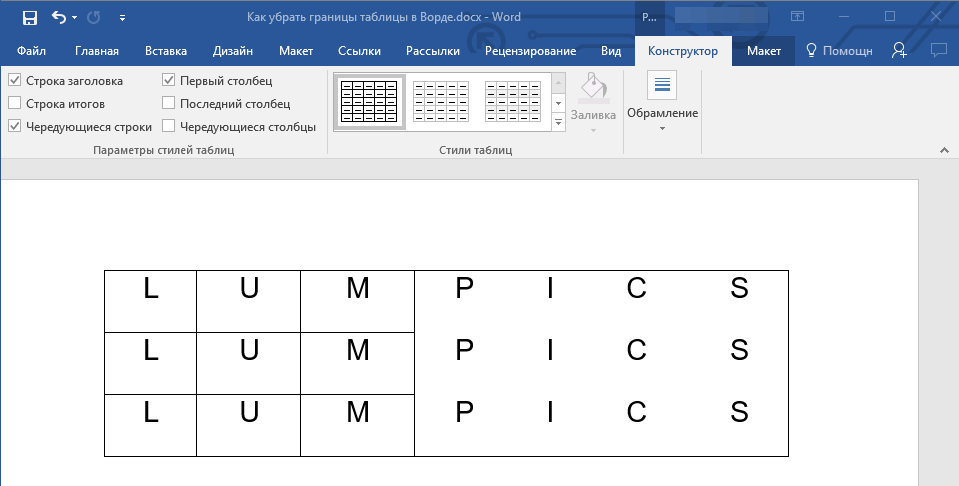
Пример: создать таблицу по образцу на картинке. Использовать слияние ячеек
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<table border="1"> <caption>Таблица с объединенными ячейками <caption> <tr> <th rowspan="2"> <th> <th colspan="2">3аголовок 1<th> <tr> <tr> <th> Заголовок 1.1<th> <th> Заголовок 1.2<th> <tr> <tr> <th> Заголовок 2<th> <td> Ячейка 1<td> <td> Ячейка 2<td> <tr> <tr> <th> Заголовок 3<th> <td> Ячейка 3<td> <td> Ячейка 4<td> <tr> <table> |
Лабораторная работа №2: создайте таблицы, с расположенными в их ячейках цифрами, точно по образцу:
«Раскраска» таблиц
Текст, находящийся в таблице, можно сделать цветным. С этой целью применяются те же тэги, что и в HTML:
- для отдельного слова — <font color=»#ABCDEF»>Teкст</font>;
- для длинного текста — <div style=»color:#ABCDEF»>Текст, текст.</div>,
где «ABCDEF» — индекс цвета в Таблице цветов.
Пример:
Для "раскраски" текста пишут так:
{| border=1
|Ячейка 1*1
|Здесь цветное только <font color="#FF00FF">одно</font> слово.
|Ячейка 3*1
|-
|Ячейка 1*2
|Ячейка 2*2
|<div style="color:#33CC66">А здесь выделен цветом длинный-длинный абзац.</div>
|-
|Ячейка 1*3
|Ячейка 2*3
|Ячейка 3*3
|}
В Википедии это будет выглядеть следующим образом:
| Ячейка 1*1 | Здесь цветное только одно слово. | Ячейка 3*1 |
| Ячейка 1*2 | Ячейка 2*2 | А здесь выделен цветом длинный-длинный абзац. |
| Ячейка 1*3 | Ячейка 2*3 | Ячейка 3*3 |
Сделать цветную ячейку можно с помощью атрибута «bgcolor=#ABCDEF», где «ABCDEF» обозначает, как вы уже, наверное, догадались, индекс цвета в таблице цветов.
Пример:
Для «раскраски» одной ячейки пишется так:
{| border=1
|Ячейка 1*1
|bgcolor=#FFCC00|Ячейка 2*1
|Ячейка 3*1
|-
|Ячейка 1*2
|Ячейка 2*2
|Ячейка 3*2
|-
|bgcolor=#CCFF00|Ячейка 1*3
|Ячейка 2*3
|Ячейка 3*3
|}
В Википедии это будет выглядеть следующим образом:
| Ячейка 1*1 | Ячейка 2*1 | Ячейка 3*1 |
| Ячейка 1*2 | Ячейка 2*2 | Ячейка 3*2 |
| Ячейка 1*3 | Ячейка 2*3 | Ячейка 3*3 |
Размеры таблицы.
Если Вы самостоятельно тренировались с рисованием таблицы то наверняка обратили внимание на то, что размеры таблицы и ячеек по умолчанию ограничены вставленным в неё текстом.. и «ползают» себе как хотят
Вспомните про атрибуты width — ширина и height — высота, которые мы использовали для растягивания рисунков, они так же применимы к тегам
| . С этими атрибутами Вы знакомы, так что рассусоливать не буду.. просто приведу пример. В нём заданы размеры таблицы и отдельных её ячеек, а заодно и вся таблица выровнена по центру знакомым тегом |
Пример:
<html><head><title>Таблица</title></head><body><center><table border=»1″ width=»640″ height=»480″><tr><td rowspan=»3″ width=»150″>строка1 ячейка1</td><td height=»30″>строка1 ячейка2</td><td>строка1 ячейка3</td></tr><tr><td height=»30″>строка2 ячейка2</td><td>строка2 ячейка3</td></tr><tr><td colspan=»2″ >строка3 ячейка2</td></tr></table></center></body></html>
смотреть пример
Обратите внимание на то, что длина и ширина заданы не для всех ячеек. А зачем? Если и так таблица будет выровнена по самым широким и длинным ячейкам.
на то она и таблица..
Еще не всё рассказал..
Значения атрибутов width и height в таблице могут указываться не только в пикселях, но и в процентах
Вот пример:
<html><head><title>Таблица</title></head><body><center><table border=»1″ width=»640″ height=»480″><tr height=»25%»><td width=»15%»> строка1 ячейка1</td><td width=»25%»>строка1 ячейка2</td><td width=»60%»>строка1 ячейка3</td></tr><tr height=»50%»><td>строка2 ячейка1</td><td>строка2 ячейка2</td><td>строка2 ячейка3</td></tr><tr height=»25%»><td>строка3 ячейка1</td><td>строка3 ячейка2</td><td>строка3 ячейка3</td></tr></table></center></body></html>
смотреть пример
В этом примере от общей ширины таблицы в 640 пикселей мы отдали 15% первой ячейке, 25% второй и 60% третьей. А по высоте из 480 пикселей по 25% первой и третьей строчке, а добрую половину места второй.. Короче справедливости в мире нет.. Ну до это Вам решать, сколько кому места отчуждать, главное, чтобы в сумме было 100%, иначе неразбериха будет.. смутное время.. революция..
Полезные советы:
-
При создании больших сложных таблиц рекомендую сначала рисовать их на бумаге. Так будет удобнее представить её общую картину, подсчитать количество строк и столбцов, увидеть с какой ячейки и на какое количество следует растягивать «объединять» те или иные ячейки.
-
При выборе будущих размеров Вашей страницы, особенно это касается её ширины (атрибут width), ориентируйтесь на стандартные разрешения мониторов 640 на 480, 800 на 600, 1024 на 768… Но самое главное помните, что у разных пользователей в зависимости от их мониторов и зрения выставлены разные разрешения и если указанные Вами размеры будут выходить за их рамки то соответственно на экранах таких пользователей будут появляться полосы прокрутки. Вертикальная полоса это беда нестрашная, благо колёсико на мышке придумали, да и пишут у нас слева направо, а не сверху вниз.. а вот горизонтальная полоса прокрутки уже вызывает значительные неудобства при чтении страницы.. Так что не советую указывать большую ширину страницы. По-моему ширина в 1024 пикселей будет оптимальным размером… хотя… ну да ладно.. решайте сами.
Когда использовать вложенные таблицы в веб-разработке
Веб-разработка включает в себя создание и оформление веб-страниц, которые отображаются на экране пользователя. Одним из основных инструментов для оформления веб-страницы является таблица, которая позволяет упорядочить информацию в виде сетки ячеек.
В некоторых случаях может понадобиться вложить одну таблицу внутрь другой. Это полезно, когда необходимо добавить дополнительную информацию внутри ячеек основной таблицы. Например, если в основной таблице отображается список товаров, то можно вложить в каждую ячейку таблицы дополнительную таблицу с характеристиками товаров.
Вложенные таблицы также могут использоваться для создания сложных макетов страницы. Например, если требуется разделить страницу на несколько колонок или создать сетку различных блоков, вложенные таблицы могут помочь в организации и структурировании контента.
Однако следует помнить, что чрезмерное использование вложенных таблиц может негативно сказаться на производительности и доступности веб-страницы. Поэтому рекомендуется использовать вложенные таблицы только в тех случаях, когда это действительно необходимо для достижения требуемого визуального эффекта или организации информации.
Адаптивные таблицы
Адаптивные таблицы позволяют с легкостью прокручивать таблицы по горизонтали. Сделайте любую таблицу адаптивной во всех окнах просмотра, заключив в с . Или выберите максимальную контрольную точку, до которой будет реагировать таблица, используя .
Вертикальная обрезка/усечение
Адаптивные таблицы используют , который отсекает любое содержимое, выходящее за нижний или верхний края таблицы. В частности, это может вырезать раскрывающиеся меню и другие сторонние виджеты.
Всегда адаптивный
Через каждую контрольную точку используйте для горизонтальной прокрутки таблиц.
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
Специфическая контрольная точка
Используйте по мере необходимости для создания адаптивных таблиц до определенной контрольной точки. С этой контрольной точки и выше таблица будет вести себя нормально и не будет прокручиваться по горизонтали.
Эти таблицы могут отображаться неработающими до тех пор, пока их адаптивные стили не будут применены к определенной ширине области просмотра.
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок | Заголовок |
|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
Основные табличные структуры
Давайте начнем с очень простого примера. Он связан с представлением таблицы чисел 2 на 2 (единичная матрицa) без каких либо заголовков. Код HTML выглядит следующим образом:
Пример table1.html:
<TABLE> <TR> <TD> 1 </TD> <TD> 0 </TD> </TR> <TR> <TD> 0 </TD> <TD> 1 </TD> </TR> </TABLE>
и обычно представляется броузером следующим образом:
| 1 |
| 1 |
Таким образом, теги TABLE заключают в себе табличные строки, каждая из которых обрамляется тегами TR, и табличные ячейки, обрамляемые тегами TD. Это согласуется с логической структурой таблицы, как множеством строк, состоящих из ячеек. Вы можете сократить табличную структуру, опустив конечные теги TD и TR, однако утратите до некоторой степени ясность представления:
<TABLE> <TR> <TD> 1 <TD> 0 <TR> <TD> 0 <TD> 1 </TABLE>
Более того, хотя удаление конечных тегов допустимо в HTML 3.2, отдельные броузеры (включая Netscape) не смогут без них правильно представить таблицу.
Использование пробелов и переводов строк в коде HTML для таблицы не всегда хорошо, однако это иногда необходимо для позиционирования элементов таблицы в коде HTML так, чтобы образы в одних и тех же столбцах располагались бы понятно для Вас (или для кого-то, работающего с документом HTML).
Дополнительные свойства; типичная таблица с текстовыми ячейками
Есть несколько элементов, которые Вы можете добавить к вышерассмотренной простой табличной модели:
- Заголовок (caption) для таблицы, связанный с самой таблицей (в дополнение к строкам текста о таблице в документе).
- Подзаголовки (headers) (объяснения) как для табличных строк, так и для колонок.
- Рамки (borders) вокруг таблицы и каждой табличной ячейки.
Следующий, довольно типичный пример показывает все вышеупомянутые особенности:
Пример table2.html:
<P>An illustration of the use of the TABLE element in HTML.</P> <TABLE BORDER=1> <CAPTION>Finnish, English, and scientific names for some animals</CAPTION> <TR><TH>Finnish name</TH><TH>English name</TH><TH>Scientific name</TH></TR> <TR><TD>hirvi</TD><TD>elk</TD><TD><I>Alces alces</I></TD></TR> <TR><TD>orava</TD><TD>squirrel</TD><TD><I>Sciurus vulgaris</I></TD></TR> <TR><TD>susi</TD><TD>wolf</TD><TD><I>Canis lupus</I></TD></TR> </TABLE>
Заметьте, что некоторые табличные элементы в примере содержат разметку текста; в данном случае есть для использования элемента I.
Простейшая таблица
Любая таблица в wiki-стиле начинается с фигурной скобки { с последующей вертикальной чертой | и заканчивается вертикальной чертой | с закрывающей фигурной скобкой }. Каждая ячейка строки начинается с вертикальной черточки |, после которой пишется её содержание.
Пример:
| Исходный код таблицы с одной строкой: | В Википедии это будет выглядеть так: | ||||||
{|
|Ячейка 1
|Ячейка 2
|Ячейка 3
|}
|
|
|
Для введения следующей строки после вертикальной черточки ставится штрих «-». Таким образом можно вводить любое количество строк.
Пример:
| Исходный код таблицы в две строки: | В Википедии это будет выглядеть так: | |||||||||
{|
|Ячейка 1*1
|Ячейка 2*1
|Ячейка 3*1
|-
|Ячейка 1*2
|Ячейка 2*2
|Ячейка 3*2
|}
|
|
|
| Таблица в три строки пишется так: | А в Википедии это будет выглядеть так: | ||||||||||||
{|
|Ячейка 1*1
|Ячейка 2*1
|Ячейка 3*1
|-
|Ячейка 1*2
|Ячейка 2*2
|Ячейка 3*2
|-
|Ячейка 1*3
|Ячейка 2*3
|Ячейка 3*3
|}
|
|
|
И так далее.
Параллельные тексты
Если у Вас есть логически параллельный текст, например, документ на нескольких языках, или несколько вариантов одного текста, элементы TABLE, по-видимому, наилучший способ его представления. (Использование элемента PRE — возможно, но требует утомительного форматирования, в результате которого формируется текст с одноразмерным шрифтом.)
В простейшем случае Вы можете записать элемент TABLE (с атрибутами по умолчанию), который содержит единственную строку с двумя ячейками данных, каждая из которых включает абзац.
В более общем случае Вы должны разделить параллельный текст на логические части (абзацы), и сделать каждую часть ячейкой таблицы
Это может потребовать определенной работы (если у Вас нет соответствующей программы для этого), так как Вы должны уделить внимание правильной последовательности работы с текстом: после первой части первого текста Вы должны работать с первой частью второго текста и т.д.. Нижеследующий пример представляет фрагмент текста из Библии в трех вариантах и переводах:
Нижеследующий пример представляет фрагмент текста из Библии в трех вариантах и переводах:
Пример table3.html:
<TABLE> <CAPTION><STRONG>The beginning of Genesis in three languages</STRONG></CAPTION> <TR ALIGN=LEFT VALIGN=TOP> <TH><TH>Latin (Vulgate)</TH><TH>English (King James version)</TH> <TH>Finnish (1992 version)</TH> </TR><TR ALIGN=LEFT VALIGN=TOP> <TH>1</TH> <TD>In principio creavit Deus caelum et terram.</TD> <TD>In the beginning God created the heaven and the earth.</TD> <TD>Alussa Jumala loi taivaan ja maan.</TD> </TR><TR ALIGN=LEFT VALIGN=TOP> <TH>2</TH> <TD>Terra autem erat inanis et vacua et tenebrae super faciem abyssi et spiritus Dei ferebatur super aquas.</TD> <TD>And the earth was without form, and void; and darkness was upon the face of the deep. And the Spirit of God moved upon the face of the waters.</TD> <TD>Maa oli autio ja tyhjд, pimeys peitti syvyydet, ja Jumalan henki liikkui vetten yllд. </TD> </TR><TR ALIGN=LEFT VALIGN=TOP> <TH>3</TH> <TD>Dixitque Deus "Fiat lux" et facta est lux.</TD> <TD>And God said, Let there be light: and there was light.</TD> <TD>Jumala sanoi: "Tulkoon valo!" Ja valo tuli.</TD> </TR> </TABLE>
Заметим, что атрибуты ALIGN и могут существенно влиять на качество отображения. Броузеры не могут определять тип таблиц по их содержанию, поэтому автор документа может подправить формат документа с помощью средств выравнивания.
Группировка ячеек: COLGROUP
Элемент позволяет создавать группы колонок с одинаковыми свойствами.
Рассмотрим на примере:
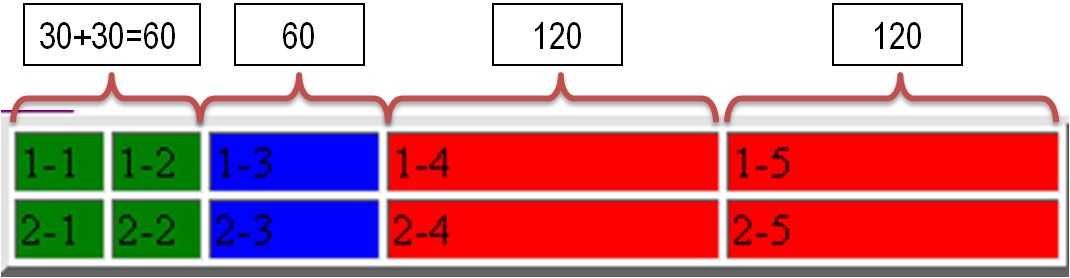
Пример: Создать таблицу по образцу
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<TABLE border="4"> <colgroup > <col span="2" width="30" style="background-color: green" > <col width="60" style="background-color: blue" > <colgroup> <colgroup style="background-color:red"> <col span=2 width="120"> <colgroup> <TR> <TD> 1-1 <TD><TD> 1-2 <TD><TD> 1-3 <TD><TD> 1-4 <TD><TD> 1-5<TD> <TR> <TR> <TD> 2-1 <TD><TD> 2-2 <TD><TD> 2-3 <TD><TD> 2-4 <TD><TD> 2-5 <TD> <TR> <table> |
Атрибуты тега COLGROUP
выравнивание содержимого столбца
не работает в Firefox |
|
определяет направление символов:
не работает в Firefox |
|
| количество столбцов, к которым будет применяться оформление (по умолчанию 1) | |
| задает встроенную таблицу стилей | |
вертикальное выравнивание в ячейке таблицы
не работает в Firefox |
|
| ширина столбца |
Использование таблиц для представления меню
Часто требуется представить большой набор относительно малых образов. Например, у нас есть документ о различных странах и мы хотим создать меню из имен стран, чтобы использовать его, как индекс. И индекс должен использовать обычные связи, например.
Теоретически очевидный ответ для реализации этого — использовать конструкцию MENU. Однако, как упомянуто и пояснено примерами в разделе , это практически неосуществимо. Поэтому, если мы хотим иметь меню в многостолбцовом формате, как это делается обычно, то должны использовать другие конструкции.
Один из возможных вариантов — это отформатировать меню вручную и заключить его в элемент PRE. Если образами меню является связанный текст, то сначала надо отформатировать его как текст, затем добавить теги якоря (A). Для ясности следующий пример представлен без связей:
Пример menu1.html:
<PRE> Afghanistan Albania Algeria American Samoa Andorra Angola Anguilla Antarctica Antigua and Barbuda Arctic Ocean Argentina Armenia </PRE>
Другой вариант — представить образы просто как текстовые абзацы, с использованием пробелов или пробелов и запятых, как разделителей. Это значит, что броузер разделит текст на строки, и это представление будет очень компактным:
Пример menu2.html:
<BASE HREF="http://www.odci.gov/cia/publications/95fact/"> <P> <A HREF="af.html">Afghanistan</A>, <A HREF="al.html">Albania</A>, <A HREF="ag.html">Algeria</A>, <A HREF="aq.html">American Samoa</A>, <A HREF="an.html">Andorra</A>, <A HREF="ao.html">Angola</A>, <A HREF="av.html">Anguilla</A>, <A HREF="ay.html">Antarctica</A>, <A HREF="ac.html">Antigua and Barbuda</A>, <A HREF="xq.html">Arctic Ocean</A>, <A HREF="ar.html">Argentina</A>, <A HREF="am.html">Armenia</A> </P>
Также можно обеспечить перевод строки с помощью элемента BR. Или, если Вам кажется, что образы недостаточно различимы в представлении, попробуйте ввести перед каждым образом специальный символ, подобный * (используя при этом пробел, как разделитель).
Однако, представление должно быть таким, чтобы все образы занимали одно и то же пространство. Поэтому можно либо использовать элемент PRE, либо затратить усилия на конструирование подходящего элемента TABLE. Например:
Пример menu3.html:
<BASE HREF="http://www.odci.gov/cia/publications/95fact/"> <TABLE><TR> <TD WIDTH=150><A HREF="af.html">Afghanistan</A></TD> <TD WIDTH=150><A HREF="al.html">Albania</A></TD> <TD WIDTH=150><A HREF="ag.html">Algeria</A></TD> <TD WIDTH=150><A HREF="aq.html">American Samoa</A></TD> </TR><TR> <TD WIDTH=150><A HREF="an.html">Andorra</A></TD> <TD WIDTH=150><A HREF="ao.html">Angola</A></TD> <TD WIDTH=150><A HREF="av.html">Anguilla</A></TD> <TD WIDTH=150><A HREF="ay.html">Antarctica</A></TD> </TR><TR> <TD WIDTH=150><A HREF="ac.html">Antigua and Barbuda</A></TD> <TD WIDTH=150><A HREF="xq.html">Arctic Ocean</A></TD> <TD WIDTH=150><A HREF="ar.html">Argentina</A></TD> <TD WIDTH=150><A HREF="am.html">Armenia</A></TD> </TR> </TABLE>
Заметим, что это решение не совсем идеальное. Оно использует структуру TABLE, в которой разделение на строки сделано только для целей компоновки, а добавление новых образов потребует полной реструктуризации таблицы. Как правило, необходимо вставить атрибут WIDTH, чтобы сохранить ширину табличных столбцов — такой спецификации свойственна независимость от технической реализации, если размеры задаются в .
Таблицы в машинописном стиле без форматирования
Существует также простейший и быстрейший способ создать таблицу — это написать ее в машинописном стиле. Столбцы и общий вид форматируются визуально.
Пример:
Климатическая таблица
Месяцы: январь февраль март апрель май июнь июль август сентябрь октябрь ноябрь декабрь
--------------------------------------------------------------------------------------------------
Дневная температура 21 21 22 23 25 27 29 28 26 24 22 20
Ночная температура 15 15 15 16 17 17 18 17 16 15 15 14
Солнечные часы/день 6 6 7 8 9 9 9 8 7 7 6 6
Дождливые дни/месяц 6 4 3 2 2 1 0 0 2 5 6 7
Температура воды 19 18 18 18 19 20 21 23 20 18 18 18
Однако подобный примитивный способ форматирования таблиц является нежелательным; следует избегать его широкого использования в статьях. Повстречав в Википедии таблицу, оформленную подобным образом, желательно привести её к стандартному вики-формату.
Важные моменты при использовании вложенных таблиц
Использование вложенных таблиц в HTML может быть полезным в определенных ситуациях, но при их использовании есть несколько важных моментов, которые следует учитывать.
Во-первых, вложенные таблицы могут вызвать проблемы с разметкой и стилизацией страницы. При использовании большого количества вложенных таблиц код может стать запутанным и сложным для понимания. Кроме того, стилизация таблиц может стать сложнее из-за наличия вложенных элементов.
Во-вторых, вложенные таблицы могут замедлить загрузку страницы. Каждая таблица требует отдельного запроса к серверу, поэтому при наличии большого количества вложенных таблиц время загрузки страницы может значительно увеличиться. Это может негативно сказаться на пользовательском опыте и ухудшить общую производительность сайта.
В-третьих, вложенные таблицы могут сложиться с проблемами доступности. Некоторые пользователи могут испытывать трудности при использовании вложенных таблиц, особенно если они пользуются считывающими устройствами или имеют ограниченные возможности восприятия информации. Поэтому необходимо убедиться, что вложенные таблицы не создают проблем для пользователей с особыми потребностями.
В целом, использование вложенных таблиц в HTML может быть полезным инструментом, но необходимо помнить о возможных проблемах, связанных с разметкой, производительностью и доступностью страницы
Рекомендуется использовать вложенные таблицы с осторожностью и только в тех случаях, когда они действительно необходимы для достижения требуемого визуального или функционального эффекта





























