МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Как сделать всплывающую подсказку в HTML и CSS?
Приветствую вас на сайте Impuls-Web!
Довольно часто возникает необходимость сделать всплывающую подсказку html для того, что бы пояснить пользователю какой-то момент на странице сайта, или, к примеру, сделать пояснение к изображению, которое будет появляться при наведении на него указателя мышки.
В сегодняшней статье я покажу вам два простых способа, с помощью которых с легкостью делается всплывающая подсказка html-кодом и css-стилями.
Всплывающая подсказка HTML
Итак, для создания всплывающей подсказки html мы можем использовать атрибут title, который можно присвоить для любого элемента на странице. В случае если данный атрибут задан для какого либо элемента, то при наведении указателя мышки на данный элемент будет появляться всплывающая подсказка.
Например:
<a href=»#» title=»Скачайте свежий прайс-лист»>Скачать</a>
|
<a href=»#» title=»Скачайте свежий прайс-лист»>Скачать</a> |
Результат:Скачать
Или вот еще один пример с использованием картинки:
<a href=»//impuls-web.ru/css-animaciya-poyavleniya-bez-plaginov/»>
<img src=»//impuls-web.ru/wp-content/uploads/2017/06/animate-min.jpg» alt=»CSS анимация для сайта» title=»Перейти на статью: CSS-анимация появления без плагинов»/>
</a>
|
<a href=»//impuls-web.ru/css-animaciya-poyavleniya-bez-plaginov/»> <img src=»//impuls-web.ru/wp-content/uploads/2017/06/animate-min.jpg» alt=»CSS анимация для сайта» title=»Перейти на статью: CSS-анимация появления без плагинов»/> </a> |
Результат:
Как видите все просто, но данная всплывающая подсказка html имеет ряд своих недостатков. А именно, все параметры отображения, такие как шрифт, цвет, размер задаются исходя из параметров браузера, и вы ни как не можете на них повлиять.
Всплывающая подсказка CSS
Второй способ заключается в том, что мы можем создать всплывающую подсказку CSS, и задать для нее такое визуальное оформление, как нам нужно. Для этого мы создадим дополнительный блок после элемента, для которого нужно сделать всплывающую подсказку CSS, в нем разместим нужный текст, а затем css-стилями зададим нужные параметры визуализации.
HTML-код:
<div>
<a href=»//impuls-web.ru/kak-zadat-rasstoyanie-mezhdu-strok-css/»><img src=»//impuls-web.ru/wp-content/uploads/2017/07/line-height.jpg» alt=»Расстояние между строк CSS» /></a>
<div>Перейти на статью: Как задать расстояние между строк CSS?</div>
</div>
|
<div> <a href=»//impuls-web.ru/kak-zadat-rasstoyanie-mezhdu-strok-css/»><img src=»//impuls-web.ru/wp-content/uploads/2017/07/line-height.jpg» alt=»Расстояние между строк CSS» /></a> <div>Перейти на статью: Как задать расстояние между строк CSS?</div> </div> |
CSS-стили:
.img-text{
position:relative;
display:block;
width:300px; /*задаём ширину блока*/
margin:auto;
}
.podskazka{
margin:0px!important;
opacity: 0;
position: absolute;
width: 100%;
left: 0; /*отступ слева*/
top: 105px; /*отступ сверху*/
padding:8px 0px;
font-weight:bold;
background: #444; /*задаём цвет фона*/
color: #fff!important;
text-align: center; /*выравнивание текста*/
font-size: 14px; /*размер шрифта*/
transition: all 0.6s;
}
.img-text:hover .podskazka{
opacity: 0.8; /*задаём уровень прозрачности*/
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.img-text{ position:relative; display:block; width:300px; /*задаём ширину блока*/ margin:auto; } .podskazka{ margin:0px!important; opacity: 0; position: absolute; width: 100%; left: 0; /*отступ слева*/ top: 105px; /*отступ сверху*/ padding:8px 0px; font-weight:bold; background: #444; /*задаём цвет фона*/ color: #fff!important; text-align: center; /*выравнивание текста*/ font-size: 14px; /*размер шрифта*/ transition: all 0.6s; } .img-text:hover .podskazka{ opacity: 0.8; /*задаём уровень прозрачности*/ } |
Вот что получится:

Перейти на статью: Как задать расстояние между строк CSS?
Данными стилями мы задаем стилизацию нашей подсказке и делаем ее полностью прозрачной. А далее при наведении указателя мышки на картинку, делаем ее видимой.
Конечно данный способ создания всплывающей подсказки CSS немного трудоемкий в плане кода, но вы можете сделать заготовку для различных случаев, а потом просо подставлять нужные классы для элементов с подсказками.
Желаю вам удачи! До встречи в следующих статьях!
С уважением Юлия Гусарь
HTML Popup — Как добавить всплывающий код на HTML-сайт (бесплатно и просто)
- Виджеты
- Блог
- Учебники
- Вход в систему
- Зарегистрироваться
- Описание
- Возможности
- Как установить
- Demo
- Pricing
- Widgets Social
- Facebook Feed
- Instagram Feed Bestseller
- Instagram Widget
- Pinterest Feed
- Social Media Icons
- Social Share Buttons
- 13 Twitter Video Feed
- 13 Twitter Video Feed
- 13
- YouTube Gallery Bestseller
Audio
- Audio Player New
- Background Music New
- Podcast Player New
- Radio Player
Reviews
- Airbnb Reviews
- Обзоры AliExpress
- All-in-One Обзоры NEW
- Обзоры Amazon
- Обзоры в Apple App Store
- Обзоры BBB
- Отзывы о бронировании
- Отзывы DealerRater
- Обзоры Edmunds
- Обзоры Etsy
- Обзоры Facebook Trending
- G2 Crowd Reviews
- Google Play Обзоры
- Google Play
- Hotels Reviews
- Houzz Reviews
- Instagram Testimonials
- OpenTable Reviews
- Отзывы TripAdvisor
- Отзывы Trustpilot
- Slider
- Yelp Reviews
- Отзывы на eBay
Чат на eBay Facebook Chat
- Telegram Chat
- Viber Chat
- WhatsApp Chat Trending
- Contact Form
- Form Builder
- Click to Call 9000 4
- Таймер обратного отсчета Тенденции
- Кнопка PayPal
- Всплывающее окно
- Тенденции в таблице цен
- Проверка возраста
- Вернуться к началу
- Ползунок до и после Новый
- Согласие с файлами cookie
- NEW
- NEW Stats
Создание подсказка появляющейся по клику с помощью тега INPUT
<input><label>.tip-close<input type=»checkbox» id=»tip-checkbox» class=»tip-checkbox»>
<label for=»tip-checkbox» class=»support»><em>?</em></label>
<span class=’tip-block’>
<span class=»tip»>
<!—Текст подсказки—>
<label for=»tip-checkbox» class=»tip-close»>X</label>
</span>
</span>
.tip-checkbox {
display: none;
}
#tip-checkbox:checked ~ * .tip-three {
display: block;
}
Псевдокласс :checked применяется к таким элементам как переключатели(type=»radio») или флажки(type=»checkbox»), когда они выбраны, при этом позволяя манипулировать основным и соседними (+ или ~) элементами, применяя к ним необходимые свойства.
На словах такая хитрость или как говорят — CSS:checked хак, будет звучать примерно так: «Если флажок установлен, применить следующий стиль, к такому-то элементу.» Пример из этой статьи является одним из многочисленных вариантов использования :checked.
Более подробное описание можно посмотреть здесь (англ.).
Тонкости создания всплывающей подсказки
Если вы хотите добавить всплывающую подсказку на свой веб-сайт, то вы должны использовать соответствующий CSS-код. Это может быть немного сложно для новичков, но с помощью этого руководства вы научитесь создавать подсказки в несколько минут.
Самое важное при создании всплывающей подсказки — это выбор содержимого, которое должно отображаться. Вы можете использовать текстовую информацию, изображения или даже видео
Однако, чтобы информация была актуальной и важной для пользователей, она должна быть короткой и ясной.
Для создания всплывающей подсказки вы можете использовать псевдокласс :hover в CSS. Этот класс позволяет задавать стили для элемента при наведении на него курсора мыши. Также вам нужно использовать псевдоэлемент ::before или ::after в CSS, чтобы добавить текст подсказки на страницу.
Когда вы создаете всплывающую подсказку, вы можете применять стили, чтобы сделать ее более привлекательной для пользователей. Вы можете изменять размер шрифта, цвет фона, цвет шрифта и другие настройки. Однако, не забывайте о том, что подсказка должна быть легко читаемой и соответствовать дизайну вашего сайта.
Наконец, вы можете добавить всплывающую подсказку на любой элемент веб-страницы, например, на ссылку или кнопку. Это позволит пользователям получать дополнительную информацию о функциях элементов и упростит использование сайта.
Селекторы атрибутов. Быстрый взгляд
Большинство CSS правил пишутся с использованием классов. Но CSS также имеет несколько других типов селекторов. Для работы наших всплывающих подсказок мы будем использовать селектор атрибутов — они обозначаются квадратными скобками:
Пример элемента с атрибутом foo:
В результате span с атрибутом foo окрасится в белый цвет, с полупрозрачным черным фоном.
Почему именно селектор атрибутов?
В первую очередь мы будем использовать селектор атрибутов для разделения правил. Вы не получите никаких дополнительных преимуществ при использовании атрибутов вместо классов. Классы и атрибуты имеют одинаковую специфичность. Тем не менее, благодаря атрибутам мы можем расширить область выбора элементов, так как атрибуты могут иметь значение, а классы нет.
Рассмотрим пример: класс .tooltip vs. атрибут . Имя класса является одним из значений атрибута class, атрибут tooltip имеет в качестве значения текст который мы будем отображать при наведении.
Как это делается
Ты можешь быть знаком с этим методом: абсолютно позиционируемый элемент располагается внутри относительно позиционируемого. Но я сейчас не буду пытаться заново изобрести велосипед, а просто расскажу, как при помощи CSS3 сделать действительно классные подсказки.
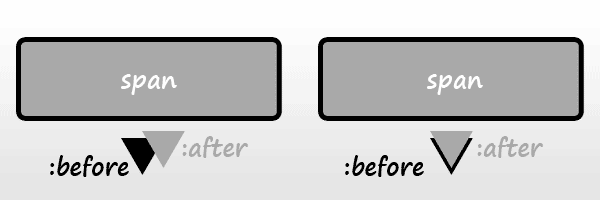
Ниже на рисунке можешь увидеть правильную структуру подсказки
И здесь нужно обратить внимание на два указателя (сделаны с использованием псевдоэлементов :before и :after), которые перекрывают друг друга:. как делается окаймленный указатель

как делается окаймленный указатель
При создании подсказки использовались:
- градиенты;
- box-shadow;
- псевдоэлементы.
<a href="#" class="tooltip"> your text <span>Your tooltip description</span> </a>
Почему именно ссылка?
Просто из соображений совместимости. В IE6 возникают проблемы с псевдоклассом :hover, если он используется с каким либо другим другим элементом кроме ссылки.
Если хочешь сделать такие подсказки без ссылки, можно использовать вот такой прием для вызова подсказки в IE6:
<script type="text/javascript" src=""></script>
<script type="text/javascript">
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('.tooltip').mouseover(function(){
$(this).children('span').show();
}).mouseout(function(){
$(this).children('span').hide();
})
}
});
</script>
.tooltip {
position: relative;
background: #eaeaea;
cursor: help;
display: inline-block;
text-decoration: none;
color: #222;
outline: none;
}
.tooltip span {
visibility: hidden;
position: absolute;
bottom: 30px;
left: 50%;
z-index: 999;
width: 230px;
margin-left: -127px;
padding: 10px;
border: 2px solid #ccc;
opacity: .9;
background-color: #ddd;
background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
-moz-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
text-shadow: 0 1px 0 rgba(255,255,255,.4);
}
.tooltip:hover {
border: 0; /* IE6 fix */
}
.tooltip:hover span {
visibility: visible;
}
.tooltip span:before,
.tooltip span:after {
content: "";
position: absolute;
z-index: 1000;
bottom: -7px;
left: 50%;
margin-left: -8px;
border-top: 8px solid #ddd;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 0;
}
.tooltip span:before {
border-top-color: #ccc;
bottom: -8px;
}
Поддержка в браузерах
Решение кроссбраузерное и работает даже в IE6 и IE7 (для того чтобы в этих древних браузерах выводился указатель воспользуйся приемом, описанным в статье Эмуляция псевдоэлементов after и before для IE 6-7).
Под капотом: HTML и (S)CSS
Для отображения подсказки к блочному или строчному элементу достаточно добавить атрибут , поэтому разметка HTML выглядит крайне тривиально:
В SCSS для удобства добавлено несколько переменных, которые можно настроить заранее, — это шрифт, цвет, эффект перехода и возможность сменить название атрибута:
Если внимательно проанализировать код, можно заметить правила и . Они необходимы, чтобы подсказка растягивалась вне зависимости от ширины родительского элемента, но при этом могла быть многострочной, а благодаря её максимальный размер не превышал трети текущего viewport.
Проблемы кроссбраузерности
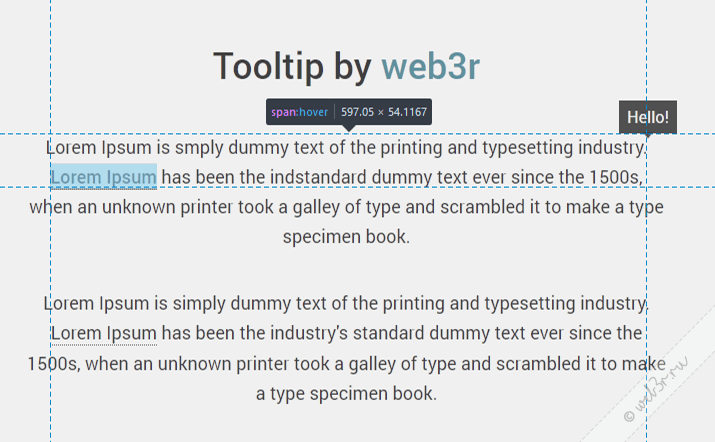
Даже у такого незамысловатого способа реализации всплывающих подсказок есть некоторые проблемы с кроссбраузерностью, и речь идет вовсе не о древних браузерах. Так, например, Firefox испытывает явные трудности с определением размера строчного элемента, к которому добавляется псевдоэлемент, в результате чего позиционирование рассчитывается неверно и может «перескочить» на предыдущую строку:
 В Firefox псевдоэлемент магическим образом способствует тому, что область содержимого строчного элемента на некоторых разрешениях экрана начинается от конца предыдущей строки.
В Firefox псевдоэлемент магическим образом способствует тому, что область содержимого строчного элемента на некоторых разрешениях экрана начинается от конца предыдущей строки.
Предотвратить недоразумение поможет правило для элемента, к которому добавляется tooltip. Однако это в свою очередь приведет к увеличению области его содержимого по вертикали и, следовательно, возрастёт расстояние между элементом и псевдоэлементами, поэтому целесообразно сократить отступ . С блочными элементами подобной проблемы не возникает:
Фактически, правило может быть применено к подсказкам абсолютно для всех браузеров, однако следует учитывать потенциальный конфликт стилей, если подсказка будет применяться к элементу с блочным, табличным и др. значением .
Другая менее значимая неприятность заключается в особенностях рендеринга текста, к которому была применена трансформация. Почти во всех браузерах наблюдается едва заметное изменение гарнитуры шрифта, приводящее к появлению и последующему удалению лишнего пикселя ширины, что создаёт эффект «мерцания» всего псевдоэлемента с текстом. Для устранения этого следует добавить дополнительную 3d-транформацию — так называемый хак для производительности и ещё пару полезных свойств:
По мимо прочего не все браузеры поддерживают относительные единицы измерения , , , и значения или для ширины элемента. В последнем случае это касается всех Internet Explorer и Edge, поэтому следует использовать строчную сетку, с помощью которой подсказка будет растягиваться по ширине контента, однако способа ограничить это максимальным значением не нашлось:
Hint.css — подсказки на чистом CSS3 и HTML5
Подсказки для html элементов не вызывают больших трудностей в использовании у веб-разработчиков. Нужно всего лишь приметить атрибут title и мы получим вывод подсказки при наведении. Стиль такой подсказки будет зависеть от браузера пользователя и не отличаться красотой. Поэтому веб-разработчики придумали массу вариантов как сделать более привлекательные и функциональные решения. Реализовать эксклюзивные подсказки можно по-разному. Большинство использует в своих проектах javascript, но если знания javascript хромают можно легко обойтись и css3 альтернативой.
Hint.css — удобная библиотека для создания подсказок
Существует много библиотек для создания подсказок. Одна из таких hint.css, разработанная Kashagra Gour.
Использования этой библиотеки не вызовет проблем даже у начинающего веб-разработчика, а более опытные смогут легко расширить библиотеку собственными цветовыми и анимационными вариантами.
Использование
Использовать подсказки очень просто. Для начала нужно скачать саму библиотеку отсюда и подключить к документу. Чтобы отобразить подсказку, вам надо будет добавить как минимум 2 последовательных класса к выбранному элементу. Первый класс всегда должен называться hint – он будет изначально запускать таблицы стилей, а второй будет определять расположение подсказки, и отвечать за ее визуальное представление. Вы можете добавить сколько вам угодно классов и комбинаций. На данный момент Hint.css имеет в арсенале определения ‘hint—top’ — для подсказок над, ‘hint—bottom’ — для подсказок под, ‘hint—left’ — для подсказок слева и ‘hint—right’ — для подсказок справа. Более того, существует определение цветов для большинства статусов сообщений, включая ‘hint—error’, ‘hint—info’, ‘hint—warning’ и ‘hint—success’. Если вы хотите, чтобы ваши подсказки всегда оставались видимыми – то есть, чтобы их не надо было запускать только при наведении курсора, – вам нужно добавить класс ‘hint—always’. Следующий атрибут данных, ‘data-hint’, отвечает за то, какой текст будет отображаться при наведении.
Пример
Создадим подсказку для ссылки. Для этого будем использовать информационную подсказку hint—info и положения снизу hint—bottom. Вот пример кода:
И мы получим такой результат:
Увидеть демо можно здесь.
Добавление контента в всплывающую подсказку
Всплывающая подсказка может содержать различный контент, такой как текст, изображения и ссылки. Добавление контента в подсказку осуществляется с помощью CSS.
Для добавления текста в подсказку необходимо использовать свойство content в сочетании с псевдоэлементом ::after. Например:
- div:hover::after {‘{‘}
- content: «Текст подсказки»;
- {‘}’}
Чтобы добавить изображение в подсказку, необходимо использовать свойство background-image в сочетании с ::after. Например:
- div:hover::after {‘{‘}
- content: «»;
- background-image: url(«изображение.jpg»);
- {‘}’}
А для добавления ссылки в подсказку, нужно использовать тег <a> в свойстве content. Например:
- div:hover::after {‘{‘}
- content: «Перейти на <a href=’ссылка’>сайт</a>»;
- {‘}’}
Также можно использовать таблицы в подсказках с помощью HTML и CSS. Для этого нужно создать таблицу внутри псевдоэлемента ::after, а затем задать ей стили в CSS. Например:
- div:hover::after {‘{‘}
- content: «»;
- display: table;
- }
| Заголовок 1 | Заголовок 2 |
|---|---|
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Создание простых всплывающих подсказок на HTML5, CSS и jQuery
Гуру верстки вряд ли найдут в этом посте что-то новое для себя. Этот пост скорее для начинающих верстальщиков у которых, как и у меня, были проблемы с созданием и стилизацией универсальных всплывающих подсказок.
Недавно, когда я делал небольшой блог, передо мной встала задача сделать стильные, но одновременно простые всплывающие подсказки. Попробовав разные способы создания отдельных div-контейнеров для подсказок, или создание всплывающих подсказок на чистом CSS, я нашел универсальное решение, которое не будет загромождать код, будет кроссбраузерним, и в то же время будет очень простым для реализации. Всех, кого заинтересовал мой способ решения этой простой задачи, прошу под кат.
Решение
Способ, который я вам предложу, достаточно прост и эффективен. Работает во всех браузерах, даже в ІЕ 6 (Многократно тестировано мной). Легко изменим и удобен. Не загромождает код и делает его наглядным. Его можно легко изменить по свои нужды. Например, сделать задержку вывода подсказки через setTimeout или другое.
HTML
Предположим у нас есть HTML-страница со ссылкой, при наведении на которую нам нужно вывести подсказку:
Как вы уже могли заметить из листинга, я использую css-препроцессор LESS. Мы подключили в отдельные файлы CSS-стили и скрипты. Еще у нас есть одна ссылка и блок div, который и будет контейнером для подсказки. Спецификация HTML5 разрешает использовать пользовательские атрибуты типа data-atribute, в которых можно сохранять некую информацию об элементе или блоке. Именно в data-атрибутах мы будем сохранять текст всплывающих подсказок.
Для хранения я использую атрибут data-tooltip. C HTML закончили — можно перейти к стилям.
CSS
Я использую библиотеку LESS Elements и всем советую, поэтому некоторые свойства я напишу с использованием данного фреймворка.
@import "css/elements.less"; #tooltip
С листинга понятно, что в первой строчке мы подключаем LE, задаем блоку div#tooltip абсолютное позиционирование и скрываем его. Дальше мы задаем блоку фоновый цвет и цвет текста, делаем скругление уголки (5px) и устанавливаем значение прозрачности на 50%.
jQuery
Теперь мы добавляем в выборку все элементы с атрибутом data-tooltip и при наведении на нужный элемент мышью получаем значение подсказки и сохраняем его в переменной. Дальше добавляем текст подсказки в блок #tooltip, задаем ему координаты курсора от края станицы + 5 px и наконец выводим блок с подсказкой в нужном месте. После ухода мыши с элемента мы прячем блок #tooltip, чистим его содержимое и возвращаем в 0;0;.
Вот и все! В итоге мы получим что-то такое: Демо
Благодаря такому простому скрипту все элементы на странице, у которых будет атрибут data-tooltip, получат подсказку.
Animating the tooltip
A common animation to use for tooltips is the fade-in.
You can also use other animations like zoom-in or bounce, but I personally think they are too much for a tooltip.
Let’s see how to add fade-in animation to our CSS tooltip.
The best method would be to use and . There are several advantages of using these instead of CSS animations.
First off, they’re easy to implement. Secondly, you won’t have to worry about fade-out animation — and does that for us.
Instead of setting on the tooltip by default, we are going to use . We’re going to set the transition time we need:
.tooltip:before {
/* other styles */
/* display:none; */
opacity:0;
transition:.3s opacity;
}
makes the tooltip transparent. Additionally, tells the CSS engine to make a transition effect for 0.3 seconds when the opacity changes.
.tooltip:hover:before {
opacity:1;
}
When you hover over the tooltip, opacity is set to 1 (fully visible). The browser will automatically create both fade-in and fade-out animations for you because we have already set an opacity transition.
You can add the same animation to the tooltip arrow:
.tooltip:after {
opacity:0;
transition:.3s;
}
.tooltip:hover:after {
opacity:1;
}
Определение стилей для стрелки в всплывающей подсказке
Одним из важных элементов всплывающей подсказки является стрелка, которая указывает на элемент, на котором вызвана подсказка. Для того чтобы определить стили для стрелки, необходимо воспользоваться CSS.
Первым шагом является создание элемента-контейнера для стрелки, который будет располагаться внутри всплывающей подсказки. Для этого можно использовать тег с определенным классом или идентификатором.
Далее необходимо определить стили для самой стрелки. Для этого можно воспользоваться псевдоэлементом или , которые позволяют создавать элементы, которых нет в разметке HTML. С помощью свойств , , , и других можно задать размеры и положение стрелки, а также ее форму.
Например, для создания треугольной стрелки можно использовать следующий код:
.arrow { position: relative; }
.arrow::before {
content: "";
position: absolute;
top: -10px;
left: 50%;
margin-left: -5px;
border-top: 10px solid black;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
}
В данном примере стрелка имеет форму простого треугольника и располагается над основным элементом. Положение центра стрелки задается свойством , а отступ от верхней границы элемента определяется значением .
Для того чтобы изменить цвет и другие свойства стрелки, необходимо изменить соответствующие CSS-правила.
Таким образом, определение стилей для стрелки в всплывающей подсказке с помощью CSS позволяет создавать красивые и функциональные элементы, которые улучшают пользовательский интерфейс веб-сайта или приложения.
Как создать всплывающею подсказку
Итак, весь процесс займёт у вас не более 5 минут
Для начала нужно определиться, как будет выглядеть объект, привлекающий внимание. То есть это может быть изображение или
Шаг 1.
Чтобы привязать всплывающую подсказку к изображению, это изображение нужно сначала оптимизировать, а потом загрузить на ваш сайт. Думаю, останавливаться на этом нет смысла. Далее, в том месте, где хотите вывести это изображении и подсказку соответственно, вставляете это код:
<a class="help" href="#"><img src="ССЫЛКА НА ИЗОБРАЖЕНИЕ" alt="подсказка" /><span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ</span></a>
Если же это слово или фраза, то необходимо вставить вот этот код, в том месте, где требуется вывод подсказки.
<a class="help" href="#">СЛОВО<span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ</span></a>
Шаг 2.
Теперь нужно вставить стили в вашу таблицу стилей CSS, в большинстве случаев это файл style.css.
Открываете административную панель WP — «Внешний вид» — «Редактор» — «Таблица стилей» и вставляете в самом конце вот эти стили.
.help {
color: #2C8505; outline: none; /*цвет подсказки*/
cursor: help; text-decoration: none; /*вид курсора при наведении, можно заменить на pointer*/
position: relative; /*позиция*/
}
/*положение всплывающей подсказки*/
.help span {
margin-left: -999em;
position: absolute;
}
/*подсказка при наведении курсора*/
.help:hover span {
font-family: Verdana, Tahoma, Geneva, sans-serif; /*шрифт*/
position: absolute; /*позиция*/
left: 10px;
top: 25px;
z-index: 99;
margin-left: 0;
width: 200px; /*ширина блока подсказки*/
}
/*параметры изображения*/
.help:hover img {
border: 0;
}
/*блок всплывающей подсказки*/
.airhelp {
background: none repeat scroll 0 0 rgba(97, 177, 255, 0.9); /*цвет и прозрачность фона*/
border: 1px solid #2b82b8; /*параметры бордюра*/
border-radius: 5px; /*закругление углов*/
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.2); /*тень блока*/
color: #fff; /*цвет шрифта всплывающей подсказки*/
padding: 5px; /*внутренний отступ*/
}
Как видите, я сделал для вас подсказки. Вам лишь остаётся сделать изменения под ваш дизайн и можно наслаждаться всплывающими подсказками. А если вашим посетителям приходится что-то заполнять, регистрироваться на сайте или выполнять какие-то действия, то подсказки вам просто необходимы. А ваши посетители будут вам премного благодарны.
Ну, что ж друзья, вот таким вот простым способом вы можете реализовать всплывающие подсказки на любом вашем проекте. А у меня на сегодня всё, желаю вам удачи и до встречи в следующих статьях.
P.S. и не забудьте посмотреть видеоурок.
Тултип: как это реализовать
Тултип может быть задан любому элементу на странице. Он может активироваться3 способами:
- Когда происходит клик по элементу.
- Когда на элемент наводят курсор.
- При фокусировке на элементе.
В основном тултип содержит поясняющий текст, однако помимо текста, он ещеможет содержать изображения или ссылки.
Как различаются тултипы в зависимости от их активации
Тултип может активироваться несколькими способами, об этом мы уже написали. Нопри различных реализациях и сам он отличается собственными свойствами:
- Когда тултип активируется по клику, то для его закрытия обязательно долженбыть «крестик». Также такой тултип должен закрываться, когда происходитклик за его пределами.
- Когда тутлтип активируется при наведении на элемент, то он появляется иисчезает через заданное время. Такая задержка нужна, чтобы пользовательуспел перевести свой взгляд на тултип. Если пользователь наводит на негокурсор, то он не должен исчезать, а оставаться на виду, пока курсор небудет передвинут.
- Когда тултип открывается при фокусировки внимания на элементе, то ондолжен вести себя схоже как и при наведении. Такой тултип исчезает, когда наэлементе больше нет фокуса.
Где располагается тултип?
Тултип – это всплывающая подсказка CSS, поэтому она должна быть небольшогоразмера. Рекомендуют использовать прямоугольную форму до 250 рх по ширине.Обычно в тултипах располагают небольшой текст, поэтому этого размера более чемдостаточно.
Правильное расположение тултипа — справа от элемента, к которому онприкреплен. Бывает, что места не хватает, тогда его располагают в следующемпорядке по убыванию приоритета:
- справа;
- сверху;
- слева;
- снизу.
Тултип не должен закрывать важную информацию на странице — от этого тожеможет меняться его местоположение.
Реализуем тултип при помощи CSS
Всплывающая подсказка реализуется при помощи CSS довольно просто.Показываем самый простой пример.Для начала нам нужен элемент, которому зададим тултип, пусть этим элементомбудет какое-то словосочетание:
<span class=”tooltip” data-tooltip=”Я всплывающая подсказка CSS”> Наведина меня курсор</span>
Итак, мы взяли словосочетание «Наведи на меня курсор» обернули его в тег span.В этом теге мы задали атрибут с текстом, который будет выводиться при наведениина span: «Я всплывающая подсказка CSS». Чтобы все у нас получилось нужнодобавить следующий CSS в документ:.tooltip {border-bottom: 2px dotted #0055FX;cursor: help;}.tooltip::after {background: rgba(0, 0, 0, 0.8);border-radius: 10px 10px 10px 5px;box-shadow: 2px 2px 11px rgba(0, 0, 0, 0.6);color: #FFF;content: attr(data-tooltip); /* Основной код, который определяет, что будетво всплывающей подсказке*/margin-top: -31px;
opacity: 0; /* Добавляем прозрачности элементу… / padding: 5px 9px; position: absolute; visibility: hidden; / …скрываем элемент */
transition: all 0.5s ease-in-out; /* Добавляем немного анимации */}
.tooltip:hover::after {opacity: 1; /* Показываем элемент */visibility: visible;}Примерно так выглядит тултип с полным набором стилей CSS, конечно его можноорганизовать и по-другому — более сложными способами. А кто-то может знаетспособы и проще. Мы решили применить свойство attr(), чтобы присвоить нашемутултипу текст и показать его когда будет элемент будет :hover. С остальнымистилями проблем не должно возникнуть.






























