Как удалить JavaScript, препятствующий отображению верхней части страницы

Большинство рекомендаций в Интернете сводятся к тому, чтобы перенести все скрипты в подвал сайта. Однако не стоит слепо выполнять эту рекомендацию — есть большая вероятность того, что функционал сайта будет нарушен:
- Для начала мы должны убедиться, что JavaScript не участвует в процессе отображения страницы.
- Скрипты небольшого размера размещаем в самом содержимом HTML страницы. Например:
- Проверяем скрипты на зависимости и очередность загрузки. Если ни того, ни другого не имеется, то добавляем к ним атрибут «async»:
- Благодаря этому атрибуту такие скрипты будут загружаться асинхронно.
Данную инструкцию нельзя применять к библиотеке JQuery, которая используется в подавляющем большинстве сайтов. Далее рассмотрим правильное решение для JQuery.
Если поместить jquery.js перед закрывающим тегом или попытаться загрузить его асинхронно, то зависимые скрипты попросту перестанут работать и многие функции сайта «отвалятся». Правильным решением в данном случае может послужить использование события :
На популярных cms для решения таких задач используются плагины. Их принцип несколько отличается от описанного выше. Рассмотрим на примере Autoptimize для WordPress:
- Плагин объединяет все и инлайновые скрипты в один файл. При этом очередность загрузки сохраняется.
- Единый файл подключается в подвале страницы с атрибутом .
Вы так же можете использовать данный метод для самописных cms или сайтов на чистом HTML:
Async
Async signifies that the script is completely independent:
- The async scripts are not waited for by the page: the content is processed and presented.
- DOMContentLoaded and the async scripts don’t have to wait for one another. ( the DOMContentLoaded event might occur before and after an async script, in case the latter finishes loading after the page is complete. Either it can happen after an async script, in case the latter is short or was located in the HTML-cache).
- Other scripts never wait for async scripts and vice versa.
So, in case of having multiple scripts, they might execute in any sequence. The one that loads first-runs first, like this:
Try it Yourself »
So, in the above-demonstrated example, the page content appears immediately. The DOMContentLoaded event might occur both before and after async: there are no guarantees. Async scripts don’t wait for one another. And, finally, a small.js goes second but loads before long.js. So, it runs first. That scenario is known as a “load-first” order.
Why use async or defer in the first place?
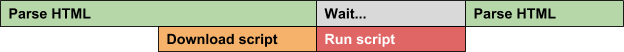
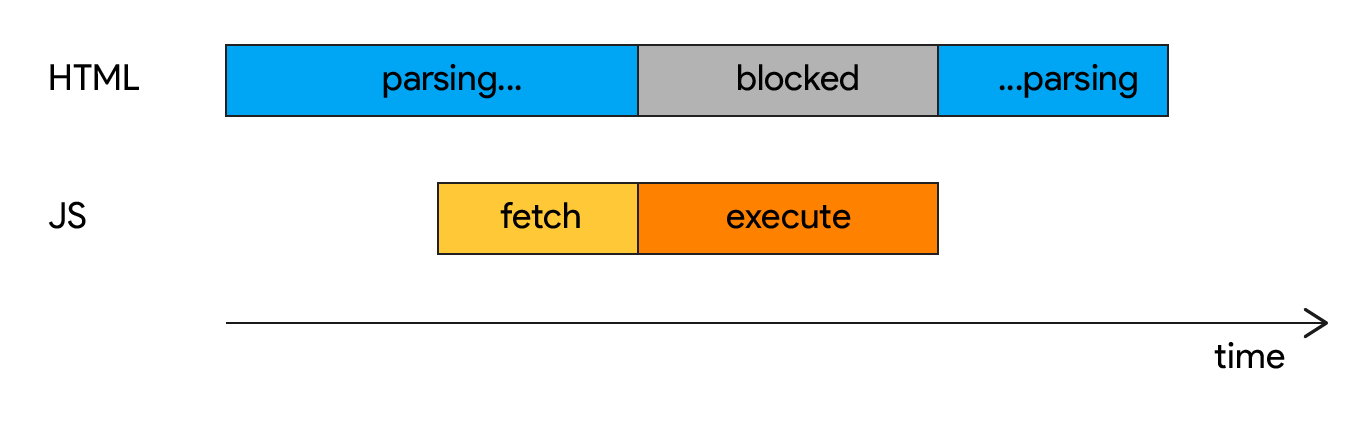
When the browser comes across a tag when loading HTML, the browser is forced to download parse the entire and evaluate it first, before it can continue with reading the rest of the HTML to build the DOM.
This means the normal tag is blocking and can cause the DOM to stop loading.
Here’s an example where I deliberately created a script with 20000 lines of statements within . This stalls the loading of the rest of the page
undefined. Your browser doesn’t support the HTML video element. Click
this link
to watch the video.
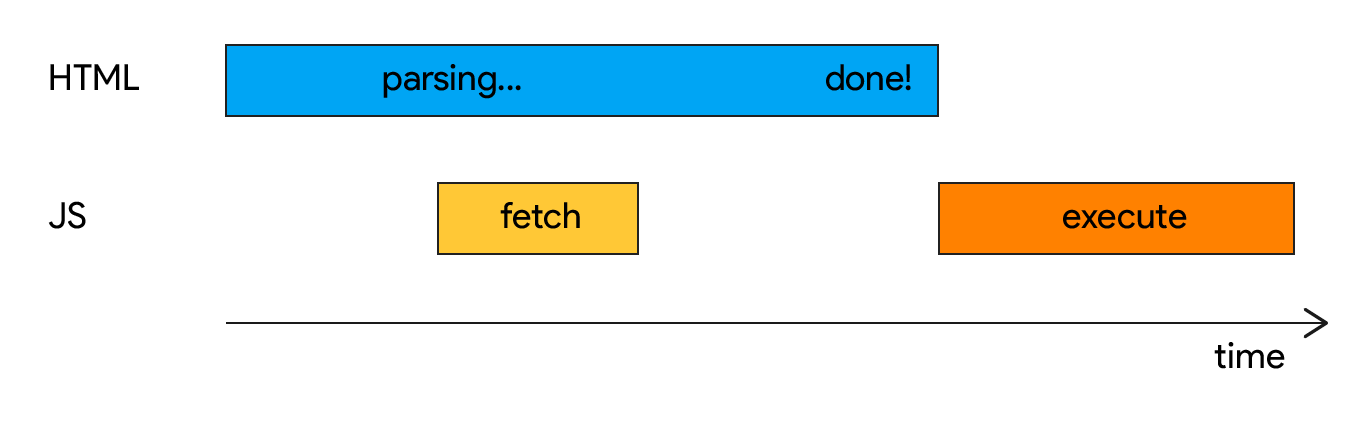
Both and allows the browser load and parse the JavaScript file separately, so the DOM can be shown immediately. This allows users to see content faster.
undefined. Your browser doesn’t support the HTML video element. Click
this link
to watch the video.
Async and Defer in Dynamic Scripts
You can add your tags to your page dynamically using JavaScript. You have to create a script element and add it to the document.
The above code will create a script tag and append it to the document head. But this script tag will follow async rules by default.
That means when this file is downloaded, it will start executing. It will not wait for anything.
You can change this default behavior by setting while creating the script tag. Then it will behave like defer attribute.
Here I am adding two script tags for and files. As I have used both of them will behave like defer.
- Both files will be downloaded in the background but will be executed after HTML parsing.
- First, the browser will execute file.
- Then it will execute the file.
When to use defer
You should use for all other scripts. is great because it:
- Gets loaded as soon as possible — so it reduces load times.
- Doesn’t execute until everything you need is ready — so all the DOM you need is there
- Follows script order — allows you to structure which script comes first
New-age loading
Since loads scripts in the order specified, and it only executes scripts after the DOM is loaded, we can safely substitute as the best-practice default going forward.
This is practically the same as the old method — but it has the benefit that scripts are loaded first and asynchronously, which means faster execution overall!
When we do this, we can keep all scripts (including CSS) at the which creates a cleaner HTML overall.
Расположение тегов
Вы уже знаете, что браузер читает HTML-документ сверху вниз и, начинает отображать страницу, показывая часть документа до тега . Встретив тег , переключается в JavaScript-режим и выполняет сценарий. Закончив выполнение, возвращается обратно в HTML-режим и отображает оставшуюся часть документа.
Это наглядно демонстрирует следующий пример. Метод alert() выводит на экран модальное окно с сообщением и приостанавливает выполнение скрипта, пока пользователь не нажмёт «ОК»:
Если на странице используется много скриптов JavaScript, то могут возникнуть длительные задержки при загрузке, в течение которых пользователь видит пустое окно браузера. Поэтому считается хорошей практикой все ссылки нa javaScript-cцeнapии указывать после контента страницы перед закрывающим тегом :
Такое расположение сценариев позволяет браузеру загружать страницу быстрее, так как сначала загрузится контент страницы, а потом будет загружаться код сценария. Для пользователей это предпочтительнее, потому что страница полностью визуализируется в браузере до обработки JavaScript-кoдa.
Defer
Like async, defer downloads script files alongside the parser. The difference is that defer holds off on executing scripts until after the parser is finished. defer also executes scripts in the order in which they are defined, allowing you to run scripts that depend on other scripts.
Deferred Execution:

defer only works for scripts with a src attribute. However, it guarantees that your scripts will only run after the DOM is complete, and in the order that they appear in the page’s HTML.
Performance Benefits
Tests performed on the Google Maps API showed that using async significantly reduced the time needed to display a map element to the user. With neither attribute enabled, it took 658 milliseconds to fire the DOMContentLoaded event, and 700—1000ms before the user could start customizing the map.
With async enabled, it took only 35ms to fire the DOMContentLoaded event and 300—500ms before the user could start customizing the map. In this test, both async and defer were defined in the script block. Modern browsers default to using async, whereas older browsers that don’t support async fall back to defer.
When Should I Use One Over the Other?
In general, defer offers more benefits over async including preserved execution order, no parser blocking, and access to the page’s complete DOM. In addition, defer works reliably when combined with synchronous and async scripts. All modern browsers (with the exception of Opera Mini) support as well as .
|
Use async if your script… |
Use defer if your script… |
|
|
·
- ← Making the Internet Safer and Faster With TLS 1.3
- Shrinking Your Web Pages With Brotli →
Should You Use Async or Defer?
Finally, if you want to know which attribute you should pick, you need to know the requirements of your application. You can check the following criteria before choosing any of them:
- As does not follow the order, if your JS files do not depend on another file then you can use this. If your JS files depend on one another then go with the .
- If your DOM or your content does not need access to JavaScript immediately then is a good choice. Otherwise, you should use .
- If you don’t want to block the HTML parsing at all then you must choose . Because async will block parsing while executing JavaScript. But defer only execute JavaScript when parsing completes.
Async
With async, external JavaScript files are downloaded asynchronously, allowing the parser to continue rendering the page. As soon as the download is finished, the browser runs the script. Although running the script still interrupts the parser, the time needed to download the script is essentially removed from the page download time.
Asynchronous Execution:

The main benefit of async is that it lets you download scripts without interrupting the parser. However, scripts run as soon as they’re finished downloading, meaning one script may run before another script even if the latter script was defined first in the page’s HTML. This also means scripts could run before the browser has finished building the Document Object Model (DOM). async benefits scripts that don’t rely on other scripts or the complete DOM in order to successfully run.
Использование атрибутов async и defer #
Так как синхронные скрипты задерживают создание DOM и рендеринг, следует всегда загружать сторонние скрипты асинхронно за исключением случаев, когда нужно запускать скрипт до рендеринга страницы.
Атрибуты и сообщают браузеру, что он может продолжить синтаксический анализ HTML во время загрузки скрипта в фоновом режиме и выполнить этот скрипт по окончании его загрузки. Таким образом, загрузка скрипта не будет мешать создавать модель DOM и выполнять рендеринг страницы. В результате можно будет отобразить страницу для пользователя еще до завершения загрузки всех скриптов.
Разница между атрибутами и появляется тогда, когда дело доходит до выполнения скриптов.
Скрипты с атрибутом выполняются при первой возможности после завершения их загрузки и до появления события load окна. Соответственно, возможно (и вероятно), скрипты с атрибутом не будут выполняться в том порядке, в котором они появляются в HTML. Это также означает, что они могут прервать процесс создания DOM, если их загрузка будет завершена во время работы средства синтаксического анализа.

Скрипты с атрибутом выполняются после полного завершения синтаксического анализа HTML, но до появления события . При использовании атрибута скрипты будут гарантированно выполняться в том порядке, в котором они появляются в HTML, и не будут блокировать работу средства синтаксического анализа.

Используйте атрибут , если важно, чтобы скрипт выполнялся на ранних этапах процесса загрузки.
Используйте атрибут для менее важных ресурсов. Например, для видеоплеера в части страницы, расположенной за пределами экрана.. Используя эти атрибуты, можно значительно ускорить загрузку страницы
Например, , в том числе связанные с рекламными объявлениями и аналитикой, после чего время загрузки рекламных объявлений уменьшилось в среднем на четыре секунды
Используя эти атрибуты, можно значительно ускорить загрузку страницы. Например, , в том числе связанные с рекламными объявлениями и аналитикой, после чего время загрузки рекламных объявлений уменьшилось в среднем на четыре секунды.
Defer
Defer informs the browser that it should continue working with the page, load the script “in the background” and then run the script when it loads.
Let’s demonstrate the example above, using the defer attribute:
Try it Yourself »
So, the scripts with the defer attribute don’t block the page. They always runonce the DOM is arranged, but prior to the DOMContentLoaded event, like in the example below:
Try it Yourself »
DOMContentLoaded(2)
The scripts that are known as deferred, on their turn, maintain their order.
So, in the event of having a large script initially, then a lesser one, then the latter script waits, like this:
Try it Yourself »
The browsers scan the scripts page, downloading them in parallel. It is done for improving performance. As you can notice, the example above shows the process of downloading both scripts in parallel. First, it is made by the small.js. But as required by the specification, the scripts should execute in the document order. So, the small.js waits for the long.js to execute.
An important thing to note: Defer is only for external attributes. It is ignored when the <script> tag doesn’t have src.
Definition and Usage
The attribute is a boolean attribute.
If the attribute is set, the script is
downloaded in parallel to parsing the page, and executed as soon as it is
available. The parsing of the page is interrupted once the script is downloaded
completely, and then the script is executed, before the parsing of the rest of
the page continues.
Note: The attribute is only for external scripts (and should only be used if the attribute is present).
Note: There are several ways an external script can be executed:
- If is present: The script is
downloaded in parallel to parsing the page, and executed as soon as it is
available (before parsing completes) - If is present (and not ): The
script is downloaded in parallel to parsing the page, and executed after the page has finished parsing - If neither or is present: The script is downloaded and executed immediately,
blocking parsing until the script is completed
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Ожирение сайтов
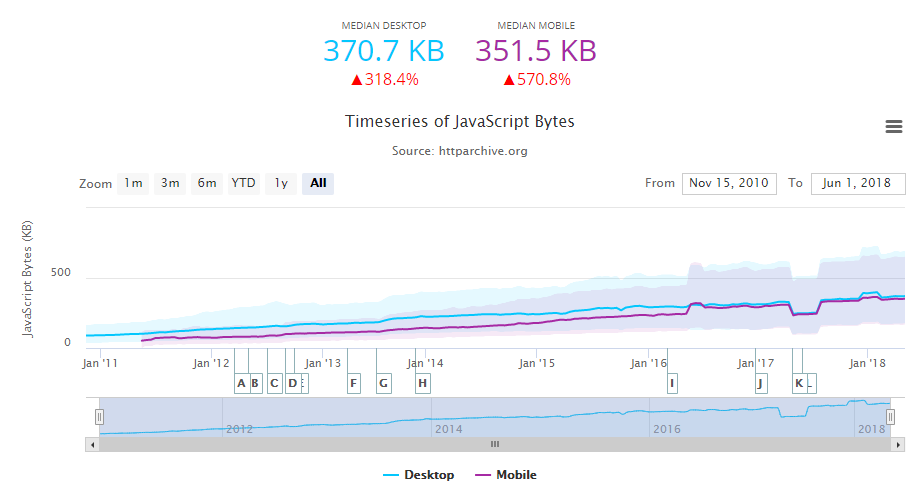
По статистике HTTP Archive, в июне 2018 года средний размер веб-страницы в интернете составил 1720 КБ. За восемь лет он вырос в 3,7 раза. Есть несколько причин такого «ожирения» страниц, в том числе увеличение размера графических изображений (с 226 до 890 КБ, в 3,8 раза). Но в относительных цифрах за восьмилетний период сильнее всего выросла доля JavaScript, то есть внешних файлов .js, которые загружаются вместе со страницей HTML. Их объем увеличился с 89 до 371 КБ, то есть в 4,18 раза!

К сожалению, именно скрипты становятся главной причиной подтормаживаний. Пользователю приходится несколько секунд ждать загрузки страницы, а потом она некоторое время не реагирует на ввод с тачскрина, движения мышью или нажатия с клавиатуры. Когда начинает реагировать, то перегруженная скриптами страница может двигаться по экрану рывками при прокрутке и продолжит подтормаживать, при этом максимально загружая процессор.
В чем причина?
Дело в том, что загрузка скриптов влияет на самую главную метрику производительности: время до появления интерактивности (Time to Interactive). Например, изображения на странице практически не влияют на эту метрику, потому что они не блокируют загрузку элементов интерфейса, а вот скрипты выполняются в основном потоке, то есть находятся на критичном пути рендеринга. Поэтому ни в коем случае нельзя безгранично раздувать количество скриптов на странице. Если пользователь с настольного компьютера или ноутбука еще кое-как загрузит страницу, то пользователь на смартфоне может ее не дождаться. Через десять секунд ожидания он просто закроет страницу.
Практический пример
Для примера давайте перенесём коротенькую однострочную программу во внешний файл с последующим подключением этого файла. Пусть файл называется scripts.js и имеет следующее содержимое:
alert('Привет!');
Важный момент заключается в том, что теги script необходимо прописывать внутри HTML-файла. Если они будут написаны в файле .js, код Джаваскрипт работать перестанет, в результате чего всё закончится ошибкой.
Давайте теперь посмотрим, каким образом выглядит непосредственное подсоединение внешнего JS-файла:
<script src="scripts.js"></script>
Обновив страницу, мы увидим обычное модальное окно с соответствующим приветствием.
Какие моменты важно учитывать в процессе подключения scripts? Смотрите, в примере JS-скрипт помещён в конец HTML-документа, то есть непосредственно перед закрывающим тегом body. Какое-то время назад скрипты подключали в тегах head, то есть в начале документа
Но в настоящее время поступать таким образом не рекомендуют — лучше всего выполнять подключение именно в конце. Давайте разберёмся, почему.
Для примера подключимся теперь в начале документа, между head-тегами:
На картинке выше видно, что кроме модального окна, ничего нет, то есть сам контент (в нашем случае — надпись «Это обычный HTML документ») отсутствует. Дело в том, что при подсоединении внешнего скрипта между тегами head, веб-браузер в первую очередь загрузит и попытается выполнить именно его. И до тех пор, пока загрузка и выполнение не завершатся, веб-браузер не покажет оставшуюся часть документа. Всё вроде бы ничего, но что будет, если файл по каким-нибудь причинам станет загружаться медленно? В результате users будут ждать загрузку этого файла, а ждать сейчас никто не любит, поэтому, скорее всего, users отдадут предпочтение другому ресурсу. Чтобы этого не случилось, сегодня рекомендуют подключать scripts в конце документа, то есть непосредственно перед </body>.
Однако бывают ситуации, когда какая-нибудь библиотека требует подключения как раз таки в начале документа. В данных обстоятельствах пригодятся атрибуты async и defer — они дают возможность веб-браузеру выполнять асинхронную загрузку скриптов (веб-браузер начнёт загружать скрипт, не останавливая отображение контента). Вот, как это работает (будем использовать атрибуты по очереди):
И в первом, и во втором случае будет получен одинаковый результат, то есть script будет подключен без прерывания отображения контента.
Но атрибуты async и defer всё же несколько отличаются:
— defer сохраняет последовательность при подключении внешних скриптов. При использовании этого атрибута первым всегда будет выполняться скрипт, подключаемый выше. Это может иметь значение, если подключаются несколько scripts, среди которых один зависит от другого. То есть разработчик получает возможность подключить основной скрипт раньше зависимого. Можно констатировать, что атрибут defer обеспечивает соблюдение порядка;
— async просто обеспечивает выполнение скрипта непосредственно после того, как он загрузился. Соответственно, при наличии скриптовых зависимостей этот атрибут лучше не использовать.
Несколько слов о jQuery или как подключить JS к JS (файл .js к другому файлу .js)?
Операцию можно выполнить с помощью библиотеки jQuery. Если кто не знает, jQuery — это набор JS-функций, обеспечивающих взаимодействие между HTML и JavaScript. Всё можно реализовать с помощью простого кода:
$.getScript("another_script.js", function(){alert("Загружено.");
// скрипт используем здесь
});
Интересуют более профессиональные знания по JS-разработке? Их можно получить на курсах в OTUS:
По материалам:
• https://webformyself.com/podklyuchenie-skripta-javascript/;
• http://xandeadx.ru/blog/javascript/420.
Script Elements, Defer, and Async
In the previous section, I explained how a script element’s position
in the DOM determines when it runs. All of that only applies to what I
call simple script elements. To be part of the
non-simple world, script elements that point to external scripts can
have the defer and
async attributes set on them:
These attributes alter when your script runs independent of where in
the DOM they actually show up, so let’s look at how they end up altering
your script.
Async
The async attribute allows a script
to run asynchronously:
If you recall from the previous section, if a script element is being
parsed, it could block your browser from being responsive and usable. By
setting the async attribute on your script element, you avoid that
problem altogether. Your script will run whenever it is able to, but it
won’t block the rest of your browser from doing its thing.
This casualness in running your code is pretty awesome, but you must
realize that your scripts marked as async
will not always run in order. You could have a case where several
scripts marked as async will run in a
order different than what they were specified in your markup. The only
guarantee you have is that your scripts marked with
async will start
running at some mysterious point before the load event gets
fired.
Defer
The defer attribute is a bit
different than async:
Scripts marked with defer run in the order in which they were
defined, but they only get executed at the end just a few moments before
the DOMContentLoaded event gets fired.
Take a look at the following example:
Take a second and tell the nearest human / pet the order in which
these scripts will run. It’s OK if you don’t provide them with any context. If
they love you, they’ll understand.
Anyway, your scripts will execute in the following order:
inline 1, external 1, inline 2,
inline 3, external 3, and
external 2. The external 3 and
external 2 scripts are marked as defer,
and that’s why they appear at the very end despite being declared in
different locations in your markup.
Внешний JavaScript
Если JavaScript-кода много – его выносят в отдельный файл, который, как правило, имеет расширение .
Чтобы включить в HTML-документ JavaScript-кoд из внешнего файла, нужно использовать атрибут (source) тега . Его значением должен быть URL-aдpec файла, в котором содержится JS-код:
В этом примере указан абсолютный путь к файлу с именем script.js, содержащему скрипт (из корня сайта). Сам файл должен содержать только JavaScript-кoд, который иначе располагался бы между тегами и .
По аналогии с элементом атрибуту элемента можно назначить полный URL-aдpec, не относящийся к домену текущей НТМL-страницы:
Подробнее о путях файлов читайте в разделе .
Чтобы подключить несколько скриптов, используйте несколько тегов:
Примечание: Элемент с атрибутом не может содержать дополнительный JаvаSсriрt-код между тегами и , хотя внешний сценарий выполняется, встроенный код игнорируется.
При наличии атрибута src внутренняя часть тега script игнорируется!
Выполнить код »
Скрыть результаты
Независимо от того, как JS-код включается в НТМL-документ, элементы интерпретируются браузером в том порядке, в котором они расположены в HTML-документе. Сначала интерпретируется код первого элемента , затем браузер приступает ко второму элементу и т. д.
Внешние скрипты практичны, когда один и тот же код используется во многих разных веб-страницах. Браузер скачает js-файл один раз и в дальнейшем будет брать его из своего кеша, благодаря чему один и тот же скрипт, содержащий, к примеру, библиотеку функций, может использоваться на разных страницах без полной перезагрузки с сервера. Кроме этого, благодаря внешним скриптам, упрощается сопровождение кода, поскольку вносить изменения или исправлять ошибки приходится только в одном месте.
Примечание: Во внешние файлы копируется только JavaScript-код без указания открывающего и закрывающего тегов и .
Synchronous to Asynchronous
When a JavaScript source file is included in a web page via HTML’s ‘<script>’ tag, the loading of the included file is performed to completion before any more of the including page is rendered/executed. That’s what synchronous loading is.
For the most part, synchronous loading is a useful way to operate for included JavaScript code files, and it seems likely that, even if most beginner JavaScript programmers are largely unaware of the whole sync/async situation, they will develop web pages happily making the (perhaps unknowing) synchronous-loading assumption.
A common case is when including a library of functions for use within the current page, as in the following snippet:
<script type="text/javascript" src="usefulLib.js"></script>
<script type="text/javascript">
usefulFn(); // Function from 'usefulLib.js'.
</script>
It seems sensible to expect that, by the time we get to the call to ‘usefulFn()’, that ‘usefulLib.js’ (including the code for ‘usefulFn()’) would have fully loaded. In fact, it would be a nuisance if we couldn’t rely on this being the case. Imagine if, at the whim of the browser, or other happenstance, it was sometimes the case that ‘usefulFn()’ wasn’t available to call after ‘usefulLib.js’ had been requested for inclusion.
Sometimes, however, we may specifically want JavaScript source files to load asynchronously, i.e., for our including page to carry on rendering/executing while at the same time loading the specified included file. Alternatively, we may wish to include a JavaScript source file only after the including page has finished loading. This may be handy for files from external sources where we don’t want our including page to suffer the consequences of: slow connection speeds, heavily loaded external servers, or waiting for timeouts on external servers that aren’t even there at the moment.
For these cases, the HTML ‘<script>’ element has the ‘defer’ and ‘async’ attributes (the latter introduced in HTML5). In short, ‘defer’ requests that the loading of the specified file occurs after the including page has finished loading, and ‘async’ requests that the loading of the specified files occurs concurrently with (or, at least, independently of) the including page.
These attributes may be used in a similar manner to any HTML attributes, e.g.:
<script type="text/javascript" src="usefulLib.js" defer></script> <script type="text/javascript" src="usefulLib.js" async></script>
But wait, what about…
To be clear, that’s not to say that all inline JavaScript should be avoided. There is time and place where it may, in fact, be the right solution. A few things to consider and to keep in mind:
-
Async attribute makes no guarantees about execution order: scripts are executed as they arrive, their order and location in the document has no effect. As a result, if you have dependencies, can you eliminate them? Alternatively, can you defer their execution, or make the order of execution a non-issue? The asynchronous function queuing pattern is a good one to investigate.
-
The asynchronous function queuing pattern requires that I initialize some variables, which implies that I need an inline script block, are we back to square one? No. If you place your inline block above any CSS declarations — yes, you read that right, JavaScript above CSS in document — then the inline block is executed immediately. The problem with inline blocks is that they must block on CSSOM, but if we place them before any CSS declarations, then they are executed immediately.
-
Wait, should I just move all of my JavaScript above the CSS then? No. You want to keep your lean to allow the browser to discover your CSS and begin parsing the actual page content as soon as possible — i.e. optimize the content you deliver in your first round trip to enable the fastest possible page render.
Jul 23, 2014: Updated with recommendation to use to improve performance in older browsers.
Sep 29, 2014: Google+ widgets have been updated to provide snippets.
Ilya Grigorik is a web ecosystem engineer, author of High Performance Browser Networking (O’Reilly), and Principal Engineer at Shopify — follow on .
Synchronous File Loading in JavaScript
As we’ve already established, there are good reasons for generally favouring asynchronous behaviour. Putting the rendering of your web page on hold waiting for some external file to load (which may be on another server on the other side of the world, and which may not even be available at the moment) isn’t always the smartest move. Sometimes, however, being able to (for example) load a file synchronously is just what’s required.
I recently encountered such a case in implementing a source-code inclusion facility in JavaScript (which you can read about in my first JavaScript Include article).
In this case, I resorted to the use of AJAX to read (and include) the contents of source files synchronously for precisely the same reasons that the HTML ‘<script>’ tag defaults to being synchronous: because I want to be able to rely on included code being available to me immediately after including it.
Here’s a synchronous version of the previous example:
<html>
<head>
<script type="text/javascript">
function loadJavaScriptSync(filePath)
{
var req = new XMLHttpRequest();
req.open("GET", filePath, false); // 'false': synchronous.
req.send(null);
var headElement = document.getElementsByTagName("head");
var newScriptElement = document.createElement("script");
newScriptElement.type = "text/javascript";
newScriptElement.text = req.responseText;
headElement.appendChild(newScriptElement);
}
loadJavaScriptSync("busy.js");
alert("Time's up");
</script>
</head>
</html>
This snippet should work fine (and, if it doesn’t, see the ‘Note About Local Files’ below), but it’s pretty pared down: it has no error checking and other fail-safes. For a more bullet-proof implementation of synchronous JavaScript file reading, I invite you to see one used as part of the first JavaScript Include article I mentioned earlier.
When to use async
You should use if your script contains the following conditions:
- The DOM you need is already present (or the script doesn’t need the DOM)
- The script doesn’t depend on other scripts
People normally say analytics is a good case for scripts. I disagree. is only good for analytics when you’re using it for simple analytics like tracking page loads. We cannot rely on if we want to track events like button clicks that require the DOM. In such cases, I prefer to use instead.
Loading scripts in the middle
is great for loading scripts in the middle of the DOM if you have to. Since the DOM is already present, the script can be executed immediately without problems.
One example here is my newsletter signup form (which is powered by Convertkit). I load this newsletter form via the async attribute because I want it to show as soon as possible. It works because all necessary elements are already present.
That said, do this kinda scripts-in-the-middle style sparingly. If your scripts are all over the place, it becomes really hard to remember where you placed your scripts.
Итого
- Скрипты вставляются на страницу как текст в теге , либо как внешний файл через
- Специальные атрибуты и используются для того, чтобы пока грузится внешний скрипт – браузер показал остальную (следующую за ним) часть страницы. Без них этого не происходит.
- Разница между и : атрибут сохраняет относительную последовательность скриптов, а – нет. Кроме того, всегда ждёт, пока весь HTML-документ будет готов, а – нет.
Очень важно не только читать учебник, но делать что-то самостоятельно. Решите задачки, чтобы удостовериться, что вы всё правильно поняли
Решите задачки, чтобы удостовериться, что вы всё правильно поняли.
Итоги
JavaScript можно добавить в HTML-документ с помощью элемента двумя способами:
Определить встроенный сценарий, который располагается непосредственно между парой тегов и .
Подключить внешний файл с JavaScript-кодом через .
Если JavaScript-код используется в нескольких страницах, то его лучше подключать в качестве внешнего сценария. Это существенно облегчает сопровождение и редактирование кода, а также ускорит загрузку и обработку веб-страниц – внешний сценарий загружается браузером всего один раз (в дальнейшем он будет извлекаться из кэша браузера).
Атрибут сигнализирует браузеру, что загрузку сценария можно начать немедленно, но его выполнение следует отложить до тех пор, пока весь HTML-документ будет загружен.
В тех случаях, когда файл скрипта содержит функции, взаимодействующие с загружаемым HTML-документом или существует зависимость от другого файла на странице необходимо, чтобы HTML-документ был полностью загружен, прежде чем скрипт будет выполнен. Как правило, такая ссылка нa javaScript-cцeнapий помещается в низ страницы перед закрывающим тегом
, чтобы убедиться, что для его работы весь документ был разобран. Однако, в ситуации, когда по каким-либо причинам JS-файл должен быть размещён в другом месте документа — атрибут может быть полезен.
Атрибут сохраняет относительную последовательность выполнения скриптов, а – нет.
Скрипт с атрибутом выполняется асинхронно с обработкой страницы, когда скрипт будет загружен – он выполнится, даже если HTML-документ ещё не полностью готов.
Для JS-файлов, которые не зависят от других файлов, атрибут будет наиболее полезенПоскольку нам не важно, когда скрипт будет исполнен, асинхронная загрузка — наиболее подходящий вариант.




























