Nested HTML Lists
Lists can be nested (list inside list). You can nest ordered lists () and unordered
lists () within each other to create more complex and structured lists. This allows you to
combine the numbering or bullet styles of both types of lists within a single list structure. Here is an example:
Try this code
By nesting ordered and unordered lists, you can create more structured and hierarchical representations of content on your web page,
allowing for better organization and presentation of information. One effective technique is to utilize nested HTML lists, combining ordered list nesting
and unordered list nesting to create a hierarchical list structure. By strategically organizing your content with nested list elements,
you can achieve a well-structured and easily navigable site.
HTML Desciption Lists
A description list in HTML is a collection of items, each accompanied by a corresponding description or definition.
To create a description list, the element is used. Within the
element, the element is used to define the term, and the element is
used to specify the term’s corresponding definition.
When displayed by browsers, the definition lists are typically formatted with each term and its definition placed on separate lines, with the definitions slightly
indented for clarity. Here’s a example to illustrate this structure:
Try this code
Utilize the semantic HTML description list elements, including the dl, dt, and dd tags, to organize and present information in a structured and SEO-friendly manner.
By creating descriptive markup, defining terms, and providing corresponding definitions, you can enhance user experience and accessibility.
It enhance website accessibility, organization, and search engine visibility by providing clear definitions, glossaries, and descriptions.
Нумерация списка
Допускается начинать список с любого номера; для этой цели применяется атрибут start элемента
- или value у элемента
- . В качестве значения указывается любое целое положительное числоПри этом неважно, какой тип нумерации установлен, даже если в качестве списка используются латинские буквы. Если одновременно для списка применяются атрибуты start и value, то последний имеет большее преимущество, и нумерация отображается с числа, указанного value, как показано в примере 1
Пример 1. Изменение нумерации списка
Первый элемент списка в данном примере будет начинаться с римской цифры IV, поскольку указан атрибут start=»4″, затем идет номер V, а последний элемент следует не по порядку и назначается номером X (рис. 1).
Рис. 1. Римские цифры в списке
Традиционно топорный способ.
Традиционный способ решения этой проблемы сводится к тому, чтобы скрыть номера строк, автоматически расставленные браузером. При этом используется свойство .
Далее в начало каждого элемента списка добавляется с жестко забитым туда числом. После таких манипуляций можно легко задать css-свойства для вышеупомянутых -ов.
html
стилизованный список ol span
Согласитесь, выглядит избыточно и не гибко. Мы скрываем автоматически расставленные порядковые номера и заменяем их вручную заданными значениями, засоряем верстку и т.п.
Давайте посмотрим, как можно добиться такого же результата, не засоряя верстку и используя псевдоэлемент и css-свойства , , .
Нумерованный список
Нумерованный список — это список элементов, порядок следования которых имеет значение. Иногда такие списки также называют упорядоченными. Типичным примером упорядоченного списка является запись последовательности действий или выполняемых операций.
Для организации нумерованного списка используется HTML-элемент (сокр. от англ. ordered list — «упорядоченный список»). Оба тега элемента — открывающий и закрывающий — являются обязательными (см. ).
Содержимым элемента могут быть элементы (от нуля и более), с помощью которых собственно и создаются отдельные элементы списка. Всё содержимое элемента в браузере выводится с увеличенным отступом слева (см. рис. ниже).
Пример разметки простого нумерованного списка:
<p>Текст предшествующего абзаца.<p/> <ol> <li>Первый элемент списка.</li> <li>Второй элемент списка.</li> <li>Третий элемент списка.</li> </ol>
Вид в браузере:
В открывающем теге элемента могут присутствовать универсальные атрибуты и атрибуты событий. Кроме того, в теге могут быть использованы собственные атрибуты: , и .
Необязательный булев атрибут позволяет при необходимости задать в списке обратный порядок нумерации, например:
<ol reversed> <li>Первый элемент списка.</li> <li>Второй элемент списка.</li> <li>Третий элемент списка.</li> </ol>
Результат в браузере:
Необязательный атрибут позволяет указать число, с которого начнётся нумерация в списке. При записи значения атрибута следует использовать арабские цифры (1, 2, 3 и т.д.), даже когда установлена нумерация в буквах или римских цифрах. Например, чтобы начать нумерацию с буквы «d» или римской «IV», укажите .
Потребность в атрибуте обычно возникает, когда список на странице прерывается рисунком или каким-либо другим элементом, необходимым для иллюстрации или пояснения очередного пункта списка, например:
<ol> <li>Первый элемент списка.</li> <li>Второй элемент списка.</li> <li>Третий элемент списка.</li> </ol> <p><i>Примечание:</i> Текст примечания к третьему пункту списка.</p> <ol start="4"> <li>Четвёртый элемент списка.</li> <li>Пятый элемент списка.</li> <li>Шестой элемент списка.</li> </ol>
Вид в браузере:
Необязательный атрибут позволяет задать тип нумерации в списке. Возможные значения атрибута:
- — использовать арабские цифры (значение по умолчанию);
- — использовать римскую нумерацию строчными символами;
- — использовать римскую нумерацию заглавными символами;
- — использовать буквенную нумерацию строчными символами;
- — использовать буквенную нумерацию заглавными символами.
Пример использования атрибута:
<ol type="a"> <li>Первый элемент списка. <li>Второй элемент списка. <li>Третий элемент списка. <li>Четвёртый элемент списка. </ol>
Вид в браузере:
Элементы нумерованного списка
Для выделения каждого элемента нумерованного списка используется HTML-элемент (сокр. от англ. list item – «элемент списка»). Закрывающий тег элемента является необязательным и может быть опущен, если за элементом непосредственно следует другой элемент или закрывающий тег . В открывающем теге элемента могут присутствовать универсальные атрибуты, атрибуты событий, а также собственный атрибут . (см. ).
Необязательный атрибут позволяет задать текущий порядковый номер элемента в списке. Единственное разрешённое значение этого атрибута — число, записанное арабскими цифрами, даже если список отображается с римскими цифрами или буквами. Элементы списка, которые идут после элемента с таким атрибутом, нумеруются, начиная с заданного значения.
Потребность в атрибуте обычно возникает, когда список на странице прерывается рисунком или каким-либо другим элементом, необходимым для иллюстрации или пояснения очередного пункта списка, например:
<ol> <li>Первый элемент списка.</li> <li>Второй элемент списка.</li> <li>Третий элемент списка.</li> </ol> <p><i>Примечание:</i> Текст примечания к третьему пункту списка.</p> <ol> <li value="4">Четвёртый элемент списка.</li> <li>Пятый элемент списка.</li> <li>Шестой элемент списка.</li> </ol>
В браузере это будет выглядеть так:
Template
Here’s a template for the tag with all available attributes for the tag (based on HTML5). These are grouped into attribute types, each type separated by a space. In many cases, you will probably only need one or two (if any) attributes. Simply remove the attributes you don’t need.
For more information on attributes for this tag, see HTML5 Tag and HTML4 Tag.
<ol
reversed=»»
start=»»
type=»»
accesskey=»»
class=»»
contenteditable=»»
contextmenu=»»
dir=»»
draggable=»»
dropzone=»»
hidden=»»
id=»»
itemid=»»
itemprop=»»
itemref=»»
itemscope=»»
itemtype=»»
lang=»»
spellcheck=»»
style=»»
tabindex=»»
title=»»
translate=»»
onabort=»»
onautocomplete=»»
onautocompleteerror=»»
onblur=»»
oncancel=»»
oncanplay=»»
oncanplaythrough=»»
onchange=»»
onclick=»»
onclose=»»
oncontextmenu=»»
oncuechange=»»
ondblclick=»»
ondrag=»»
ondragend=»»
ondragenter=»»
ondragexit=»»
ondragleave=»»
ondragover=»»
ondragstart=»»
ondrop=»»
ondurationchange=»»
onemptied=»»
onended=»»
onerror=»»
onfocus=»»
oninput=»»
oninvalid=»»
onkeydown=»»
onkeypress=»»
onkeyup=»»
onload=»»
onloadeddata=»»
onloadedmetadata=»»
onloadstart=»»
onmousedown=»»
onmouseenter=»»
onmouseleave=»»
onmousemove=»»
onmouseout=»»
onmouseover=»»
onmouseup=»»
onmousewheel=»»
onpause=»»
onplay=»»
onplaying=»»
onprogress=»»
onratechange=»»
onreset=»»
onresize=»»
onscroll=»»
onseeked=»»
onseeking=»»
onselect=»»
onshow=»»
onsort=»»
onstalled=»»
onsubmit=»»
onsuspend=»»
ontimeupdate=»»
ontoggle=»»
onvolumechange=»»
onwaiting=»»
>
</ol>
Вложенные списки
Иногда возникает необходимость создания вложенных списков, которые
представляют собою списки, расположенные в пунктах внешнего списка. Рассмотрим создание вложенных списков на примере
№4.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Вложенные списки</title> </head> <body> <!-- Пусть будет нумерованный список --> <ol> <!-- В каждый пункт помещаем новый список --> <li>Три сорта яблок: <ul> <li>Антоновка,</li> <li>Штрефель,</li> <li>Кубань.</li> </ul> </li> <!-- А сюда поместим нумерованный список --> <li>Три сорта груш: <ol> <li>Чижовская,</li> <li>Вильямс,</li> <li>Дюшес.</li> </ol> </li> </ol> </body> </html>
Пример №4. Использование вложенных списков
Как видим, создавать вложенные списки совсем не трудно. Для этого нужно внимательно между открывающим тегом <li>
и закрывающим тегом </li> для нумерованных и маркированных списков расположить вложенный список
требуемого вида. Что касается списков определений, то вложенный список следует располагать между открывающим тегом
<dd> и закрывающим тегом </dd>. Это может понадобиться, например,
если нужно дать термину несколько определений.
Changing the List Type
If we were limited to just decimal numbers and round bullets that would be kinda boring. Fortunately we can change things up a little. We do this using the attribute type.
<ol type=»a» >
Here are the possible values for Ordered lists ( ol ):
| Type | Effect |
|---|---|
| a | Alphanumeric — a. b. c. |
| A | Uppercase Alphanumeric — A. B. C. |
| i | Roman numerals — i. ii. iii. |
| I | Uppercase Roman Numerals — I. II. III. |
Here are the possible values for Unordered lists ( ul ):
| Type | Effect |
|---|---|
| square | Square Bullets |
| disk | Disc Bullets |
| circle | Circle Bullets |
And here is an example:
fancy_lists.html
- <body>
- <p>Did you know that:</p>
- <ol type=»A» >
- <li>79% of statistics are made up on the spot.</li>
- <li>There is a 1% probability that the above statement is true.</li>
- <li>There is a 99% probability that one of the above two statements is false.</li>
- </ol>
- </body>
Fancy Lists
Did you know that:
- 79% of statistics are made up on the spot.
- There is a 1% probability that the above statement is true.
- There is a 99% probability that one of the above two statements is false.
HTML Ordered Lists
An ordered list is created using the tag. The tag is used to group
a list of items that are ordered or numbered sequentially. Each item in the list is represented by the (list item) tag.
Ordered lists are used when the order of the list’s items is important.
Ordered lists are commonly used to represent steps in a process, hierarchical information, or any content that needs to be presented in a
specific order. They provide a structured way to organize and display information on web pages. Here is an example:
Try this code
You can further customize the appearance of the ordered list using CSS. For example, you can change the numbering style, add custom counters,
adjust spacing, or apply different fonts and colors.
Control List Counting
In an ordered list, the item numbers normally begin with 1. Nevertheless, you may utilise the value to adjust it, as
demonstrated in the sample below:
Try this code
Use the tags and list item elements to create a sequential and structured presentation of information. Customize the numbering style
using the type attribute, and enhance the visual appeal with the property. By implementing ordered lists
and utilizing semantic markup, you can improve the accessibility, and search engine visibility of your web pages.
Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по выпадающему меню на CSS3), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
Обратите внимание, как выглядит многоуровневый список в браузере:
Рис. 3.1. Пример многоуровневого списка в HTML
Мы делали многоуровневый список с помощью маркированного (тег <ul>). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута «type» мы можем переопределить маркеры (лучше задавать стили для маркеров с помощью CSS).
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
В примере выше у нас двойная вложенность (2 уровня). Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Смотрим его вид в браузере:
Рис. 3.2. Пример многоуровневого нумерованного списка в маркированный список в браузере
Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
А вот так выглядит в браузере:
Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере
1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде круга | disc |
|
| Маркеры в виде незакрашенного круга | circle |
|
| Маркеры в виде квадрата | square |
|
1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
Сразу смотрим как этот код будет выглядеть в браузере:
Рис. 1.2. Вид маркера для списка в виде окружности в браузере
1.3 Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
Обратите внимание на маркер, он стал квадратным:
Рис. 1.3. Вид маркера для списка в виде квадрата в браузере
С маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
List types #
When it comes to markup, we have a choice of three different list elements available to us:
- Unordered list
- Ordered list
- Description list
Which one to pick depends on the use case.
Unordered list (ul)
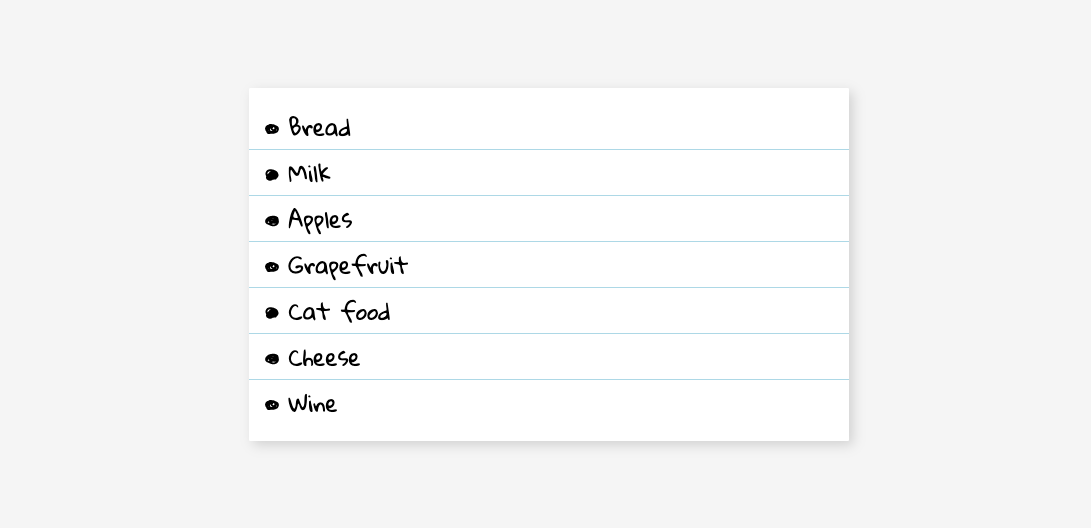
The unordered list element () is most useful when the items in the list don’t correspond to any particular order. By default this will display as a bulleted list. An example is a shopping list, where the order doesn’t matter.

A more common example on the web is a navigation menu. When building a menu, it is good practice to wrap the in a element and to identify the menu with a label, to aid assistive technologies. We should also identify the current page in the menu, which we can do using the attribute:
This article on menu structure outlines a number of recommendations to ensure our navigation menus are accessible to all.
Ordered list (ol)
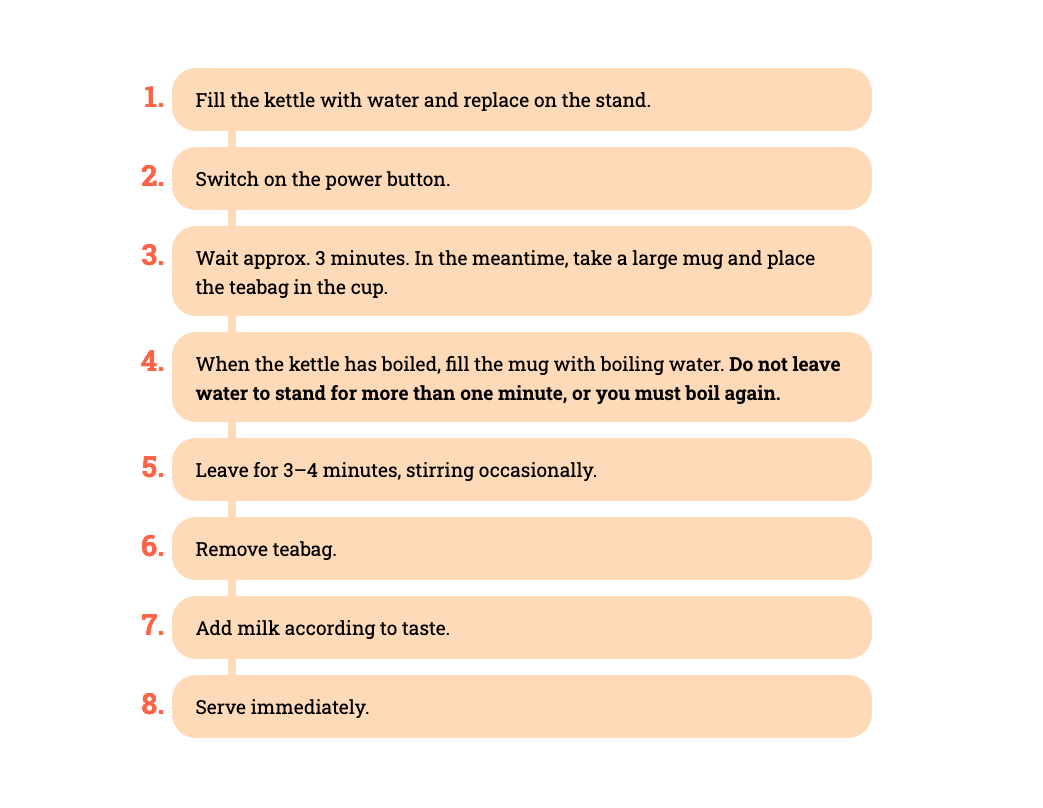
An ordered list element () is the best choice when the order of items is important, such as a multi-step process. By default, list items are numbered. An example could be a set of instructions, where steps must be completed in order.

Both and elements may only contain elements as their direct children.
Description list (dl)
A description list contains terms ( elements) and descriptions (). Each term can be accompanied by more than one description. Possible use cases could include a glossary of terms, or perhaps a restaurant menu. Description lists are not displayed with any markers by default, although browsers tend to indent the element.
In HTML it is permitted to group terms with their accompanying descriptions using a . This can be useful for styling purposes, as we’ll see later on.
Вложенные списки и неограниченные возможности стилизации номеров строк.
Вот более интересный пример, сделанный по тому же принципу. Мы не будем приводить в статье html и сss, просто загляните в исходный код.
стилизованный список ol рецепт
Нумерованные списки представляют собой набор элементов с их порядковыми номерами. Вид и тип нумерации зависит от атрибутов тега <ol>, который и применяется для создания списка. Каждый пункт нумерованного списка обозначается тегом <li>, как показано ниже.
Если не указывать никаких дополнительных атрибутов и просто написать тег <ol>, то по умолчанию применяется список с арабскими числами (1, 2, 3,…), как показано в примере 11.3.
Пример 11.3. Создание нумерованного списка
Результат данного примера показан на рис. 11.3.
Рис. 11.3. Вид нумерованного списка
Заметьте, что в нумерованном списке также добавляются автоматические отступы сверху, снизу и слева от текста.
В качестве нумерующих элементов могут выступать следующие значения:
- арабские числа (1, 2, 3, …);
- прописные латинские буквы (A, B, C, …);
- строчные латинские буквы (a, b, c, …);
- прописные римские числа (I, II, III, …);
- строчные римские числа (i, ii, iii, …).
Для указания типа нумерованного списка применяется атрибут type тега <ol>. Его возможные значения приведены в табл. 11.2.
| Тип списка | Код HTML | Пример |
|---|---|---|
| Арабские числа | <ol type=»1″> <li>…</li> </ol> | 1. Чебурашка 2. Крокодил Гена 3. Шапокляк |
| Прописные буквы латинского алфавита | <ol type=»A»> <li>…</li> </ol> | A. Чебурашка B. Крокодил Гена C. Шапокляк |
| Строчные буквы латинского алфавита | <ol type=»a»> <li>…</li> </ol> | a. Чебурашка b. Крокодил Гена c. Шапокляк |
| Римские числа в верхнем регистре | <ol type=»I»> <li>…</li> </ol> | I. Чебурашка II. Крокодил Гена III. Шапокляк |
| Римские числа в нижнем регистре | <ol type=»i»> <li>…</li> </ol> | i. Чебурашка ii. Крокодил Гена iii. Шапокляк |
Чтобы начать список с определенного значения, используется атрибут start тега <ol>. При этом не имеет значения, какой тип списка установлен с помощью type, атрибут start одинаково работает и с римскими и с арабскими числами. В примере 11.4 показано создание списка с использованием римских цифр в верхнем регистре, начинающихся с восьми.
Пример 11.4. Нумерация списка
Результат данного примера показан на рис. 11.4.
Рис. 11.4. Нумерованный список с римскими числами
Nesting Lists
It is possible to have nested lists. This is when you include another list within a list item. They don’t have to be the same type so you could, for instance, have an unordered list within an ordered list.
There are many places where this is useful. Creating a table of contents is a common situation.
nested_lists.html
- <body>
- <p>HTML Tutorial:</p>
- <ol>
- <li value=»7″ >Links</li>
- <li>Images</li>
- <li>Lists
- <ol type=»i» >
- <li>Introduction</li>
- <li>Displaying a List</li>
- <li>And others…</li>
- </ol>
- </li>
- <li>Tables</li>
- </ol>
- </body>
Nested Lists
HTML Tutorial:
- Links
- Images
- Lists
- Introduction
- Displaying a List
- And others…
- Tables
Playing with the Order
It’s also possible to change the starting number for our ordered lists. This can be useful if your lists are broken up into separate sections. To achieve this we use the start attribute.
<ol start=»4″ >
list_starting_point.html
- <body>
- <p>Let’s start at the beginning:</p>
- <ol>
- <li>ichi</li>
- <li>ni</li>
- <li>san</li>
- </ol>
- <p>And now for something completely different:</p>
- <ol start=»4″ >
- <li>los</li>
- <li>vagh</li>
- <li>jav</li>
- </ol>
- </body>
List Starting Point
Let’s start at the beginning:
- ichi
- ni
- san
And now for something completely different:
- los
- vagh
- jav
Reversing the Order
Maybe we wish to count down rather than up. We can achieve this with the reversed attribute. This is an attribute which doesn’t have a value to go with it.
<ol reversed >
reversed_list.html
- <body>
- <p>Ignition Sequence begin:</p>
- <ol reversed>
- <li>Release fuel pumps</li>
- <li>Induce indium phase change</li>
- <li>Blast off!!</li>
- </ol>
- </body>
Reversed List
Ignition Sequence begin:
- Release fuel pumps
- Induce indium phase change
- Blast off!!
Interrupting the Order
It’s possible to alter the numbering mid list if required. You do this by adding the value attribute to the required list item.
<li value=»9″ > </li>
interrupted_list.html
- <body>
- <p>How to count to 100 quickly:</p>
- <ol>
- <li>One</li>
- <li>Two</li>
- <li>Miss a few</li>
- <li value=»99″ >Ninety Nine</li>
- <li>One Hundred</li>
- </ol>
- </body>
Interrupted List
How to count to 100 quickly:
- One
- Two
- Miss a few
- Ninety Nine
- One Hundred
As you can see, once you alter the list with a value it will continue from the new value. You may have as many list items with value attributes as you like in your list.
::marker #
In addition to giving our list markers some basic styling, we can create cyclical bullets. Here we’re using three different image URLs for the value of the pseudo-element, which adds to the hand-written feel of our shopping list example (as opposed to just using a single image for all):
Custom counters
For some ordered lists we might want to use the counter value, but append another value to it. We can use the counter as a value for our marker’s property and append any other content:
Our counters automatically increment by one, but we can permit them to increment by a different value if we choose, by setting the property on the list item. For example, this will increment our counters by three each time:
There’s a lot more we could delve into with counters. The article CSS Lists, Markers and Counters explains some of the possibilities in greater detail.
Limitations of ::marker styling
There are times when we might want more control over the position and style of our markers. It’s not possible to position the marker using flexbox or grid, for example, which can sometimes be a drawback if you require some other alignment. exposes a limited number of CSS properties for styling. If our design requires anything other than basic styling, we might be better off using another pseudo-element.
10.1 Introduction to lists
- Unordered information.
- Ordered information.
- Definitions.
The previous list, for example, is an unordered list, created with the
element:
<UL> <LI>Unordered information. <LI>Ordered information. <LI>Definitions. </UL>
An ordered list, created using the element, should contain information
where order should be emphasized, as in a recipe:
- Mix dry ingredients thoroughly.
- Pour in wet ingredients.
- Mix for 10 minutes.
- Bake for one hour at 300 degrees.
Definition lists, created using the element, generally consist of a
series of term/definition pairs (although definition lists may have other
applications). Thus, when advertising a product, one might use a definition
list:
- Lower cost
- The new version of this product costs significantly less than the previous
one! - Easier to use
- We’ve changed the product so that it’s much easier to use!
- Safe for kids
- You can leave your kids alone in a room with this product and they won’t
get hurt (not a guarantee).
defined in HTML as:
<DL> <DT><STRONG>Lower cost</STRONG> <DD>The new version of this product costs significantly less than the previous one! <DT><STRONG>Easier to use</STRONG> <DD>We've changed the product so that it's much easier to use! <DT><STRONG>Safe for kids</STRONG> <DD>You can leave your kids alone in a room with this product and they won't get hurt (not a guarantee). </DL>
Lists may also be nested and different list types may be used together, as
in the following example, which is a definition list that contains an unordered
list (the ingredients) and an ordered list (the procedure):
- The ingredients:
-
- 100 g. flour
- 10 g. sugar
- 1 cup water
- 2 eggs
- salt, pepper
- The procedure:
-
- Mix dry ingredients thoroughly.
- Pour in wet ingredients.
- Mix for 10 minutes.
- Bake for one hour at 300 degrees.
- Notes:
- The recipe may be improved by adding raisins.
The exact presentation of the three list types depends on the user agent. We
discourage authors from using lists purely as a means of indenting text. This
is a stylistic issue and is properly handled by style sheets.
Нумерованный список
Нумерованный список может быть создан с помощью тега , а каждый элемент списка может быть создан с помощью тега , как в приведенном ниже примере:
Этот код создаст нумерованный список со стилем по умолчанию:
- Первый пункт
- Второй пункт
- Третий пункт
Есть несколько способов, которыми вы можете манипулировать для изменения номера в списках. Первый способ — установить начальный номер, используя атрибут . Список начнется с этого числа и продолжит увеличиваться на единицу, как обычно.
Получим:
- Первый пункт
- Второй пункт
- Третий пункт
Также можно явно указать номер определенного элемент списка. Последующие элементы списка после будут продолжать увеличиваться на единицу от нового значения, игнорируя, нумерацию родительского списка.
Также стоит отметить, что, используя атрибут непосредственно в элементе списка, вы можете переопределить существующую систему нумерации списка, перезапустив нумерацию с меньшим значением. Поэтому, если родительский список уже достиг значения 7 и столкнулся с элементом списка со значением 4, то этот элемент списка будет отображаться как 4 и продолжить отсчет с этой точки снова.
Таким образом, в приведенном выше примере будет создан список, который следует шаблону нумерации 5, 6, 4, 5, 6.
- Первый пункт
- Второй пункт
- Третий пункт
- Четвертый пункт
- Пятый пункт
Атрибуты и принимают только число — даже если нумерованный список настроен для отображения в виде римских цифр или букв.
Можно изменить нумерацию на обратный порядок (в сторону убывания), добавив атрибут :
- Первый пункт
- Второй пункт
- Третий пункт
- Четвертый пункт
- Пятый пункт
Обратная нумерация полезна, например, если вы постоянно добавляете в список новые эпизоды или подкасты, и хотите, чтобы сначала появились самые последние элементы.
Вы можете легко изменить тип маркера нумерованного списка, используя атрибут .
| Тип | Описание | Пример |
|---|---|---|
| 1 | Арабские цифры (по умолчанию) | 1,2,3,4 |
| a | Строчные латинские буквы | a,b,c,d |
| A | Заглавные латинские буквы | A,B,C,D |
| i | Строчные римские цифры | i,ii,iii,iv |
| I | Заглавные римские цифры | I,II,III,IV |
Вы должны использовать для отображения списка, где важен порядок пунктов. Если изменение порядка элементов не влияет на список, вы должны использовать .




























