Создать фоновое изображение
Шаг 1) Добавить HTML:
<div class=»bg-image img1″></div><div class=»bg-image img2″></div><div class=»bg-image img3″></div><div class=»bg-image img4″></div><div class=»bg-image img5″></div><div class=»bg-image img6″></div><div class=»bg-text»>TEXT</div>
Шаг 2) Добавить CSS:
body, html { height: 100%; margin: 0; font-family: Arial, Helvetica, sans-serif;}* { box-sizing: border-box;}.bg-image { /* Полный рост */ height: 50%; /* Центр и масштаб изображения красиво */ background-position: center; background-repeat: no-repeat; background-size: cover;}/* Используемые изображения */.img1 { background-image: url(«img_snow.jpg»); }.img2 { background-image: url(«img_girl.jpg»); }.img3 { background-image: url(«img_lights.jpg»); }.img4 { background-image: url(«img_nature.jpg»); }.img5 { background-image: url(«img_forest.jpg»); }.img6 { background-image: url(«img_woods.jpg»); }/* Расположите текст в середине страницы/изображения */.bg-text { background-color: rgb(0,0,0); /* Цвет запасной вариант */ background-color: rgba(0,0,0, 0.4); /* Черный с непрозрачностью/прозрачностью */ color: white; font-weight: bold; font-size: 80px; border: 10px solid #f1f1f1; position: fixed; /* Оставайтесь на месте */ top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 2; width: 300px; padding: 20px; text-align: center;}
Центр вращения
По умолчанию вращение блока осуществляется вокруг его геометрического центра. Для изменения этой точки необходимо воспользоваться свойством transform-origin.
По стандарту оно принимает три параметра, которые определяют координаты по осям X, Y и Z. Но так как rotate() в CSS является двумерной трансформацией, достаточно будет передать только два значения.
Element {
transform: rotate(45deg);
transform-origin: 20px 100%;
}
Координата по каждой оси может быть определена в любых валидных единицах длины, процентах от размера блока или с помощью ключевых слов top, bottom, left, right. Начало координат располагается в верхнем левом углу прямоугольного контейнера.

css-свойство perspective
Когда 3D-перспектива задается с помощью функции perspective(),
3D-пространство активируется только для одного элемента. Если же требуется обеспечить одинаковую перспективу
для всех дочерних элементов родителя, то можно использовать специальное ненаследуемое
css-свойство perspective, которое
активирует 3D-пространство внутри элемента-родителя и будет применено ко всем дочерним элементам сразу.
В результате такой манипуляции отпадает необходимость использовать функцию для каждого дочернего элемента. При этом в случае необходимости для
конкретных элементов всегда можно будет использовать функцию perspective(), переопределив значение свойства
(см. пример №8).
Что касается значений, то свойство perspective может принимать:
-
длина – любые доступные в CSS единицы измерения длины (если не указаны,
то по умолчанию будут использованы пиксели), при этом чем больше положительное значение, тем менее выражен эффект перспективы, и наоборот;
отрицательные значения и нуль отменяют действие перспективы; - none – отменяет действие перспективы (используется по умолчанию).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Свойство perspective</title>
<style>
/* Оформляем родительский «div» абзацев */
div{
width: 550px;
height: 550px;
margin: auto;
padding: 40px;
background-color: #DFDFDF;
border-radius: 5px;
perspective: 300px;
}
/* Это общий стиль абзацев */
p{
width: 320px;
margin: auto;
margin-top: 20px;
padding: 30px;
background-color: #55aa55;
border-radius: 5px;
text-align: center;
font-weight: bold;
color: #F9F9F9;
}
/* Это класс 1-го трансформируемого абзаца */
.p_1{transform: rotateX(0.3rad);}
/* Это класс 2-го трансформируемого абзаца */
.p_2{transform: perspective(100px) rotateX(0.3rad);}
</style>
</head>
<body>
<div>
<p>
Я простой абзац, меня никто не трансформировал.
</p>
<p class="p_1">
Я дочерний элемент div'а, поэтому ко мне
применима перспектива (perspective: 300px;)
и заметен поворот вокруг оси Х, т.к.
transform: rotateХ(0.3rad).
</p>
<p class="p_2">
Моя перспектива была переопределена функцией
transform: perspective(100px) rotateX(0.3rad).
</p>
</div>
</body>
</html>
Пример №8. Использование css-свойства perspective
Обязательно поэкспериментируйте с данным примером, попробовав различные значения перспективы.
transform:translate(x,y) — смещение объекта
Следующей командой, которую мы рассмотрим это команда для перемещения объекта translate(x,y), где аргументы в скобках — смещение по оси Х и У соответственно.
Пример #4. Смещение объектов в html через трансформацию
На странице преобразуется в следующее
Такие эффекты зачастую используются. Ведь это дает возможность создавать анимацию без JavaScript. В данном случае квадрат перемещается мгновенно (без анимации).
Примечание
Если нужно применить преобразование только по одной из осей, то можно воспользоваться более частным случаем: translateX(x) — смещение по Х, translateY(y) — смещение У.
Функция perspective()
Рассмотренные выше примеры функций позволяют трансформировать элементы на плоскости. Однако в CSS имеются
возможности осуществлять и 3D-трансформации, добавляя третье измерение к веб-страницам.
Одной из таких возможностей является функция perspective(), которая задает
глубину просмотра (3d-перспективу), т.е. расстояние по оси Z от плоскости
экрана до точки сходимости линий. В результате создается впечатление приближения либо отдаления элемента от зрителя (см. рис №6).
Рис. №6. Зависимость масштабирования вдоль оси Z от 3d-перспективы
Масштабирование элемента пропорционально d/(d–z), где d (значение перспективы)
— это расстояние от плоскости экрана до предполагаемого положения глаз зрителя, а Z — координата
желаемого расположения плоскости элемента на оси Z, направленной к пользователю. Так на верхнем рисунке,
чтобы создать для пользователя впечатление, что исходный круг (изображен сплошным контуром) на экране стал ближе к нему в два раза (круг изображен
пунктиром), его размер также необходимо увеличить в два раза (голубой круг), т.к. d/(d–d/2)=2 (здесь
z=d/2). На нижнем рисунке изображена ситуация, когда у пользователя создается впечатление, что исходный круг
на экране удалился от него на половину расстояния от пользователя до экрана. Для этого потребовалось уменьшить размер исходного круга на треть,
т.к. d/(d–(-d/2))=d/(d+d/2)=2/3 (здесь z=-d/2).
В качестве параметра функция perspective() принимает любые доступные в CSS
единицы измерения длины (если не указаны, то по умолчанию будут использованы пиксели). При этом чем больше будет положительное значение,
тем менее будет выражен эффект перспективы (элемент будет все больше удаляться от зрителя), и наоборот, при уменьшении положительного значения
эффект перспективы становится более выраженным (элемент будет все больше приближаться к зрителю).
Что касается отрицательных значений и нуля, то они отменяют действие перспективы (см. пример №7). Однако следует иметь в виду, что если
перспективу не задавать, то будут отсутствовать и эффекты трансформации в трехмерном пространстве, например, повороты элемента вокруг осей
X и Y или его перемещение вдоль оси Z.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Функция трансформации perspective()</title>
<style>
/* Оформляем родительский «div» абзацев */
div{
width: 550px;
height: 550px;
margin: auto;
padding: 40px;
background-color: #DFDFDF;
border-radius: 5px;
}
/* Это общий стиль абзацев */
p{
width: 320px;
margin: auto;
margin-top: 20px;
padding: 30px;
background-color: #55aa55;
border-radius: 5px;
text-align: center;
font-weight: bold;
color: #F9F9F9;
}
/* Это класс 1-го трансформируемого абзаца */
.p_1{transform: perspective(0px) rotateX(20deg);}
/* Это класс 2-го трансформируемого абзаца */
.p_2{transform: perspective(400px) rotateX(20deg);}
/* Это класс 3-го трансформируемого абзаца */
.p_3{transform: perspective(200px) rotateX(20deg);}
/* Это класс 4-го трансформируемого абзаца */
.p_4{transform: perspective(100px) rotateX(20deg);}
</style>
</head>
<body>
<div>
<p>
Простой абзац.<br>
</p>
<p class="p_1">
1-й трансформированный абзац: <br>
transform: perspective(0px) rotateX(20deg)
</p>
<p class="p_2">
2-й трансформированный абзац: <br>
transform: perspective(400px) rotateX(20deg)
</p>
<p class="p_3">
3-й трансформированный абзац: <br>
transform: perspective(200px) rotateX(20deg)
</p>
<p class="p_4">
4-й трансформированный абзац: <br>
transform: perspective(100px) rotateX(20deg)
</p>
</div>
</body>
</html>
Пример №7. Функция трансформации perspective()
Обязательно поэкспериментируйте с данным примером: попробуйте повороты вокруг оси Y, поизменяйте угол поворота,
затем замените функцию трансформации на translateZ и также поизменяйте ее значения.
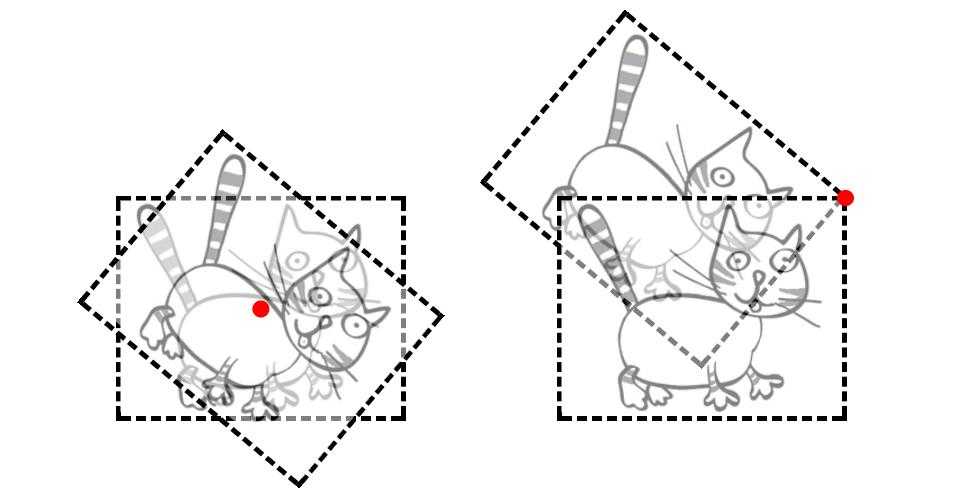
Фиксация фона у трансформируемых элементов
Любые трансформации родительского контейнера применяются и к псевдоэлементам. Так что нам надо отменить трансформацию, например, если контейнер поворачивается на 30 градусов, фон должен повернуться на -30 градусов, чтобы он оказался в фиксированном положении:
#myelement {
position: relative;
overflow: hidden;
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-ms-transform: rotate(30deg);
-o-transform: rotate(30deg);
transform: rotate(30deg);
}
#myelement:before {
content: «»;
position: absolute;
width: 200%;
height: 200%;
top: -50%;
left: -50%;
z-index: -1;
background: url(background.png) 0 0 repeat;
-webkit-transform: rotate(-30deg);
-moz-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
-o-transform: rotate(-30deg);
transform: rotate(-30deg);
}
Опять же, необходимо настроить размер и положение чтобы фон адекватно вписывался в родительский контейнер.
Пожалуйста, для примера. Полный код хранится внутри HTML.
Эффект работает в IE9, Firefox, Chrome, Safari и Opera. IE8 не покажет никаких трансформаций, но фон появится.
IE6 и 7 не поддерживает псевдоэлементы, поэтому фон исчезнет. Однако, если вы хотите поддерживать эти браузеры, можно добавить фоновое изображение к контейнеру, а затем установить его как none с помощью современных селекторов или через условные комментарии.
Функция rotate() в CSS осуществляет над элементом двумерную трансформацию вращения вокруг неподвижного центра. Блок при этом не деформируется и не влияет на положение соседних HTML-контейнеров. Метод позволяет указать угол поворота. Кроме того, существует возможность задать произвольный центр вращения.
transform:scale(x,y) — масштабирование объекта
Команда для масштабирования объекта scale(x,y)
, где аргументы в скобках — масштабирование по осям Х и У соответственно.
Пример #5. Масштабирование объектов в html
На странице преобразуется в следующее
При наведении квадрат становится больше по горизонтали на 50% (коэффициент 1.5), а по вертикали на 30% (коэффициент 1.3). Значение 1 означает отсутствие масштабирования. Все что меньше 1, будет означать уменьшение объекта.
Если нужно применить преобразование только по одной из осей, то можно воспользоваться более частным случаем: scaleX(x)
— масштабирование по Х, scaleY(y)
— масштабирование по У.
Вращение
2D-функция поворачивает элементы вокруг Z-оси и идентична . Для примера:

управляет вращением вокруг горизонтальной оси, а – вокруг вертикальной.
Угол вращения может быть определен несколькими способами:
- : например, – это половина оборота по часовой стрелке;
- (градусы): – четверть оборота по часовой стрелке;
- (радианы): – половина оборота против часовой стрелки;
- (градианы): один полный оборот равен , таким образом, – это четверть оборота против часовой стрелки;
Три оси вращения могут быть установлены функцией . Немного путает то, что она принимает четыре параметра для определения вектора вращения:
- – x-координата вектора, обозначающая ось вращения (0 или 1).
- – y-координата вектора, обозначающая ось вращения (0 или 1).
- – z-координата вектора, обозначающая ось вращения (0 или 1).
- – угол вращения. Положительное значение определяет поворот по часовой стрелке, а отрицательное – против.
Любители математики мазохисты могут ознакомиться с детальной документацией свойства на MDN.
Другие значения transform
Мы рассмотрели самые основные значения transform. Рассмотрим остальные возможности.
- none — отсутствие преобразований (по умолчанию включено оно);
- matrix(x,x,x,x,x,x) — преобразование 2D с помощью матрицы из 6 значений;
- matrix3d(x,x,x,x,x,x,x,x,x,x,x,x,x,x,x,x) — преобразование 3D с помощью матрицы из 16 значений;
- translate3d(x,y,z) — перемещение 3d (по сравнению с обычным перемещением, здесь добавлена еще третья координата);
- scale3d(x,y,z) — масштабирование в 3d (по сравнению с обычным масштабированием, здесь добавлена еще третья координата);
- rotate3d(x,y,z) — вращение в 3d (по сравнению с обычным вращением, здесь добавлена еще третья координата);
- rotateX(x) — 3d вращение по оси X;
- rotateY(x) — 3d вращение по оси Y;
- rotateZ(x) — 3d вращение по оси Z;
- perspective(n) — перспектива для преобразования 3D элемента;
В JavaScript свойство CSS transform доступно по следующим свойствам:
Возможно, вы зададите вопрос «а зачем вообще использовать transform, когда можно просто изменять данные объекта как нам нужно. Например, изменив размеры объекта?» Разница в том, что свойств transform при трансформации никак не сдвигает другие элементы на странице. В случае же простого изменения размеров объекта это неминуемо приводит к сдвигу соседних объектов вокруг, что, как правило, некрасиво.
Завершение
Поздравляем, вы только что создали еще одну настоящую адаптивную веб-страницу! Вы можете пойти дальше и преобразить ее по своему вкусу. Придумайте и добавьте новые секции, стилизуйте их, используя свои навыки. Кроме этого, можно создать еще несколько веб-страниц и объединить их с помощью ссылок — получится полноценный многостраничный сайт музыкальной группы!
Если в процессе прохождения урока у вас что-то не получилось, не отчаивайтесь — готовый проект, как всегда, включен в архив с файлами, так что вы можете заглянуть в него и разобраться, в чем проблема.
А вот и демо-версия готовой страницы:
На этой ноте мы завершаем практический урок, а также текущую главу учебника. Спасибо за участие, и оставайтесь с нами: впереди вас ждет следующая глава, которая посвящена вещам, без которых не обойдется ни один сайт — ссылки и навигация. И первый урок посвящен такой теме как состояние ссылок в CSS.
Проверка адаптивности
Без чего невозможно представить современный сайт? Верно, без адаптивных свойств. В наше время оформление мобильной версии сайта часто является даже более важным пунктом, чем наличие удобной десктопной версии.
Давайте проверим, как отображается наша новая веб-страница при разной ширине вьюпорта. Для большего удобства вы можете воспользоваться режимом имитации девайсов в браузере Google Chrome — удобный инструмент, при котором вы словно просматриваете сайт с iPhone, iPad и т. п.
Первое, что бросается в глаза — последний пункт верхнего меню переносится вниз на экранах шириной менее 480 пикселей. Мы можем немного уменьшить горизонтальные отступы у ссылок для этой категории девайсов, используя медиазапрос :
/* разместите этот код последним */
@media (max-width: 480px) {
.menu li a {
padding-left: 5px;
padding-right: 5px;
}
.menu {
text-align: center; /* центрируем меню — так смотрится лучше */
}
}
За счет сжатия отступов все пункты теперь помещаются в одну строку даже на девайсах с маленькой шириной экрана в 320 пикселей.
Следующий недочет — карточки с городами. Если ширина экрана менее чем 980 пикселей, блоки начинают некрасиво съезжать во второй ряд по левой стороне. Один из вариантов решения данной проблемы — позволить блокам выстраиваться в несколько рядов, но при этом располагаться по центру. Для реализации этой идеи понадобится отменить несколько стилей, заданных ранее. Заметьте, что мы не будем убирать никакой код, а просто используем еще один медиазапрос, который перезапишет стили, если ширина экрана будет меньше 980 пикселей:
/* разместите этот код _над_ прошлым медиазапросом */
@media (max-width: 980px) {
.tour-card {
float: none;
display: inline-block;
}
#tour {
text-align: center;
}
}
Вкратце о том, что мы сделали. Для начала мы изменили способ выстраивания элементов один за другим: теперь он работает не за счет обтекания , а за счет строчно-блочного поведения карточек. Когда дочерним элементам задано свойство , появляется возможность центрировать их по горизонтали как строчные элементы, добавив к родительскому блоку свойство .
В итоге карточки хоть и переносятся вниз, но выглядят при этом более органично. На узких экранах каждый блок находится под предыдущим, красиво расположившись по центру.
Третья (и последняя) правка адаптивности — это блок подписки на новости. Мы увеличим расстояние между строками текста, добавив свойство элементу (не используя медиазапрос, т. е. разместим это правило среди обычных стилей). А также мы адаптируем стиль кнопки для экранов менее 480 пикселей, сделав ее ширину такой же, как ширина поля , и добавив небольшой отступ сверху.
/* разместите этот код в разделе Subscribe */
#subscribe .pitch p {
line-height: 1.6;
}
/* а этот — в теле медиазапроса для max-width: 480px */
#subscribe button {
width: 232px;
margin-top: 20px;
}
Пример поворота текста на 90 градусов и выравнивания текста CSS 3
Код HTML и CSS
Вертикально направленный текст
Перевод: Влад Мержевич
Масштабирование, наклон и поворот любого элемента возможен с помощью свойства CSS3 transform
. Оно поддерживается всеми современными браузерами (с префиксами) и допускает изящную деградацию, к примеру:
#myelement {
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-ms-transform: rotate(30deg);
-o-transform: rotate(30deg);
transform: rotate(30deg);
}
Хорошая штука. Однако вращается элемент целиком — его содержимое, границы и фоновая картинка. Что делать, если вы желаете повернуть только фоновое изображение? Или чтобы фон остался на месте, а элемент поворачивался?
В настоящее время у W3C нет предложений по трансформации фонового изображения. Это было бы невероятно полезно, поэтому подозреваю, нечто появится в конце концов, но не поможет разработчикам, которые хотят использовать подобные эффекты сегодня.
К счастью, есть решение. В сущности, это хак, который добавляет фоновое изображение к псевдоэлементу :before
или :after
, а не к родительскому контейнеру. Псевдоэлемент может трансформироваться независимо.
Значения background-position
В качестве значений могут выступать как специальные ключевые слова, так и числовые значения в единицах измерения CSS — процентах, пикселях и т. д.
Ключевые слова для горизонтального позиционирования
- — фоновый рисунок прилеплен к левой стороне элемента;
- — фоновый рисунок расположен в центре оси x;
- — фоновый рисунок прилеплен к правой стороне элемента.
div {
background-position-x: left;
}
Ключевые слова для вертикального позиционирования
- — фоновый рисунок прилеплен к верхней стороне элемента;
- — фоновый рисунок расположен в центре оси y;
- — фоновый рисунок прилеплен к нижней стороне элемента.
div {
background-position-y: bottom;
}
Сокращенная запись для двух осей
Часто позиционирование фона задается сразу для двух осей. Для этого удобно пользоваться сокращенной записью, т. е. свойством background-position. Оно принимает одно либо два значения (для позиционирования сразу по двум осям либо по каждой отдельно соответственно).
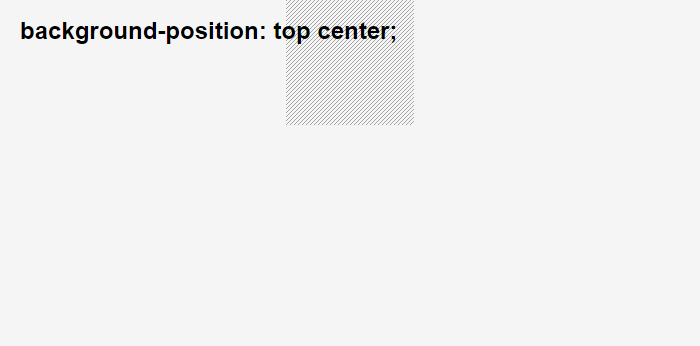
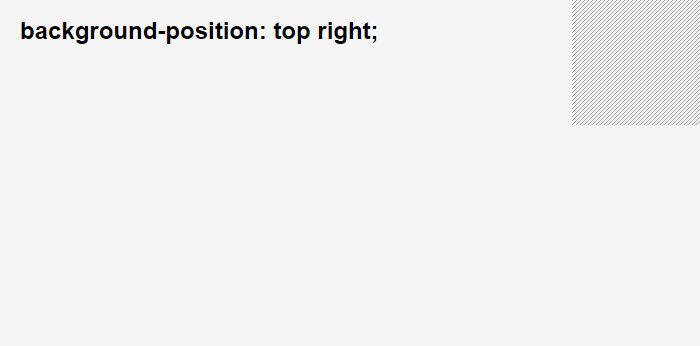
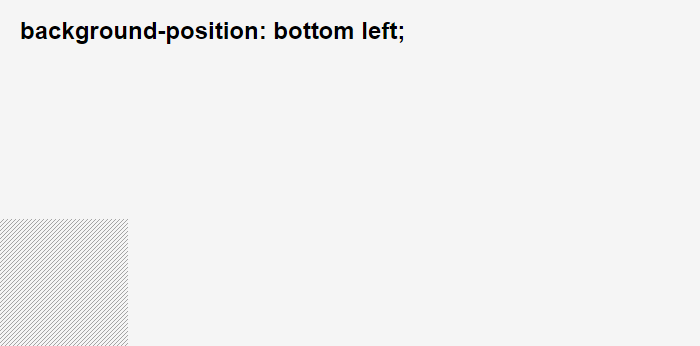
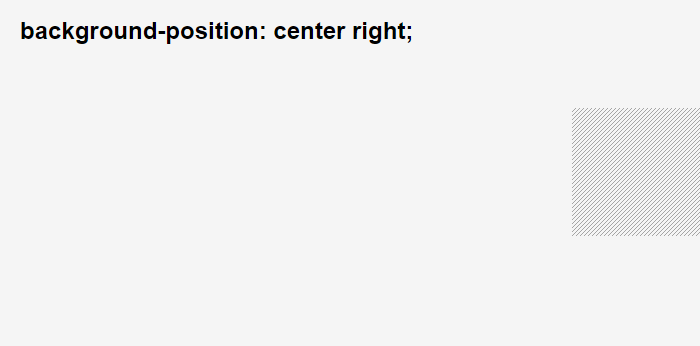
Ниже — различные примеры позиционирования фона с помощью ключевых слов:
background-position: top center; /* фон вверху по центру */ background-position: top right; /* фон в верхнем правом углу */ background-position: bottom left; /* фон в левом нижнем углу */ background-position: center right; /* фон справа по центру */
Значения можно менять местами — они будут работать так же.




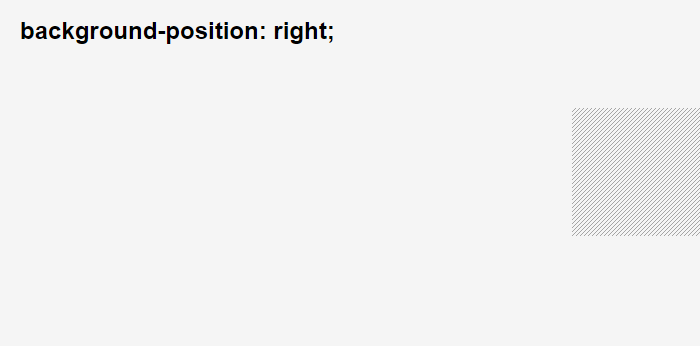
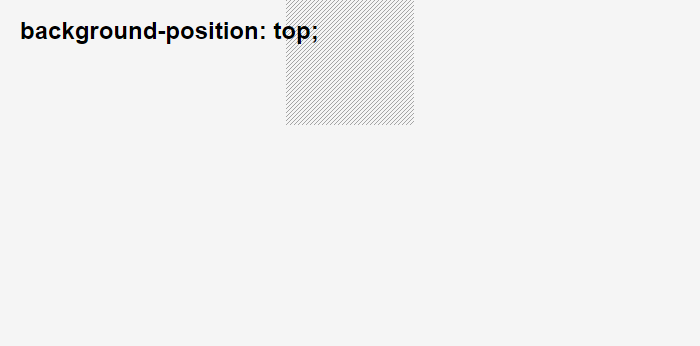
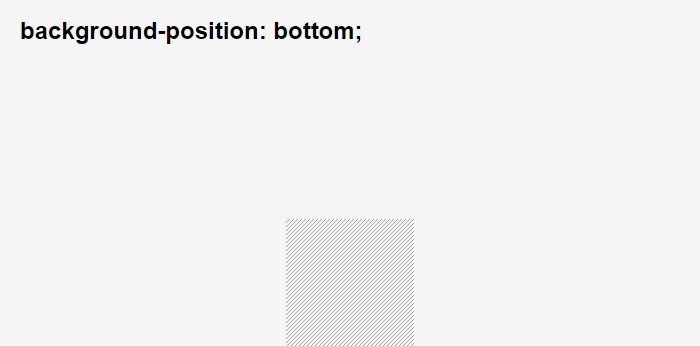
Примеры выравнивания фона с помощью background-position
Если вы установили повтор фона с помощью свойства , то будет определять, от какой точки будет начинаться дублирование изображения.
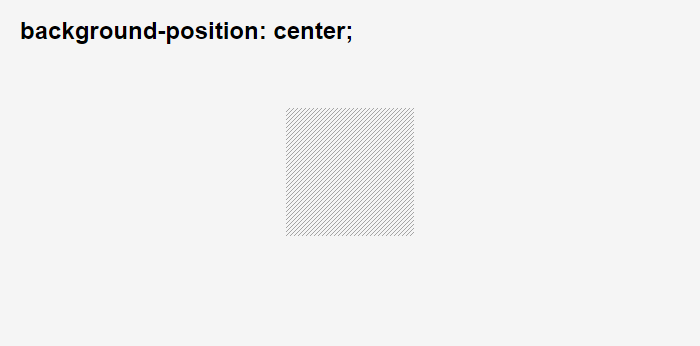
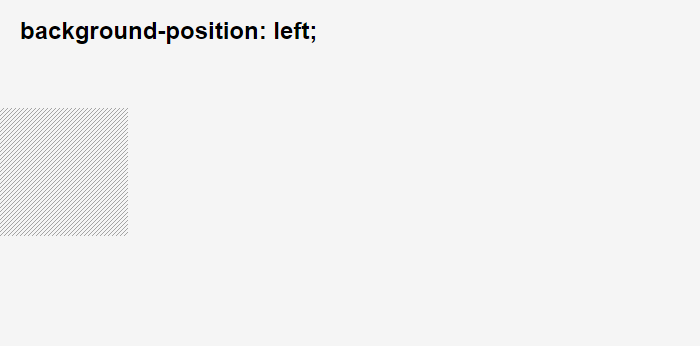
Для позиционирования фона можно использовать и одно значение для двух осей сразу:
background-position: center; /* фон по центру */ background-position: left; /* фон слева по центру */ background-position: right; /* фон справа по центру */ background-position: top; /* фон вверху по центру */ background-position: bottom; /* фон внизу по центру */





Точные значения в единицах измерения CSS
Вы можете управлять расстоянием фона от левого и верхнего краев элемента с помощью точных значений, указанных в единицах измерения CSS (например, в пикселях либо em). Пример:
div {
background-position: 10px 25px;
}
Такая запись означает, что фон удален от левого края на 10 пикселей и от верхнего края на 25 пикселей. Здесь важен порядок записи значений: первое значение отвечает за положение фонового рисунка по горизонтали, второе — по вертикали. Допустимы и отрицательные значения (например, они могут быть полезны в случае, если с левой или верхней стороны фоновой картинки есть область, которую необходимо спрятать).
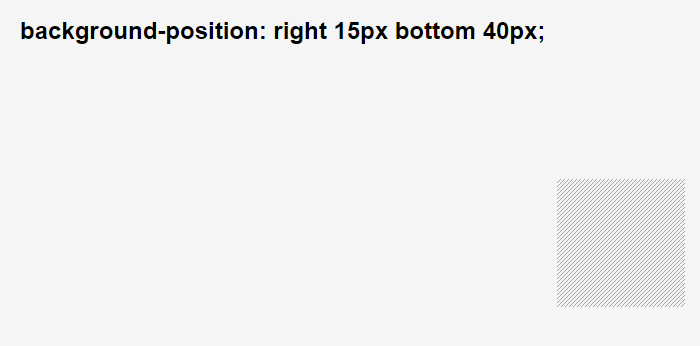
Регулировать расстояние фона, отталкиваясь от правой или нижней стороны элемента, можно с помощью специального значения, которое записывается так:
div {
background-position: right 15px bottom 40px;
}
Здесь ключевые слова и говорят браузеру, что вы хотите делать отсчет от правой и нижней стороны. Следом за каждым из ключевых слов записывается желаемое значение. Так, — это расстояние между фоном и правой стороной элемента, а — расстояние между фоном и нижней стороной элемента.

Процентные значения
Большое удобство предоставляет возможность записи значений в процентах. Расстояние вычисляется, исходя из размеров элемента с заданным фоном. Допустимы отрицательные процентные значения, но результат здесь может быть неожиданным.
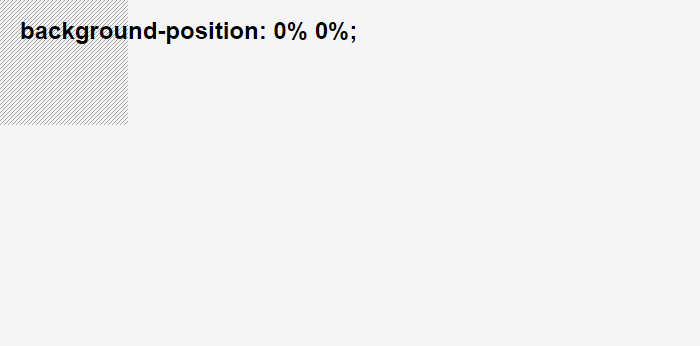
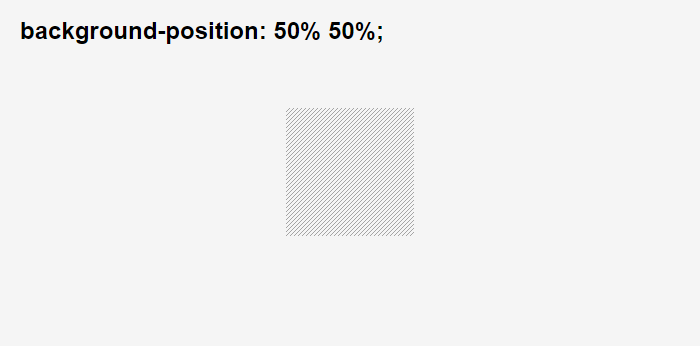
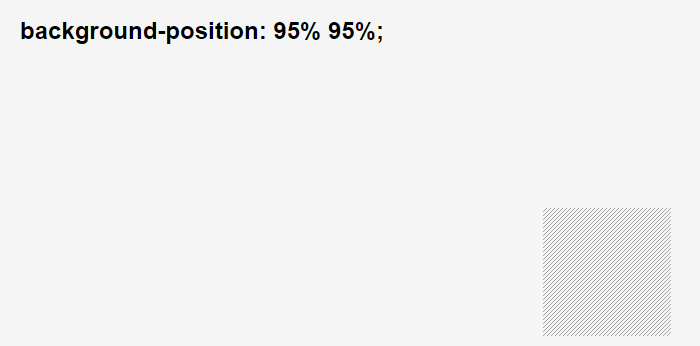
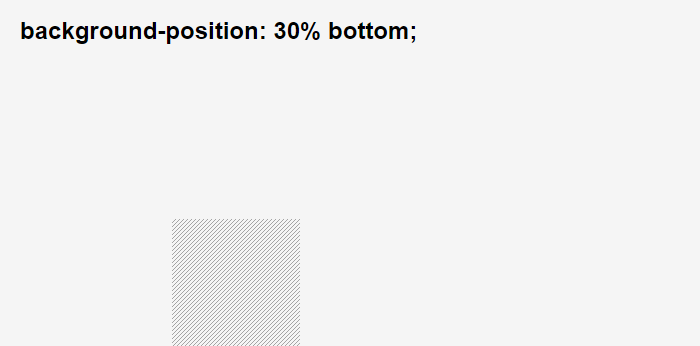
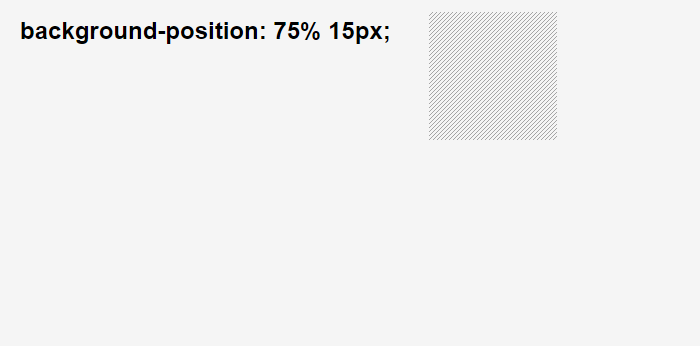
Лучший способ понять, как перемещается фон под управлением процентных значений — это попрактиковаться. А пока что покажем несколько примеров позиционирования фона через проценты:



Обратите внимание: значение идеально центрирует фоновое изображение (как по вертикали, так и по горизонтали), поскольку точка центра устанавливается в середине фона, а не в его начале или конце
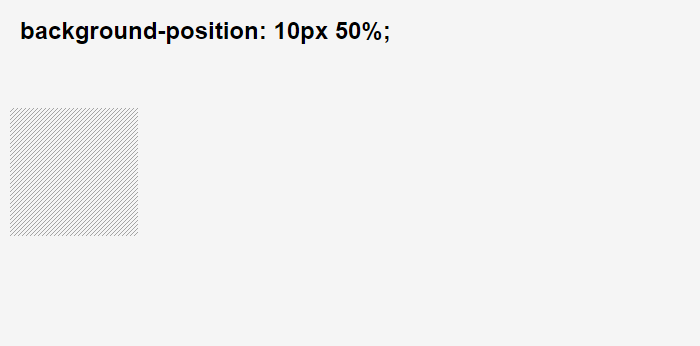
Комбинирование значений
Да, вы можете записывать для каждой из осей свое значение в необходимых единицах измерения (либо используя ключевое слово). Комбинируйте точные значения с относительными, ключевые слова со значениями в единицах измерения — полная свобода действий. Примеры:



Функции сдвига
С помощью -функций можно переместить элемент по горизонтали или по вертикали вдоль осей X и Y:
Можно использовать любые единицы измерения расстояния. Проценты будут отсчитываться от размеров самого элемента, таким образом, блок с высотой 100px функция при использовании будет сдвинут на 80px.
Для сдвига в третьем направлении существует :
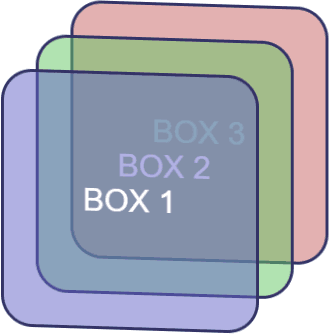
Возьмем три элемента – , и – и спозиционируем их абсолютно в одной точке. К применим , а к – . Результат довольно скучный:
Повернем весь родительский контейнер по z-оси, чтобы понять, что происходит:

Функция позволяет сдвинуть элемент по всем трем осям одновременно:
Transform CSS3 к фоновым изображениям. Rotate вращение фона
С помощью transform свойства CSS3 возможно масштабирование, перекос и поворот любого элемента. Это свойство поддерживается во всех современных браузерах без префиксов. Если вам необходимо поддерживать браузер Blackberry и браузер UC для Android, вам нужно использовать -webkit-префикс, например:
Однако это вращает весь элемент и все его содержимое, границу и фоновое изображение, текст и т.д.. Что делать, если вы хотите только повернуть только фоновое изображение? Или что, если вы хотите, чтобы фон оставался фиксированным, когда элемент вращается? В настоящее время у W3C нет предложения для преобразования фонового изображения. Это было бы невероятно полезно, поэтому я подозреваю, что он появится в конечном итоге, но это не помогает разработчикам, которые хотят использовать подобные эффекты сегодня. К счастью, есть решение. По сути, это хак, который применяет фоновое изображение к элементу до или после псевдоэлемента, а не к родительскому контейнеру. Затем псевдоэлемент может быть преобразован независимо.
Заключение
Надеюсь, статья поможет разобраться с вопросами, которые могут возникнуть при работе c фоновыми свойствам CSS, или решить возникшую у вас проблему
Важно помнить, фоны CSS не создают новых блоков. Они наполняют только существующие html-блоки
Понимание этого момента поможет вам определить, что вы можете делать с фоновыми изображениями, а что нет.
В том, какое впечатление оказывает ваш дизайн на пользователя, фоны CSS играют ключевую роль. Большинство созданных вами изображений для вашего сайта будут заданы с помощью фонового свойства, поэтому именно им следует овладеть первым делом.
















![33 animated backgrounds examples [with pure css]](http://rwvt.ru/wp-content/uploads/1/0/b/10b3aa6f8baf06c7074abc9c7261c647.png)









