Простые таблицы
Таблица типа «объекты — свойства» (ОС)
Таблица типа «объекты — свойства» — это таблица, содержащая информацию о свойствах отдельных объектов, принадлежащих одному классу.
Общий вид таблиц типа ОС:
Количество строк в таблице зависит от количества имеющихся объектов, а количество столбцов — от количества рассматриваемых свойств.
Пример 1
Таблица 2.2
Города Золотого кольца России
В этой таблице приведена информация о некоторых древних русских городах, хранящих уникальные памятники нашей культуры и истории и образующих всемирно известное Золотое кольцо России. Эта информация отражена в заголовке таблицы.
В таблице представлены объекты «Владимир», «Кострома», «Переславль-Залесский» и «Гусь-Хрустальный», принадлежащие классу «город». Для каждого объекта приведены значения свойств «год основания», «основатель» и «достопримечательность», выраженные числами и словами.
В маленьких таблицах (из 3-4 строк) объекты можно перечислять в произвольном порядке. Если объектов в таблице много, то располагать их надо в некотором осмысленном порядке, согласно некоторому правилу. Например, в таблице 2.2 города могут быть перечислены в алфавитном порядке, по возрастанию или убыванию годов их основания.
Если в таблице типа ОС свойств больше, чем объектов, то ее можно «повернуть набок» — строки превратить в графы, а графы — в строки.
Например:
Таблица 2.3
Города Золотого кольца России
Что именно располагать в головке, а что в боковике — объекты или свойства, — зависит от конкретной таблицы. Как правило, таблица, в которой много строк и мало граф, бывает удобней, чем таблица, содержащая мало строк, но много граф.
Таблица типа «объекты-объекты-один» (ООО)
Таблица типа «объекты-объекты-один» — это таблица, содержащая информацию о некотором одном свойстве пар объектов, чаще всего принадлежащих разным классам.
Общий вид таблиц типа ООО:
В этой таблице головка (верхний заголовок) имеет сложную (двухъярусную) структуру.
Пример 2
Таблица 2.4
Таблица типа ООО может быть «повернута на бок строки превращены в графы, а графы — в строки.
Например:
Таблица 2.5
В таблице типа ООО фиксируется одно свойство пары объектов, поэтому в ее ячейках всегда содержатся значения одного типа: или числа, или слова, или графические изображения.
Пример 3
В таблице «Расстояния между городами» представлены расстояния между парами объектов, принадлежащих одному классу «город», поэтому объекты этого класса занесены и в головку, и в боковик таблицы. В результате головка таблицы «теряет» один уровень, и сама таблица выглядит проще. Эта таблица также относится к типу ООО.
Таблица 2.6
Подобные таблицы есть в атласах автомобильных дорог. Правда, там они оформляются так:
Таблица 2.7
Пример 4
Таблица 2.8
По этой таблице можно получить представление о том, чем увлекаются ученики 7 класса, какие кружки и секции они посещают. Если ученик увлекается танцами, спортом или компьютерной графикой (посещает соответствующий кружок или секцию), то в нужную ячейку ставится 1, а если нет — 0.
Ячейки этой таблицы содержат числа, но только 0 и 1. Такие таблицы называют двоичными таблицами.
Важная особенность этой таблицы состоит в том, что в ней фиксируются не количественные (сколько?), а качественные свойства (наличие/отсутствие связи между объектами).
Коротко о главном
Таблица типа «объекты-свойства» — это таблица, содержащая информацию о свойствах отдельных объектов, принадлежащих одному классу.
Таблица типа «объекты-объекты-один» — это таблица, содержащая информацию о некотором одном свойстве пар объектов, чаще всего принадлежащих разным классам.
Организация информации в реляционной базе данных
Информация в реляционной базе данных организуется по следующему принципу: пары таблиц объединяются между собой при помощи совпадающих ключей (одинаковых столбцов), которые называются информационными связями. Выделяют информационные связи трех типов:
- «один к одному». Связи данного типа предполагают наличие в двух связанных таблицах только одного одинакового атрибута;
- «один ко многим». Это означает, что при данном типе связи один атрибут первой таблицы совпадает с несколькими атрибутами во второй;
- «многие ко многим». В данном случае связи между двумя таблицами устанавливаются через несколько соответствующих друг другу атрибутов.
Чтобы информация в таблицах не дублировалась и не возникало затруднений ее обновления из-за необходимости редактирования каждой записи, реляционные базы данных, базу данных требуется нормализовать. Под нормализацией понимается организация данных в БД — создание таблиц и построение связей между ними.
Чаще всего при работе с БД выполняются три основных правила нормализации, что относит базу данных к:
- первой нормальной форме. В таких БД исключаются повторяющиеся группы в отдельных таблицах, для каждого набора связанных данных создаются отдельные таблицы, каждый набор связанных данных идентифицируется при помощи первичного ключа;
- второй нормальной форме. БД, соответствующая второму правилу нормализации, имеет отдельные таблицы, связанные при помощи внешнего ключа и содержащие наборы значений, которые применяются к нескольким записям;
- третьей нормальной форме. Третье правило нормализации исключает из БД не связанные с ключами поля.
Благодаря такой организации сокращается объем избыточных данных в БД, уменьшаются затраты на ее ведение, устраняется противоречивость хранимой в базе информации и обеспечивается ее безопасность.
Узнать более подробно об организации информации в реляционных базах данных все желающие смогут в рамках профессиональной подготовки по курсу «Инструментальные средства бизнес-аналитики», которую проводит ВШБИ НИУ ВШЭ. Записаться на обучение по данному курсу можно на нашем сайте.
Загрузка таблицы
Пока таблица не загрузится полностью, её содержимое не начнёт отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого нужно знать, что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все, что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации (от 100 Кб). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные таблицы или используют свойство table-layout, применение которого позволяет несколько повысить скорость отображения содержимого таблицы. В обычной таблице браузер анализирует все ячейки и затем уже изменяет ширину колонок на основе этой информации. Включение table-layout со значением fixed меняет алгоритм расчета — браузер анализирует только первую строку и ширину колонок строит согласно ей. За счёт уменьшения числа вычислений и происходит выигрыш скорости отображения таблицы в целом.
Ширина ячеек
Ширина ячеек определяется атрибутом width тега <td>, причем устанавливать это значение требуется в том случае, если ширина ячейки должна быть задана.
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим, что нам требуется создать на веб-странице две колонки, одна из них должна иметь размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя ячейками и для левой ячейки задаем параметр width=»200″ (пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что если задано число, значит, используются пикселы.
Пример 1. Ширина ячеек
Создание таблиц в текстовом редакторе Word
Так как сплошной текст трудно воспринимается, выглядит некрасиво, материал лучше сочетать с таблицами, рисунками, диаграммами. Поэтому, в текстовом редакторе Ворд есть специальные инструменты, позволяющие быстро сделать таблицу, а потом просто заполнить ее нужной информацией.
Чтобы из текста в Word сделать таблицу, нужно выполнить следующие шаги:
- Текс должен быть оформлен следующим образом: каждая строка текста заканчивается Enter. Это означает, что в таблице тоже будет переход на новую строку. Но можно выбрать и другой разделитель, просто описанный вариант наиболее часто используемый.
- Выделить нужный текст:
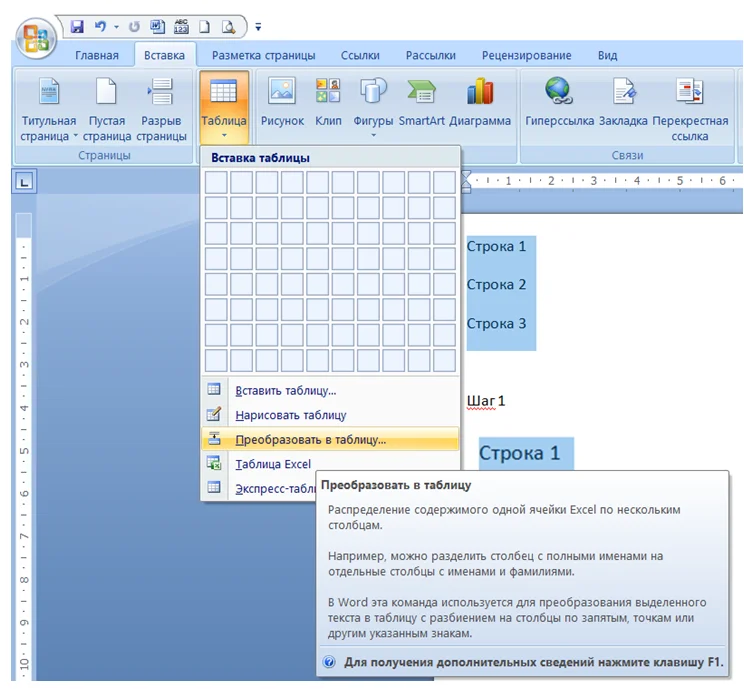
На панели инструментов «Вставка» выбрать «Таблица», а в ней вложенное меню «Преобразовать в таблицу»:

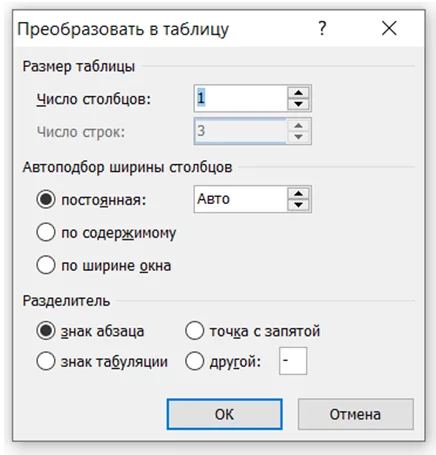
- Далее выбрать нужные параметры: количество столбцов/строк, характеристики размеров ячеек и тип разделителя:

Программа сама предложит структуру таблицы, исходя из выделенного фрагмента, но ее можно менять так, как нужно:

- Полученный блок привести к желаемому виду – скопировать информацию в ячейки, подогнать ее размеры, изменить шрифт, границы, заливку.
Также можно пойти по пути «с самого начала», выбирая любой удобный способ из пункта меню «Таблица» на панели инструментов «Вставка»:
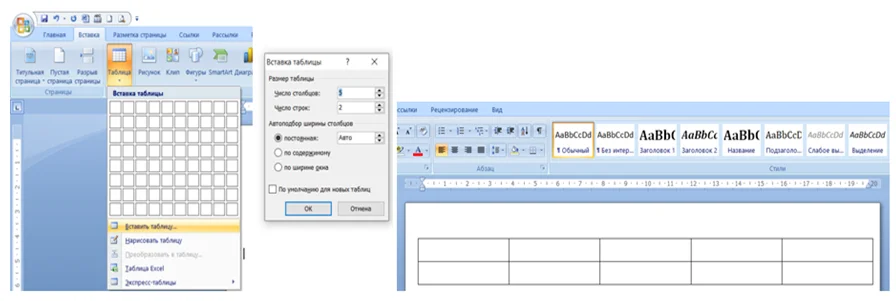
«Вставить таблицу», указав ее структуру (число строк/столбцов):

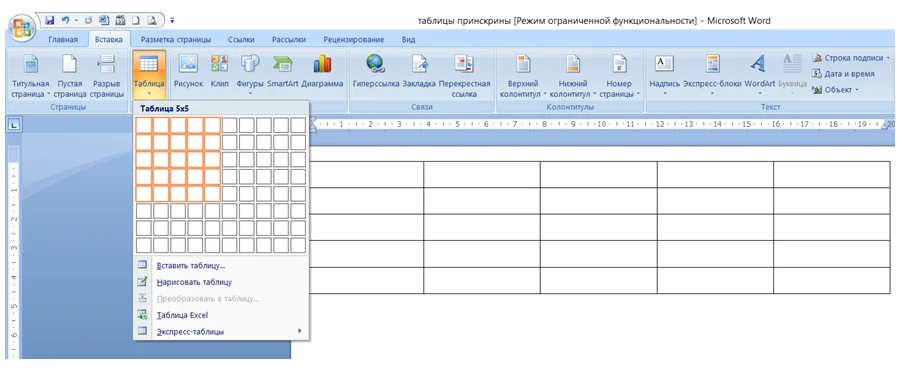
или самостоятельно выбрать размер, курсором наводя на нужно количество строк/столбцов:

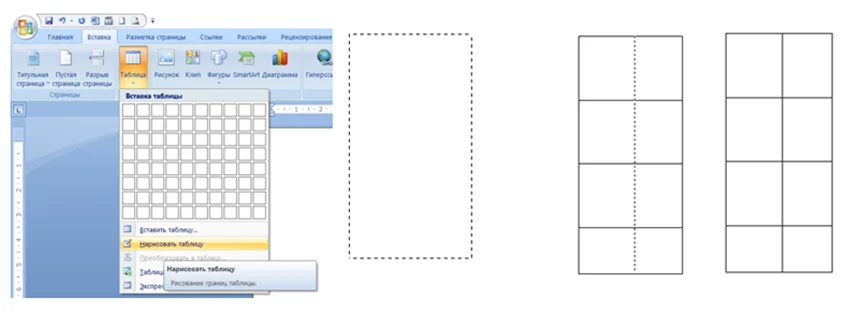
или «Нарисовать таблицу» – при помощи карандаша сначала нарисовать границу таблицы, потом разделить ее на строки и столбцы:

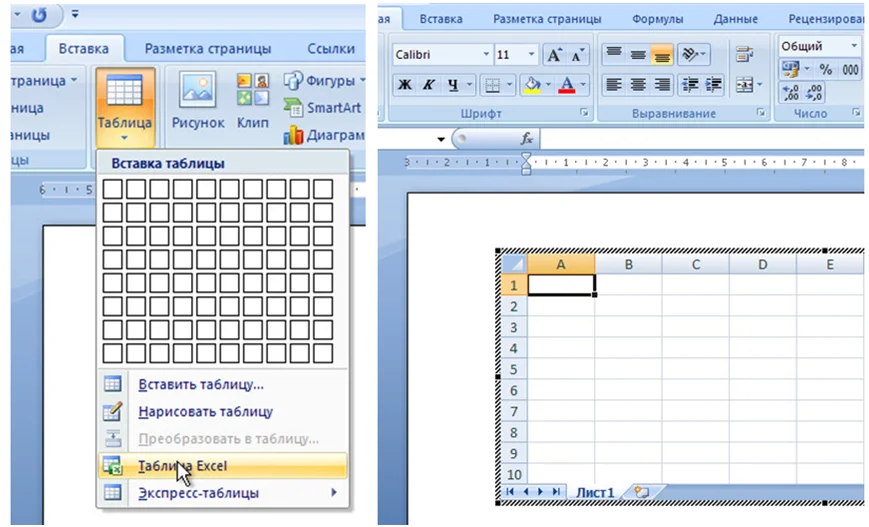
или «Таблицу Exсel» – такой вариант подойдет, если нужно «подтянуть» готовую таблицу из другого документа или нужна интерактивная форма с возможностью считать формулы:

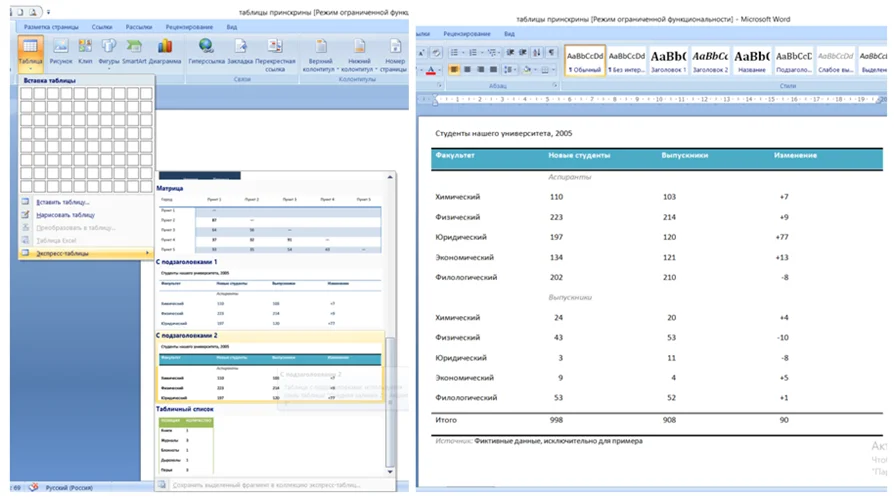
или «Экспресс-таблицы» – это заготовки шаблонов различных типов с уже готовым форматированием (цвет и толщина линий, заливка, размер и тип символов):

Чтобы легко преобразовывать текст, следует четко понимать, что является объектами, а что свойствами.
Для закрепления материала создадим простую таблицу «Виды полезного отдыха по сезонам». Сделать это можно как при помощи Exсel, так и Word.
Делаем простую таблицу из 5 строк (4 объекта – время года, плюс строка заголовка) и 2 столбцов (1 – объекты, 2 – свойства). Если свойств много, можно каждое написать в отдельной ячейке или все вместе, перечнем, в одной.

Заголовками являются «Время года», «Полезный отдых». Объекты «Зима, «Весна», «Лето» и «Осень», а свойства – виды отдыха.
Если есть возможность, то данные в таблице лучше сортировать. Например, в примере времена года отсортированы по порядку.
Информацию в строках сортируют по возрастанию или уменьшению, по алфавиту, дате, другим критериям.
Виды запросов
Различают следующие виды запросов:
-
Запрос по образцу. Данный запрос разрабатывается с помощью специального языка SQL (Structured Query Language). Однако большинство операций выполняются щелчком кнопки мыши и путем перетаскивания в бланке.
-
Запрос с параметрами. Специальный тип запросов, позволяющий пользователю самому ввести условие отбора данных на этапе запуска запроса. Этот прием обеспечивает гибкость работы с БД.
-
Итоговый запрос. Выполняет вычисление по всем записям для какого-либо числового поля. В этом запросе рассчитывается сумма значений или величина среднего значения по всем ячейкам поля, выбирается максимальное или минимальное значение данных в поле, исполняется любая другая итоговая функция. Подготовка итогового запроса, как и запроса на выборку, выполняется с помощью бланка запроса по образцу.
-
Перекрёстный запрос. С помощью него создаются результирующие таблицы на основе результатов расчетов, полученных при анализе группы таблиц.
Данный запрос отображает результаты расчетов, выполненных по данным из одного поля таблицы. Полученные результаты группируются по двум наборам данных, один из которых расположен в левом столбце таблицы, а второй в верхней строке.
-
Запросы на изменение. Данные запросы за 1 операцию вносят изменения в несколько записей. Запросы на изменения бывают 4 типов:
- На удаление – предназначен для удаления группы записей из одной или нескольких таблиц.
- На обновление записей – используется для внесения общих изменений в группу записей одной или нескольких таблиц.
- На добавление – предназначен для добавления группы записей из одной или нескольких таблиц в конец одной или нескольких других таблиц.
- На создание таблиц – используется для создания новой таблицы на основе всех или части данных из одной или нескольких таблиц.
Отделение разрядов
В Европе десятичную часть отделяют запятой, а между тысячными разрядами ставят пробел. Это удобный формат, но если две колонки расположены рядом, промежуток между колонками сливается с разделителем тысячных разрядов.
Можно решить эту проблему, отделяя разряды одним из тонких пробелов, например, символом «thin space» (U+2009). В моноширинных шрифтах тонкие пробелы делаются меньшей ширины в виде исключения.
В Великобритании и США десятичную часть отделяют точкой, а между разрядами ставят запятую. Этот формат записи непривычен для европейца, но является стандартом в финансах.
Дополнительная информация
При составлении граф проводится их нумерация. Для выполнения из текста адресных ссылок на ячейки понадобиться пронумеровать строки. Номер нужно включать в содержимое боковика. Если оно представлено в виде сложного многоярусного списка, соблюдаются стандартные требования к нумерации.
Если пункт имеет окончательные сведения в прографке относительно суммирующих данных всех подпунктов, тогда его необходимо выделить в отдельную строку. При наличии у строки боковика и заголовка допускается объединение пункта с первым подпунктом. В названиях граф предварительно пишется определение, а после запятой единица измерения. Таким методом пользователь не повторяет данные в ячейках.
В заголовок графы включаются существующие ограничения: от, до, не менее. Названия боковика и граф нужно ставить в именительном падеже. При этом соблюдается иерархическая последовательность. Чтобы визуально выделить «шапки», используется заливка. Красиво смотрятся графы, центрированные по ширине и высоте.
При написании текста в ячейках соблюдаются правила пунктуации. Предложения начинаются с маленькой буквы, если они являются обрывочной фразой. Если предложение полноценное либо текст состоит из нескольких законченных мыслей, первая буква заглавная.
Процедура правильного оформления таблиц требует соблюдения определённых правил расположения чисел: единицы должны находиться под единицами, а десятки под десятками. Содержимое ячеек выравнивается по правому краю. Дополнительно устанавливается отступ справа.
Графа, представляющая показатели разных величин, центрируется. Для записи диапазона значения используется тире либо многоточие. Такой вариант оформления считается правильным, но трудоёмким. Чтобы упростить работу, студенты и опытные дизайнеры используют одинаковое количество символов в числах до и после многоточия/тире.
При выравнивании содержимого ячеек знаки будут учитываться, а на печати и мониторе они не будут видны. Чтобы их заменить, потребуется измениться цвет. Если такой материал использоваться для слайдов, визуально скрытые дополнения воспримутся в качестве полноценной информации.
По ГОСТу, оставлять незаполненные строки нежелательно. Лучше написать «нет сведений» либо поставить тире. При оформлении управленческой документации рекомендации часто игнорируются, что приводит к их последующей доработке. Табличные данные в дипломных работах должны записываться с учётом установленных требований.
Вузы разрабатывают методические материалы на их основе. При этом они могут отличаться некоторыми пунктами: особые указания относительно места расположения названия (справа либо слева от верхнего угла), шрифта, интервалов. Основой внутривузовских установок считается государственный стандарт.
Ширина ячеек
Ширина ячеек определяется параметром width тега <TD>, причем устанавливать это значение требуется в том случае, если ширина ячейки должна быть задана.
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим, что нам требуется создать на веб-странице две колонки, одна из них должна иметь размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя ячейками и для левой ячейки задаем параметр width=»200″ (пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что если задано число, значит, используются пикселы.
Пример 1. Ширина ячеек
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″><title>Таблица</title></head><body><table width=»100%» cellspacing=»0″ cellpadding=»4″ border=»1″><tr><td width=»200″>Левая колонка</td><td>Правая колонка</td></tr></table></body></html>
Поскольку в данном примере ширина таблицы указана как 100%, таблица будет занимать всю свободную ширину окна браузера. При этом левая колонка берет под себя 200 пикселов, а правая — оставшееся свободное место.
Ширина ячейки иной раз может меняться, несмотря на то, что указана жестко. Это происходит, например, в том случае, если в ячейку добавили рисунок, размер которого превышает ширину ячейки. Чтобы вместить изображение, ячейка будет вынуждена раздаться. Также может повлиять на размер ячейки ее текстовое содержимое, которое содержит очень длинное слово.
Чтобы избежать указанной ситуации применяют несколько средств.
- Не добавляют в ячейку фиксированной ширины те изображения, размер которых превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная особенности ячеек, можно избежать неприятностей с их отображением.
- Для тега <TABLE> используют стилевое свойство table-layout со значением fixed. Применение этого параметра позволяет обрезать рисунок, если он не помещается целиком в ячейку (пример 2).
Пример 2. Параметр table-layout
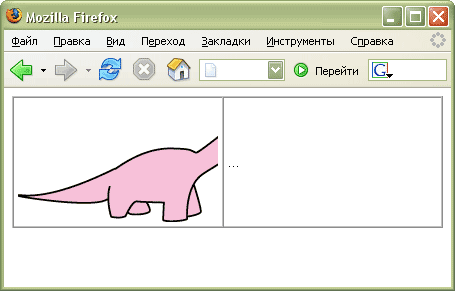
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″><title>Таблица</title><style type=»text/css»>TABLE { table-layout: fixed; }</style></head><body><table width=»100%» cellspacing=»0″ cellpadding=»4″ border=»1″><tr><td width=»200″><img src=»dino.gif» width=»289″ height=»120″ alt=»Динозаврик»></td><td>…</td></tr></table></body></html>
Результат данного примера показан на рис. 1.
Рис. 1. Отображение рисунка при использовании параметра table-layout
Воспользоваться стилевым свойством overflow со значением scroll. Этот параметр добавляет полосы прокрутки к содержимому, но из-за того, что он применяется к блочным элементам им нельзя воспользоваться для тега
. Поэтому приходится вкладывать внутрь ячейки тег и устанавливать стилевое свойство для него (пример 3). Это конечно не совсем правильно и удобно, но зато может дать требуемый результат.
Пример 3. Полосы прокрутки в ячейках
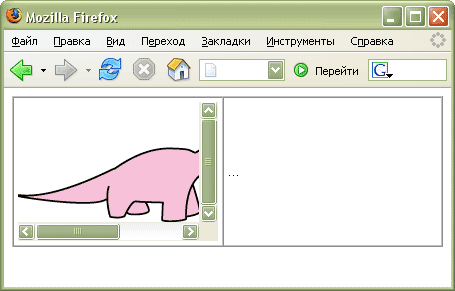
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″><title>Таблица</title><style type=»text/css»>TD DIV { overflow: scroll; /* Добавляем полосы прокрутки */}</style></head><body><table width=»100%» cellspacing=»0″ cellpadding=»4″ border=»1″><tr><td width=»200″><div><img src=»dino.gif» width=»289″ height=»120″ alt=»Динозаврик»></div></td><td>…</td></tr></table></body></html>
Результат данного примера показан на рис. 1.
Рис. 2. Отображение рисунка при использовании параметра oveflow
Выберите лучшее оформление строк
Хорошее оформление помогает пользователям читать, изучать и анализировать данные. Выберите лучший стиль в зависимости от типа и количества данных в вашей таблице.
Сетка: Включение как горизонтальных, так и вертикальных разделителей обеспечивает максимальное разграничение ячеек данных, но избыточные визуальные помехи могут отвлекать. Такой стиль рекомендуется для таблиц с большим объемом данных.
Пример сетки (таблица из UI Prep)
Горизонтальные линии: Отображение только горизонтальных линий снижает визуальные помехи сетки. Этот стиль содержит много пустого пространства, тем самым, помогая пользователю не отвлекаться от чтения. Этот стиль является наиболее распространенным и подходит для любых размеров набора данных.
Пример горизонтальной линии (таблица из UI Prep)
Зебра: Чередование разного цвета фона для каждой строки — ещё один хороший способ помочь пользователям сосредоточиться на чтении. Этот стиль рекомендуется для больших наборов данных, где чередование будет четким и не вызовет путаницы из-за выделения определенной строки.
Пример зебры (таблица из UI Prep)
Свободная форма: Удаление всех разделителей создает минималистичный вид за счет максимального уменьшения визуальных помех. Этот стиль рекомендуется для небольших наборов данных, где пользователям не нужна помощь при чтении.
Пример произвольной формы (таблица из UI Prep)
Ширина ячеек
Ширина ячеек определяется параметром width тега
<TD>, причем устанавливать это значение требуется
в том случае, если ширина ячейки должна быть задана.
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим,
что нам требуется создать на веб-странице две колонки, одна из них должна иметь
размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя
ячейками и для левой ячейки задаем параметр width=”200”
(пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что
если задано число, значит, используются пикселы.
Пример 1. Ширина ячеек
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<body>
<table width=»100%» cellspacing=»0″ cellpadding=»4″
border=»1″>
<tr>
<td width=»200″>Левая колонка</td>
<td>Правая колонка</td>
</tr>
</table>
</body>
</html>
Поскольку в данном примере ширина таблицы указана как 100%, таблица будет занимать
всю свободную ширину окна браузера. При этом левая колонка берет под себя 200
пикселов, а правая — оставшееся свободное место.
Ширина ячейки иной раз может меняться, несмотря на то, что указана жестко.
Это происходит, например, в том случае, если в ячейку добавили рисунок, размер
которого превышает ширину ячейки. Чтобы вместить изображение, ячейка будет вынуждена
раздаться. Также может повлиять на размер ячейки ее текстовое содержимое, которое
содержит очень длинное слово.
Чтобы избежать указанной ситуации применяют несколько средств.
- Не добавляют в ячейку фиксированной ширины те изображения, размер которых
превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная
особенности ячеек, можно избежать неприятностей с их отображением. - Для тега <TABLE> используют стилевое свойство
table-layout со значением fixed.
Применение этого параметра позволяет обрезать рисунок, если он не помещается
целиком в ячейку (пример 2).
Пример 2. Параметр table-layout
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<style type=»text/css»>
TABLE {
table-layout: fixed
}
</style>
</head>
<body>
<table width=»100%» cellspacing=»0″ cellpadding=»4″
border=»1″>
<tr>
<td width=»200″><img src=»dino.gif» width=»289″
height=»120″></td>
<td>…</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Отображение рисунка при использовании параметра table-layout
Воспользоваться стилевым свойством overflow
со значением scroll. Этот параметр добавляет
полосы прокрутки к содержимому, но из-за того, что он применяется к блочным
элементам им нельзя воспользоваться для тега
.
Поэтому приходится вкладывать внутрь ячейки тег
и устанавливать стилевое свойство для него (пример 3). Это конечно не
совсем правильно и удобно, но зато может дать требуемый результат.
Пример 3. Полосы прокрутки в ячейках
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<style type=»text/css»>
TD DIV {
overflow: scroll /* Добавляем полосы прокрутки */
}
</style>
</head>
<body>
<table width=»100%» cellspacing=»0″ cellpadding=»4″
border=»1″>
<tr>
<td width=»200″><div><img src=»dino.gif»
width=»289″ height=»120″></div></td>
<td>…</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 2. Отображение рисунка при использовании параметра oveflow
Создание таблиц в редакторе Excel
Один из самых простых и быстрых способов создать таблицу – оформить в редакторе Exсel. Документ состоит из 3 страниц, представляющих собой сетку из 1026 ячеек, каждую из которых можно менять любым способом: делать уже/шире, выше/ниже, менять тип данных, вид границы, заливку и многое другое.
Изменение структуры таблиц делается очень просто:
- при помощи шаблонов;
- инструментов панели инструментов;
- с помощью мышки, растягивая строки/столбцы, правой клавишей выбирая форматирование ячеек.
Одним из главных преимуществ документов Экселя является возможность выполнять с данными в столбцах/строках любые манипуляции. В электронной таблице эксель можно реализовать любые правила оформления текста (цвет, размер, тип шрифта, цвет, толщина и тип границ, всевозможная заливка, текстура). Информацию можно сортировать, скрывать, отображать. Таблицу даже можно транспонировать, то есть повернуть из горизонтальной ориентации на вертикальную или наоборот.
Свойства таблиц
Таблицы Excel могут действительно сделать жизнь проще. И одна из причин этого – возможность гибко настраивать ее характеристики. Давайте рассмотрим, как это можно сделать.
Кроме главного заголовка, в каждой таблице содержатся заголовки колонок, в качестве которых выступают значения первой их строки.
10
Если таблица большая, пользователь все равно может увидеть названия после прокрутки диапазона вниз, поскольку названия столбцов на панели координат автоматически переименуются в названия соответствующих колонок.
11
Если бы мы работали с обычным диапазоном, то пришлось бы отдельно закреплять области и жертвовать одной строкой рабочего поля. Использование таблиц избавляет нас от этой проблемы.
Одна из функций таблиц, которая добавляется автоматически при ее создании – автофильтр. Он может быть полезным, но если в нем нет необходимости, его легко отключить в настройках.
Вот маленькая демонстрация того, как новая строка автоматически добавляется к таблице.
12
Как мы видим, новые ячейки автоматически форматируются так, чтобы соответствовать таблице, а также ее ячейки заполняются нужными формулами и ссылками. Удобно, не так ли?
То же касается и новых столбцов.
13
Если хотя бы в одну ячейку вставить формулу, она автоматически будет скопирована на весь столбец. Поэтому не нужно вручную пользоваться маркером автозаполнения.
14
Но и это еще не все. Можно внести определенные изменения в функционал таблицы.
Измерение объема таблиц
Зачем это нужно? Для тех, кому потребуется провести оценку трудозатрат и/или материальных расходов, либо доходов.
Согласно традициям издательского дела, объем таблиц измеряется в учетно-издательских листах по числу знаков, включая некоторые линии.
Некоторые «специалисты» делают это по площади, занимаемой таблицей.
Один лист принимается равным 3000 см2 или 40 000 знаков.
С точки зрения здравого смысла, подход по площади совершенно неразумен, так как абсолютно не соответствует своему предназначению — измерению объема информации.
Вместе с тем, расчет по количеству знаков, содержащихся в таблице, также несправедлив при сравнении с обычным текстом.
По всей вероятности, идеальным был бы интегральный показатель, опирающийся на число знаков и ячеек, рассчитываемый далее с использованием индивидуальных коэффициентов.
Важно, что такую работу можно автоматизировать











![Типы таблиц mysql [в помощь...]](http://rwvt.ru/wp-content/uploads/8/f/4/8f4211d85be00b0fb6fcad7557802f59.png)

















