Последняя строка (:last-child)
Хотите, чтобы нижняя строка выделялась жирным шрифтом? Воспользуемся селектором last-child, который находит последний дочерний элемент группы.
Выделим также последний столбец таблицы, чтобы суммы строк тоже выделялись на общем фоне:
Наконец, при помощи селектора last-child можно увеличить размер шрифта общей суммы в правом нижнем углу таблицы. Мы находим последний столбец последней строки и изменяем его оформление.
| Название | Цена | Количество | Итого |
|---|---|---|---|
| Кружка | $10.00 | 5 | $50.00 |
| Рубашка | $20.00 | 5 | $100.00 |
| Ножницы | $9.00 | 4 | $36.00 |
| Промежуточный итог | $186.00 | ||
| Доставка | $12.00 | ||
| Всего | $198.00 |
Подытожим
- Таблица состоит из строк <tr> и ячеек (<td> и <th>). Дочерними элементами строки <tr> могут быть только ячейки, но не наоборот.
- Таблице нужен заголовок <caption>. Он увеличивает доступность веб-содержимого. Если дизайнер не учёл этого, верстальщик сам придумывает заголовок и скрывает его с помощью CSS.
- За логическое структурирование таблицы, помимо заголовка <caption>, отвечают теги <thead>, <tbody> и <tfoot>. Также они полезны при стилизации секций таблицы.
- Внутри <thead> ячееки задают тегом <th> (он семантический), внутри <tfoot> — <td>, а внутри <tbody> допустимы оба.
- Для стилизации столбцов в таблице применяют тег <col>.
Понятие табличной верстки
Как было сказано выше, в элемент «table» главным образом используется для представления
табличной информации. Однако в предыдущих версиях HTML таблицы с невидимыми границами, активно использовались для
разметки сетки веб-документа. В результате страница состояла из отдельных ячеек, в которых располагались остальные элементы. Такой способ верстки
получил название табличная верстка. И не смотря на то, что позднее на смену
табличной верстке пришла блочная верстка, в основе которой лежит активное использование элемента
«div», ее использование все еще применяется для разметки отдельных частей документа,
например, для создания двухколоночного текста или выравнивания отдельных элементов.
Физическое объединение ячеек таблицы
Итак, со строками и столбцами разобрались, теперь рассмотрим ячейки. На практике довольно часто возникает необходимость физического объединения сразу
нескольких ячеек в одну. Для этих целей в тегах <th> и
<td> предусмотрены атрибуты colspan
(от англ. column span) и
rowspan
(от англ. row span), которые в качестве значений принимают, соответственно, число
объединяемых ячеек по горизонтали и вертикали. Рассмотрим различные варианты объединения ячеек на примере №5.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Объединение ячеек</title> </head> <body> <table border="1"> <caption>Таблица с объединенными ячейками</caption> <tr> <!-- Объединяем 2 горизонтальные ячейки 1.1 и 1.2 --> <td colspan="2" style="background-color: red">1.1+1.2</td> <td>1.3</td> <td>1.4</td> <!-- Объединяем 6 ячеек --> <td rowspan="3" colspan="2" style="background-color: yellow"> 1.5+1.6+<br>2.5+2.6+<br>3.5+3.6 </td> <td>1.7</td> <td>1.8</td> </tr> <tr> <td>2.1</td> <!-- Объединяем 2 вертикальные ячейки 2.2 и 3.2 --> <td rowspan="2" style="background-color: blue">2.2+<br>3.2</td> <td>2.3</td> <td>2.4</td> <td>2.7</td> <td>2.8</td> </tr> <tr> <td>3.1</td> <td>3.3</td> <td>3.4</td> <td>3.7</td> <td>3.8</td> </tr> </table> </body> </html>
Пример №5. Использование атрибутов colspan и rowspan
Конечно, код даже простейшей таблицы выглядит довольно массивно, включая в себя большое число составляющих ее структуру тегов
Поэтому очень важно
соблюдать основные правила верстки, описанные во введении, не
пренебрегая аккуратным форматированием кода. Что касается верстки непосредственно таблиц, то нужно помнить о том, что при объединении,
например, двух ячеек в одной строке, количество ячеек в строке уменьшится на одну
Следовательно, указывать присоединенную ячейку в коде не нужно.
Тоже самое касается и объединения ячеек по вертикали.
Границы таблицы.
Ранее в главе «Таблицы» мы с Вами познакомились с атрибутами border — ширина границы и bordercolor — цвет границы, но это не весь набор инструментов применимых к границам таблицы.. Есть ещё два атрибута: frame и rules о них мы и поговорим ниже.
Начнём с атрибута frame — рамка, данный атрибут применяется к тегу <table> и указывает на то, как следует отображать внешние границы таблицы, то есть вокруг самой таблицы, а не между её отдельными ячейками
Атрибут frame может принимать следующие значения:
- void — не отображать границы вокруг таблицы.
- border — отображать границы вокруг таблицы (по умолчанию).
- hsides — отображать только горизонтальные границы сверху и снизу.
- vsides — отображать только вертикальные границы слева и справа.
- above — отображать только верхнюю границу таблицы.
- below — отображать только нижнюю границу таблицы.
- lhs — отображать только левую границу.
- rhs — отображать только правую границу.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>frame</title></head><body><table border=»8″ frame=»hsides» width=»400″ cellpadding=»3″ cellspacing=»0″><caption><b>Энергетическая ценность продуктов питания:</b></caption><thead bgcolor =»#deb887″ title=»Шапка»><tr><th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th></tr></thead><tbody align=»left» bgcolor =»#faebd7″ title=»Энергетическая ценность продуктов питания»><tr><th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td></tr><tr><th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td></tr><tr><th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td></tr><tr><th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td></tr></tbody><tfoot align=»left» bgcolor =»#f5f5dc» title=»Итого:»><tr><th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td></tr></tfoot></table></body></html>
смотреть пример
А вот атрибут rules в отличие от frame наоборот указывает на то, как следует рисовать границы между ячейками таблицы.
Атрибут rules может принимать следующие значения:
- all — отображать все границы между ячейками.
- none — не отображать границы между ячейками.
- rows — отображать границы только между строками.
- cols — отображать границы только между стобцами.
- groups — отображать границы только между группами строк и группами столбцов образованными с помощью тегов: <thead>, <tbody>, <tfoot> и <colgroup>.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>rules</title></head><body><table border=»1″ rules=»groups» width=»500″ cellpadding=»3″ cellspacing=»0″><caption><b>Энергетическая ценность продуктов питания:</b></caption><thead bgcolor =»#deb887″ title=»Шапка»><tr><th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th></tr></thead><tbody align=»left» bgcolor =»#faebd7″ title=»Энергетическая ценность продуктов питания»><tr><th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td></tr><tr><th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td></tr><tr><th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td></tr><tr><th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td></tr></tbody><tfoot align=»left» bgcolor =»#f5f5dc» title=»Итого:»><tr><th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td></tr></tfoot></table></body></html>
смотреть пример
Атрибут rules напрочь игнорирует браузер Opera, но как я уже не раз намекал такие проблемы можно решить с помощью средств CSS.
Заголовок таблицы
Этот тег следует включать в любую таблицу. Где бы вы его ни разместили, его содержимое будет выведено перед таблицей. Изменить это можно с помощью свойства caption-side (значение top — для вывода до таблицы, и bottom — после).
Для единообразия и доступности тег заголовка размещают в самом начале — сразу после тега <table>.
Тег <caption> по умолчанию выравнивает своё содержимое по центру. Чтобы установить выравнивание по левому или правому краю, достаточно поменять значение свойства text-align.
Зачем нужен заголовок?
- Чтобы пользователям было проще ориентироваться на странице — например, когда таблиц много.
- Тег <caption> помогает людям с ограниченными возможностями. По заголовку они получают краткое представление о содержимом таблицы и решают, полезна ли она для них и стоит ли читать её целиком.
- Этот тег влияет на оптимизацию, его любят поисковики.
Колонки таблицы значений
Прежде чем начать работу с таблицей значений, необходимо создать структуру колонок. Каждая колонка характеризуется следующими свойствами:
- — идентификатор колонки (может содержать только алфавитные символы, цифры и знаки подчеркивания. Причем, начинаться имя колонки может только с буквы или символа подчеркивания);
- — представление колонки в диалогах (может содержать произвольные символы);
- — тип значения содержимого ячеек в этой колонке. Если тип не задан, в ячейке можно хранить значения произвольного типа;
- — ширина колонки в диалогах;
Доступ к колонкам производится через свойство объекта . Для добавления новой колонки используется метод Добавить():
тз.Колонки.Добавить("Наименование", Новый ОписаниеТипов("Строка"));
тз.Колонки.Добавить("Количество", Новый ОписаниеТипов("Число"));
тз.Колонки.Добавить("Свойство");//можно хранить произвольные данные
Для того, чтобы определить наличие колонки с нужным именем используется метод Найти():
найдКолонка = тз.Колонки.Найти("Наименование");
Если найдКолонка = Неопределено Тогда
Сообщить("Колонка не найдена!");
КонецЕсли;
Перебор колонок выполняется следующим образом:
Для каждого Колонка Из тз.Колонки Цикл
Сообщить(Колонка.Имя);
КонецЦикла;
Для удаления колонки используется метод Удалить():
найдКолонка = тз.Колонки.Найти("Свойство");
Если НЕ найдКолонка = Неопределено Тогда
тз.Колонки.Удалить(найдКолонка);
КонецЕсли;
Свойства колонки таблицы значений
| Имя | Тип | Описание |
|---|---|---|
| Имя | Строка | символьный идентификатор колонки, по которому к ней можно обращаться из кода |
| Заголовок | Строка | строковое представление колонки на форме |
| ТипЗначения | ОписаниеТипов | свойство органичивает пространство доступных значений, которые можно указать в данной колонке |
| Ширина | Число | ширина колонки на форме (выражается в количестве символов) |
Методы коллекции колонок таблицы значений
| Вставить() | Вставляет новую колонку в указанную позицию коллекции |
| Добавить() | Добавляет новую колонку в конец коллекции |
| Количество() | Возвращает количество колонок в коллекции |
| Найти() | Ищет колонку в коллекции по имени |
| Очистить() | Удаляет все колонки из коллекции |
| Сдвинуть() | Сдвигает колонку влево или вправо |
| Удалить() | Удаляет колонку из коллекции |
HTML Теги таблицы
| Тег | Описание |
|---|---|
| <table> | Определяет таблицу |
| <th> | Определяет заголовок ячейки в таблице |
| <tr> | Определяет строки в таблице |
| <td> | Определяет ячейку в таблице |
| <caption> | Определяет надпись таблицы |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <col> | Задает свойства столбца для каждого столбца в элементе <colgroup> |
| <thead> | Группирует содержимое заголовка в таблице |
| <tbody> | Группирует содержимое тела в таблице |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
❮ Назад
Далее ❯
Способ 5. Сводная таблица.
Еще один способ как можно транспонировать таблицу в Excel — с помощью сводной таблицы. К сожалению, этот способ работает только в одном направлении — из столбцов переворачивает данные в строки. Но его преимущество, по сравнению с предыдущими, – это возможность фильтровать данные и использовать всю мощь сводных таблиц.
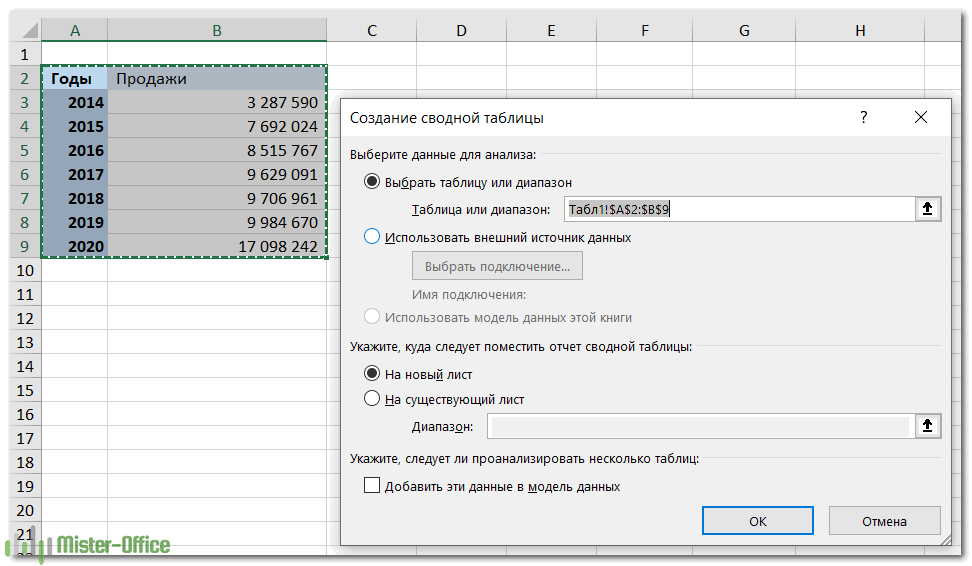
Сначала необходимо создать сводную таблицу (здесь есть подробная инструкция). Выделяем исходные данные:

Создаем её на новом листе.
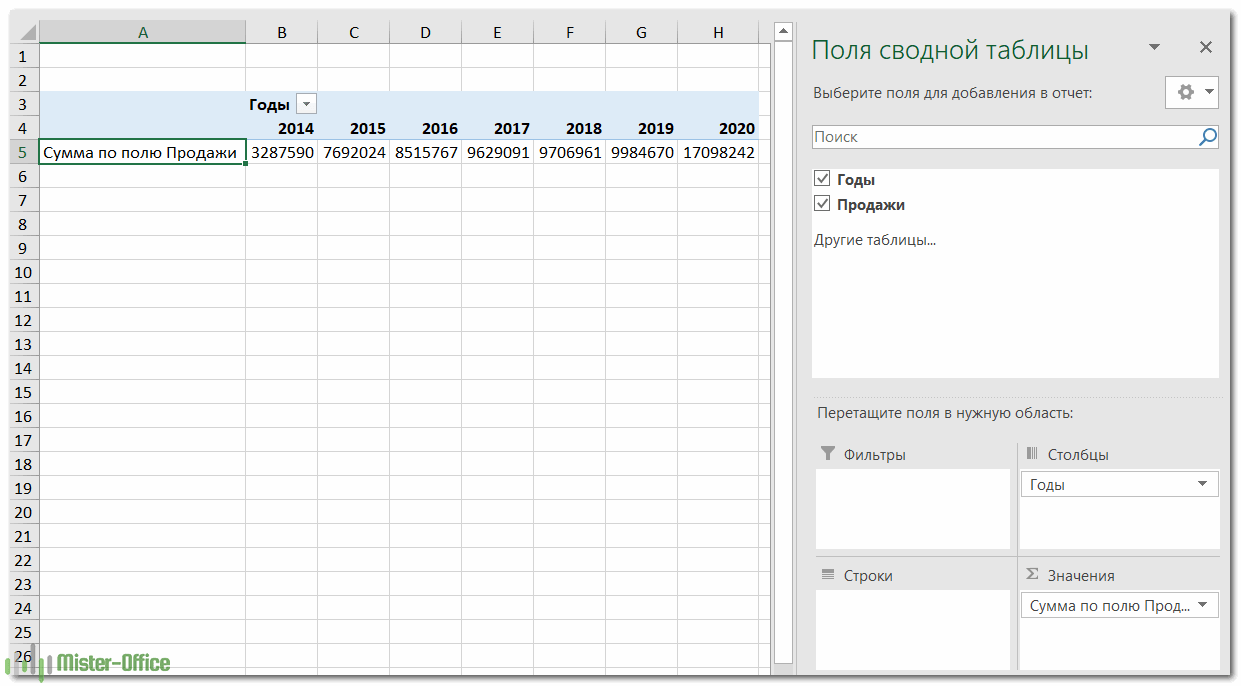
В свойствах сводной таблицы отключаем общие и промежуточные итоги по столбцам и строкам.

Перетаскиваем поля в макете таблицы, и получаем результат – таблица повёрнута набок.
Изменение высоты HTML-таблиц и ячеек
В стандартном HTML у тега <TABLE> нет атрибута для изменения высоты таблицы, браузеры ее автоматически высчитывают исходя из содержимого. А вот у стилей (CSS) такая возможность есть, поэтому их и будем использовать.
<table style=»height:значение»>…</table> — указывайте высоту таблицы только в пикселях (px), так как процентную запись браузеры игнорируют.
А вот для изменения высоты ячеек в HTML у тегов <TD> и <TH> все-таки был атрибут height (вот и пойми этих разработчиков), но он устарел, поэтому снова стили.
<th style=»height:значение»>…</th>
<td style=»height:значение»>…</td>
Как и для ширины, используйте пиксели (px) или проценты (%), но здесь есть один момент. Когда вы указываете процентную запись, то конечно высота высчитывается исходя из размеров таблицы, поэтому если высота блока <TABLE> не указана — браузеры проигнорируют значения для ячеек.
Ну и естественно браузеры проигнорируют ваши размеры, как для таблицы в целом, так и для ячеек, если содержимое не будет вмещаться.
В HTML-таблицах высота строки (как и ширина столбца) всегда равна высоте ее самой высокой ячейки. Поэтому, меняя высоту одной (любой) ячейки — вы меняете высоту всей строки.
Пример изменения высоты HTML-таблиц и ячеек
Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 |
|---|---|
| Ячейка 2.1 | Ячейка 2.2 |
Как создать строки таблицы
С помощью тега <tr> мы можем создать строку, в которой будут содержаться столбцы таблицы. Давайте добавим этот тег и посмотрим, что произойдет. Прописываем следующее:
<table>
<tr>
Моя первая таблица
</tr>
</table>
В результате видим все ту же картину с маленькой точкой:

Так происходит, потому что каждая ячейка в такой строке устанавливается с помощью тега <td>. Если добавить его внутрь, то мы получим тот результат, к которому шли изначально – таблицу. Да, она еще не похожа на полноценную таблицу, но уже появляется рамка и есть первая строка с первым столбцом.
Пропишите следующий код:
<table>
<tr>
<td>
Моя первая таблица
</td>
</tr>
</table>
Получаем следующее:

Аналогичным образом давайте добавим еще несколько строк и столбцов. Для этого в теге <table> создадим 3 закрывающих тега <tr></tr> и внутрь добавим по 2 тега <td></td>:
<table>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table>
Получаем следующее:

Как видите, мы потихоньку идем к образованию полноценной таблицы, но не хватает внутренних границ. Для этого нам нужно добавить обводку к тегу <td>, чтобы были видны границы строк и столбцов.
Просто прописываем в теге <style> пару строчек кода:
td {
border: 1px solid grey;
}
Получаем результат:

Чтобы получить ту таблицу, которую мы хотим видеть, необходимо совместить рамки. Для этого прописываем еще одну строчку кода в тег <style> для table:
table {
border-collapse: collapse;
}
И, вуаля, перед нами отображается полноценная таблица с привычными границами:

Для визуального удовлетворения давайте также растянем таблицу на всю ширину экрана – для этого необходимо задать width для тега <table>:
table {
width: 100%;
}
Теперь наша таблица растянута:

Width со значением 100% растягивает таблицу на всю ширину страницы. Также вы можете указывать значения в пикселях, например width: 500px – в таком случае на любом экране таблица примет указанную ширину. Аналогичным образом можно присвоить и высоту – в пикселях или в процентах.
Заголовки таблиц.
Любая ячейка таблицы может быть определена как заголовок. Для того чтобы сделать ячейку таблицы заголовком нужно вместо знакомого тега <td> использовать тег <th>.
Например, вот так:
<table><tr><th>Данная ячейка является заголовком</th></tr></table>
Как правило, текст ячейки определённый в качестве заголовка отображается браузерами жирным шрифтом по центру ячейки.
Ну что давайте попробуем сделать некоторые ячейки нашей таблицы заголовками? смотрим пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Заголовок таблицы</title></head><body><table border=»1″ width=»400″ cellpadding=»3″ cellspacing=»0″><tr><th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th></tr><tr><th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td></tr><tr><th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td></tr><tr><th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td></tr><tr><th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td></tr><tr><th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td></tr></table></body></html>
смотреть пример
К тегу <th> могут применятся точно такие же атрибуты как и к тегу <td> о них мы говорили в 4 главе поэтому повторятся не буду, а просто перечислю их:
- width — Ширина ячейки в процентах или пикселях.
-
height — Высота ячейки в процентах или пикселях.
-
align — Выравнивает текст в ячейке:
- left — по левому краю.
- right — по правому краю.
- center — по центру.
- justify — по левому и правому краю.
-
valign — Выравнивает текст в ячейке по вертикали:
- top — по верхнему краю.
- middle — по центру.
- bottom — по нижнему краю.
- baseline — по базовой линии.
- colspan — количество столбцов занимаемое ячейкой.
- rowspan — количество рядов занимаемое ячейкой.
- bgcolor — Цвет фона ячейки.
- background — Задает фоновый рисунок в ячейке.
- bordercolor — Цвет бордюра.
- title — Всплывающая подсказка
- nowrap — Запрещает перенос строк в ячейке.
Думаю понятно, а посему идем дальше..
Удаление пустых строк
Удалить пустые строчки можно несколькими методами. Разберемся в этом вопросе более подробно, рассмотрев конкретные примеры. Допустим, у нас есть следующая табличка, отображающая оценки учеников по различным предметам:
23
Первый вариант удаления пустых строчек выглядит так:
- Подразумевается использование сортировки информации. Производим выделение абсолютно всей таблички. Перемещаемся в раздел «Данные» и в блоке команд «Сортировка и фильтр» щелкаем на «Сортировка». Альтернативный вариант – нажатие правой клавишей мышки по выбранной области и осуществление клика на элемент «от минимального к максимальному».
- В результате проделанных действий необходимые нам пустые строчки переместились в самый низ исходной таблички. Теперь мы можем удобно удалить эти пустые строчки при помощи клавиши «Delete», предварительно выделив их на рабочей области при помощи ЛКМ.
24
Второй вариант удаления пустых строчек выглядит так:
- Подразумевается использование фильтра. Производим выделение «шапки» таблички.
- Передвигаемся в раздел «Данные», а затем жмем левой клавишей мышки на элемент «Фильтр», который находится в блоке инструментов «Сортировка и фильтр».
- Теперь правее от наименования каждой колонки отобразилась маленькая стрелка, указывающая вниз. Жмем на нее, чтобы открыть окошко фильтрации.
- Убираем галочку около надписи «(Пустые)».
25
- Готово! Этот метод позволил удалить каждую незаполненную ячейку из строчки.
Третий вариант удаления пустых строчек выглядит так:
- Подразумевает использование выделения группы ячеек. Первоначально производим выделение всей таблички.
- Передвигаемся в параметр «Редактирование» и щелкаем на элемент «Найти и выделить». В раскрывшемся перечне кликаем на «Выделение группы ячеек».
26
- В отобразившемся окошке под наименованием «Выделение группы ячеек» ставим пунктик около надписи «пустые ячейки» при помощи левой клавиши мышки.
27
- Табличный редактор реализовал отметку пустых полей. В основном меню программы жмем на параметр «Ячейки» левой клавишей мышки, а затем выбираем элемент «Удалить».
28
- Готово! Этот метод позволил удалить каждую незаполненную ячейку из строчки.
После того как строчки удалятся, некоторые ячейки передвинутся вверх. Это может создать путаницу, особенно при работе с большими объемами информации. Поэтому данный метод не подходит для таблиц, в которых располагается огромное количество строк и столбцов.
Общая сводка по HTML-таблицам
Давайте закрепим полученную информацию. Вот теги, которые мы использовали при построении HTML-таблиц:
- <table> – тег, позволяющий создать контейнер таблицы;
- <tr> – тег для создания строки (ряда) таблицы, используемый совместно с <td> или <th>;
- <td> – тег обычной ячейки таблицы;
- <th> – тег ячейки-заголовка таблицы;
- <col> – тег, позволяющий создать колонки для таблицы;
- <colgroup> – тег, который группирует колонки;
- <thead> – тег для верхнего колонтитула таблицы;
- <tbody> – тег основной части таблицы;
- <tfoot> – тег для нижнего колонтитула таблицы;
- <caption> – используйте этот тег, чтобы задать общий заголовок для таблицы;
- colspan – показывает количество ячеек в строке для объединения по горизонтали;
- rowspan – показывает количество ячеек в столбце для объединения по вертикали;
- span – количество колонок, объединяемых для задания единого стиля, по умолчанию равно 1;
- border – ширина границ таблицы в пикселях, по умолчанию: 0 – в таком случае обводка таблицы не видна;
- cellpadding – отступ от границ ячеек до их содержимого;
- cellspacing – отступ между границами ячеек.
Чтобы добавить визуальные эффекты, используйте CSS-стили – с их помощью можно как увеличить размер обводки границ, так и задать цвет фона, размер и шрифт текста.
Создание HTML-таблицы – это дело нескольких минут. Главное – разобраться с базовыми понятиями и попрактиковаться на нескольких примерах. В последующем создание таблицы не будет вызывать у вас никаких проблем.
Как вставить новую строку в конце таблицы
Иногда возникает необходимость добавить новую строку в самом конце таблицы. И если добавлять ее описанным выше способом, она не попадет в саму таблицу, а окажется вне ее рамок.
- Для начала мы выделяем всю последнюю строку таблицы, щелкнув левой кнопкой мыши по ее номеру. Затем наводим курсор на нижний правый угол строки, пока он не изменит свою форму на “крестик”.
- Зажав “крестик” левой кнопкой мыши тянем его вниз на то количество строк, которое хотим добавить, и отпускаем кнопку.
- Как мы видим, все новые строки автоматически заполнились данным из дублируемой ячейки с сохранением форматирования.Чтобы очистить автозаполненные данные, выделяем новые строки, далее нажимаем клавишу “Delete”. Также можно щелкнуть по выделенным ячейкам правой кнопкой мыши и в открывшемся меню выбрать “Очистить содержимое”.
- Теперь все ячейки из новых строк пусты, и мы можем добавлять в них новые данные.
Примечание: Этот способ подойдет, только когда нижняя строка не используется как строка “Итого” и не суммирует все предыдущие.
Важно помнить!
Теги <thead> и <tfoot> нужны не всегда. Бывают таблицы без шапки и подвала.
Если нет смысла группировать основную часть таблицы, то можно обойтись и без тега <tbody>, но мы рекомендуем не делать так. Тег даёт больше контроля над структурой таблицы и стилизацией, а также приучает действовать последовательно.
К тому же браузер всё равно подставит этот тег сам, а всегда полагаться на браузеры — значит оставить место для возможных ошибок.
Пример:
| 1 | Мавзалеев И. В. | 10.09.1992 |
| 2 | Киреева А. Ю. | 02.05.1996 |
| 3 | Корнеев И. Ю. | 09.10.1990 |
| 4 | Тресков В. А. | 25.03.1993 |
| 5 | Ибрагимов А. Е. | 15.10.1994 |
| 6 | Борисенко Д. С. | 10.10.1991 |
Вставка разного количества пустых строк
К примеру, у нас есть следующая табличка с необходимой информацией:
20
Подробная инструкция по вставке различного количества строк пустого типа выглядит так:
- Перемещаемся в диалоговое окошко под названием «Вставка пустых строк по умолчанию».
- В поле «Номер столбца с количеством строк» указываем нужное нам значение.
- Стоит заметить, что если мы поставим галочку около надписи «Разное количество пустых строк для вставки», то строчка с числом строк для вставки, изменится на порядковый номер столбика, в котором заданы данные числового типа.
21
- В конечном итоге функция самостоятельно определит номер строчки, подходящей под указанные пользователям критерии. Вставится именно столько пустых строчек, сколько было задано в данной строчке указанной колонки.
22
Сделайте параметры отображения страницы настраиваемыми
Разрешите пользователям настраивать порядок отображения доступных данных. Эти настройки могут служить различным рабочим процессам, открывать новые возможности для понимания и помогать пользователям, страдающим проблемами со зрением.
Сортировка столбцов: Позвольте пользователям организовывать строки по определенной категории. Любой столбец можно упорядочить в алфавитном или числовом порядке, щелкнув значок сортировки рядом с меткой столбца.
Пример сортировки столбца (таблица из UI Prep)
Столбцы с изменяемым размером: Разрешите пользователям расширять и сжимать ширину любого столбца, чтобы полностью отобразить скрытые данные.
Столбец с изменяемым размером (таблица из UI Prep)
Плотность отображения: Позволяет пользователям переключаться между высотой строк в зависимости от их варианта использования и визуальной доступности.
Пример плотности отображения (таблица из UI Prep)
Хороший дизайн таблиц данных приносит большую пользу и является ценным инструментом для пользователей. Используйте лучшие практики, которые вы узнали в этой статье, чтобы переосмыслить существующий UX таблицы данных или применить их в своем следующем проекте дизайна приложения.
Определение и использование таблиц
Таблица — это структурированное представление данных, организованных в виде строк и столбцов. Она используется для отображения информации в удобной и понятной форме. Таблицы широко применяются в различных областях, включая научные исследования, финансовые отчеты, расписания, каталоги и многое другое.
Таблица состоит из нескольких основных элементов: заголовка, строк, столбцов и ячеек. Заголовок таблицы обычно содержит описание данных, которыми она заполнена. Строки таблицы представляют собой горизонтальные ряды данных, а столбцы — вертикальные столбцы данных. В ячейках таблицы располагается конкретная информация, которая может быть текстом, числами, изображениями или другими элементами.
Таблицы можно создавать с помощью HTML-тега <table>. Внутри тега <table> располагаются другие теги для определения заголовка, строк и столбцов. Для добавления заголовка таблицы используется тег <caption>, для определения строк — тег <tr>, а для определения столбцов — тег <th>. Для наполнения таблицы данными используется тег <td>.
- Тег <table> определяет таблицу. Он должен быть корневым элементом для всей таблицы.
- Тег <caption> определяет заголовок таблицы.
- Тег <tr> определяет строку таблицы.
- Тег <th> определяет заголовок столбца или строки.
- Тег <td> определяет ячейку таблицы.
Пример создания простой таблицы:
<table>
<caption>Пример таблицы</caption>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
</tr>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
В результате получится таблица с одним заголовком и двумя строками. Таблицы могут иметь различное количество заголовков, строк и столбцов в зависимости от необходимости представления данных.
Таким образом, таблицы представляют собой важный инструмент для организации и визуализации данных. Они помогают сделать информацию более понятной и легкой для восприятия.
Увеличение таблицы
Итак, вы сделали поле и увидели, что вам нужно его увеличить, дополнить. Что делать, чтобы расширить поле, как в Word добавить строку в таблице?
Чтобы добавить графу, можно действовать несколькими путями.

Добавление нескольких элементов
Выше перечисленные способы в Word помогают дополнить таблицу только одной строкой или одним столбиком. А если не хватает нескольких и хочется сделать всё сразу? Здесь вам поможет выделение на поле в Word рядом расположенных ячеек.
Выделите рядом расположенные клеточки в готовой таблице в Word. Например, если вам необходимо дополнить тремя строчками, то возьмите три ячейки, соседние по вертикали, для столбцов — по горизонтали. Далее следуйте по тем же шагам, что и в выше перечисленных способах. Только вместо одной строчки (вместо одного столбика соответственно) у вас добавится столько же, сколько вы выделили.
Если в вашей таблице в Word меньше строк/столбиков, чем вам нужно вставить, то повторите процедуру несколько раз.
Вставка ячеек
Мы рассмотрели пути расширения поля, теперь давайте рассмотрим отдельно, как добавить ячейки в таблицу в Word. В общем-то, действия вам придётся совершать такие же: принципы, описанные выше, подходят и для данной процедуры. Разница в том, что вам нужно учесть, куда будет сдвигать эта новая клетка остальные: даются варианты вправо либо вниз. Например, если выберете «со сдвигом вправо», соответственно, соседние ячейки там, где вы вставляете ещё одну, сместятся, выступая за ранее очерченные границы, нарушая прямоугольную форму выступом с правой стороны. Выбрав «со сдвигом вниз», вы увеличите столбик на клеточку, которая будет выступать снизу.
https://youtube.com/watch?v=CJoHodNJdJY
Горизонтальное и вертикальное выравнивание
В большинстве случаев при работе с таблицами вам придется настраивать выравнивание содержимого внутри заголовочных ячеек и ячеек данных. Свойство text-align применяется для горизонтального выравнивания по аналогии с любой текстовой информацией. Применение этого свойства для текста мы рассматривали ранее в статье «Форматирование текста в CSS».
Чтобы установить выравнивание для содержимого в ячейках, необходимо использовать специальные ключевые слова со свойством text-align. Рассмотрим применение ключевых слов этого свойства на следующем примере.
<!DOCTYPE html>
<html>
<head>
<title>Пример горизонтального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
}
.left {
text-align: left; /* выравнивает текст ячейки влево */
}
.right {
text-align: right; /* выравнивает текст ячейки вправо */
}
.center {
text-align: center; /* выравнивает текст ячейки по центру */
}
.justify {
text-align: justify; /* выравнивает текст ячейки по ширине */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "left">
<td>left</td><td>Выравнивает текст ячейки влево. Это значение по умолчанию (если направление текста слева направо).</td>
</tr>
<tr class = "right">
<td>right</td><td>Выравнивает текст ячейки вправо. Это значение по умолчанию (если направление текста справа налево).</td>
</tr>
<tr class = "center">
<td>center</td><td>Выравнивает текст ячейки по центру.</td>
</tr>
<tr class = "justify">
<td>justify</td><td>Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст ячейки по ширине).</td>
</tr>
</table>
</body>
</html>
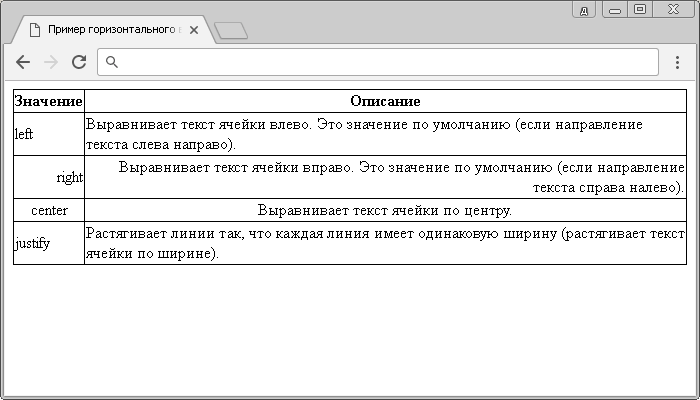
В этом примере мы создали четыре класса, которые задают различное горизонтальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства text-align, которое было применено к этой строке.
Результат нашего примера:

Рис. 149 Пример горизонтального выравнивания в таблице.
Кроме горизонтального выравнивания вы также можете определить и вертикальное выравнивание в ячейках таблицы с помощью свойства vertical-align.
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения* этого свойства:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* — Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
Рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример вертикального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
height: 55px; /* задаем высоту ячеек */
}
.baseline {
vertical-align: baseline; /* выравнивает базовую линию ячейки по базовой линии родителя */
}
.top {
vertical-align: top; /* выравнивает содержимое ячейки вертикально по верхнему краю */
}
.middle {
vertical-align: middle; /* выравнивает содержимое ячейки вертикально по середине */
}
.bottom {
vertical-align: bottom; /* выравнивает содержимое ячейки вертикально по нижнему краю */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "baseline">
<td>baseline</td><td>Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию.</td>
</tr>
<tr class = "top">
<td>top</td><td>Выравнивает содержимое ячейки вертикально по верхнему краю.</td>
</tr>
<tr class = "middle">
<td>middle</td><td>Выравнивает содержимое ячейки вертикально по середине.</td>
</tr>
<tr class = "bottom">
<td>bottom</td><td>Выравнивает содержимое ячейки вертикально по нижнему краю.</td>
</tr>
</table>
</body>
</html>
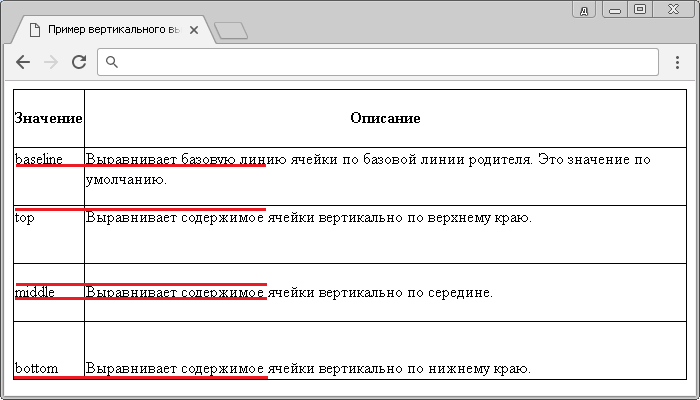
В этом примере мы создали четыре класса, которые задают различное вертикальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства vertical-align, которое было применено к этой строке.

Рис. 150 Пример вертикального выравнивания в таблице.