Установка border на 0
Одним из наиболее распространенных способов убрать рамку вокруг input является установка свойства border на 0. Это можно сделать с помощью CSS.
Для этого необходимо задать стиль для тега input и использовать свойство border. Например:
В первом случае используется значение none, которое удаляет границу полностью. Во втором случае значение 0 делает границу невидимой.
Также возможно задать цвет границы на белый, чтобы делать ее невидимой, но при этом чтобы сохранить отступы, которые влияют на ширину элемента. Для этого нужно использовать следующий код:
input { border: 1px solid white; }
Выбор конкретного способа зависит от того, какую цель вы преследуете и как он вписывается в общую структуру вашего документа.
Фильтр по месту среди соседей
При выборе элемента можно указать его место среди соседей.
Список псевдоклассов для этого:
-
– первый потомок своего родителя.
-
– последний потомок своего родителя.
-
– единственный потомок своего родителя, соседних элементов нет.
-
– потомок номер своего родителя, например – второй потомок. Нумерация начинается с .
-
– расширение предыдущего селектора через указание номера потомка формулой, где – константы, а под подразумевается любое целое число.
Этот псевдокласс будет фильтровать все элементы, которые попадают под формулу при каком-либо . Например:
— даст элементы номер , , …, то есть чётные.- даст элементы номер , …, то есть нечётные.
- даст элементы номер , , и так далее.
Пример использования для выделения в списке:
:nth-last-child(a), :nth-last-child(an+b) – то же самое, но отсчёт начинается с конца, например :nth-last-child(2) – второй элемент с конца.
Как работать с псевдоэлементом after в CSS?
Псевдоэлемент after позволяет добавить произвольный контент в конце указанного элемента.
Алгоритм работы с ним абсолютно такой же как и с before. Разница заключается лишь в том, что он будет добавлять блок не перед, а в конце элемента класс или идентификатор которого вы укажете в CSS файле.
Например, добавим изображение после блока с идентификатором #content
Полноценную картинку через тег <img> мы таким образом не вставим, поэтому будем задавать её через фон.
-
1.Подготавливаем изображение нужного размера и загружаем его на хостинг в папку с картинками вашего шаблона.
-
2.Теперь в самом конце CSS файла пишем код:
PHP
#content::after {
content:»;
display: block; /*делаем элемент блочный*/
height:100px; /*задаём высоту*/
background: url(images/bottom-image1.png) no-repeat; /*указываем загруженную картинку в качестве фона псевдоэлемента*/
}1
2
3
4
5
6#content::after {
content»;
displayblock;/*делаем элемент блочный*/
height100px;/*задаём высоту*/
backgroundurl(imagesbottom-image1.png)no-repeat;/*указываем загруженную картинку в качестве фона псевдоэлемента*/
}
Путь в скобках для фонового изображения у вас будет отличаться. Если вы путаетесь в этом вопросе, то вам может помочь эта статья: «Как прописать путь к файлу в HTML?»
В результате в конце указанного блока у нас добавится новый блок с изображением.

CSS псевдоэлемент first-letter
Псевдоэлемент предназначен для задания стилей первому символу в тексте блочного элемента, но только в том случае если перед этим символом нет другого контента (изображения, inline таблицы).
К этому псевдоэлементу могут применяться только ограниченный набор CSS свойств. К ним относятся свойства, имеющие отношения к цвету, фону, границам, свойствам шрифта, полям padding и margin.
CSS3 синтаксис :
CSS
Если с помощью псевдоэлемента и CSS-свойства content добавить некоторый текст к элементу, то в этом случае применит заданные стили к первому символу этого текста.
Примеры использования псевдоэлемента .
CSS
 CSS
CSS
 CSS
CSS

Что такое псевдоэлементы в CSS?
Сочетание двух слов – псевдо и элементы – часто может привести к недопониманию, поэтому давайте разберемся, что именно представляют собой псевдоэлементы в CSS (Каскадная таблица стилей).
При использовании CSS для любого веб-элемента мы обычно применяем к нему стиль. Но что, если мы хотим применить стиль только к определенной его части, а не к полному элементу. Я знаю, о чем ты думаешь.
И ответ – ДА. Это возможно с помощью псевдоэлементов. Псевдоэлементы – это компонент CSS, используемый для стилизации определенных частей веб-элемента. Эти псевдоэлементы можно использовать для применения CSS к части или определенной части веб-элемента, например:
- Применение CSS к первой букве элемента
- Применение CSS в первой строке элемента
- Вставка некоторого текста перед текстом элемента
- Вставка некоторого текста после текста элемента
Псевдоэлементы определяются с помощью двойного двоеточия (::), как показано в приведенном ниже синтаксисе:
selector::pseudo-element {
property: value;
}
Распространенные типы псевдоэлементов в CSS
Прежде чем приступить к работе с псевдоэлементами в Selenium, давайте сначала рассмотрим некоторые часто используемые типы псевдоэлементов в CSS.
Псевдоэлемент::первой строки
Как следует из названия, псевдоэлемент::первой строки в CSS используется для добавления специального стиля CSS только в первую строку текста и может применяться только к элементам уровня блока.
Синтаксис:
selector::first-line {
property: value;
}
Псевдоэлемент в примере CSS:::псевдоэлемент первой строки
Рассмотрим приведенный ниже HTML-код:
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
{«mode»:»full»,»isActive»:false}
Если вы попытаетесь запустить приведенный выше HTML-файл, вывод будет:
Как вы можете видеть, желаемый зеленый цвет (#00ff00) применяется только к первой строке элемента , и это возможно только с помощью::псевдоэлемента первой строки.
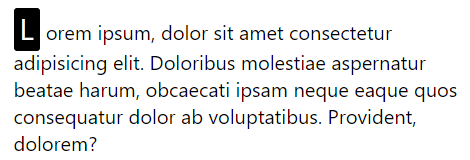
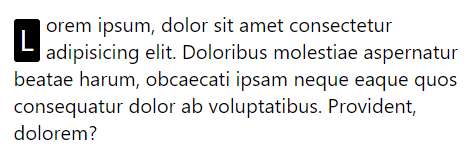
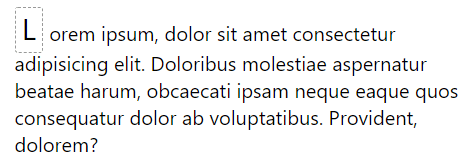
Псевдоэлемент::из первой буквы
Как следует из названия, псевдоэлемент::первая буква в CSS используется для добавления специального стиля CSS только к первой букве текста и может применяться только к элементам уровня блока.
Синтаксис:
selector::first-letter {
property: value;
}
Псевдоэлемент в примере CSS:::псевдоэлемент из первой буквы
Рассмотрим приведенный ниже HTML-код:
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
Если вы попытаетесь запустить приведенный выше HTML-файл, вывод будет:
Как вы можете видеть, желаемый зеленый цвет (#00ff00) применяется только к первой букве элемента и это возможно только с помощью::псевдоэлемента с первой буквой. и это возможно только с помощью::псевдоэлемента с первой буквой.
::перед псевдо-элементом
Как следует из названия, псевдоэлемент::before в CSS используется для добавления специального стиля CSS перед содержимым любого элемента.
Синтаксис:
selector::before {
property: value;
}
Псевдоэлемент в примере CSS:::перед псевдоэлементом
Рассмотрим приведенный ниже HTML-код:
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
{«mode»:»full»,»isActive»:false}
Если вы попытаетесь запустить приведенный выше HTML-файл, вывод будет:
Как вы можете видеть, желаемый символ поэтому (∴) применяется перед элементом , и это возможно только с помощью::перед псевдо-элементом.
::после псевдоэлемента
Как следует из названия, псевдоэлемент::after в CSS используется для добавления специального стиля CSS после содержимого любого элемента.
Синтаксис:
selector::after {
property: value;
}
Псевдоэлемент в примере CSS:::после псевдоэлемента
Рассмотрим приведенный ниже HTML-код:
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
{«mode»:»full»,»isActive»:false}
Если вы попытаетесь запустить приведенный выше HTML-файл, вывод будет:
Как вы можете видеть, желаемый символ поэтому (∴) применяется после элемента , и это возможно только с помощью::после псевдоэлемента.
Аналогично, в CSS доступно гораздо больше псевдоэлементов, таких как:
Псевдоэлемент::маркер
Псевдоэлемент::marker в CSS используется для добавления специального стиля CSS к маркерам списка, таким как неупорядоченные маркеры списка, упорядоченные номера списка и т.д.
Синтаксис:
selector::marker {
property: value;
}
Псевдоэлемент::выбор
Псевдоэлемент::selection в CSS используется для добавления специального стиля CSS к выбранной пользователем части или контенту.
Синтаксис:
selector::selection {
property: value;
}
Одно или два двоеточия ставить перед псевдоэлементами?
Короткий ответ для большинства случаев — без разницы.
Двойное двоеточие () было добавлено в CSS3, чтобы дифференцировать для различения псевдоэлементов типа и от псевдоклассов, таких как и . Все браузеры поддерживают двойное двоеточие, кроме Internet Explorer (IE) 8 и ниже.
При этом некоторые псевдоэлементы, например, работают только с двойным двоеточием.
Лично я использую одно двоеточие ради совместимости с устаревшими браузерами, разумеется, кроме тех случаев, когда псевдоэлементам требуется двойное двоеточие.
Вы можете выбрать любой вариант, здесь нет однозначного “за” или “против”.
Однако спецификация на момент написания статьи , по уже упомянутой здесь причине — обратной совместимости.
В заголовках этой статьи, псевдоэлементы, поддерживающие оба синтаксиса будут показаны в обоих вариантах, а, соответственно, псевдоэлементы работающие только с двойным двоеточием будут показаны с ним.
CSS псевдоэлемент before
предназначен для создания псевдоэлемента внутри элемента перед его контентом. По умолчанию данный псевдоэлемент имеет . Если псевдоэлементу before нужно установить другое отображение, то его нужно указать явно (например: ).
Содержимое данного псевдоэлемента задаётся с помощью CSS свойства . При этом если псевдоэлемент будет без содержимого, то данное свойство всё равно необходимо указывать и использовать в качестве его значения пустую строку . Без указания псевдоэлемент отображаться не будет.
Псевдоэлемент не наследует стили. Поэтому если необходимо чтобы у него были стили как у родительского элемента, то ему необходимо их явно прописывать.
Примеры использования псевдоэлементов after и before
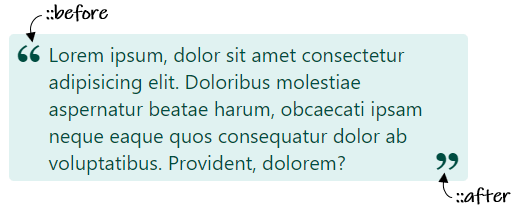
1. Применение CSS псевдоэлементов и для оформления цитаты.
HTML разметка цитаты:
HTML
CSS код для оформления цитаты:
CSS

2. Пример использования псевдоэлемента для разделения элементов в хлебных крошках.
HTML структура хлебных крошек:
CSS
CSS код хлебных крошек:
CSS
Изображение хлебных крошек:

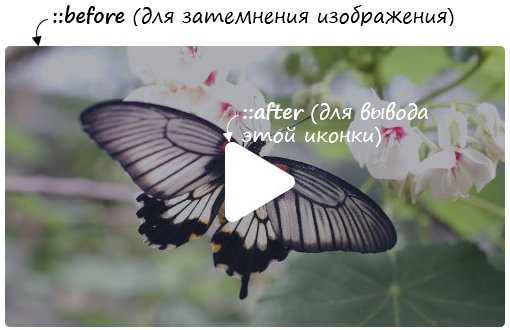
3. Пример добавления hover эффекта к ссылке, оформленной с помощью background картинки, с использованием псевдоэлементов after и before.
Псевдоэлемент используется для затемнения изображения, а — для отображения картинки «Запустить».
HTML код ссылки:
HTML
CSS код с использованием after и before:
CSS

4. Пример, аналогичный предыдущему, за исключением того что изображение будем задавать с помощью элемента .
HTML разметка этого примера:
HTML
CSS код:
CSS
input[type=text]
Trident
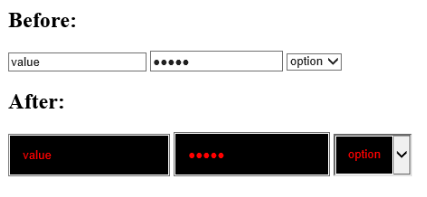
Что касается IE10 – Trident предоставляет псевдоэлемент ::-ms-value для стилизации вводимых символов в текстовых полях (input, input, и т.д.) а так же <select>’ов. Например:
<input type="text" value="value"> <input type="password" value="value"> <select><option selected>option</option></select>
::-ms-value {
color: red;
background: black;
padding: 1em;
}
Вот так это выглядит в IE10 в Windows 8:

Управление удалением введенных символов
В IE10, когда текстовое поле получает фокус и при этом оно не пустое, то в этом случае в правом углу поля появляется маленький крестик управления. При нажатии на этот крестик содержимое текстового поля очищается. Сам крестик (Х) стилизуется с помощью псевдоэлемента ::-ms-clear. Поэтому можно скрыть его:
<input type="text">
::-ms-clear { display: none; }
Вот так это выглядит в IE10 в Windows 8:
Псевдоэлемент ::-ms-clear может принимать различные правила, поэтому можно делать даже так:
<input type="text" value="Lorem Ipsum">
::-ms-clear {
color: red;
background: black;
padding: 1em;
}
Вот что выйдет в итоге:
CSS псевдоэлемент first-line
Псевдоэлемент предназначен для оформления первой строки форматированного текста элемента с блочным отображением.
К этому псевдоэлементу можно применять только ограниченный набор CSS свойств, такие же как к .
Синтаксис :
CSS
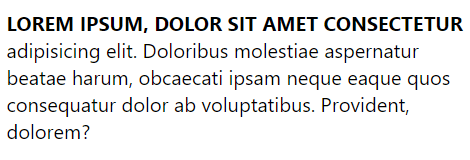
Пример, в котором с помощью псевдоэлемента преобразуем символы первой строки текста в прописные и установим им жирное начертание.
CSS

Обратите внимание, что на адаптивных сайтах первая строка может иметь на разных по размеру экранах разную длину. Если нужно чтобы первая линия состояла из одного и того же количества символов на разных экранах устройств, то её нужно просто ограничить
HTML
Как убрать рамку вокруг input: установка outline на 0
Рамка вокруг input является одним из стандартных стилей, которые определяются браузером по умолчанию. Несмотря на то, что эта рамка добавляет визуальную ясность и улучшает доступность элемента, она может быть лишней в некоторых случаях. Если вы хотите убрать рамку вокруг input, можно использовать свойство outline со значением 0.
Для того чтобы установить значение outline на 0, нужно использовать соответствующий CSS-селектор для элемента input. Например, если вы хотите применить это свойство к input типа text, то CSS-селектор будет выглядеть следующим образом:
input { outline: 0; }
Этот код устанавливает значение outline в 0 для всех элементов input типа text на странице. Если вы хотите убрать рамку только у конкретного input, то можно использовать его идентификатор или класс в качестве селектора:
- #my-input { outline: 0; }
- .my-class { outline: 0; }
Стоит отметить, что убирание рамки вокруг input может сказаться на его доступности для пользователей с ограниченными возможностями. Поэтому, если вы хотите убрать рамку, убедитесь, что ваш элемент все еще доступен для всех пользователей, включая тех, кто использует устройства ввода и чтения с экрана.
Что такое псевдоэлемент и его назначение
Псевдоэлемент — это дополнение к селектору, с помощью которого можно стилизовать элемент, не определённый в структуре HTML документа. Добавляется он к селектору c помощью символов , т.е. так .
Но нотация с двумя двоеточиями появилась только в CSS3. Это было сделано для того, чтобы в CSS коде можно было очень просто отличить псевдоэлементы от псевдоклассов. До CSS3 псевдоэлементы определялись так же, как и псевдоклассы, т.е. с помощью одного двоеточия. Все современные браузеры принимают для определения псевдоэлементов как одно двоеточие, так и два.
Но если проект не требует поддержку браузера Internet Explorer 8, то рекомендуется в CSS коде для определения псевдоэлементов писать два двоеточия. В противном случае необходимо использовать одно двоеточие, т.к. Internet Explorer 8 не поддерживает запись с .
Обратите внимание, что псевдоэлементы не добавляются в DOM. Поэтому получить псевдоэлемент с помощью JavaScript и с использованием библиотеки jQuery нельзя
Псевдоэлементы применяются на сайте только в оформительских целях, т.е. для добавления к элементам определённых дизайнерских решений. С помощью них не рекомендуется добавлять на сайт важную информацию. Если этих элементов нет в DOM, то к ним нельзя добавить обработчики событий или каким-то другим образом взаимодействовать с ними через JavaScript.
Список псевдоэлементов:
Когда использовать и не использовать генерируемый контент в CSS
Генерируемый контент в CSS реализуется с помощью комбинации свойства с псевдоэлементами или .
Контентом может быть простой текст или контейнер, которым мы манипулируем при помощи CSS, чтобы выводить графическую форму или декоративный элемент. Здесь я буду говорить о первом типе контента — тексте.
Генерируемый контент не стоит использовать для важного текста по следующим причинам:
- Он будет недоступен скрин-ридерам;
- Он будет невыделяем;
- Если генерируемый контент использует излишнее содержание для украшения, скрин-ридеры будут читать его, что ухудшит впечатления пользователей.
Используйте генерируемый контент для декорации и незначительного текста, но убедитесь, что он правильно обрабатывается скрин-ридерами, чтобы использующие эту технологию не отвлекались на него. Основывайтесь на методике “прогрессивного улучшения”, когда собираетесь использовать генерируемый контент.
На Smashing Magazine есть отличная статья Габриеля Романато об использовании генерируемого контента.
Применение стилей извне теневого дерева
Кастомизация — это хорошо. В некоторых случаях может возникнуть необходимость
оставить зазоры в защите стилизации теневого дерева и сделать возможным
добавление для него дополнительных стилей.
Использование настраиваемых псевдоэлементов
И у WebKit, и у определены псевдоэлементы, которые
используются для стилизации внутренних компонентов нативных элементов браузера.
Хорошим примером является . Ползунок слайдера можно сделать
синим, если прописать соответствующие правила для :
Так же, как разработчики браузеров предоставляют возможность указания стилей
для внутренних компонентов браузеров, авторы контента в теневом дереве могут
выделить некоторые элементы, стиль которых может быть изменён извне. Это
делается с помощью .
2
Обозначить элемент как настраиваемый псевдоэлемент можно с помощью атрибута
. Его значение, или же имя, должно содержать префикс «x-». Это создаёт
привязку к соответствующему элементу в теневом дереве и оставляет
лазейку для пересечения границы теневого дерева.
Вот пример создания настраиваемого виджета-слайдера с возможностью изменения
цвета ползунка на синий:
Использование переменных в CSS
Поддержку переменных в CSS можно активировать в Chrome в разделе
«Экспериментальные функции» на странице .
Переменные в CSS — это ещё один эффективный способ управления стилями. По сути
это создание своеобразных «стилевых плейсхолдеров», содержимое которых может быть
изменено посторонними.
Возможный сценарий использования: разработчик настраиваемого элемента обозначает
переменные-плейсхолдеры в теневом дереве. Одну для стилизации шрифта кнопки
виджета, а другую — для изменения его цвета:
Впоследствии тот, кто вставляет этот элемент к себе в разметку, может настроить
эти значения по своему усмотрению. Например, чтобы кнопка соответствовала
шикарному оформлению страницы с использованием шрифта Comic Sans:
Благодаря тому, как происходит наследование для переменных в CSS, всё работает и
выглядит просто изумительно! Вот картина целиком:
Наследование и обнуление стилей
В некоторых случаях нужен доступ внутрь теневого дерева для посторонних стилей.
Самый яркий пример — это виджет для комментирования. Большинство
разработчиков, встраивая такой виджет в код, наверняка хотят, чтобы он органично
вписывался в их страницу. Я бы точно этого хотел. Следовательно, нам нужен
способ, который позволил бы повторить внешний вид и настроение страницы, на
которую устанавливается виджет, посредством наследования шрифтов, цвета, высоты
строки и т.д.
В целях повышения гибкости настройки, в защите стилей теневого дерева оставлены
ещё несколько лазеек. Есть два свойства, с помощью которых можно управлять
стилизацией теневого дерева:
-
-
— значение по умолчанию. CSS-свойства, которым свойственно
наследование, продолжают наследовать стиль родительских элементов. - — обнуляет значения CSS-свойств до исходных на теневой границе.
-
— значение по умолчанию. CSS-свойства, которым свойственно
-
-
— применяются стили, описанные в основном коде страницы. Можно
рассматривать это как разрешение стилям «просачиваться» сквозь границу. -
— значение по умолчанию. Стили страницы не применяются для теневого
дерева.
-
— применяются стили, описанные в основном коде страницы. Можно
Ниже представлено демо, показывающее, как изменение этих двух свойств влияет на
теневое дерево.
Заголовок, принадлежащий ведущему элементу
applyAuthorStyles=true
resetStyleInheritance=false
Понять, как работает просто. Он заставляет элементы
теневого дерева наследовать внешний вид других элементов , который определен
для страницы (т.е. применяются стили разработчика страницы).
немного сложнее для понимания, в первую очередь потому,
что оно действует только на те CSS-свойства, которые могут наследовать
родительские значения. Оно говорит: «проверяя на границе между кодом страницы и
корневым элементом теневого дерева наличие родительского свойства, которое нужно
унаследовать, свойство в теневом дереве не должно наследовать свойства страницы,
вместо этого следует использовать исходное значение (согласно
спецификации CSS)».
Если вы не уверены в том, какие свойства наследуют родительские значения в CSS,
взгляните на этот удобный список или поставьте галочку напротив «Показать
унаследованные свойства» («Show inherited») в разделе «Element» панели
разработчика.
Шпаргалка по применению свойств
Чтобы помочь вам разобраться, когда применять эти свойства, ниже представлена
матрица решений. Держите её под рукой. Она на вес золота!
| Ситуация | applyAuthorStyles | resetStyleInheritance |
|---|---|---|
| «В общем внешний вид у меня свой, но базовые свойства вроде цвета текста должны быть такими же, как у страницы.»Попросту говоря, вы создаетё виджет | false | false |
| «Забудьте о стилях страницы! У меня своё оформление.»Вам всё же потребуется «обнуление стилей компонента», так как совместный контент сохраняет стили, которые у него были на странице. | false | true |
| «Я компонент, который должен унаследовать внешний вид страницы.» | true | true |
| «Я хочу влиться в страницу насколько это возможно.»Помните, что селекторы не действуют по другую сторону теневой границы. | true | false |
Почему Обычные Локаторы Нельзя Использовать Для Автоматизации Псевдоэлементов В Selenium?
Вам, должно быть, интересно, почему мы не можем использовать обычные локаторы Selenium для автоматизации псевдоэлементов в CSS. Чтобы понять это, давайте сначала попробуем автоматизировать их с помощью локаторов Селена.
Давайте рассмотрим следующую веб-страницу:
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
В этом, как вы можете видеть, мы использовали::перед псевдо-элементом, который добавляет символ, следовательно (∴) перед текстом кнопки (т.Е. Отправить).
Примечание: Чтобы помочь с автоматизацией, я загрузил этот код в образец GitHub репозитория.
Итак, давайте попробуем автоматизировать этот элемент с помощью локатора селектора CSS в JavaScript.
// Include the chrome driver
require("chromedriver");
// Include selenium webdriver
let webdriver = require("selenium-webdriver");
var By = require("selenium-webdriver").By;
let browser = new webdriver.Builder();
let driver = browser.forBrowser("chrome").build();
driver.get("https://monica-official.github.io/Pseudo-Elements/sample-pseudo-element.html");
var element = driver.findElement(By.css(".submitButton::before")).getText();
element.then(function(txt) {
console.log(txt);
});
driver.quit();
Пошаговое руководство по коду:
В приведенном выше коде выполняются следующие действия:
// Include selenium webdriver
let swd = require("selenium-webdriver");
var By = require("selenium-webdriver").By;
let browser = new swd.Builder();
let driver = browser.forBrowser("chrome").build();
Во-первых, Веб-драйвер Selenium настроен для локального браузера Chrome.
driver.get("https://monica-official.github.io/Pseudo-Elements/sample-pseudo-element.html");
Затем страница, на которой я опубликовал HTML-код, открывается в локальном браузере Chrome. Вы также можете использовать свой локальный URL-адрес для этой строки.
var element = driver.findElement(By.css(".submitButton::before")).getText();
Затем с помощью CSS-селектора вызывается нужный псевдоэлемент, и результат сохраняется в элементе переменной.
element.then(function(txt) {
console.log(txt);
});
При выполнении метода findElement() на последнем шаге вызывается нужный псевдоэлемент, и результат сохраняется в элементе переменной. Затем он проверяется с помощью метода then() и выводится на консоль в следующей строке.
водитель.выход();
Наконец, локальный браузер завершается уничтожением экземпляра Selenium WebDriver.
Ожидаемый Результат:
В идеале, согласно локаторам в Selenium , приведенный выше код должен выдавать значение свойства содержимого в качестве выходного:
“∴ “
Фактический Объем Производства:
После выполнения теста вы получите результат в виде NoSuchElementError.
Почему NoSuchElementError?
Хотя локатор правильный, вы не можете работать с псевдоэлементами с обычными локаторами селена. Это происходит потому, что псевдоэлементы в CSS на веб-странице обрабатываются как элемент JavaScript. Это означает, что эти псевдоэлементы в CSS выполняются во внешнем интерфейсе во время выполнения, когда страница загружается, а не изначально. Вот почему, когда веб-драйвер Selenium хочет взаимодействовать с этими псевдоэлементами, код выдает NoSuchElementError.
Давайте Попробуем На Java
Рассмотрим следующий Java-код, который пытается использовать CSS-селектор Selenium locator и получить значение псевдоэлемента.
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class PseudoElements {
public static void main(String[] args) {
// Instantiate a ChromeDriver class.
WebDriver driver = new ChromeDriver();
// Launch Website
driver.navigate().to("https://monica-official.github.io/Pseudo-Elements/sample-pseudo-element.html");
// Maximize the browser
driver.manage().window().maximize();
// Scroll down the webpage by 5000 pixels
// JavascriptExecutor js = (JavascriptExecutor) driver;
// js.executeScript("scrollBy(0, 5000)");
String text = driver.findElement(By.cssSelector(".submitButton::before")).getText();
System.out.print(text);
driver.quit();
}
}
{"mode":"full","isActive":false}
При выполнении код Java также выдает исключение NoSuchElementException.






























