Описание
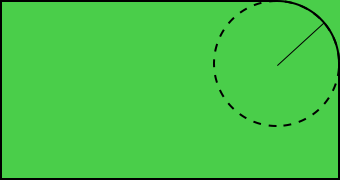
CSS свойство позволяет сделать закруглённую рамку или скруглить углы элемента. Значение свойства определяет радиус окружности. При использовании свойства, вместо отрисовки обычных прямых углов элемента, будет использоваться закруглённая рамка с закруглёнными углами согласно дуге окружности с заданным радиусом:

Свойство может содержать от одного до четырёх значений, разделяемых между собой пробелами. От количества значений зависит то, как будут установлены радиусы скругления углов. Если указывается более одного значения, скругление углов устанавливается начиная с верхнего левого угла:
|
|
|
|
|
|
|
Овальные скругления
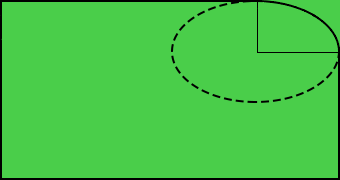
CSS свойство также позволяет сделать скругление углов ввиде дуги овала, а не круга:

Чтобы определить овал используется комбинация из двух значений, между которыми ставится символ :
border-radius: 50px / 30px;
Значение, расположенное слева от слэша, определяет горизонтальный радиус, значение справа – вертикальный радиус.
Каждая из двух частей (до слэша и после него) подчиняется тем же правилам, что и при создании круглых скруглений. Это означает, что каждая часть может содержать от одного до четырёх значений, разделяемых между собой пробелами. И от количества заданных значений будет зависеть то, как будут установлены радиусы скругления углов. Например, четыре значения перед символом представляют горизонтальные радиусы для верхнего левого, верхнего правого, нижнего правого и нижнего левого углов. Значения после символа соответственно представляют вертикальные радиусы для тех же самых углов.
Пример с овальными скруглениями:
|
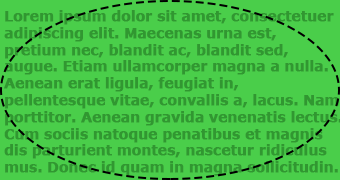
Важно понимать, что форма элемента в любом случае остаётся прямоугольной. Поэтому, несмотря на то, что браузер отрисовывает закруглённые углы для элемента, содержимое элемента всё равно размещается в прямоугольной области и может выходить за границы скруглённых углов:

Примечание: если у элемента нет рамки, то браузер будет производить скругление углов для фоновой области.
| Значение по умолчанию: | |
|---|---|
| Применяется: | ко всем элементам, кроме элемента table, когда для него установлено border-collapse: collapse; |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.borderRadius=»5px» |
Закругленные углы с помощью псевдоэлементов
В данном примере мы закруглим углы у элемента, который имеет рамку, но это не является какой-то особенностью именно этого способа — вы вполне можете использовать закругление с рамкой и в предыдущих примерах.
Сами закругления мы сделаем, используя псевдоэлементы созданные у основного блока, но без применения к ним позиционирования.
И еще один момент. В предыдущих примерах уголки вырезались вместе с фоном внутри, а это не всегда нужно, особенно, если предполагается, что фон у блока с закругленными углами будет неоднородным. Поэтому фон внутри рамки здесь был сделан прозрачным (это позволяет формат PNG) и когда вырезали уголки — их внутренняя часть тоже оказалась прозрачной. Если нужно, то подобный подход вы тоже можете использовать в предыдущих примерах.
Пример HTML и CSS: закругление углов с использованием псевдоэлементов
Описание примера
- Используя псевдоэлементы :before и :after, создаем у основного блока два элемента.
- Делаем псевдоэлементы блочными с помощь свойства CSS display:block, в результате чего они занимают всю ширину основного блока, причем один располагается над содержимым блока, а второй — под.
- Наши изображения с уголками имеют размеры 11×11 пикселей, поэтому делаем высоту (CSS height) псевдоэлементов тоже равную 11px, так как уголки будут находиться внутри них.
- С помощью свойства CSS content добавляем в каждый псевдоэлемент по одному закругленному уголку — левый верхний и левый нижний.
- Правые уголки у нас будут в виде фона псевдоэлементов, их мы указываем, используя background, и с помощь него же позиционируем их в правую сторону и запрещаем «размножение». Все, уголки готовы.
- Так как у «block» мы указали внутренние отступы (CSS padding), то псевдоэлементы, а соответственно и уголки, не находятся по углам блока, а отступают от краев на 15px. Чтобы это исправить, с нужных сторон задаем псевдоэлементам отрицательные поля (CSS margin) для расположения их поверх отступов. Но поля делаем равными не 15, а 17px, это необходимо, чтобы накрыть рамку (CSS border), ширина которой равна 2px (15+2=17). Вот теперь все.
Для IE6 и IE7 мы здесь применили уже знакомые вам «костыли» с внедрением HTML-кода, так как эти браузеры не понимают используемые здесь псевдоэлементы:
- С помощью expression интегрирует внутрь основного элемента два тега <SPAN>, которые тоже преобразуем в блоки. Затем помещаем в них по одному тегу <IMG>. А дальше у этих тегов указываются те же свойства, что и у псевдоэлементов. Единственно, что им дополнительно добавляем свойство CSS position:relative, без которого рамка перекрывает уголки.
Минус этого способа в том, что блоку с закругленными углами нельзя явно задать высоту, ведь если она будет превышать размеры содержимого, то нижние уголки не прижмутся к краям. Этого можно избежать, если все-таки заключить основное содержимое в еще один блок и высоту задавать ему.
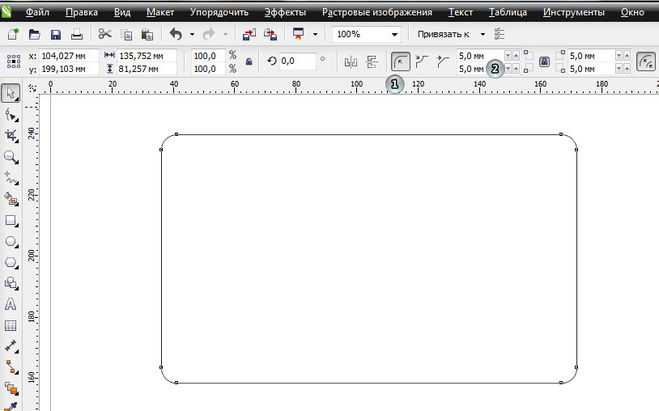
Как скруглить края прямоугольника
Наиболее просто сделать круглыми углы можно в прямоугольнике. Для этого нужно воспользоваться инструментом «Форма» (он находится на панели инструментов с левой стороны экрана). Нажмите на него курсором, подведите к объекту, щёлкните по нему курсором. Должны появиться маркеры в каждом из углов. Нажмите курсором на любой из этих маркеров, абсолютно без разницы, за какой, и протащите в сторону. Чем дальше вы оттягиваете маркер, тем сильнее искривляется угол. Таким образом квадратик становится чем-то похожим на овал.

Но дело в том, что при данной операции все углы изменяются одновременно. Когда стоит задача скруглить, допустим, только один или два края, или один больше, а другой меньше, всё это можно очень просто сделать. Для этого понадобится воспользоваться панелью инструментов в верхней части рабочей зоны, где располагается значок в виде квадрата с пунктирными линиями, чем-то похожий на фокусную рамку фотокамеры или кнопку включения полноэкранного режима на YouTube. В каждом из этих полей можно ввести показатели скругления отдельно взятого угла. Введите любое число, и вы увидите, как меняется внешний вид вашей фигуры
Но стоит обратить внимание, что в этом случае также будут изменяться все углы сразу
Чтобы этого не было, нажмите на замочек возле одного из полей ввода, чтобы разблокировать изменение каждого края. Теперь каждый угол живёт своей жизнью, и вы сможете менять их по отдельности. Таким образом первоначальный квадрат можно преобразовать буквально до неузнаваемости, превратив его чуть ли не в круг, если хотите.
CSS3 + вендорные префиксы + PIE
update 10.09.10: суть простая — используем CSS3 свойство border-radius для Opera 10.5+ и новых браузеров, которые будут появляться дальше, для некоторых продвинутых браузеров используем специфические (вендорные) свойства, для IE6-8 плагин PIE:
#roundedBox {
border: 2px solid #fff;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
}
А для IE6-8:
#roundedBox {
behavior: url(path-to/PIE.htc);
zoom: 1;
}
Преимущества:
- простота и скорость реализации;
- чистый HTML код;
- отсутствие картинок;
- только IE6-8 будут подгружать дополнительный файл PIE.htc.
Недостатки:
- не все старые браузеры поддерживают вендорные префиксы (например, скругленные углы таким способом не увидят пользователи браузеров FF ниже версии 3.6, Opera версии ниже 10.5);
- браузеры поддерживающие CSS скругления, несколько по разному могут отобразить скругленные углы.
Rounding The Outer Corners
Let’s next add a to get our rounded corners.
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
Whoa, the corners didn’t get rounded! Well, the corners of the background got rounded, but not the border. This is because the borders of the table cells didn’t get rounded — they stayed square. Lets take a look if we applied the border to the outside of the table, and removed it from the individual cells:
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
Now all we need to do is add back the internal borders, but not round the outside edges of the cells. If you take another look at the previous tables, you will also see that the interal borders are 2px wide. This is because we are using which means each cell has its own 1px border, which touches the 1px border from the next cell. Unfortunately we can’t just set the border width to 0.5px. However, we can rely on the to help us construct some funky selectors that will work for all tables. The following snippet will work for any well-structured table, including tables with captions, colgroups, tbody, no tbody etc.
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
This is starting to look good now. You could probably stop there if that’s all you need. If you want to style the backgrounds of individual cells or rows (e.g. alternating colors or highlighting rows on hover) then we’ll sort that out first. Lets just change the background color of our header row to something really nice to make it stand out:
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
And we just broke our nice rounded corners again… Remember we didn’t round the corners of the individual cells, just the table itself. Thankfully, although the fix was a little bit tricky for the borders, it’s much easier for the background. We can just set the on the whole table to to hide the bit that sticks out over the rounded corners. We’ve used a CSS variable here just to remove the duplication on the border style.
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
And there we have it. We now have our rounded table corners with an easy copy/paste snippet
Основы использования
Закругленные углы
Используйте такие утилиты, как , или , чтобы применить различные размеры радиуса границы к элементу.
rounded
rounded-md
rounded-lg
rounded-full
Используйте утилиту для создания кнопок-таблеток.
rounded-full
Сохранить изменения
Без округления
Используйте , чтобы удалить существующий радиус границы элемента.
rounded-none
Сохранить изменения
Это чаще всего используется для удаления радиуса границы, который был применен к меньшей контрольной точке.
Используйте только для округления одной стороны элемента.
rounded-t-lg
rounded-r-lg
rounded-b-lg
rounded-l-lg
Скругление углов отдельно
Используйте только для скругления одного угла элемента.
rounded-tl-lg
rounded-tr-lg
rounded-br-lg
rounded-bl-lg
Использование логических свойств
Используйте утилиты , чтобы установить радиус границы, используя логические свойства, которые сопоставляются с соответствующими углами в зависимости от направления текста.
Left-to-right
Right-to-left
Вот все доступные утилиты логических свойств цвета границы и их эквиваленты физических свойств в режимах LTR и RTL.
| Класс | Слева направо | Справа налево |
|---|---|---|
Для большего контроля вы также можете использовать для условного применения определенных стилей в зависимости от текущего направления текста.
Скругление углов
Свойство border-radius позволяет скруглять углы рамок. Это свойство можно настроить таким образом, чтобы придавать углам рамок любую кривую форму.
Прежде всего, этому свойству можно присвоить другое, единое значение радиуса границы. Радиус границы — это радиус обрамляющего круга. Конечно же, весь круг не рисуется, а только та его часть, необходимая для соединения вертикальной и горизонтальной границ рамки. Если установить большее значение border-radius, получится больший круг и более плавно скругленный угол. Как и в случае с большинством других измерений в CSS, радиус можно задавать в разных единицах, включая пикселы и проценты. Кроме этого, для каждого угла можно указать отдельное значение border-radius:
Но это еще не все — также можно растянуть круг в эллипс, создавая кривую, более протяженную в одном из направлений. Для этого нужно обрабатывать каждый угол отдельно специальными свойствами (например, свойство border-top-left-radius обрабатывает левый верхний угол), которым присваиваются два значения: одно для горизонтального радиуса эллипса, а другое — для вертикального:

Обрезать фигуру в Powerpoint
Когда Вы добавляете картинки в документы Microsoft Office, может возникнуть необходимость обрезать их, чтобы удалить ненужные области или выделить из рисунка определённую часть. Сегодня мы разберёмся, как обрезаются картинки в Office 2010.
Замечание: Мы покажем решение на примере Microsoft Word, но таким же образом Вы можете обрезать картинки в Excel и PowerPoint.
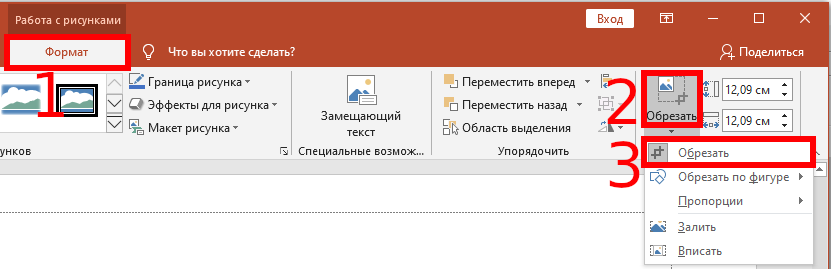
Вкладка Picture Tools/Format (Работа с рисунками/Формат) должна стать активной. Если нет — кликните по картинке.
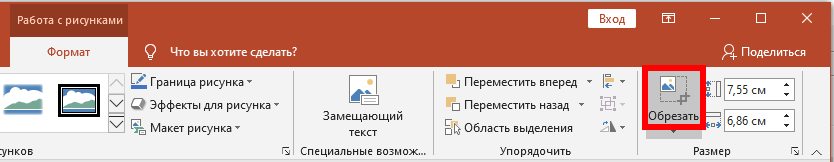
Новое, что появилось в Microsoft Office 2010, это возможность видеть, какую часть фото Вы оставляете, а какая будет обрезана. На вкладке Format (Формат) нажмите Crop (Обрезка).
Перетащите мышкой вовнутрь картинки любой из четырёх углов рамки, чтобы обрезать одну из сторон
Обратите внимание, что вы по-прежнему видите участок рисунка, который будет обрезан. Он тонируется полупрозрачным серым цветом
Перетаскивайте уголки рамки с нажатой клавишей Ctrl, чтобы обрезать симметрично со всех четырёх сторон.
Чтобы обрезать симметрично верх и низ или правый и левый край рисунка, перетаскивайте с нажатой клавишей Ctrl за середину рамки.
Далее Вы можете выровнять область обрезки, нажав и перетащив рисунок, находящийся под этой областью.
Чтобы принять текущие установки и обрезать рисунок, нажмите Esc или кликните в любом месте снаружи картинки.
Вы можете вручную обрезать картинку до необходимых размеров. Для этого нажмите правой кнопкой мыши на картинке и введите нужные размеры в поля Width (Ширина) и Height (Высота). Это же можно сделать в разделе Size (Размер) на вкладке Format (Формат).
Обрезать по фигуре
Выделите картинку и нажмите команду Crop (Обрезка) в разделе Size (Размер) на вкладке Format (Формат). Из появившихся вариантов выберите Crop to Shape (Обрезать по фигуре) и укажите одну из предложенных фигур.
Ваша картинка будет обрезана по форме выбранной фигуры.
Инструменты Fit (Вписать) и Fill (Заливка)
Если необходимо обрезать фото и заполнить нужную площадь, используйте инструмент Fill (Заливка). Когда Вы выберете этот инструмент, некоторые края картинки будут скрыты, но пропорции останутся сохранены.
Если требуется, чтобы картинка полностью поместилась в выбранной для неё форме, примените инструмент Fit (Вписать). Размер рисунка изменится, но пропорции будут сохранены.
Заключение
Пользователям, перешедшим на Office 2010 с предыдущих версий Microsoft Office, наверняка понравятся улучшенные инструменты для обрезки картинок, особенно возможность видеть, какая часть рисунка останется, а какая будет обрезана.
Закругленные углы в CSS 3 без изображений
В этом примере используются свойства из CSS 3, которые позволяют без проблем закруглять углы без помощи изображений.
Пример HTML и CSS: закругление углов с помощью CSS 3 без изображений
Описание примера
Для закругления углов используем свойство CSS 3 border-radius, которое понимают все современные браузеры.
Для старых браузеров Firefox, Chrome и Safari применяем специальные свойства с префиксами -moz- и -webkit-, которые появились у них еще до поддержки основного свойства. К сожалению, для старых Opera и IE нет подобных аналогов
Обратите внимание, что при создании сложных закруглений, свойства с приставками могут не совсем правильно работать. Именно поэтому в CSS-коде они были указаны выше, чем основное свойство, чтобы согласно приоритетов стилей, браузеры, которые уже понимают «чистый» border-radius, использовали именно его.
Свойства с префиксами отсутствуют в спецификации CSS, поэтому их использование приведет к невалидному коду.
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте , чтобы применять утилиту только при hover.
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте , чтобы применить утилиту только на экранах среднего размера и выше.
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и .
Фон
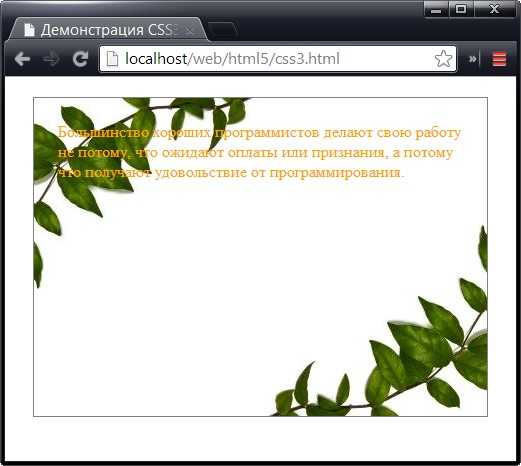
Одним из быстрых способов создания привлекательных фонов и обрамлений будет использование изображения. Спецификация CSS3 определяет две новые возможности, которые можно использовать для этой цели. Первая возможность — это поддержка нескольких фонов, которая позволяет объединить два (или больше) изображения в один фон. Далее приведен пример кода для создания одного фона из двух изображений, чтобы украсить левый верхний и правый нижний углы рамки:
Первым шагом в реализации этой задачи надо предоставить список любого количества изображений в свойстве background-image. Полученные изображения можно потом расположить в соответствующих местах посредством свойства background-position и указать, повторять ли их, с помощью свойства background-repeat. При этом нужно следить за правильностью порядка, чтобы расположить первое изображение в позиции, указанной в первом значении свойства background-position, второе — во второй и т.д. Результаты применения правила показаны на рисунке:

Браузеры, не поддерживающие составные фоны, полностью игнорируют попытку установить фон этого типа. Во избежание этой проблемы сначала установите резервный фон, присвоив цвет или изображение свойству background или background-image. Только потом предпринимайте попытку установить составной фон, присвоив свойству background-image список изображений.
Как обрезать изображение в PowerPoint
Вы можете удалить ненужные пиксели из изображения непосредственно в Microsoft PowerPoint, используя встроенный инструмент обрезки. Вы также можете обрезать фотографию так, чтобы они приняли определённую форму, например, овала или круга. Эта инструкция расскажет, как масштабировать и обрезать картинки в PowerPoint.
Как обрезать фотографию в PowerPoint
Чтобы обрезать изображение в PowerPoint, откройте презентацию, добавьте изображение «Вставка» → «Рисунки», затем выберите фотографию или просто перетащите файл с фотографией на слайд.
Кликните на изображение, чтобы выбрать его.

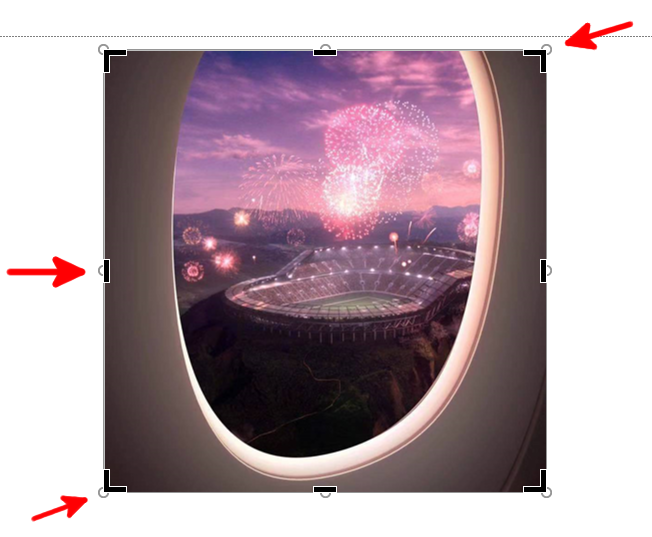
После выбора появится вкладка «Формат». Выберите её, затем нажмите кнопку «Обрезать», которую вы найдёте в группе «Размер».
Появится раскрывающееся меню. В нём выберите «Обрезать».

Теперь вокруг рамки изображения появятся ручки обрезки.

Чтобы обрезать определённые области, нажмите и перетащите маркеры, затемнённые части будут обрезаны, а всё остальное сохранено.

Когда вы выберите области для обрезки, вернитесь к кнопке «Обрезать» в группе «Размер» на вкладке «Формат» и нажмите её.

Ваше изображение теперь станет обрезанным.

Как сделать изображение овальным, круглым или в форме определённой фигуры
Чтобы обрезать изображение как фигуру, откройте презентацию PowerPoint, вставьте изображение («Вставка» → «Рисунки») или просто перетащите картинку на слайд.
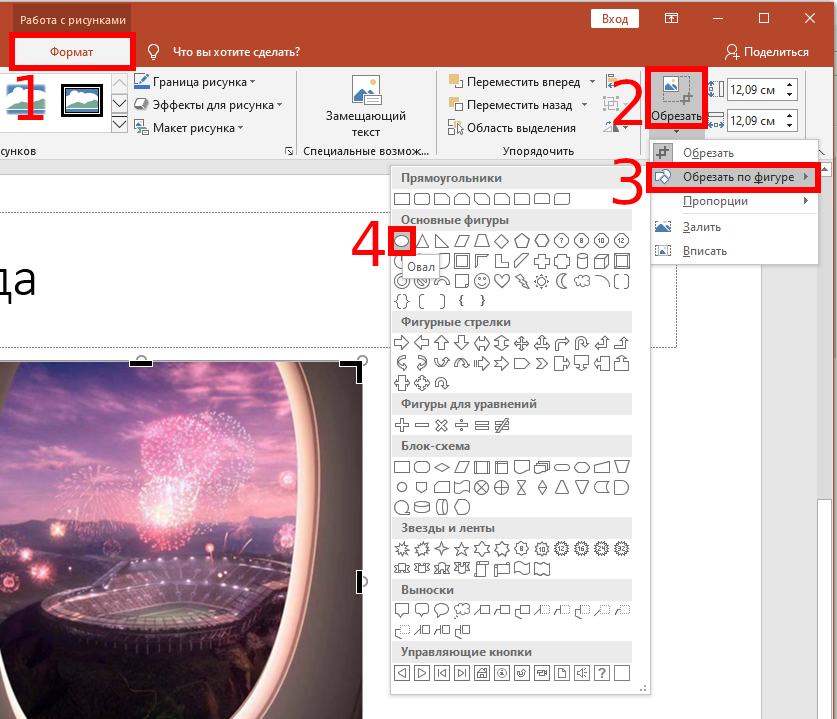
На вкладке «Формат» в группе «Размер» нажмите кнопку «Обрезать». В раскрывающемся меню выберите «Обрезать по фигуре».

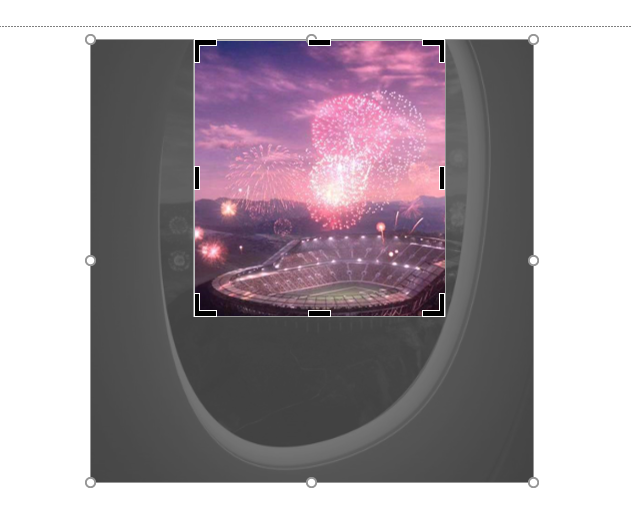
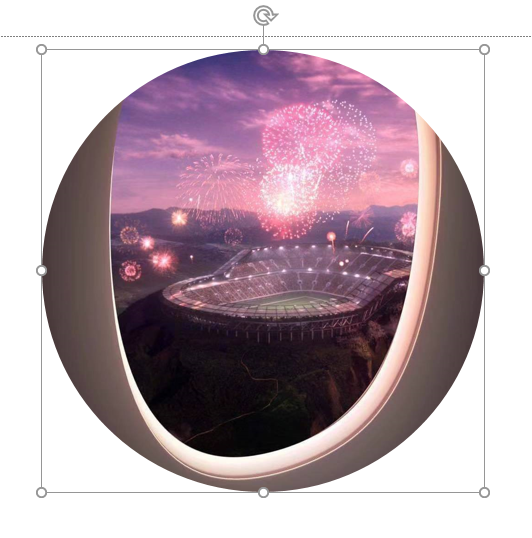
Появится другое меню с большой библиотекой фигур. Выберите форму, которую вы хотите обрезать изображение. В этом примере мы будем использовать обычный овал.
Изображение примет круглый вид.

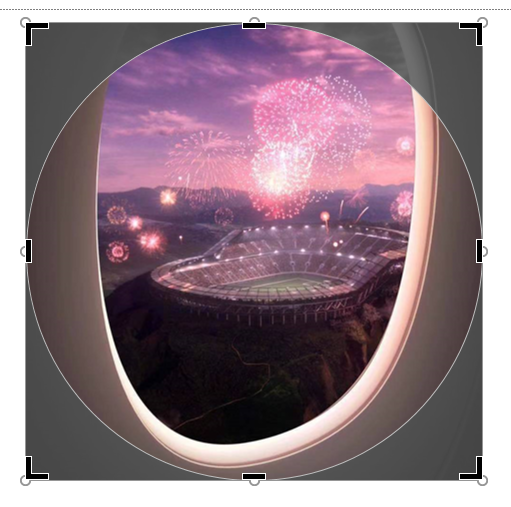
Если вас это не устраивает и вы хотите изменить форму круга (овала), то вновь нажмите эту же кнопку «Обрезать», чтобы появились ручки для управления обрезкой.

Когда всё будет готово, в третий раз нажмите кнопку «Обрезать».
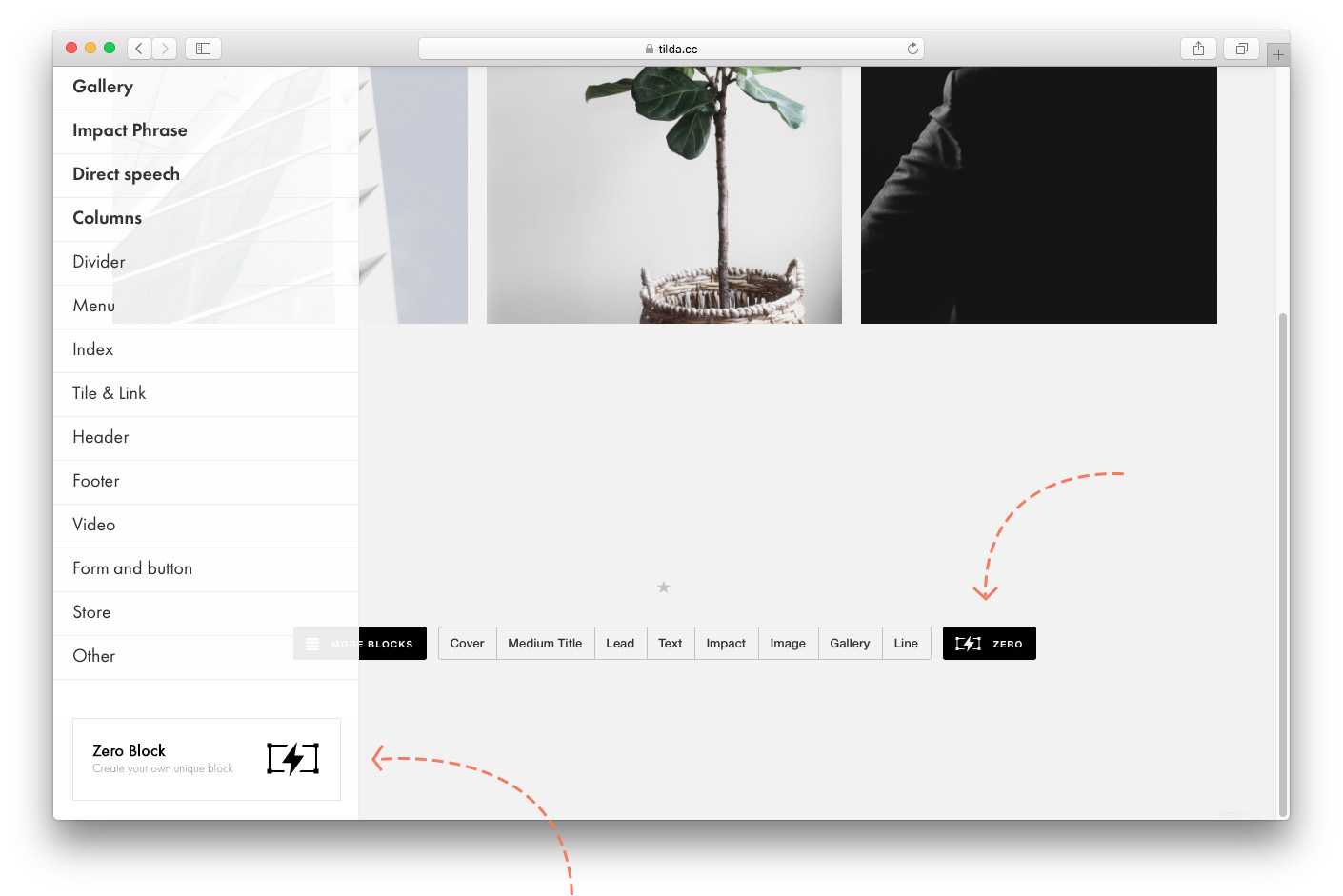
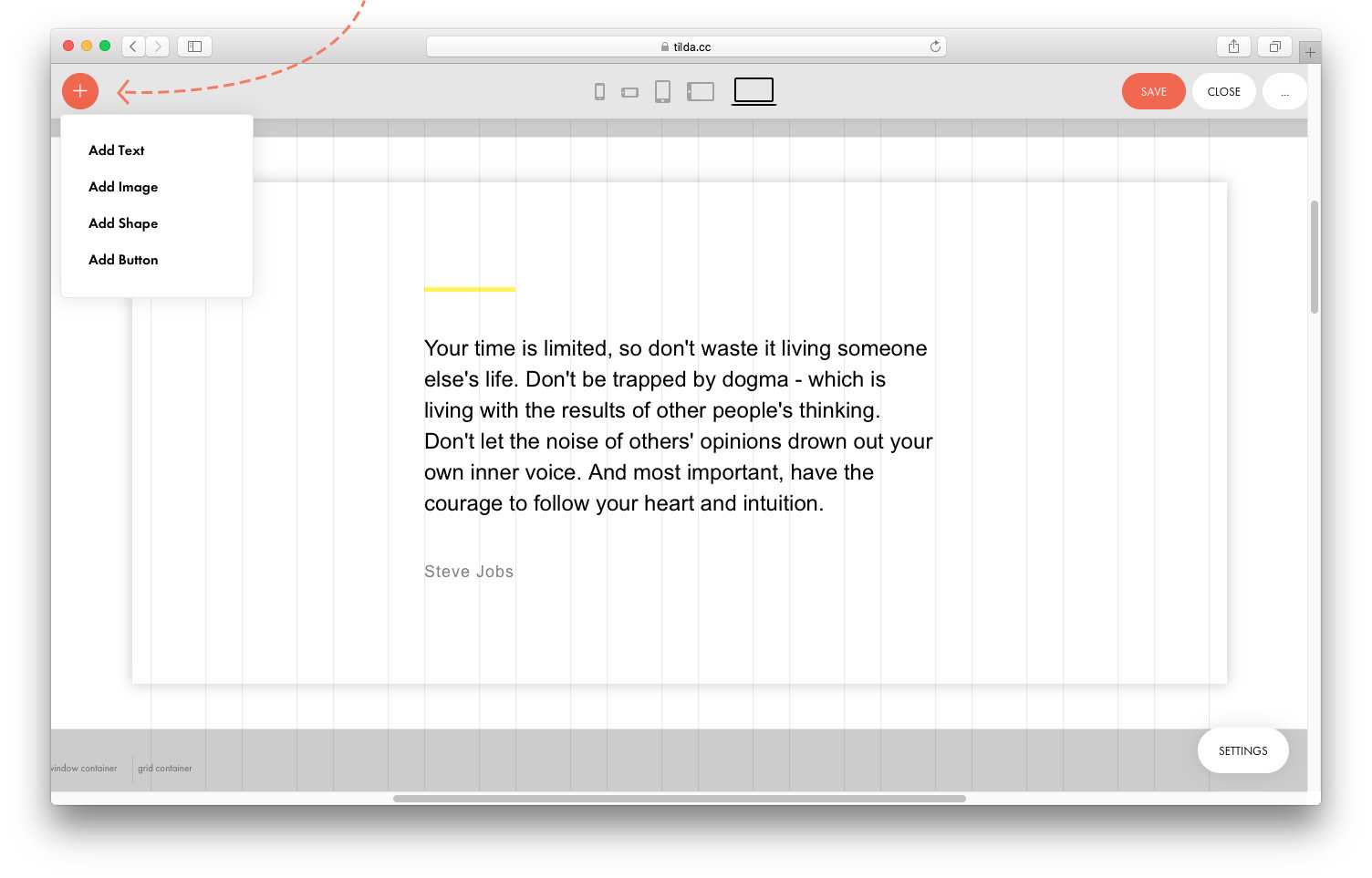
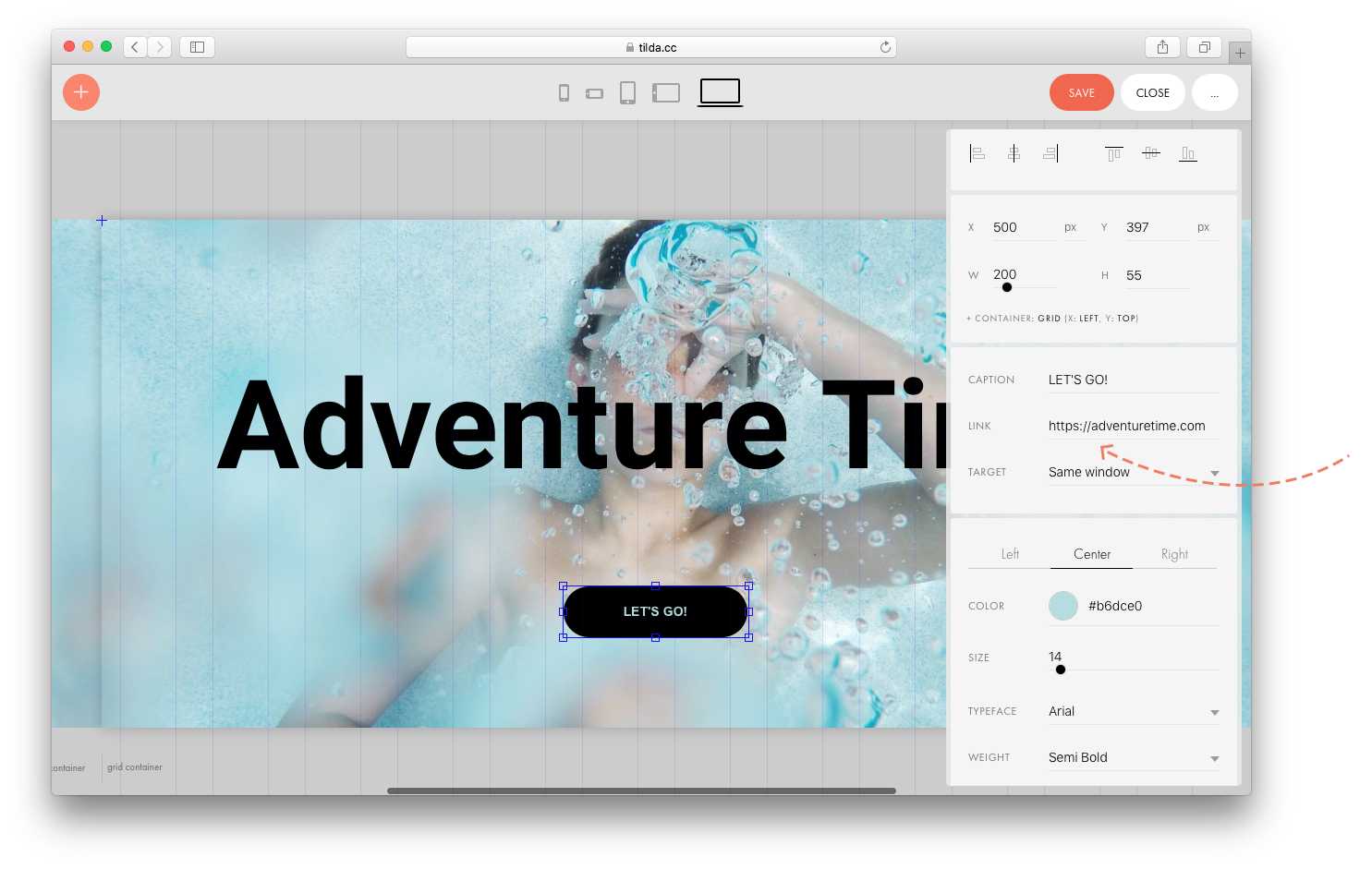
Zero Block: создание собственных блоков

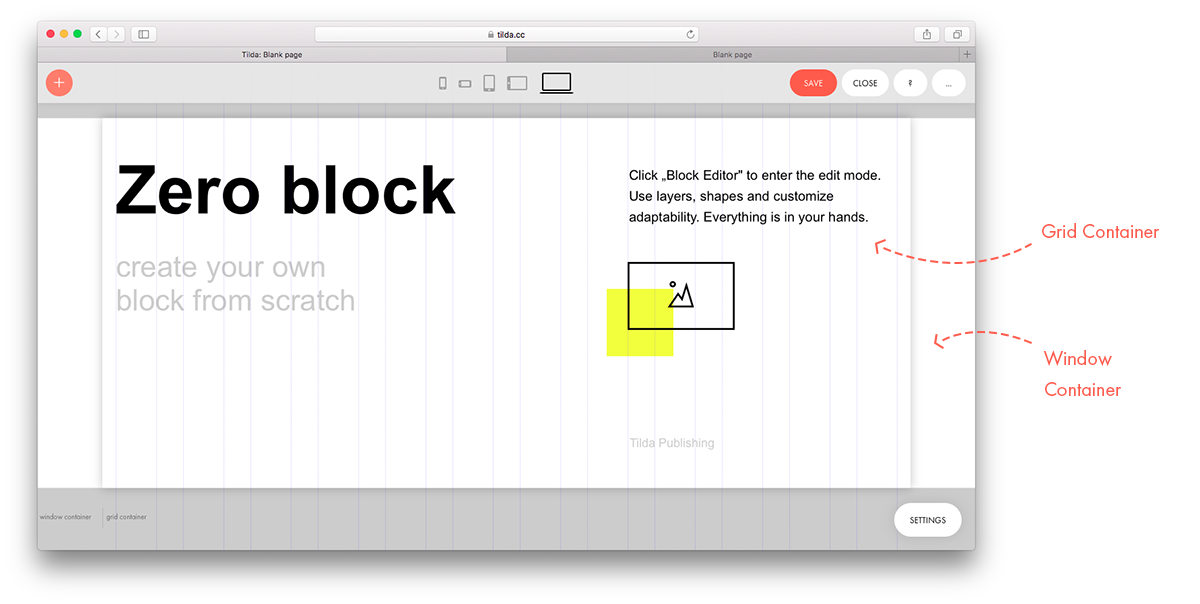
В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.



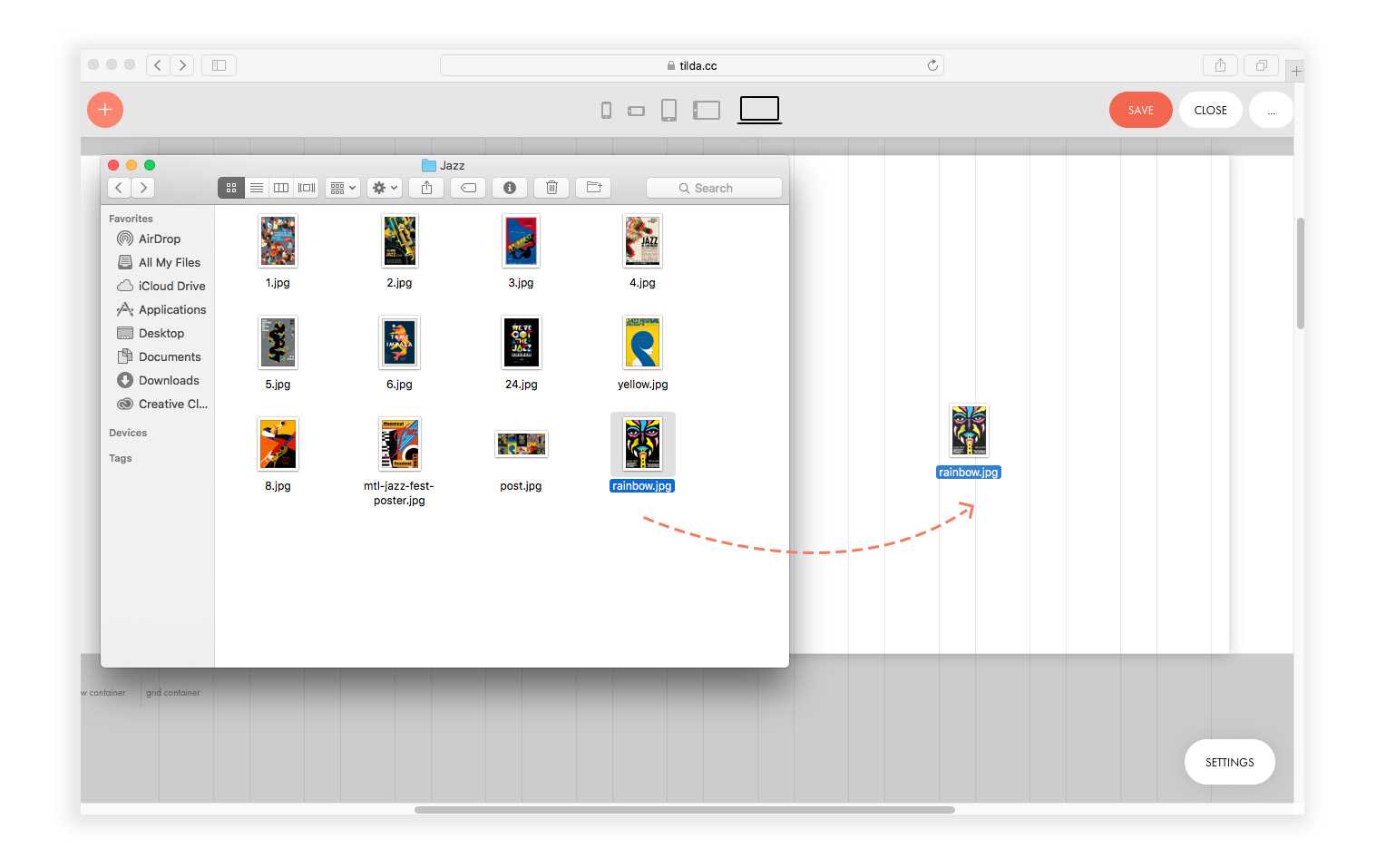
В элементах с изображением можно поменять размер, но пропорции исходной картинки всегда сохранятся .
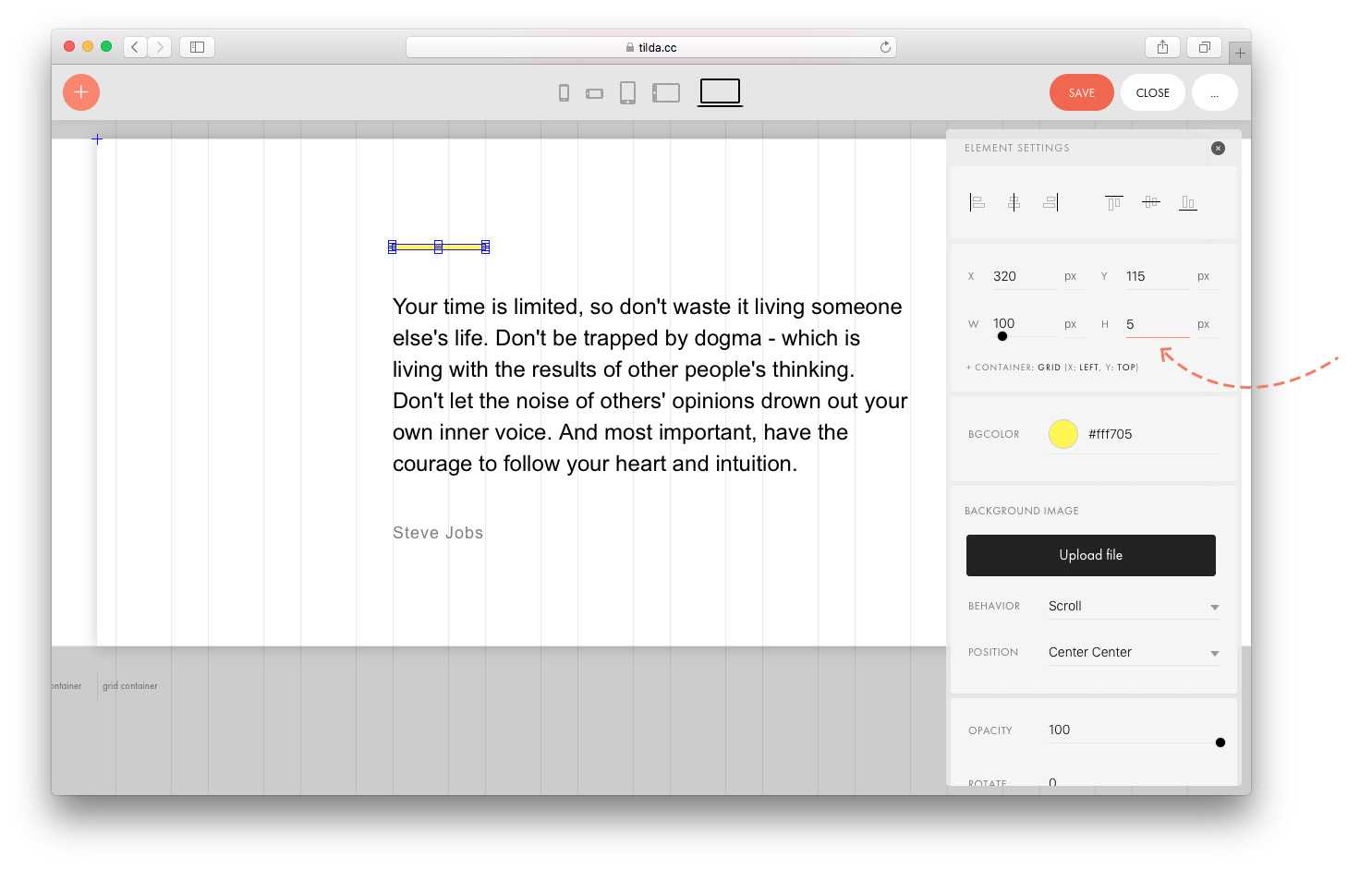
В элементах с текстом высота меняется автоматически , в зависимости от объема текста.
Размер кнопки и фигуры меняется во всех направлениях.
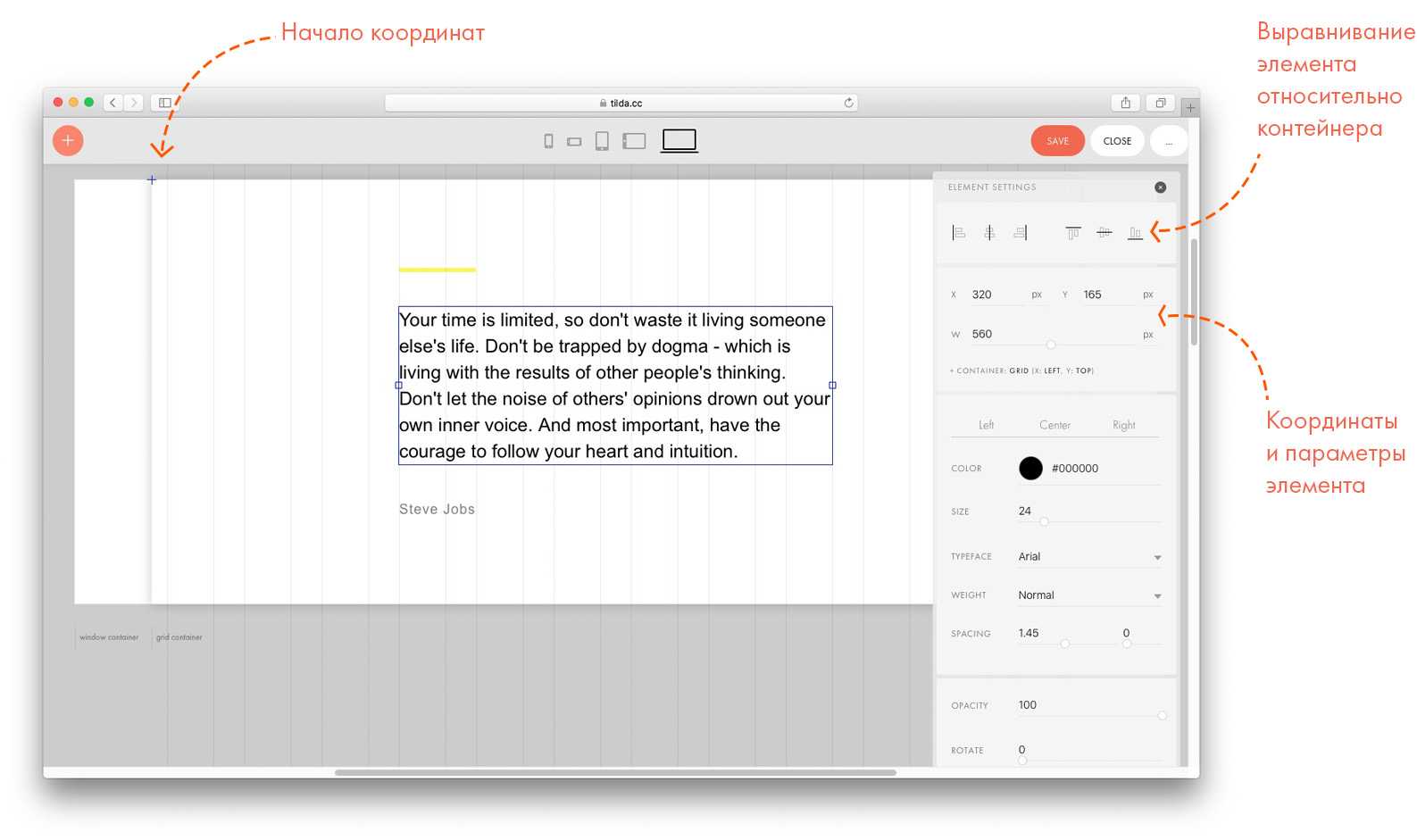
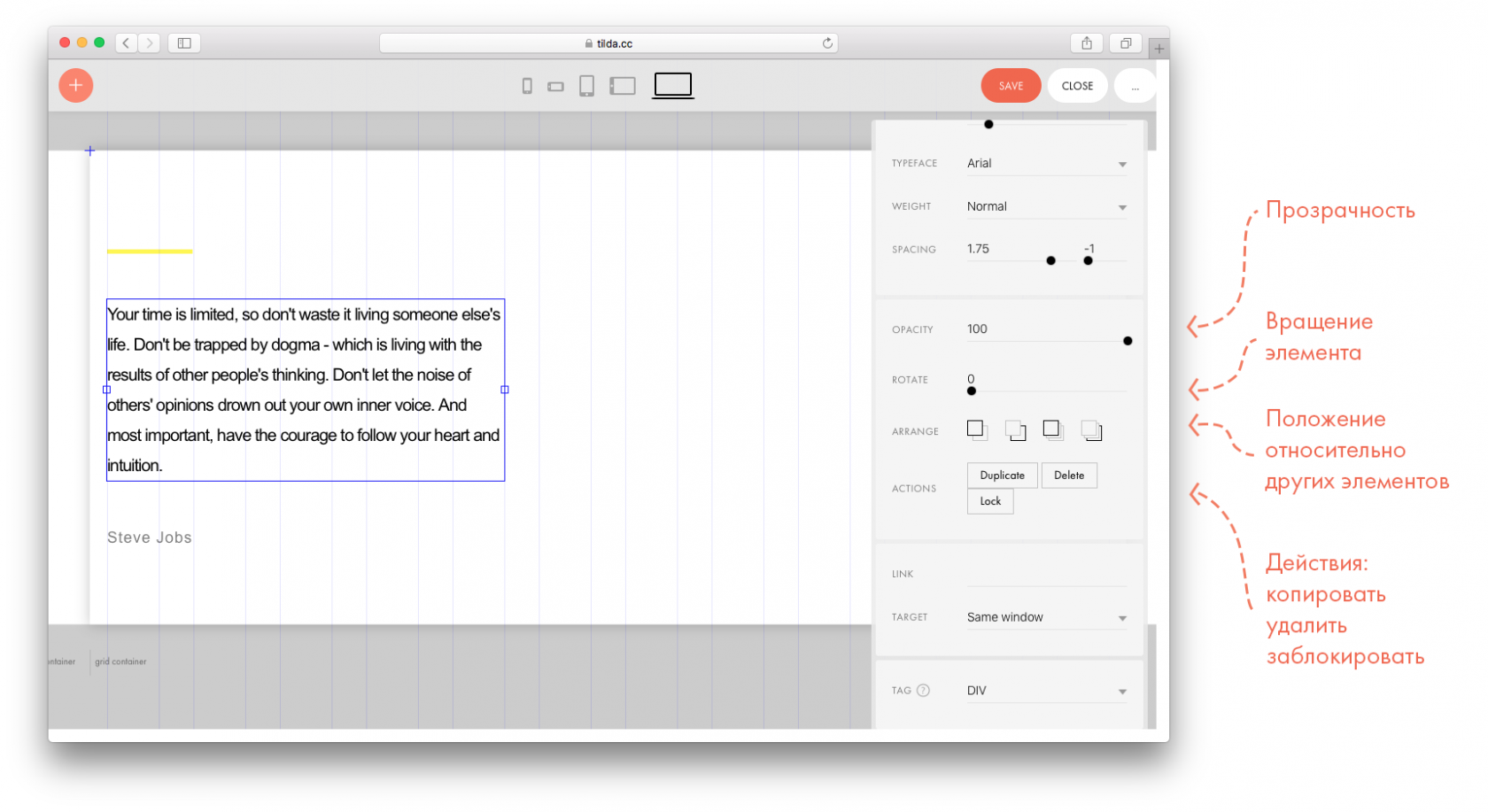
Верхний ряд кнопок служит для быстрого выравнивания элемента относительно контейнера по вертикали и горизонтали .
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Начало координат обозначено синим крестиком .
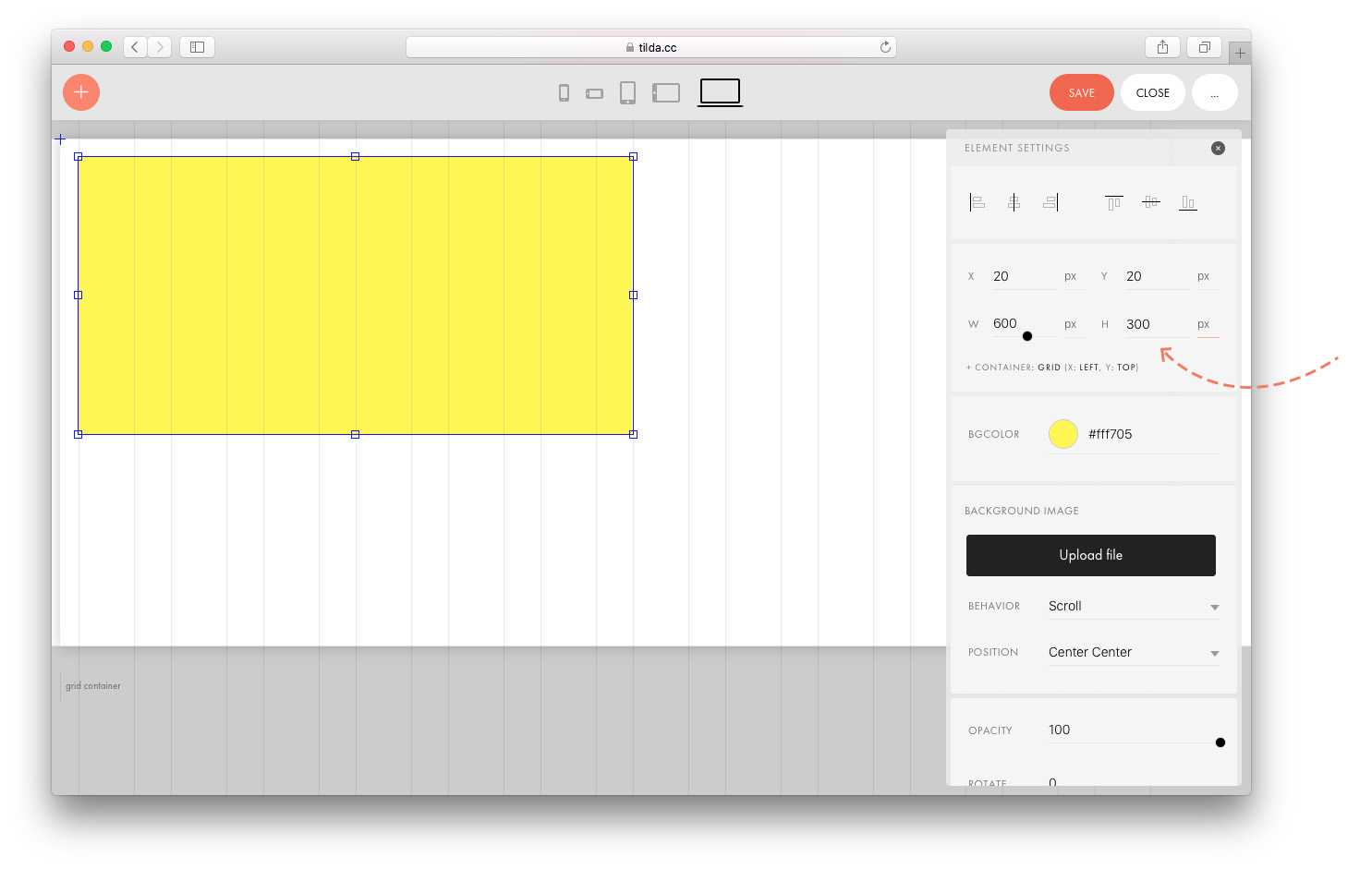
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.




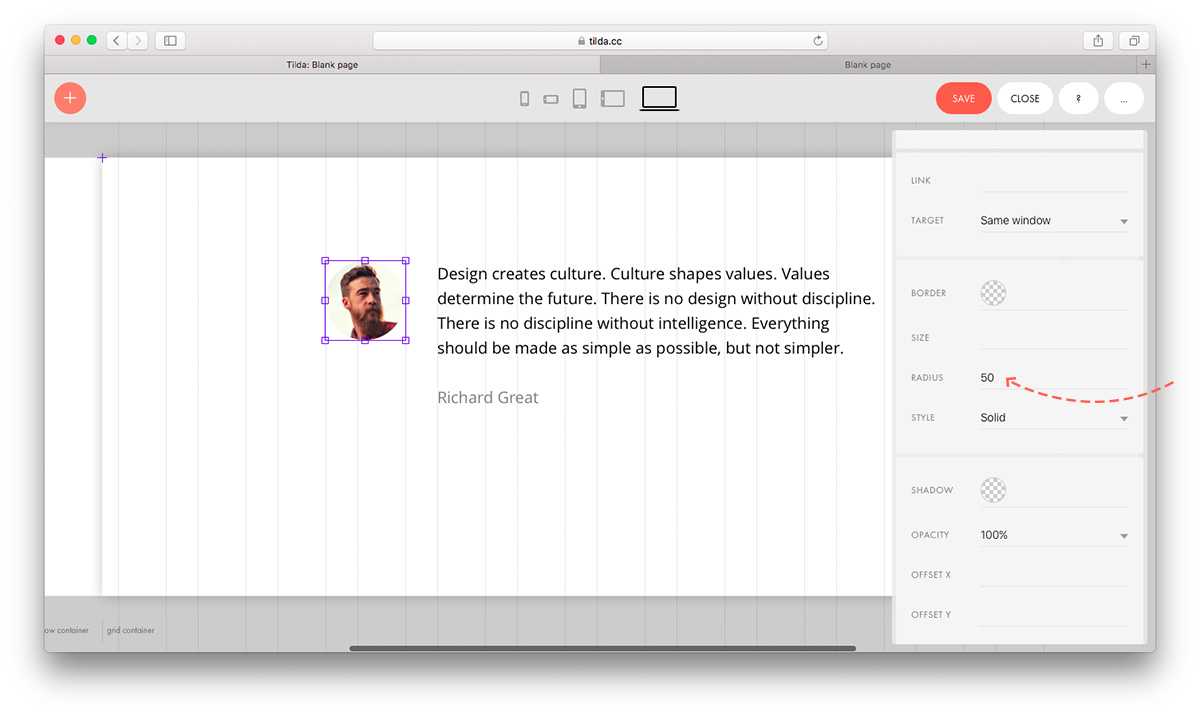
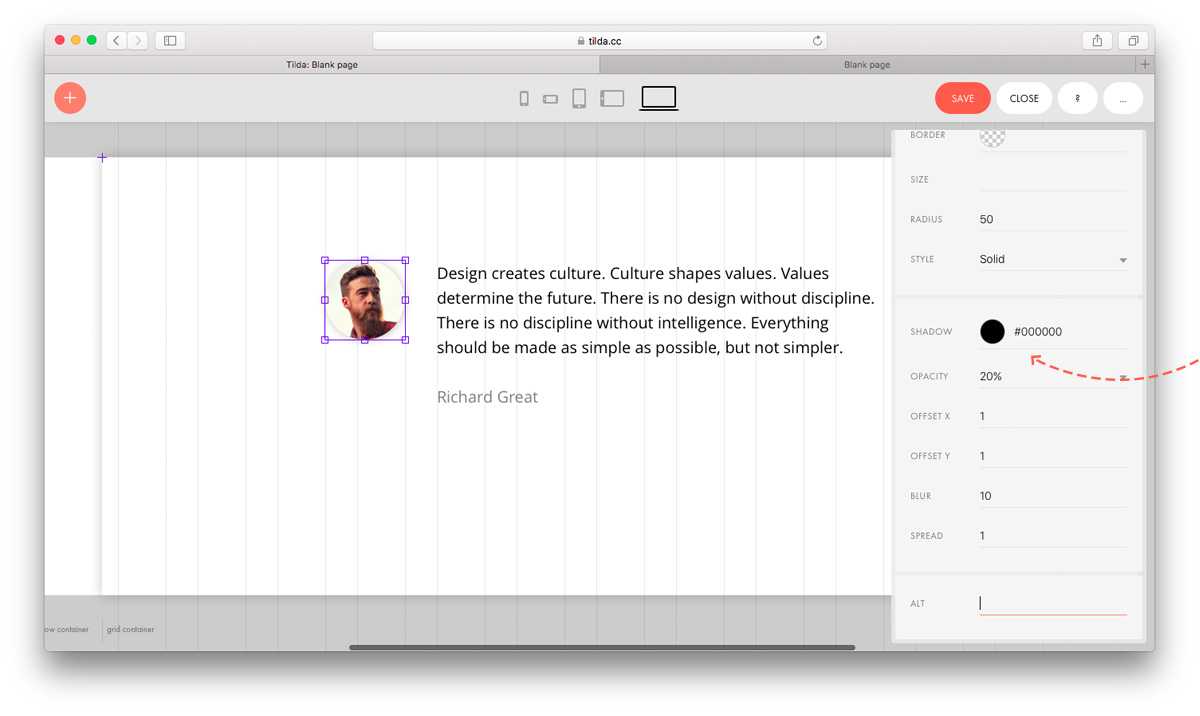
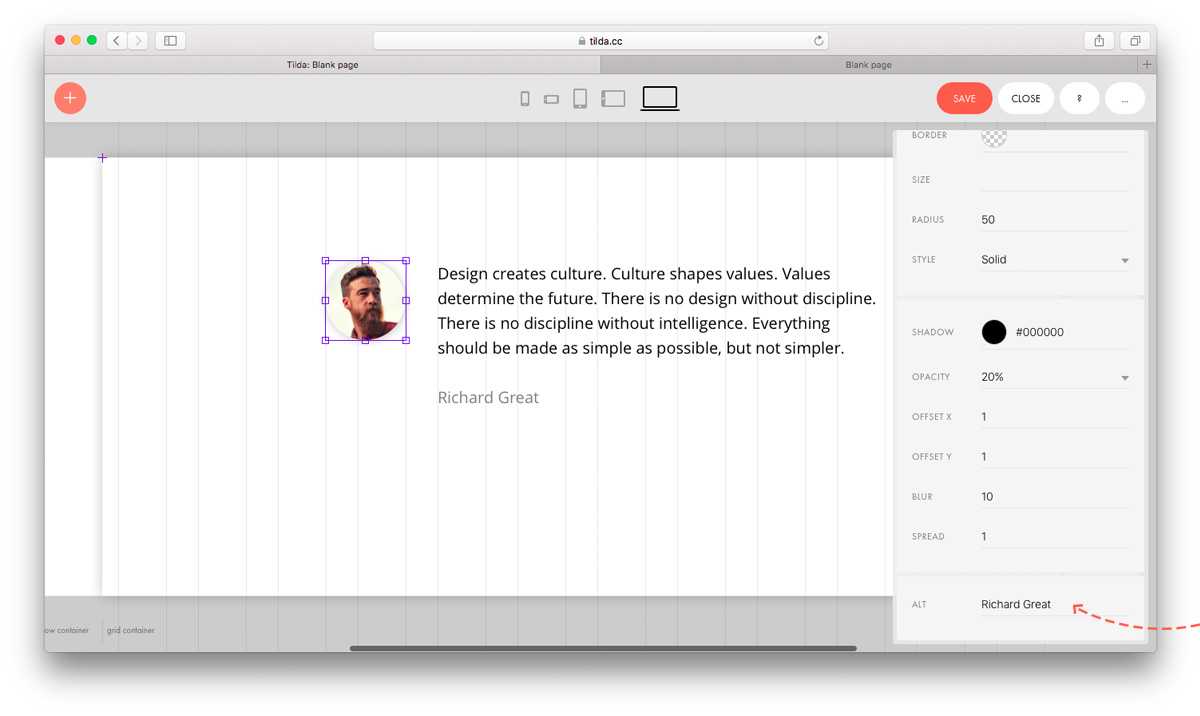
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
Чтобы получился ровный круг, исходное фото должно быть квадратным, а радиус скругления равен половине длины стороны . То есть если у картинки размер 100×100 px, задайте радиус 50.



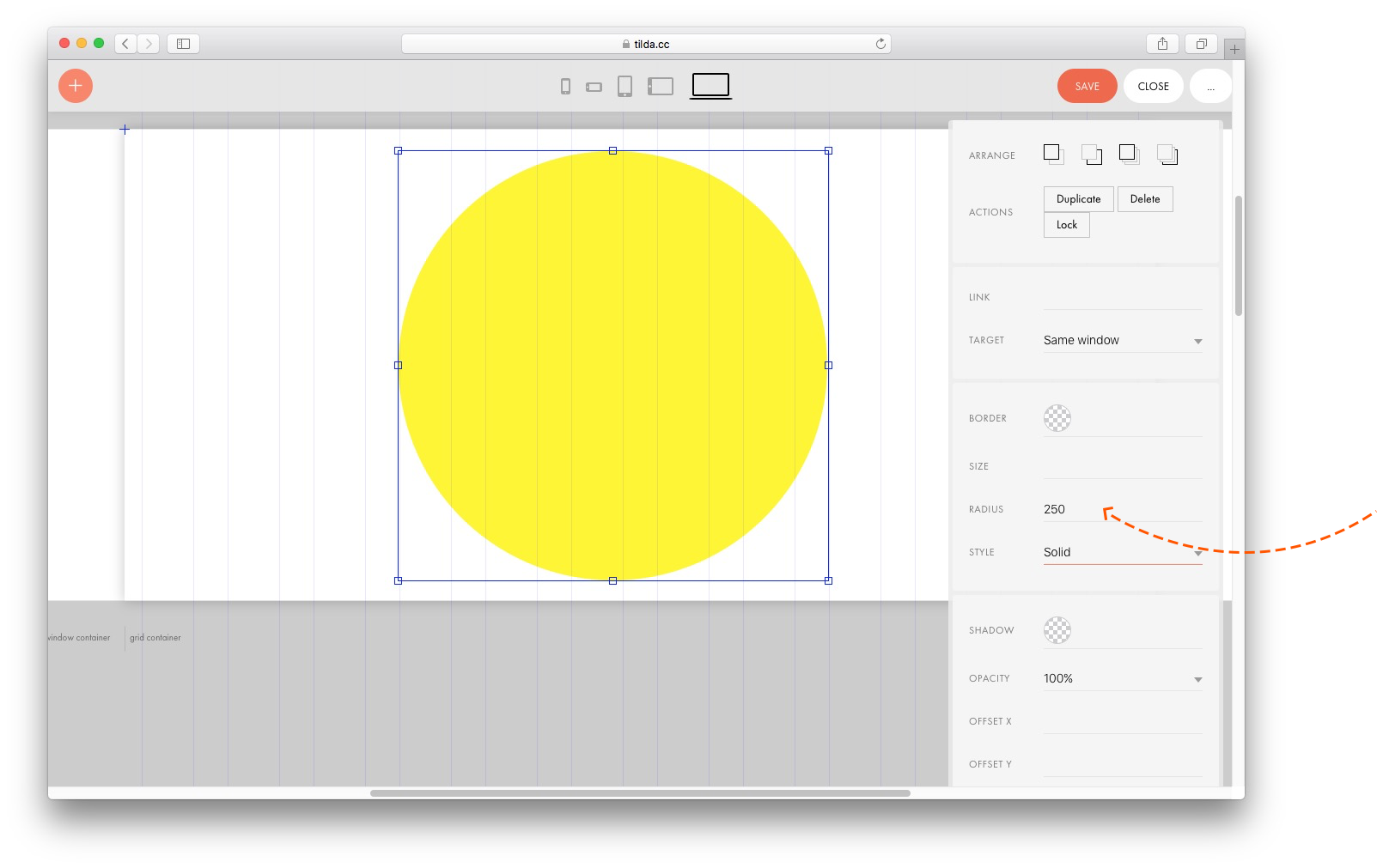
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.



У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
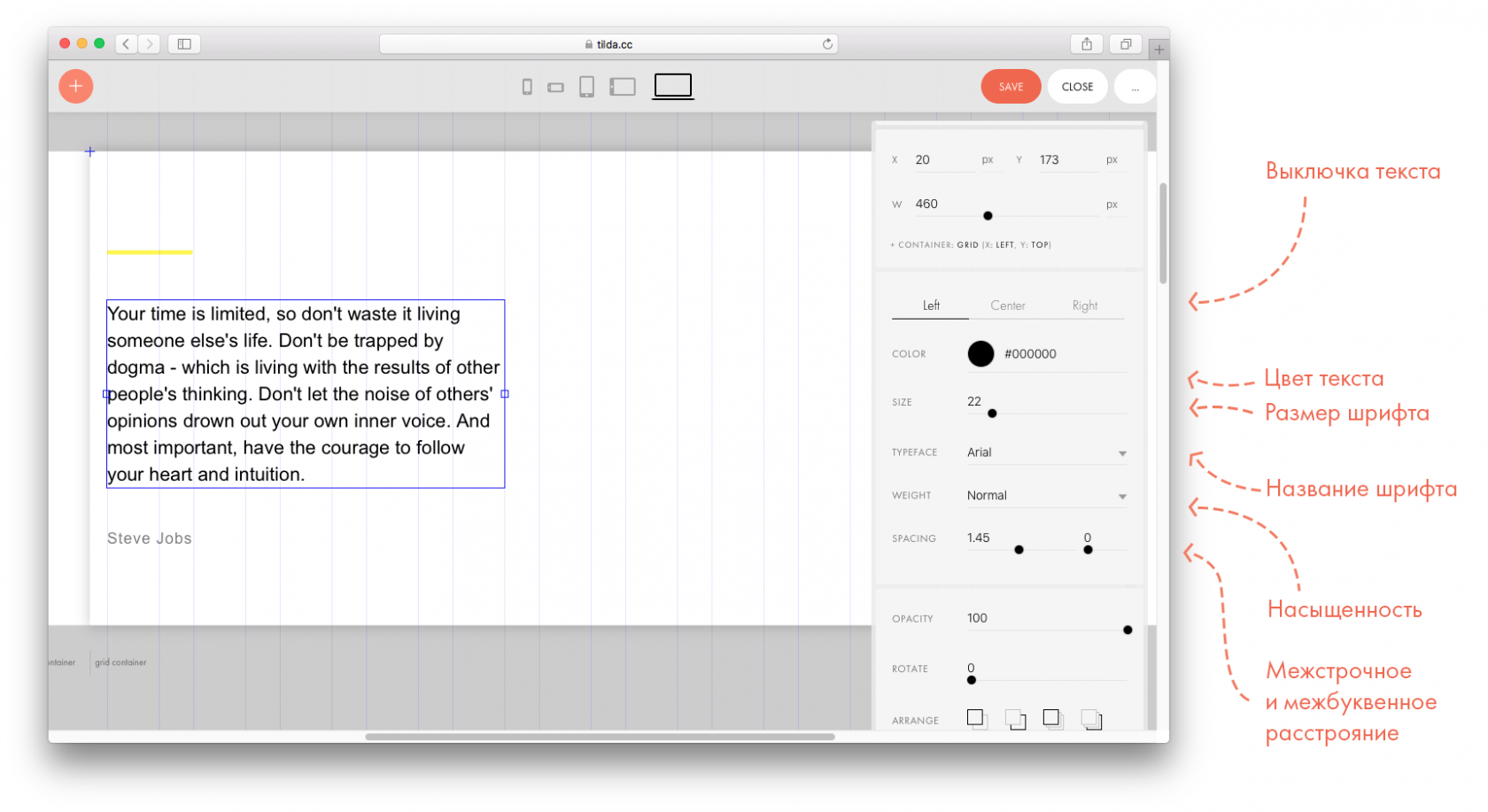
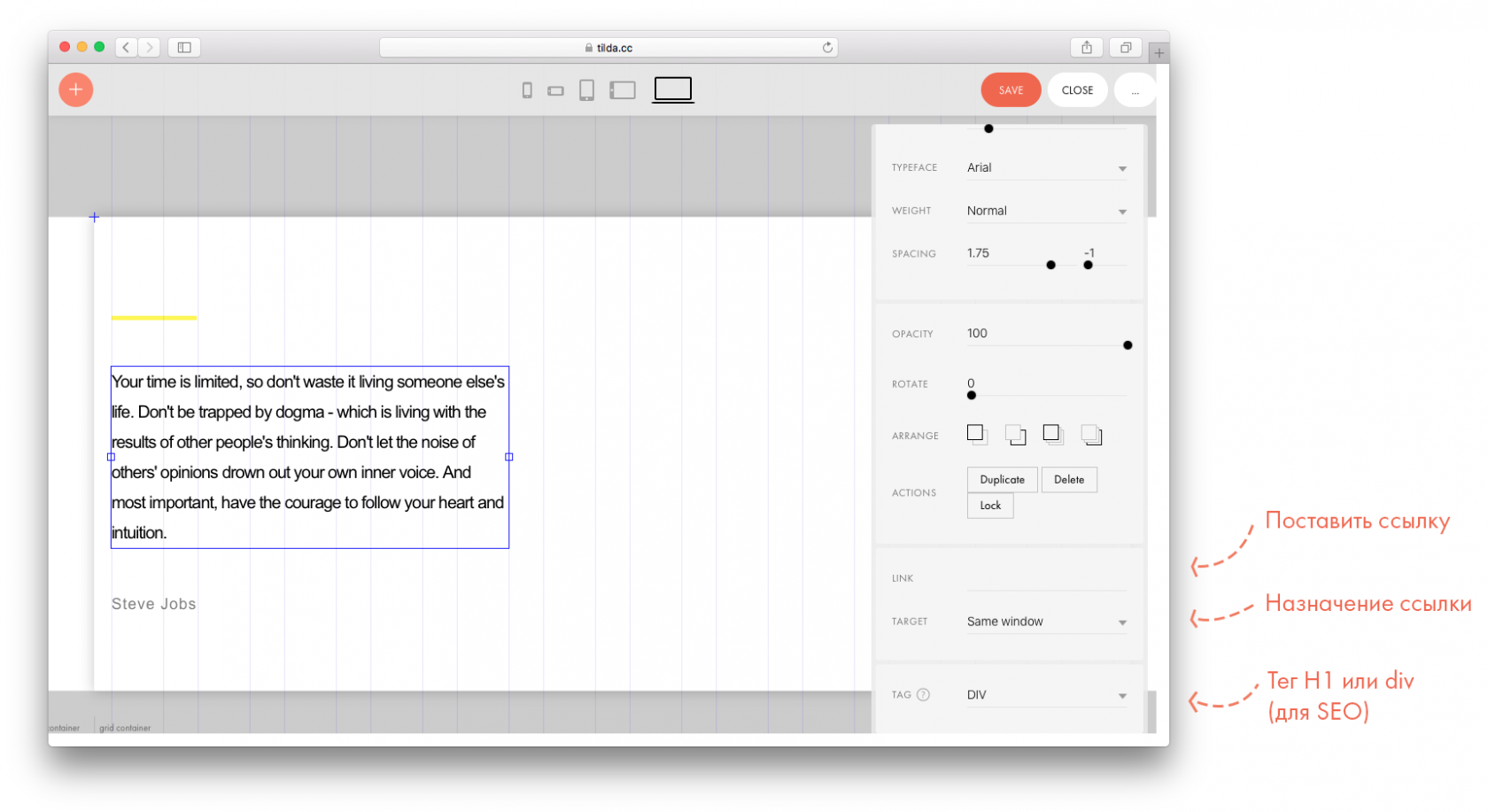
Надпись на кнопке и ссылка задаются в настройках . Там же настраивается типографика: размер, тип, насыщенность и цвет шрифта.

Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
Закругленные углы с помощью позиционирования и спрайта
По сути, технология этого способа закругления углов в CSS такая же, как и в предыдущем, поэтому подробные комментарии тут будут опущены. Единственное отличие — вместо отдельных фоновых изображений-уголков здесь используется одна общая картинка-спрайт. Благодаря этому ускоряется загрузка сайта, ведь одно изображение «весит» меньше, чем четыре и к хостингу идет одно обращение вместо четырех.
Спрайт — изображение, которое объединяет в себе сразу несколько картинок используемых в качестве фона для элементов сайта. Какая именно часть спрайта будет фоном у того или иного HTML-элемента зависит от координат заданных в специальном CSS-свойстве.
Пример HTML и CSS: закругление углов с использованием позиционирования и спрайтов
Описание примера
- С помощью свойства CSS background подключаем к блокам-уголкам фоновую картинку-спрайт, которая имеет округлую форму с размерами 22×22 пикселя (11х11 пикселей каждая четвертинка-уголок).
- Используя свойство CSS background-position, указываем координаты смещения фона. Например, значение -11px 0 означает, что фон будет смещен влево на 11px по оси X, а по оси Y смещен не будет. Таким образом, левая половина спрайта уходит за границу элемента и остается только правая. Но и нее видно лишь наполовину, так как в высоту она равна 22px, а высота самого блока-уголка всего 11px. Вот и получается, что при данном значении фоном элемента станет правая верхняя четверть спрайта.
С IE6 здесь те же проблемы, что и в предыдущем примере.
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
<img src="/wp/wp-content/uploads/2016/01/humor/humor01.jpg" style="border-radius: 0 500px; border: 5px #cfc solid; box-shadow: 0 0 10px #444;">
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
.alignnone {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG:
img {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
Почти идеальное решение — CSS3 border-radius
В 2002 W3C начало рекомендовать разработчикам браузеров свойство border-radius, которое решало одним махом все проблемы со скруглениями.
Преимущества
- нет необходимости во внешних файлах (картинках, js)
- HTML код предельно чист и семантичен
- рендеринг страницы максимально быстрый
- скругляется что угодно (картинки, блоки с любым фоном, на любом фоне)
- скругляется как угодно (задается угол скругления, какие именно углы скруглять, можно задать скругленную рамку заданным цветом и толщиной)
Недостатки
- на дворе весна 2010-го, а border-radius понимает только Opera 10.5 (подпольные браузеры в счет не беру). В чистом виде идеальное решение при всем оптимизме нам светит через 2-3 года. Частично проблему кроссбраузерности исправляют свойства -moz-border-radius (для mozilla) и -webkit-border-radius (для webkit-браузеров), но в сумме это не покрывает и половины пользователей.
- браузеры на движке webkit вроде как делают скругление без сглаживания
update 30.09.2010 С появлением плагина CSS3 PIE ситуация изменилась: CSS3, расширения браузеров и этот плагин, теперь можно охватить около 90% пользователей. Для большинства проектов этого достаточно, тем более, что число старых браузеров с каждым месяцем становится ощутимо меньше, плюс скругления не являются критически важным элементом дизайна (сайта): пользователи всех браузеров информацию сайта увидят. Вот как это выглядит в CSS коде:
.roundedEl {
border: 1px solid #fff;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
behavior: url(PIE.htc);
}
Заметки
- таким способом скруглить картинку зачастую проще, если ее поместить в бэкграунд (background);
- если картинка размещена в контейнере, который имеет скругленные углы, чтобы картинка не выходила за рамку родителя, следет ему (родителю) добавить overflow: hidden;
- update 25.01.11 by Денис Антонов Если применить скругление углов к таблице, ИЕ всех версий подвисает. Причем может проявиться только при обновлении страницы или переходе на другую. Решение — обернуть таблицу в дополнительный <div> и уже к нему применять скругление;
- проблемы с border-radius.
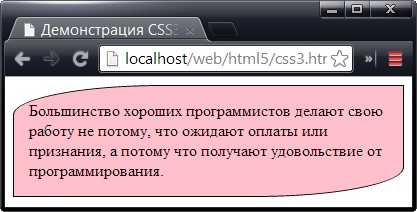
Пример 1. Рамка со скругленными углами вокруг абзаца
Сворачивать рекламу, чтобы сберечь деньги, все равно, что останавливать часы, чтобы сберечь время. Хендерсон Стюарт Брит Настали времена, когда реклама поднялась до статуса науки. Клод Гопкинс
Рисунок 1. Величина радиуса границы — 15 px
Реклама — двигатель торговли: сотня двигает, один торгует. Хенрик Ягодзиньский Половина денег, которые идут на рекламу, выбрасываются впустую; но как узнать, какая именно половина? Уильям Гескет Левер
Рисунок 2. Величина радиуса границы — 25 px
HTML-документ к примеру 1 с таблицей стилей, размещенной в head
<!DOCTYPE HTML><html> <head> <meta http-equiv=Content-Type content=»text/html; charset=utf-8″ /> <title>Скругленные углы</title> <style> .radius15{ border: 2px solid #f00; padding:5px; border-radius:15px; /* Все четыре угла закруглены радиусом 15 px */ } .radius25{ border: 2px solid #f00; padding:5px; border-radius:25px; /* Все четыре угла закруглены радиусом 25 px */ } </style></head><body><body><p class=»radius15″>
Сворачивать рекламу, чтобы сберечь деньги, все равно, что останавливать часы, чтобы сберечь время. Хендерсон Стюарт БритНастали времена, когда реклама поднялась до статуса науки. Клод Гопкинс<p class=»radius25″>Реклама — двигатель торговли: сотня двигает, один торгует. Хенрик ЯгодзиньскийПоловина денег, которые идут на рекламу, выбрасываются впустую; но как узнать, какая именно половина? Уильям Гескет Левер</body>
Скругление в виде эллипса
Скругление угла может быть не только в виде части окружности, но и в виде части эллипса. При этом блок
может выглядеть так:
Для этого свойству border-radius сначала указывается горизонтальный радиус, затем
через слеш вертикальный радиус. Такой блок создаётся так:
Стиль:
| 28293031323334 |
#elradius
{
width: 300px;
height: 50px;
background-color: #CCC;
border-radius: 80px/20px;
}
|
HTML код:
| 41 |
<div id="elradius"></div> |
Для отдельных углов, такое скругление указывается по-другому.
Горизонтальный и вертикальный радиус перечисляются через пробел. Пример:
Стиль:
| 35363738394041 |
#elk
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-bottom-left-radius: 50px 15px;
}
|
HTML код:
| 49 |
<div id="elk">Скругление в виде эллипса</div> |
Скругление картинок на стороне сервера. Библиотека ImageMagick.
Что делает
Дает возможность преобразовывать изображения на стороне сервера: изменять размеры, поворачивать и еще многое чего. Меня же сейчас интересует возможность создания изображения со скругленными углами. Т.е. уже с сервера приходит картинка нужной формы и версткой с ней ничего делать не нужно.
Преимущества
- не нужно подключать дополнительные внешние файлы для скругления (скрипты, картинки)
- кроссбраузерность
- есть возможность создания обводки (бордюра) для изображения
Недостатки
- применимо только к изображениям (img)
- если изображение на веб странице должно быть расположено на неоднородном фоне, тогда придется картинки выдавать в формате png-24, что ощутимо может повлиять на вес изображения
Зачем этот способ знать верстальщику
Чтобы вовремя подсказать программисту(заказчику, руководителю проекта) о такой возможности для получения лучшего конечного результата командной работы.
Rounding Internal Corners
While the above works great if all you want to do is round the outer 4 corners of the table, it doesn’t work so well if you want to round any of the other corners. Lets say, for example, you wanted to round the corners of the table headings so it looks separate from the body. If we use the previous trick using , then the background will show outside the rounded corners between the heading and the body. We can easily fix this by applying the background to the individual cells, but we now have the problem of actually creating the border around these rounded corners. We can apply the border to the individual cells, but then we get the minimum 2px internal borders. If we just apply the border to one side of each cell boundary, then we lose part of the border on the internal rounded corners:
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
It almost works perfectly, apart from these bits here:
Box Shadow To The Rescue
Instead of using borders, we can use a little trick involving a on every cell to create the effect that we’re after. It actually makes our border code surprisingly simple:
Now we can style the rest of the cells and round their corners as much as we want:
And the results are just right
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |






























