HTML Теги
<!—Комментарий—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>
Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>
Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>
А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег
внутри таблицы. Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Создание таблицы в HTML
Рассмотрим теги для создания таблицы:
1 2 3 4 5 |
<table> <tr> <td> содержание <td> <tr> <table> |
Результат:
Добавим границу для таблицы — атрибут :
1 2 3 4 5 |
<table border="1"> <tr> <td> содержание <td> <tr> <table> |
Результат:
Создания таблицы начинается с тега (от англ. «таблица»). Тег служит для создания строки. В строке располагаются ячейки — тег . Завершается таблица закрывающим тегом
Или пример таблицы посложнее:
Атрибуты тега TABLE
| — таблица влево; – табл. по центру; — табл. вправо. | |
| ширина | |
| цвета рамки | |
| ширина грани рамки | |
| внутреннее расстояние до рамки | |
| (фон таблицы) |
Важно: Для ячеек-заголовка таблицы используется тег вместо. Браузер размещает содержимое таких ячеек по центру и делает шрифт полужирным
Атрибуты тега TD или TH — ячейки
| , , | выравнивание по горизонтали | |
| , , , | выравнивание по вертикали | |
| число или процент | ширина ячейки | |
| цвет | цвет фона | |
| файл | файл фона | |
| цвет | цвет границы | |
| заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой |
Важно:
- Тег служит для создания заголовка таблицы
- Для группировки заголовочных ячеек используется тег
- Для группировки основного содержимого таблицы используется тег
- Тег определяет нижнюю часть таблицы
Тег заголовка таблицы может иметь атрибут, определяющий расположение заголовка — — со следующими значениями:— заголовок над таблицей,— заголовок под таблицей,— заголовок вверху и выровнен влево,— заголовок вверху и выровнен вправо. К сожалению не все значения «работают» во всех браузерах.
Пример: Создать «каркас» таблицы со всеми тегами группировки
Выполнение:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<table border="1"> <caption>таблица<caption> <thead> <tr> <th>Заголовок 1<th><th>3аголовок 2<th> <tr> <thead> <tbody> <tr> <td>содержимое<td><td>содержимое<td> <tr> <tbody> <tfoot> ... <tfoot> <table> |
Лабораторная работа №1: Создайте таблицу по образцу. У таблицы должен быть заголовок и области для группировки (thead — 1-я строка таблицы, tbody — 2-я и 3-я строки таблицы, tfoot — 4-я строка таблицы).
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
Определение и использование
Тег используется для группировки содержимого заголовка в HTML таблице.
Тег используется в сочетании с элементами
<tbody> и <tfoot>
для указания каждой части таблицы (header, body, footer).
Браузеры могут использовать эти элементы для включения прокрутки тела таблицы независимо от верхнего и нижнего колонтитулов.
Кроме того, при печати большой таблицы, охватывающей несколько страниц,
эти элементы могут позволить печатать верхний и нижний колонтитулы таблицы в верхней и нижней частях каждой страницы.
Примечание: Тег должен иметь один или несколько тегов
<tr> внутри.
Тег должен использоваться в следующем контексте:
Как ребенок элемент <table>, после любого элемента
<caption> и <colgroup>, и перед любым элементом
<tbody>, <tfoot>, и <tr>.
Совет: Элементы , <tbody>, и <tfoot>
по умолчанию не влияют на макет таблицы.
Однако вы можете использовать CSS для стилизации этих элементов (см. пример ниже)!
Параметр ALIGN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Задает выравнивание по горизонтали для всех ячеек в пределах <THEAD>.
Если требуется применить разное выравнивание для каждой ячейки, воспользуйтесь
стилями или используйте параметр align для тега
<TD> или <TH>.
Аргументы
- left
- Выравнивание по левому краю.
- center
- Выравнивание по центру.
- right
- Выравнивание по правому краю.
- justify
- Выравнивание по ширине (одновременно по правому и левому краю).
Аналог CSS
text-align
Пример 2. Выравнивание в строке
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Тег THEAD, параметр align</title>
</head>
<body>
<table width=»600″ border=»1″ cellspacing=»0″>
<thead align=»center» style=»background: #fc0″>
<tr>
<td colspan=»2″> … </td>
</tr>
</thead>
<tbody align=»right»>
<tr>
<td> … </td>
<td> … </td>
</tr>
</tbody>
</table>
</body>
</html>
HTML теги структурирования таблицы , и
Браузер Microsoft Internet Explorer позволяет использовать ряд новых тегов для структурирования таблиц и гибкого управления прорисовкой рамок и линий сетки.
HTML теги <THEAD>, <TBODY> и <TFOOT> более строго задают структуру описания таблицы, выделяя ячейки заголовка таблицы, основное содержимое таблицы и итоговую строку. Эти теги могут встречаться только в описании таблиц внутри пары тегов <TABLE> и </TABLE>.
HTML теги <THEAD> и <TFOOT> используются для описания верхнего и нижнего колонтитулов таблицы. Эти теги могут встречаться в таблице не более одного раза. Завершающий тег для них можно опускать. Использование данных тегов удобно при создании больших таблиц, выходящих за пределы одной страницы.
Тег <TBODY> может встречаться многократно в описании HTML таблицы, при этом требуется использование завершающего тега </TBODY>. Этот тег выполняет логическое группирование данных так же, как и тег <COLGROUP>, выполняющий группирование смежных столбцов.
При использовании новых тегов появляется возможность более гибко управлять рамками и линиями сетки таблицы.
Управление прорисовкой рамок вокруг HTML таблицы осуществляется параметром FRAME тега <TABLE>, а линий сетки таблицы — параметром RULES. Например, становится возможным провести только вертикальные линии между колонками и вместо рамки вокруг всей таблицы дать горизонтальные линии сверху и снизу таблицы.
Параметр FRAME может принимать следующие значения:
- BOX или
BORDER — рамка рисуется со
всех четырех сторон - ABOVE — только с верхней стороны
- BELOW — только с нижней стороны
- HSIDES — рисуется нижняя и верхняя сторона
- VSIDES — рисуется левая и правая сторона
- LHS — только с левой стороны
- RHS — только с правой стороны
- VOID — таблица без внешних рамок
Параметр RULES управляет прорисовкой внутренних линий сетки HTML таблицы и может принимать следующие значения:
- ALL — рисуются все внутренние линии
- GROUPS — рисуются только линии, разделяющие группы
- ROWS — рисуются линии, разделяющие строки
- COLS — рисуются линии, разделяющие столбцы
- NONE — внутренние линии не рисуются
Пример: <TABLE BORDER FRAME=HSIDES RULES=GROUPS>.
Примечание
Прорисовка линий сетки таблицы и рамок будет осуществляться только при наличии параметра BORDER тега <TABLE>. При отсутствии этого параметра или его нулевом значении линии сетки и рамки будут отсутствовать при любых значениях параметров FRAME и RULES.
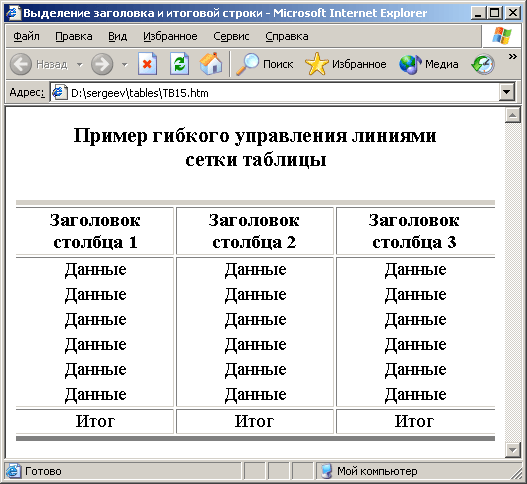
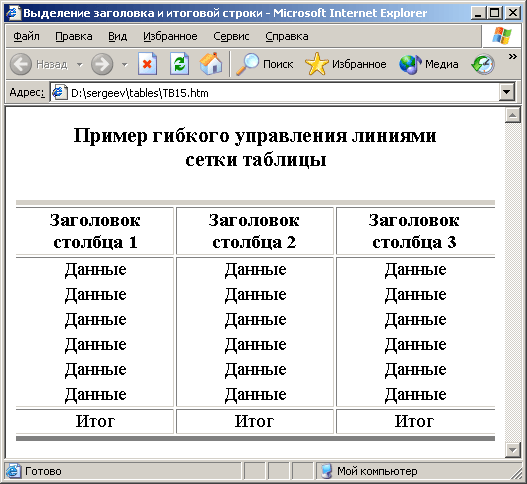
Приведем пример полного HTML-кода, создающего таблицу с использованием описанных возможностей:
<HTML>
<HEAD>
<TITLE>Выделение заголовка и итоговой строки</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=5 WIDTH=100% RULES=GROUPS FRAME=HSIDES>
<COLGROUP ALIGN=CENTER>
<COLGROUP ALIGN=CENTER>
<COLGROUP ALIGN=CENTER>
<CAPTION><H3>
Пример гибкого управления линиями<BR>сетки таблицы</H3>
</CAPTION>
<THEAD>
<TR>
<TH>Заголовок столбца 1</TH>
<TH>Заголовок столбца 2</TH>
<TH>Заголовок столбца 3</TH>
</TR>
</THEAD>
<TBODY>
<TR><TD>Данные</TD><TD>Данные</TD><TD>Данные</TD></TR>
<TR><TD>Данные</TD><TD>Данные</TD><TD>Данные</TD></TR>
<TR><TD>Данные</TD><TD>Данные</TD><TD>Данные</TD></TR>
<TR><TD>Данные</TD><TD>Данные</TD><TD>Данные</TD></TR>
<TR><TD>Данные</TD><TD>Данные</TD><TD>Данные</TD></TR>
<TR><TD>Данные</TD><TD>Данные</TD><TD>Данные</TD></TR>
</TBODY>
<TFOOT>
<TR><TD>Итог</TD><TD>Итог</TD><TD>Итог</TD></TR>
</TFOOT>
</TABLE>
</BODY>
</HTML>

Рис. 4.18. Гибкая прорисовка линий сетки HTML таблицы браузером Microsoft Internet Explorer
В этом примере, отображение которого браузером представлено на рис. 4.18, показывается один из возможных вариантов управления линиями сетки и рамками вокруг таблицы. Вокруг таблицы рисуется рамка толщиной 5 пикселов (BORDER=S) только с верхней и нижней стороны (FRAME=HSIDES). Внутри таблицы рисуются линии сетки, разделяющие группы данных (RULES=GROUPS). Группы данных определены, во-первых, наличием трех тегов
<COLGROUP ALIGN=CENTER>, каждый из
которых объявляет отдельный столбец
таблицы группой. Во-вторых, теги <THEAD>, <TBODY> и <тгоот> также разбивают данные HTML таблицы на группы, что определяет прорисовку внутренних горизонтальных линий.
Атрибут colspan
Одним из важных атрибутов тега td является colspan, он позволяет объеденить ячейки. Давайте посмотрим на наш футер. У нас 4 ячейки, но заполнена только одна, поэтому можно объеденить эти четыре ячейки. Давайте используем атрибут colspan.
<table>
<thead>
<tr>
<th>Номер</th>
<th>Фамилия</th>
<th>Имя</th>
<th>Отчество</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иванов</td>
<td>Иван</td>
<td>Иванович</td>
</tr>
<tr>
<td>2</td>
<td>Петров</td>
<td>Петр</td>
<td>Петрович</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">Создание таблицы 2012 год</td>
</tr>
</tfoot>
</table>
Теперь у нас одна большая ячейка которая шириной в 4 ячейки. Значением атрибута colspan является количество объединенных ячеек.
Параметр VALIGN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает вертикальное выравнивание содержимого ячеек в контейнере <TBODY>. По умолчанию контент ячейки располагается по ее вертикали в центре.
Аргументы
- top
- Выравнивание содержимого ячеек по верхнему краю строки.
- middle
- Выравнивание по середине.
- bottom
- Выравнивание по нижнему краю.
- baseline
- Выравнивание по базовой линии, при этом происходит привязка содержимого ячеек строки к одной линии.
Аналог CSS
vertical-align
Пример 4. Выравнивание по вертикали
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Тег THEAD, параметр valign</title> </head> <body> <table width=»600″ border=»1″ cellspacing=»0″> <thead align=»center» valign=»bottom»> <tr> <td colspan=»2″ height=»50″> … </td> </tr> </thead> <tbody align=»right» valign=»top»> <tr> <td> … </td> <td> … </td> </tr> <tr> <td> … </td> <td> … </td> </tr> </tbody> </table> </body> </html>
Styling the Left Side Header Cells
The last styling for this table is to add a blue background to the y-axis headers on the left side of the table. This will occur in two parts: the first will be similar to the section styling the top heading row by targeting the cells in each row. Then you will create a color shift using the same pseudo-class approach from the previous section.
To apply the primary blue background, open your file in a text editor. You need to target the elements in the so that the elements in the don’t get these styles. Create a combinator selector of , then give it a property and value of . Apply a property with a value of or . Finally, to set the text to be left-aligned, add a property set to the value of :
styles.css
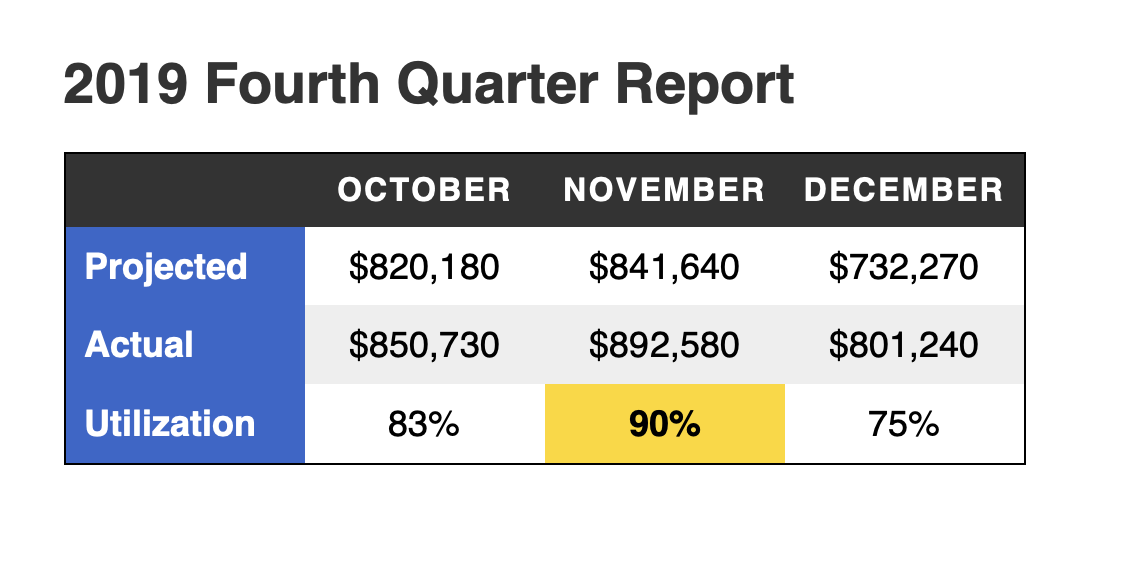
Save your change to , then refresh in your browser. As shown in the following image, the row headings are now a distinctive blue color with white text:

Lastly, to carry over the alternating row colors into the row header, return to in your text editor. To accomplish the same effect as the data row, you will need an pseudo-class selector. Since a blue background is already set on the combinator selector, you only need to adjust to a darker blue. However, due to how the pseudo-class selector works, you will still need to apply it to the element and not the element, since the row () counting is how the effect is achieved. This will require a more complex combinator selector of with a property set to .
The following code block highlights how this CSS is formatted:
styles.css
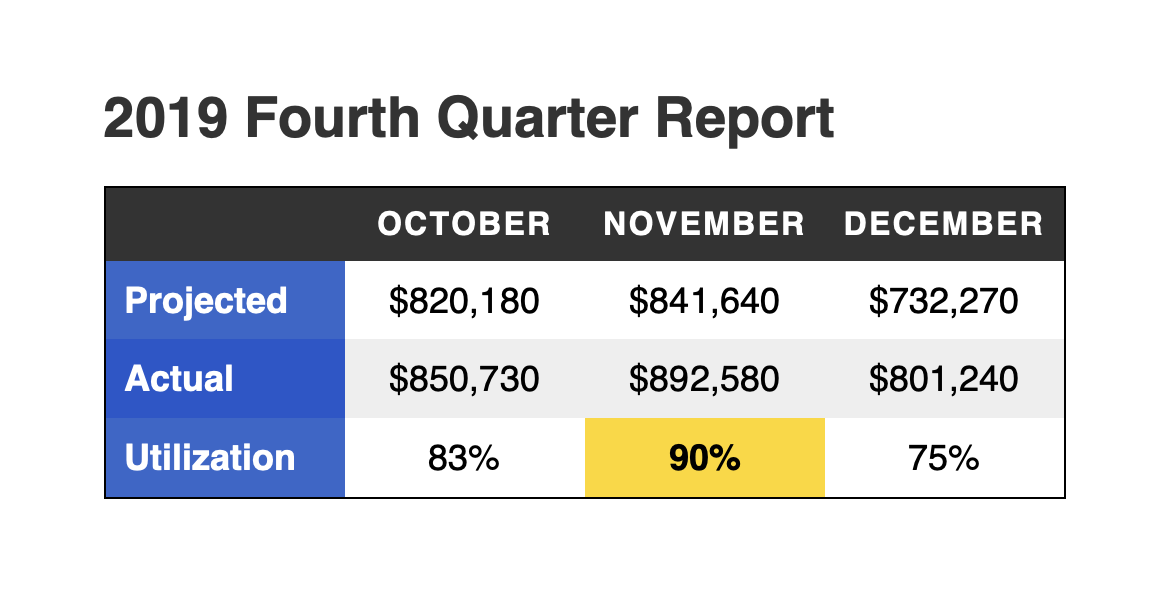
Save your changes to then return to your browser one last time and refresh . The styling is now complete with alternating row colors across the row headers and the data, as depicted in the following image:

In this section, you scoped styles to row headings and carried over what had been learned in previous sections to accurately target an alternating background color.
Значение и применение
Следующие HTML теги используются для разделения таблицы на части:
- Тег <thead> используется для содержания заголовка группы в таблице («шапка таблицы», не путайте с заголовками).
- Тег <tfoot> используется для содержания «подвала» таблицы (футер).
- Тег <tbody> используется для содержания «тела» таблицы (боди).
Элемент <thead> должен быть использован только один раз в одной таблице в следующем контексте: в составе элемента <table> (как дочерний (вложенный) элемент), при наличии тегов <caption> (наименование таблицы) и <colgroup> (определяет группу столбцов в таблице) должен следовать после этих элементов, но прежде, чем любой тег <tbody>, <tfoot> и <tr>. Кроме того, элемент <thead> должен иметь один или более тегов <tr> внутри (контейнер для создания строки).
Элементы <thead>, <tbody> и <tfoot> не влияют на расположение таблицы по умолчанию. Тем не менее, с использованием CSS, вы сможете стилизовать эти элементы по своему усмотрению.
See also
- Другие связанные с таблицами HTML-элементы: , , , , , , , , ;
-
Свойства CSS и псевдоклассы, которые могут быть особенно полезны для элемента <thead> :
- псевдо-класс , чтобы установить выравнивание на клетки колонны;
- свойство выравнивать все элементы контента на такой же характер, как и «».
HTML
-
<tfoot>: элемент Table Foot
HTML-элемент <tfoot> определяет набор строк, обобщающих таблицу столбцов.
-
<th>: элемент заголовка таблицы.
Элемент HTML определяет ячейку как заголовок ячеек групповой таблицы.
-
<time>: элемент (Date) Time
HTML-элемент <time> представляет определенный период. Он может представлять одно из следующего: Как и все другие HTML-элементы, он поддерживает глобальные атрибуты.
-
<title>: элемент заголовка документа
HTML-элемент <title> определяет документ, который отображается на панели браузера или на вкладке страницы.
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><keygen><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><table><tbody><td><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Using CSS Styling Properties: Changing the Visual Output
CSS properties are one of the best ways you can use to style any HTML element in your document. The number of properties you can include is infinite. However, it is recommended to only include the styling properties you need for your HTML syntax. Also, you can include these properties in the head of your HTML document, though experts recommend writing the CSS syntax on a separate document.
Changing the default HTML properties is always a great idea, so take a closer look at the following syntax:
| <!DOCTYPE html><html><head><title> Including CSS properties in your HTML syntax </title><style>table{border-collapse: collapse;margin: 18px;}thead{background-color:#C5C5C5;}tbody{background-color: #d4d4d4;}th,td{padding: 11px;}</style></head><body><h2> Example of a thead tag table </h2><table border=”2″><caption> Population of India </caption><thead><tr><th> Year </th><th> Population </th></tr></thead><tbody><tr><td> 2015 </td><td>1,309,063,974</td></tr><tr><td> 2016 </td><td>1,324,172,387</td></tr><tr><td> 2017 </td><td>1,339,280,171</td></tr><tr><td> 2018 </td><td>1,354,251,124</td></tr></tbody></table></body></html> |
Not only is this syntax going to create a table containing several columns and rows, but it is also going to include the improved visual output. As you can see, the CSS properties are nested inside the HTML style element. You can change their values to fit your needs and requirements.
– Using CSS Styling Properties: Looking at a Different Example
We are going to provide you with another example that is going to contain other CSS properties. These styling properties will allow you to change the margins, borders, colors, etc. Again, we are going to include these properties in the head of your HTML document.
The following syntax is another example you can repurpose for your own coding projects:
| <!DOCTYPE html><html><head><title> Looking at a different example </title><style>table {width: 75%;margin: 25px auto;border-collapse: collapse;}thead {background-color: #1c871c;color: #fff000;}th,td {padding: 25px;border: 2px solid #666fff;}</style></head><body><table><thead><tr><th> Month </th><th> Savings </th></tr></thead><tfoot><tr><td> Total </td><td> 2000 </td></tr></tfoot><tbody><tr><td> April </td><td> 1000 </td></tr><tr><td> June </td><td> 1000 </td></tr></tbody></table></body></html> |
These two examples are all it takes to properly learn how to add specific CSS properties in your next HTML documents. Use them wisely and only use the properties you need to keep the syntax short, reusable, and functional.