Сводная таблица устаревших тегов
Устаревшими тегами считаются теги, применение которых с точки зрения оригинальной спецификации языка HTML5 не рекомендовано. При создании ресурсов и порталов стоит особенно внимательно относиться к подобным тегам.
<applet></applet>
Предназначается для вставки апплетов – использующих Java-язык небольших программ. Подробнее про тег applet: https://guruweba.com/html/teg-applet-html-prilozhenie-java/.
Вместе с тегом <object> заменяется новым тегом <embed>.
Создает списки, где содержатся наименования директорий.
Рекомендовано использование тега <ul>.
Определяет, что заключенный текст является акронимом.
Рекомендовано использование тега <abbr>.
<center></center>
Отвечал за выравнивание содержимого контейнеров по центру относительно родительских элементов. Использование и синтаксис тега center: https://guruweba.com/html/teg-center-html-vyravnivanie-teksta-po-tsentru/.
Лучше пользоваться соответствующими CSS-свойствами.
<frame></frame>, <frameset></frameset>, <noframes></noframes>
Определяют структуру и свойства отдельных фреймов на веб-страницах (первые два).
Отображает содержимое в браузерах, не поддерживающих и не интерпретирующих фреймы.
Объединены под единым тегом <iframe>.
Предназначается для поисковых индексов.
Рекомендовано использование связки тегов <input> с <form>.
<listing></listing>, <xmp></xmp>
Отображают содержимое контейнеров в режиме «как есть» со шрифтом фиксированной ширины.
Рекомендована замена тегами <pre> или <code>.
<font></font>
Является контейнером для изменения шрифтовых характеристик (цвет, размер, гарнитура). Страница тега font в справочнике: https://guruweba.com/html/teg-font-html-parametry-shrifta/.
Лучше пользоваться соответствующими CSS-свойствами.
<strike></strike>
Отображает текст в качестве перечеркнутого.
Рекомендована замена на тег <s>.
Помимо того, целый перечень тегов форматирования, включая <basefont>, <big>, <blink>, <marquee>, <multicol>, <nobr>, <spacer>, <tt> и <u> аналогично вышеуказанным <center> и <font> лучше заменить, используя доступные и оптимально подходящие CSS-свойства.
Работа всех устаревших тегов в браузерах еще какое-то время будет поддерживаться как и ранее, однако специалисты рекомендуют постепенно избавляться от таких тегов в старых документах и совсем не использовать в новых для повышения уровня валидности.
Новости
HTML Теги
<!—Комментарий—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Внедрение апплета в веб-приложение
Итак, создание апплета завершено. Теперь необходимо предоставить к нему доступ пользователю. Для этого необходимо создать веб-приложение, добавить апплет JAR в путь к его классам, а затем добавить тег апплета в файл HTML веб-приложения.
Создание веб-проекта
-
Выберите команду «Файл» > «Новый проект».
-
В категории Java Web выберите ‘Веб-приложение’. Нажмите кнопку «Далее».
-
В области «Имя проекта» введите .
-
В области «Расположение проекта» укажите любую папку на своем компьютере. Нажмите кнопку «Далее».
-
Выберите целевой сервер. Нажмите кнопку «Завершить».
Добавление файла JAR апплета в веб-проект
Когда нужно включить файл апплета в формате JAR в веб-проект, можно добавить либо проект Java, содержащий файл JAR file, либо добавить сам файл JAR. Можно выбрать любой из вариантов, однако следует учесть, что при добавлении проекта Java в веб-проект среда IDE запускает сборку апплета при каждой сборке веб-приложения. Таким образом, если вы изменяете апплет в проекте Java, среда IDE собирает новую версию апплета каждый раз при сборке веб-проекта. С другой стороны, если файл JAR апплета не находится в проекте IDE NetBeans, исходный файл апплета не перестраивается при построении веб-проекта.
Примечание. Если на этом этапе используется проект в IDE файл отсутствует. Это нормально. Файл будет собран при сборке проекта .
-
В окне ‘Проекты’ щелкните правой кнопкой мыши узел проекта HelloWebApplet и выберите ‘Свойства’ в контекстном меню.
-
Выберите категорию ‘Упаковка’.
-
Выполните одно из следующих действий.
Примечание. Проекты IDE помечены специальным значком ‘Проект NetBeans IDE’.
-
Если используемый файл апплета JAR не входит в проект IDE, нажмите ‘Добавить файл/папку’ и найдите папку с файлом JAR. Нажмите ‘Выбрать’.
-
Убедитесь, что JAR с исходным файлом апплета отображается в таблице в окне ‘Свойства проекта’. Нажмите кнопку «ОК».
-
По умолчанию файл JAR апплета будет скопирован в библиотеку страницы веб-приложения (папку ). Папка является корневым каталогом приложения и отображается в таблице как » » в переменной Path в столбце WAR. Вы можете изменить расположение апплета в WAR. Для этого введите новое расположение апплета в переменной Path в столбце WAR.
-
Нажмите ОК, чтобы закрыть диалоговое окно ‘Свойства проекта’.
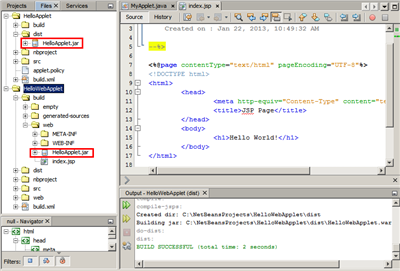
При сборке проекта с помощью команды ‘Выполнить > Собрать проект (HelloWebApplet)’ главного меню IDE JAR-файл апплета создается в исходном проекте и упаковывается в WAR-файл проекта . Он также добавляется в папку . Следить за процессом можно в окне «Результат», а конечный результат можно посмотреть в окне «Файлы».

Создание и запуск файла JSP или HTML
-
Выполните одно из следующих действий.
-
Если необходимо встроить апплет в файл JSP, дважды нажмите стандартный файл в окне «Свойства». Этот файл создается средой IDE при создании веб-проекта. Файл открывается в редакторе исходного кода.
-
Если необходимо внедрить апплет в файл HTML, щелкните правой кнопкой мыши узел проекта HelloWebApplet и выберите ‘Создать’ > ‘Другие’ в контекстном меню. В области «Категории» выберите «Web». В области «Типы файлов» выберите HTML. Нажмите кнопку «Далее». Укажите название файла HTML, выберите папку Web (она расположена в нужном месте) и нажмите «Завершить».
-
Встройте апплет в файл, добавив следующий тег апплета в любом месте в рамках тегов .
-
-
В файле HTML: # #
-
В файле JSP: # #
-
Примечания.
-
При добавлении апплета в файл HTML в рамках этой учебной задачи можно игнорировать значок подсказки, который появляется в левом поле.
-
— полное имя класса апплета.
-
— файл JAR, содержащий апплет.
-
В окне «Проекты» щелкните узел JSP или HTML правой кнопкой мыши и в контекстном меню выберите «Выполнить файл».
-
Сервер развертывает файл JSP или HTML в браузере среды IDE, установленном по умолчанию.
Вы должны получить результат, аналогичный показанному на иллюстрации (после того как вы разрешили запуск приложения нажатием на кнопку ‘Выполнить’ в диалоговом окне ‘Предупреждение системы безопасности’):

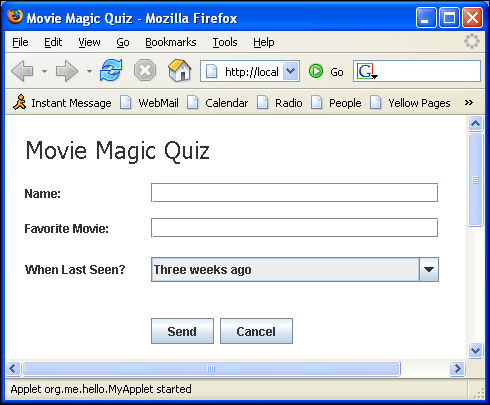
В случае работы с формами апплетов ваш результат будет похож на следующий:

Получение параметров апплета
В следующем примере показано, как заставить апплет реагировать на параметры настройки, указанные в документе. Этот апплет отображает узор шахматной доски черного и второго цвета.
Второй цвет и размер каждого квадрата могут быть указаны в качестве параметров апплета в документе.
CheckerApplet получает свои параметры в методе init(). Он также может получать свои параметры в методе paint(). Однако получение значений и сохранение настроек один раз при запуске апплета, а не при каждом обновлении, более удобно и эффективно.
Средство просмотра апплета или браузер вызывает метод init() для каждого апплета, который он запускает. Программа просмотра вызывает init() один раз, сразу после загрузки апплета. (Applet.init() не выполняет никаких функций.) Переопределите реализацию по умолчанию, чтобы вставить пользовательский код инициализации.
Метод Applet.getParameter() выбирает параметр по имени параметра (значение параметра всегда является строкой). Если значение представлено числовыми или другими небуквенными данными, строку необходимо проанализировать.
Ниже приведен скелет программы CheckerApplet.java
Вот метод CheckerApplet’s init() и частный метод parseSquareSize():
Динамическая сетевая программа вызывает parseSquareSize() для анализа параметра squareSize. parseSquareSize() вызывает библиотечный метод Integer.parseInt(), который анализирует строку и возвращает целое число. Integer.parseInt() выдает исключение всякий раз, когда его аргумент недопустим.
Следовательно, parseSquareSize() перехватывает исключения, а не позволяет апплету останавливаться при неверном вводе.
Динамическая сетевая программа вызывает parseColor(), чтобы проанализировать параметр цвета в значение цвета. parseColor() выполняет серию сравнений строк, чтобы сопоставить значение параметра с именем предопределенного цвета. Вам необходимо реализовать эти методы, чтобы этот апплет работал.
Examples
Example APPLET-1.html:
<APPLET CODEBASE="http://java.sun.com/applets/other/Bubbles/classes" CODE="Bubbles.class" WIDTH=500 HEIGHT=500 ALIGN=MIDDLE> <P><IMG SRC="bubbles.gif" ALT=""><BR> An extract from a snapshot of <CITE>Bubbles</CITE> animation by <A HREF="http://java.sun.com/">java.sun.com</A>.</P> </APPLET>
<APPLET CODE="AudioItem" WIDTH=15 HEIGHT=15 ALIGN=TOP> <PARAM NAME=snd VALUE="Hello.au|Welcome.au"> <STRONG>Welcome!</STRONG> </APPLET>
An example of typical (?) use of Java applets for «decorative»
purposes (which many people find annoying):
<APPLET CODEBASE="applets/NervousText"
CODE="NervousText.class"
WIDTH=300
HEIGHT=50>
<PARAM NAME=TEXT VALUE="Java is Cool!">
<IMG SRC="sorry.gif" ALT="This looks better with Java support">
</APPLET>
Our final example, as well as the ,
uses Java demo code from
java.sun.com.
It runs an applet for a nice game. Of course, the essential thing is
the applet itself. The HTML constructs needed are simple and similar
to the ones above. However, here the alternative texts just inform the
user about Java being not in use. In cases like this, where the applet
is essential, such notes might be the best you can do, although
you might consider providing a snapshot for illustration (as in the first
example) to help the reader to decide whether he really wants to see
the applet in action.
Example APPLET-4.html:
<H3>Multilingual Word Match Game</H3> <P>This demonstration uses a Java applet (from <A HREF="http://java.sun.com/">java.sun.com</A>), so you need Java enabled on your browser to see it.</P> <P>First select a language on the left. The match words with pictures, clicking first on a picture, then on a word. Click on "score" to see how well you did.</P> <APPLET CODEBASE="." CODE="WordMatch.class" WIDTH=500 HEIGHT=350 ALT="(Your browser recognizes the APPLET element but does not run the applet.)"> <EM>Your browser either has no Java support at all or it has Java support disabled.</EM> </APPLET>
ARCHIVE = jarFiles
Задает список jar-файлов (разделяется запятыми), которые предварительно загружаются в Web-броузер. В этих архивных файлах могут содержаться файлы классов, изображения, звуки и любые другие ресурсы, необходимые апплету. Для создания архивов используется утилита JAR, синтаксис вызова которой напоминает вызов команды TAR Unix:
c:\> jar cf soundmap.jar *.class image.gif sound.wav
Очевидно, что передача сжатых jar-файлов повышает эффективность работы. Поэтому многие средства разработки (Lotus JavaBeans, Borland JBuilder) уже имеют средства для публикации апплетов в виде jar-файлов.
Используя object тег
Вы используете тег, чтобы развернуть апплеты, которые должны использоваться только с Internet Explorer. Для полных деталей о тег, считайте . Следующее является примером тег:
<OBJECT classid="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93" width="200" height="200"> <PARAM name="code" value="Applet1.class"> </OBJECT>
Атрибут classid
атрибут идентифицирует который минимальная версия Плагина Java использовать.
Примером, показанным ниже, является обычно используемая форма атрибут. Этот пример дает Internet Explorer команду использовать самую высокую установленную версию Плагина Java.
classid="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93"
Следующее является альтернативной формой атрибут:
classid="clsid:CAFEEFAC-xxxx-yyyy-zzzz-ABCDEFFEDCBA"
В этой форме «xxxx», «yyyy», и «zzzz» являются четырехзначными числами, которые идентифицируют минимальную версию Плагина Java, который будет использоваться. Например, чтобы использовать версию Плагина Java , Вы определяете:
classid="clsid:CAFEEFAC-0016-0000-0000-ABCDEFFEDCBA"
Атрибут кодовой базы
Вы используете дополнительное атрибут, чтобы определить, если и как загрузить JRE.
у атрибута есть две формы:
codebase= С этой формой, если JRE, определенный classid атрибут не устанавливается локально, тогда пользователь запрашивается загрузить JRE с определенного URL.
codebase=#Version=major,minor,micro,update С этой формой, если версия JRE, определенного в атрибуте кодовой базы, больше чем версия JRE, определенного classid атрибут, тогда пользователь запрашивается загрузить JRE с определенного URL.
Следующее является примером того, как использовать атрибут, чтобы установить автоматические загрузки с Веб-сайта Java Sun:
<object classid="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93" width="200" height="200" codebase="http://java.sun.com/products/plugin/autodl/jinstall-1_5_0-windows-i586.cab#Version=1,5,0,0"> <param name="code" value="Applet1.class"> </object>
Отметьте: В этом примере строка повреждается для удобочитаемости. В фактическом файле HTML это была бы одна длинная линия.
Sun упаковал каждую версию установщика JRE в корпусе Microsoft () формат файла. Можно .
Notes
In , the APPLET element is
in favor of the new OBJECT
element. However, the implementation of OBJECT is broken in many
popular browsers.
Java is an object-oriented programming
language (somewhat similar to C++) developed by
Sun.
A Java applet
is a Java program which is executed by an interpreter
invoked by (some) Web browsers upon encountering an APPLET element.
Java applets can be used for animations, games, etc.
Even if a browser supports Java, the support can be disabled by
system administration or by individual users, and people often do this
because they think Java has too many security risks.
Therefore, if you use Java applets, try to design your documents so that
they work (although perhaps unimpressively) with Java disabled, too.
There is a very large number of Java applet examples on the Web.
For some collections, see
FREE Java
and JavaScript at
TheFreeSite.com.
(But make sure you understand the difference between Java and
!)
Next part: AREA — area in a clickable map (Not in HTML 2.0!)
Date of last update:
2010-12-16.
This page belongs to the free information site
IT and communication,
section
Web authoring and surfing,
by
Jukka «Yucca» Korpela.
Passing parameters to applets
The applet tag helps to define the parameters that are to be passed to the applets. Programs illustrate the method of passing parameters to an applet. In this example the first parameter that is presented contains text whose location is specified by the other two parameters. Program is the HTML code for this.
Program HTML code for the applet program for passing parameters.
<! DOCTYPE HTML PUBLIC“-//W3C//DTD HTML4.0 Transitional//EN”>
<HTML>
<HEAD>
<TITLE>Example for Parameter passing to applet </TITLE>
</HEAD>
<BODY>
<H3>This is an example for passing parameters to Applet</H3> <p>
The parameters are<p>
text= Text Parameter <p>
x = 50 <p>
y = 50 <p>
<H5> THE TEXT PARAMETER WILL BE DISPLAYEDIN THE APPLETAT THE
X, Y LOCATION </H5>
<APPLETCODE = “ParamApplet.c1ass” WIDTH = 300 HEIGHT = 100>
<PARAMNAME = “text” VALUE = “Text Parameter”>
<PARAM NAME = “x” VALUE = “50”>
<PARAM NAME = “y” VALUE = “50”>
</APPLET>
</BODY>
</HTML>
After writing the HTML code let us write the applet program that will retrieve the parameters specified in the HTML tag by using the getParameter () method. This method has one argument, which specifies the name of the argument and returns the value of the argument in the form of a string. The Integer.parselnt () method is used to convert the parameters to the integer datatype from the string datatype.
Program passing parameters to an applet.
import java.applet*;
import java.awt.*;
import java.awt.event.*;
import java.net.*;
public class Para Applet extends Applet
{
public void init (){}
public void start (){}
public void destroy (){}
public void stop (){}
public void paint (Graphics g)
{
String text=getParameter (“text”);
g.drawString (text, 50, 50);
}
}
Определение
Апплет – программа Java, которая запускается в интернет-обозревателе. Может выступать в качестве функционального Джава-приложения, так как предусматривает весь прикладной программный интерфейс ЯП.
Пишется апплет в виде байт-кода. Обрабатываются виртуальными Java машинами в браузере перед реализацией. Присутствуют в упомянутом языке с 1995 года. Обычно соответствующие компоненты пишутся на Java и иных языках, компилируемых в байт-коды.
Простыми словами: applets – это веб-приложения для браузеров.
Отличие от полноценного приложения
Программа и апплет – это не одно и то же. Данные компоненты схожи между собой, но у них есть значительные отличия. К ним относят следующие моменты:
- Апплет – это своеобразный Джава-класс. Он расширяет java.applet.Applet.
- В данном компоненте не предусматривается вызов методы main(). Соответствующий класс его не определяет.
- Динамические программы сетевого типа необходимы для того, чтобы их внедряли в HTML-странички.
- Когда пользователь изучает HTML-страницы с applets, происходит загрузка упомянутого компонента на устройство.
- Для того, чтобы изучаемый элемент корректно отображался, необходимо наличие виртуальной машины Java. Она может быть как подключаемым модулем, так и самостоятельной средой.
- При работе виртуальная машина создаст на устройстве экземпляр класса Апплет в Java. Далее она вызывает методы на протяжении всего жизненного цикла изучаемого элемента.
- Наличие строгих правил безопасности, соблюдаемых интернет-обозревателем. Простыми словами – applets хорошо защищены.
Также стоит обратить внимание на то, что другие классы, необходимые апплетам в Java, будут загружаться одним файлом архива
Шрифты
Библиотека AWT обеспечивает большую гибкость при работе со шрифтами благодаря предоставлению соответствующих абстракций и возможности динамического выбора шрифтов. Вот очень короткая программа, которая печатает на консоли Java имена всех имеющихся в системе шрифтов.
/*
* <applet code="WhatFontsAreHere" width=100 height=40>
* </applet>
*
*/
import java.applet.*;
import java.awt.*;
public class WhatFontsAreHere extends Applet {
public void init() {
String FontList[];
FontList = getToolkit().getFontList();
for (int i=0; i
drawString
В предыдущих примерах использовался метод drawString(String, x, у). Этот метод выводит строку с использованием текущих шрифта и цвета. Точка с координатами (х,у) соответствует левой границе базовой линии символов, а не левому верхнему углу, как это принято в других методах рисования. Для того, чтобы понять, как при этом располагается описывающий строку прямоугольник, прочтите раздел о метрике шрифта в конце этой главы.
Использование шрифтов
Конструктор класса Font создает новый шрифт с указанным именем, стилем и размером в пунктах:
Font StrongFont = new Font("Helvetica", Font.BOLD|Font.ITALIC, 24);
В настоящее время доступны следующие имена шрифтов: Dialog, Helvetica, TimesRoman, Courier и Symbol. Для указания стиля шрифта внутри данного семейства предусмотрены три статические переменные. — Font.PLAIN, Font.BOLD и Font.ITALIC, что соответствует обычному стилю, курсиву и полужирному.
Теперь давайте посмотрим на несколько дополнительных методов.
getFamily и getName
Метод getFamily возвращает строку с именем семейства шрифтов. С помощью метода getName можно получить логическое имя шрифта.
getStyle
Этот метод возвращает целое число, соответствующее стилю шрифта. Полученный результат можно побитово сравнить со статическими переменными класса Font: — PLAIN, BOLD и ITALIC.
isBold, isItalic, isPlain
Эти методы возвращают true в том случае, если стиль шрифта — полужирный (bold), курсив (italic) или обычный (plain), соответственно.
Позиционирование и шрифты: FontMetrics
В Java используются различные шрифты, а класс FontMetrics позволяет программисту точно задавать положение выводимого в апплете текста. Прежде всего нам нужно понять кое-что из обычной терминологии, употребляемой при работе со шрифтами:
- Высота (height) — размер от верхней до нижней точки самого высокого символа в шрифте.
- Базовая линия (baseline) — линия, по которой выравниваются нижние границы символов (не считая снижения (descent)).
- Подъем (ascent) — расстояние от базовой линии до верхней точки символа.
- Снижение (descent) — расстояние от базовой линии до нижней точки символа.
- Использование FontMetrics
Ниже приведены некоторые методы класса FontMetrics:
getAscent, getDescent, getHeight
Эти методы возвращают подъем, снижение и ширину шрифта. Сумма подъема и снижения дают полную высоту шрифта. Высота шрифта — это не просто расстояние от самой нижней точки букв g и у до самой верхней точки заглавной буквы Т и символов вроде скобок. Высота включает подчеркивания и т.п.
Центрирование текста
Давайте теперь воспользуемся методами объекта FontMetrics для получения подъема, снижения и длины строки, которую требуется нарисовать, и с помощью полученных значений отцентрируем ее в нашем апплете.
/*
* <applet code="HelloWorld" width=200 height=100>
* </applet>
*
*/
import java.applet.*;
import java.awt.*;
public class HelloWorld extends Applet {
final Font f = new Font("Helvetica", Font.BOLD, 18);
public void paint(Graphics g) {
Dimension d = this.size();
g.setColor(Color.white);
g.fillRect(0,0,d.width,d.height);
g.setColor(Color.black);
g.setFont(f);
drawCenteredString("Hello World!", d.width, d.height, g);
g.drawRect(0,0,d.width-1,d.height-1);
}
public void drawCenteredString(String s, int w, int h, Graphics g) {
FontMetrics fm = g.getFontMetrics();
int x=(w-fm.stringWidth(s))/2;
int y=(fm.getAscent()+(h-(fm.getAscent()+fm.getDescent()))/2);
g.drawString(s, x, y);
}
}
Как быстро разобраться
Апплеты в Java – это не трудно, если грамотно изучить соответствующий компонент. Лучшее решение – дистанционные онлайн-курсы. На них пользователи узнают, что значит надписи public void start, public void init, public void stop и другие, не имея даже базовых навыков в сфере разработки.
На специальных онлайн-курсах быстро обучат инновационным IT-профессиям. Пользователю гарантируют тщательно продуманную программу, рассчитанную на срок до 12 месяцев, постоянное кураторство, а также практику и помощь в формировании портфолио. В конце обучения выдается электронный сертификат, подтверждающий навыки и знания в выбранном направлении.

Развертывание Апплетов в Среде Смешанного браузера
Можно развернуть апплеты для пользователей и Internet Explorer и семейства Mozilla браузеров одним из двух способов:
Развертывание Апплетов Используя Чистый HTML
При использовании чистого подхода HTML, чтобы развернуть апплеты в среде смешанного браузера, отметьте следующее:
-
Internet Explorer
- Распознает тег
- Игнорирует содержание тег
- Браузеры Mozilla
- Проигнорируйте тег с атрибут
- Интерпретируйте содержание тег
Рассмотрите следующий пример кода от страницы HTML:
<object
classid="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93"
<param name="code" value="Applet1.class">
<comment>
<embed code="Applet1.class"
type="application/x-java-applet;version=1.6">
<noembed>
No Java Support.
</noembed>
</embed>
</comment>
</object>
Развертывание Апплетов Используя JavaScript
Вместо того, чтобы использовать чистый подход HTML, описанный выше, можно использовать JavaScript, чтобы развернуть апплеты в среде смешанного браузера.
Через JavaScript, Вас:
-
Обнаружьте браузер пользователя через переменная.
-
Используйте метод, чтобы записать тег, основанный на значении переменная:
-
Если имя браузера равняется «Mozilla», запишите тег.
-
Если имя браузера равняется «Microsoft Internet Explorer», запишите тег.
В следующем примере, выводы метода любой или тег для каждого пользователя «на лету»:
<html>
<script language="Javascript">
var _app = navigator.appName;
if (_app == 'Mozilla') {
document.write('<embed code="Applet1.class"',
'width="200"',
'height="200"',
'type="application/x-java-applet;version=1.5.0">');
}
else if (_app == 'Microsoft Internet Explorer') {
document.write('<OBJECT ',
'classid="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93"',
'width="200"',
'height="200">',
'<PARAM name="code" value="Applet1.class">',
'</OBJECT>');
}
else {
document.write('<p>Sorry, unsupported browser.</p>');
}
</script>
</html>
Авторское право 1993, 2012, Oracle и/или его филиалы. Все права защищены.
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><keygen><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><table><tbody><td><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Что же использовать вместо этого?
Если вы хотите встроить видео, используйте тег :
Пример
<video width=»320″ height=»240″ controls>
<source src=»movie.mp4″ type=»video/mp4″>
<source src=»movie.ogg» type=»video/ogg»>
Ваш браузер не поддерживает тег video.
</video>
Если вы хотите встроить аудио, используйте тег :
Пример
<audio controls>
<source src=»horse.ogg» type=»audio/ogg»>
<source src=»horse.mp3″ type=»audio/mpeg»>
Ваш браузер не поддерживает тег audio.
</audio>
Для встраивания объектов можно использовать как тег , так и
:
Пример
Встроить документ с помощью элемента <embed>:
<embed src=»snippet.html»>
Пример
Встроить картинку с помощью элемента <embed>:
<embed src=»pic_trulli.jpg»>
Пример
Встроить документ с помощью элемента <object>:
<object data=»snippet.html»></object>
Пример
Встроить картинку с помощью элемента <object>:
<object data=»pic_trulli.jpg»></object>
Совет: Чтобы встроить картинку, лучше использовать тег .
Чтобы встроить документ, лучше использовать тег .
❮ Назад
HTML Справочник
Далее ❯
Attributes
- Deprecated
-
Этот атрибут используется для размещения апплета на странице относительно содержимого, которое может обтекать его. Спецификация HTML 4.01 определяет значения , , , и , тогда как Microsoft и Netscape также могут поддерживать , , , и .
- Deprecated
-
Этот атрибут вызывает отображение альтернативного описательного текста в браузерах, не поддерживающих Java. Разработчики страниц также должны помнить, что содержимое, заключенное в элемент , также может отображаться как альтернативный текст.
- Deprecated
-
Этот атрибут относится к архивированной или сжатой версии апплета и связанным с ним файлам классов,что может помочь уменьшить время загрузки.
- Deprecated
-
Этот атрибут определяет URL-адрес файла класса апплета, который будет загружен и выполнен. Имена файлов апплета идентифицируются расширением имени файла .class. URL-адрес, указанный в коде, может относиться к атрибуту .
- Deprecated
-
Данный атрибут предоставляет абсолютный или относительный URL директории,в которой хранятся файлы .class апплетов,на которые ссылается атрибут кода.
- Deprecated
-
Этот атрибут, поддерживаемый Internet Explorer 4 и более поздних версий, определяет имя столбца из объекта источника данных, который предоставляет связанные данные. Этот атрибут может использоваться для указания различных элементов , передаваемых в Java-апплет.
- Deprecated
-
Как и , этот атрибут используется для привязки данных в Internet Explorer 4. Он указывает идентификатор объекта источника данных, который предоставляет данные, привязанные к элементам , связанным с апплетом.
- Deprecated
-
Этот атрибут определяет высоту в пикселях,необходимую для работы апплета.
- Deprecated
-
Данный атрибут определяет дополнительное горизонтальное пространство в пикселях,которое должно быть зарезервировано по обеим сторонам апплета.
- Deprecated
-
В реализации Netscape этот атрибут обеспечивает доступ программ к апплету на языке сценариев,встроенном в документ.
- Deprecated
-
Этот атрибут присваивает имя апплету,чтобы он мог быть идентифицирован другими ресурсами;в частности,сценариями.
- Deprecated
-
Этот атрибут определяет URL сериализованного представления апплета.
- Deprecated
-
Как определено для Internet Explorer 4 и выше,этот атрибут определяет URL для ассоциированного файла для апплета.Значение и использование неясно и не является частью стандарта HTML.
- Deprecated
-
Данный атрибут определяет дополнительное вертикальное пространство в пикселях,которое должно быть зарезервировано над и под апплетами.
- Deprecated
-
Этот атрибут определяет в пикселях ширину,необходимую для работы апплета.



















![Applet - java applets (not in html 2.0!) [learning html 3.2 by examples]](http://rwvt.ru/wp-content/uploads/0/a/a/0aa84626e57836b696eb7e2c53822b27.jpeg)









