Динамическое содержание
Содержание HTML-документа можно изменять после загрузки страницы.
К свойствам динамического содержания относятся:
- innerText. Содержит внутри элемента текст без тегов. При установке нового значения все HTML-теги выведутся как текст;
- innerHTML. Содержит внутри элемента текст вместе с внутренними тегами. При установке нового значения все HTML-теги интерпретируются браузером;
- outerText. Содержит внутри элемента текст без тегов. При установке нового значения изменится весь элемент вместе с внешними тегами;
- outerHTML. Представляет весь элемент вместе с внешними тегами. При установке нового значения все HTML-теги интерпретируются браузером.
Замечание 1
Приведенные свойства динамического содержания обращаются к элементу или его содержанию как к целому. Например, при необходимости изменить только один символ в параграфе, придется переписать весь параграф целиком. Тем не менее, можно напрямую манипулировать любой частью HTML-документа.
18.1 Введение в скрипты
скрипт
Скрипты предлагают авторам средства усиления интерактивности документов HTML. Например:
- Скрипты могут оцениваться во время загрузки документа и динамически изменять содержимое документа.
- Скрипты могут использоваться в форме для обработки вводимых данных. Дизайнеры могут динамически заполнять поля формы в зависимости от значений других полей. Они могут проверять, попадают ли введенные данные в предопределенный диапазон значений, соответствие полей и т.д.
- Скрипты могут включаться событиями, оказывающими влияние на документ,
например, загрузкой, выгрузкой, фокусом элемента, перемещением мыши и т.д. - Скрипты могут связываться с управляющими элементами формы (например, с кнопками) для представления элементов пользовательского интерфейса.
Авторы могут прикреплять к документу HTML два типа скриптов:
- Скрипты, выполняющиеся один раз при загрузке документа агентом пользователя. Скрипты, описанные в элементе , выполняются при загрузке документа. Для агентов пользователя, не обрабатывающих скрипты, авторы могут определить альтернативное содержимое с помощью элемента .
-
Скрипты, выполняемые каждый раз, когда происходит определенное событие. Эти скрипты могут назначаться ряду элементов с помощью атрибутов .
Примечание.
Более подробная информация приводится в разделах о .
18.1 Введение в скрипты
скрипт
Скрипты предлагают авторам средства усиления интерактивности документов HTML. Например:
- Скрипты могут оцениваться во время загрузки документа и динамически изменять содержимое документа.
- Скрипты могут использоваться в форме для обработки вводимых данных. Дизайнеры могут динамически заполнять поля формы в зависимости от значений других полей. Они могут проверять, попадают ли введенные данные в предопределенный диапазон значений, соответствие полей и т.д.
- Скрипты могут включаться событиями, оказывающими влияние на документ,
например, загрузкой, выгрузкой, фокусом элемента, перемещением мыши и т.д. - Скрипты могут связываться с управляющими элементами формы (например, с кнопками) для представления элементов пользовательского интерфейса.
Авторы могут прикреплять к документу HTML два типа скриптов:
- Скрипты, выполняющиеся один раз при загрузке документа агентом пользователя. Скрипты, описанные в элементе , выполняются при загрузке документа. Для агентов пользователя, не обрабатывающих скрипты, авторы могут определить альтернативное содержимое с помощью элемента .
-
Скрипты, выполняемые каждый раз, когда происходит определенное событие. Эти скрипты могут назначаться ряду элементов с помощью атрибутов .
Примечание.
Более подробная информация приводится в разделах о .
Метод open (объект окна)
Создает новый документ или экземпляр окна.
Синтаксис
[ WindowVar =] .open ("URL", "windowNAME ", ["windowFeatures"])
WindowVar — имя нового окна. Используйте эту переменную когда это касается свойств окна, методов. URL определяет URL, для открывающего нового окна. Смотрите для более подробного описания URL объект . WindowName — имя окна, для использования в атрибуте TARGET тегов <FORM> или <A>. WindowName может содержать только алфавитно-цифровые знаки или символ подчеркивания (_). WindowFeatures — отделяемый запятой список любого из следующих выборов и стоимостей(значений):
toolbar| location| directories| status| menubar| scrollbars| resizable| width=pixels height=pixels
pixels — положительное целое число, определяющее размерность в пикселах.
Описание
Для окна метод open открывает новое окно браузера, подобно выбору пункта меню File — New Web Browser броузера. При использовании аргумента URL метод загружает в новое окно документ; в противном случае новое окно остается пустым. При использовании метода в программе обработки событий форма должна включать объект window; в противном случаи подразумевается объект document. ]
Параметр windowFeatures описывается в виде разделенного запятыми списка параметров, где =1 или =yes — включено и =0 или =по — отключено. windowFeatures вклкдчают управление выводом инструментальной панели, окк URL, кнопок каталогов, строки состояний, строки меню, полос прокрутки, возможностью изменения размеров, сохранение истории навигации, шириной и высотой.
Описание параметров windowFeatures:
toolbar если значение истенно создает стандартную инструментальную панель Navigator
location если значение истенно создает область входа location, если истинно
directories если значение истенно создают стандартные кнопки каталога Navigator
status если значение истенно создает строку состояния внизу окна
menubar если значение истенно создает меню наверху окна
scrollbars если значение истенно создает горизонтальный и вертикальный полося прокрутки, когда документ становится большим чем размерности окна
resizable если значение истенно позволяет пользователю изменять размеры окна
width определяет ширину окна в пикселах
Range editing methods
Once the range is created, we can manipulate its content using these methods:
- – remove range content from the document
- – remove range content from the document and return as
- – clone range content and return as
- – insert into the document at the beginning of the range
- – wrap around range content. For this to work, the range must contain both opening and closing tags for all elements inside it: no partial ranges like .
With these methods we can do basically anything with selected nodes.
Here’s the test stand to see them in action:
There also exist methods to compare ranges, but these are rarely used. When you need them, please refer to the or MDN manual.
Свойство method
Отражает значение атрибута METHOD тега HTML <FORM>.
FormNAME .method
FormNAME является либо именем формы либо элемента в массиве Form.
Описание
Возвращаемое значение свойства method или get или post.
Вы можете управлять свойством method в любое время.
Некоторые значения свойством method могут требовать определенных значений для других свойствы формы.
Примеры
Следующая функция возвращает значение свойства method:
function getMethod() {
return document.musicForm.method
}
Следующий пример сначала в первой функции возвращает значение объекта form, а затем вторая функция устанавливает значение musicForm свойством method равным параметру newMethod:
function getMethod() {
return formObj.method
}
function setMethod(formObj,newMethod) {
formObj.method = newMethod
}
Свойство port
Извлекает из URL номер порта, который сервер использует для связи.
1. links.port 2. location.port
index — целое число, представляющее объект links.
Описание
Свойство port определяет часть URL. Свойство port — подстрока свойства host в свойстве href. Свойства host — совмещает hostname и свойства port, отделенные двоеточием. Когда свойство port не определено, свойства host — также не определено, как свойство hostname.
Вы можете управлять свойство port в любое время, хотя более надежное управлять свойством href, чтобы изменить location. Если port, который вы определили, не найден в текущей location, то вы получите ошибку. Если свойство port не определено, то по умолчанию это значения 80 на сервере.
JavaScript
JS Array
at()
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
flat()
flatMap()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
lastIndexOf()
length
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
EPSILON
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_SAFE_INTEGER
MIN_SAFE_INTEGER
MAX_VALUE
MIN_VALUE
NaN
NEGATIVE_INFINITY
POSITIVE_INFINITY
parseFloat()
parseInt()
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS Object
constructor
keys()
prototype
toString()
valueOf()
JS OperatorsJS PrecedenceJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
const
continue
debugger
do…while
for
for…in
for…of
function
if…else
let
return
switch
throw
try…catch
var
while
JS String
at()
charAt()
charCodeAt()
codePointAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
padEnd()
padStart()
prototype
repeat()
replace()
replaceAll()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
trimEnd()
trimStart()
valueOf()
JS TypedArray
Объект Math
Встроенный в JavaScript объект, дающий доступ к математическим константам и функциям. Например, свойство PI объекта Math имеет значение pi.
Использование объекта Math:
1. Math.propertyNAME 2. Math.methodNAME (parameters)
PropertyNAME MethodNAME
Отсутствуют.
Описание
Объект Math делится на две части — свойства, содержащии константы и методы, содержащии функции.Например, если вы хотите получить константу PI, то используйте следующее выражение Math. PI. Все математические константы определены с точностью до действительных чисел в JavaScript.
Стандартные тригонометрические, логарифмические и экспонециальные функции так же включены в этот объект. Все аргументы тригонометрических функций выражаются в радианах. Существует несколько операций сравнения, например — для определения большего из двух чисел.
Так как назначение объект Math является предоставление средств для математических операций, нет необходимости создавать другой объект Math.
Для функций, активно использующих математические функции и константы JavaScript, утомительно включать Math как часть каждого выражения. Оператор with упращает синтаксис в подобных ситуациях. Например, следующие две функции выполняют одни и те же операции:
function Hard(){
circleArea = Math.PI*(radius^2);
radians = (degrees/360)*Math.PI;
result = Math.cos(radians);
}
function Easy(){
with Math{
circleArea = PI*(radius^2);
radians = (degrees/360)*Math.PI;
result = cos(radians);
}
}
How to register:
In HTML:
| <ELEMENT onselect=»handler»> |
|
In JavaScript:
| object.onselect = handler; |
|
||||||||||
| object.addEventListener («select», handler, useCapture); |
|
||||||||||
| object.attachEvent («onselect», handler); |
|
You can find the related objects in the section below.
The event object is accessible to all event handlers in all browsers.
The properties of the event object contain additional information about the current event.
To get further details about these properties and the possible event handler registration methods, please see the page for the event object.
| For a complete list of events, see the page for Events in JavaScript. |
Actions that invoke the onselect event:
- Selecting some text.
- Changing the selection by script (select method, selectionStart and selectionEnd properties or through the selection or selectionRange objects).
Example HTML code 1:
This example illustrates the use of the onselect event:
<head><scripttype="text/javascript">function GetSelectedText () {
var selText = "";
if (window.getSelection) { // all browsers, except IE before version 9
if (document.activeElement &&
(document.activeElement.tagName.toLowerCase () == "textarea" ||
document.activeElement.tagName.toLowerCase () == "input"))
{
var text = document.activeElement.value;
selText = text.substring (document.activeElement.selectionStart,
document.activeElement.selectionEnd);
}
else {
var selRange = window.getSelection ();
selText = selRange.toString ();
}
}
else {
if (document.selection.createRange) { // Internet Explorer
var range = document.selection.createRange ();
selText = range.text;
}
}
return selText;
}
function OnSelectInput (input) {
selText = GetSelectedText ();
alert ("The contents of the current selection are\n" + selText);
}
</script></head><body><inputsize="40"value="Select a part of this text!"onselect="OnSelectInput (this)"></body>
|
|
Did you find this example helpful? yes |
Обработчик событий onUnload
Вызывается, когда пользователь выходит из документа.
Когда несколько событий unloud включено в иерархию кадров, порядок операций — от дочернего к родительскому. Например, событие unload включено в два документа и радительский тег <FRAMESET>, который загрузил их. Когда дочерний документ изменяется, его событие unload тега <FRAMESET> не происходит. Когда пользователь выбирает опцию, заменяющую родительский документ на новый источник, событие unload самого верхнего уровня будет обработано.
Примеры
В следующем примере, обработчик событий onUnload вызывает функцию cleanUp (), чтобы выполнить некоторый процесс выключения когда пользователь выходит из страницы:
<BODY OnUnload = "cleanUp () " >
HTML Events
HTML Events
abort
afterprint
animationend
animationiteration
animationstart
beforeprint
beforeunload
blur
canplay
canplaythrough
change
click
contextmenu
copy
cut
dblclick
drag
dragend
dragenter
dragleave
dragover
dragstart
drop
durationchange
ended
error
focus
focusin
focusout
fullscreenchange
fullscreenerror
hashchange
input
invalid
keydown
keypress
keyup
load
loadeddata
loadedmetadata
loadstart
message
mousedown
mouseenter
mouseleave
mousemove
mouseover
mouseout
mouseup
offline
online
open
pagehide
pageshow
paste
pause
play
playing
progress
ratechange
resize
reset
scroll
search
seeked
seeking
select
show
stalled
submit
suspend
timeupdate
toggle
touchcancel
touchend
touchmove
touchstart
transitionend
unload
volumechange
waiting
wheel
HTML Event Objects
Animation Events
Clipboard Events
Drag Events
Events
Focus Events
HashChange Events
Input Events
Keyboard Events
Mouse Events
PageTransition Events
PopState Events
Progress Events
Storage Events
Touch Events
Transition Events
Ui Events
Wheel Events
HTML Event Properties
altKey (Mouse)
altKey (Key)
animationName
bubbles
button
buttons
cancelable
charCode
clientX
clientY
code
ctrlKey (Mouse)
ctrlKey (Key)
currentTarget
data
defaultPrevented
deltaX
deltaY
deltaZ
deltaMode
detail
elapsedTime
elapsedTime
eventPhase
inputType
isTrusted
key
keyCode
location
metaKey (Mouse)
metaKey (Key)
newURL
oldURL
offsetX
offsetY
pageX
pageY
persisted
propertyName
relatedTarget
relatedTarget
screenX
screenY
shiftKey (Mouse)
shiftKey (Key)
target
targetTouches
timeStamp
touches
type
which (Mouse)
which (Key)
view
HTML Event Methods
getModifierState()
preventDefault()
stopImmidiatePropagation()
stopPropagation()
Selection properties
As said, a selection may in theory contain multiple ranges. We can get these range objects using the method:
getRangeAt(i) – get i-th range, starting from 0. In all browsers except Firefox, only 0 is used.
Also, there exist properties that often provide better convenience.
Similar to a range, a selection object has a start, called “anchor”, and the end, called “focus”.
The main selection properties are:
- – the node where the selection starts,
- – the offset in where the selection starts,
- – the node where the selection ends,
- – the offset in where the selection ends,
- – if selection selects nothing (empty range), or doesn’t exist.
- – count of ranges in the selection, maximum in all browsers except Firefox.
Selection end/start vs Range
There’s an important differences of a selection anchor/focus compared with a start/end.
As we know, objects always have their start before the end.
For selections, that’s not always the case.
Selecting something with a mouse can be done in both directions: either “left-to-right” or “right-to-left”.
In other words, when the mouse button is pressed, and then it moves forward in the document, then its end (focus) will be after its start (anchor).
E.g. if the user starts selecting with mouse and goes from “Example” to “italic”:
…But the same selection could be done backwards: starting from “italic” to “Example” (backward direction), then its end (focus) will be before the start (anchor):
Range
The basic concept of selection is , that is essentially a pair of “boundary points”: range start and range end.
A object is created without parameters:
Then we can set the selection boundaries using and .
As you might guess, further we’ll use the objects for selection, but first let’s create few such objects.
The interesting thing is that the first argument in both methods can be either a text node or an element node, and the meaning of the second argument depends on that.
If is a text node, then must be the position in its text.
For example, given the element , we can create the range containing the letters “ll” as follows:
Here we take the first child of (that’s the text node) and specify the text positions inside it:
Alternatively, if is an element node, then must be the child number.
That’s handy for making ranges that contain nodes as a whole, not stop somewhere inside their text.
For example, we have a more complex document fragment:
Here’s its DOM structure with both element and text nodes:
Let’s make a range for .
As we can see, this phrase consists of exactly two children of , with indexes and :
-
The starting point has as the parent , and as the offset.
So we can set it as .
-
The ending point also has as the parent , but as the offset (it specifies the range up to, but not including ).
So we can set it as .
Here’s the demo. If you run it, you can see that the text gets selected:
Here’s a more flexible test stand where you can set range start/end numbers and explore other variants:
E.g. selecting in the same from offset to gives us the range :
Starting and ending nodes can be different
We don’t have to use the same node in and . A range may span across many unrelated nodes. It’s only important that the end is after the start in the document.
Let’s make a bigger selection in our example, like this:
We already know how to do that. We just need to set the start and the end as a relative offset in text nodes.
We need to create a range, that:
- starts from position 2 in first child (taking all but two first letters of «Example: «)
- ends at the position 3 in first child (taking first three letters of “bold”, but no more):
As you can see, it’s fairly easy to make a range of whatever we want.
If we’d like to take nodes as a whole, we can pass elements in . Otherwise, we can work on the text level.
Атрибут ONFOCUS
Событие относится к группе событий элементов формы. Оно возникает при получении элементом фокуса. По своему действию это событие противоположно событию , описанному выше.
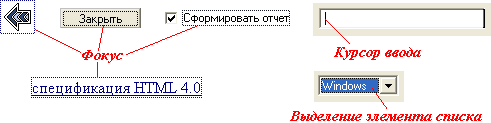
О наличии фокуса на элементе, как правило, свидетельствует тонкая линия точек вокруг или внутри элемента (см. рис. ниже). О получении фокуса текстовым полем свидетельствует мигающий курсор ввода. Списки при получении фокуса подсвечиваются синим цветом.

Элемент получает фокус при щелчке по нему мышью, при переходе с помощью клавиш Tab (прямой переход) или Shift+Tab (обратный переход), а также при использовании «горячей клавиши». Фокус на элементе является признаком активности элемента. В текстовое поле при этом можно вводить текст, а из списка значений с помощью клавиш курсора («стрелка вверх» или «стрелка вниз») можно выбирать значения. Подсвеченную фокусом «галочку» (выключатель) можно включить или выключить с помощью клавиши пробела.
Событийный атрибут обычно используется в тегах элементов , , , , и , где позволяет отслеживать факт получения элементом фокуса и реализовать запуск сценария, связанного с этим событием.
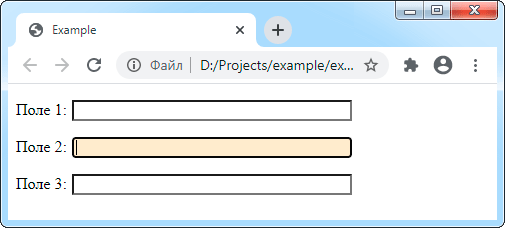
Пример использования атрибута для изменения цвета фона в активном текстовом поле:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
<style>
input {
background: #fff;
width: 60%;
}
</style>
</head>
<body>
<form action="">
<p>Поле 1:
<input type="text" onfocus="this.style.background='#ffebcd'" onblur="this.style.background='#fff'"></p>
<p>Поле 2:
<input type="text" onfocus="this.style.background='#ffebcd'" onblur="this.style.background='#fff'"></p>
<p>Поле 3:
<input type="text" onfocus="this.style.background='#ffebcd'" onblur="this.style.background='#fff'"></p>
</form>
</body>
</html>
Результат в браузере:

Использование¶
Отображение текстовой области
Рендеринг отображает текстовую область. Вы можете указать ее размер по умолчанию с помощью атрибутов и , но по умолчанию пользователь сможет изменить ее размер. Чтобы отключить изменение размера, в CSS можно указать .
1 2 3 4 5 6 7 8 9 10 11 12 |
Предоставление метки для текстовой области
Обычно вы помещаете каждую внутри тега . Это сообщает браузеру, что данная метка связана с этой текстовой областью. Когда пользователь нажимает на метку, браузер фокусирует текстовую область. Это также необходимо для обеспечения доступности: программа чтения с экрана будет объявлять надпись на ярлыке, когда пользователь наводит фокус на текстовую область.
Если вы не можете вложить в , свяжите их, передав одинаковый ID в и . Чтобы избежать конфликтов между экземплярами одного компонента, создайте такой ID с помощью .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
Предоставление начального значения для текстовой области
Вы можете опционально указать начальное значение для текстовой области. Передайте его как строку .
1 2 3 4 5 6 7 8 9 10 11 12 13 |
В отличие от HTML, передача начального текста типа не поддерживается.
Чтение значения текстовой области при отправке формы
Добавьте вокруг вашей текстовой области с внутри. Это вызовет обработчик события . По умолчанию браузер отправит данные формы на текущий URL и обновит страницу. Вы можете отменить это поведение, вызвав . Считайте данные формы с помощью .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
Дайте вашему , например . Указанное вами будет использоваться в качестве ключа в данных формы, например .
По умолчанию любая внутри отправит ее. Это может быть неожиданно! Если у вас есть собственный пользовательский компонент React , подумайте о возврате вместо . Затем, чтобы быть явным, используйте для кнопок, которые должны отправлять форму.
Управление текстовой областью с помощью переменной состояния
Текстовая область типа является неуправляемой. Даже если вы передадите начальное значение, например , ваш JSX определяет только начальное значение, а не значение прямо сейчас.
Чтобы отобразить управляемую текстовую область, передайте ей свойство . React заставит текстовую область всегда иметь переданное вами . Обычно вы управляете текстовой областью, объявляя переменную состояния:s
1 2 3 4 5 6 7 8 9 10 |
Это полезно, если вы хотите перерисовывать часть пользовательского интерфейса в ответ на каждое нажатие клавиши.
App.jsMarkdownPreview.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Если вы передадите без , в текстовой области будет невозможно набирать текст. Когда вы управляете текстовой областью, передавая ей некоторое , вы принуждаете ее всегда иметь то значение, которое вы передали. Поэтому если вы передадите переменную состояния в качестве , но забудете синхронно обновить эту переменную состояния в обработчике события , React будет возвращать текстовую область после каждого нажатия клавиши к указанному вами .
Метод parse
Преобразует строку даты типа «Jan 11,1996» в количество миллисекунд, прошедших с полуночи 1 января 1970.
Date.parse (dateString)
DateString
Описание
Эта функция может использоваться для возвращения значения даты на основе значения строки. При передаче строки со временем она возвращает значение времени.
Так как parse — статическая функция объекта Date, она всегда используется как Date.parse (), а не как метод создан ного объекта Date.
Примеры
Если IPODATE — существующий объект даты, то
IPOdate.setTime (Date.parse (" 9 августа, 1995 "))
Date.parse("Jan 11, 1996");
Today = new Date();
Date.parse(Today.toLocaleString())
Свойство name
Строка, определяющая NAME объекта(цели).
Синтаксис
1. Objectname .name 2. FrameReference.name 3. FrameReference.frames.name 4. Radioname .name 5. Selectname .options.name 6. WindowReference.name 7. WindowReference.frames.name
Objectname является либо значением атрибута NAME любого из объектов, описанных ниже или элемента в массиве elements. FrameReference — действителен для фреймов, как описано в объекте . Radioname — значение атрибута NAME объекта радио. Selectname является либо значением атрибута NAME выбранного объекта либо элемента в массиве elements. WindowReference — действителен для окна, как описано в объекте .
, , , , , , , , , , ,





























