Ссылки
Последнее обновление: 08.04.2016
Ссылки, которые представлены элементом <a></a>, играют важную роль — они обеспечивают навигацию между отдельными
документами. Этот элемент имеет следующие атрибуты:
Наиболее важным атрибутом является :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> </head> <body> <a href="content.html">Учебник по HTML5</a> </body> </html>
Здесь для ссылки используется относительный путь content.html. То есть в одной папке с данным документом должен находиться файл content.html,
на который будет идти переход по нажатию на ссылку.
Также мы можем использовать абсолютные пути с полным указанием адреса:
<a href="http://metanit.com/web/html5/">Учебник по HTML5</a>
Навигация внутри документа
И также мы можем задать внутренние ссылки, которые будут переходить к определенным блокам внутри элементов:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Внутренние ссылки</title> </head> <body> <a href="#paragraph1">Параграф 1</a> | <a href="#paragraph2">Параграф 2</a> | <a href="#paragraph3">Параграф 3</a> <h2 id="paragraph1">Параграф 1</h2> <p>Содержание параграфа 1</p> <h2 id="paragraph2">Параграф 2</h2> <p>Содержание параграфа 2</p> <h2 id="paragraph3">Параграф 3</h2> <p>Содержание параграфа 3</p> </body> </html>
Чтобы определить внутреннюю ссылку, указывается знак решетки (#), после которого идет id того элемента, к которому надо осуществить переход. В данном
случае переход будет идти к заголовкам h2.
Атрибут target
По умолчанию ресурсы, на которые ведут ссылке, открываются в том же окне. С помощью атрибута target можно переопределить
это действие. Атрибут target может принимать следующие значения:
- : открытие html-документа в новом окне или вкладке браузера
- : открытие html-документа в том же фрейме (или окне)
- : открытие документа в родительском фрейме, если ссылка расположена во внутреннем фрейме
- : открытие html-документа на все окно браузера
- : открытие html-документа во фрейме, который называется framename (В данном случае framename — только пример, название фрейма может быть произвольным)
<a href="http://metanit.com/web/html5/" target="_blank">Учебник по HTML5</a>
Значение как раз и указывает браузеру, что ресурс надо открыть в новой вкладке.
Стилизация ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a:link {color:blue; text-decoration:none}
a:visited {color:pink; text-decoration:none}
a:hover {color:red; text-decoration:underline}
a:active {color:yellow; text-decoration:underline}
</style>
</head>
<body>
<a href="index.html">Учебник по HTML5</a>
</body>
</html>
Здесь определены стили для ссылок в различных состояниях. применяется для ссылок в обычном состоянии, когда они не нажаты и на них не наведен указатель мыши.
указывает на состояние ссылки, по которой уже был осуществлен переход.
указывает на состояние ссылки, на которую навели указатель мыши.
указывает на ссылку в нажатом состоянии.
Стиль устанавливает цвет ссылки. А стиль устанавливает подчеркивание: если значение , то ссылка поддчеркнута,
если , то подчеркивание отсутствует.
Ссылка-картинка
Поместив внутрь элемента элемент , можно сделать ссылку-изображение:
<a href="index.html"> <img src="cover.png" alt="HTML tutorial"> </a>
НазадВперед
Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Открытие нового окна или вкладки
В JavaScript открыть новое окно или вкладку из существующего документа можно с помощью метода «».
Синтаксис:
JavaScript

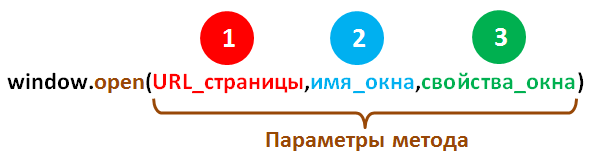
Параметры:
- – адрес ресурса, который необходимо загрузить в это окно или вкладку (если в качестве указать пустую строку, то туда будет загружена пустая страница «about:blank»);
- – имя окна;
- – необязательный параметр для настройки свойств окна (они указываются в формате «свойство=значение» через запятую и без пробелов).
Настройки окна :
- и – положение левого верхнего угла окна относительно экрана (значения этих свойств должны быть больше или равны 0);
- и — размеры окна (его высота и ширина); основная масса браузеров имеет ограничения на минимальные значения этих свойств (в большинстве случаев – это не меньше 100);
- – во включённом состоянии отображает строку меню;
- – включает показ кнопок панели инструментов («Назад», «Вперёд», «Обновить» «Остановить») и панель закладок (если она отображается в родительском окне);
- – определяет нужно ли показывать адресную строку;
- — свойство, которое позволяет включить (yes) или выключить (no) возможность изменения размеров окна;
- – предназначено для включения (yes) или выключения (no) полос прокрутки;
- – определяет нужно ли отображать строку состояния или нет.
Настройки , , , , , является логическими, если их нужно включить, то устанавливаем значение , в противном случае – .
Рассмотрим следующий примеры:
1. Открыть пустую страницу в новом окне. Данное окно должно иметь ширину и высоту, равную 250рх:
JavaScript
2. Открыть веб-страницу «http://itchief.ru/» в текущем окне:
JavaScript
3. Открыть новое окно, имеющее определённые свойства (top=100, left=100, width=400, height=500, scrollbars=yes, resizabie=yes):
JavaScript
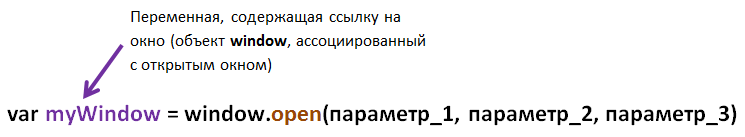
Как взаимодействовать с окном после его открытия
Метод позволяет не только открыть окно, но и получить ссылку на данное окно. Данная ссылка позволяет взаимодействовать с этим окном посредством вызова определённых свойств и методов. Т.е. мы можем с помощью JavaScript кода, расположенного в одном окне управлять другим окном.

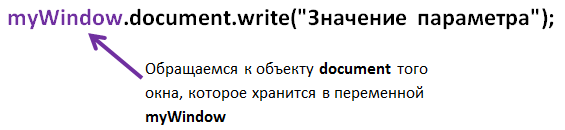
Например, для того чтобы обратиться к объекту открытого окна:

Открыть пустое новое окно и вывести в ней некоторый текст:
JavaScript
Примечание: Взаимодействовать Вы можете только с теми окнами, которые сами открыли, с другими окнами Вы работать не можете.
Метод close()
Он предназначен для закрытия окна. Данный метод не имеет параметров. Он обычно используется для закрытия окон созданных методом . В противном случае, когда Вы попытаетесь закрыть окно (вкладку), открытое самим пользователем (не из JavaScript), то браузер из-за соображений безопасности запросит у пользователя подтверждение на выполнение этого действия.
Например, создадим кнопки для открытия и закрытия окна с именем :
HTML
Он предназначен для печати содержимого окна. Данный метод не имеет параметров.
JavaScript
Метод blur()
Он предназначен, чтобы убрать фокус с указанного окна, т.е. перемещает его на задний план. Данный метод не имеет параметров.
HTML
Ссылка, запускающая JavaScript
Просто используйте протокол : для запуска URI как JavaScript-кода вместо того, чтобы открывать его как обычную ссылку:
Вы также можете добиться того же, используя атрибут onclick:
Строка необходима, чтобы ваша страница не прокручивалась вверх, при переходе на ссылке . Обязательно введите весь код до этой строчки, т.к. она прекратит выполнение остального кода.
Также можно использовать восклицательный знак после знака решетки, чтобы страница не прокручивалась вверх. Это работает, потому что ссылка на любой недопустимый якорь приведет к тому, что страница не будет прокручиваться, так как браузер не может найти элемент, на который он ссылается (элемент с ). Вообще вы можете использовать любой недопустимый якорь (например, #scrollsNowhere) для достижения такого же эффекта. В этом случае строка не требуется:
Ответ наверняка нет. Выполнение JavaScript внутри строки с таким элементом, как приведенный выше, является довольно плохой практикой. Подумайте об использовании чистых JavaScript-решений, которые ищут элемент на странице и привязывают к нему функцию, прослушивайте события.
Также подумайте, не является ли этот элемент является кнопкой вместо ссылки? Если это так, вы должны использовать элемент .
Ссылка на якорь
Якоря (закладки) используются для перехода к определенным элементам на странице HTML. Тег может указывать на любой элемент с атрибутом . Подробнее об идентификаторах читайте в документации по классам и идентификаторам. Якоря в основном используются для перехода к подразделу страницы и используются в сочетании с заголовками.
В HTML5 вместо устаревшего атрибута для определения якоря требуется указывать атрибут .
Предположим, вы создали страницу (page1.html) с несколькими темами:
Так как есть несколько разделов, вы можете создать оглавление в верхней части страницы с быстрыми ссылками к определенным разделам.
Если вы добавите атрибут своим темам, вы можете ссылаться на них:
Теперь вы можете использовать якорь в своем оглавлении:
Эти якоря также привязаны к веб-странице, на которой они находятся (page1.html). Таким образом, вы можете связывать одну страницу с якорем на другой странице.
Блокировщик всплывающих окон
Рекламные попапы очень надоели посетителям, аж со времён 20-го века, поэтому современные браузеры всплывающие окна обычно блокируют. При этом пользователь, конечно, может изменить настройки блокирования для конкретного сайта.
Всплывающее окно блокируется в том случае, если вызов произошёл не в результате действия посетителя.
Как же браузер понимает – посетитель вызвал открытие окна или нет?
Для этого при работе скрипта он хранит внутренний «флаг», который говорит – инициировал посетитель выполнение или нет. Например, при клике на кнопку весь код, который выполнится в результате, включая вложенные вызовы, будет иметь флаг «инициировано посетителем» и попапы при этом разрешены.
А если код был на странице и выполнился автоматически при её загрузке – у него этого флага не будет. Попапы будут заблокированы.
Как открыть внешние ссылки в новой вкладке в WordPress
С WordPress у вас есть несколько вариантов для достижения этой цели. Мы рассмотрим, как вы можете вручную настроить внешние ссылки для открытия в новой вкладке или окне в WordPress. Затем мы рассмотрим, как вы можете использовать код или плагин для автоматизации процесса. Давайте посмотрим на эти различные методы ниже.
Установить ссылки для открытия в новой вкладке вручную (для WordPress)
Вы можете легко настроить внешние ссылки, которые будут открываться в новой вкладке WordPress. В классическом редакторе просто вставьте ссылку и нажмите «Параметры ссылки», чтобы открыть всплывающее окно расширенной вставки ссылки. Затем установите флажок «Открыть ссылку в новой вкладке».
В редакторе Гутенберга процесс почти идентичен. Вы просто нажимаете «Настройки ссылки» и включаете ползунок «Открыть в новой вкладке».
В обоих редакторах процесс прост. Проблема в том, что он плохо масштабируется. Вы можете создать большой объем контента и забыть ссылку здесь или там. Или вы можете запустить сайт с несколькими авторами и у вас возникнут проблемы с внедрением этой передовой практики в рабочие процессы ваших писателей и фрилансеров. В любом случае вы выиграете от автоматизированного решения для настройки открытия ваших внешних ссылок в новой вкладке или в новом окне.
Давайте посмотрим, как можно использовать код для автоматического открытия внешних ссылок в новой вкладке или в новом окне.
Получение ссылок для автоматического открытия в новой вкладке (для WordPress)
Вы можете добавить фрагмент кода в файл footer.php вашей темы, чтобы автоматически открывать внешние ссылки на вашем сайте в новом окне. Просто перейдите в Внешний вид > Редактор на панели инструментов WordPress. Затем щелкните файл footer.php, чтобы открыть его. Прокрутите вниз, пока не увидите закрывающие теги body и HTML.
Скопируйте и вставьте следующий код перед закрывающими тегами body и HTML.
После сохранения изменений все внешние ссылки в опубликованных вами сообщениях и страницах откроются в новой вкладке. Этот код также будет работать для новых сообщений и страниц.
Плагины WordPress для автоматического открытия внешних ссылок в новом окне
Плагины – это самый быстрый и гибкий вариант настройки ссылок для открытия в новой вкладке или окне. Давайте рассмотрим два варианта ниже.
Внешние ссылки в новом окне / новой вкладке
Внешние ссылки в новом окне / новой вкладке от WebFactory Ltd – это бесплатный плагин WordPress, который автоматически устанавливает все внешние ссылки для открытия в новом окне. Он начинает работать, как только вы его установите и активируете.
Есть страница настроек для включения или выключения функций для определенных ссылок, если вы хотите большего контроля.
Внешние ссылки – nofollow, noopener и новое окно
Для большего контроля над настройками ссылок вы можете использовать внешние ссылки – nofollow, noopener и новое окно. Это еще один бесплатный плагин от WebFactory Ltd.
После установки и активации этого плагина вы можете установить различные параметры для внешних и внутренних ссылок на панели инструментов WordPress. Вы можете отобразить значок после внешних ссылок, чтобы указать читателям, какие ссылки указывают на другие веб-сайты. Это может выглядеть так в опубликованном вами сообщении.
Вы также можете автоматически установить для всех внешних ссылок на вашем сайте значение «nofollow». Этот тег указывает поисковым системам не переходить по этим ссылкам и не связывать их с рейтингом вашего сайта. Это рекомендуется для новых сайтов, которые могут не получать много входящих ссылок. Почему? Потому что сайты, на которые ссылаются чаще, чем на них, смотрятся поисковыми системами менее благосклонно.
Зачем нужно настраивать браузер
Браузер — это основной инструмент, который мы используем для поиска информации в интернете. Однако, стандартно, браузер может не всегда работать в режиме, который нам нужен. Поэтому, настройка браузера становится необходимой.
Улучшение скорости загрузки страниц
Настройка браузера также может помочь ускорить загрузку веб-страниц. Например, можно отключить загрузку изображений, рекламы, видео и других элементов, которые могут замедлять загрузку. Также стоит обновлять браузер, чтобы использовать последнюю версию, в которой улучшается производительность и устраняются ошибки.
Безопасность в интернете
Настраивая браузер, можно повысить уровень безопасности в интернете. Например, можно блокировать всплывающие окна, использовать защиту от вредоносных программ и расширений, ограничивать доступ к веб-сайтам или скрывать свою личную информацию при использовании различных онлайн-сервисов.
Полный синтаксис window.open
Полный синтаксис:
Функция возвращает ссылку на объект нового окна, либо , если окно было заблокировано браузером.
Параметры:
- URL для загрузки в новое окно.
- Имя нового окна. Может быть использовано в параметре в формах. Если позднее вызвать с тем же именем, то браузеры (кроме IE) заменяют существующее окно на новое.
- Строка с конфигурацией для нового окна. Состоит из параметров, перечисленных через запятую. Пробелов в ней быть не должно.
Значения параметров .
- Настройки расположения окна:
- (число)
-
Координаты верхнего левого угла относительно экрана. Ограничение: новое окно не может быть позиционировано за пределами экрана.
- (число)
-
Ширина/высота нового окна. Минимальные значения ограничены, так что невозможно создать невидимое окно с нулевыми размерами.
Если координаты и размеры не указаны, то обычно браузер открывает не окно, а новую вкладку.
- Свойства окна:
- (yes/no)
- Скрыть или показать строку меню браузера.
- (yes/no)
- Показать или скрыть панель навигации браузера (кнопки назад, вперёд, обновить страницу и остальные) в новом окне.
- (yes/no)
- Показать/скрыть поле URL-адреса в новом окне. По умолчанию Firefox и IE не позволяют скрывать строку адреса.
- (yes/no)
- Показать или скрыть строку состояния. С другой стороны, браузер может в принудительном порядке показать строку состояния.
- (yes/no)
- Позволяет отключить возможность изменять размеры нового окна. Значение обычно неудобно посетителям.
- (yes/no)
- Разрешает убрать полосы прокрутки для нового окна. Значение обычно неудобно посетителям.
- Ещё есть небольшое количество не кросс-браузерных свойств, которые обычно не используются. Вы можете узнать о них в документации, например MDN: window.open.
Важно:
Браузер подходит к этим параметрам интеллектуально. Он может проигнорировать их часть или даже все, они скорее являются «пожеланиями», нежели «требованиями».
Важные моменты:
- Если при вызове указан только первый параметр, параметр отсутствует, то используются параметры по умолчанию. Обычно при этом будет открыто не окно, а вкладка, что зачастую более удобно.
- Если указана строка с параметрами, но некоторые параметры отсутствуют, то браузер выставляет их в . Поэтому убедитесь, что все нужные вам параметры выставлены в .
- Когда не указан , то браузер откроет окно с небольшим смещением относительно левого верхнего угла последнего открытого окна.
- Если не указаны , новое окно будет такого же размера, как последнее открытое.
Настройка
В браузере Chrome из коробки изначально заданы определенные параметры. Например, из поисковой системы, когда вы переходите на выбранный сайт он открывается в текущей вкладке. Это создаёт немало неудобств. Приходится кликать на стрелку «Вернуться» или открывать новую вкладку и заново производить поиск по данному вопросу.
А если контент на странице, куда вы перешли не отвечает в полной мере вашему запросу или вам нужно сравнить несколько одинаковых статей, получается, что нужно создавать несколько окон и в каждом задавать однотипный вопрос, чтобы под рукой у вас были нужные ресурсы.
Настройки сайтов на сейчас не интересуют. Мы будем изменять параметры непосредственно самого браузера, чтобы каждую новую ссылку он открывал в отдельном вкладке. При этом вы всегда сможете вернуться в результаты поиска, просто переключившись на вкладку слева, а не задавать поисковый запрос заново.
В поисковике
Чтобы изменить параметры обозревателя и перенастроить работу Google Chrome следуем дальнейшие инструкции:
- Запускаем браузер и открываем новую вкладку.
- В строке поиска пишем .
- В правом нижнем углу окна поиска выбираем «Настройки».
- Выпадающем контекстном меню кликаем пункт «Настройки поиска».
- Скролим страницу до пункта «Открывать результаты».
- Устанавливаем галочку в единственном варианте «В новом окне».
- Поднимаемся немного выше и переключаем радиокнопку на пункт «Только текст» в блоке «Озвучивание результатов».
- Опускаемся в самый низ страницы и нажимаем кнопку «Сохранить» и далее подтверждаем изменения настроек.
- После сохранения настроек обязательно перезагрузите браузер.
Чтобы проверить, что настройка работает, здесь же в окне поиска введите любой запрос и в результатах выдачи кликните по любой ссылке и вы увидите, как она открылась в новой вкладке.
На других сайтах
Отличие этого способа от предыдущего заключается в том, что в раздел настроек поиска мы будем переходить не из главной Google, а со страницы с результатами выдачи.
- Откройте новую вкладку и впишите в поисковое поле любой запрос и нажмите Enter.
- Под умной строкой в поисковике Google есть вкладки настроек, здесь можно переключить в категорию «Покупки», «Картинки», «Карты», «Видео» и также здесь есть кнопка «Настройки».
- При клике на неё открывается небольшое контекстное меню, где здесь нужно выбрать вариант «Настройки поиска».
- Аналогично с предыдущим описанием отмечаем пункт «Открывать результаты» – «В новом окне» и «Озвучивание результатов» – «Только текст».
- Сохраняем изменения и перезагружаем браузер.
Перемещение и изменение размеров окна
Существует несколько методов для перемещения/изменения размеров окна.
- Перемещает окно относительно текущего положения на пикселей вправо и пикселей вниз. Допускаются отрицательные значения.
- Передвигает окно в заданную координатами и точку экрана монитора.
- Изменяет размер окна на заданную величину (ширина/высота). Допускаются отрицательные значения.
- Изменяет размер окна на заданное значение.
Важно:
Чтобы предотвратить использование этих методов с плохими целями, браузеры часто блокируют их выполнение. Как правило, они работают, если окно открыто вызовом window.open из JavaScript текущей страницы и в нём нет дополнительных вкладок.
Ни свернуть ни развернуть
Заметим, что JavaScript не может ни свернуть ни развернуть ни «максимизировать» (Windows) окно.
Эти функции операционной системы от Frontend-разработчиков скрыты. Вызовы, описанные выше, в случае свёрнутого или максимизированного окна не работают.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Ссылка на другой сайт
Это основной способ использования элемента гиперссылки :
Данный код создает гиперссылку на URL http://example.com/, как указано атрибутом href (гипертекстовая ссылка), с текстом «Ссылка на example.com». Это будет выглядеть примерно так:
Чтобы обозначить, что эта ссылка ведет на другой веб-сайт, вы можете указать внешний тип ссылки:
Вы можете ссылаться на сайт, который использует протокол, отличный от HTTP. Например, чтобы ссылаться на FTP-сайт, вы можете указать:
В этом случае разница заключается в том, что этот элемент гиперссылки указывает, чтобы браузер пользователя подключался к example.com с использованием протокола передачи файлов (FTP), а не протокола передачи гипертекста (HTTP).
Итого
- Всплывающее окно открывается с помощью вызова .
- Метод возвращает ссылку на новое окно или , если окно было заблокировано.
- Современные браузеры блокируют окна, если вызвано не в результате действия посетителя.
- Обычно открывается вкладка, но если заданы размеры и позиция – то именно окно.
- Новое окно имеет ссылку на родительское в .
- Окна могут общаться между собой как угодно, если они из одного источника. Иначе действуют жёсткие ограничения безопасности.
Всплывающие окна используются нечасто. Ведь загрузить новую информацию можно динамически, с помощью технологии AJAX, а показать – в элементе , расположенным над страницей (). Ещё одна альтернатива – тег .
Но в некоторых случаях всплывающие окна бывают очень даже полезны. Например, отдельное окно сервиса онлайн-консультаций. Посетитель может ходить по сайту в основном окне, а общаться в чате – во вспомогательном.
Если вы хотите использовать всплывающее окно, предупредите посетителя об этом, так же и при использовании в ссылках или формах. Иконка открывающегося окошка на ссылке поможет посетителю понять, что происходит и не потерять оба окна из поля зрения.









![Html: как заставить ссылки открываться в новой вкладке, а не в новом окне [duplicate]](http://rwvt.ru/wp-content/uploads/f/e/e/fee19ee29f935b704fea81b457d0a962.jpeg)









![Html: как заставить ссылки открываться в новой вкладке, а не в новом окне [duplicate] – 14 ответов](http://rwvt.ru/wp-content/uploads/d/e/4/de471cfbabe109ac1c691e05a38713b9.jpeg)










