Анкор ссылки
Анкоры (текст ссылки) можно подразделить на следующие:
- Прямое вхождение — анкор, состоящий из ключевой фразы под которую продвигается статья
- Разбавленный — анкор с добавлением нескольких дополнительных слов, для улучшения SEO продвижения по ключевым словам.
- Безанкорный текст — анкор, в котором вместо текста используются картинки, адрес целевой страницы (URL) либо нейтральные слова (здесь, тут)
Хорошим тоном считается чтобы каждая ссылка на продвигаемую страницу имела уникальный анкор. Часто можно встретить такое понятие как «околоссылочный текст» – это могут быть элементы навигации или текст, находящийся вокруг ссылки. Он играет очень важную роль в поисковом продвижении вашего сайта.
Напоследок еще несколько терминов использующихся при работе с ссылочой массой:
Донор – это страница, где расположена ссылка. Данная страница передает свой вес странице, указанной в гиперссылке.Акцептор – это страница, на которую ведет ссылка. Адрес этой страницы совпадает с URL гиперссылки.
В следующих статьях я расскажу о временных и постоянных ссылках, что такое покупка ссылок и как это делать.
Рекомендую к просмотру видео на тему: Распределение анкоров и возможные санкции
Дмитрий Леонов | leonov-do.ru
Подпишитесь на рассылку с блога
Изображения в качестве ссылок
Изображение по умолчанию является строчно-блочным элементом и может быть использовано как содержимое гиперссылки.
Чтобы сделать картинку ссылкой, достаточно вложить его в тег a :
a href="document.html"> img src="image.jpg" alt="Изображение-ссылка" > a>
В приведенном примере при клике на изображение в этом же окне откроется document.html
Если нужно, чтобы при клике открылось полноразмерное фото в новом окне, нужно в качестве цели указать адрес этого фото и добавить атрибут target .
a href="images/full-size-foto.jpg" target="_blank" title="в новом окне"> img src="images/small-foto.jpg alt="Большое фото" /> a>
На практике, ссылку содержащую изображение, часто помещают в контейнер, и уже его используют для позиционирования и оформления.
Простые ссылки
Чтобы создать ссылку, нужно указать, какой элемент веб-страницы ею будет являться и по какому адресу она будет вести.
В языке HTML для создания ссылок используется тег <a> и его атрибуты.
Пойдём от простого к сложному и для начала научимся добавлять в HTML-документ элементарные ссылки. Нам понадобятся следующие элементы языка:
<a> — тег создания ссылки. Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
href — атрибут тега , значением которого и будет адрес ссылки
Ссылаетесь ли вы на сайт, веб-страницу или файл — не важно, отличаться будет только значение этого атрибута
Теперь рассмотрим строку HTML-кода:
<a href="http://seostop.ru">Ссылка</a>
Теперь рассмотрим каждый элемент строки.
<a> — это тег, отвечающий за создание ссылки.
</a> — закрывающий тег.
Между символами > и < расположен текст Ссылка. Его будет видеть открывший страницу пользователь, на него он будет щёлкать, чтобы перейти по заданному в ней адресу.
href=”http://seostop.ru” — атрибут и значение, благодаря которым обозреватель понимает, куда следует перейти.
Добавление ссылок[]
| Информация в этом разделе устарела.Вы можете помочь проекту, обновив его. |
Новый визуальный редактор
- Нужно войти в режим редактирования и нажать на кнопку со значком цепи для добавления ссылки (или же нажать Ctrl + K).
- В появившемся окошке нужно ввести или название страницы на вики, или ссылку на некоторый сайт (при этом нужно указать полный URL-адрес нужной страницы).
- Если нужно изменить показываемый текст, достаточно просто исправить ссылающийся текст в режиме редактирования.
- Чтобы исправить ссылку, нужно щёлкнуть сначала по ней, а затем по строке с названием статьи в открывшемся окне. Тогда вы снова попадёте в окно добавления ссылки.
Классический визуальный редактор
- Первые шаги аналогичны действиям в новом визуальном редакторе: нужно войти в режим редактирования и нажать на кнопку со значком звена цепи (однако сочетание клавиш работать не будет).
- Появившееся окно будет более подробным: будет предложено ввести название страницы на вики или же URL-адрес, а также ввести отображаемый на экране текст ссылки.
- В случае необходимости изменить текст нужно поставить курсор на ссылку и снова нажать на кнопку добавления ссылки — в результате её можно будет изменить.
Редакторы исходного кода (классический и в визуальном редакторе)
Для оформления ссылок в исходном коде используется викиразметка.
- Если нужно создать ссылку на внешний сайт, используются одинарные квадратные скобки. Сначала ставится открывающая скобка, затем указывается полный URL-адрес нужной страницы, отображаемый текст (через пробел после URL-адреса) и закрывающая скобка. В результате такой код — — приведёт к появлению ссылки на .
- В случае, если нужно создать ссылку на страницу википроекта, используются двойные квадратные скобки (]). Сначала ставятся открывающие скобки, затем указываются название страницы и закрывающие скобки. В результате такой код — — приведёт к появлению ссылки на статью «правка».
- Если отображаемый текст не должен совпадать с названием целевой страницы, он указывается через вертикальную черту (|). Например, даст правки. Левую часть ссылки в этом случае негласно принято писать с заглавной буквы ().
- Использования вертикальной черты можно избежать, если отображаемый текст отличается от названия только буквенным окончанием: → откатчика. Слово «окончание» в данном случается взято в его бытовом значении («конец слова»), а не лингвистическом («флексия»).
- Описанный в предыдущем пункте трюк не работает, если помимо (или вместо) букв отображаемый текст содержит какие-то другие символы. Ср. → TrJVoRoN’а, → Вики Месяца2018. Следует также отметить, что слияние окончания возможно только для букв и их лигатурных или диакритических вариаций, используемых в основном языке проекта, и стандартного набора букв латинского алфавита. Так, на русских вики не будут работать: → kylässä, → κυρίας, → хлібів. На вики, в языках которых отсутствует понятие пробела как средства разграничения отдельных слов (например, на китайских), а также и на некоторых других, языки которых используют экзотическую систему письменности (например, на корейских), функция слияния недоступна.
В случае ссылок не на статьи в основном пространстве и смешанных ссылок (о них будет сказано ниже) название формируется по-другому.
Что такое гиперссылка в Word
Давайте, прежде всего, выясним, что такое гиперссылка и для чего ее используют современные пользователи Интернета. Гиперссылкой принято называть строку символов или определенную картинку, которые позволяют:
- Перейти к другому месту на том же самом документе.
- Перейти на другой документ.
- Запустить программу.
Как видите, все предельно просто и понятно. Но, вероятно, пример использования такой ссылки лишним не будет. Давайте смоделируем ситуацию. Вы размещаете статью с описанием инфраструктуры курортного комплекса. В статье прописывается 6 главных позиций, каждой из которых посвящён раздел сайта. Посетитель кратко знакомится с содержимым и определяет важные для себя моменты. Например, таким образом, мог бы выглядеть план вашей инфраструктуры.
- Расположение.
- Оздоровление.
- Красота.
- Дети.
- Конференц-сервис.
- Ресторан.
Посетителя больше всего интересуют возможности для отдыха с детьми, а точнее наличие команды аниматоров и профессиональной няни. В тексте именно эти слова «аниматоры» и «няня» являются гиперссылками, перейдя на которые он может попасть на страницу, которая содержит подробную информацию о работе этих специалистов в вашем комплексе.
Размещение гиперссылок позволяет посетителю получать расширенную информацию ранжировано, останавливаясь на интересующих моментах по собственному усмотрению. Это избавляет владельца сайта от необходимости создавать длинные, пусть информативные, но не привлекательные с точки зрения восприятия текста. Практика показывает, что пользователи интернета не тяготеют к изучению бесконечных, похожих друг на друга трактатов, и при первых проблемах связанных с поиском необходимой информации покидают ресурс.
Какие бывают гиперссылки
Перед тем как в ворде сделать ссылку на сайт, неплохо было бы разобраться в их видах.
Условно гиперссылки можно разделять по зоне их действия:
- Внешние, ведущие на другую страницу вашего или другого ресурса.
- Внутренние, связывающие документы, размещенные на одном домене или на другую страницу одного документа.
Кроме того, гиперссылки можно классифицировать по формату:
- Текстовые ссылки. То есть ссылки, вставленные в простой текст.
- Графические ссылки. Ссылки, которые вставляются в графический файл.
Вероятно, вы не раз встречали на сайтах так называемые графические карты, которые представляют собой ряд графических картинок. Такие миниатюры выстраиваются в импровизированную таблицу и являются гиперссылками на нужную страницу сайта.
Создание гиперссылок
Гиперссылка текст или рисунок в электронном документе, указывающий переход на другое место того же или другого документа на этом или другом компьютере, сервере в локальной сети или Интернете. Гиперссылка связывающая две области одного документа называется внутренней, а два различных документа – внешней.
Если речь идет о переходе к конкретному фрагменту в документе, его местоположение необходимо обозначить закладкой.
Создание внутренних гиперссылок
Для создания ссылок на элементы текущего документа используются либо стили заголовков, либо закладки. В текущем документе либо вставьте закладку в том месте, к которому будет выполняться переход либо примените один из встроенных стилей заголовков Microsoft Word к тексту, на который следует сослаться.
1. Выделите текст или объект, представляющий гиперссылку.
2. Выполните команду Вставка гиперссылки
3. В списке Связать с выберите параметр местом в этом документе.
4. Выберите в списке заголовок или закладку для ссылки.
Создание внешних гиперссылок
Чтобы вставить внешнюю гиперссылку, необходимо выполнить следующее.
1. Выделите текст или объект, представляющий гиперссылку.
2. Выполните команду Вставка гиперссылки
3. В списке Связать с выберите параметр файлом, веб- страницей
4. Выполните одно из следующих действий.
o Если известен адрес, ссылку на который необходимо создать, введите его в поле Адрес.
o Выберите одну из папок в списке Папка, а затем найдите и выделите нужную ссылку.
Для вставки гиперссылки на элемент другого документа или веб-страницы нажмите кнопку Закладка, а затем выделите нужную закладку или заголовок в списке.
Удаление гиперссылки
Для удаления гиперссылки щелкните на ней правой кнопкой мыши, в появившемся контекстном меню выберите Гиперссылка – Удалить гиперссылку.
О шаблонах
Каждый документ Microsoft Word основан на шаблоне. Шаблон – это файл с настройками, на основе которого создаются документы Word. Этот файл имеет расширение .dot. Шаблон определяет основную структуру документа и содержит настройки документа, такие как шрифты, элементы автотекста, параметры страницы, форматирование и стили, назначенные сочетания клавиш, макросы, меню. Кроме того, шаблоны могут содержать текст, графику, таблицы и т.д. В этом случае документ созданный на основе такого шаблона будет содержать тот же текст, графику, таблицы.
Общие шаблоны Microsoft Word XP, включая шаблон Normal.dot, хранятся в специальной папке Шаблоны и отображаются в области задач Создание документа, которая включается командой Файл, создать. Общие шаблоны содержат настройки, доступные для всех документов. При сохранении шаблона Microsoft Word автоматически выбирает для расположения файлов шаблона папку Шаблоны. Шаблоны, сохраненные в других папках, не будут отображаться в диалоговом окне Шаблоны.
Примечание. Шаблон Normal.dot – это универсальный шаблон для любых типов документов. По умолчанию все документы создаются на основе общего шаблона «Новый документ» (Normal.dot), в котором уже заданы параметры страницы, формат шрифта и абзаца (шрифт – 12 пт, цвет – авто; абзац – выравнивание по левому краю, нулевые отступы и т.д.). Для изменения стандартного форматирования или содержимого документа в этот шаблон можно внести необходимые изменения.
Дата добавления: 2016-06-13 ; просмотров: 6004 ; ЗАКАЗАТЬ НАПИСАНИЕ РАБОТЫ
Источник
Внутренние ссылки
Если внешние ссылки ведут с одной страницы на другую, то внутренние обеспечивают быстрый переход к разным частям текущего документа. Их удобно использовать на страницах с большим количеством контента. Особенно часто с помощью внутренних ссылок создают оглавления.
Чтобы на разделы страницы ссылаться, их надо как-то идентифицировать. Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Имя якоря указывается в атрибуте id любого HTML-тега.
Например, внизу HTML-документа вы хотите разместить ссылку «Вверх», которая будет вести к его началу — заголовку «Начало страницы». Для этого вам нужно поставить в начале страницы якорь, а внизу страницы — ссылку на него.
Пусть якорь будет называться begin. Тогда в тег, к содержимому которого будет вести ссылка, нужно добавить атрибут id со значением begin.
<h1 id=”begin”>Начало страницы</h1>
Якорь установлен, и теперь остаётся только добавить ведущую на него ссылку. В нашем случае она будет выглядеть так:
<a href=”#begin”>Наверх</a>
Обратите внимание: перед названием якоря стоит решётка — это отличительная черта внутренних ссылок
— Как изменить цвет гиперссылки в PowerPoint?
Синий цвет текста, который по умолчанию приобретает гиперссылка, может не подходить к оформлению слайда. Если мы хотим выбрать другой цвет, то нужно выполнить следующие действия.
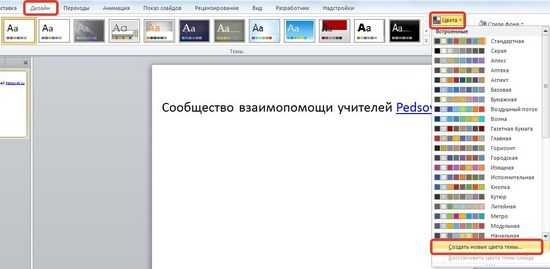
Откроем вкладку Дизайн, в группе Темы раскроем список Цвета. Мы увидим готовый набор цветовых схем, любой из которых можно воспользоваться. Но наша задача задать свой цвет гиперссылке, поэтому выбираем в списке Создать новые цвета темы.

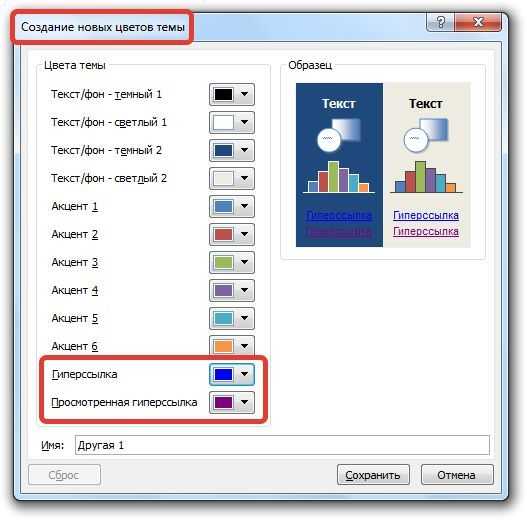
Откроется диалоговое окно Создание новых цветов темы. Нас интересуют две последние строки Гиперссылка и Просмотренная гиперссылка. По умолчанию для первой установлен синий цвет, а для второй — фиолетовый. Это значит, что в режиме просмотра презентации после перехода по гиперссылке цвет с синего поменяется на фиолетовый.

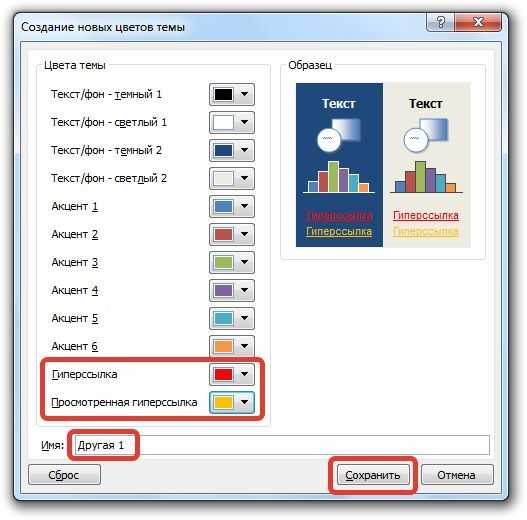
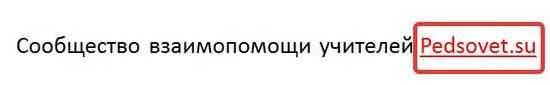
Изменим эти два цвета на свое усмотрение, введем имя цветовой схемы, нажмем Сохранить и посмотрим, что произойдет с гиперссылкой. Мы видим, что текст ссылки изменился. Стоит заметить, что для изменения цвета гиперссылки не нужно выделять сам текст. Во всей презентации цвет для гиперссылок изменится автоматически.


Что такое гиперссылка
Гиперссылка или просто ссылка — это текст, фотография, иконка или другой элемент по нажатию на который откроется другая веб-страница.
Последнее слово в предыдущем предложении и есть гиперссылка. Обычно на сайтах текстовые ссылки выделяются цветом и подчеркиваются. Ссылками так же могут быть картинки и кнопки.
Чтобы понять, что перед вами ссылка, наведите на нее курсор мыши, если вы за компьютером. Стрелка мыши изменится на руку с вытянутым указательным пальцем, как на картинке ниже.
Если это ссылка, курсор поменяется со стрелки на руку
Чтобы открыть ссылку — нажмите на нее левой кнопкой мыши. Новая страница может открыться в соседней вкладке браузера или в этой же.
Как работает гиперссылка
Чтобы картинка или текст стали ссылкой, им нужно задать адрес. Этот адрес может быть либо адресом веб-страницы в интернете, либо местоположением файла на компьютере.
Гиперссылка нужна для быстрого просмотра файлов (они открываются по одному клику), а так же для комфортной навигации, чтобы удобно было переходить из одного раздела в другой.
Куда еще она может вести в интернете?
Она может вести не только на страницу сайта, на котором мы находимся (внутренняя ссылка), но так же и на другой сайт (внешняя ссылка). Кроме того могут открываться вовсе и не сайты, а изображения, заголовки, текст или выполняться определенные команды, такие, как загрузка файла
Поэтому важно помнить о безопасности в сети и внимательно смотреть, куда нас отправляют
Как узнать куда ведет гиперссылка?
Безопасность в интернете — важное дело
Обращайте внимание, куда ведут ссылки на сайтах, которым Вы не доверяете
Когда мы наводим курсор на часть текста или картинку, являющимися гиперссылкой, то в браузере слева внизу появится строчка с названием адреса:
На него и нужно периодически поглядывать, чтоб знать, куда вас отправляют (например, на другие внутренние страницы этого сайта или на сторонний сайт)
Что такое битая ссылка?
Битая ссылка — это неработающая гиперссылка, адрес которой был изменен (удален или переименован) или его вообще не существует. Информация битых ссылок не может быть найдена и тогда открывается окно с ошибкой 404, возникающая как раз в таких случаях невозможности получения данных. Так выглядит битая ссылка на нашем сайте. Надеемся, что больше она вам не покажется 🙂
Как можно оформить гиперссылку
Чтобы читателю было понятнее, куда ведет тот или иной линк, при его создании можно добавить подсказку.
В любое время вы можете изменить внешний вид гиперссылок:
- убрать или добавить подчеркивание;
- сделать шрифт полужирным и курсивом;
- изменить цвет гиперссылки, по которой еще ни разу не переходили;
- задать цвет фона и спецэффекты: тени, свечение, контуры.
Для этого выделите курсором фрагмент и воспользуйтесь стандартными средствами Word.
А вот поменять цвет линка, по которому уже совершался переход, так просто не получится. Но для этого все же есть небольшая хитрость.
Выделяем слово или словосочетание и видим всплывающую панель, нам нужна опция “Стили”. Выбираем самый обычный вариант, затем отменяем написание курсивом. Теперь ссылку будет сложно отличить от обычного слова, при этом она никуда не исчезнет.
Также можно использовать копирование стиля, для этого в редакторе есть специальный инструмент.
Звонки с сайта
Стандарт html5 расширил функциональные возможности использования Интернета, и теперь совершать звонки можно не только с телефона, но непосредственно с сайта. Для этой цели также можно использовать гиперссылки в HTML документе, и они имеют такой синтаксис:
…абонент
…
Вместо слова «абонент» прописывается понятный звонящему контакт, как в телефонной книге. Также можно разместить графический файл (фотографию абонента).

Чтобы звонки совершались с сайта, необходимо наличие не только ссылки на номер телефона абонента, но и гарнитуры (микрофон, наушники), установленной на компьютере VoIP-программа, скорость интернета должна превышать 0,5 Мб/сек. Оплата за звонки осуществляется расходом траффика. Поэтому, если Интернет безлимитный, то звонки бесплатные.
2 Текстовые и графические гиперссылки
Вторая классификация гиперссылок – по формату. Здесь есть два вида гиперссылок:
- текстовые и
- графические ссылки.
В первом случае речь идет об обычном тексте, в который вставлена ссылка (иначе говоря, URL-редирект или направление пользователя на конкретный URL-адрес).
Во втором случае ссылка вставляется в какой-либо графический файл, к примеру, в картинку, анимацию, баннер, кнопку и т.д. Другими словами, графическая ссылка – это когда кликаешь по картинке и переходишь в указанном направлении. Графические ссылки используют для изготовления кнопочного меню, для размещения рекламы, тизеров, миниатюр статей и т.д. Иногда на сайтах можно встретить так называемую графическую карту. Это совокупность небольших картинок (миниатюр), расположенных в ячейках импровизированной таблицы. В каждую из картинок встроена гиперссылка на определенную страницу сайта.
Как понять, есть гиперссылка или нет?
Чтобы определить, содержит ли какая-либо картинка гиперссылку, нужно подвести курсор мыши к картинке. Если курсор при его наведении на картинку никак не меняется, то это значит, что картинка не содержит гиперссылки.
Если курсор примет, например, вид «пятерни» (или как-то еще изменится), тогда по картинке следует кликнуть, после чего произойдет перенаправление (переход) по гиперссылке.
Точно также можно выяснить, содержит ли гиперссылку текст. Если курсор мыши при его наведении на любую часть текста (например, на слово или на несколько слов подряд) принимает вид «пятерни» (или как-то изменится), то это явный признак, указывающий на наличие гиперссылки.
3 Рабочие и битые ссылки
Третья классификация гиперссылок – по их состоянию. Можно выделить два вида гиперссылок:
- рабочие и
- нерабочие (их еще называют «битыми ссылками»).

Рис. 2 Битая ссылка не позволяет никуда перейти
В первом случае документ, на который указывает ссылка, без проблем открывается и загружается. Во втором случае загрузка документа происходит с ошибками или не происходит вообще. Причин появления нерабочих («битых») ссылок может быть довольно много. Как правило, они связаны с изменением структуры сайта, удалением каких-то страниц или даже целых разделов, сменой стандартных URL на ЧПУ.
Если нерабочие гиперссылки являются внутренними, то администратор сайта сможет их исправить (для этого достаточно лишь подкорректировать URL-адрес). Если же ссылка является внешней (ведет на другой сайт), то здесь редактирование URL поможет далеко не всегда. Отслеживание работоспособности гиперссылок – дело довольно хлопотное, но нужное для владельца сайта. Ведь если их на сайте будет слишком много, то наверняка возникнут проблемы с индексацией страниц – индексирующие роботы просто не смогут переходить с одной страницы на другую.
Внешний вид текстовых гиперссылок меняется от действий пользователя
Текстовая гиперссылка является интерактивным элементом, так как при совершении с ней определенных действий меняется ее состояние. Ниже перечислим основные состояния.
1) Неиспользованная гиперссылка – та, которую не трогали и по которой еще не нажимали (цифра 2 на рис. 3 ниже). Обычно она окрашена в синий цвет (но не всегда). Это позволяет контрастировать с окружающим текстом.
2) Гиперссылка, на которую наведен указатель мыши (до момента нажатия). Как правило, цвет в данном случае меняется с красного на синий. Также появляется нижнее подчеркивание (цифра 1 на рис. 3). Указатель мыши может принимать вид «пятерни». Благодаря этим эффектам пользователь понимает, что имеет дело именно со ссылкой, а не с простым текстом.

Рис. 3 Внешний вид гиперссылок
3) Гиперссылка при нажатии (до тех пор, пока пользователь удерживает левую кнопку мыши). При непосредственном нажатии цвет, например, с красного может меняться на какой-то другой. Также может убираться нижнее подчеркивание.
4) Гиперссылка, по которой ранее уже был сделан переход. Такие ссылки чаще всего окрашиваются в фиолетовый цвет. Таким образом, увидев фиолетовую ссылку, человек поймет, что уже был на данной странице или в данном разделе сайта.
5) Ссылка, относящаяся к пункту меню, в котором человек находится в данный момент. Обычно такая ссылка выделяется жирным шрифтом. Это позволяет пользователю сориентироваться и понять, в каком именно разделе он находится сейчас.
P.S. Как сделать гиперссылку в Ворде, в презентации и не только:
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Разница между ссылкой и гиперссылкой
Определение
Хотя оба выглядят одинаково, есть тонкая линия, которая разделяет их с точки зрения Интернета. Ссылка — это просто адрес, который указывает местоположение ресурса в Интернете, точно так же, как URL-адрес, по которому вы переходите на веб-страницы, идентифицируемые ссылочными URL-адресами. Гиперссылки, с другой стороны, — это ссылки, которые вы можете щелкнуть или активировать с помощью указательного устройства, чтобы перейти на целевую страницу. Это ссылки, которые пересекают триллионы веб-страниц и файлов в Интернете с единственной целью навигации.
Формат
Гиперссылка может принимать различные формы, такие как значок, изображение, текст или изображения, чтобы ссылаться на другой файл или объект на том же веб-сайте или на другой веб-сайт в целом. Гиперссылка — это просто ссылка, которая указывает на раздел той же страницы или другой раздел другой веб-страницы для доступа к дополнительной информации, касающейся интересующего объекта. Эти связанные ссылки или тексты называются «якорными текстами». Ссылка — это просто элемент управления HTML для доступа к ресурсу простым щелчком или касанием. Ссылки — это средство навигации между страницами в World Wide Web..
Цель
Цель ссылки неоднозначна для пользователей в целом. Ссылка идентифицирует адрес ресурса без необходимости дополнительного контекста, который облегчает навигацию между сайтами. За каждой ссылкой находится URL (Universal Resource Locator) определенного веб-сайта, который является ничем иным, как веб-адресом веб-сайта, к которому вы хотите получить доступ. Вы можете получить доступ к содержанию сайта, нажав на ссылку. Гиперссылки используются для связи вашей веб-страницы с другими веб-страницами вашего домашнего веб-сайта или для доступа к дополнительному контенту или мультимедиа, созданным другими пользователями..
пример
Допустим, мы вводим «http://facebook.com» в адресной строке. Это простая простая ссылка или URL-адрес веб-сайта, по которому можно перейти на веб-сайт «Facebook», чтобы вы могли получить доступ ко всей информации или контенту веб-сайта. Ссылка просто ссылается на веб-адрес ресурса, к которому вы хотите получить доступ. Когда вы размещаете эту ссылку на своей веб-странице, чтобы любой мог перейти с вашего веб-сайта на Facebook, используя Facebook в качестве основного текста, она становится гиперссылкой. Проще говоря, гиперссылки используются для навигации между веб-страницами на одном и том же или разных веб-сайтах, тогда как ссылки — это просто веб-адреса..
5 последних уроков рубрики «Для сайта»
-
Сегодня мы хотели бы поделиться несколькими идеями касающегося эффекта блочного раскрытия, которую вы можете использовать для своих проектов.
-
Если вы хотите существенно повысить уровень безопасности вашего сайта на WordPress, то вам не избежать конфигурации файла .htaccess. Это позволит не только уберечься от целого ряда хакерских атак, но и организовать перенаправления, а также решить задачи связанные с кэшем.
-
Material Design — это набирающий обороты тренд от Google. В данной подборке собраны бесплатные темы для WordPress, выполненные в этом популярном стиле.
-
Эффекты на то и существуют чтобы впечатлять наших посетителей. В этой подборке собрано несколько десятков ресурсов, чьи создатели очень постарались впечатлить своих посетителей.
-
45+ бесплатных материалов для веб дизайнеров за август 2016
Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице.
Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Якоря
Якорь или метка — это такой вид гиперссылки, которая помечает отдельный фрагмент html-страницы и позволяют перемещаться по содержимому документа.
Возможно, вы уже встречали страницы, где сразу после заголовка шел список названий разделов статьи, щелчок по которым перекидывал вас на интересующий фрагмент записи.
Якоря создают, как и обычные гиперссылки, с помощью парного тега A, только вместо атрибута href в него помещают атрибут name или id, значение которых задает уникальный идентификатор метки. При этом сам тег «A» обычно не имеет никакого содержимого:
Есть второй способ создания якоря, при котором не надо создавать пустые элементы «А». А можно использовать уже имеющиеся в веб-странице элементы, например теги html заголовков и абзацев. Для этого в нужный элемент добавляем универсальный атрибут id:
Далее необходимо сделать ссылку на созданный якорь. Для этого используется обычный тег «А» с обязательным атрибутом href, значение которого формируется из знака решетки (#) и названия метки:
При нажатии по такой ссылке, браузер не открывает новую страницу, а прокручивает текущую до тех пор пока html-элемент с якорем не займет позицию в верху экрана. Соответственно, чтобы все правильно работало, все метки на одной странице имели уникальные имена.
Если при создании ссылки на якорь в значении атрибута href после знака решетки # не поставить никакого значения, то щелчок по такой ссылке прокрутит страницу к началу. Таким образом можно создать простейшую кнопку «Наверх»:
На этом рассказывать о создании гиперссылок я заканчиваю, напомню только основные моменты:
- Для создания ссылок используется парный тег А с обязательным атрибутом href, в значении которого помещается адрес целевой страницы;
- При создании ссылки на почту в атрибуте href перед адресом почты необходимо поставить «mailto:»;
- Если надо создать ссылку изображение, то просто помещаем тег img внутрь тега А.
Анти-Seo при создании гиперссылок
Кроме технической стороны вопроса о том, как вставить гиперссылку в HTML, следует осветить ещё и нравственный аспект. Существует много сайтов, доступ к которым пользователям блокируется программами безопасности (антивирусом) или даже государством. Это те сайты, которые были созданы нечистыми на руку веб-программистами.

Одна из уловок, к которой они прибегают, — это вставка «невидимых» гиперссылок на веб-страницу. Мошенники знают, как создать гиперссылку в HTML, а при помощи атрибутов убрать подчёркивание ссылки и назначить ей цвет окружающего текста с тем, чтобы рядовой пользователь не увидел её. А при помощи других инструментов веб-технологий (CSS, JavaScript, PHP) можно запрограммировать их поведение. К примеру, событие OnMouseOver языка JavaScript активирует действие элемента веб-страницы. Когда пользователь проводит курсором по невидимой ссылке, он попадает на рекламную страницу другого сайта. Или ещё хуже, когда присутствует невидимая ссылка на файл и на его компьютер начинает скачиваться и устанавливаться ненужное программное обеспечение. Обычно это вирусы, которые меняют домашнюю страницу браузера, захламляют жёсткий диск массой программ и прочее.
Скоро такие сайты попадают в «чёрный список» вирусных баз, систем безопасности и среди самих пользователей Интернет. Такие сайты долго не живут, и им приходится менять свои названия, бесконечно мигрировать по Интернету, меняя хост-провайдеров. Это не способствует раскрутке сайта, к чему всегда стремится его создатель, никогда не сделает его мегапорталом, таким как, например, соцсети. Кроме прочего, такие уловки вызывают много отрицательных эмоций у пострадавших от этих действий людей.
Гиперссылки применяются для того, чтобы разделить ваш сайт на несколько частей. Если это не сделать, некоторые части страницы могут оказаться большими, пользователь может не дождаться и уйти с вашей страницы. Вы создаете сайт и систему навигации, состоящую из ссылок.
Они применяются, чтобы переходить, ссылаться на другие сайты, страницы, на которых может быть такой же материал.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank.
Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас.
Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |






























