CSS3 Учебник
CSS3 Закругленные углыCSS3 Изображен. границаCSS3 Слои фона изображ.CSS3 ЦветаCSS Ключевые сл. цветаCSS3 Градиент
Линейные градиенты
Радиальные градиенты
Конические градиенты
CSS3 Тени
Теневые эффекты
Тени бокса
CSS3 Эффект текстаCSS3 Веб шрифтыCSS3 2D ТрансформацияCSS3 3D ТрансформацияCSS3 ПереходCSS3 АнимацияCSS3 Всплыв. подсказкиCSS3 Стиль изображенияCSS3 Отраж. изображенияCSS3 Объект-подгонкаCSS3 Объект-позицияCSS3 МаскировкаCSS3 КнопкиCSS3 ПагинацияCSS3 Несколько столбцовCSS3 ИнтерфейсCSS3 Переменные
Переменная var()
Переопределение
Переменные с JS
Медиа-запросы
CSS3 Размеры боксовCSS3 Медиа запросыCSS3 Медиа примерыCSS3 Флексбокс
CSS Гибкий бокс
CSS Flexbox контейнер
CSS Flexbox элементы
CSS Flexbox отзывчивый
Примеры
Наведите курсор на ссылки ниже, чтобы увидеть всплывающие подсказки:
Текст-заполнитель для демонстрации некоторых с подсказками. Теперь это просто наполнитель, а не убийца. Содержание размещено здесь только для имитации присутствия . И все это просто для того, чтобы дать Вам представление о том, как всплывающие подсказки будут выглядеть при использовании в реальных ситуациях. Надеюсь, Вы теперь увидели, как могут работать на практике, если Вы их используете на сайте или проекте.
Наведите курсор на кнопки ниже, чтобы увидеть четыре направления подсказок: вверх, вправо, внизу и влево. Направления зеркалируются при использовании Bootstrap в RTL.
Подсказка вверху
Подсказка справа
Подсказка внизу
Подсказка слева
Всплывающая подсказка с HTML
И с добавленным пользовательским HTML:
С SVG:
JS:
let t = document.getElementById(«cursor»);
document.querySelector(«.section-row»).addEventListener(«mousemove», function(n) {
t.style.left = n.clientX + «px»,
t.style.top = n.clientY + «px»
});
function n() {
t.classList.add(«hover»)
}
function s() {
t.classList.remove(«hover»)
}
function o(t) {
t.addEventListener(«mouseover», n), t.addEventListener(«mouseout», s)
}
document.addEventListener(‘DOMContentLoaded’, function () {
let hoverLink = document.querySelectorAll(«.hover-img»);
for (let i = 0; i < hoverLink.length; i++){
o(hoverLink);
let url = hoverLink.getAttribute(«data-url»);
hoverLink.addEventListener(‘mouseenter’, function () {
t.style.backgroundImage = «url(«+ url +»)»;
});
}
})
|
1 |
lett=document.getElementById(«cursor»); document.querySelector(«.section-row»).addEventListener(«mousemove»,function(n){ t.style.left=n.clientX+»px», t.style.top=n.clientY+»px» }); functionn(){ t.classList.add(«hover») } functions(){ t.classList.remove(«hover») } functiono(t){ t.addEventListener(«mouseover»,n),t.addEventListener(«mouseout»,s) } document.addEventListener(‘DOMContentLoaded’,function(){ let hoverLink=document.querySelectorAll(«.hover-img»); for(leti=;i<hoverLink.length;i++){ o(hoverLinki); let url=hoverLinki.getAttribute(«data-url»); hoverLinki.addEventListener(‘mouseenter’,function(){ t.style.backgroundImage=»url(«+url+»)»; }); } }) |
Как сделать всплывающую подсказку в HTML и CSS?
Приветствую вас на сайте Impuls-Web!
Довольно часто возникает необходимость сделать всплывающую подсказку html для того, что бы пояснить пользователю какой-то момент на странице сайта, или, к примеру, сделать пояснение к изображению, которое будет появляться при наведении на него указателя мышки.
В сегодняшней статье я покажу вам два простых способа, с помощью которых с легкостью делается всплывающая подсказка html-кодом и css-стилями.
Всплывающая подсказка HTML
Итак, для создания всплывающей подсказки html мы можем использовать атрибут title, который можно присвоить для любого элемента на странице. В случае если данный атрибут задан для какого либо элемента, то при наведении указателя мышки на данный элемент будет появляться всплывающая подсказка.
Например:
<a href=»#» title=»Скачайте свежий прайс-лист»>Скачать</a>
|
<a href=»#» title=»Скачайте свежий прайс-лист»>Скачать</a> |
Результат:Скачать
Или вот еще один пример с использованием картинки:
<a href=»//impuls-web.ru/css-animaciya-poyavleniya-bez-plaginov/»>
<img src=»//impuls-web.ru/wp-content/uploads/2017/06/animate-min.jpg» alt=»CSS анимация для сайта» title=»Перейти на статью: CSS-анимация появления без плагинов»/>
</a>
|
<a href=»//impuls-web.ru/css-animaciya-poyavleniya-bez-plaginov/»> <img src=»//impuls-web.ru/wp-content/uploads/2017/06/animate-min.jpg» alt=»CSS анимация для сайта» title=»Перейти на статью: CSS-анимация появления без плагинов»/> </a> |
Результат:
Как видите все просто, но данная всплывающая подсказка html имеет ряд своих недостатков. А именно, все параметры отображения, такие как шрифт, цвет, размер задаются исходя из параметров браузера, и вы ни как не можете на них повлиять.
Всплывающая подсказка CSS
Второй способ заключается в том, что мы можем создать всплывающую подсказку CSS, и задать для нее такое визуальное оформление, как нам нужно. Для этого мы создадим дополнительный блок после элемента, для которого нужно сделать всплывающую подсказку CSS, в нем разместим нужный текст, а затем css-стилями зададим нужные параметры визуализации.
HTML-код:
<div>
<a href=»//impuls-web.ru/kak-zadat-rasstoyanie-mezhdu-strok-css/»><img src=»//impuls-web.ru/wp-content/uploads/2017/07/line-height.jpg» alt=»Расстояние между строк CSS» /></a>
<div>Перейти на статью: Как задать расстояние между строк CSS?</div>
</div>
|
<div> <a href=»//impuls-web.ru/kak-zadat-rasstoyanie-mezhdu-strok-css/»><img src=»//impuls-web.ru/wp-content/uploads/2017/07/line-height.jpg» alt=»Расстояние между строк CSS» /></a> <div>Перейти на статью: Как задать расстояние между строк CSS?</div> </div> |
CSS-стили:
.img-text{
position:relative;
display:block;
width:300px; /*задаём ширину блока*/
margin:auto;
}
.podskazka{
margin:0px!important;
opacity: 0;
position: absolute;
width: 100%;
left: 0; /*отступ слева*/
top: 105px; /*отступ сверху*/
padding:8px 0px;
font-weight:bold;
background: #444; /*задаём цвет фона*/
color: #fff!important;
text-align: center; /*выравнивание текста*/
font-size: 14px; /*размер шрифта*/
transition: all 0.6s;
}
.img-text:hover .podskazka{
opacity: 0.8; /*задаём уровень прозрачности*/
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.img-text{ position:relative; display:block; width:300px; /*задаём ширину блока*/ margin:auto; } .podskazka{ margin:0px!important; opacity: 0; position: absolute; width: 100%; left: 0; /*отступ слева*/ top: 105px; /*отступ сверху*/ padding:8px 0px; font-weight:bold; background: #444; /*задаём цвет фона*/ color: #fff!important; text-align: center; /*выравнивание текста*/ font-size: 14px; /*размер шрифта*/ transition: all 0.6s; } .img-text:hover .podskazka{ opacity: 0.8; /*задаём уровень прозрачности*/ } |
Вот что получится:
Перейти на статью: Как задать расстояние между строк CSS?
Данными стилями мы задаем стилизацию нашей подсказке и делаем ее полностью прозрачной. А далее при наведении указателя мышки на картинку, делаем ее видимой.
Конечно данный способ создания всплывающей подсказки CSS немного трудоемкий в плане кода, но вы можете сделать заготовку для различных случаев, а потом просо подставлять нужные классы для элементов с подсказками.
Желаю вам удачи! До встречи в следующих статьях!
С уважением Юлия Гусарь
Создание всплывающей подсказки при наведении на элемент: руководство по CSS
При наведении на элемент:
При наведении на элемент на странице, пользователь может получить дополнительную информацию, которая может быть полезной или интересной. Это может быть ссылка на внешний ресурс, объяснение определенного термина, описание товара и многое другое.
Одним из способов предоставления такой информации является использование всплывающих подсказок, которые появляются при наведении курсора мыши на элемент. Это может быть строка текста, изображение или даже видео.
В CSS существует несколько способов создания всплывающих подсказок. Один из них — использование псевдоэлемента :hover, который позволяет задавать свойства элементу при наведении на него курсора мыши.
- Для создания всплывающей подсказки нужно задать стиль элементу, который будет выводиться при наведении на него курсора мыши.
- Для этого создаем новый стиль, указывая свойства, которые должны применяться при срабатывании псевдоэлемента :hover. Например, можно задать отображение блока с заданным текстом и задать ему стиль.
- Также можно использовать атрибут title у элемента для создания простых подсказок.
Создание всплывающей подсказки при наведении на элемент — это приятный и полезный способ улучшить пользовательский опыт на вашем сайте. Однако не стоит использовать эту функцию во всех случаях, так как это может усложнить восприятие информации и путать пользователей.
Альтернативный текст и всплывающая подсказка
Темы рецептов
Всплывающая подсказка обычно используется для краткого комментирования содержания изображений и появляется при наведении на картинку курсора мыши. Добавление такой подсказки происходит с помощью атрибута title тега <img>. В качестве значения указывается текстовая строка, заключенная в кавычки.
Альтернативный текст показывается на месте изображения в момент его загрузки или недоступности. В общем, в те моменты, когда картинка по каким-либо причинам не видна. Обычно это случается, если пользователь отключил показ изображений в браузере или при медленном соединении с сайтом. Альтернативный текст добавляется через атрибут alt тега <img> и является обязательным согласно спецификации HTML и XHTML.
Альтернативный текст используется для описания содержимого картинки, когда само изображение недоступно. При этом альтернативный текст не должен напрямую отображаться в браузере. Исключением является Internet Explorer, в котором он появляется в виде всплывающей подсказки. Проверить вид и корректность альтернативного текста легко, достаточно отключить показ картинок в браузере.
Всплывающая подсказка, добавляемая к изображениям через атрибут title тега <img>, является системным элементом, поэтому вид подсказки зависит от используемого браузера, операционной системы и ее настроек. Хотя напрямую изменить оформление подсказки нельзя, допустимо пойти обходным путем и имитировать всплывающую подсказку с помощью JavaScript.
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Статьи
Блог
Практикум
Цифровые книги
Форум
Самоучитель HTML
XHTML
HTML5
Справочник по CSS
Рецепты CSS
CSS3
Под капотом: HTML и (S)CSS
Для отображения подсказки к блочному или строчному элементу достаточно добавить атрибут , поэтому разметка HTML выглядит крайне тривиально:
В SCSS для удобства добавлено несколько переменных, которые можно настроить заранее, — это шрифт, цвет, эффект перехода и возможность сменить название атрибута:
Если внимательно проанализировать код, можно заметить правила и . Они необходимы, чтобы подсказка растягивалась вне зависимости от ширины родительского элемента, но при этом могла быть многострочной, а благодаря её максимальный размер не превышал трети текущего viewport.
Проблемы кроссбраузерности
Даже у такого незамысловатого способа реализации всплывающих подсказок есть некоторые проблемы с кроссбраузерностью, и речь идет вовсе не о древних браузерах. Так, например, Firefox испытывает явные трудности с определением размера строчного элемента, к которому добавляется псевдоэлемент, в результате чего позиционирование рассчитывается неверно и может «перескочить» на предыдущую строку:
В Firefox псевдоэлемент магическим образом способствует тому, что область содержимого строчного элемента на некоторых разрешениях экрана начинается от конца предыдущей строки.
Предотвратить недоразумение поможет правило для элемента, к которому добавляется tooltip. Однако это в свою очередь приведет к увеличению области его содержимого по вертикали и, следовательно, возрастёт расстояние между элементом и псевдоэлементами, поэтому целесообразно сократить отступ . С блочными элементами подобной проблемы не возникает:
Фактически, правило может быть применено к подсказкам абсолютно для всех браузеров, однако следует учитывать потенциальный конфликт стилей, если подсказка будет применяться к элементу с блочным, табличным и др. значением .
Другая менее значимая неприятность заключается в особенностях рендеринга текста, к которому была применена трансформация. Почти во всех браузерах наблюдается едва заметное изменение гарнитуры шрифта, приводящее к появлению и последующему удалению лишнего пикселя ширины, что создаёт эффект «мерцания» всего псевдоэлемента с текстом. Для устранения этого следует добавить дополнительную 3d-транформацию — так называемый хак для производительности и ещё пару полезных свойств:
По мимо прочего не все браузеры поддерживают относительные единицы измерения , , , и значения или для ширины элемента. В последнем случае это касается всех Internet Explorer и Edge, поэтому следует использовать строчную сетку, с помощью которой подсказка будет растягиваться по ширине контента, однако способа ограничить это максимальным значением не нашлось:
HTML Popup — Как добавить всплывающий код на HTML-сайт (бесплатно и просто)
- Виджеты
- Блог
- Учебники
- Вход в систему
- Зарегистрироваться
- Описание
- Возможности
- Как установить
- Demo
- Pricing
- Widgets Social
- Facebook Feed
- Instagram Feed Bestseller
- Instagram Widget
- Pinterest Feed
- Social Media Icons
- Social Share Buttons
- 13 Twitter Video Feed
- 13 Twitter Video Feed
- 13
- YouTube Gallery Bestseller
Audio
- Audio Player New
- Background Music New
- Podcast Player New
- Radio Player
Reviews
- Airbnb Reviews
- Обзоры AliExpress
- All-in-One Обзоры NEW
- Обзоры Amazon
- Обзоры в Apple App Store
- Обзоры BBB
- Отзывы о бронировании
- Отзывы DealerRater
- Обзоры Edmunds
- Обзоры Etsy
- Обзоры Facebook Trending
- G2 Crowd Reviews
- Google Play Обзоры
- Google Play
- Hotels Reviews
- Houzz Reviews
- Instagram Testimonials
- OpenTable Reviews
- Отзывы TripAdvisor
- Отзывы Trustpilot
- Slider
- Yelp Reviews
- Отзывы на eBay
Чат на eBay Facebook Chat
- Telegram Chat
- Viber Chat
- WhatsApp Chat Trending
- Contact Form
- Form Builder
- Click to Call 9000 4
- Таймер обратного отсчета Тенденции
- Кнопка PayPal
- Всплывающее окно
- Тенденции в таблице цен
- Проверка возраста
- Вернуться к началу
- Ползунок до и после Новый
- Согласие с файлами cookie
- NEW
- NEW Stats
Как сделать тултип
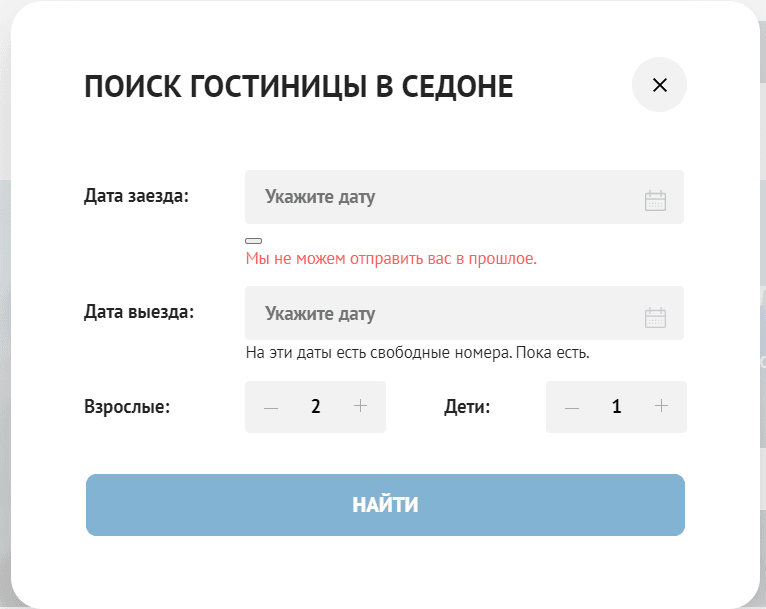
Создадим всплывающую подсказку для формы, в которой несколько полей для заполнения. Нам нужно разместить подсказку-уточнение к полю «Дети».
 Форма, в которой нужно создать тултип
Форма, в которой нужно создать тултип
Для размещения тултипа создаём в HTML-файле с классом , который располагается в разметке формы:
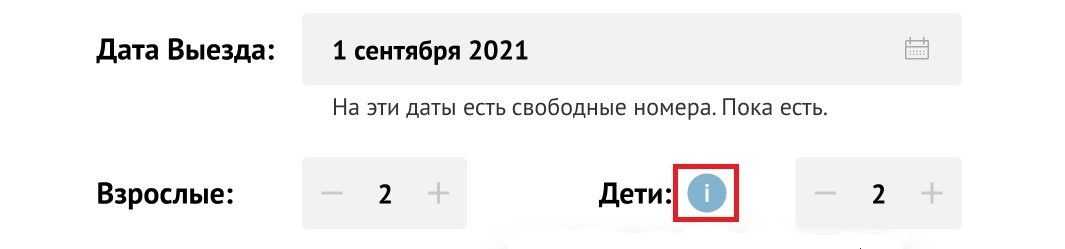
Чтобы подсказка всплывала, курсор необходимо наводить на какую-либо область или кнопку. Добавим внутрь небольшую кнопку для наведения:
 Рядом со словом «Дети» появилась маленькая кнопка
Рядом со словом «Дети» появилась маленькая кнопка
Иконка для кнопки добавлена в формате SVG, так как это небольшой графический элемент.
Для размещения текста подсказки, создадим ещё один :
Теперь переходим к стилизации тултипа, открываем CSS-файл.
Для начала напишем оформление для кнопки:
Также не забываем стилизовать саму иконку и добавить ей оформление при наведении курсора:
С помощью псевдоэлемента мы меняем цвет иконки — в активном состоянии голубой оттенок становится немного темнее.
Затем задаём стиль текстовому блоку, описываем тип и размер шрифта, цвет фона и расположение текста:
Свойство делает уголки блока плавными, скругляет их.
Теперь нужно добавить стили всему контейнеру тултипа
Важно указать ширину и высоту с помощью свойств и , учесть отступы, добавить позиционирование:. После этого ставим текстовый блок на необходимое место по макету, чтобы он располагался по центру относительно кнопки
Добавляем позиционирование и свойство , чтобы расположить текст выше других элементов
После этого ставим текстовый блок на необходимое место по макету, чтобы он располагался по центру относительно кнопки. Добавляем позиционирование и свойство , чтобы расположить текст выше других элементов.
Указываем свойство для центрирования подсказки по горизонтали. С помощью свойства со значением скрываем блок, чтобы его не было видно постоянно.
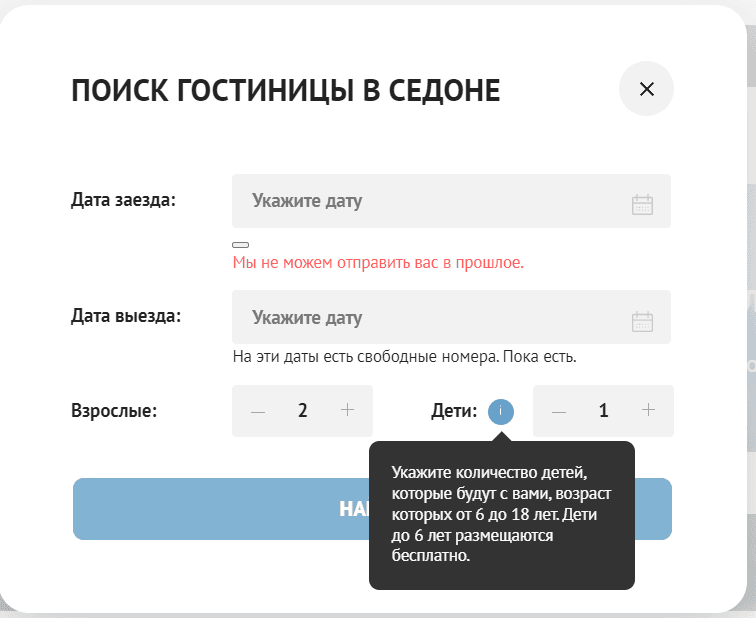
И завершающим шагом добавляем появление текстового блока при наведении и фокусе на кнопку:
Тултип готов:

При наведении на текст, появляется скрытый текст или картинка. Пример на CSS
Салютики!Мне на ушко прошептал wordstat.yandex.ru, что вы ищите эффект, когда при наведении на текст появляется скрытый текст или картинка. В этой статье я не только выложу код этого эффекта, но и покажу, как сделать, чтобы при наведении текст или картинка появлялись и исчезали. Код не сложный, написан на обычном HTML+CSS.Этот эффект можно использовать:
— если нужно вставить скрытую подсказку к слову;
— если нужно показать ответ на загадку;
— если нужно показать вариант ответа на тест;
— и другие варианты

○ При наведении на текст, появляется скрытый текст
В HTML вставьте вот этот код:
<a href="#">Плиз! Наведи на меня курсор</a> <div>Спасибо! Ты крут!:)</div>
В CSS:
.bloggood-ru-div
{
display: none;
}
a.bloggood-ru-ssilka:hover+div
{
display: block;
}
Готовый код:
<html>
<head>
<title>При наведении на текст, появляется скрытый текст - BlogGood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
.bloggood-ru-div
{
display: none;
}
a.bloggood-ru-ssilka:hover+div
{
display: block;
}
</style>
</head>
<body>
<a href="#">Плиз! Наведи на меня курсор</a>
<div>Спасибо! Ты крут!:)</div>
</body>
</html>
○ При наведении на текст, появляется картинка
В HTML вставьте вот этот код:
<a href="#">Плиз! Наведи на меня курсор</a> <div><img src="https://bloggood.ru/wp-content/themes/bloggood/images/RSS-email.png"></div>
В CSS:
.bloggood-ru-div
{
display: none;
}
a.bloggood-ru-ssilka:hover+div
{
display: block;
}
Готовый код:
<html>
<head>
<title>При наведении на текст, появляется скрытый текст - BlogGood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
.bloggood-ru-div
{
display: none;
}
a.bloggood-ru-ssilka:hover+div
{
display: block;
}
</style>
</head>
<body>
<a href="#">Плиз! Наведи на меня курсор</a>
<div><img src="https://bloggood.ru/wp-content/themes/bloggood/images/RSS-email.png"></div>
</body>
</html>
○ При наведении на текст, исчезает блок div с текстом
В HTML вставьте вот этот код:
<a href="#">Плиз! Наведи на меня курсор</a> <div>Спасибо! Ты крут!:)</div>
В CSS:
.bloggood-ru-div
{
display: block;
}
a.bloggood-ru-ssilka:hover+div
{
display: none;
}
Готовый код:
<html>
<head>
<title>При наведении на текст, появляется скрытый текст - BlogGood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
.bloggood-ru-div
{
display: block;
}
a.bloggood-ru-ssilka:hover+div
{
display: none;
}
</style>
</head>
<body>
<a href="#">Плиз! Наведи на меня курсор</a>
<div>Спасибо! Ты крут!:)</div>
</body>
</html>
○ При наведении на текст, исчезает блок div с картинкой
В HTML вставьте вот этот код:
<a href="#">Плиз! Наведи на меня курсор</a> <div><img src="https://bloggood.ru/wp-content/themes/bloggood/images/RSS-email.png"></div>
В CSS:
.bloggood-ru-div
{
display: block;
}
a.bloggood-ru-ssilka:hover+div
{
display: none;
}
Готовый код:
<html>
<head>
<title>При наведении на текст, появляется скрытый текст - BlogGood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
.bloggood-ru-div
{
display: block;
}
a.bloggood-ru-ssilka:hover+div
{
display: none;
}
</style>
</head>
<body>
<a href="#">Плиз! Наведи на меня курсор</a>
<div><img src="https://bloggood.ru/wp-content/themes/bloggood/images/RSS-email.png"></div>
</body>
</html>
Вы нашли то, что искали?! Если да, тогда в знак благодарности жмите на кнопку социальных сетей, которая размещена снизу.Да, и подписывайтесь на обновления моего блога, здесь много вкусных тем.
Стрелки подсказки
Чтобы создать стрелку, которая должна появиться с определенной стороны всплывающей подсказки, добавьте «пустоту»
содержание после подсказки, с псевдо-элементом класса вместе с свойством
Сама стрелка создается с использованием границ. Это сделает подсказку похоже на пузырек речи.
В этом примере показано, как добавить стрелку в нижней части всплывающей подсказки:
Стрелка вниз
.tooltip .tooltiptext::after { content: » «; position: absolute;
top: 100%; /* Внизу подсказка */ left: 50%; margin-left: -5px;
border-width: 5px; border-style: solid;
border-color: black transparent transparent transparent;}
Результат:
Наведи на меня
Объяснение примера
Положение стрелки в подсказке: поместить стрелку подсказки вниз.
центрирует стрелку.
Примечание: Свойство
определяет размер стрелка. К тому же изменить значение .
Этот будет держать стрелку по центру.
используется для преобразования содержимого в стрелку.
Мы устанавливаем верхнюю границу черным цветом, остальные прозрачным. Если все стороны были черными, то
будет черная рамка.
В этом примере показано, как добавить стрелку в верхнюю часть всплывающей подсказки
Обратите внимание, что на этот раз мы установили цвет нижней границы:
Стрелка вверх
.tooltip .tooltiptext::after { content: » «; position: absolute;
bottom: 100%; /* В верхней части всплывающей подсказки */ left: 50%;
margin-left: -5px; border-width: 5px; border-style: solid;
border-color: transparent transparent black transparent;}
Результат:
Наведи на меня
Текст подсказки
В этом примере показано, как добавить стрелку слева от всплывающей подсказки:
Стрелка влево
.tooltip .tooltiptext::after { content: » «; position: absolute;
top: 50%; right: 100%; /* Слева от всплывающей подсказки */ margin-top: -5px;
border-width: 5px; border-style: solid;
border-color: transparent black transparent transparent;}
Результат:
Наведи на меня
Текст подсказки
В этом примере показано, как добавить стрелку справа от всплывающей подсказки:
Стрелка вправо
.tooltip .tooltiptext::after { content: » «; position: absolute;
top: 50%; left: 100%; /* Справа от подсказка */ margin-top: -5px;
border-width: 5px; border-style: solid;
border-color: transparent transparent transparent black;}
Результат:
Наведи на меня
Текст подсказки
CSS:
.section-img {
text-align: center;
padding: 40px 0;
font-size: 24px;
line-height: 36px;
font-family: ‘Roboto’, sans-serif;
}
.cursor {
position: fixed;
border-radius: 50%;
transform: translateX(-50%) translateY(-50%);
pointer-events: none;
left: -100px;
top: 50%;
z-index: -1;
height: 50px;
width: 50px;
transition: all 200ms ease-out;
background-position: center;
background-size: 0 0;
border: 4px solid #BFE2FF;
display: none;
}
.section-row:hover .cursor {
display: block;
}
.cursor.hover {
height: 240px;
width: 240px;
z-index: 1;
background-size: cover;
box-shadow: 0 5px 12px rgba(0, 0, 0, 0.4);
}
.cursor.hide-cursor {
display: none;
}
.hover-img {
position: relative;
display: inline-block;
text-decoration: none;
color: #337AB7;
transition: color 250ms ease;
}
.hover-img:before{
position: absolute;
content: »;
height: 0;
bottom: 0;
left: -10px;
width: calc(100% + 20px);
border-radius: 2px;
display: block;
background-color: #BFE2FF;
transition: height 250ms ease;
mix-blend-mode: multiply;
opacity: 0.6;
}
.hover-img:hover{
z-index: 5;
color: #000;
}
.hover-img:hover:before {
height: 100%;
}
|
1 |
.section-img { text-aligncenter; padding40px; font-size24px; line-height36px; font-family’Roboto’,sans-serif; } .cursor { positionfixed; border-radius50%; transformtranslateX(-50%)translateY(-50%); pointer-eventsnone; left-100px; top50%; z-index-1; height50px; width50px; transitionall200msease-out; background-positioncenter; background-size; border4pxsolid#BFE2FF; displaynone; } .section-row:hover .cursor { displayblock; } .cursor.hover { height240px; width240px; z-index1; background-sizecover; box-shadow5px12pxrgba(0,0,0,0.4); } .cursor.hide-cursor { displaynone; } .hover-img { positionrelative; displayinline-block; text-decorationnone; color#337AB7; transitioncolor250msease; } .hover-img:before{ positionabsolute; content»; height; bottom; left-10px; widthcalc(100%+20px); border-radius2px; displayblock; background-color#BFE2FF; transitionheight250msease; mix-blend-modemultiply; opacity0.6; } .hover-img:hover{ z-index5; color#000; } .hover-img:hover:before { height100%; } |
Если нужно убрать кружок, который бегает за курсором, то заменяем высоту и ширину у класса на
Всплывающая картинка CSS
Для вывода всплывающего окна при наведении на ссылку, в текст следует вставить следующую ссылку:
<a href=»#»>Ссылка<span>Здесь описание<img src=»/ВАША КАРТИНКА» width=»500″/></span></a>
Помимо этого ссылку со всплывающей картинкой можно вставить в определенную часть вашего шаблона. Для этого следует внести нижеуказанный код в файл index.php. Это файл, определяющий визуальное расположение элементов сайта.
А вот эту часть кода нужно расположить в том месте, где должна отображаться ссылка:
<a href=»#»>Load<span><img src=»/mail-images/sallivan.png» alt=»sallivan» width=»150″ height=»150″ /><br />Hey! How are you?</span></a>
Данный вариант считается менее приемлемым, так как позволяет в качестве всплывающих слов и символов использовать только латинские буквы. Прописав кириллические знаки на сайте отобразятся кракозябры, что негативным образом скажется на валидности сайта. Именно поэтому в примере ссылки я использовал англоязычные слова.
Код нужно вставить в самом конце сего файла либо перед открывающимся тегом <head>.
Если вы пользуетесь CMS (Joomla, WordPress), то для вставки ссылки можно воспользоваться модулем, отображающим на сайте фрагменты HTML, называемым «HTML-код», предварительно установив используемый текстовый редактор в положение редактирования кода. Этот способ актуален в случае, когда необходимо установить ссылку со всплывающим изображением в определенной модульной позиции вашего сайта.
Надеюсь, статья оказалась вам полезной и теперь вы знаете, как сделать всплывающую картинку.
Создание подсказка появляющейся по клику с помощью тега INPUT
<input><label>.tip-close<input type=»checkbox» id=»tip-checkbox» class=»tip-checkbox»>
<label for=»tip-checkbox» class=»support»><em>?</em></label>
<span class=’tip-block’>
<span class=»tip»>
<!—Текст подсказки—>
<label for=»tip-checkbox» class=»tip-close»>X</label>
</span>
</span>
.tip-checkbox {
display: none;
}
#tip-checkbox:checked ~ * .tip-three {
display: block;
}
Псевдокласс :checked применяется к таким элементам как переключатели(type=»radio») или флажки(type=»checkbox»), когда они выбраны, при этом позволяя манипулировать основным и соседними (+ или ~) элементами, применяя к ним необходимые свойства.
На словах такая хитрость или как говорят — CSS:checked хак, будет звучать примерно так: «Если флажок установлен, применить следующий стиль, к такому-то элементу.» Пример из этой статьи является одним из многочисленных вариантов использования :checked.
Более подробное описание можно посмотреть здесь (англ.).
Тултип: как это реализовать
Тултип может быть задан любому элементу на странице. Он может активироваться3 способами:
- Когда происходит клик по элементу.
- Когда на элемент наводят курсор.
- При фокусировке на элементе.
В основном тултип содержит поясняющий текст, однако помимо текста, он ещеможет содержать изображения или ссылки.
Как различаются тултипы в зависимости от их активации
Тултип может активироваться несколькими способами, об этом мы уже написали. Нопри различных реализациях и сам он отличается собственными свойствами:
- Когда тултип активируется по клику, то для его закрытия обязательно долженбыть «крестик». Также такой тултип должен закрываться, когда происходитклик за его пределами.
- Когда тутлтип активируется при наведении на элемент, то он появляется иисчезает через заданное время. Такая задержка нужна, чтобы пользовательуспел перевести свой взгляд на тултип. Если пользователь наводит на негокурсор, то он не должен исчезать, а оставаться на виду, пока курсор небудет передвинут.
- Когда тултип открывается при фокусировки внимания на элементе, то ондолжен вести себя схоже как и при наведении. Такой тултип исчезает, когда наэлементе больше нет фокуса.
Где располагается тултип?
Тултип – это всплывающая подсказка CSS, поэтому она должна быть небольшогоразмера. Рекомендуют использовать прямоугольную форму до 250 рх по ширине.Обычно в тултипах располагают небольшой текст, поэтому этого размера более чемдостаточно.
Правильное расположение тултипа — справа от элемента, к которому онприкреплен. Бывает, что места не хватает, тогда его располагают в следующемпорядке по убыванию приоритета:
- справа;
- сверху;
- слева;
- снизу.
Тултип не должен закрывать важную информацию на странице — от этого тожеможет меняться его местоположение.
Реализуем тултип при помощи CSS
Всплывающая подсказка реализуется при помощи CSS довольно просто.Показываем самый простой пример.Для начала нам нужен элемент, которому зададим тултип, пусть этим элементомбудет какое-то словосочетание:
<span class=”tooltip” data-tooltip=”Я всплывающая подсказка CSS”> Наведина меня курсор</span>
Итак, мы взяли словосочетание «Наведи на меня курсор» обернули его в тег span.В этом теге мы задали атрибут с текстом, который будет выводиться при наведениина span: «Я всплывающая подсказка CSS». Чтобы все у нас получилось нужнодобавить следующий CSS в документ:.tooltip {border-bottom: 2px dotted #0055FX;cursor: help;}.tooltip::after {background: rgba(0, 0, 0, 0.8);border-radius: 10px 10px 10px 5px;box-shadow: 2px 2px 11px rgba(0, 0, 0, 0.6);color: #FFF;content: attr(data-tooltip); /* Основной код, который определяет, что будетво всплывающей подсказке*/margin-top: -31px;
opacity: 0; /* Добавляем прозрачности элементу… / padding: 5px 9px; position: absolute; visibility: hidden; / …скрываем элемент */
transition: all 0.5s ease-in-out; /* Добавляем немного анимации */}
.tooltip:hover::after {opacity: 1; /* Показываем элемент */visibility: visible;}Примерно так выглядит тултип с полным набором стилей CSS, конечно его можноорганизовать и по-другому — более сложными способами. А кто-то может знаетспособы и проще. Мы решили применить свойство attr(), чтобы присвоить нашемутултипу текст и показать его когда будет элемент будет :hover. С остальнымистилями проблем не должно возникнуть.





























