Содержание
Каждый раз, когда пользователь выбирает текст для выделения, автоматически применяется какой-нибудь фоновый цвет, а иногда может меняться цвет текста. Если вы раньше не заметили этого, просто выделите это предложение, чтобы увидеть фоновый цвет текста.
Если вам не нравится синий цвет, или по какой-либо другой причине (например, это может быть связано с дизайном вашей веб-страницы) вы хотите изменить цвет выделения, CSS3 дает эту возможность!
Псевдоэлемент ::selection является известной функцией CSS3, который переопределяет цвет выделенного текста на уровне браузера или системы. Он также дает возможность указать цвет и фон для выбранного пользователем текста.
Можно изменить цвет/фоновый цвет определенных элементов или всей веб-страницы.
Количество свойств, используемых с этим псевдоэлементом, ограничено. С помощью псевдоэлемента ::selection можно изменить значения только трех свойств (color, background-color и text-shadow). В этой статье мы покажем, каким будет эффект для каждого из этих свойств.
Для максимальной совместимости браузера используйте расширение -moz- для поддержки в Firefox (::-moz-selection).
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
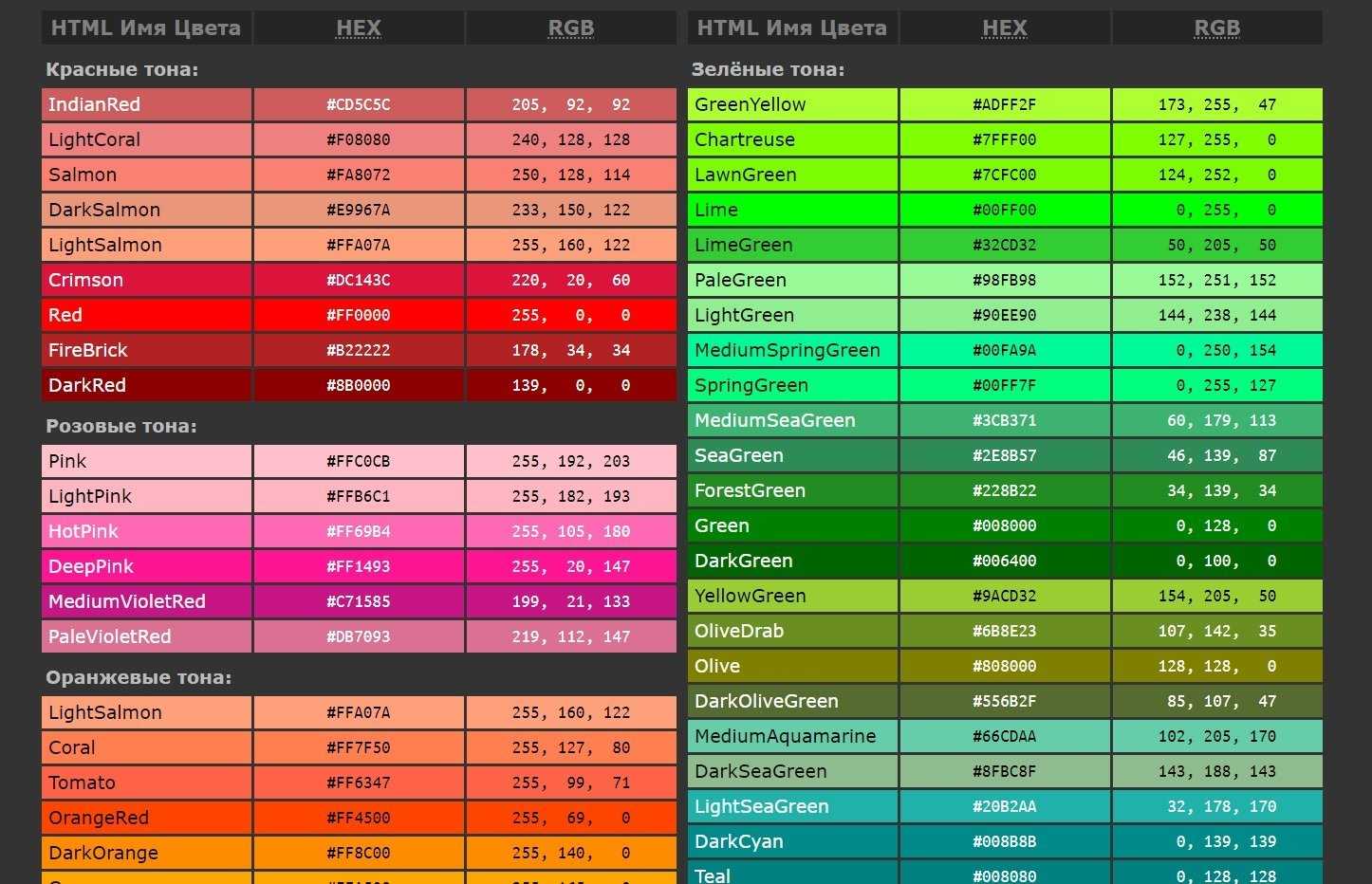
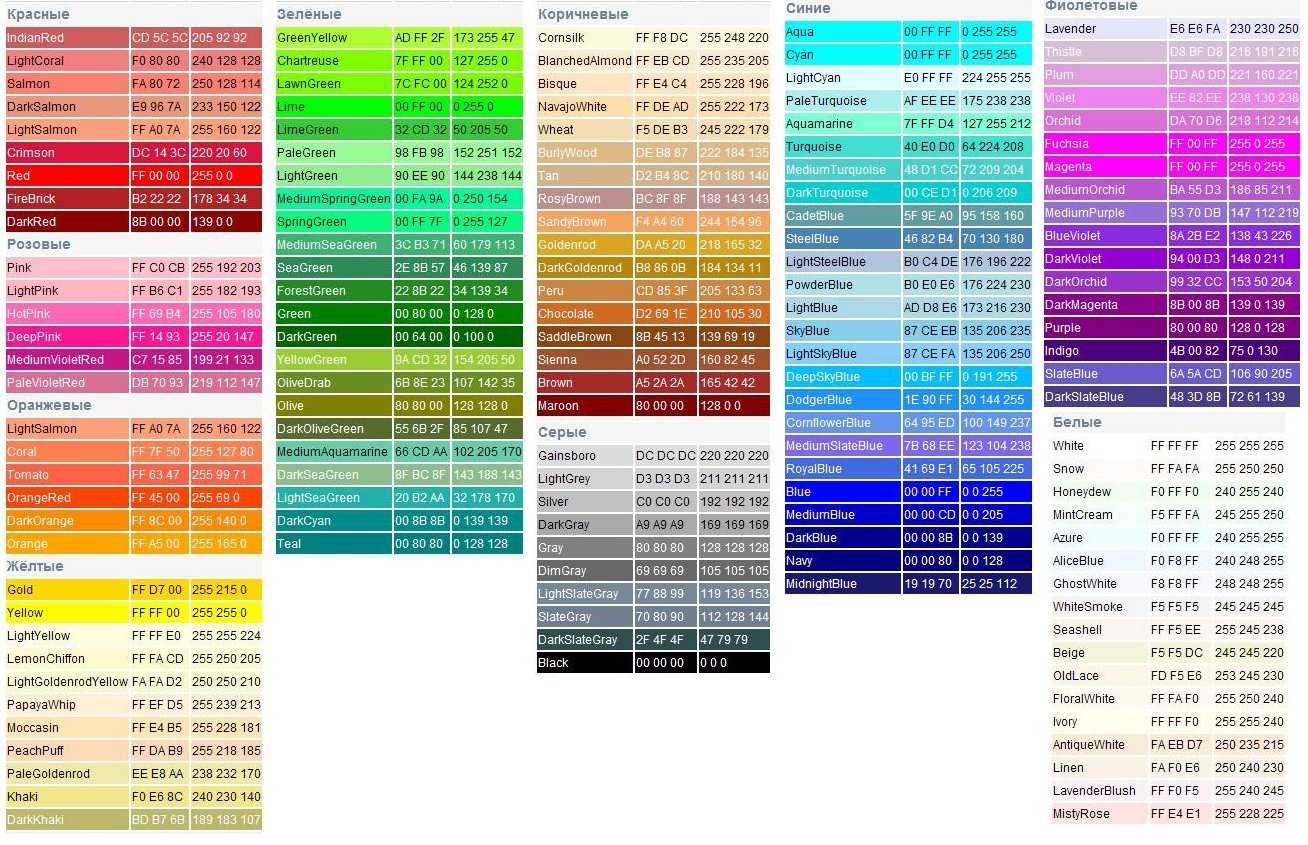
- Имя цвета — В HTML имеется большой список цветов с именами и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
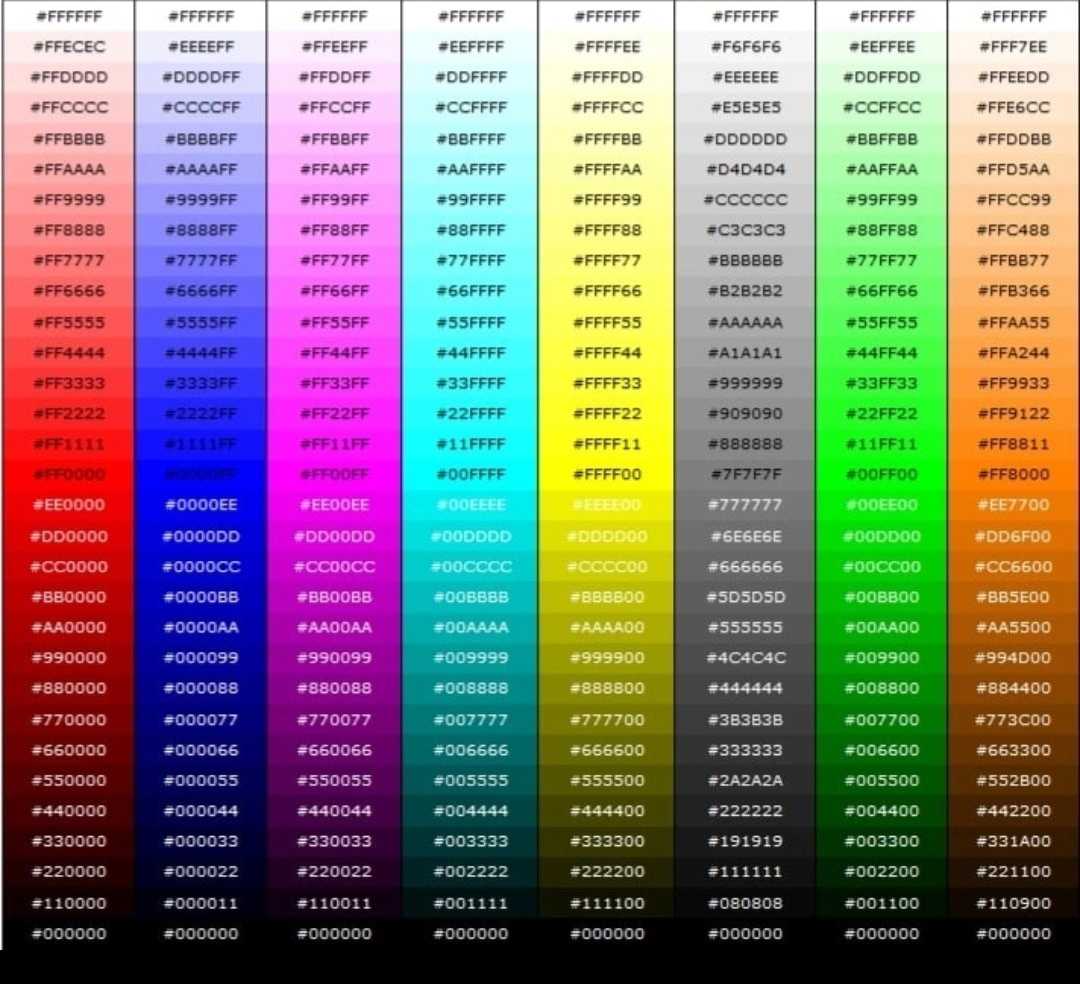
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только безопасную палитру цветов, которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Применение фокуса к цвету текста
Параметр в HSL-декларации ведет себя точно так же, превращая все отрицательные значения в 0 (черный цвет, независимо от значений и ), а все значения больше 100%, соответственно, в 100% (всегда белый).
Таким образом, можно объявить цвет, вычесть сколько нужно из параметра светлоты и умножить на 100%, чтобы получить итоговое значение: либо меньше ноля, либо больше 100%. Поскольку для белого цвета нужны отрицательные значения, а для черного положительные, полученный результат нужно инвертировать, умножив на .
Давайте пройдемся по этому коду.
- Мы начинаем со значения светлоты 80 и устанавливаем порог на 60.
- Вычитаем одно из другого и получаем 20.
- Умножаем на -100%. Итоговый результат равен -2000%, что преобразуется в 0%.
Наш фон светлее порогового значения, поэтому мы считаем его «светлым» и используем черный цвет для текста.
Если бы переменная имела значение 20, то в результате вычислений мы получили бы 4000%, то есть 100%. Для темного фона — белый текст.
Как выделить строку другим цветом в 1С?
В программе 1С есть возможность изменять цвет текста для выделения определенных элементов. Если вы хотите выделить какую-то строку другим цветом, то это можно сделать несколькими способами:
- Использовать стандартную функцию программы Быстрое стилевое оформление, которая позволяет изменить цвет текста на заранее заданный.
- Написать скрипт на языке 1С, который будет изменять цвет текста конкретной строки при выполнении определенных условий.
Для использования Быстрого стилевого оформления необходимо выделить нужную строку и нажать на соответствующую кнопку в меню. После этого появится список цветов, из которых можно выбрать нужный. Если же нужного цвета нет в списке, то можно добавить его в ручную.
Если же вы хотите изменить цвет строк на основе выполнения каких-то условий, то можно написать скрипт на языке 1С. Для этого необходимо изучить функционал Языка запросов 1С и использовать соответствующие методы, которые позволяют изменять цвет текста в таблице.
В конце концов, метод выбора цвета зависит от ваших предпочтений и задачи, которую вы хотите решить. Главное, помните, что в программе 1С есть множество возможностей для настройки внешнего вида таблиц и других элементов, и вы всегда найдете способ решить свою задачу.
Как изменить цвет текста при помощи css
Довольно часто веб разработчикам требуется поменять цвета на отдельных участках текста. Если это нужно сделать срочно и на скорую руку, то можно прописать требуемые значения color прямо в html-коде.
Например, поменяем цвет для отдельного тега вот так:
Здесь мы поменяли цвет текста на красный для жирного шрифта.
Или изменим некоторые области текста, который расположен между тегами
Синтаксис примерно одинаковый, который описан чуть выше:
Здесь какой-нибудь текст из вашего сайта
В этом примере цвет текста между тегами <p>…</p> поменяется на зеленый.
Но так обычно делается только для того, чтобы сделать правки на скорую руку. В идеале все стили для текста вы должны прописать в одном файле style.css.
Так что давайте все то же самое мы сделаем при помощи css.
Для того, чтобы изменить цвет текста на страницах вашего сайта вам нужно изменить параметр color: в таблице стилей CSS.
Выглядеть это будет вот так:
p{font-family: Arial, Helvetica, sans-serif; font-size: 12px; color: #666666; font-weight: 100; }/*здесь мы установили серый цвет для всех элементов расположенных между тегами p*/
h2{font-family: Arial, Helvetica, sans-serif; font-size: 20px; font-weight: bold; color: blue; } /*для заголовка с тегом h2 установлен синий цвет*/
ul,li{font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: green; }/*все буквы маркированного списка будут окрашены в зеленый цвет*/
Но текст не обязательно может быть между тегами <p>,<h2>,<ul>,<li> и т.д.
Текст может быть и в обычных контейнерах <div>, <span>. Тогда вам нужно будет прописать конкретные атрибуты класса или селектора id.
Здесь какой-нибудь текст из вашего сайта
Тогда в файле стилей нужно прописать стили для класса ”txt”:
div.txt{font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: black; }
/*задан черный цвет*/
Тоже самое, можно сделать при помощи селектора id. Выглядеть все будет вот таким образом:
Здесь какой-нибудь текст из вашего сайта
В файле стилей уже нужно прописать стили для селектора ”txt”:
div#txt{font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: yellow; }
/*задан желтый цвет*/
Аналогично можно прописать цвета для всех тегов html отвечающих за вывод текста на вашем сайте.
Значения атрибутов class и id прописываются буквами латинского алфавита, цифр, знака подчеркивания и дефиса. Следует иметь в виду, что значения атрибутов class и id чувствительны к регистру.
Например, если прописать вот так:
div#txt{font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: yellow; }
div#Txt{font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: yellow; }
Тогда это уже будут разные значения для селектора id.
Если не задавать никаких атрибутов для текста, любой браузер будет окрашивать цвет текста согласно своим настройкам.
Настройки задаются либо своим пользователем или задаются по умолчанию.
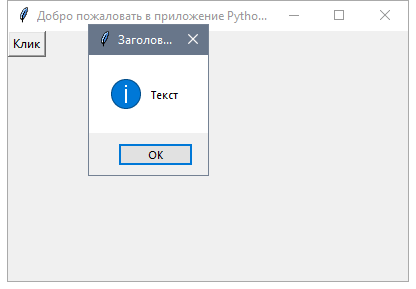
Создание всплывающего окна с сообщением
Чтобы показать всплывающее окно с помощью Tkinter, используйте следующим образом:
Довольно легко! Давайте покажем окно сообщений при нажатии на кнопку пользователем.

Показ сообщений о предупреждениях и ошибках
Вы можете показать предупреждающее сообщение или сообщение об ошибке таким же образом. Единственное, что нужно изменить—это функция сообщения.
Показ диалоговых окон с выбором варианта
Чтобы показать пользователю сообщение “да/нет”, вы можете использовать одну из следующих функций :
Вы можете выбрать соответствующий стиль сообщения согласно вашим потребностям. Просто замените строку функции на одну из предыдущих и запустите скрипт. Кроме того, можно проверить, какая кнопка нажата, используя переменную результата.
Если вы кликнете OK, yes или retry, значение станет True, а если выберете no или cancel, значение будет False. Единственной функцией, которая возвращает одно из трех значений, является функция ; она возвращает True/False/None.
How to Change Text Color in HTML
You can use the CSS color property to change the text color. This property accepts color values like Hex codes, RGB, HSL, or color names.
For example, if you want to change the text color to sky blue, you can make use of the name , the hex code , the RGB decimal code , or the HSL value .
There are three ways you can change the color of your text with CSS. These are using inline, internal, or external styling.
How to Change Text Color in HTML With Inline CSS
Inline CSS allows you to apply styles directly to your HTML elements. This means you are putting CSS into an HTML tag directly.
You can use the style attribute, which holds all the styles you wish to apply to this tag.
You will use the CSS color property alongside your preferred color value:
But inline styling isn’t the greatest option if your apps get bigger and more complex. So let’s look at what you can do instead.
How to Change Text Color in HTML With Internal or External CSS
Another preferred way to change the color of your text is to use either internal or external styling. These two are quite similar since both use a selector.
For internal styling, you do it within your HTML file’s tag. In the tag, you will add the tag and place all your CSS stylings there as seen below:
While for external styling, all you have to do is add the CSS styling to your CSS file using the general syntax:
The selector can either be your HTML tag or maybe a or an . For example:
Or you could use a :
Or you could use an :
Note: As you have seen earlier, with inline CSS, you can use the color name, Hex code, RGB value, and HSL value with internal or external styling.
Trigger action
Виджет TextField предоставляет вам два типа действий (они же обратные вызовы):
- On Submit: Действия в этом случае срабатывают, когда вы завершаете ввод текста в виджете TextField, т.е. нажимаете кнопку «Готово» на мягкой клавиатуре.
- On Change (При изменении): Действия под этим пунктом будут выполняться всякий раз, когда вы вводите или удаляете символ в виджете TextField.
Совет: Фильтрация обеспечивает ввод только разрешенных символов или значений, в то время как валидация проверяет все вводимые данные на соответствие определенным критериям. Обе техники можно использовать вместе или независимо друг от друга для обеспечения правильности ввода данных пользователем в виджете TextField.
Чтобы запустить действие:
- Выберите виджет TextField в дереве виджетов или в области холста.
- Выберите Действия на панели свойств (правое меню) и нажмите + Добавить действие.
- Выберите тип действия среди вариантов On Submit и On Change.
- Теперь вы можете добавить сюда любое действие.
При помощи верхней панели инструментов
Открывая текстовой редактор, каждый из нас видит основное рабочее поле, где мы совершаем работу с текстом. Верхняя панель инструментов располагается как раз над рабочим полем и позволяет производить основные манипуляции. Для того чтобы поменять цвет нашего текста нужно выделить его при помощи курсора мыши и выбрать вкладку: «Главная». Именно она, как правило, открывается по умолчанию при начале работы с документом. Меню этой вкладки разбито на разделы. Интересующий нас раздел находится вторым слева и носит название «Шрифт»
Здесь нам необходимо обратить внимание на символ буквы «А», носящий название: «Цвет текста». Рядом с этим символом расположена небольшая стрелочка, указывающая вниз, именно на нее нам и следует нажать
В открывшемся меню выбираем наиболее приглянувшийся нам оттенок. Следует иметь в виду, что если вы не стали выделять фрагмент текста при помощи курсора мыши, но проделали все остальные пункты, то все последующие буквы будут выбранного вами цвета.
Метод 1: Использование CSS
- Откройте HTML-файл. Лучший способ изменить цвет текста – это воспользоваться CSS. Тег <font> не поддерживается в HTML5. Поэтому воспользуйтесь CSS, чтобы определить стиль элементов страницы.
Этот метод также работает с внешними таблицами стилей (отдельными файлами CSS). Приведенные ниже примеры предназначены для HTML-файла с внутренней таблицей стилей:
- Поместите курсор внутри тега <head>. Стили определяются внутри этого тега, если используется внутренняя таблица стилей:
- Введите <style>, чтобы создать внутреннюю таблицу стилей. Когда тег <style> находится внутри <head>, таблица стилей будет применена к любым элементам страницы. Перед тем, как сделать цвет фона в HTML, начало его разметки должно выглядеть следующим образом:
- Введите элемент, цвет текста которого нужно изменить. Используйте раздел <style>, чтобы определить внешний вид элементов страницы. Например, чтобы изменить стиль всего текста на странице, введите следующее:
- В селекторе элемента введите атрибут color:. Это свойство определяет цвет текста выбранного элемента. За HTML цвет фона текста отвечает свойство background-color. В нашем примере этот атрибут изменит цвет основного текста, который является элементом, включающим весь текст на странице:
- Введите цвет текста. Это можно сделать тремя способами: ввести название, шестнадцатеричное значение или значение RGB. Например, чтобы сделать текст синим, введите blue, rgb(0, 0, 255) или #0000FF:
- Добавьте другие селекторы, чтобы изменить цвет различных элементов. Чтобы поменять цвет текста у разных элементов страницы или HTML цвет фона текста, можно использовать различные селекторы:
- Укажите стилевой класс CSS вместо того, чтобы менять элемент. Перед тем, как сделать цвет фона в HTML или изменить стиль элемента, можно указать стилевой класс, а затем применить его к любому элементу страницы. Например, класс .redtext окрасит текст элемента в красный цвет:
Метод 2: Использование атрибутов встроенного стиля
- Откройте HTML-файл. Чтобы изменить стиль одного элемента страницы или цвет фона HTML, можно воспользоваться атрибутами встроенного стиля. Это может быть полезно, если нужно внести одно-два изменения, но не рекомендуется для масштабного применения. Чтобы полностью изменить стиль, воспользуйтесь предыдущим методом:
- Найдите элемент, который нужно изменить. С помощью атрибутов встроенного стиля можно изменить цвет текста любого элемента страницы. Например, чтобы изменить цвет текста определенного заголовка, найдите его в файле:
- Добавьте к элементу атрибут стиля. Внутри открывающегося тега изменяемого элемента введите style=»»:
- Внутри «» введите color: или цвет фона HTML. Например:
- Введите цвет текста. Это можно сделать тремя способами: ввести имя, шестнадцатеричное значение или значение RGB. Например, чтобы сделать текст желтым, введите yellow;, rgb(255,255,0); или #FFFF00:
Перевод статьи “How to Change Text Color in HTML” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как изменить стиль границы для поля ввода?
Оформление форм на веб-страницах – важный аспект дизайна сайта. Для поля ввода текста можно настроить границу в соответствии с общим стилем дизайна. Стандартно граница поля ввода имеет простой серый цвет. Тем не менее, Вы можете изменить цвет, толщину и тип границы, чтобы лучше соответствовать образцу сайта и улучшить визуальный эффект.
Для изменения стиля границы поля ввода, можно использовать свойство CSS border. Для примера, вот так можно настроить границы для поля ввода:
В данном примере мы задали границу толщиной в 2 пикселя с синим цветом #0077ff. Также применили эффект скругленных углов с помощью свойства border-radius. После этого добавили отступы (padding) для улучшения процесса ввода текста, а также настроили размер текста с помощью свойства font-size.
Не забывайте, что стиль границы поля ввода благоприятно влияет на удобство и привлекательность сайта. Экспериментируйте и настраивайте границы для полей ввода на своих веб-страницах, чтобы создать профессиональный и интересный дизайн.
Фильтрация ввода
Вы можете захотеть ограничить тип символов, которые могут быть введены в текстовое поле. Допустим, вы создаете приложение, которое требует от своих сотрудников вводить идентификатор сотрудника, когда они приходят на работу и уходят со смены. Идентификатор сотрудника состоит только из букв и цифр, и приложение должно разрешить ввод только этих символов. Это можно сделать с помощью фильтрации вводимых пользователем данных.
\Чтобы отфильтровать вводимые пользователем данные, выберите виджет TextField, перейдите на панель свойств > Дополнительные свойства > установите нужный вам фильтр.
Чтобы проверить вводимые пользователем данные на соответствие определенным критериям или требованиям (например, электронной почте), см. шаг 3 о том, как добавить валидацию.
Цветовое выделение отдельного фрагмента документа
Чтобы выделение цветом касалось не самого шрифта, а области, которая окружает пространство обозначенного фрагмента, пользователю нужно перейти в категорию «Главная», среди прочих инструментов выбрать стрелку, которая находится в выпадающем меню около строки «Цвет». Эта манипуляция вызывает в Ворде команду, которая меняет гамму непосредственно самого выделения.
Пользователь должен указать на предпочтительное цветовое решение, затем курсором очертить нужный фрагмент документа. Впоследствии именно эта часть будет выделяться конкретным цветом.
Вернуть стандартный вид электронному указателю поможет повторный клик по ранее представленной команде .
Получение ввода с использованием класса Entry (текстовое поле Tkinter)
В предыдущих примерах GUI Python мы ознакомились со способами добавления простых виджетов, а теперь попробуем получить пользовательский ввод, используя класс Tkinter (текстовое поле Tkinter). Вы можете создать текстовое поле с помощью класса Tkinter следующим образом:
Затем вы можете добавить его в окно, используя функцию . Наше окно будет выглядеть так:
Полученный результат будет выглядеть так:

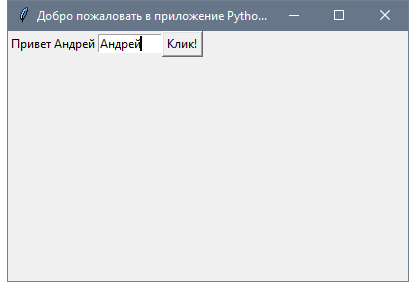
Во-первых, вы можете получить текст ввода, используя функцию . Мы можем записать код для выбранной функции таким образом:
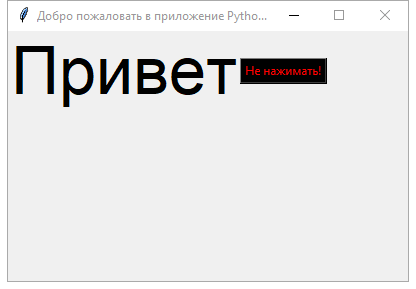
Если вы нажмете на кнопку — появится текст «Привет » вместе с введенным текстом в виджете записи. Вот полный код:
Запустите вышеуказанный код и проверьте результат:

Каждый раз, когда мы запускаем код, нам нужно нажать на виджет ввода, чтобы настроить фокус на ввод текста, но как насчет автоматической настройки фокуса?
Установка фокуса виджета ввода
Здесь все очень просто, ведь все, что нам нужно сделать, — это вызвать функцию :
Когда вы запустите свой код, вы заметите, что виджет ввода в фокусе, который дает возможность сразу написать текст.
How to Check CSS Text Color Contrast
Changing the color and background color of text is also essential for avoiding problems of web accessibility on your website, but it could also cause issues if you’re not careful.
Take another look at the link in the demo above. While the colors used may be too similar for people who can’t see different shades of colors, the underline would help to indicate it is a link.
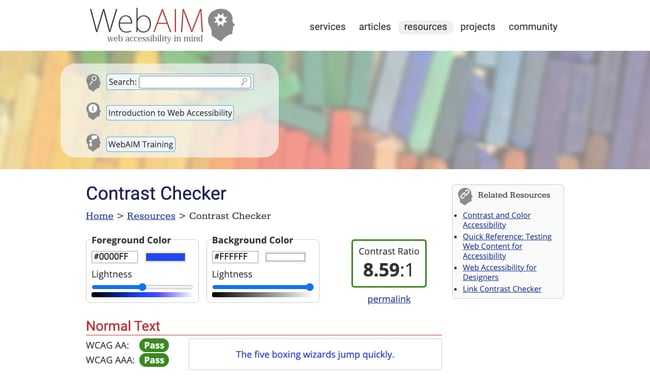
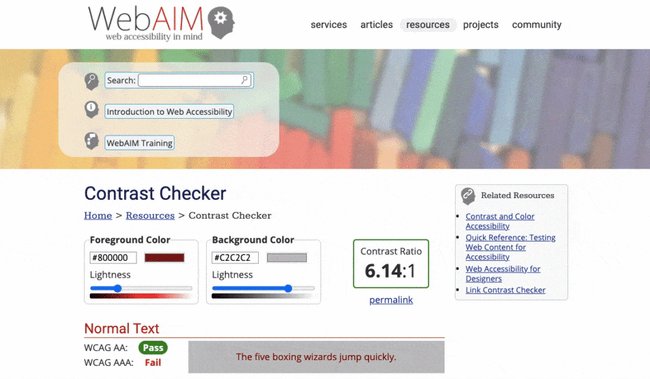
But what if I removed the underline from links on my site? Then I’d be relying on color alone to convey that it was a link. In that case, I’d need to identify and use web-accessible colors for my website. A tool like Contrast Checker can help you make accessible choices when changing the color of text on your site.

Here’s how to use it:
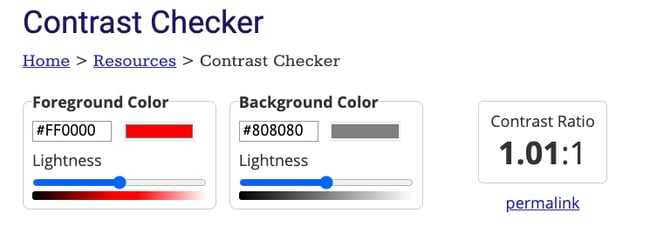
- Input a color and background color in hex format.
- It will tell you “pass” if the pair has a contrast ratio of 4.5:1.
- Anything lower will fail.
That’s it! Pretty simple, right?
We’ll use this tool to identify the best colors in the example below.
CSS Text Color Contrast Example
Let’s say we want our text to be red and the background to be gray. Here’s what we would do:
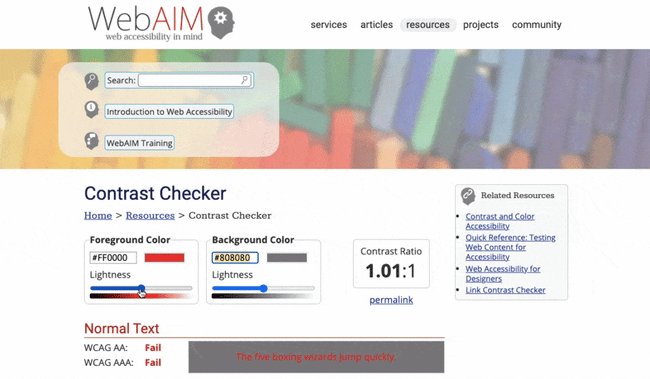
- Start by plugging in #FF0000 and #808080 into the checker.
- The tool immediately tells us these two colors have a 1:1 contrast ratio. That’s not good.

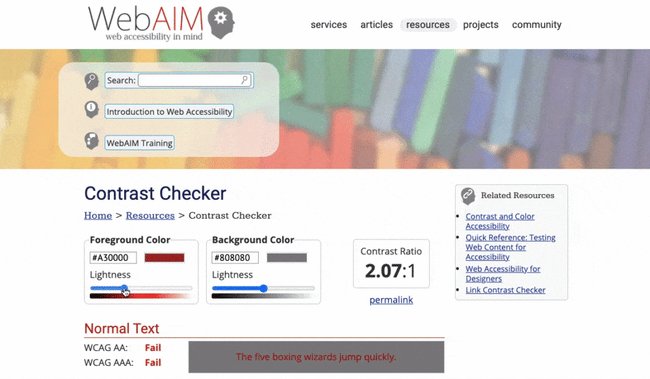
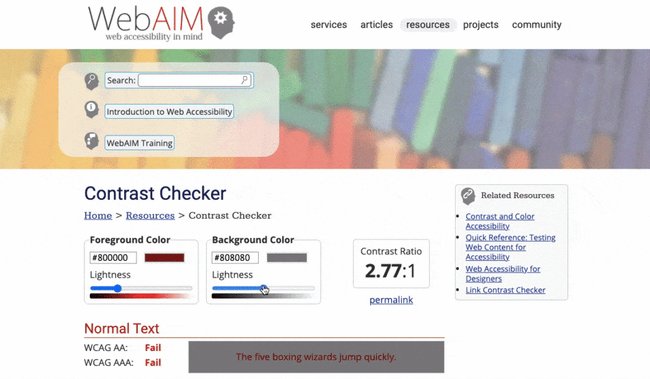
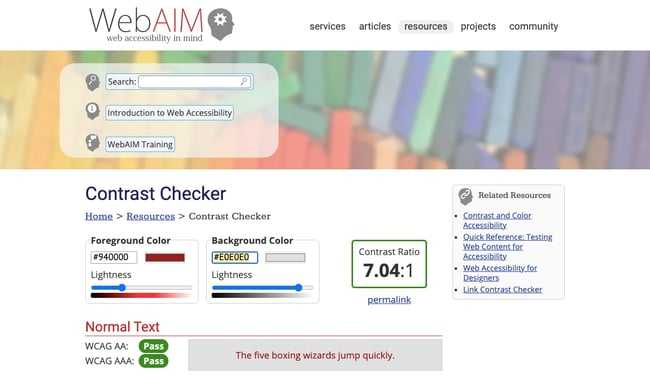
- To improve the ratio, move the slider of the foreground color to the left and the slider of the background color to the right.
- Take this step until you hit the minimum of 4.5:1.


Here’s the CSS:
a {
color: #940000;
background-color: #E0E0E0;
text-decoration: none;
}
Here’s the HTML:
<p>This is a paragraph. The default text color is black. You’ll see that the paragraph below is also black, except for the link. Using an attribute selector, I’ve set the color, background color, and text decoration property so that it appears with a reddish font color, gray background, and no underline.</p>
<p>Another paragraph that has <b><a href=»default.asp» target=»_blank»>a link</a></b>.</p>
Here’s the result:
See the Pen Changing Text Background Color in CSS by HubSpot (@hubspot) on CodePen.
Pro Tip: This code is interactive, try changing it to see the difference.
Изменяем внешний вид поля ввода
Для того чтобы изменить внешний вид поля ввода, необходимо использовать CSS. С помощью свойства «background-color» можно задать цвет фона для поля ввода.
Например:
- — задает светло-серый цвет фона для поля ввода текста;
- — задает голубой цвет фона для поля ввода текста.
Свойством «color» можно изменить цвет текста в поле ввода:
- — задает черный цвет текста для поля ввода текста;
- — задает белый цвет текста для поля ввода текста.
Также можно использовать свойство «border» для изменения границы поля ввода:
- — задает серую границу для поля ввода текста;
- — задает пунктирную красную границу для поля ввода текста.
Изменить ширину поля ввода можно с помощью свойства «width»:
- — задает ширину поля ввода текста равной 300 пикселей;
- — задает ширину поля ввода текста в 50% от ширины родительского элемента.
Изменение цвета встроенного текста в CSS
Чтобы изменить цвет встроенного текста, перейдите в раздел своей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство цвета с желаемым значением. Например, вы хотите изменить цвет всех абзацев на сайте на темно-синий. Затем вы должны добавить p {color: # 000080; } в заголовок вашего HTML-файла.
Вам может быть интересно, что произойдет, если вы не установите свойство цвета в своем CSS. Это хороший вопрос. Цвет текста по умолчанию для страницы определяется в селекторе основного текста. Вот пример селектора тела, устанавливающего синий цвет текста:
Если в селекторе тела нет селектора тела или цвета, то цвет по умолчанию, скорее всего, черный.
Допустим, я хочу изменить цвет абзацев на темно-синий, как указано в примере выше, и все ссылки на моем веб-сайте на голубой. Затем я бы использовал селектор типа p и селектор атрибутов a и установил свойство цвета на # 000080 и # 00FFFF соответственно.
Вот CSS:
Вот HTML:
Вот результат:
Вы можете использовать этот же процесс для изменения цвета заголовков, тегов диапазона, копии кнопки и любого другого текста на странице. Теперь давайте посмотрим, как изменить цвет фона текста.
Изменение цвета текста в 1С: возможности программной реализации
Использование функционала 1С:Предприятие
1С:Предприятие предоставляет широкий функционал по изменению цвета текста. Он может быть применен для любых полей в конфигурациях, таких как формы ввода или отчеты. Использование функции цвета текста может повысить наглядность и удобство работы пользователя.
Применение CSS в 1С
Кроме функционала 1С:Предприятие, можно использовать каскадные таблицы стилей (CSS) для изменения цвета текста. Этот метод позволяет определять цвет текста более точно и гибко для разных элементов интерфейса. Применение CSS можно осуществлять как на уровне страницы, так и на уровне элементов или компонентов.
Практическое применение изменения цвета текста
Зачастую, изменение цвета текстового содержимого необходимо для повышения его видимости и заметности. Например, для выделения тех или иных данных в таблицах, при записи логов и т.д. Для этого потребуется использование программного кода, который позволяет изменить цвет текста в соответствии с заданными параметрами.
Заключение
Независимо от метода применения изменения цвета текста, оба метода доступны для использования в 1С и могут быть применены на самых разных уровнях. Какой из методов выбрать, зависит от конкретных требований и задачи. Самый эффективный подход — это применение функционала 1С:Предприятие с использованием CSS, что позволит добиться максимальной гибкости и точности изменения цвета текста.
Изменяем цвет фона с помощью атрибута BACKGROUND.
Атрибут BACKGROUND тоже размещается в теге <body>. С помощью этого атрибута вы сможете сделать картиночный фон. Формат картинки берите jpg или gif. Разрешение картинки можно брать от 12х12 пикселей и больше.
Если фоновая картинка размещена вместе с HTML файлом, это будет выглядеть так:
<bоdy baсkground=»fon.gif»>
Если фоновая картинка размещена в папке images, это будет выглядеть так:
<bоdy baсkground=»images/fon.gif»>
Вот пример:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head> <body background="fon.gif" text="black"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head> <body background="images/fon.gif" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Вот и все.
Теперь вы знаете, как изменить или задать цвет фона. Пробуйте закрепить урок, поменять значение, поэкспериментируйте.
Спасибо, что посетили блог BlogGood.ru. Удачи!!!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Популярные статьи:
-
Как узнать id компьютера
Дата: 29 марта 2013
Прокомментировано:90
просмотров: 331065 -
Размеры форматов листов А0 – А7
Дата: 23 января 2013
Прокомментировано:3
просмотров: 275214 -
Смешные логические загадки с подвохом, отгадки прилагаются
Дата: 12 ноября 2014
Прокомментировано:5
просмотров: 225463 -
Готовые макеты блоков для веб-страниц на HTML и CSS
Дата: 25 июня 2014
Прокомментировано:23
просмотров: 191126 -
Установка windows 7 на ноутбук
Дата: 18 декабря 2012
Прокомментировано:169
просмотров: 186783
Как изменить цвет текста в УТ на примере 1С
Шаг 1: Выберите объект, у которого нужно изменить цвет текста
Для начала работы необходимо выбрать объект, у которого нужно изменить цвет текста. Это может быть текстовое поле, кнопка, лейбл и прочие элементы интерфейса. Для этого необходимо нажать правой кнопкой мыши на этом объекте и выбрать «Редактировать элемент».
Шаг 2: Откройте свойства объекта
После того, как откроется окно редактирования элемента, необходимо перейти на вкладку «Свойства». Здесь можно изменять различные параметры элемента, в том числе и цвет текста.
Шаг 3: Измените цвет текста
Чтобы изменить цвет текста, нужно найти параметр «Цвет текста» и выбрать необходимый цвет, используя стандартную палитру цветов. Можно выбрать как готовый цвет из списка, так и задать свой индивидуальный цвет.
Шаг 4: Сохраните изменения
После того, как цвет текста изменен, нужно сохранить изменения, нажав кнопку «ОК» или «Применить». После этого изменения вступят в силу, и цвет текста на объекте изменится.
Таким образом, изменение цвета текста в УТ на примере 1С достаточно просто и легко выполнимо. Это позволит вам изменять цвет текста для достижения нужной эстетической и функциональной цели.
Как изменить цвет границы для поля ввода?
Изменение цвета границы поля ввода в HTML и CSS очень просто. Если вы хотите изменить цвет границы для поля ввода, вам понадобится использовать стиль CSS — border-color. Это позволит задать свой цвет для границы вашего поля ввода.
Чтобы добавить цвет границы для поля ввода, вы можете добавить следующий стиль в свой CSS:
border-color: ААААAA;
В приведенном выше CSS-коде ААААAA — это шестнадцатеричный код цвета, который можно заменить на любой другой цвет, который вам нравится.
Вы также можете изменить цвет границы при наведении на поле ввода или фокусировке на нем. Для этого вы можете использовать следующие стили:
- border-color: ААААAA;
- border-color: ААААAA;
Замените ААААAA на любой шестнадцатеричный код цвета, который вы хотели бы использовать для границы вашего поля ввода при наведении или фокусировке на нем.
Добавление виджета Button
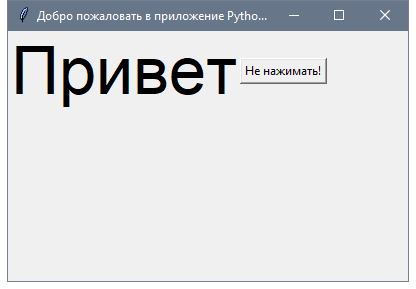
Начнем с добавления кнопки в окно. Кнопка создается и добавляется в окно так же, как и метка:
Наш код будет выглядеть вот так:
Результат будет следующим:

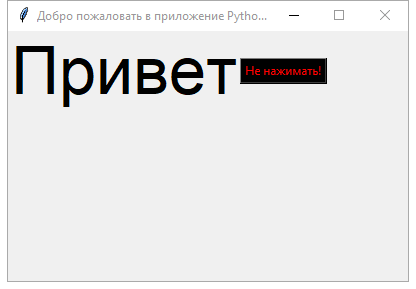
Изменение цвета текста и фона у Button
Вы можете поменять цвет текста кнопки или любого другого виджета, используя свойство . Кроме того, вы можете поменять цвет фона любого виджета, используя свойство .

Кнопка Click
Для начала, мы запишем функцию, которую нужно выполнить при нажатии кнопки:
Затем мы подключим ее с помощью кнопки, указав следующую функцию:
Обратите внимание: мы пишем , а не с круглыми скобками. Теперь полный код будет выглядеть так:. При нажатии на кнопку, результат, как и ожидалось, будет выглядеть следующим образом:
При нажатии на кнопку, результат, как и ожидалось, будет выглядеть следующим образом:

Изменяем цвет в HTML коде при помощи атрибута style
Для этого добавляем к тегу для которого нам нужно изменить цвет текста атрибут style.
PHP
<p style=”color:red;”>Пример</p>
| 1 | <pstyle=”colorred;”>Пример<p> |
Здесь же при необходимости через ; вы можете задать и другие CSS свойства, например, размер шрифта, жирность и так далее.
PHP
<p style=”color:red; font-size:20px; font-weight:bolder;”>Пример</p>
| 1 | <pstyle=”colorred;font-size20px;font-weightbolder;”>Пример<p> |
Лично я обычно использую вариант с заданием стилей в CSS файле, но если вам нужно изменить цвет текста для какого то одного-двух элементов, то не обязательно присваивать им класс и потом открывать CSS файл и там дописывать слили. Проще это сделать прямо в HTML при помощи тега <font> или артибута style.
Так же вы должны знать, что есть такое понятие как приоритет стилей. Так вот когда вы задаёте цвет текста или другие стили в html при помощи атрибута style, то у этих стилей приоритет будет выше чем если вы их зададите в CSS файле (при условии что там не использовалось правило !important)
Чтобы изменить цвет текста отдельного слова, фразы или буквы мы можем обернуть их в тег span и задать ему нужный цвет.
Например:
PHP
<p>Пример <span style=”color:#2F73B6;”> текста</span></p>
| 1 | <p>Пример<span style=”color#2F73B6;”> текста</span></p> |
В итог получится вот так:
Пример текста
Как выделить цветом в программе 1с?
В процессе работы в программе 1с часто возникает необходимость выделения текста цветом для более удобного восприятия информации. Для этого можно использовать специальные функции и инструменты программы.
Один из основных способов выделения цветом — это указание цвета шрифта. Для этого необходимо выбрать текст, который нужно выделить, и в контекстном меню выбрать опцию «Шрифт». В появившемся диалоговом окне можно выбрать нужный цвет шрифта из доступных вариантов.
Кроме того, в программе 1с можно использовать другие способы выделения цветом, например, изменять цвет фона ячеек таблиц, в которых выводится нужная информация. Для этого необходимо выбрать соответствующую таблицу и в контекстном меню выбрать опцию «Стиль ячейки». Затем можно выбрать нужный цвет фона из доступных вариантов.
Важно помнить, что правильное использование цветов в программе 1с поможет сделать работу более комфортной и эффективной
Как добавить подсказку (плейсхолдер) для поля ввода в HTML?
При создании формы на сайте важно обеспечить удобство использования для посетителей. Одним из способов упрощения процесса заполнения формы является добавление подсказки (плейсхолдера) в поле ввода
Чтобы добавить плейсхолдер в поле ввода, необходимо использовать атрибут «placeholder» в теге «input». Формат записи атрибута:
| Атрибут: | Описание: |
|---|---|
| placeholder | Текст подсказки, который будет отображаться в поле до момента ввода значения. |
Стоит отметить, что подсказка может отличаться от значения, которое будет введено в поле. Подсказку можно использовать для обозначения формата вводимых данных или для напоминания, что это поле обязательно для заполнения.
Пример использования атрибута «placeholder»:
- HTML:
- Результат:
Как видите, подсказка появляется в поле ввода до того, как пользователь начнет вводить данные. Это делает процесс заполнения формы удобнее и быстрее для посетителей сайта.
Программное изменение текста в 1С: как это сделать?
1. Изменение цвета текста
Если вы хотите изменить цвет текста в 1С программно, это можно сделать с помощью соответствующей функции. К примеру, если вы хотите изменить цвет текста поля «Наименование» на красный, вам необходимо вызвать функцию «SetValueColor» и передать ей соответствующие параметры. Подобный код приведет к изменению цвета текста:
Обратите внимание, что цвет передается в виде переменной-объекта типа «Цвет»
2. Изменение стиля текста
Для изменения стиля текста в 1С также используется функция «SetValue», которая принимает как параметр измененный стиль. Например, если вы хотите изменить размер шрифта поля «Наименование» на 14 пунктов, вызовите функцию SetStyle(«font-size: 14pt;»).
3. Замена текста
Чтобы заменить старый текст на новый в 1С, нужно использовать функцию «Replace». Она принимает два параметра: первый – строку, которую нужно изменить, а второй – новая строка. Например, следующий код заменит все вхождения слова «один» на «два»:
Теперь значение переменной «НовыйТекст» равно «два два три два четыре».
4. Форматирование текста
В 1С можно форматировать текст с помощью специальных функций. Например, вызвав функцию «СтрРеверс», вы получите перевернутую строку. А функция «СтртыльДляHtml» позволит превратить обычный текст в HTML-формат. Кроме того, вы можете использовать HTML-теги для форматирования текста, например, для выделения жирным шрифтом и для курсива.
5. Использование таблиц
Чтобы выводить текст в табличном формате в 1С, можно воспользоваться таблицей. Для создания таблицы нужно использовать теги