Цикадные полосы
.cicada {
background-color: #026873;
background-size: 13px, 29px, 37px, 53px;
background-image: -webkit-linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
-webkit-linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
-webkit-linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
-webkit-linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
background-image: -moz-linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
-moz-linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
-moz-linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
-moz-linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
background-image: -ms-linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
-ms-linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
-ms-linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
-ms-linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
background-image: -o-linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
-o-linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
-o-linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
-o-linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
background-image: linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%),
linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%),
linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%),
linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%);
-pie-background: linear-gradient(0, rgba(255,255,255,.07) 50%, transparent 50%) 0 0 / 13px,
linear-gradient(0, rgba(255,255,255,.13) 50%, transparent 50%) 0 0 / 29px,
linear-gradient(0, transparent 50%, rgba(255,255,255,.17) 50%) 0 0 / 37px,
linear-gradient(0, transparent 50%, rgba(255,255,255,.19) 50%) 0 0 / 53px,
#026873;
behavior: url(pie.htc);
}
Посмотреть в живую. Должно работать в :
- IE 9 (с pie)
- Firefox 3.6+
- Opera 11.10+
- Safari 5.1
- Chrome
О чем нужно помнить
- подобные градиенты разные браузеры могут отображать слегка по разному, соответвенно и конечный результат не всегда может устраивать;
- может сказываться не лучшим образом на загузке процессора, особенно в FF;
- для старых браузеров делаем по страинке — картинками. Включая IE6-8, даже не смотря на использование PIE.
Повторяющиеся линейные градиенты
Как поступить, если нам необходим фон, который бы повторялся в определенный момент, неужели необходимо назначать для градиентов большое количество точек остановки?
Современный стандарт CSS 3 позволяет создать шаблон градиента с определенными точками остановки и повторить его по всему фону элемента. За повтор линейного градиента отвечает одноименная функция repeating-linear-gradient(), которая имеет следующий синтаксис:
background-image / background: repeating-linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn);
По аналогии с функцией linear-gradient, допускается указывать направление, как с использованием ключевых слов, так и в градусах, а значения точек остановки (color stops) задаются в единицах измерения длины (например – px или em) и в процентных значениях. Как правило, значения, указанные в единицах измерения длины дают более предсказуемый результат и как следствие чаще применяются.
Функция repeating-linear-gradient() имеет следующую поддержку браузерами:
| Функция | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| repeating-linear-gradient() | 26.010.0 -webkit- | 16.03.6 -moz- | 12.111.1 -o- | 6.15.1 -webkit- | 10.0 | 12.0 |
Обращаю Ваше внимание на то, что при использовании на своих страницах CSS функций, как правило, необходимо использовать вендорные индексы производителей для поддержки более широкого круга браузеров. Применение вендорных индексов мы детально рассмотрели, и для экономии места не будем использовать их в дальнейших примерах без явной нужды
Рассмотрим применение функции:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования повторяющихся линейных градиентов</title>
<style>
.test {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(-45deg, #777 20px, #888 40px, hsla(300,50%,50%,.9) 50px); /* градиент размещается с отрицательным углом 45 градусов */
}
.test2 {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(to top right, rgba(255,165,0,.8) 5%, khaki 10%, plum 15%); /* градиент размещается от левого нижнего угла к правому верхнему */
}
</style>
</head>
<body>
<div class = "test"></div><br>
<div class = "test2"></div>
</body>
</html>
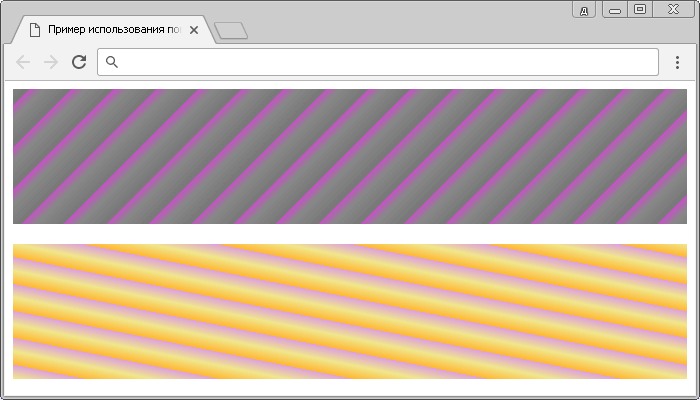
Для первого элемента мы указали трехцветный градиент с отрицательным углом направления и установили для него три точки остановки на 20px, 40px и 50px, после этого значения ввиду особенности функции repeating-linear-gradient, градиент будет повторен до того момента пока в элементе остается свободное пространство.
Для второго элемента мы указали трехцветный градиент, для которого задали направление размещения ключевыми словами — to top right (градиент размещается от левого нижнего угла к правому верхнему). Кроме того установили для него три точки остановки на 5%, 10% и 15% элемента. По аналогии с предыдущим элементом градиент будет повторен до того момента пока в элементе остается свободное пространство.
Результат нашего примера:

Рис. 131 Пример использования повторяющихся линейных градиентов.
Кроме того, вы можете использовать однотипные повторяющиеся цвета, чтобы убрать размытие и сделать переходы между цветами четкими, подобный прием мы использовали при создании флага Швейцарии.
<!DOCTYPE html>
<html>
<head>
<title>Повторяющиеся линейные градиенты (без размытия)</title>
<style>
.test {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(-45deg, red 0, red 10px, green 10px, green 20px); /* градиент размещается с отрицательным углом 45 градусов */
}
.test2 {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(45deg, yellow 0, yellow 10px, #000 10px, #000 20px); /* градиент размещается с положительным углом 45 градусов */
}
</style>
</head>
<body>
<div class = "test"></div><br>
<div class = "test2"></div>
</body>
</html>
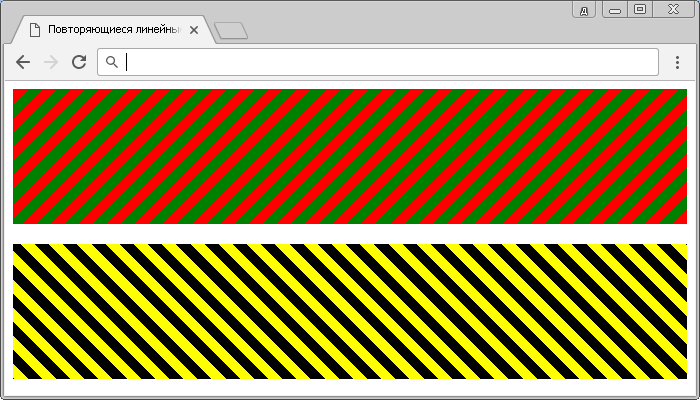
Для элементов в этом примере были заданы противоположные направления размещения двухцветных градиентов, но при этом были использованы одинаковые точки остановки. Как вы можете заметить, для создания четких переходов один цвет мы используем два раза через равный промежуток.
Результат нашего примера:

Рис. 132 Повторяющиеся линейные градиенты (четкие переходы между цветами).
На практике
-
Мы сделаем новую полосу с градиентом с помощью класса row-alt. Поскольку для новой полосы задано то же свойство и значение min-width что и для класса row, мы объединим эти два селектора.
Далее мы хотим создать новый набор правил и применить стили специально к классу row-alt. Эти новые стили будет включать в себя градиентный background, который начинается с зелёного цвета и переходит к жёлтому, слева направо.
Используя функцию linear-gradient() с соответствующими значениями и вендорными префиксами, мы добавим градиентный background для класса row-alt. Также включим один background перед градиентным background как запасной вариант, на тот случай, если браузер не поддерживает градиенты.
Наконец, мы также добавим и некоторый вертикальный padding. Наш обновлённый раздел теперь выглядит следующим образом:
-
Стили row-alt на месте, давайте воспользуемся ими на всех наших внутренних страницах. В данный момент все они содержат элемент <section> с классом container. Затем, внутри каждого <section> есть элемент <h1>, содержащий заголовок страницы.
Мы собираемся изменять эти элементы <section> так же, как мы сделали раздел с тизером на главной странице. Мы обернём каждый элемент <section> с классом container элементом <section> с классом row-alt. Затем изменим каждый элемент <section> с классом container на элемент <div> для лучшего соответствия семантики.
Каждая из наших внутренних страниц должна теперь включать в себя следующее:
-
Раз мы обновляем наши внутренние страницы, давайте сделаем у них вступление чуть более привлекательным. Начнём с добавления вступления на каждой странице немного ниже <h1> в каждом элементе <section> с классом row-alt. Наша страница speakers.html, к примеру, теперь может включать следующий раздел:
-
Дополнительно со вставкой абзаца также изменим некоторые стили в разделе со вступлением. Чтобы сделать это, мы добавим класс lead к элементу <div>, который уже содержит класс container. Он может быть найден внутри элемента <section> с классом row-alt. Наше вступление для каждой внутренней страницы теперь будет выглядеть так:
-
После того, как класс lead находится на своём месте, мы выровняем по центру весь текст внутри этих элементов <div>. Также увеличим font-size и line-height у всех абзацев в этих <div>.
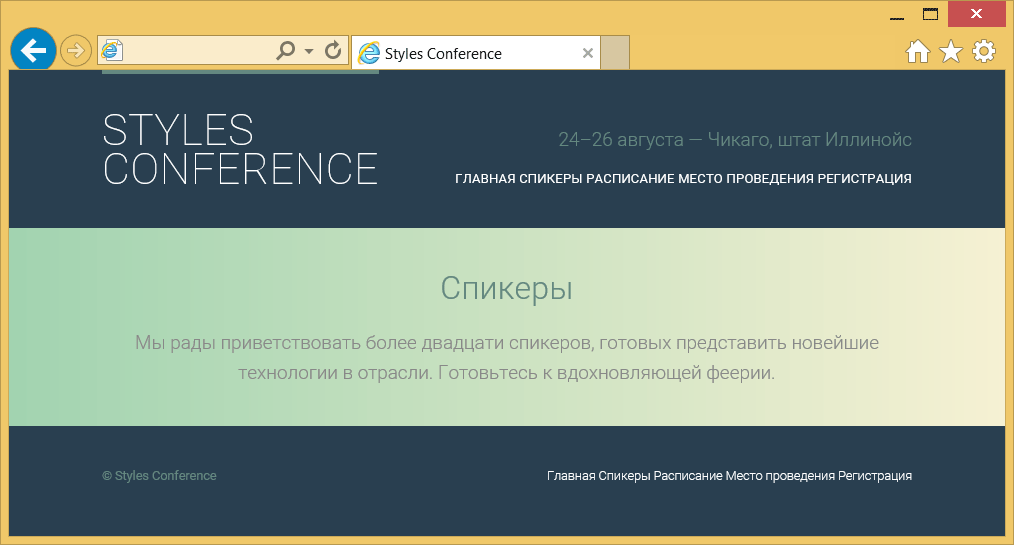
Создайте новый раздел для вступления в нашем файле main.css, чуть ниже раздела с типографикой, и добавьте следующие стили:

Рис. 7.03. Страница Спикеры сайта Styles Conference, в комплекте с градиентом
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или
Скачать исходный код
Изучаем новые свойства фона
Наряду с градиентами и несколькими фоновыми изображениями, CSS3 представил три новых свойства: background-size, background-clip и background-origin.
Свойство background-size позволяет изменить размер фонового изображения, в то время как свойства background-clip и background-origin позволяют контролировать, как фоновое изображение обрезается и где фоновое изображение располагается в элементе (внутри border или внутри padding, например).
background-size
Свойство background-size позволяет указать размер фонового изображения. Это свойство принимает несколько значений, в том числе размер и ключевые слова.
При использовании размера мы можем указать ширину и высоту с помощью двух значений разделённых пробелом. Первое значение установит ширину фонового изображения, а второе значение его высоту
Важно отметить, что процентная запись связана с размером элемента, а не с исходным размером фоновой картинки
Следовательно, свойство background-size с шириной 100% установит, что фоновое изображение занимает всю ширину элемента. Если второе значение не определено после ширины, то значение высоты будет задано автоматически, чтобы сохранить пропорции фонового изображения.
Ключевое слово auto может быть задействовано в качестве значения ширины или высоты, чтобы сохранить пропорции фонового изображения. Так, если мы хотим установить высоту фоновой картинки на 75% от высоты элемента при сохранении её пропорций, то можем задать значение background-size как auto 75%.
Ключевые слова cover и contain
В дополнение к размерам свойство background-size также допускает ключевые слова cover и contain.
Значение cover указывает, что фоновое изображение будет изменено, чтобы полностью закрыть ширину и высоту элемента. Исходное соотношение сторон фоновой картинки будет сохранено, пока изображение будет растягиваться или сжиматься по мере необходимости, чтобы охватить элемент целиком. Часто при использовании значения cover часть фонового изображения обрезается, чтобы изображение занимало всю доступную площадь элемента.
Ключевое слово contain, с другой стороны, указывает, что фоновое изображение будет изменено, чтобы целиком вписаться в ширину и высоту элемента. При этом исходное соотношение сторон фоновое изображение будет сохранено, но картинка будет растягиваться или сжиматься по мере необходимости, чтобы остаться в пределах ширины и высоты элемента. В отличие от cover, ключевое слово contain всегда показывает полное фоновое изображение, при этом зачастую оно не будет занимать всю доступную площадь элемента.
Значения cover и contain могут привести к небольшим искажениям фоновых изображений, особенно, когда картинка растягивается за пределами своих исходных размеров. Мы должны следить за этим при использовании данных значений и убедиться, что стили в результате являются подходящими.
background-clip и background-origin
Свойство background-clip определяет площадь поверхности, которую охватывает фоновое изображение, а свойство background-origin определяет, откуда должно начинаться background-position. Внедрение этих двух новых свойств связано с внедрением трёх новых значений: border-box, padding-box и content-box. Каждое из этих трёх значений может быть использовано для свойств background-clip и background-origin.
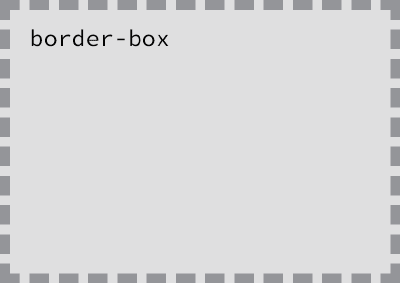
Значение свойства background-clip по умолчанию устанавливается как border-box, что позволяет фоновому изображению расширяться в область границ. Между тем, свойство background-origin по умолчанию устанавливается как padding-box, что позволяет фоновому изображению начинаться там же, где и padding у элемента.

Рис. 7.04. Значение border-box расширяет фон до границ элемента

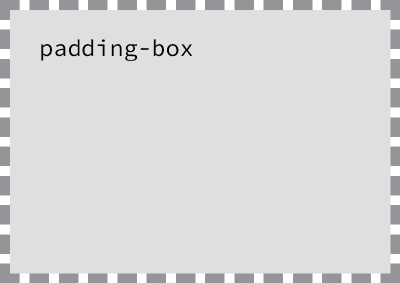
Рис. 7.05. Значение padding-box расширяет фон до padding у элемента, но фон при этом находится внутри границ

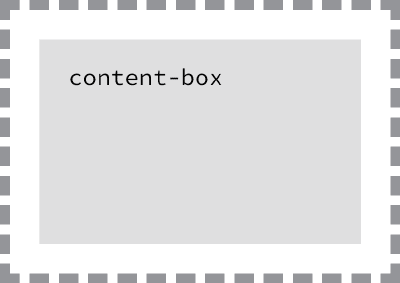
Рис. 7.06. Значение content-box содержит фон внутри padding и border у элемента
Мы уже обсуждали значения этих ключевых слов, когда рассматривали свойство box-sizing в уроке 4, «Открываем блочную модель». Смысл самих значений не изменился, но их функции меняются при использовании разных свойств фона.
Добавление цвета фона
Самый быстрый способ добавить фон к элементу — это установить однотонный фон с помощью свойства background или background-color. Свойство background принимает цвет и изображения в сокращённой форме, в то время как свойство background-color используется строго для установки сплошной фоновой заливки. Оба свойства работают, а какое вы решите использовать зависит от ваших предпочтений, а также ситуации.
При добавлении цвета фона у нас есть несколько вариантов значений, которые мы можем использовать. Подобно другим цветовым значениям мы можем выбрать из ключевых слов, шестнадцатеричных кодов и значений RGB, RGBa, HSL и HSLa. Чаще мы встретим шестнадцатеричные значения, однако можем иногда пожелать задействовать RGBa или значения HSLa для прозрачности.
Прозрачный фон
При использовании значения RGBa или HSLa в качестве прозрачного цвета фона хорошей идеей будет обеспечить также запасной цвет, потому что не все браузеры понимают RGBa или HSLa. И когда браузер встречает значение, которое он не распознаёт, то игнорирует его.
К счастью, есть простой способ обеспечить запасной вариант для фона. CSS каскадирует с верхней части файла до его низа, таким образом, мы можем использовать два свойства background-color в едином наборе правил. Первое свойство background-color будет включать «безопасный» цвет фона в виде шестнадцатеричного значения, а второе свойство background-color будет использовать RGBa или HSLa. При этом, если браузер понимает значение RGBa или HSLa, то отобразит его, а если нет, то вернётся к шестнадцатеричному значению перед ним.
Правила при использовании градиентов
CSS3 градиенты значительно упрощают процесс вёрстки сайта и их конечно же стоит использовать. Но при этом нужно обязательно учитывать что данное свойство не поддерживается старыми версиями брузеров и некоторыми мобильными браузерерами, поэтому нужно соблюдать некоторые правила:
- 1.Всегда используйте кроссбраузерные префиксы
- 2.Используйте двойной фон. Один будет просто цветом (для старых браузеров), а второй уже градиентом. В итоге если у браузера не получится отобразить градиент, то он отобразит обычный фон и ваш блок не окажется бесцветным.
В CSS это будет выглядеть так:
CSS
.gradient1{
Background: #A4D8F7;
background:linear-gradient(#A4D8F7, #1C4D95);
}
|
1 |
.gradient1{ Background#A4D8F7; backgroundlinear-gradient(#A4D8F7,#1C4D95); } |
Вот, собственно говоря, и всё что касается использования градиентов для фонов. В одной из следующих статей я покажу как можно использовать градиент CSS3 для текста.
С уважением Юлия Гусарь
Use of Different Size Keywords
The size parameter defines the size of the gradient. It can take four values:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
Example
A radial gradient with different size keywords:
#grad1 { background: red; /* For browsers that do not
support gradients */ /* Safari 5.1 to 6.0 */ background: -webkit-radial-gradient(60%
55%, closest-side, red, yellow, black); /* For Opera 11.6 to 12.0 */
background: -o-radial-gradient(60% 55%, closest-side, red, yellow, black);
/* For Firefox 3.6 to 15 */ background: -moz-radial-gradient(60% 55%,
closest-side, red, yellow, black); /* Standard syntax */
background: radial-gradient(closest-side at 60% 55%, red, yellow,
black);}#grad2 {
/* Safari 5.1 to 6.0 */ background: -webkit-radial-gradient(60% 55%, farthest-side,
red, yellow, black);
/* Opera 11.6 to 12.0 */ background: -o-radial-gradient(60% 55%,
farthest-side, red, yellow, black); /* For Firefox 3.6 to 15 */
background: -moz-radial-gradient(60% 55%, farthest-side, red, yellow, black);
/* Standard syntax */ background: radial-gradient(farthest-side at 60%
55%, red, yellow, black);}
CSS свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-shadowbox-sizingcaption-sideclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weighthanging-punctuationheightjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthnav-downnav-indexnav-leftnav-rightnav-upopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidivertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapz-index
Японские кубы
.japaneseCube {
background-color:#556;
background-size: 80px 140px;
background-position: 0 0, 0 0, 40px 70px, 40px 70px, 0 0, 40px 70px;
background-image: -webkit-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-webkit-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-webkit-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-webkit-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-webkit-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
-webkit-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-image: -moz-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-moz-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-moz-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-moz-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-moz-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
-moz-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-image: -ms-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-ms-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-ms-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-ms-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-ms-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
-ms-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-image: -o-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-o-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-o-linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-o-linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
-o-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
-o-linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
background-image: linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445),
linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a),
linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a);
-pie-background: linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445) 0 0 / 80px 140px,
linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445) 0 0 / 80px 140px,
linear-gradient(60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445) 40px 70px / 80px 140px,
linear-gradient(-60deg, #445 12%, transparent 12.5%, transparent 87%, #445 87.5%, #445) 40px 70px / 80px 140px,
linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a) 0 0 / 80px 140px,
linear-gradient(30deg, #99a 25%, transparent 25.5%, transparent 75%, #99a 75%, #99a) 40px 70px / 80px 140px,
#556;
behavior: url(pie.htc);
}
Bottom To Top Gradient
CSS Code:
.gradient-bottom-to-top{
width: 600px;
padding: 20px;
color: #FFF;
border:1px solid #aaa;
border-radius:15px;
background: #aaa;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#aaaaaa',
endColorstr='#111111', GradientType=0);
background-image: -webkit-gradient(linear, center bottom, center top,
from(#111), to(#aaa));
background-image: -webkit-linear-gradient(bottom, #111, #aaa);
background-image: -moz-linear-gradient(bottom, #111, #aaa);
background-image: -o-linear-gradient(bottom, #111, #aaa);
background-image: -ms-linear-gradient(bottom, #111, #aaa);
}





























