Solution – 15
I solved the issue using a combination of some suggested solutions.
I wrapped my table in a div and defined the following CSS.
The table structure when finished was defined as the following example:
I didn’t need to create any div inside the td or th tags.
Important things that I noticed while trying to solve the problem:
- The tbody must be included in the table
- The div must have display: block
- When a table doesn’t fit in a page, it will automatically move the whole table to the next page (I haven’t tried this one with huge tables)
- If you remove only the “.wrapping-div table” selector from the CSS, it will allow the table to be split in two pages, but will render it correctly, not breaking one cell in two pages (it’s like the default behavior on Word)
I hope this helps.
Some Example Style Declarations
A Clean Background
You almost certainly don’t want to waste ink printing out a colorful background or a background image. Start by resetting any defaults for these values that may have been set in your document:
You might also want to prevent any background images from printing—these should be decorative and, therefore, not a required part of your content:
Controlling Margins
Another obvious point to consider regarding print is the page margin. Whilst CSS provides a means of setting margin size, you should bear in mind that your browser and printer may also influence margin settings themselves.
For example, in Chrome’s print dialog, there is a margin setting that has values including none and custom which will override anything specified via CSS:
For this reason, it’s recommended to leave margin decisions to the reader on public webpages. However, for personal use, or for creating a default layout, setting print margins via CSS may be appropriate. The @page rule allows margins to be set, and should be used as follows:
CSS also has the capacity for more sophisticated print layouts, such as varying the margin according to whether the page is an odd-numbered one (right), even-numbered (left), or the cover page.
Unfortunately, this is poorly supported—especially the cover page option—but it can be used to a minimal extent. The following styles produce pages with slightly larger bottom margins than top and slightly larger margins on the outer page edge than the spine:
Hiding Irrelevant Content
Not all content will be suitable for a print version of your document. If your page includes banner navigation, advertisements, or a sidebar, you might want to prevent those details from appearing in the print version, for example:
Fixing links
Hyperlinks are obviously not relevant in printed material, so you’ll probably want to remove any styles which differentiate them from surrounding text:
However, you might still want readers to have access to the original URLs, and a straightforward solution is to automatically insert them after the linked text:
This CSS gives results such as the following:
a:after specifically targets the position after (:after) each link element (a) that actually has a URL (). The content declaration here inserts the value of the href attribute between brackets. Note that other style rules can be applied to control the display of the generated content.
Handling Page Breaks
To avoid page breaks leaving isolated content, or breaking it awkwardly in the middle, make use of the page-break properties: page-break-before, page-break-after and page-break-inside. For example:
This should help to keep tables from spanning multiple pages, providing none are taller than a single page. Similarly:
This means that such headings always start a new page. It might cause problems if you immediately follow your page’s h1 with an h2, though, since the h1 will end up on a page all on its own. To avoid this, simply cancel the page break using a selector that targets that specific instance, for example:
Page Breaks
The CSS3 properties and allow you control how page, column, or region breaks behave before and after an element. , but older browsers may use the similar and properties.
The following and values can be used:
- : the default — a break is permitted but not forced
- : avoid a break on the page, column or region
- : avoid a page break
- : force a page break
- : an alias of
- : force page breaks so the next is a left page
- : force page breaks so the next is a right page
Example: force a page break immediately prior to any heading:
Note: be wary of over-using page breaks. Ideally, printer output should use as few pages as possible.
The (and older ) property specifies whether a page break is permitted inside an element. The commonly supported values:
- : the default — a break is permitted but not forced
- : avoid an inner break where possible
- : avoid an inner page break where possible
This can be preferable to specifying page breaks, since you can use as little paper as possible while avoiding page breaks within grouped data such as tables or images:
The property specifies the minimum number of lines in a block that must be shown at the top of a page. Imagine a block with five lines of text. The browser wants to make a page break after line four so the last line appears at the top of the next page. Setting breaks on or before line two so at least three lines carry over to the next page.
The property is similar to except it controls the minimum number of lines to show at the bottom of a page.
The property controls element borders across pages. When an element with a border has an inner page break:
- : the default, splits the layout. The top border is shown on the first page and the bottom border is shown on the second page.
- : replicates the margin, padding, and border. All four borders are shown on both pages.
Finally, CSS Paged Media () has but provides a way to target specific pages so alternative margins or breaks can be defined:
The CSS page break properties can be placed within your or styles because they only affect printing, but I recommend using them in print CSS for clarity.
Be aware that page break control is little more than a suggestion to the browser. There’s no guarantee a break will be forced or avoided because layout is restricted to the confines of the paper.
Block And Inline Boxes
I am going to mention block boxes a lot in this article. Every element of your page has a box. Some of those boxes are laid out as blocks: paragraphs, list items, headings. These are said to be participating in a block formatting context. Others are inline such as the words in a paragraph, spans and anchor elements. These participate in an inline formatting context. Put simply, when I refer to a block box, I’m talking about boxes around things like paragraphs. When dealing with fragmentation, it is important to know which kind of box you are dealing with.
For more information on block and inline layout, see the MDN article “Block And Inline Layout In Normal Flow”. It is one of those things that we probably all understand on some level but might not have encountered the terminology of before.
13.3.1. Обрыв перед/после элементов: ‘page-break-before’, ‘page-break-after’, ‘page-break-inside’.
'page-break-before' Тип значения: auto | always | avoid | left | right | inherit Начальная величина: auto Применяется: к блочным элементам Наследование: нет Процентная база: нет Медиа: визуальные, постраничные
'page-break-after' Тип значения: auto | always | avoid | left | right | inherit Начальная величина: auto Применяется: к блочным элементам Наследование: нет Процентная база: нет Медиа: визуальные, постраничные
'page-break-inside' Тип значения: avoid | auto | inherit Начальная величина: auto Применяется: к блочным элементам Наследование: да Процентная база: нет Медиа: визуальные, постраничные
Эти свойства имеют следующие значения:
- auto
- Не вызывает и не препятствует обрыву страницы перед (после, внутри) сгенерированного блока.
- always
- Всегда вызывает обрыв страницы перед (после) сгенерированным блоком.
- avoid
- Избегает обрыв страницы перед (после, внутри) сгенерированным блоком.
- left
- Устанавливает один или два обрыва страницы перед (после) сгенерированным блоком так, что следующая страница форматируется как левая.
- right
- Устанавливает один или два обрыва страницы перед (после) сгенерированным блоком так, что следующая страница форматируется как правая.
Потенциальное размещение обрыва страниц находится под влиянием свойства ‘page-break-inside’ родительского элемента, свойства ‘page-break-after’ предшествующего элемента и свойства ‘page-break-before’ следующего элемента. Когда эти свойства имеют значения, отличные от ‘auto’, то значения ‘always’, ‘left’ и ‘right’ имеют преимущество пред ‘avoid’. Смотрите раздел по разрешенным обрывам страниц для точных правил, как эти свойства могут установить или подавить обрыв страницы.
Solution – 11
In my particular case for some reason none of the previous answers worked for me. What ended up working was actually a combination of several things.
-
I installed (in Ubuntu 16.04) the Wkhtmltopdf python wrapper called pdfkit using pip3, and then instead of installing Wkhtmltopdf via apt-get I installed the static binary (version 0.12.3) by following the script below, taken from here
-
Added this CSS (as suggested in one of the answers here):
-
And then also add and tags as suggested here as well (without these the table would still break in an ugly way):
With these modifications I can now successfully use Mako templates to generate the HTML and then feed that to Wkhtmltopdf and get a beautifully paginated PDF.
13.1 Introduction to paged media
Paged media (e.g., paper, transparencies, pages that are displayed
on computer screens, etc.) differ from in
that the content of the document is split into one or more discrete
pages. To handle pages, CSS 2.2 describes how page margins are set
on , and how are declared.
The user agent is responsible for transferring the page boxes of a
document onto the real sheets where the document will
ultimately be rendered (paper, transparency, screen, etc.). There is
often a 1-to-1 relationship between a page box and a sheet, but this
is not always the case. Transfer possibilities include:
- Transferring one page box to one sheet (e.g., single-sided printing).
- Transferring two page boxes to both sides of the same sheet (e.g.,
double-sided printing). - Transferring N (small) page boxes to one sheet (called «n-up»).
- Transferring one (large) page box to N x M sheets (called «tiling»).
- Creating signatures. A signature is a group of pages
printed on a sheet, which, when folded and trimmed like a book, appear in their
proper sequence. - Printing one document to several output trays.
- Outputting to a file.
Final Thoughts
I found this solution had less issues than the above suggested solutions for very large documents where more control over page breaks were required.
For either solution, your probably going to need some sort of delay to allow PhantomJS to completely finish all of this logic before creating a pdf. You will not have enough time for the script to run before the render (please experiment with these values until they work).
setTimeout(function() {
page.render(output);
phantom.exit();
}, 10);
Ensure your main content is
display block;
as only block elements can have page-break-* styles applied.
Hope this helps someone ![]()
13.4 Каскадирование в контексте страницы
Объявления в
подчиняются каскаду так же,
как и нормальные объявления CSS2.
@page {
margin-left: 3cm;
}
@page :left {
margin-left: 4cm;
}
Из-за более селектора псевдокласса, левое
поле левых страниц будет ‘4см’, а все
остальные страницы (т.е. правые) — левое
поле ‘3см’.
предыдущий следующий
свойства индекс
| страницы в данном разделе | |
| О спецификации CSS2 | Полное описание анонимного бокса блока |
| Звуковые таблицы стилей | Полное описание первого примера форматирования Bach/XML |
| Полное описание второго примера форматирования Bach/XML | Полное описание моделей фона |
| Модель бокса | Полное описание иллюстрации областей бокса |
| Полное описание примера бокса-списка, показывающего поля,заполнения и рамки | Установка значений свойств, Каскадирование и Наследование |
| Полное описание примера вычисления рядав таблицы и вертикального выравнивания ячеек | Пример баннера |
| Приложение B: Изменения по сравнению с CSS1 | Полное описание примера сжатия областей |
| Цвета и фон | Соответствие: требования и рекомендации |
| Полное описание примера, иллюстрирующего скрытые внутренние рамки | Индекс дескрипторов |
| Полное описание диаграммы примера дерева документа | Полное описание примера оттенения текста |
| Полное описание примера зависающей заглавной буквы. | Полное описание примера пунктуации и зависающей заглавной буквы |
| Полное описание примера перекрывания поплавком элементов с нормальным расположением | Полное описание примера того, как поплавки перекрывают боксы с нормальным расположением |
| Полное описание примера поплавка и обтекания текста | Полное описание примера, иллюстрирующего позиционирование относительно позионированного предка |
| Полное описание примера, иллюстрирующего абсолютное позиционирование | Полное описание примера, иллюстрирующего всплывание без ‘clear’ |
| Полное описание примера всплывания с ‘clear’ | Полное описание примера всплывания |
| Полное описание примера нормального расположения | Полное описание примера относительного позиционирования |
| Полное описание примера абсолютного позиционирования относительно начального содержащего блока | Шрифты |
| Полное описание примера фрэймоподобной структуры | Генерируемое содержимое, автоматическая нумерация и списки |
| Приложение D: Грамматика CSS2 | Каскадные Таблицы Стилей, Уровень 2 |
| Индекс | Полное описание поведения полей/рамок в разделённом инлайн-боксе |
| CSS2 Введение | Полное описание форм шрифта italic |
| Полное описание кернинга | Полное описание примера расположения заголовка слева от таблицы |
| Полное описание примера маркёров inside относительно outside | Типы носителя |
| Приложение С: Замечания по реализации и выполнению для шрифтов | Полное описание примера несжимаемого ‘overflow’ |
| Полное описание примера сжимаемого ‘overflow’ | Полное описание примера соотношений между страничным боксом и листом (бумаги) |
| Страничные носители | Полное описание изображения GUI Windows 95 с описанием шрифтов |
| Полное описание иллюстрации к определению пиксела | Полное описание соотношений с пикселом выводного устройства |
| Индекс свойств | Ссылки |
| Приложение А: Образец таблицы стилей для HTML 4.0 | Селекторы |
| Синтаксис CSS2 и базовые типы данных | table-overlap-desc.html |
| Полное описание таблицы расходов на путешествие | Таблицы |
| Полное описание примера приоритетов модели сжимающихся рамок | Полное описание примера вычисления фона |
| Полное описание примера расчёта фона ячеек | Полное описание примера рядов, разделённых горизонтальными линиями рамки |
| Полное описание примера модели раздельных рамок | Полное описание примера, иллюстрирующего модель сжимающихся рамок |
| Текст | Полное описание примера заголовка над таблицей |
| Интерфейс пользователя | Модель визуального форматирования. Детали. |
| Визуальные эффекты | Модель визуального форматирования |
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Using Fragmentation
As you can see, the current state of fragmentation in browsers is somewhat fragmented! That said, there is a reasonable amount you can achieve and where it fails, the result tends to be suboptimal but not a disaster. Which means it is worth trying.
It is worth noting that being too heavy handed with these properties could result in something other than what you hoped for. If you are working on the web rather than print and force column breaks after every paragraph, then end up with more paragraphs than space for columns, multicol will end up overflowing in the inline direction. It will run out of columns to place your additional paragraphs. Therefore, even where there is support, you still need to test carefully, and remember that less is more in a lot of cases.
More Resources
To read more about the properties head over to MDN, I’ve recently updated the pages there and am also trying to keep the browser compat data up to date. The main page for CSS Fragmentation links to the individual property pages which have further examples, browser compat data and other information about using these properties.
(il)
Examples
Avoiding breaking inside a figure
In the following example we have a container that contains an spanning all columns (achieved using column-span: all ) and a series of paragraphs laid out in multiple columns using column-width: 200px . We also have a containing an image and a caption.
By default, it is possible for you to get a break between the image and its caption, which is not what we want. To avoid this, we have set break-inside: avoid on the , which causes them to always stay together.
HTML
article> h1>Main headingh1> p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vitae fringilla mauris. Quisque commodo eget nisi sed pretium. Mauris luctus nec lacus in ultricies. Mauris vitae hendrerit arcu, ac scelerisque lacus. Aliquam lobortis in lacus sit amet posuere. Fusce iaculis urna id neque dapibus, eu lacinia lectus dictum. p> figure> img src="https://mdn.dev/archives/media/attachments/2020/07/29/17350/3b4892b7e820122ac6dd7678891d4507/firefox.png" /> figcaption>The Firefox logo — fox wrapped around the worldfigcaption> figure> p> Praesent condimentum dui dui, sit amet rutrum diam tincidunt eu. Cras suscipit porta leo sit amet rutrum. Sed vehicula ornare tincidunt. Curabitur a ipsum ac diam mattis volutpat ac ut elit. Nullam luctus justo non vestibulum gravida. Morbi metus libero, pharetra non porttitor a, molestie nec nisi. p> p> In finibus viverra enim vel suscipit. Quisque consequat velit eu orci malesuada, ut interdum tortor molestie. Proin sed pellentesque augue. Nam risus justo, faucibus non porta a, congue vel massa. Cras luctus lacus nisl, sed tincidunt velit pharetra ac. Duis suscipit faucibus dui sed ultricies. p> article>
CSS
html font-family helvetica, arial, sans-serif; > body width 80%; margin 0 auto; > h1 font-size 3rem; letter-spacing 2px; column-span all; > h1 + p margin-top 0; > p line-height 1.5; break-after column; > figure break-inside avoid; > img max-width 70%; display block; margin 0 auto; > figcaption font-style italic; font-size 0.8rem; width 70%; > article column-width 200px; gap 20px; >
Unused region removal method.
I used markup similar to this in order to add regions (you want to ensure you have MORE pages than needed).
HTML
<section class="rendered_to_page container"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </section>
CSS
.rendered_to_page div {
-webkit-flow-from flow-1-test;
height 363mm;
page-break-insideavoid;
}
This css was used to style the regions to fit on a page (this will need modification based on your individual needs).
Javascript
I then used this javascript in my config.js (phantomjs) to remove additional pages.
page.evaluate(function () {
// Cull extra pages :)
var flow = document.webkitGetNamedFlows()'flow-1-test';
var offset = flow.firstEmptyRegionIndex+1;
var regions = document.querySelectorAll('.rendered_to_page div:nth-child(n+'+offset+')');
for (i = ; i < regions.length; i++) {
regionsi.style.display = 'none';
}
});
Alternatively you could do the opposite and create pages if there is overflowing content (this is untested).
Print Style Sheets
Print CSS can either be:
- Applied in addition to screen styling. Taking your screen styles as a base, the printer styles override those defaults as necessary.
- Applied as separate styles. The screen and print styles are entirely separate; both start from the browser’s default styles.
The choice will depend on your site/app. Personally, I use screen styles as a print base most of the time. However, I have used separate style sheets for applications with radically different outputs — such as a conference session booking system which displayed a timetable grid on-screen but a chronological schedule on paper.
A print style sheet can be added to the HTML after the standard style sheet:
The styles will be applied in addition to screen styles when the page is printed.
To separate screen and print media, should target the screen only:
Alternatively, print styles can be included within an existing CSS file using rules. For example:
Any number of rules can be added, so this may be practical for keeping associated styles together. Screen and print rules can also be separated if necessary:
13.3.4. Разрешенные обрывы страницы.
При нормальном размещении, обрывы страниц могут оказаться в следующих местах:
- В вертикальных полях между блочными блоками. Когда обрыв страницы оказывается в этом месте, то рассчитанные значения соответствующих свойств ‘margin-top’ и ‘margin-bottom’ определены как ‘0’.
- Между строчными блоками внутри блочного блока.
Эти обрывы подчиняются следующим правилам:
- Правило A: Разрыв в точке (1) разрешается, только если свойства ‘page-break-after’ и ‘page-break-before’ всех элементов, генерирующих блоки, которые встречаются на данном поле, позволяют это, и который осуществляется, когда, по крайней мере, одно из этих свойств имеет значение ‘always’, ‘left’ или ‘right’, или когда все они имеют значение ‘auto’.
- Правило B: Но, если все они — ‘auto’, и самый ближайший предок всех элементов имеет значение для свойства ‘page-break-inside’ — ‘avoid’, то обрыв страницы в этом месте не разрешается.
- Правило C: Разрыв в точке (2) разрешается, только если количество строчных блоков между обрывом и началом объемлющего блочного блока равно значению ‘orphans’ или больше, а количество строчных блоков между обрывом и концом блока равно значению ‘widows’ или больше.
- Правило D: Дополнительно, разрыв в точке (2) разрешается, только если свойство ‘page-break-inside’ — ‘auto’.
Если вышеуказанные правила не дают достаточно точек для обрыва страницы при сохранении содержания от перекрытия станичных блоков, то отбрасывают правила B и D для того, чтобы обнаружить дополнительные точки обрыва.
Если это все еще не ведет к достаточным точкам обрыва, то отбрасывают правила А и С для обнаружения еще больших точек обрыва.
Обрывы страниц не могут происходить внутри блоков, которые позиционируются абсолютно.
Примеры работы с display-классами
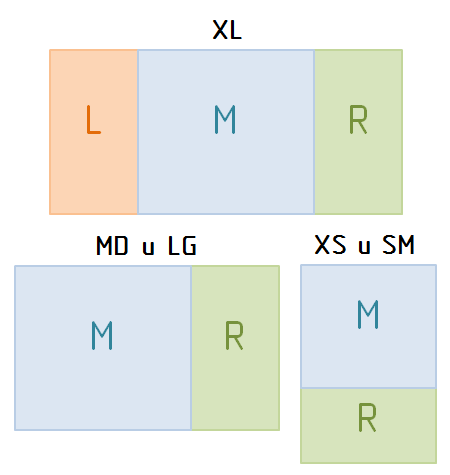
1. Создадим адаптивную разметку, состоящую из 3 секций (L, M и R). Секция L должна отображаться только на контрольной точке , а на остальных – скрыта.

<div class="container">
<div class="row">
<div class="col-xl-3 d-none d-xl-block">L</div>
<div class="col-md-8 col-xl-6">M</div>
<div class="col-md-4 col-xl-3">R</div>
</div>
</div>
2. Например, скроем некоторый HTML элемент на (крохотных устройствах), и . На остальных контрольных точках ( и ) данный элемент будем отображать как блочный ().
<div class="d-none d-sm-block d-md-none d-lg-block d-xl-none">
...
</div>
3. Например, рассмотрим, как можно осуществить скрытия элемента только на устройствах .
<div class="d-md-none d-lg-block">
...
</div>
Including a Print Style Sheet
In a similar manner to including a screen style sheet, we can specify a style sheet for print. A screen style sheet is typically included like so:
However, an additional attribute, media, allows targeting based on the context in which the document is rendered. By default, the previous element is equivalent to:
This means the stylesheet will be applied for any medium the document is rendered in. However, the media attribute can also take values of print and screen:
In this example, the print.css stylesheet will only be used when the document is printed out. This is a very useful mechanism. We can gather all common styling (perhaps font family or line spacing) in a stylesheet that applies to all media, and media-specific formatting in individual stylesheets. Again, this is another use of separation of concerns.
Виды селекторов[править]
Селекторы правила CSS могут быть:
селекторами элементов;
p{font-familyGaramond,serif;}
селекторами классов;
.note{colorred;backgroundyellow;font-weightbold;}
селекторами идентификаторов;
#paragraph1{margin;}
селекторами атрибутов;
ahref="http://www.somesite.com"{font-weightbold;}
селекторами потомков (контекстными селекторами);
div#paragraph1p.note{colorred;}
селекторами дочерних элементов;
p.note>b{colorgreen;}
селекторами сестринских элементов;
h1+p{font-size24pt;}
селекторами псевдоклассов;
aactive{coloryellow;}
селекторами псевдоэлементов.
p::first-letter{font-size32px;}
Также в CSS существует так называемый универсальный селектор, обозначающий любой элемент, встречающийся в документе. Например, * {color: red;}. Перед любым селектором, задающим класс или идентификатор, можно поставить знак универсального селектора, в результате получится эквивалентное выражение, например, .first {…} и *.first {…} имеют один и тот же смысл.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-shadowbox-sizingcaption-sideclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weighthanging-punctuationheightjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthnav-downnav-indexnav-leftnav-rightnav-upopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidivertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapz-index
CSS Reference
CSS ReferenceCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS3 Browser Support
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-shadow
box-sizing
caption-side
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
hanging-punctuation
height
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
nav-down
nav-index
nav-left
nav-right
nav-up
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
z-index



























