Изучаем технические «внутренности» других сайтов
Когда речь заходит о SEO-анализе конкурентов, нужно как можно больше узнать в том числе и о технологических аспектах их сайтов. В этом вопросе помогает расширение BuiltWith Technology Profiler. Плагин для Chrome показывает, с использованием каких технологий построен тот или иной сайт. В пару кликов вы можете узнать многое о его технической изнанке: год создания проекта, информацию о серверах, тип CMS, фреймворки, сведения по рекламе, оценить библиотеки и функции JavaScript, проанализировать контент и многое другое.

Для кого: разработчиков, дизайнеров, оптимизаторов; основное предназначение BuiltWith — не столько шпионить за конкурентами, а дать возможность понять, как реализовано то или иное решение на понравившемся сайте.
Better Search
Еще один многофункциональный плагин на замену стандартной поисковой системы WordPress. Он заметно ускоряет выдачу результатов, предлагает пользователям более релевантные результаты поиска. Ищет среди постов, тегов и прочих элементов страницы.
BetterSearch отличается от многих конкурентов простотой настройки. Сразу после активации он автоматически замещает встроенное поисковое поле без необходимости что-либо перенастраивать.
И это лишь часть плюсов. Помимо прочего:
- Внешний вид поисковика можно изменить с помощью CSS.
- Есть функция отображения популярных поисковых запросов выше всех остальных.
- Также BetterSearch поддерживает сторонние плагины для управления кэшем (WP-Super-Cache и W3 Total Cache).
- Здесь есть встроенный фильтр обсценной лексики.
Причем эта и многие другие функции работают на разных языках.
При внедрении поискового поля BetterSearch на сайте можно использовать несколько видов блоков: простые (только поисковая строка) и сложные (с дополнительными фильтрами и настройками).
Но самое главное преимущество BetterSearch – бесплатность. Он функционально похож на тот же SearchWP, но не требует ежемесячно вносить круглую сумму.
Скачать BetterSearch (бесплатно)
Файл индексации – robots.txt
Это один из самых обязательных и необходимых файлов для того, чтобы ускорить индексацию сайта. Чтобы посмотреть, есть ли у вас этот файл, вы заходите к себе на Главную страницу сайта – в адресной строке браузера – после названия сайта ставите слеш «/» и прописываете: «robots.txt» — у меня это выглядит так: http://dg-palych.ru/robots.txt — и нажимаете на клавиатуре – Enter. После этого попадаете на такую вот страничку с минимальными настройками:
С каждым годом меняются требования поисковиков, меняется функционал и возможности самих сайтов. В связи с этим, вот так должен выглядеть ваш скорректированный файл – «robots.txt», с той лишь разницей, что в двух местах, вы должны заменить словосочетание «mysite» на доменное имя своего сайта – латинским шрифтом, без пробелов, и ваш файл готов:
User-agent: * Disallow: /wp-admin/ Disallow: /*/feed Host: mysite.ru Sitemap: http://mysite.ru/sitemap.xml User-agent: Googlebot-Image Allow: /wp-content/uploads/ User-agent: YandexImages Allow: /wp-content/uploads/ User-agent: Twitterbot Allow: /wp-content/uploads/
Для этого создаете на рабочем столе текстовой документ, открываете в обычном блокноте – копируете туда весь этот файл с моей страницы – меняете “mysite” на ваше доменное имя – сохраняете. Называете этот документ коротко – «robots», без скобок.
Дальше заходите на свой хостинг – «Панель управления» – «Файловый менеджер» – открываете корневую папку блога «public_html» и загружаете туда ваш документ с рабочего стола – robots. Заходите на сайт и через адресную строку браузера, методом, описанным выше — проверяете.
RDS bar
— плагин для быстрого анализа SEO-показателей сайта и отдельных веб-страниц. Расширение позволяет получить информацию о количестве проиндексированных страниц в базе Яндекса, Google.ru, Rambler, Yahoo и Bing. Можно также узнать число:
- входящих ссылок на конкретную страницу по Yahoo (linkdomain:) и по Google (link:),
- входящих ссылок на сайт по MajesticSeo.com,
- входящих и исходящих ссылок с анкорами сайта по базе Solomono,
- исходящих ссылок по Bing (linkfromdomain:),
- картинок с сайта, попавших в поисковый индекс Яндекса и Google(.com).
С помощью плагина RDS Bar можно проверить посещаемость сайта за вчерашний день или последние 24 часа по данным LiveInternet, Rambler, MailRu, SpyLog, HotLog, Bigmir, TopStat, mycounter, Log24, Yandeg, Mystat, hit.ua, top.i.ua.
Другие данные, которые позволяет узнать RDS Bar:
- данные Semrush (используется их RU база),
- валидность верстки страницы согласно стандартам validator.w3.org,
- наличие robots.txt и sitemap.xml в корне сайта,
- подсветку тегов noindex и rel=»nofollow» (с возможностью самостоятельно задать стиль выделения),
- подсветку внешних ссылок (с возможностью самостоятельно задать стиль выделения и исключить сайты, в которых проверка и подсветка не нужны),
- дополнительные зеркала сайта по версии Яндекса,
- тип CMS сайта,
- PR страницы, её проиндексированность в Яндексе, Google (cache:) с учетом зеркала,
- склееность PR и наличие в DMOZ,
- число упоминаний домена в Яндексе,
- дата первой записи в WebArchive,
- отображение присвоенного Яндексом региона сайта,
- рейтинг посещаемости Alexa,
- авторитетность и количество подписчиков блога по версии Яндекса.
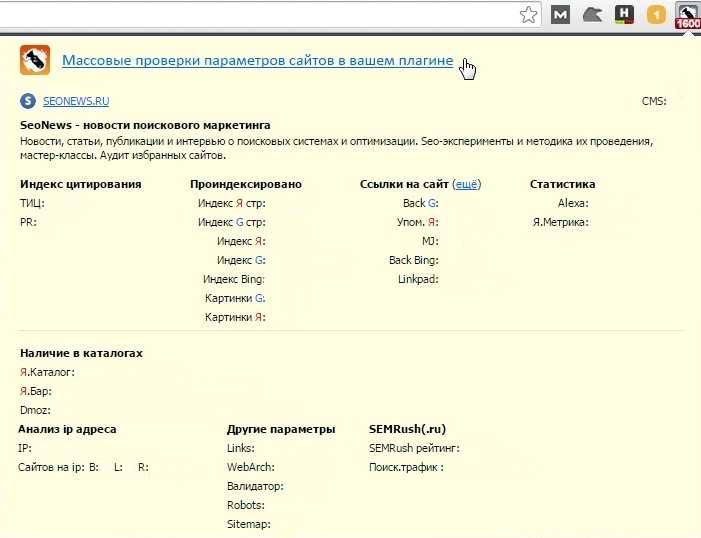
тИЦ и другие показатели сайта отображаются при наведении на иконку плагина:
Информацию по указанным критериям можно посмотреть, кликнув на иконку правой кнопкой мыши:

Как в WordPress добавить поиск с автодополнением?
Для решения задачи используем бесплатный плагин Ajax Search Lite, который:
- работает на большинстве сайтах;
- имеет легкую настройку и гибкость;
- регулярно обновляется.
Вы сможете сортировать результаты с помощью фильтров категорий и столбцов. Включены также автозаполнение и ключевые слова Google.
Основные возможности Ajax Search Lite:
- поиск по записям и страницам;
- поиск в пользовательских типах записей (продукты WooCommerce, события, элементы портфолио);
- поиск по заголовку, описанию, выдержке, категориям, тегам и настраиваемым полям;
- автоматическая замена поиска, а также виджет и шорткод;
- настраиваемые фильтры (фильтры флажков) для категорий и типов записей;
- WPML— и Qtranslate-совместимость;
- 8 встроенных шаблонов;
- опции настройки цвета;
- векторные иконки в формате SVG и CSS3 с поддержкой Retina;
- исключение отдельных постов и категорий;
- выбор параметров поиска для посетителя;
- изображения в результатах поиска;
- AJAX-технология;
- 40+ опций для настройки;
- кэширование изображений для ускорения отклика;
- параметры производительности;
- интеграция с Google Analytics.
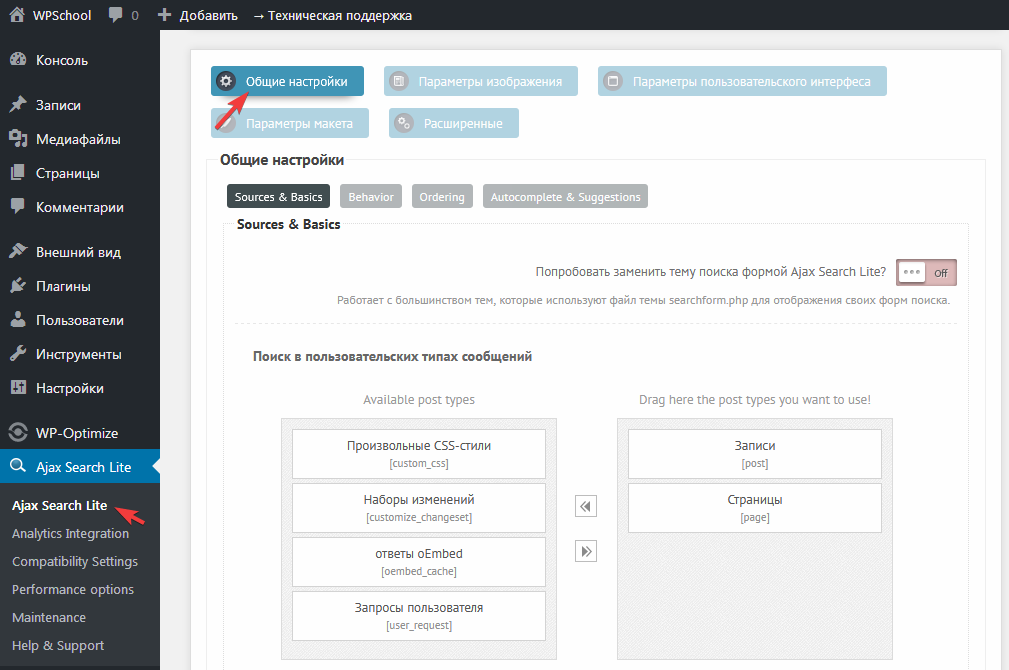
Шаг 1. Выберите содержимое для поиска
Первое, что нужно сделать, это настроить контент, который будет включен в поиск.
Например, вы захотите, чтобы в поиске участвовали записи блога, но не страницы. Если вы используете пользовательские типы записей (например, продукты WooCommerce или другой плагин), вы также можете выбрать, следует ли включать это содержимое в результаты.
Чтобы выбрать контент для поиска, перейдите в админ-меню Ajax Search Lite и на вкладке Общие настройки укажите нужное.

Дальше выберите, какие части вашего контента плагин будет искать. По умолчанию это будут:
- название,
- комментарии.
Но также сюда можно включить:
- URL-слаг;
- категории и теги;
- пользовательские поля.

Шаг 2. Выберите способ отображения содержимого в результатах поиска
По умолчанию плагин будет отображать много информации в результатах поиска. Она включает:
- название,
- отрывок,
- изображение.
Вот пример того, как выглядят настройки по умолчанию:

У вас есть полный контроль над тем, какая информация будет отображаться.
Если вы хотите управлять изображениями (или отключить их вообще), перейдите на вкладку Параметры изображения. Тут есть возможность указать размер фото и их источник.

Также на вкладке Параметры макета вы сможете управлять внешним видом результатов поиска:

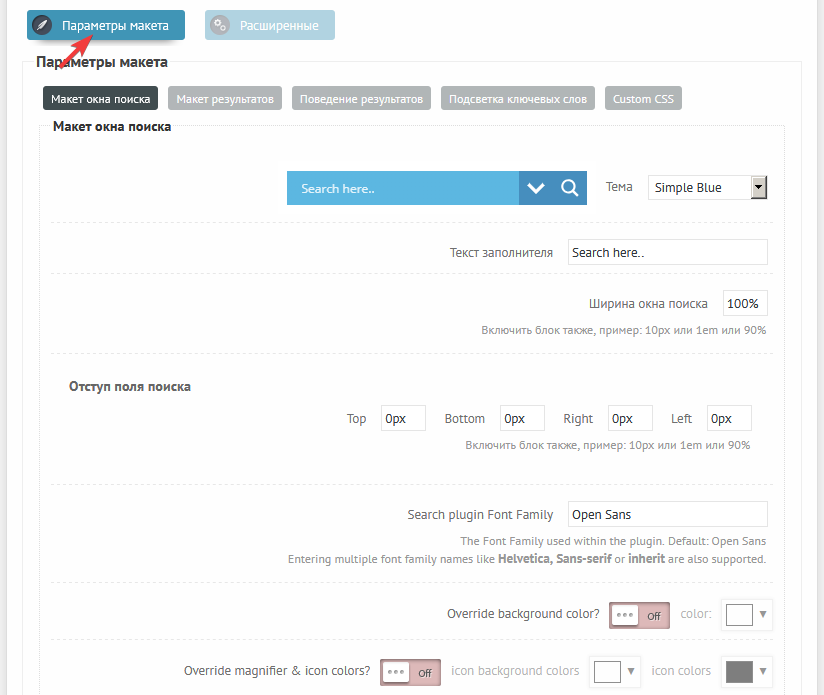
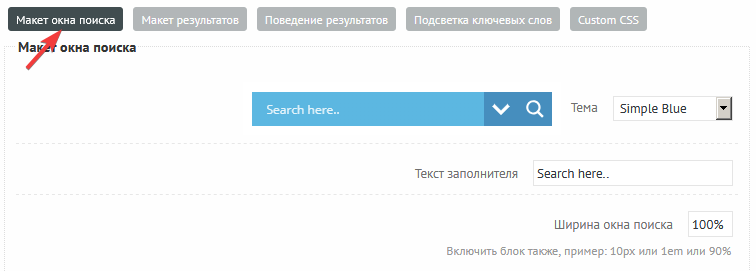
Шаг 3: Настройте окно поиска
Для того, чтобы поисковая форма плагина, которая заменила стандартную форму WordPress, вписалась в общий дизайн вашего сайта, нужно ее настроить. Для этого перейдите в раздел Макет окна поиска на вкладке Параметры макета.
Тут вы можете выбрать один из предустановленных макетов формы, заполнитель, а также ее ширину.

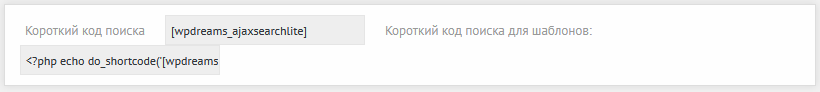
Шаг 4. Добавьте поисковую форму плагина (или замените вместо стандартной)
Для этого плагин предоставляет три опции:
- Заменить тему поиска формой Ajax Search Lite. Этой опцией плагин переопределит функциональность поиска вашей темы, т.е. заменит обычный виджет поиска WordPress своим собственным полем поиска и функционалом.
- Шорткод. Вы можете разместить шорткод в любом месте своего сайта, где хотите показать поисковую форму.
- PHP-функция. Если вам удобно редактировать код своей темы, вы можете добавлять функцию поиска непосредственно в файлы шаблонов темы.
Шорткод и PHP-функцию поисковой формы вы можете увидеть в самом верху страницы настройки.

Шаг 5: Ознакомьтесь с остальными настройками плагина (необязательно)
Плагин включает в себя несколько дополнительных настроек. Они не обязательны. Это означает, что ваш поиск с автодополнением и без них будет работать нормально. Но если вы хотите больше функций, вот несколько полезных опций.
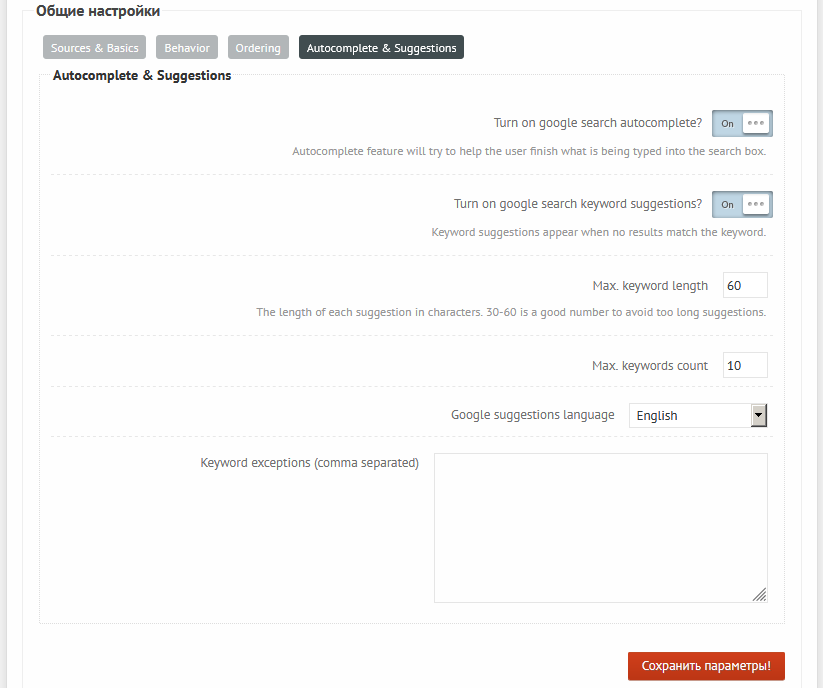
Настройка функции автодополнения
Плагин по умолчанию включает автодополнение поиска. Его можно настроить (отключить, выбрать количество отображаемых символов). За это отвечает вкладка Autocomplete & Suggestions.

Настройки фильтрации
Если вы хотите предоставить посетителям больше контроля над результатами поиска, можно добавить параметры фильтра, которые позволят:
- искать определенное содержимое (например, только заголовок записи);
- искать по конкретным категориям. За это отвечает вкладка Параметры пользовательского интерфейса.

Плагин позволяет настроить совпадения вводимых пользователем ключевых слов (закладка Behavior).

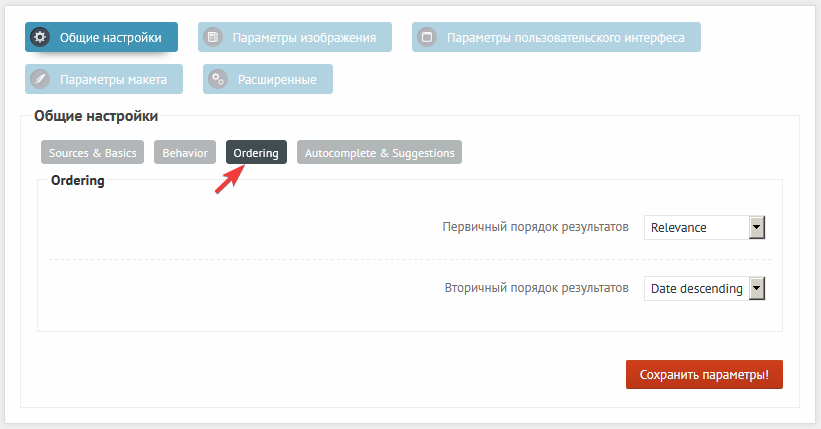
Изменение порядка результатов
По умолчанию плагин упорядочивает результаты поиска по их актуальности. Но вы можете изменить это поведение и упорядочить их по дате и названию публикаций. Для этого перейдите на закладку Ordering:

Мне нравится11Не нравится3
Toolset Search

Toolset Search поможет вам создать полный пользовательский поиск и спроектировать его именно так, как вы этого хотите. Самое приятное, что вам не нужен сложный PHP.
На самом деле, у начинающих программистов вообще не возникнет проблем при создании поиска, а опытным разработчикам понравится, как быстро они смогут добавить сложную функцию на каждый из своих сайтов.
Некоторые функции Toolset Search включают в себя:
- Возможность поиска по всем типам контента
- Несколько фильтров, включая текст, флажки и цифры
- Полный контроль над тем, как выглядят ваши результаты поиска — создавайте их в виде сетки, списка на картах или любого другого стиля, о котором вы только можете подумать
- Обновления AJAX для изменения ваших результатов на лету
- Нумерация ваших результатов, чтобы они не отображались в виде одного длинного списка.
- Фильтрация результатов на карте по расстоянию или от вашего текущего местоположения
- Сортировать результаты по фильтрам
- Поиск с использованием кавычек, запросов ON и AND
Toolset Search также предлагает учебный курс по пользовательским типам, который шаг за шагом научит вас, как создать поиск, а также другие функции, такие как пользовательские типы записей. Или вы можете проверить документацию о том, как создать пользовательский поиск.
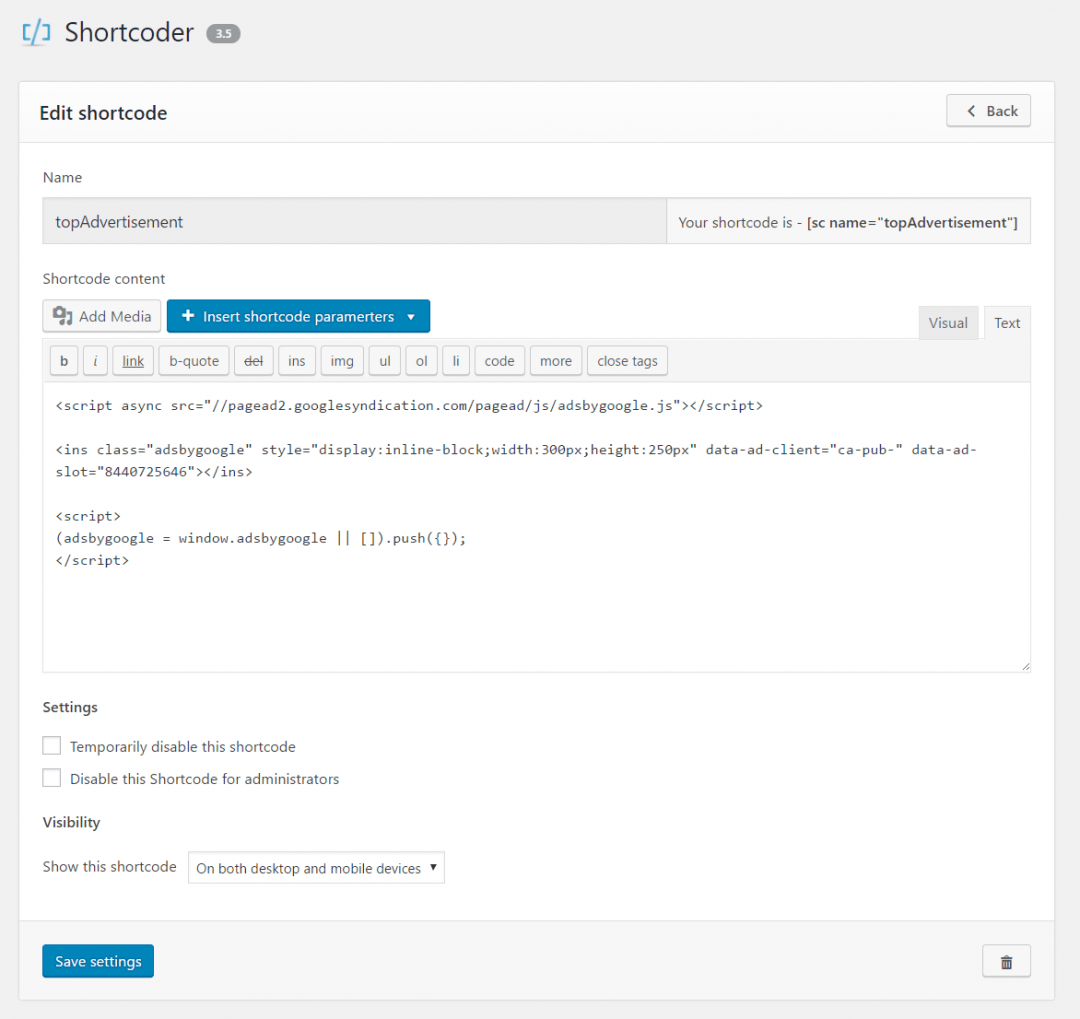
Shortcoder
Шорткоды в Вордпрессе — то же самое, что и стили в HTML. Они помогают размечать контент разными способами, а потом просто использовать эти стили на каждой странице.
На практике это выглядит так:
- Вы берёте нужный контент и понимаете, что хотите на каждой странице его как-то одинаково оформить.
- Запускаете плагин и создаёте новый шорткод.
- Пишете HTML-код, в котором задаёте, как должен выглядеть контент.
- Если нужно — добавляете JavaScript.
- Сохраняете шорткод.
- В редакторе статей выделяете нужный фрагмент и нажимаете на панель с шорткодами.
Например, в нашем журнале есть отдельный шорткод, который отвечает за вывод куска кода — с подсветкой синтаксиса, нумерацией строк и нужными отступами.
 Так создаётся новый шорткод.
Так создаётся новый шорткод.
Мой вижин
В целом, уже существующий функционал позволяет анализировать состояние вашего сайта в поисковой выдаче, лимиты от Яндекса предоставляются бесплатно и в моем случае, их мне хватает. Если нет, то данные лимиты можно покупать на различных биржах, что стоит гораздо дешевле различных сервисов.
Сделав данный минимум, я планировал продавать плагин, но понял, что «рожденный летать, ползать не может», если у вас есть к этому, талант, то велком.
В моем понимании, то что я реализовал, подойдет только для людей, у которых мало сайтов и мало статей на них, подобное решение будет крайне не удобно, для владельцев крупных сайтов и сеток сайтов, а именно на них я бы сейчас и делал упор. Ведь их задача, сокращение расходов на съем позиций и своевременный точечный анализ положения сайта в поисковой выдаче — это для них важная и непростая задача.
Поэтому, я вижу развитие данного плагина именно в этом направлении, а это значит, что нужен внешний сторонний сервис, где будут агрегироваться данные со всех сайтов и плагин, будет выступать только в качестве прослойки — а может и вообще потерять актуальность и тут нужно думать, чем данный сервис будет отличаться от остальных.
Так же можно адаптировать данный плагин для англоязычных вебмастеров, сделав его перевод на EN, и добавив возможность съема позиций в Gooogle. (Естественно не бесплатно, как минимум нужно уже будет поддерживать свои сервисы)
PS. Код был написан мной без какого либо глубокого изучения языка PHP, на крайне низком уровне начинающего энтузиаст, поэтому прошу прощения за возможные косяки в архитектуре(ее отсутствии), ошибки и вообще отсутствие, какого либо подхода или код-стайла.
Ссылка на репозиторий GitHub (Если там чего-то не настроено, дайте знать, я не опытный пользователь гита)
Only registered users can participate in poll. Log in, please.
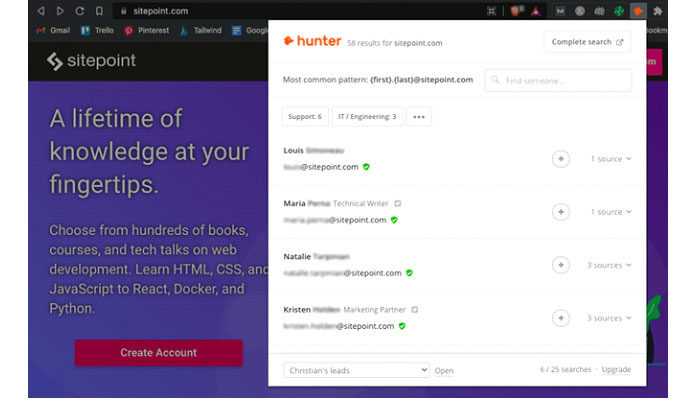
Hunter
Hunter — еще одно отличное расширение для тех, кто публикует гостевые сообщения или активно занимается поиском ссылок для SEO.
Это расширение будет очищать веб-сайт, который вы просматриваете, и находить все связанные с ним адреса электронной почты. Для некоторых контактов вы также можете увидеть их положение в компании. Бесплатная учетная запись Hunter позволяет выполнять до 50 бесплатных поисков в месяц.

Если вы ищете кого-то конкретного, вы можете найти его, добавив его имя и фамилию в строку поиска (для работы должны быть оба имени).
Это отличный способ отправить презентацию на веб-сайты, которые могут принимать гостевые сообщения, но не имеют специальной страницы «напишите для нас».
Вместо того, чтобы обращаться к общему адресу электронной почты службы поддержки, вы можете искать и предлагать редактору, контент-менеджеру или даже генеральному директору, если это небольшая компания.
Если Hunter не находит имен или показывает их должность, вы можете найти компанию в LinkedIn и заглянуть на вкладку «Люди», чтобы найти список ее сотрудников. Затем просто вернитесь в Hunter и введите его имя, чтобы найти адрес электронной почты.
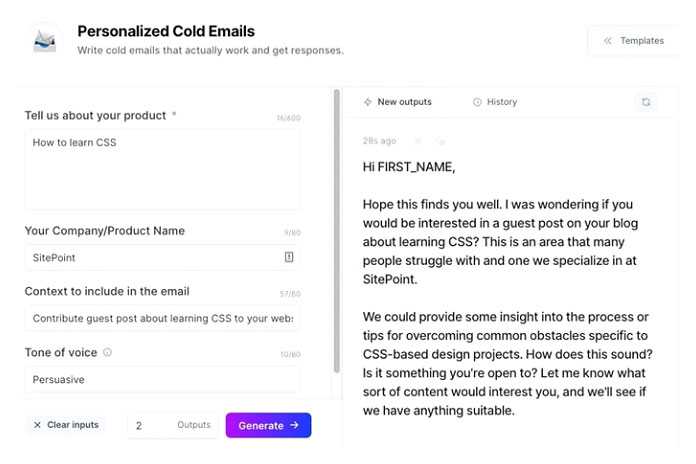
Излишне говорить, что при подаче презентации в публикации, которые публично не рекламируют страницу «напишите для нас» или, возможно, никогда раньше не принимали гостевые посты, еще более важно сделать вашу презентацию быстрой, убедительной и вежливой. Если вы не лучший в написании убедительных текстов, вы можете использовать инструмент копирайтинга AI, который сделает это за вас
Если вы не лучший в написании убедительных текстов, вы можете использовать инструмент копирайтинга AI, который сделает это за вас.
Ниже показан текст гостевой публикации, созданный Jarvis AI.

Меньше всего вам нужно рассердить их и пометить вашу электронную почту как спам.
Как добавить форму поиска php (без плагина)
Продолжим рассматривать стандартный поиск, который уже встроен в движок WordPress. Но этот способ нужен, если вы хотите что-то изменить в содержании формы, например, текст в поле поиска или на кнопке. Или же хотите вставить форму не в сайдбар, а, скажем, в шапку.
Здесь тоже нет ничего сложного, просто необходимо вставить в нужное место шаблона код поисковой формы, чтобы она отобразилась на сайте. Впоследствии вы сможете вносить изменения в этот код, создавая тем самым свои вариации поиска. Для этого вам придется немного поковыряться в css и html-коде.
Вот образец кода, который будет отображать на сайте форму поиска с кнопкой «Найти»
1 2 3 4 |
<form role="search" method="get" id="searchform" class="searchform" action="Адрес вашего сайта"> <input type="text" value="" name="s" id="s"> <input type="submit" id="searchsubmit" value="Поиск"> <form> |
Русские фразы в этом коде мы можете заменить на свои. Не забудьте прописать адрес своего сайта в action.
Теперь нужно определиться, где на сайте разместить данную форму. К примеру, вы решили поместить форму в сайдбаре, для этого созданный нами код помещаем в файл sidebar.php после тега
. Если в шапке, то открывайте файл header.php. Можете почитать подробнее о редактировании файлов шаблона WordPress.
Для того чтоб поменять внешний вид формы поиска WordPress, нужно будет внести изменения в стилевой файл шаблона style.css.
Чтобы получить такой вид формы:
Нужно добавить в style.css такой код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#s {
border 1px solid #02909d; /* толщина и цвет рамки */
color #000; /* черный шрифт */
height 23px; /* высота поля */
width 155px; /* ширина поля*/
padding 5px;
}
#searchsubmit {
border none;
cursor pointer;
height 25px; /* высота кнопки */
margin -10px; /* чтобы кнопка наехала на поле */
width 68px;
background #02909d; /* цвет фона кнопки */
color #fff; /* белый шрифт */
border-radius 3px;
}
|
Он будет определять размер окна и шрифта, цвет фона, отступы. Вы можете его менять по своему усмотрению.
В данном примере описана самая простая, стандартная форма поиска для сайта WordPress.
Плагины для индексации и оптимизации блога.
Дальше вам нужно создать карту сайта для поисковых систем. К вашему списку – обязательные плагины – вы смело можете добавить один из самых популярных плагинов для
WordPress– Google XML Sitemaps. Он создает карту сайта в формате — .xml, которую индексируют практически все поисковики.
Плагин Google XML Sitemaps
После стандартной процедуры загрузки архива плагина на сайт, установки его и активации – заходите в консоль – «Настройки», ищете XML-Sitemap, открываете и вверху будет ссылка: “Построить карту” — нажимаете на нее – вот и вся процедура построения.
Ниже на скриншотах показаны все настройки плагина.
Создание карты сайта:
Базовые параметры:
Приоритет и расположение:
Содержание карты и исключенные из индекса категории и страницы:
Можете по желанию изменить частоту и приоритет индексации:
Во вкладке «Расположение…» находится ссылка, вставив которую в адресную строку браузера, можете посмотреть на ее соответствие – все ли статьи и страницы на ней отображены.
Если у вас блог на WordPress, тогда дополнительно настраивать ничего не надо – вполне подойдут стандартные настройки. Одно действие – создать карту.
Плагин Webmaster Yandex
С помощью этого плагина появилась возможность прямо из Админ-панели добавлять вновь написанные статьи и реестр Вебмастера Яндекса. Тем самым предохраняя их от плагиата и ускоряя индексацию. Доработанный и усовершенствованный плагин можете скачать по этой ссылке:https://cloud.mail.ru/public/MLVu/T6SX7xap6
Устанавливается и активируется на WordPress обычным способом.
Далее заходите на Яндекс: https://oauth.yandex.ru/, справа нажимаете «Регистрация клиентских приложений».
В новом окне, в названии приложений, вписываете, к примеру, «Оригинальные тексты сайта mysite.ru (адрес вашего сайта)».
Ставите галочку в графе «Права», чтобы добавить сайт в Яндекс Вебмастер и получать информацию о статусе индексирования постов.
В графу «Callback URI» вписываете: https://oauth.yandex.ru/verification_code и нажимаете «Создать приложение».
Копируете и сохраняете ID и пароль.
Заходите к себе на блог — «Консоль» — «Настройки» — «Webmaster Yandex» и в соответствующие поля вставляете полученные пароль и ID – «Сохранить изменения».
После этого нажимаете «Получить токен», во всплывшем окошке, если потребуется, подтверждаете свое согласие на отправку данных, и получаете Код, который вставляете в «Код токена». Ниже выбираете свой сайт и «Сохранить изменения».
Код действует определенное время, по истечении которого, опять нажимаете «Получить токен». Теперь, после написания очередной статьи, ниже будет кнопка «Отправить в Яндекс».
Dagon Design Sitemap Generator
Плагин создает карту блога для посетителей – отдельную страницу. Это не только повышает юзабилити сайта — приходит на помощь читателям, но помогает лучше индексировать ваш блог.
На карте достаточно просто можно найти любую статью или страницу — на ней будут расположены упорядоченные по рубрикам ссылки на статьи, ссылки на сами рубрики и на статические страницы.
Конечно, если у вас не большой блог, можно самому составить страницу под названием «Карта сайта». Но кто не хочет заморачиваться на этом, если материала на блоге собирается много, приходит на помощь плагин: Dagon Design Sitemap Generator.
Загрузка, установка и активация – стандартные. После активации плагина, перейти в «Настройки» – «DD Sitepap Gen» – выбрать из списка язык «Russian» – остальные настройки по желанию. Дальше в самом низу нажимаете на кнопку «Update options». После этого страница настроек станет на русском языке.
Переходите в меню – «Страницы» – «Добавить новую». Пишете название страницы, например — Карта блога, справа переключаете в режим — «Текст». Там, где должен быть текст, вводим: <!-ddsitemapgen—> и нажимаете – Опубликовать. Переходите на сайт и любуетесь, вновь созданной страницей – «Карта блога».
После того, как вы создали семантическое ядро сайта, важнейшим шагом продвижение блога в поисковых системах является его внутренняя перелинковка.
Правильная перелинковка помогает вывести ваши статьи в ТОП поисковых систем. При написании новой статьи, необходимо ссылаться на предыдущие ваши посты, похожие по тематике. Так будет наращиваться ссылочная масса. Чем больше ссылочная масса на каждой странице, там быстрее будут возрастать позиции в поисковых системах.
Пока, пожалуй, все. Те необходимые файлы и плагины для индексации сайта, которые мы рассмотрели, вполне обеспечат продвижение блога в поисковых системах. Естественно это только начало. А вообще, пишите больше статей на блог. Если контент сайта постоянно обновляется – сайт лучше индексируется.
P. S. Спрашивайте, если возникли вопросы, с удовольствием отвечу.
Плагины для подбора ключевых слов
Сбор семантики — одна из основных задач SEO специалиста. Обычно для этого используют профессиональные сервисы, такие как Serpstat, Ahrefs, Semrush и пр. Но и профессиональные расширения для браузера могут быть полезны, дополняя информацию.
Посмотрим на несколько вариантов, которые можно использовать.
Keywords Everywhere — Keyword Tool
Это расширение имеет бесплатный и платный функционал. В бесплатном варианте вам доступны возможности:
- просматривать поисковые подсказки для введенных запросов;
- экспортировать информацию;
- просматривать данные по оптимизации видео в Youtube;
- подбор ключей для Amazon, eBay, Bing, Etsy и пр.
Главная возможность платной версии — возможность просматривать статистику по ключевым словам и изменения частотности.
Ubersuggest
Это разработка команды Нила Пателя. А его имя отлично известно всему SEO сообществу. Плагин дает вам доступ к данным из популярного сервиса Ubersuggest. Для работы нужно сначала зарегистрировать собственный аккаунт.
Сервис покажет вам:
- частотность поисковых запросов;
- цену за клик в контекстной рекламе;
- оптимизировать под поиск в Google, Amazon, Youtube.
Также сервис генерирует поисковые подсказки для создания контента. После установки вы увидите оценку посещаемости рядом с каждым результатом в топ-10 поиска.
Keyword Surfer
Аналог Ubersuggest, но имеет несколько отличий и даже преимуществ. Даже в бесплатной версии показывает приблизительную частотность ключевых слов в выбранном регионе. Также вы увидите связанные поисковые запросы, их уровень конкурентности и частотность.
Также сервис включает встроенный редактор контента, который подсказывает и LSI слова для текста. Правда, здесь есть минус. Система пока распознает только прямые вхождения слов.
В целом, плагин от Surfer дополняет другие инструменты от этого разработчика и делает работу SEO специалиста проще.
TextOptimizer
Этот плагин браузера позиционируют как помогающий в создании контента. Инструмент анализирует выдачу по релевантным для вашего сайта запросам. После анализа вы получите список слов для использования в тексте. Это поможет обойти конкурентов в выдаче.
WordPress Related Posts
Звучит как магия, но плагин может сам проанализировать все записи на сайте и автоматически связать похожие друг с другом. Если у вас тысяча статей, то это может сэкономить вам недели работы. Чтобы всё было под контролем, плагин сам спросит у вас, правильно ли он нашёл связи — вам остаётся только подтвердить или отклонить их.
Самое интересное в этом плагине то, что необязательно ждать конца статьи, чтобы показать связанные материалы. По шорткоду это можно сделать в любой части страницы — например, после вводной части можно дать ссылку на все материалы по этой теме, а потом продолжить рассказ.
Настройка слайдера с количеством выводимых связанных постов.




























