Варианты
Используйте контекстные классы для раскрашивания таблиц, строк таблицы или отдельных ячеек.
| Учебный класс | Заголовок | Заголовок |
|---|---|---|
| По умолчанию | Ячейка | Ячейка |
| Первичный | Ячейка | Ячейка |
| Вторичный | Ячейка | Ячейка |
| Успех | Ячейка | Ячейка |
| Опасность | Ячейка | Ячейка |
| Предупреждение | Ячейка | Ячейка |
| Информация | Ячейка | Ячейка |
| Свет | Ячейка | Ячейка |
| Темно | Ячейка | Ячейка |
Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого контента (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с классом .
Адаптивные классы
Сетка Bootstrap включает шесть уровней предопределенных классов для создания сложных адаптивных макетов. Настройте размер колонок на очень маленьких, маленьких, средних, больших или очень больших устройствах по своему усмотрению.
Все контрольные точки
Для сеток, одинаковых от самых маленьких до самых крупных, используйте классы и . Укажите нумерованный класс, если Вам нужна колонка определенного размера; в противном случае не стесняйтесь использовать .
col
col
col
col
col-8
col-4
html
Сложение по горизонтали
Используя один набор классов , Вы можете создать базовую систему сеток, которая начинается с накопления и становится горизонтальной в малой контрольной точке ().
col-sm-8
col-sm-4
col-sm
col-sm
col-sm
html
Смешение и сочетание
Не хотите, чтобы Ваши колонки просто складывались в несколько ярусов сетки? При необходимости используйте комбинацию разных классов для каждого уровня. См. пример ниже, чтобы лучше понять, как все это работает.
.col-md-8
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
.col-6
.col-6
html
Ряд колонок
Используйте адаптивные классы , чтобы быстро установить количество столбцов, которые лучше всего отображают ваш контент и макет. В то время как обычные классы применяются к отдельным столбцам (например, ), классы столбцов строк устанавливаются в родительском в качестве ярлыка. С помощью вы можете придать столбцам их естественную ширину.
Используйте эти классы столбцов строк для быстрого создания базовых макетов сетки или для управления макетами карточек.
Колонка
Колонка
Колонка
Колонка
html
Колонка
Колонка
Колонка
Колонка
html
Колонка
Колонка
Колонка
Колонка
html
Колонка
Колонка
Колонка
Колонка
html
Колонка
Колонка
Колонка
Колонка
html
Колонка
Колонка
Колонка
Колонка
html
Вы также можете использовать сопутствующий миксин Sass, :
«Примеси» SASS
Используя исходные файлы Sass препроцессоров БС, вы имеете возможность использования переменных и «смесей» Sass для создания понятных и «отзывчивых» страниц. Наши предустановленные классы сеток используют эти же файлы и «миксины», получая готовые классы для быстрой адаптивной верстки.
Переменные
Переменные и карты определяют число колонок, ширину отступа и контрольную точку медиа-вызова, на которой колонки начинают вести себя как плавающие. Мы используем эти фичи, чтобы генерировать предустановленные классы сетки, которые описаны выше, и миксины, описанные ниже.
«Примеси»
Миксины используются в сочетании с переменными сеток для генерации семантического CSS для колонок индивидуальных сеток.
Пример использования
Вы можете изменять переменные как вам надо, или просто использовать миксины со значениями по умолчанию. Вот пример использования миксинов, настроенных по умолчанию, для создания двух-колоночного содержимого с разрывом между колонками.
Main content
Secondary content
Сетка плей-офф ЧМ-2023 по хоккею
Сетка плей-офф в полном виде не сформирована даже по итогам группового этапа. В плей-офф вышли по 4 лучшие команды каждой группы, которые в четвертьфинале встретятся по обычной перекрёстной системе: победитель группы А встречается с четвёртой команды группы В и так далее:
- А1 (США) – В4 (Чехия);
- А2 (Швеция) – В3 (Латвия);
- В1 (Швейцария) – А4 (Германия);
- В2 (Канада) – А3 (Финляндия).
Однако в полуфинале происходит перепосев: среди четырёх оставшихся команд выявляется лучшая и худшая по выступлениям на групповом этапе. Они встречаются между собой, другую пару образуют вторая и третья команды в этом квартете. В итоге полуфинальные пары получились такими:
- США – Германия;
- Канада – Латвия.
Вертикальное выравнивание
Ячейки таблицы всегда выравниваются по вертикали по низу. Ячейки таблицы в наследуют свое выравнивание от и по умолчанию выравниваются по верхнему краю. Используйте классы вертикальное выравнивание для повторного выравнивания там, где это необходимо.
| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 |
|---|---|---|---|
| Эта ячейка наследует из таблицы | Эта ячейка наследует из таблицы | Эта ячейка наследует из таблицы | Это текст-заполнитель, предназначенный для того, чтобы занять довольно много места по вертикали, чтобы продемонстрировать, как работает вертикальное выравнивание в предыдущих ячейках. |
| Эта ячейка наследует из таблицы | Эта ячейка наследует из таблицы | Эта ячейка выровнена по верхнему краю. | Это текст-заполнитель, предназначенный для того, чтобы занять довольно много места по вертикали, чтобы продемонстрировать, как работает вертикальное выравнивание в предыдущих ячейках. |
Граница таблицы
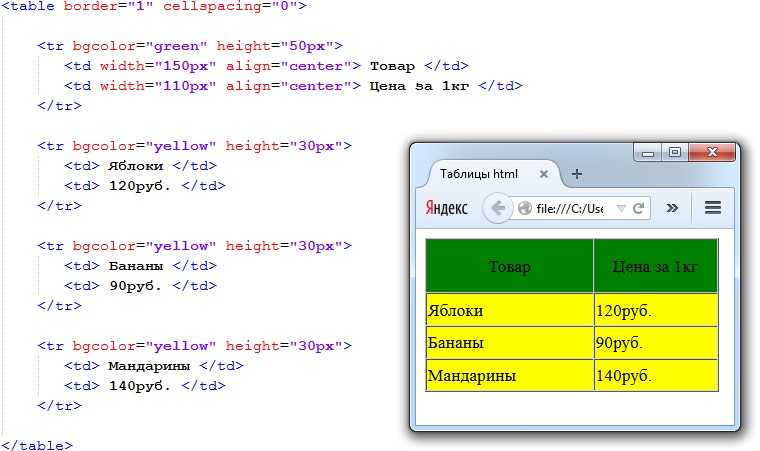
Мы уже знаем, что по умолчанию таблицы отображаются без рамки. Для добавления рамки вокруг таблицы нужно указать в документе
несколько простых правил таблиц стилей. Свойство border управляет отображением линий сетки таблицы, а также задает толщину рамки вокруг таблицы в пикселах. Рамка отображается вокруг таблицы и между ячейками. Добавим к уже созданной таблице рамку толщиной один пиксель, установив свойство border для всех элементов таблицы, например, вот так:
Пример: Применение свойства border
- Результат
- HTML-код
- Попробуй сам »
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2×1 | Ячейка 2×2 | Ячейка 2×3 |
| Ячейка 3×1 | Ячейка 3×2 | Ячейка 3×3 |
| Свойство border следует устанавливать как для самой таблицы <table> так и для её ячеек <th> и <td>. |
Выравнивание грид-контейнера
Со свойствами элементов разобрались, теперь поговорим о том, как их выровнять в рамках контейнера или области.
justify-items
Что делает: выравнивает элементы в пределах области по горизонтали.
Растягивает элементы на всю ширину грид-ячейки
Располагает элементы в левой части грид-ячейки или области
Располагает элементы в центре грид-ячейки или области
Располагает элементы в правой части грид-ячейки или области
align-items
Что делает: выравнивает элементы в пределах области по вертикали.
Растягивает элементы на всю длину грид-ячейки
Располагает элементы в верхней части грид-ячейки
Располагает элементы в центре грид-ячейки
Располагает элементы в нижней части грид-ячейки
justify-content
Что делает: выравнивает элементы в пределах всего контейнера по горизонтали.
Располагает элементы в левой части грид-контейнера
Располагает элементы по центру грид-контейнера
Располагает все элементы в правой части грид-контейнера
Распределяет элементы по левому и правому краю. Первый элемент располагается ближе к началу, а последний — ближе к концу
Распределение с равным пространством между элементами и половиной этого пространства от краёв
Распределение с равным пространством и между элементами, и от краёв
align-content
Что делает: выравнивает элементы в пределах всего контейнера по вертикали.
Для начала увеличим высоту контейнера с помощью параметра height:
Изображение: Skillbox Media
Пока элементы просто растянулись по длине контейнера, а теперь попробуем применить к нему следующие свойства:
Как в ворде поставить сетку?
Как в Word отобразить сетку?
Чтобы отобразить линии сетки, в Excel, PowerPoint или Word, откройте вкладку вид и установите флажок линии сетки . Чтобы скрыть линии сетки, снимите флажок » линии сетки «.
Как в ворде сделать направляющие?
Настройка направляющих столбцов и строк
- Выберите Макет страницы > направляющие > сетки и опорные направляющие.
- Перейдите на вкладку Направляющие сетки.
Как в Excel включить сетку?
Вы можете отобразить или скрыть сетку на листе из классического приложения Excel.
- Если у вас есть классическое приложение Excel, нажмите кнопку Открыть в Excel.
- В Excel щелкните Вид и установите флажок Сетка, чтобы показать линии, или снимите его, чтобы скрыть их.
Как изменить шаг сетки в Word 2010?
Re: Шаг сетки в Word 2010
Нужно перейти во вкладку «Средства рисования», перед этим сделав что-то рисунковставляющее, чтобы она появилась — и там будут справа параметры сетки. Если нет, то параметры сетки спрятались в список «Выровнять»».
Как можно скрыть отобразить линии сетки таблицы?
Затем перейдите на вкладку Работа с таблицами | Макет (Table Tools | Layout). В разделе Таблица (Table) нажмите команду Отобразить сетку (View Gridlines). Теперь в таблице отображаются линии сетки. Чтобы отключить отображение линий сетки, выделите таблицу и снова кликните Отобразить сетку (View Gridlines).
Как включить разметку в Word 2010?
Как сделать сетку в Ворде
- Зайти на закладку «Вид»;
- В группе «Показать» напротив строки «Сетка» установить галку, чтобы включить сетку и отобразить ее на листе.
Как в ворде сделать Миллиметровку?
Как сделать шаблон миллиметровки в Microsoft Word
- Откройте Microsoft Word. Запустите новый документ.
- Идти к Лента> Дизайн Вкладка. Затем нажмите Цвет страницы кнопку и выберите Заполнить эффекты из выпадающего списка.
- Перейдите на вкладку «Шаблон», чтобы отобразить доступные варианты дизайна. …
- Используйте черный и белый цвета по умолчанию и цвет фона. …
- Нажмите Хорошо.
Как убрать линию границы в ворде?
Откройте в Word’е «Файл» → «Параметры» → «Дополнительно». В секции «Показывать содержимое документа» снимите галочку с чекбокса «Показывать границы текста» и подтвердите Ваш выбор.
Почему в Excel не отображается сетка?
Перейдите по пунктам меню «Файл» – «Параметры», в окне «Параметры Excel» выберите вкладку «Дополнительно», где в разделе «Параметры отображения листа» снимите галочку у чекбокса «Показывать сетку» (предпочтительно) или выберите «Цвет линий сетки:» белый.
Как в Экселе сделать что бы была видна сетка?
Показываем сетку в Excel
- Совет: Если нужно показать сетку на двух или более листах Excel, кликайте по ярлычкам нужных листов в нижней части окна Excel, удерживая нажатой клавишу Ctrl. …
- Совет: Чтобы скрыть сетку на листе, достаточно убрать галочку с параметров Сетка (Gridlines) или Показать (View).
Как убрать границы ячеек в Excel?
Удаление границы ячейки
- Выберите на сайте ячейку или диапазон ячеек, границу с которые вы хотите удалить. Чтобы отменить выделение ячеек, щелкните любую ячейку на листе.
- На вкладке «Главная» в группе «Шрифт» щелкните стрелку рядом с кнопкой «Границы » и выберите пункт «Нет границы . -ИЛИ-
Как распечатать документ с сеткой ворд 2010?
На вкладке Настройка печати в группе Печатьустановите флажок линии сетки . Нажмите кнопку ОК. РасПечатайте документ.
Как распечатать документ вместе с сеткой?
Печать линий сетки на листе
- Выберите листы, которые требуется распечатать. Дополнительные сведения см. …
- На вкладке Разметка страницы в группе Параметры листа установите флажок Печать в группе Сетка. …
- Откройте вкладку Файл и выберите пункт Печать. …
- Нажмите кнопку Печать.
Как в Word опен сделать тетрадный лист?
Сделать клетчатым лист Word можно с помощью вставки картинки, расположив её за текстом. Изготовьте нужную вам картинку (например, сфотографировав тетрадный лист) или скачайте её. Для размещения картинки, вы можете её просто перетащить либо через панель инструментов «Вставка» — «Рисунок».
Отображение и скрытие сетки для всех таблиц в документе
Примечание: Эта статья выполнила свою задачу, и в скором времени ее использование будет прекращено. Чтобы избежать появления ошибок «Страница не найдена», мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете.
По умолчанию все ячейки новой таблицы выделены черными границами, которые выводятся на печать вместе с документом. Удалив границы таблицы, можно включить отображение линий сетки, чтобы лучше понимать, где именно расположены ячейки. Отображение или скрытие линий сетки таблицы действует для всех таблиц в документе. В отличие от границ таблицы вывести на печать линии сетки в документе невозможно.
Откройте вкладку Макет таблицы, а затем в группе Параметры нажмите кнопку Сетка.
Анатомия
Голова стола
Подобно таблицам и темным таблицам, используйте классы-модификаторы или, чтобы сделать светлым или темно-серым.
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри | птица |
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри | птица |
Ножка стола
| # | Первый | Последний | Ручка |
|---|---|---|---|
| Нижний колонтитул | Нижний колонтитул | Нижний колонтитул | Нижний колонтитул |
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри | птица |
Титры
А такие функции , как заголовок для таблицы. Это помогает пользователям программ чтения с экрана найти таблицу, понять, о чем она, и решить, хотят ли они ее прочитать.
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри Птица |
Вы также можете поставить на стол с помощью .
| # | Первый | Последний | Ручка |
|---|---|---|---|
| 1 | отметка | Отто | @mdo |
| 2 | Джейкоб | Торнтон | @жир |
| 3 | Ларри | птица |
Как изменить цвет линий сетки печати в Excel
Цвет линий сетки по умолчанию в Excel — светло-серый. Если у вас цветной принтер, вы можете использовать другой цвет для линий сетки, чтобы сделать их более различимыми. Ниже приведены шаги для изменения цвета печати линий сетки Excel:
-
Выберите вкладку «Файл».
-
В появившейся левой панели навигации нажмите «Параметры».
-
Это действие приводит к открытию диалогового окна параметров Excel. В этом диалоговом окне выберите параметр «Дополнительно», расположенный слева.
-
Прокрутите вниз до раздела «Параметры отображения для этого листа». В раскрывающемся меню рядом с этим ярлыком выберите лист, для которого вы хотите изменить цвет линий сетки.
-
Убедитесь, что вы сняли флажок рядом с функцией «Показать линии сетки». Если флажок не снят, отмените выбор сейчас.
-
Найдите параметр с надписью «Цвет линии сетки» и рядом со значком бачка с краской. Нажмите здесь.
-
Появится раскрывающееся меню с различными вариантами цветовой палитры. Выберите цвет, который вы хотите для линий сетки.
-
Нажмите кнопку «ОК», чтобы применить новый цвет и закрыть диалоговое окно.
Обратите внимание, что ни одна из компаний или продуктов, упомянутых в этой статье, не связана с компанией Indeed
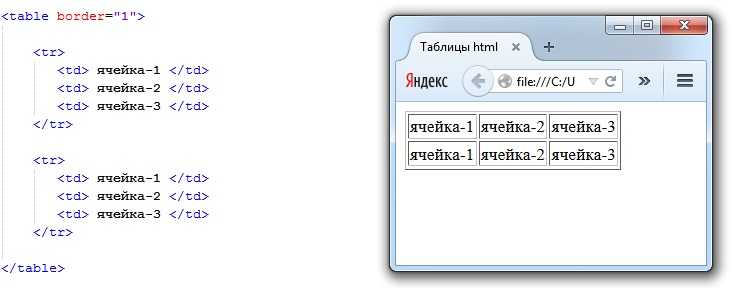
Теги группирования элементов таблиц
Для группирования элементов таблиц служат теги <thead>, <tbody> и <tfoot>.
Так же, как веб-страница может содержать «шапку», «тело» и «подвал», таблица может содержать головную, основную и нижнюю части. Для логического группирования строк в верхней части таблицы (то есть для соз
дания верхней шапки таблицы) используется тег <thead>. Заголовки таблицы
должны быть помещены в элемент <thead>, например:
Основное содержимое (тело) таблицы должно находиться внутри элемента <tbody> (таких блоков в таблице может быть несколько). Для логического группирования строк в нижней части таблицы (то есть для создания «подвала» таблицы) используется тег <tfoot> (в одной таблице допускается не более одного тега <tfoot>). В исходном коде тег <tfoot> ставится до тега <tbody>.
Кроме логического группирования одной из причин использования элементов <thead> и <tfoot> является то, что если ваша таблица слишком длинная для единовременного отображения на экране (или для печати), то браузер будет отображать и заголовок (<thead>) и последнюю строку (<tfoot>), когда пользователь станет прокручивать вашу таблицу.
Пример: Теги <thead>, <tbody> и <tfoot>
- Результат
- HTML-код
- Попробуй сам »
| Это шапка таблицы | |||
|---|---|---|---|
| Это подвал таблицы | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
Несмотря на то, что мы перед <tbody> добавили <tfoot>, он, тем не менее, появляется в конце таблицы.
Это исходит из того, что <tbody> может содержать много строк. Но браузеру нужно отобразить нижнюю часть таблицы до получения всех (потенциально многочисленных) строк данных. Вот почему <tfoot> в коде прописывается перед элементом <tbody>.
Нужна ли нам таблица
Лучше текстом. Иногда в таблице много текста, который переходит на несколько строчек. Издалека она выглядит опрятно, но читать ее неудобно. Автору приходится мельчить и выбрасывать важные подробности, чтобы уместить текст в таблицу. Вместо этого лучше оформить информацию текстом в виде наборных подзаголовков. Для каждой ячейки таблицы написать отдельный абзац, а смысл изложить в мире читателя. Например, построить структуру в таблице, в которой сравниваются языки программирования, не по их названиям: С, Java, Swift, — а по назначению: «Языки для мобильной разработки», «Языки для web-разработки» и подобное.
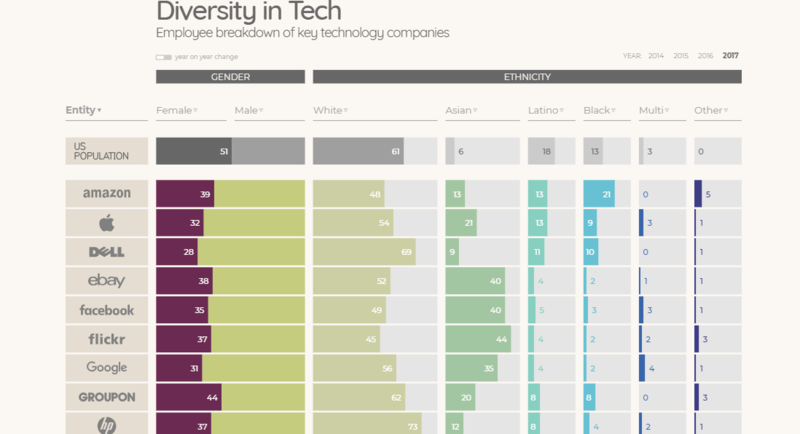
Лучше инфографикой. Часто цель таблицы — не просто продемонстрировать цифры, а показать наглядно тезис автора, поэтому во многих случаях лучше подготовить инфографику. Например, данные о гендерном и этническом составе сотрудников технологических компаний можно представить в виде таблицы, но простая инфографика будет нагляднее.

Инфографика Diversity in Tech, портал informationisbeautiful.net
Варианты
Используйте контекстные классы для раскрашивания таблиц, строк таблицы или отдельных ячеек.
| Класс | Заголовок | Заголовок |
|---|---|---|
| По умолчанию | Ячейка | Ячейка |
| Primary | Ячейка | Ячейка |
| Secondary | Ячейка | Ячейка |
| Success | Ячейка | Ячейка |
| Danger | Ячейка | Ячейка |
| Warning | Ячейка | Ячейка |
| Info | Ячейка | Ячейка |
| Light | Ячейка | Ячейка |
| Dark | Ячейка | Ячейка |
Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .
Простая таблица
Простая таблица характеризуется тем, что в ней не используется цветовое решение, а визуальное отделение одного блока данных от другого происходит с помощью линий.
Вначале рассмотрим таблицу без рамки, при этом ее контур на веб-странице формируется горизонтальной линией сверху и снизу от таблицы (рис. 1).
Рис. 1. Таблица с горизонтальными линиями
Верхний заголовок таблицы (тег ) также отделяется от ее данных линией, но уже меньшей толщины.
Для добавления линий воспользуемся стилевыми свойствами border-top и border-bottom , они устанавливают линию определенной толщины сверху и снизу от элемента. Применяя эти свойства к селектору TABLE , получим нужный вид таблицы. Аналогично указывается линия внизу ячеек с заголовком, только в этом случае border-bottom следует добавить к селектору TH , как показано в примере 1.
Пример 1. Применение горизонтальных линий
В данном примере меняется выравнивание содержимого ячеек по левому краю, поскольку исходно для таких ячеек оно установлено по центру.
Следующий вариант таблицы еще проще выглядит и содержит всего две линии, которые разбивают содержимое таблицы на три блока (рис. 2). Первый блок содержит названия драгоценных камней, второй — годы, а третий — набор чисел.
Рис. 2. Простая таблица, оформленная при помощи линий
Горизонтальную линию создаем путем добавления стилевого свойства border-bottom к селектору TH , как это было показано в примере 1. А для вертикальной линии заводим новый класс, назовем его vl , который устанавливает линию справа, и добавляем класс к определенным ячейкам (пример 2).
Пример 2. Использование линий в таблице
Оформление таблиц с помощью CSS классов Bootstrap
Для придания таблицы базового оформления необходимо добавить класс к элементу :
Например:

Оформление таблиц по типу полос «зебры»
Для выделения нечётных строк основной части таблицы (…) с помощью тёмного фона добавьте дополнительно класс к классу .
Внимание: Для оформления таблиц по типу полос «зебры» в Twitter Bootstrap 3 используется селектор , который не поддерживается в браузере Internet Explorer 8.
Например:

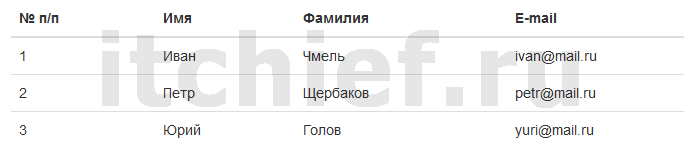
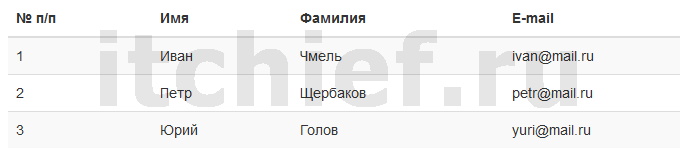
Создание таблицы с границами
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
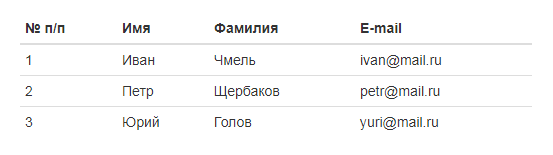
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
Что бы включить подсвечивание строк таблицы, Вам необходимо добавить класс .table-hover к базовому классу .table элемента <table>.
Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | ivan@mail.ru |
| 2 | Петр | Щербаков | petr@mail.ru |
| 3 | Юрий | Голов | yuri@mail.ru |
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса .table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
Выше приведенный пример будет выглядеть примерно так:

Дополнительные акцентные классы для строк таблицы
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
Вышеприведенный пример будет выглядеть примерно так:

Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
Акцентированные таблицы
Разделенные «полосами» ряды
Добавьте класс к для разделения «полосками зебры» рядов таблицы.
| # | Имя | Фамилия | Обращение |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird |
Полосатые колонки
Используйте , чтобы добавить полосу зебры к любому столбцу таблицы.
| # | Имя | Фамилия | Обращение |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird |
Эти классы также можно добавить в варианты таблиц:
| # | Имя | Фамилия | Обращение |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird |
| # | Имя | Фамилия | Обращение |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird |
| # | Имя | Фамилия | Обращение |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird |
| # | Имя | Фамилия | Обращение |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird |
Ряды с :hover (отзывчивость при наведении)
Добавьте , чтобы включить состояние наведения курсора на строки таблицы внутри .
| # | Имя | Фамилия | Обращение |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird |
| # | Имя | Фамилия | Обращение |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird |
Эти наводимые строки также можно комбинировать с вариантом полосатой строки:
| # | Имя | Фамилия | Обращение |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird |
Активные таблицы
Выделите строку или ячейку таблицы, добавив класс .
| # | Первый | Последний | Обработчик |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird |
| # | Первый | Последний | Обработчик |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird |
Результаты матчей группового этапа ЧМ-2023 по хоккею
12 мая, пятница
16:20, Финляндия – США – 1:4 (1:0, 0:1, 0:3)
16:20, Словакия – Чехия – 2:3 (2:3, 0:0, 0:0)
20:20, Швеция – Германия – 1:0 (0:0, 0:0, 1:0)
20:20, Латвия – Канада – 6:0 (0:2, 0:2, 0:2)
13 мая, суббота
12:20, Франция – Австрия – 2:1 ОТ (1:0, 0:0, 0:1, 1:0)
12:20, Швейцария – Словения – 7:0 (2:0, 1:0, 4:0)
16:20, Венгрия – Дания – 1:3 (0:1, 0:1, 1:1)
16:20, Норвегия – Казахстан – 3:4 Б (2:1, 1:1, 0:1, 0:0, 0:1)
20:20, Германия – Финляндия – 3:4 (1:1, 2:2, 0:1)
20:20, Словакия – Латвия – 2:1 (1:0, 0:1, 1:0)
14 мая, воскресенье
12:20, США – Венгрия – 7:1 (2:1, 2:0, 3:0)
12:20, Словения – Канада – 2:5 (1:0, 0:3, 1:2)
16:20, Франция – Дания – 3:4 ОТ (0:2, 3:1, 0:0, 0:1)
16:20, Норвегия – Швейцария – 0:3 (0:2, 0:0, 0:1)
20:20, Швеция – Австрия – 5:0 (1:0, 2:0, 2:0)
20:20, Чехия – Казахстан – 5:1 (2:0, 0:1, 3:0)

15 мая, понедельник
16:20, Германия – США – 2:3 (0:0, 2:1, 0:2)
16:20, Словакия – Канада – 1:2 Б (1:1, 0:0, 0:0, 0:0, 0:1)
20:20, Финляндия – Швеция – 1:2 Б (0:0, 0:1, 1:0, 0:0, 0:1)
20:20, Чехия – Латвия – 3:4 ОТ (1:0, 1:2, 1:1, 0:1)
16 мая, вторник
16:20, Словения – Норвегия – 0:1 (0:1, 0:0, 0:0)
16:20, Дания – Австрия – 6:2 (1:0, 1:1, 4:1)
20:20, Швейцария – Казахстан – 5:0 (1:0, 2:0, 2:0)
20:20, Франция – Венгрия – 2:3 ОТ (1:1, 1:1, 0:0, 0:1)
17 мая, среда
16:20, США – Австрия – 4:1 (0:0, 2:1, 2:0)
16:20, Латвия – Норвегия – 2:1 (0:0, 2:1, 0:0)
20:20, Финляндия – Франция – 5:3 (1:1, 2:1, 2:1)
20:20, Канада – Казахстан – 5:1 (4:1, 0:0, 1:0)
18 мая, четверг
16:20, Венгрия – Швеция – 1:7 (1:3, 0:3, 0:1)
16:20, Чехия – Словения – 6:2 (0:2, 1:0, 5:0)
20:20, Дания – Германия – 4:6 (1:0, 1:3, 2:3)
20:20, Швейцария – Словакия – 4:2 (1:0, 1:2, 2:0)
Лучшие бонусы для ставок на ЧМСм. все

До окончания 115 дней

«Бетсити» увеличивает приветственный бонус до 100 000 рублей
ПриветственныеЗа депозит
Подробнее
Получить бонус
Промокод:META
 Эксклюзив
Эксклюзив
Винлайн дарит фрибет до 10000 рублей без депозита за установку приложения
ПриветственныеБездепозитные
Подробнее
Получить промокод
Промокод:3XNEWBONUS


Пргомокод в Марафон: кэшбэк до 30000 рублей новым клиентам
ПриветственныеБез отыгрыша
Подробнее
Получить промокод
Больше бонусов
19 мая, пятница
16:20, Венгрия – Финляндия – 1:7 (0:1, 1:1, 0:5)
16:20, Латвия – Словения – 3:2 (1:0, 2:2, 0:0)
20:20, Австрия – Германия – 2:4 (1:2, 0:1, 1:1)
20:20, Казахстан – Словакия – 4:3 Б (0:1, 3:0, 0:2, 0:0, 1:0)
20 мая, суббота
12:20, США – Дания – 3:0 (0:0, 0:0, 3:0)
12:20, Норвегия – Чехия – 0:2 (0:2, 0:0, 0:0)
16:20, Австрия – Финляндия – 1:3 (1:2, 0:0, 0:1)
16:20, Канада – Швейцария – 2:3 (0:0, 1:2, 1:1)
20:20, Швеция – Франция – 4:0 (4:0, 0:0, 0:0)
20:20, Казахстан – Латвия – 0:7 (0:2, 0:3, 0:2)
21 мая, воскресенье
16:20, Германия – Венгрия – 7:2 (1:0, 3:0, 3:2)
16:20, Словения – Словакия – 0:1 (0:0, 0:1, 0:0)
20:20, США – Франция – 9:0 (3:0, 1:0, 5:0)
20:20, Чехия – Швейцария – 2:4 (1:1, 0:2, 1:1)
22 мая, понедельник
16:20, Дания – Швеция – 1:4 (1:1, 0:1, 0:2)
16:20, Канада – Норвегия – 2:3 Б (0:1, 1:1, 1:0, 0:0, 0:1)
20:20, Австрия – Венгрия – 4:3 Б (1:2, 2:1, 0:0, 0:0, 1:0)
20:20, Казахстан – Словения – 4:3 (1:1, 1:1, 2:2)
23 мая, вторник
12:20, Германия – Франция – 5:0 (2:0, 1:0, 2:0)
12:20, Словакия – Норвегия – 4:1 (3:0, 0:1, 1:0)
16:20, Швеция – США – 3:4 ОТ (1:1, 0:2, 2:0, 0:1)
16:20, Канада – Чехия – 3:1 (1:0, 0:1, 2:0)
20:20, Финляндия – Дания – 7:1 (3:0, 3:0, 1:1)
20:20, Швейцария – Латвия – 3:4 ОТ (0:0, 1:2, 2:1, 0:1)