Какими бывают блоки?
В первую очередь следует сказать про размеры газосиликатных блоков и их форму. Сегодня наиболее распространены следующие варианты:
- прямоугольные – обычные, используемые при возведении несущих стен;
- пазогребневые – имеют по два выступа с разных сторон, при стыковке которых исключен риск образования мостиков холода между блоками;
- лотковые – применяются для создания перемычке и армирующего пояса в верхней части стен.

Также блоки различаются по составу, что влияет на характеристики готового материала. Профессионалы делят блоки на несколько категорий, имеющих различную плотность и, соответственно, разную теплопроводность и прочность:
- Конструкционные с плотностью от 1000 до 1200 кг/м3 – применяются на первых этажах, где особенно важна высокая прочность. Обычно нуждаются в дополнительном утеплении.
- Конструкционно-теплоизоляционные с плотностью 500-900 кг/м3 – имеют среднюю прочность и такую же теплоизоляцию, что расширяет сферу использования.
- Теплоизоляционные с плотностью 300-500 кг/м3 – наиболее легки в обработке и укладке, отличаются прекрасными теплоизоляционными свойствами, но при этом практически не выдерживают значительного давления, что следует учитывать при использовании.
Как видите, материал значительно различается по ряду характеристик, поэтому подходить к выбору следует крайне осмотрительно, чтобы впоследствии не пришлось пожалеть о допущенных ошибках.
Общие сведения по результатам расчетов
Периметр строения
— Общая длина всех стен учтенных в расчетах.
Общая площадь кладки
— Площадь внешней стороны стен. Соответствует площади необходимого утеплителя, если такой предусмотрен проектом.
Толщина стены
— Толщина готовой стены с учетом толщины растворного шва. Может незначительно отличаться от конечного результата в зависимости от вида кладки.
Количество блоков
— Общее количество блоков необходимое для постройки стен по заданным параметрам
Общий вес блоков
— Вес без учета раствора и кладочной сетки. Так же как и общий объем, необходим для выбора варианта доставки.
Кол-во раствора на всю кладку
— Объем строительного раствора, необходимый для кладки. Объемный вес раствора может отличаться в зависимости от соотношения компонентов и введенных добавок.
Кол-во рядов блоков с учетом швов
— Зависит от высоты стен, размеров применяемого материала и толщины кладочного раствора. Без учета фронтонов.
Кол-во кладочной сетки
— Необходимое количество кладочной сетки в метрах. Применяется для армирования кладки, увеличивая монолитность и общую прочность конструкции
Обратите внимание на количество армированных рядов, по умолчанию указано армирование каждого ряда.
Примерный вес готовых стен
— Вес готовых стен с учетом всех строительных блоков, раствора и кладочной сетки, но без учета веса утеплителя и облицовки. Нагрузка на фундамент от стен
— Нагрузка без учета веса кровли и перекрытий
Данный параметр необходим для выбора прочностных характеристик фундамента.
Что бы произвести расчет материала для перегородок, необходимо начать новый расчет и указать длину только всех перегородок, толщину стен в пол блока, а так же другие необходимые параметры.
Составляющие блоков CSS
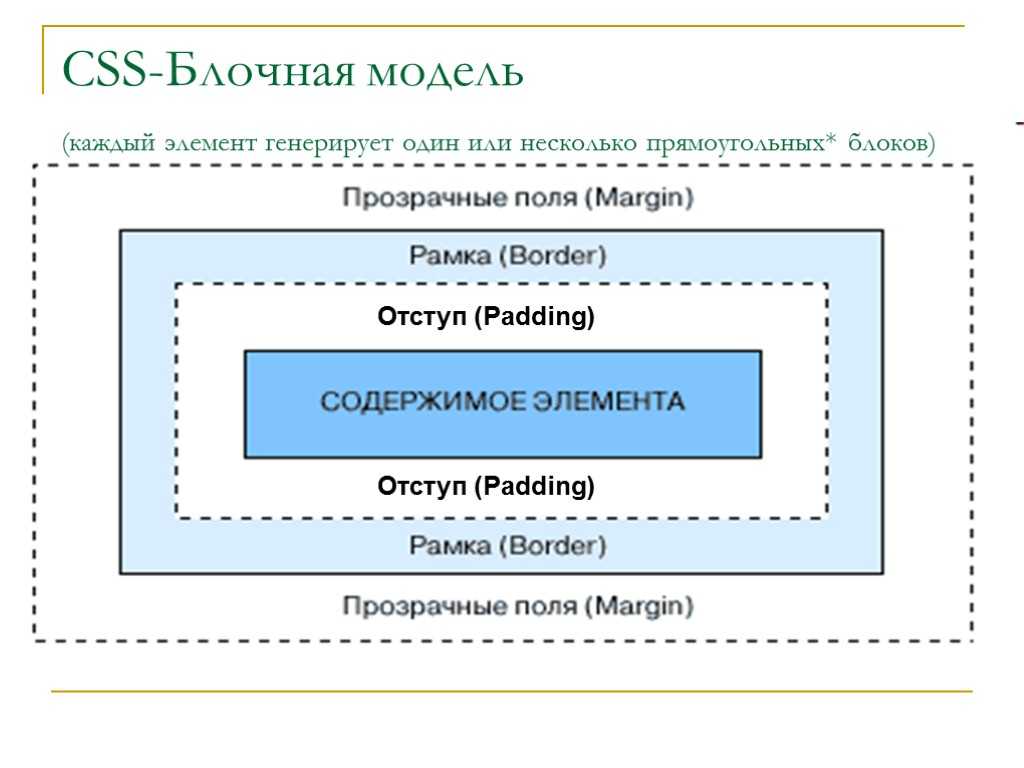
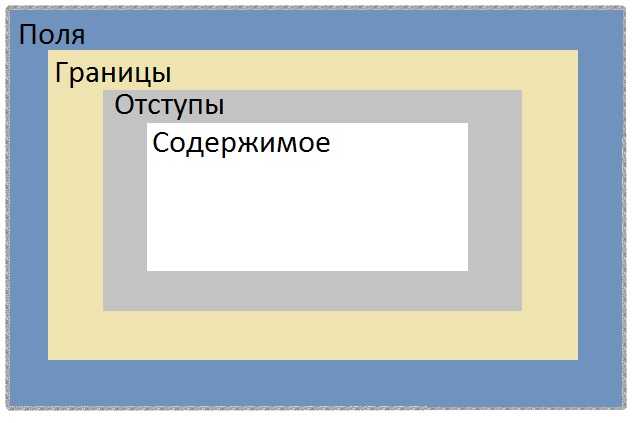
Любой HTML-элемент имеет блок, который его окружает. Такой блок включает в себя определенное количество слоев, которые благодаря CSS поддаются независимому управлению. Это даёт возможность правильно расположить блоки CSS по отношению друг к другу, а также по-разному их оформить.
Для вас подарок! В свободном доступе до
10.09
Скачайте ТОП-10 бесплатных нейросетей
для программирования
Помогут писать код быстрее на 25%
Чтобы получить подарок, заполните информацию в открывшемся окне
Перейти
Скачать
файл
Составляющие слоев:
- Отступы. Это промежутки между границей элемента и его содержимым. Отступы применяются, к примеру, для обеспечения читабельность текста внутри элемента.
- Ширина площади содержимого блока CSS. Если элемент является блочным, то данный показатель будет равен 100 % (по умолчанию). Если же речь идёт о строчном элементе, то ширина будет зависеть от содержимого.
- Высота элемента. Чаще всего, этот параметр зависит от внутреннего содержимого, хотя у верстальщика всегда есть возможность произвольно задать значение (если это не строчный элемент).
- Границы. Вне зависимости от того видны ли они, границы есть у всех элементов. Бывают разных размеров, цветов и т.д.
- Поля. Задают расстояние между границей элемента и тем, что находится вокруг него.
Все это и складывается в блочную модель CSS. Для простоты восприятия можно воспользоваться диаграммой:

У любого слоя имеется собственное CSS-свойство. По этой причине белочная модель дает много возможностей изменения содержимого страницы, включая определение размера блока CSS, а также его положения и оформления. Для наглядности используем ряд примеров.
Поля и отступы элемента — необязательные параметры, так что их значение может быть нулевым. Однако многие браузеры добавляют им положительное значение из-за особенностей таблиц стилей. Чтобы удалить стили браузеров для всех элементов, можно воспользоваться универсальным селектором:
* {
margin: 0;
padding: 0;
}
Блоки CSS 3: ВОЗДУХ И ВЕРТИКАЛЬНЫЕ ПОЛЯ
Свойства padding и margin позволяют добавлять пустое пространство между различными элементами на странице.
Интервалы между элементами на странице дизайнеры называют воздухом. Представьте, что вокруг блока есть границы. Текст не должен касаться этих границ, иначе его трудно будет воспринимать.
Или представьте два блока, расположенных рядом (оба с черными границами): если бы они соприкасались, то линия между ними оказалась бы вдвое толще.
Если нижнее поле одного блока соприкасается с верхним полем другого, то браузер будет отображать их не так, как вы ожидаете. Программа покажет только большее из двух полей. Если оба поля имеют одинаковый размер, то браузер отобразит только одно из них.
Виды материала
Часто покупатель путают или не особо разбираются в отличиях между газобетоном и пенобетоном. В последнем привлекает более низкая стоимость.
Однако важно помнить о недостатках пеноблоков:
- более короткий срок службы;
- при строительстве дают большую усадку;
- низкие свойства тепло-, звукоизоляции из-за неравномерного размера и расположения пор;
- в изготовлении используются более дешевые материалы.
Такие блоки покупают, чтобы снизить стоимость материала, и если объект не имеет особых требований. Все зависит от того, что запланировано строить, с какими габаритами и в каких погодных условиях.
Поля элемента CSS
Область полей — это участок, который располагается между краем области содержимого и рамкой элемента. От свойств полей зависит толщина их области. Они применимы к любым элементам, помимо внутренних элементов таблицы (кроме ячеек таблицы). С помощью сокращенного свойства padding устанавливаются поля для всех четырех сторон. Подсвойства задают лишь конкретные стороны.

Поля элемента CSS
Закрашивание полей элемента и пространства под его рамкой происходит за счёт фонов элемента. Их можно изменить посредством свойств background-origin и background-clip.
Они задают верхнее, правое, нижнее и левое поля соответственно. Возможны лишь положительные значения. Не наследуются.
| padding-top/padding-right/padding-bottom/padding-left | |
| Значения: | |
| длина | Поля элемента устанавливаются посредством единиц длины, к примеру, px, pt, cm. При этом 0 является значением по умолчанию. |
| % | Вычисляются относительно ширины родительского элемента, могут меняться при изменении ширины элемента. Поля сверху и снизу равны полям слева и справа. Проще говоря, верхние и нижние поля тоже вычисляются относительно ширины элемента. |
| initial | Устанавливают значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис:
- padding-top: 0.5em;
- padding-right: 0;
- padding-bottom: 2cm;
- padding-left: 10%;
- padding-top: inherit;
- padding-bottom: initial;
Краткая запись полей: свойство padding
Это сокращённое свойство для установки padding-top, padding-right, padding-bottom и padding-left в одном объявлении.
При наличии лишь одного значения, оно применяется ко всем сторонам.
При наличии двух значений верхнее и нижнее поля устанавливаются на первое значение, а правое и левое — на второе.
При наличии трёх значений, верхнее поле устанавливается на первое значение, левое и правое — на второе, а нижнее — на третье.
При наличии четырех значений, они применяются сверху, справа, снизу и слева соответственно.
Рамки элемента
Область рамок заполняется за счет рамок элемента. Они создают очертания краев блока. Толщина области границы блока CSS зависит от свойств рамок. То же самое касается ее стиля и цвета.
Теперь вы знаете некоторые нюансы блочных моделей CSS. Благодаря этой информации вы сможете лучше разобраться с алгоритмами функционирования сайтов. Блочные модели позволяют без особого труда корректировать оформление и структуру страницы. Плюс ко всему, с этого можно начать изучение CSS. Освоив вышеуказанные методы настройки дизайна сайта, можете смело приступать к более продвинутым техникам.
ЧТО ТАКОЕ БЛОК CSS?
Блоки CSS – это элементы, которые не могут находиться на одной строке с другими блоками и они отделяются абзацами.К блочным элементам относят:
- <h1>…<h6> — заголовки
- <p> — параграфы
- <div> — блок для верстки веб-страницы (каркас сайта). Во внутрь блока DIV можно вложить картинки, другие блочные и встроенные элементы.
Что такое блочные элементы вы поняли, а что же тогда относится к встроенным элементам?
Встроенные элементы – это элементы, которые могут находиться на одной строке с другими встроенными элементами и они не отделяются абзацами.
К встроенным элементам относят:
- <strong> — выделить текст жирным;
- <em> — выделить текст курсивом;
- <u> — подчеркнуть тексти т.д.
Ширина элемента больше ширины родителя
Если ширина нашего элемента случайно оказалась больше, чем у родительского, то он не вместится. И будет как-то так:
 Элемент выходит за пределы родительского
Элемент выходит за пределы родительского
Создаём два вложенных элемента с классами и .
И стилизуем их. У ширина 100 пикселей, а у — 200.
Выше вы уже видели, что произойдёт в этом случае — элемент с синим фоном будет выходить за пределы родительского элемента с рамкой.
Конечно, иногда так поступают специально — например, чтобы иллюстрации в блоге выходили за пределы колонки с текстом и были покрупнее.
Здесь иллюстрации намеренно шире колонки, чтобы дать возможность разглядеть подробности скриншота
Хотя если указать только без ограничений, то при уменьшении окна картинка не вместится.
Как починить. Чтобы избежать таких ситуаций, используйте относительные единицы измерения (например, проценты) или свойства , для ограничения минимальной и максимальной ширины.
Например, вы можете установить максимальную ширину для дочернего элемента, чтобы он не превышал ширину родителя:
 С max-width: 100% элемент не выходит за пределы родительского
С max-width: 100% элемент не выходит за пределы родительского
Теперь дочерний элемент не будет выходить за пределы родительского элемента, даже если его ширина увеличивается.
Ну и не забывайте тестировать сайты и проверять их в разных браузерах — это важный навык для всех веб-разработчиков в любом году.
Все браузеры поддерживают свойство , так что смело пользуйтесь.
Установка размеров блока в CSS
Для установления размеров блока есть свойство width, которое
устанавливает ширину,
и свойство height, которое устанавливает высоту. В значениях
этих свойств указываются размеры блока в любых единицах,
существующих в CSS, например в пикселях. При указании значения, единицы обязательно нужно
указывать.
Добавим на страницу ещё один блок с шириной 500 пикселей и высотой 200 пикселей.
| 15 |
<div style="width: 500px; height: 200px">Блок с размерами</div> |
Размеры можно указывать в процентах от внешнего
блока. Если внешнего блока нет, то размер будет в процентах
от размера страницы. Попробуем оба варианта. В блок с размерами поместим ещё один блок и
укажем ему ширину 70%. Также создадим отельный блок и тоже укажем ширину 70%
| 1516171819 |
<div style="width: 500px; height: 200px"> Блок с размерами <div style="width: 70%">В процентах от внешнего блока</div> </div> <div style="width: 70%">В процентах от страницы</div> |
Обратите внимание — при изменении ширины окна браузера отдельный блок меняет свою ширину. А тот,
который внутри другого блока, остаётся неизменным, ведь его ширина зависит от размера, заданного точно
У размеров есть значение:
width: auto;
height: auto;
При этом значении размеры блока определяются также, как
если они не заданы. Это значение используется, если
размер ранее был задан, а теперь его нужно вернуть к начальному.
Также у размеров есть значение:
width: inherit;
height: inherit;
При этих свойствах блок получает значения размеов от родительского элемента.
Браузеры, особенно старые, по-разному определяют CSS размеры блока.
Поэтому при установлении размеров нужно тщательно проверять отображение страницы.
Размеры газоблоков для строительства дома
Действующий ГОСТ предусматривает ограничения по длине, ширине и высоте, а также допустимые погрешности, но каждый производитель устанавливает свои собственные размеры. Формирование ассортимента определяется имеющимся оборудованием и потребностями рынка.
Для наружных стен
При строительстве домов для несущих стен применяют газоблоки увеличенной ширины, чтобы повысить теплоизоляционные свойства строения. Выбор этого параметра во многом зависит от плотности газобетонных изделий и региона застройки. С увеличением плотности повышается прочность, но теряются теплоизоляционные свойства.

Чаще всего стены дома делают из блоков марок D300-D500. Для южных регионов в среднем подходит ширина 200-300 мм, для умеренных широт – 300-400 мм, а для севера – не менее 500 мм. Также важную роль играет режим эксплуатации строения. При временном проживании в теплое время года можно уменьшить толщину стен, а при постоянном — увеличить.
В таблице приведены наиболее распространенные размеры газоблоков, которые выпускают многие производители.
| Длина | 625, 600 мм |
| Ширина | 200, 250, 300, 375, 400, 500 мм |
| Высота | 200, 250, 300 мм |
Справка! У некоторых производителей встречаются и другие размеры газобетона, но гораздо реже. К примеру, блоки марки ПТЖБ изготавливают также в других форматах –500х300х200 или 600х300х188 мм.
Для перегородок
Внутри помещений нет необходимости добиваться высокой теплоизоляции, поэтому ширина перегородочных газоблоков обычно варьируется в диапазоне от 50 до 175 мм. При этом могут применяться изделия меньшей плотности, если перегородки не являются несущими.

Несущие перегородки перевязывают одновременно со строительством стен. Конструкции, выполняющие исключительно оградительную функцию, возводят отдельно. Для крепления к стенам применяют перфорированные ленты из металла. При установке их сгибают под углом 90 градусов. Между плитой перекрытия и перегородкой оставляют зазор 15-20 мм, который заполняют монтажной пеной или другим упругим материалом.
В таблице указаны стандартные размеры перегородочных газоблоков, которые изготавливает большинство производителей.
| Длина | 625, 600 мм |
| Ширина | 50, 75, 100, 150, 175 мм |
| Высота | 200, 250 мм |
К сведению! Блоки некоторых производителей отличаются по ширине. К примеру, газобетон для перегородок марки «Сибит» изготавливают и в других форматах – 625х80х250 мм и 625х120х250 мм.
U-образных
Межэтажные перекрытия и верхнюю часть строения из газобетона по всему периметру обычно перевязывают армопоясом (монолитной железобетонной конструкцией). Для этого часто в обычных блоках делают выемки самостоятельно, но производители предлагают готовые решения – изделия U-образной формы.

В таблице представлены стандартные размеры U-образных газоблоков.
| Длина | 600, 500 мм |
| Ширина | 200, 250, 300, 375, 400, 500 мм |
| Высота | 200, 250 мм |
На заметку! Некоторые производители выпускают также O-образные газоблоки тех же размеров, которые применяются для устройства вентиляционных каналов и прокладки дымовых труб.
Газобетонный блок — что это такое
Камень искусственного происхождения газобетон относится к ячеистому виду бетона. Он легкий и равномерно пористый. Изготавливают из соединения воды, кварцевого песка, цемента и газообразующих составных веществ (паста или алюминиевая пудра) — портландцемента. Иногда добавляется также зола, гипс, известь.
Если же добавляются вторичные примеси: шлаки, отходы промышленных металлургических производств — это пенобетон. Его стоимость ниже, он затвердевает просто в воздушной среде и уступает в эксплуатационных свойствах газобетону.
Как делаются блоки из газобетона
В процессе химической реакции смесь становится похожа на тесто — она вздымается, возникают поры средним диаметром 3 мм. Эти поры и обеспечивают тепло-, звукоизоляционные свойства и легкость готовым блокам. По истечении 10-12 часов материал схватывается, его разрезают на блоки или достают из специальных кассет и подвергают обработке для окончательного затвердения.
По типу заключительной обработки изготовления газобетон разделяют на автоклавный и неавтоклавный:
- Автоклавный (искусственное синтезное застывание). Используются специальные автоклавные аппараты с повышенным давлением (14 атмосфер) и высокой температурой. Отклонение в размерах — около 1 мм. Автоклавный ячеистый бетон считают более прочным, чем неавтоклавный.
- Неавтоклавный (гидратационное застывание). Полное затвердение материала происходит за счет электропрогрева или естественным путем. Погрешность в размерах варьируется около 5 мм. Неавтоклавные блоки ниже по стоимости.
Что такое блоки CSS
Всё, что вы можете увидеть на странице сайта, состоит из прямоугольников, включая заголовок, боковую панель, картинку и т.д. Любой ресурс представляет собой не что иное, как комбинацию блоков прямоугольной формы, которые размещаются рядом, сверху, снизу и внутри друг друга. Эти фигуры, как правило, называют HTML-элементами. Существует несколько разновидностей таких элементов.

Что такое блоки CSS
Если вы будете разбираться в поведении блоков, то сможете задавать раскладку посредством CSS. Иными словами, у вас появится возможность выстраивать одни элементы относительно других.
Говоря простым языком, в CSS есть две разновидности элементов — блочные и строчные. Данные характеристики связаны с поведением блоков в контексте потока страницы и относительно остальных блоков на странице.
Для блоков CSS характерно следующее поведение:
- Будут применяться свойства width и height.
- Начинаются с новой строки.
- Расширяются вдоль строки для заполнения всего доступного места, которое есть в ее контейнере. Чаще всего, ширина блока будет такой же, как его контейнер.
- Рамка, внешние и внутренние отступы будут отодвигать от него остальные элементы.
Если специально не поменять разновидность отображения на строчную, то заголовки (скажем, <h1>) и <p> будут применять block как свой внешний тип отображения по умолчанию.
При этом элемент может иметь строчный тип отображения (inline). Его поведение будет следующим:
- Вертикальные рамки, внешние и внутренние отступы, будут использоваться без сдвига остальных строчных элементов.
- Не начнётся с новой строки.
- Не используются свойства width и height.
- Горизонтальные рамки, внешние и внутренние отступы, будут использоваться, а также отодвигать остальные другие строчные элементы.
Узнай, какие ИТ — профессии входят в ТОП-30 с доходом от 210 000 ₽/мес
Павел Симонов
Исполнительный директор Geekbrains
Команда GeekBrains совместно с международными специалистами по развитию карьеры
подготовили материалы, которые помогут вам начать путь к профессии мечты.
Подборка содержит только самые востребованные и высокооплачиваемые специальности и направления в
IT-сфере. 86% наших учеников с помощью данных материалов определились с карьерной целью на ближайшее
будущее!
Скачивайте и используйте уже сегодня:
Павел Симонов
Исполнительный директор Geekbrains
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием
ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Получить подборку бесплатно
pdf 3,7mb
doc 1,7mb
Уже скачали 22320
Строчные элементы — <a> (применяется для ссылок), <span>, <em>, <strong>.
Вариант отображения, который используется по отношению к тому или иному элементу, зависит от выбранного значения свойства display. Например, block и inline. Они относятся к внешнему значению display.
Достоинства и недостатки газобетонного материала
Благодаря простоте и легкости применения блоки из ячеистого бетона пользуются большим спросом как у специалистов, так и у новичков в строительном деле.
Выбор падает на такие блоки из-за ряда преимуществ:
- теплоизоляция — в 6 раз выше, чем у кирпичной стены;
- звукоизоляция — превышает в 10 раз;
- легкость — это плюс в вопросе транспортировки и проведении работ;
- минимальные отклонения в параметрах — снижение риска ошибки в просчете необходимого количества и возведении ровных стен;
- доступная стоимость;
- пожарная безопасность — газобетон является негорючим материалом;
- морозоустойчивость;
- экологичность;
- долговечность;
- универсальность;
- простота в обработке — распиливается с помощью ручной пилы, поддается сверлению, фрезеровке и штроблению;
- производительность работ — благодаря габаритам, превышающим размеры кирпича, меньше затрачивается времени на кладку.
Нельзя не учитывать недостатки:
- водопоглощающие свойства — стены из ячеистого бетона рекомендуется обрабатывать несколькими слоями проникающей грунтовки, после чего облицовывать шпаклевкой или другими материалами — чтобы продлить срок службы и энергосберегающих свойств;
- хрупкость — нужна надежная транспортировка и аккуратность при обработке (распиле, сверлении);
- газобетон не выдерживает крепежных элементов (анкера, саморезы); если это дверной проем, то применяют монтажную пену;
- вероятность появления вертикальных трещин из-за несоблюдения правил строительства и при изгибах стен;
- ограниченная устойчивость к сжатию — специалисты не рекомендуют строить здания более 3 этажей;
- усадка — менее у автоклавного газобетона и больше — у неавтоклавного.
Какое количество газоблоков помещается в 1 м3
Газобетонные блоки являются самым распространенным типом стройматериала для возведения стен. Благодаря низкому весу изделий, нагрузка от несущей конструкции на фундамент будет незначительная. Для расчета требуемого количества строительных материалов следует знать, сколько газоблоков в 1 кубе и их габариты. Например, размеры ходового блока составляют 600х300х200 миллиметров. Такая особенность позволяет строить дома значительно быстрее, чем из кирпичного материала.

Если проект коттеджа или хозпостройки будет производиться самостоятельно, то необходимо просчитать нужное количество стройматериала. Когда при возведении стен и перегородок будут использовать газобетонные изделия, первым делом рекомендуется вычислить их объем в м3. В одном кубическом метре должно поместиться определенное количество вещества или материала. Поэтому перед тем как заказать блоки, нужно узнать, сколько газосиликатных блоков в 1 м3, и сколько газоблоков помещается в поддоне.
Газоблоки с размерами 200х300х600 мм используют для постройки несущих стен. Для постройки перегородок лучше применять панели ширина, которых составляет 10 см. Блоки производятся с различными размерами, что непосредственно влияет на показатели количества элементов в кубометре.
Информация по назначению калькулятора
Онлайн калькулятор газобетоных блоков предназначен для выполнения расчетов строительных материалов необходимых для постройки стен домов, гаражей, хозяйственных и других помещений. В расчетах могут быть учтены размеры фронтонов постройки, дверные и оконные проемы, а так же сопутствующие материалы, такие как строительный раствор и кладочная сетка
Будьте внимательны при заполнении данных, обращайте особое внимание на единицы измерения
При заполнении данных, обратите внимание на дополнительную информацию со знаком Дополнительная информация
Газобетонные блоки являются одним из видов ячеистых бетонов, с равномерно распределенными по всему объему воздушными порами. Чем равномернее распределены такие поры, тем выше качество самого бетона.
Производство газобетона в заводских условиях является достаточно сложным процессом. Помимо цемента и песка при производстве используются химические газообразовательные добавки, количество которых необходимо рассчитать с очень высокой точностью. После того как все компоненты смешены, происходит заливка целого массива газобетона в специальные формы, в которых он увеличивается в объеме за счет выделения газов.
Главной особенность производства ячеистых бетонов является твердение залитого бетона под давлением, в специальных автоклавных камерах. Это необходимо для того, что бы воздушные поры были распределены равномерно по всему объему. Производство качественного газобетона без таких камер невозможно. После набора необходимой прочности весь массив разрезают на блоки необходимых размеров.
Перед покупкой газобетонных блоков, необходимо как можно точнее рассчитать их количество на калькуляторе, что бы не пришлось переплачивать за лишний материал.
Так же как и другие виды блоков, газобетонные разделяют по плотности на:
- конструкционные — для возведения несущих стен
- конструкционно-теплоизоляционные — для возведения несущих стен малоэтажных построек
- теплоизоляционные — для возведения самонесущих стен
Благодаря своим характеристикам, таким как малый вес, хорошая теплоизоляция, легкость механической обработки, газобетонные блоки являются очень популярным строительным материалом, и продолжают стремительно набирать ее. Но не стоит забывать, что хорошая теплоизоляция данного материала достигается только при соблюдении всех правил строительства из газобетонных блоков, таких как кладка на специальный кладочный клей, дополнительная защита от осадков, хорошая гидро- и пароизоляция, а так же правильный расчет необходимой толщины стены, в зависимости от погодных условий каждого конкретного региона.
К минусам данного материала можно отнести:
- Высокая хрупкость
- Необходимость использования специальных приспособлений для креплений к стенам навесных предметов
- Высокое водопоглощение, вследствии чего увеличение заявленной теплопроводности
- Сильная зависимость теплоизоляционных характеристик от прочности блоков
- Использование относительных характеристик в рекламных целях
При выборе материала для строительства дома, обязательно проконсультируйтесь с независимыми специалистами в вашем регионе. Не стоит верить громким рекламным заявлениям.
Далее представлен полный список выполняемых расчетов с кратким описанием каждого пункта. Если вы не нашли ответа на свой вопрос, вы можете связаться с нами по обратной связи находящейся в правом блоке.
Какой размер имеют блоки?
Также, выбирая подходящий материал, нужно внимательно изучить размеры блоков. В продаже можно увидеть изделия высотой от 600 до 625 миллиметров, высотой от 150 до 500 миллиметров и шириной от 50 до 500 миллиметров. Благодаря этому для выполнения каждого вида работ можно без труда выбрать именно тот материал, который подойдет лучше всего. Одни прекрасно подойдут для возведения основных, несущих стен. Другие станут удачным выбором для постройки межкомнатных перегородок. А основным назначением третьих является обеспечение качественной теплоизоляции возводимому зданию – занимая объем между двумя тонкими кирпичными стенами, эти блоки снизят до минимума теплопотери, а значит, даже в самые холодные зимние дни в доме будет уютно и тепло.
Конечно, от формы и размера, как и от плотности, зависит вес газосиликатного блока. Он может колебаться от нескольких килограмм до нескольких десятков килограмм. Это влияет на легкость транспортировки и укладки.
Для наглядности приведем несколько примеров. Например, если вы ищете материал, подходящий для внешних стен, лучше всего отдать предпочтение блокам с плотностью D500-800 и размером 625х200х300 миллиметров. Если требуется немного повысить теплоизоляцию, можно использовать изделия толщиной 250, а не 200 миллиметров. Если же необходимо построить внутренние перегородки, обеспечивающие качественную звукоизоляцию и при этом занимающие минимум места, не увеличивающие нагрузку на конструкцию, то есть смысл выбрать изделия габаритами 625х200х250 миллиметров. Выбрав газосиликатные блоки, размер которых указан выше, можете быть уверены – материал будет использован максимально рационально, не придется переплачивать, а работа будет завершена в кратчайшие сроки.
Если вы хотите знать размеры и вес выпускаемых блоков, а также их соотношение, то в этом вам поможет следующая таблица:
| Длинна, мм | Толщина, мм | Высота, мм | Блоков на поддоне, шт | Вес 1 блока плотностью D500, кг |
|---|---|---|---|---|
| 600 | 200 | 150 | 100 | 11,7 |
| 600 | 200 | 250 | 60 | 19,5 |
| 600 | 200 | 300 | 50 | 23,4 |
| 600 | 200 | 400 | 30 | 31,2 |
| 600 | 250 | 100 | 120 | 9,8 |
| 600 | 250 | 150 | 80 | 14,6 |
| 600 | 250 | 250 | 48 | 24,4 |
| 600 | 250 | 300 | 40 | 29,3 |
| 600 | 250 | 375 | 32 | 36,5 |
| 600 | 250 | 400 | 24 | 39 |
| 600 | 250 | 500 | 24 | 48,7 |
По ней вы легко определите размер газосиликатного блока и узнаете его вес, исключая возможность приобретения неподходящего материала. А значит, построенный дом будет отличаться надежностью, и прочностью, обеспечивая уют на протяжении десятилетий.
Теперь вы владеете всей важной информацией по этому востребованному материалу. Зная про преимущества и недостатки газосиликатных блоков, легко решите – подходит ли он для вас или же имеет смысл продолжить поиски более подходящего аналога
Также, направившись в строительный магазин или сотрудничая с компанией, реализующей строительные материалы, вы без труда подберете газосиликатный блок, размер, вес и назначение которого полностью отвечает предъявляемым требованиям.
Границы. Свойства BORDER-TOP-WIDTH, BORDER-RIGHT-WIDTH, BORDER-BOTTOM-WIDTH, BORDER-LEFT-WIDTH
При помощи CSS можно заключить текст абзаца в рамку, как например это сделано на страницах сайта в виде примеров. Данные свойства задают только толщину границ блока для верхнего, правого, нижнего и левого сегментов. Значения можно задвать ключевыми словами:
- thin — тонкая;
- medium — средней толщины (используется по умолчанию);
- thick — толстая.
Так же значения можно задавать в любых единицах длины, в процентах значения не задаются. Правило можно записать так:
p {
border-top-wdth: 1px;
border-right-wdth: 2px;
border-bottom-wdth: medium;
border-left-wdth: thin;
}
Свойство BORDER-WIDTH
Это стенографическое свойство, значения задаются так же как у свойства . Правило записанное ниже будет соответствовать записанному выше примеру:
p {border-width: 1px 2px medium thin}
Свойство BORDER-COLOR
Это свойство так же стенографическое, с его помощью задается границ блока, значениями являются:
- ключевое слово (red, yellow, black, blue и т.д.);
- шестнадцатиричный код цвета (00FFFF, 000000, FFFFFF и т.д.);
- десятичный код в RGB (color: rgb (120, 25, 182));
- transparent — прозрачная граница.
Если необходимо задать разные цвета каждой из четырех границ, то применяются свойства:
- border-top-color — цвет верхней границы;
- border-right-color — цвет правой границы;
- border-bottom-color — цвет нижней границы;
- border-left-color — цвет левой границы.
Правило для такого примера будет выглядеть так:
p {
border-top-color: blue;
border-right-color: 000000;
border-bottom-color: FF0000;
border-left-color: rgb (25, 125, 205);
}
Свойство BORDER-STYLE
Свойство стенографическое, оно задает тип линий, которыми являются границы блока. Для задания различных типов линий, для границ блока, используются индивидуальные свойства:
- border-top-style — тип линии верхней границы;
- border-right-style — тип линии правой границы;
- border-bottom-style — тип линии нижней границы;
- border-left-style — тип линии левой границы.
Значениями свойства являются ключевые слова:
- none — граница отсутствует (используется по умолчанию);
- dotted — граница оформлена линией состоящих из точек;
- dashed — пунктирная линия;
- solid — сплошная линия;
- double — двойная сплошная линия;
- groove — граница отображается «вдавленной» линией (имитирует объём);
- ridge — граница отображается «выпуклой» линией;
- inset — граница отображается так, что весь блок выглядит вдавленным;
- outset — весь блок выглядит выпуклым.
Посмотрим на примерах:
dotted
dashed
solid
double
groove
ridge
inset
outset
Стенографическое свойство border-style позволяет сокращать значения стилей для всех четырех сегментов границы, задается так же как для свойства . Пишем правило для блока с границами выполненными пунктирной линией:
p {border-style: dashed}
Свойства BORDER-TOP, BORDER-RIGHT, BORDER-BOTTOM, BORDER-LEFT
Это стенографические свойства, которые позволяют сокращенно записать значения свойств border-width, border-style и border-color, смотрим на примере:
p {
border-top: 1px solid red;
border-right: 3px solid red;
border-bottom: 1px solid red;
border-left: 3px solid red
}
Границы у абзаца будут красными, выполненными сплошной линией. Вверху и внизу толщина границ 1px, справа и слева — 3px.
Свойство BORDER
Это свойство стенографическое и применяется для задания параметров всех четырех сегментов границ: ширины, цвета и стиля. Пишем пример правила:
p {border: 1px solid blue}
Граница вокруг этого абзаца будет одинаковой со всех сторон, выполненной сплошной линией синего цвета толщиной 1px.