Векторные шрифты. Растровые шрифты.
Размер для шрифтов имеет немаловажное значение, так как около 15 тысяч пользователей Интернета ежемесячно набирают в поисковой строке Яндекса такой запрос, как «размер шрифта». В зависимости от того, способен ли шрифт без потери качества принимать любой необходимый размер, шрифты можно разделить на масштабируемые (scalable) и немасштабируемые (nonscalable)
В зависимости от того, способен ли шрифт без потери качества принимать любой необходимый размер, шрифты можно разделить на масштабируемые (scalable) и немасштабируемые (nonscalable).
Масштабируемые шрифты называют также векторными. Немасштабируемые шрифты называют еще растровыми.


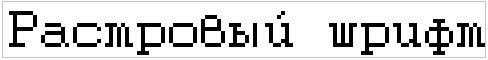
Векторные шрифтырастровые шрифты
Поэтому растровые шрифты обычно искажаются при увеличении или уменьшении кегля, то есть на диагональных линиях появляются зазубрины, а кривые изображаются ломаными линиями.
I
Делать повороты без потери качества для символов растрового шрифта можно на 90, 180, 270, 360 градусов. Примеры растровых шрифтов – Courier, MS Sans Serif, MS Serif, Symbol.
Растровые шрифты раньше широко использовались на мониторах с низким разрешением и на матричных принтерах. Сегодня растровые шрифты вновь «входят в моду» и используются, например, когда требуется четкое изображение мелкого текста.
Векторные шрифты содержат символы, каждый их которых имеет математическое описание, точнее, представляется в виде набора отрезков (векторов).
Масштабирование векторного шрифта производится простым умножением имеющихся координат на необходимый множитель. Это позволяет сохранять качество изображения символов на одинаковом уровне вне зависимости от их размеров.
Кроме того, символы векторных шрифтов можно наклонять под любым углом, вращать, сжимать, растягивать и т.п. Для воспроизведения символа векторного шрифта на мониторе или на принтере выполняется растеризация – преобразование векторов в растровые образы.
Растровые шрифты устроены просто, так как являются картинками, состоящими из точек. Их легко воспроизвести на мониторе или на принтере без предварительных вычислений. Отсутствие вычислений экономит объем ресурсов компьютера, а это было важным фактором до середины 1990-х годов.
Сейчас ресурсы компьютеров многократно увеличились. Это привело к тому, что растровые шрифты, являющиеся немасштабируемыми, применяются реже. В настоящее время пользователями ПК, в основном, используются векторные шрифты.
1) В стандартном редакторе Paint посмотрите наличие на Вашем ПК растровых шрифтов, например, Courier, MS Sans Serif, MS Serif.
2) Напишите текст, например, «растровый шрифт» и примените к этому тексту шрифт MS Serif. Как изменится вид текста, если к нему применить размер 12, а затем размер 40?
3) Поверните этот текст в редакторе Paint на 90 или на 180 градусов. При этом искажений не появится. А если Вы его повернете на 30 градусов, то искажения уже будут.
4) Напишите текст, например, «векторный шрифт» и примените к нему шрифт Times New Roman. Затем повторите к этому тексту действия из пунктов 2 и 3. При этом никаких искажений не произойдет?
P.S. Статья закончилась, но можно еще прочитать:
Нашли ошибку? Выделите фрагмент текста и нажмите Ctrl+Enter.
Классификация шрифтов по ГОСТу
В государственном стандарте на шрифты все типографские шрифты разделены на 6 основных групп и одну дополнительную. Существует самая непосредственная связь между типографской и исторической классификациями. Из трех разновидностей антиквы образованны три самостоятельные группы типографских шрифтов: новые малоконтрастные соответствуют рисунку старой антиквы, медиевальные – переходной, обыкновенные – классической. Ленточная антиква получила в типографском каталоге название шрифта с едва наметившимися засечками. Группа брусковых шрифтов вобрала в себя отличительные признаки египетских. Популярные ныне рубленые шрифты и в старых, и в новых гарнитурах соблюдают гротесковую природу шрифтов этого типа. Контрастные рубленые (например, гарнитура Центральная) вместе с другими “нарушителями” стандарта оказались за пределами классификации.
Гарнитуры – это подгруппы или подклассы шрифтов, одинаковых по рисунку, свойственному той или иной группе, и разных по начертанию и кеглю. В ГОСТе насчитывается около 40 типографских шрифтов, а в практическом обиходе гораздо больше, что позволяет и индивидуализировать и разнообразить шрифтовое оформление периодических изданий. Таким образом, в соответствии с классификацией типографских шрифтов согласно ГОСТу, выделяют следующие группы:
Группа рублёных шрифтов
В эту группу входят гарнитуры, не имеющие засечек, например: Журнальная рублёная, Древняя, Плакатная,
Букварная группа шрифтов
Группа шрифтов с едва наметившимися засечками
Сюда входят гарнитуры, концы штрихов которых немного утолщены, например Октябрьская.
Группа медиевальных шрифтов
Это наиболее полная группа шрифтов. Засечки шрифтов, входящих в эту группу, плавно сопрягаются с основными штрихами и, как правило, строятся как дуги окружностей. Примеры гарнитур этой группы: Литературная, Банниковская, Лазурского, Таймс.
Группа обыкновенных шрифтов
Шрифты этой группы имеют ярко выраженный контраст и длинные тонкие прямые засечки, соединяющиеся с основными штрихами под прямым углом. Пример: Обыкновенная новая, Елизаветинская, Бодони.
Группа брусковых шрифтов
Контраст в этих шрифтах отсутствует или малозаметен, утолщенные прямые засечки соединяются с основными штрихами под прямым углом. Примеры: Брусковая газетная, Балтика.
Группа новых малоконтрастных шрифтов
Как правило, шрифты этой группы, которые характеризуют длинные закругленные засечки, мягко сопрягающиеся с основными штрихами, используются при наборе большого количества текста, в книгах и газетах. Примеры: Новая газетная, Школьная, Бажановская, Журнальная, Академическая.
Группа дополнительных шрифтов
В эту группу входят все шрифты, которые нельзя отнести ни к одной из остальных групп. Например, рукописные гарнитуры, такие как Жихаревская.
Текст на мониторах высокого разрешения
Стандартное разрешение на больших мониторах в 2000–2010-х — 72 точки на дюйм. Этого достаточно, чтобы смотреть на картинку с расстояния примерно полметра. Но когда такой экран применялся в смартфонах, пиксели были конкретно видны — потому что мы держим телефон ближе к глазам.
В 2010 году Apple в числе первых внедрили в смартфон экран высокого разрешения — 326 точек на дюйм. Это было сделано, чтобы люди не замечали пикселей, когда держали экран на расстоянии 20–30 см от глаз. Разница была заметной. Вот картинки из Википедии:
 Стандартный дисплей с разрешением 72 точки на дюйм
Стандартный дисплей с разрешением 72 точки на дюйм Retina-дисплей с разрешением 326 точек на дюйм
Retina-дисплей с разрешением 326 точек на дюйм
Дальше подобные экраны просочились во все смартфоны и планшеты. Сейчас даже в ноутбуках часто используют разрешения от 200 точек на дюйм, не говоря уже о смартфонах.
Это привело к тому, что теперь текст на экране выглядит ещё лучше:
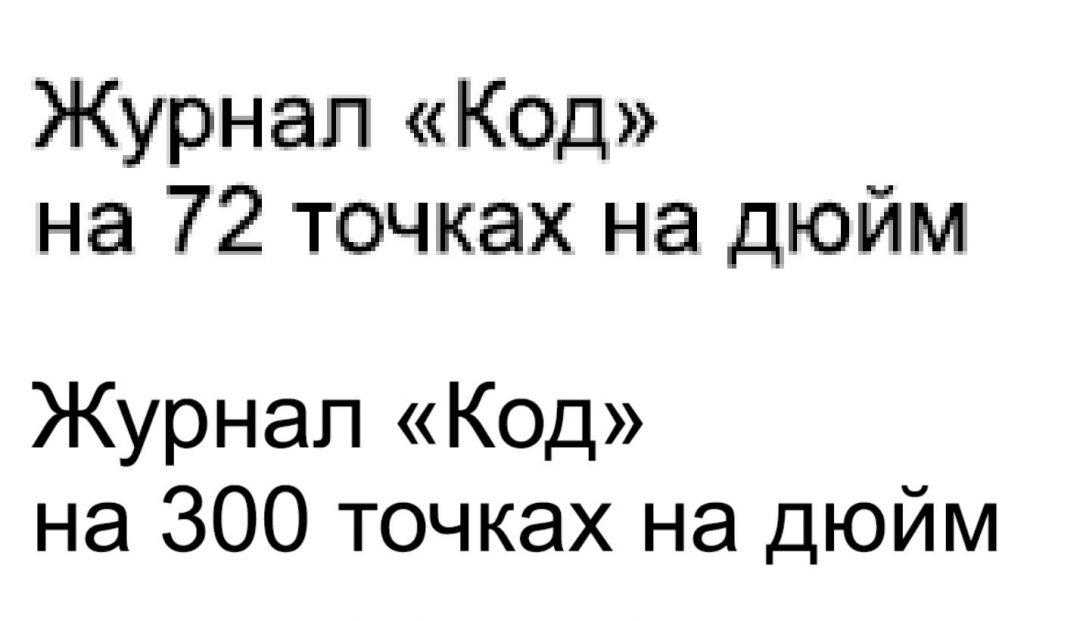
 Мы пересчитали одну и ту же надпись с 72 на 300 точек в «Фотошопе». Пересчёт сделал так, что на один старый пиксель теперь приходится 16 новых
Мы пересчитали одну и ту же надпись с 72 на 300 точек в «Фотошопе». Пересчёт сделал так, что на один старый пиксель теперь приходится 16 новых
Примечания и ссылки
- (в) , Старый музей компьютеров (доступ на 1 — е октября 2014 года )
- (в) , Adobe (доступ к которым осуществляется доступ к = 1 — го октября 2014 )
- (in) ,12 августа 1999 г.(доступ на 1 — е октября 2014 )
- (in) , w3.org,14 января 2003 г.(доступ на 1 — е октября 2014 )
- (в) , iso.org (доступ на 1 — го октября 2014 )
- (in) ,5 марта 2008 г.(доступ на 1 — е октября 2014 )
- (in) ,27 июля 2010 г.(доступ на 1 — е октября 2014 )
- (in) ,13 декабря 2012 г.(доступ на 1 — е октября 2014 )
- (в) , w3.org (доступ на 1 — й октября 2014 )
- (в) (доступ на 1 — й октября 2014 года )
- (in) ,9 октября 2013 г.(доступ на 1 — е октября 2014 )
- (in) ,13 ноября 2013 г.(по состоянию на 18 октября 2014 г. )
Создаём Векторный Шрифт
В моём курсе, “Создание Шрифтов”, я покажу вам, как создавать красивые шрифты вручную. А что, если вы захотите сконвертировать свои буквы в векторный формат?
В этом видеокурсе я покажу вам, как это сделать в программе Adobe Illustrator. Посмотрите видео выше, чтобы увидеть полный процесс векторизации, и вот краткое изложение основных шагов:
- Начните со сканирования вашего шрифта и открытия изображения в Photoshop.
- Откорректируйте уровни и контрастность, чтобы вы могли увидеть свой шрифт более чётко.
- Переместите шрифт в Illustrator, а затем уменьшите степень непрозрачности слоя со шрифтом до 10%, чтобы вы могли обвести контуром шрифт.
- Обведите каждую букву пот отдельности, чтобы впоследствии можно было перемещать фигуры, при необходимости.
- Используйте инструмент Перо (Pen Tool) для обводки каждой буквы, размещая опорные точки на “экстремумах”, самые дальние точки на каждой букве. Вы можете увидеть полностью этап процесса создания вектора по времени, чтобы получить более чёткое представление о том, как это работает.
- Также используйте инструменты фигуры везде, где это возможно — например, я использовал инструмент Эллипс (Ellipse Tool) для создания круга для “g”, а затем изменил его, чтобы он соответствовал буквенной форме.
- В конце урока, исправьте любые несоответствия, а также проведите коррекцию.
Специальные шрифты
Кроме указанных выше шрифтов, имеются и другие, специальные, используемые для различных целей:
Шрифты, буквы которых выполнены с просветом между контурными линиями (в некоторых шрифтах просветы делаются только в основных штрихах букв).
Шрифты, буквы которых так или иначе связаны друг с другом: соединены штрихами, заходят одна на другую или объединяются общим контуром.
Шрифты, благодаря своему рисунку производящие впечатление объемных.
Шрифты, буквы которых украшены (расцвечены, иллюминированы) различными графическими средствами: штриховкой, заливкой, дополнительными штрихами, оттенениямй, декоративными элементами и т.д.
Старая школа: единый растровый шрифт на уровне железа
Первые компьютеры выводили текст очень прямолинейно: в них были записаны рисунки каждой буквы, эти рисунки выводились по команде. Все рисунки букв были одного размера и начертания, но можно было задать другой цвет.
Например, в операционной системе MS DOS использовался шрифт, который физически записывался в памяти вашего устройства вывода видео. Чаще всего это был шрифт, известный как Code Page 437. Вот его приближение:
Шрифт More Perfect DOS VGA на основе стандартных букв, использованных в видеоустройствах эпохи VGA. Автор — Адам Мур LÆMEUR
Плюс такого шрифта в том, что можно было попиксельно разработать каждую букву и добиться максимальной читаемости на мониторах того времени. Не нужно было разрабатывать десятки начертаний и вариантов текста, поэтому можно было сделать хорошо какой-то один.
Но такого подхода явно недостаточно, если мы хотим видеть на экране красивые шрифты. Тогда нужно использовать векторную графику.
Что такое ttf шрифты?
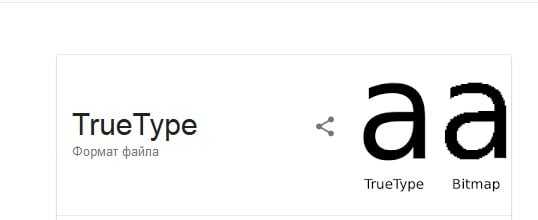
Если вы сейчас сидите за компьютером с системой Windows или Macintosh, вы видите TTF шрифты, читая этот пост! Видеть, конечно, хорошо, но попробует более детально разобраться, файл шрифта truetype — что это?
Фактически он состоит из двух частей:
1.Растеризатор TrueType
2.Шрифты TrueType

Rasterizer — это часть программного обеспечения, встроенная в операционные системы Windows и Mac. Он собирает информацию о размере, цвете, ориентации и местоположении всех отображаемых шрифтов TrueType и преобразует эту информацию в растровое изображение, которое может быть распознано графической картой и монитором. Это, по сути, интерпретатор, понимающий математические данные, предоставленные шрифтом, и переводит их в форму, которую может отображать видеодисплей.
Что такое ttf шрифты? Сами шрифты содержат данные, описывающие контуры каждого символа в шрифте. Более качественные шрифты также содержат коды подсказки. Подсказка — это процесс, который помогает уменьшенным до небольшого размера шрифтам выглядеть наилучшим образом. Вместо того чтоб просто полагаться на векторный контур, коды-подсказки гарантируют, что символы будут хорошо сочетаться с пикселями и шрифт сможет выглядеть как можно более гладко и разборчиво.
3.3 Метрики фонта и контуры символов
Метрики фонта определяют интервалы между символами в шрифтах
переменной ширины. Метрики включают также информацию о размере шрифта
и информацию о кернинге, которая задает пары кернинга — пары
символов, интервалы между которыми задаются особым образом. Например,
буквы «To» обычно составляют пару кернинга, потому что для того, чтобы
корректно их расположить, надо «о» разместить частично под «Т».
Типографские программы, такие как LaTeX, должны иметь информацию
кернинга для того, чтобы правильно определять конец строки и страницы.
То же самое относится к WYSIWYG-приложениям.
Кроме метрик, фонт, естественно, должен содержать информацию
о контурах или очертаниях символов. Компоненты образа символа (штрихи,
ударения и т.п.) называются глифами («glyphs»).
ДалееНазад
Векторный шрифт
|
Лестничный эффект при масштабировании растрового шрифта. |
Векторные шрифты не имеют лестничного эффекта для всех кеглей, так как рисунок контура строится на основе математического описания формы символа. Эти шрифты используют упрощенную технологию масштабирования и могут применяться на безрастровых устройствах вывода, например на графопостроителях.
Векторные шрифты могут использоваться как в качестве экранных, так и в качестве печатных. В соответствии с этим принципом мы наблюдаем оформление документа на экране таким, каким оно будет при выводе с помощью печатающего устройства.
Векторные шрифты Triplex, SmallFont, SansSerif и Gothic не содержат русских символов, однако, в упоминавшемся уже программном продукте фирмы Borland BGI TOOLKIT содержится редактор шрифтов, который позволяет создавать новые векторные шрифты или менять отдельные символы в уже имеющихся.
Символы векторных шрифтов представляют собой криволинейные контуры, составные элементы которых описываются математическими формулами. Это позволяет не хранить отдельно символьные наборы разных размеров. Управление размером ( и некоторыми видами начертания) шрифта происходит программно. При отображении на экране или при выводе на печать символы любых размеров строятся из одного и того же символьного набора, поэтому векторные шрифты называют также масштабируемыми.
Запрещает выбирать векторные шрифты.
|
Растровый и векторный шрифты. |
При создании векторного шрифта рисунок символа не кодируется явно по точкам, а описывается совокупностью геометрических фигур, которые и определяют контур рисунка. Другими словами, при воспроизведении символа его контур просто рассчитывается по определенным формулам, не зависящим ни от размера шрифта, ни от разрешающей способности устройства. Поэтому векторные шрифты легко масштабировать без потери качества изображения. Иногда векторные шрифты называют масштабируемыми, но это не совсем точно, так как масштабировать можно и растровые шрифты.
При растеризации векторного шрифта основная проблема состоит в том, что пиксел, имеющий конечный физический размер, может быть закрашен либо белым, либо черным. Возьмите лист разграфленной бумаги, строки и столбцы которой состоят из маленьких квадратиков.
При реализации концепции векторных шрифтов возможны различные подходы к методу построения контуров символов из простейших кривых линий, а также различия в формате записи файла данных, описывающих шрифт.
|
Растровый и векторный шрифты. |
Следует помнить, что векторный шрифт воспроизводится, строго Говоря, как и растровый, — по точкам. Просто для крупных векторных символов распределение окрашенных точек будет более плавным, чем для таких же растровых символов.
Программа предлагает прямой доступ к векторным шрифтам Graphisoft из ArchiCAD. Даже диакритические знаки обрабатываются правильно. Технология Graphisoft вывода на плоттер обеспечивает оптимальную подстановку шрифтов TrueType в векторные шрифты, гарантируя вам тот же самый размер текста на печатной копии, что и на экране, независимо от типа шрифта.
Он создает экранные растровые изображения прямо из векторного шрифта, избегая таким образом зазубренных контуров глифов, которые появляются при обычном масштабировании шрифтов. ATM также позволяет печатать шрифтами Туре 1 на большом числе не — PostScript овских принтеров, растеризуя векторные шрифты и автоматически загружая их в принтер.
Различные проблемы и нестыковки, связанные с использованием векторных шрифтов разных форматов, могут возникать и сегодня, особенно при применении программ прошлых лет выпуска. В операционной системе Windows XP вероятность возникновения проблем при применении векторных шрифтов сведена к минимуму, хотя и не исключена полностью. Проблемы могут возникать при использовании старых файлов шрифтов, не содержащих полного описания свойств используемого шрифтового набора.
Классификация типографских шрифтов
Все типографские шрифты условно можно разделить на:
- Текстовые
- Титульные
- Акцидентные
Текстовые шрифты — шрифты, предназначенные для печатания основного текста книг, журналов и газет; это шрифты сравнительно мелких кеглей — от 0 до 12 пунктов.
Титульные шрифты — шрифты более крупных кеглей — от 14 до 48 пунктов, применяемые для набора титулов, обложек, рубрик, газетных заголовков и различных акцидентных работ. Многие гарнитуры содержат титульные шрифты (по кеглю), другие же являются только титульными. Шрифты мелких и крупных кеглей одной и той же гарнитуры могут быть использованы: первые — как текстовые, вторые — как титульные.
Акцидентные шрифты — шрифты преимущественно декоративные, имитационные, а также шрифты крупных кеглей. К акцидентным шрифтам относятся плакатные и афишные шрифты. Кегль (размер) шрифта определяется по прописной (заглавной) букве.
Отображение на экране
Особенностью отображения текстов на экране является значительно меньшая разрешающая способность, чем достижима на бумаге даже для не самой совершенной техники. В связи с этим векторные шрифты на экране воспроизводятся с искажениями. Для того, чтобы избежать этих искажений применяются различные способы:
- Хинтинги — набор инструкций, позволяющих улучшить форму символа, отображаемого на экране.
- Монохроматическое сглаживание — позволяет избавиться от «угловатости» символа путём частичного закрашивания пикселей, которые не полностью перекрываются линиями символа
- Субпиксельное сглаживание — расширение функции сглаживания, основанное на свойствах жидкокристаллических мониторов: в них каждый пиксель разделён на три субпикселя разных цветов, каждым из которых можно управлять отдельно, что позволяет увеличить горизонтальное разрешение теоретически в 3 раза. На практике есть множество ограничений: кроме необходимости соблюдать цветовой баланс, мешает значительному увеличению разрешающей способности и разница в восприятии разных цветов человеческим глазом: зелёный цвет кажется более ярким, в то время как красный — более тёмным и контрастным белому . Поэтому при изменении порядка следования цветов будут наблюдаться различные побочные явления: «размазывание» линии, цветные окантовки и т. д. Несмотря на это, шрифты после применения субпиксельного сглаживания гораздо лучше смотрятся на ж/к экране, чем при монохроматическом сглаживании.
Некоторые форматы шрифтов могут иметь специальные инструкции для улучшения их отображения: например, для согласования рядом стоящих символов в шрифте может быть несколько вариантов начертания одного и того же символа, инструкци по использованию того или иного начертания, а также битовые маски для отображения в низком разрешении без сглаживания. Некоторые шрифты, такие как Tahoma или Verdana специально разработаны для отображения на экране, для чего толщина штрихов делается в соответствии с размером пикселя при определённом кегле, скругления и «неудобные» диагонали либо оптимизируются под попадание в пиксельную решётку, либо вовсе заменяются на многоугольники и прямые линии под подходящими углами (как, например, в шрифтах Fixedsys и Terminus).
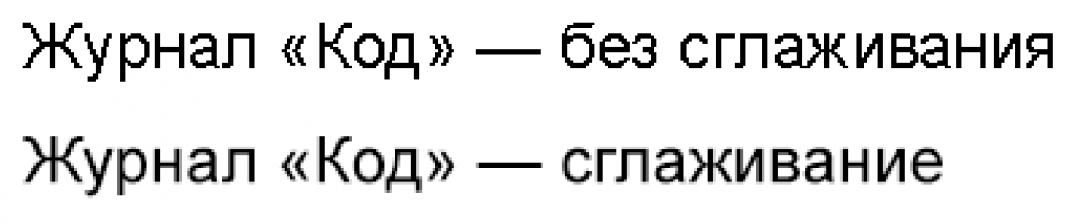
Сглаживание
При простом сглаживании алгоритм добавляет полутона: если вектор накрыл пиксель на 50%, этот пиксель станет чёрным на 50%. Чем меньше вектор накрывает пиксель, тем светлее. Так как все пиксели небольшие, глаз их часто не различает и начинает воспринимать картинку более плавной и гладкой.
 Если прищуриться, вторая строка может показаться гладкой и плавной
Если прищуриться, вторая строка может показаться гладкой и плавной
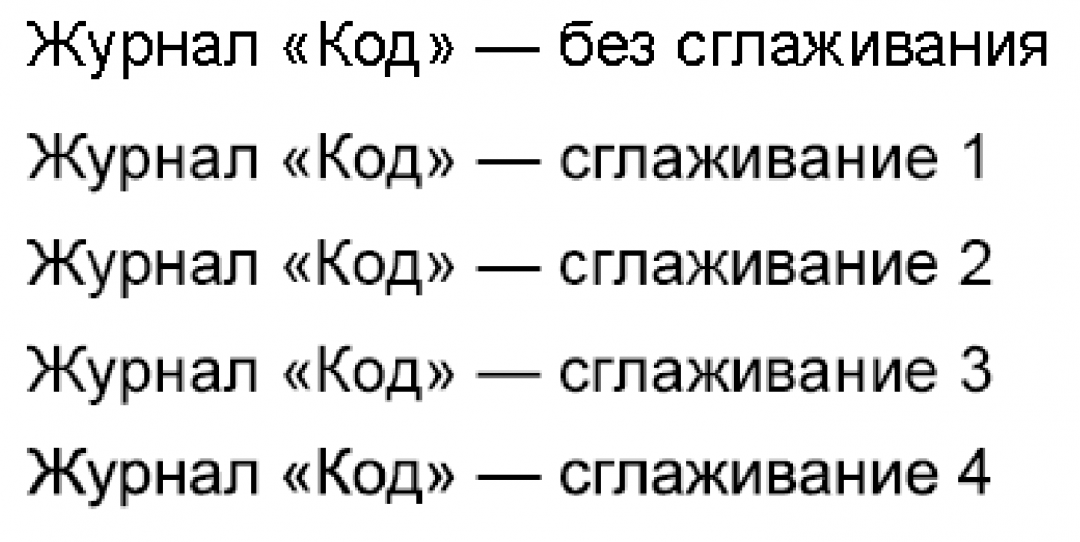
В зависимости от коэффициентов и настройки алгоритма одно и то же векторное изображение можно сгладить по-разному. Вы не заметите разницу, если увидите эти тексты по отдельности; но если поставить их рядом — станет очевидно:
 Алгоритмы сглаживания в «Фотошопе». Каждый текст выглядит гладким, но по-своему. Не сказать, что какой-то вариант прямо лучше или хуже, просто по-разному
Алгоритмы сглаживания в «Фотошопе». Каждый текст выглядит гладким, но по-своему. Не сказать, что какой-то вариант прямо лучше или хуже, просто по-разному
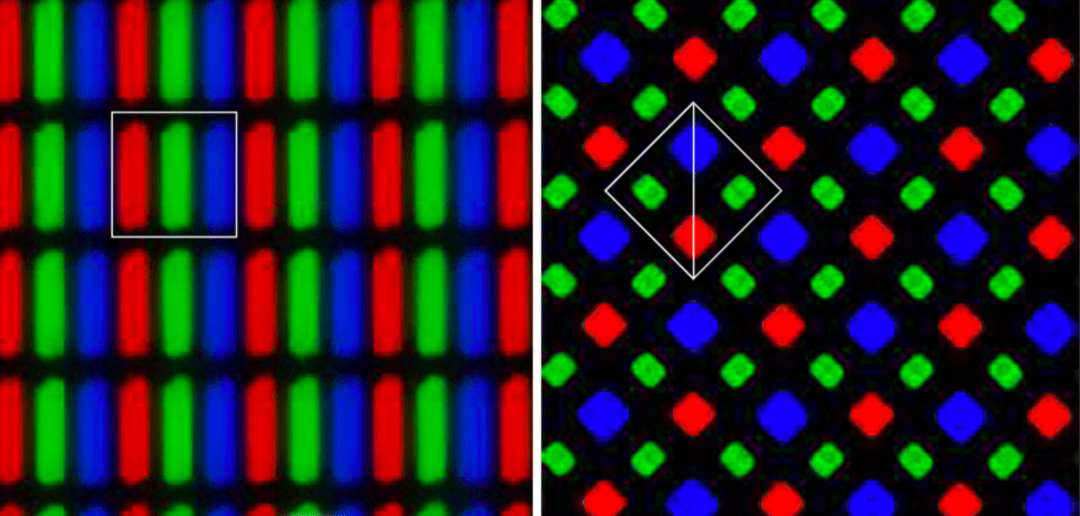
Субпиксельное сглаживание
Самый свежий подход — сглаживание с использованием субпикселей. Субпиксель — это то, из чего состоит пиксель, красные, синие и зелёные компоненты. Втроём они образуют пиксель. Если нужен пиксель красного цвета, включается один красный субпиксель, а остальные не светятся. Если нужен фиолетовый — горят красный и синий, а для белого цвета включаются все три пикселя.
 Пиксели и субпиксели в разных матрицах дисплеев
Пиксели и субпиксели в разных матрицах дисплеев
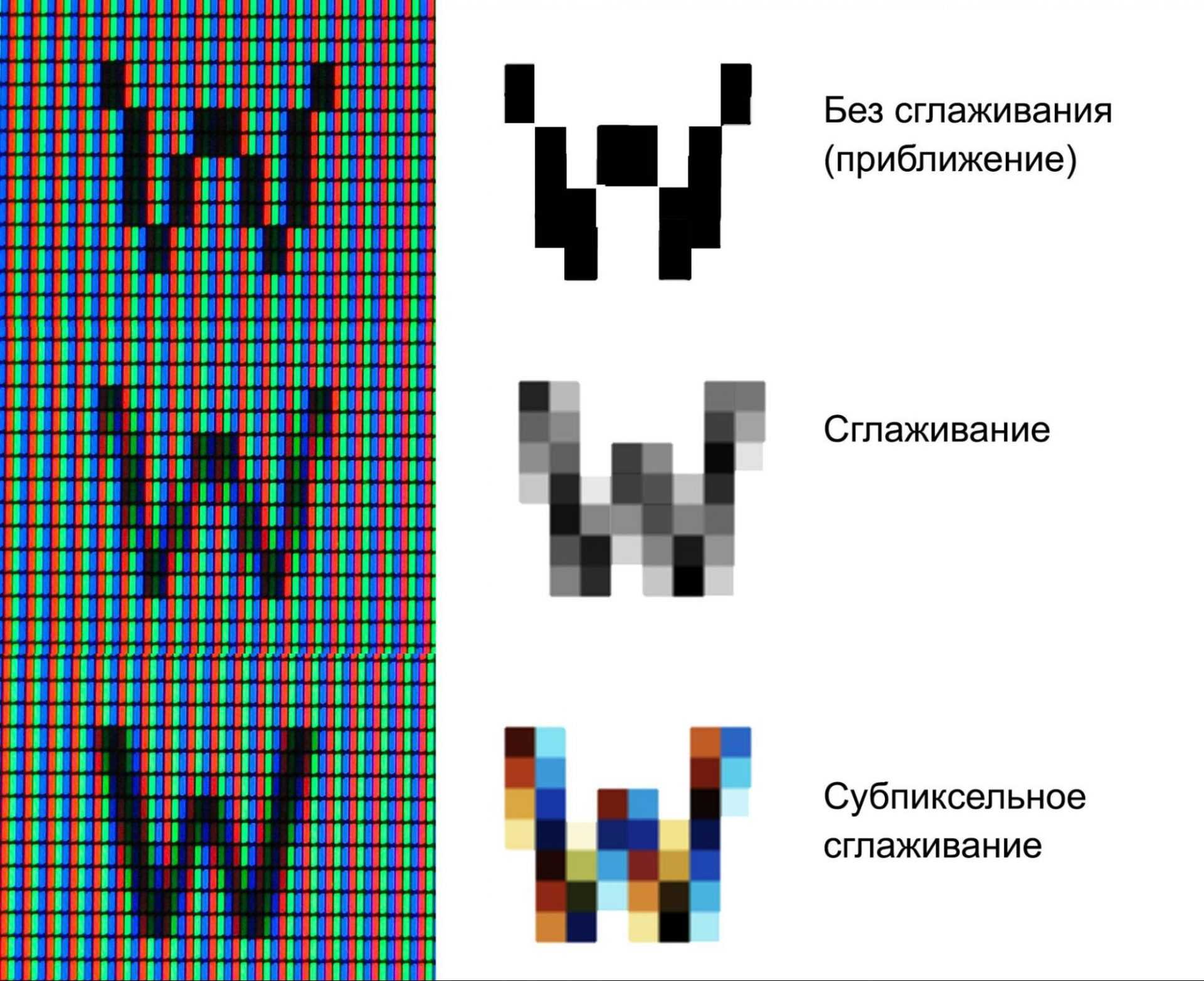
Смысл субпиксельного сглаживания в том, что мы можем добавить как бы треть пикселя вместо целого: зажечь красный, синий или зелёный вместо всех троих вместе. Это сделает букву ещё более плавной и естественной.
Вот примеры на букве W из Википедии:

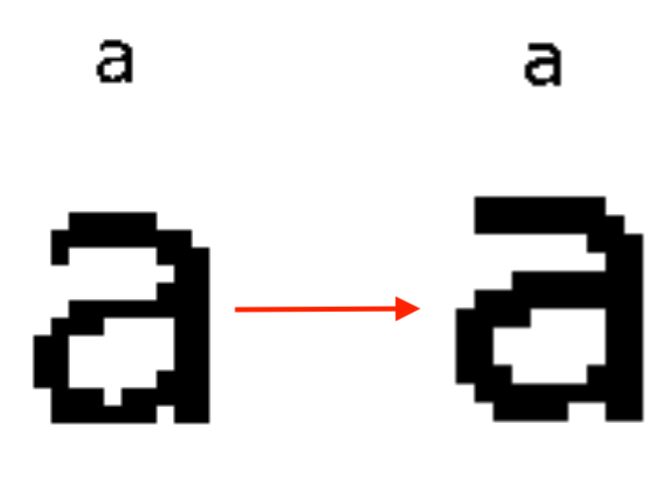
Хинтинг
Параллельно со сглаживанием программисты пытались решить задачу другим способом: двигая влево-вправо те пиксели, которые явно портят букву, но соответствуют всем формулам. Это уже сложная задача, которую чаще всего делают вручную: для каждого размера шрифта и буквы указывают те области, куда можно что-то подвинуть или добавить, чтобы буква выглядела хорошо.
Проще всего это показать на картинке: слева буква «a» без хинтинга, а справа — с ним. Форма буквы стала более ровной и читать её стало проще, но с пропорциями получилась беда: все утолщения стали одного размера, а ещё потерялся хвостик вниз на верхней части буквы. Такой приём часто использовался на старых мониторах и там, где нет возможности управлять полутонами пикселей.

Общие форматы
- Формат Metafont по-прежнему используется в документе TeX и его производных ( LaTeX ) наряду с другими форматами.
- PostScript остается широко используемым языком печати; особенно через Ghostscript, и системы иногда преобразуют свои шрифты в системы PostScript, прежде чем доставить их на принтер.
- Формат TrueType оставался самым популярным до недавнего времени .
- Формат OpenType изначально был проприетарным форматом, который стал бесплатным после стандартизации ISO, что позволило унифицировать преимущества различных шрифтов; это веб-стандарт и видео ( MPEG-4 ), но он также поддерживается различными операционными системами.
- Формат Embedded OpenType — это сжатая версия OpenType, разработанная Microsoft и поддерживаемая только Internet Explorer .
- Формат открытого веб-шрифта — это инкапсуляция OpenType, добавляющая метаданные (лицензия, автор и т. Д.) И сжимающая файл; он стал веб-стандартом.
- Формат SHX относится к типу файла формы и остается форматом, созданным и используемым программным обеспечением САПР (Autocad Police также используется на Microstation). Этот векторный файл определяет контуры или скелеты персонажей без заливки (толщина «0» = 1 экранный пиксель независимо от масштаба или используемого экрана). Связь толщины в файле поддержки дает «жир» для печати на бумаге всех линий, составляющих символы. Параметры Высота символа , Интервал (или, скорее, сжатие), Наклон (который имеет тенденцию к выделению курсивом, но без соблюдения всех правил) являются дополнительными параметрами, независимыми от этого типа шрифта, и могут быть настроены в каждом пользовательском файле или даже в каждом случае, например, свойства других объектов в файле поддержки.
- Формат шрифтов SVG — это формат, созданный в формате SVG, позволяющий получать цветные и анимированные шрифты. От него постепенно отказываются в пользу SVG OpenType , интегрированного в OpenType и Web Open Font Format.
Понятие
- шрифт как набор символов, созданный художником,
- шрифт как компьютерный файл,
- шрифт как набор металлических литер, используемых в типографской печати.
Комплект шрифтов, имеющих схожий рисунок, но различающихся начертанием (обычный, курсивный, жирный и т. д.), называется гарнитурой. Например, шрифты «Arial», «Arial Bold», «Arial Italic» и «Arial Italic Bold» составляют одну гарнитуру «Arial».
Фонт (от англ. font ) — термин из компьютерного сленга, подменяющий слово «шрифт». Нередко употребляется более узко, в значении «файл шрифта». Иногда подменяет термин «гарнитура».
В компьютерах шрифт представляет собой блок данных (или файл), состоящий из описаний отдельных символов набора, используемый программой (или частью графической оболочки операционной системы) при отображении текста. Для текстовых режимов шрифт хранится непосредственно в видеоадаптере (либо в постоянной его памяти, либо в оперативной).






![Компьютерный шрифтсодержание а также типы шрифтов [ править ]](http://rwvt.ru/wp-content/uploads/5/f/8/5f89254b12382811bbeb5b4b4a0bd94a.jpeg)





















