About FontStyle.us
Font Style Generator ~ Generate New Stylish cool text fonts online with easy copy and paste option. Get new font style for Instagram, Facebook, Twitter, telegram, WhatsApp profile bio. Best ever Cursive, stylish & Fancy Font Text maker.
Hi! Friends, Welcome to one of the best Font Style generator website. This site allows you to generate stylish text fonts for your Social Media Accounts that you can copy and paste into your Bio, Profile name or use as a post or tweet. It’s very useful for generating profile name symbols to make your profile stand out and have to maintain a different individuality.
Font Family
| Syntax: | font-family: ,]* |
|---|---|
| Possible Values: | <family-name> <generic-family>
|
| Initial Value: | Determined by browser |
| Applies to: | All elements |
| Inherited: | Yes |
Font families may be assigned by a specific font name or a generic font family. Obviously, defining a specific font will not be as likely to match as a generic font family. Multiple family assignments can be made, and if a specific font assignment is made it should be followed by a generic family name in case the first choice is not present.
A sample font-family declaration might look like this:
Notice that the first two assignments are specific type faces: New Century Schoolbook and Times. However, since both of them are serif fonts, the generic font family is listed as a backup in case the system does not have either of these but has another serif font which meets the qualifications.
Any font name containing whitespace must be quoted, with either single or double quotes.
The font family may also be given with the property.
Размер шрифта
Свойство CSS font-size — определяет размер шрифта.
Размер шрифта может быть задан в процентах или пикселях и любых других допустимых единицах измерения CSS, а так же абсолютным или относительным значением.
значения абсолютного размера шрифта:
- xx-small — очень очень маленький
- x-small — очень маленький
- small — маленький
- medium — средний
- large — большой
- x-large — очень большой
- xx-large — очень очень большой
значения относительного размера шрифта:
- larger — больше чем размер шрифта родительского элемента
- smaller — меньше чем размер шрифта родительского элемента
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Размер шрифта</title></head><body><div style=»font-size: 18px; background-color: #ecfef2; border: 5px double #245404″><p>Размер шрифта родительского элемента (блока DIV) равен 18 пикселям</p><p style=»font-size: larger«>Этот шрифт будет крупнее относительно элемента родителя</p><p style=»font-size: smaller«>А этот шрифт будет мельче относительно элемента родителя</p></div><p style=»font-size: 14px;«>В блоке ниже размер штифта элемента родителя огромен (60 пунктов), однако дочерние параграфы расположенные в нём имеют собственное абсолютное значение шрифта и к размеру шрифта элемента родителя никак не привязаны.</p><div style=»font-size: 60pt; background-color: #ecfef2; border: 5px double #245404″><p style=»font-size: xx-small«>xx-small — очень очень маленький</p><p style=»font-size: x-small«>x-small — очень маленький </p><p style=»font-size: small«>small — маленький </p><p style=»font-size: medium«>medium — средний</p><p style=»font-size: large«>large — большой</p><p style=»font-size: x-large«>x-large — очень большой</p><p style=»font-size: xx-large«>xx-large — очень очень большой</p></div></body></html>
смотреть пример
Where to Get HTML Fonts?
Whether you want to use a third-party font host or download them, you need to know where the best places to find fonts are. There are hundreds of distributors out there, but a good handful are known to be reliable sources for getting fonts. Here are a few:
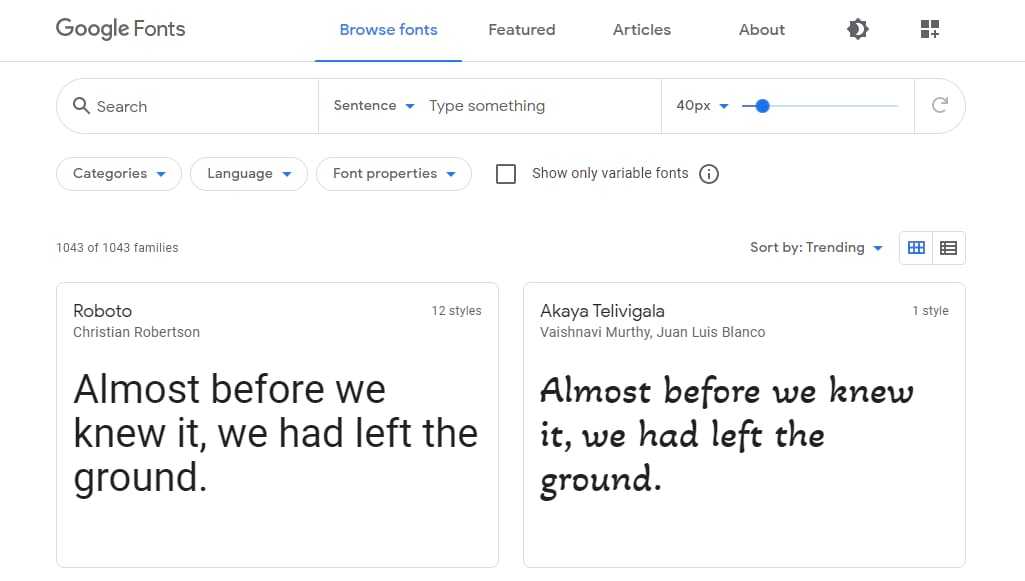
Google Fonts is one of the best places to get fonts. Why? You can easily embed them on your site without downloading any, its selection is vast and beautiful, and most importantly, it’s completely free. Google servers are always fast, so you can trust them to deliver the fonts with as little delay as possible.
 Google Fonts
Google Fonts
- Adobe Fonts offers thousands of fonts with any Creative Cloud subscriptions. With other services (that don’t rely on open source fonts like Google Fonts, at least), you often need to worry about licensing. These fonts are cleared for use in any project, personal or commercial.
- Fonts.com has a wide selection of fonts for both desktop and web use. They provide you with the code you need to get it on your site. The issue is there are several different licenses, and it can be a bit confusing. Payment is based on a one-time fee or a pay-as-you-go model.
- TypeNetwork offers high-quality fonts for serious projects with a variety of licensing options. Purchase fonts for desktop, web, applications, or ePub. Web fonts also come with an extra option: hosted or self-hosted.
- Before Google Fonts ever existed, Font Squirrel was the place to find free, commercially-licensed fonts for use in any project. It has quite the selection, but sadly there is no option for font hosting. You’ll need to download the fonts and upload them to your site manually. Not all fonts are optimized for the web either, but you can try the Webfont Generator.
Using the color Property to Distinguish Text
The focus of the next section is the CSS property, using color to differentiate order and add meaning to the content. Color is one of the most common design considerations, in particular with defining different meaning to text. In this section you will use named colors to set your text color. Named colors are a collection of predefined colors that has grown over the years; they match to other web color values, such as hexadecimal color codes. This section will use the found on Wikipedia’s page on Web colors. You may want to keep the Wikipedia Web colors page open in your browser for reference.
Like you did with , you are going to set a default color to the whole document. This will affect all content on the page, as is an inherited value for most elements. It is important to keep color contrast in mind, as it helps legibility, especially when it comes to making the web accessible to all levels of vision. Since the will remain the default white, using bold, darker colors is a good guide. If you wish to learn more about designing with accessible color contrast, watch this short video series on the topic.
To begin using , return to your file in your text editor. As you did with the section, find the selector and add a property. The default color for text in most browsers is black. For accessible color contrast, it is important to keep the base color dark when on a light background. Use the named color , which is only camel case here for legibility, but can be all lowercase if you wish:
styles.css
Save your file and refresh in your browser. The color of the content will change from black to a dark blue-green:

Now that the base color is set, you can start using other colors to provide more visual hierarchy. Start with the selector in your file and add a property with a value of :
styles.css
Save your file, return to your browser, and refresh . The text now has a deep purple color instead of the default dark blue-green color:

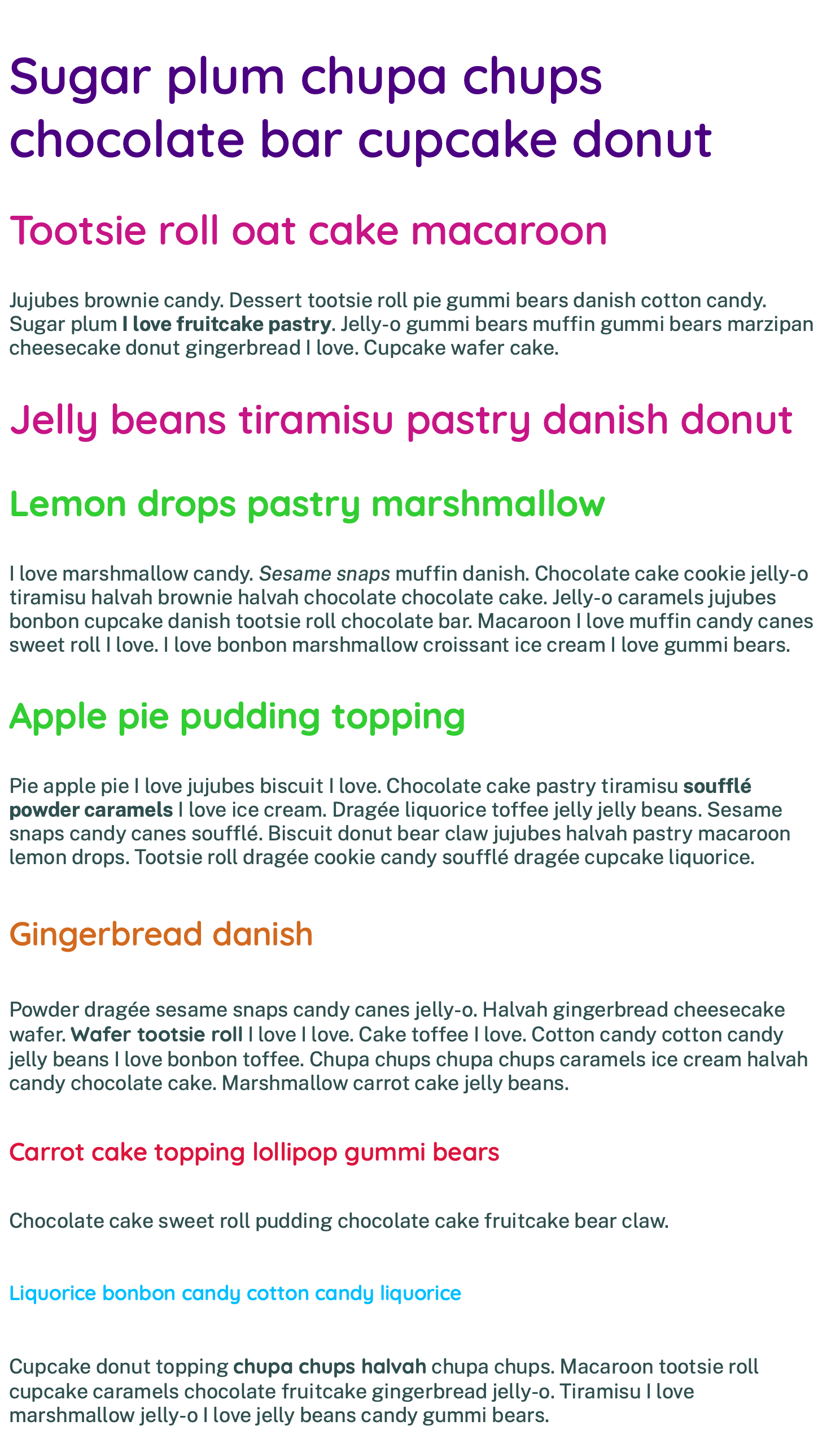
Next, you will apply colors to the other headings. Quicksand is a fun, rounded font and you’re using the quirky Cupcake Ipsum sample content, so create a bright and peppy color scheme by using a different color on each heading. Return to and, for each of the heading selectors, add a property and color value. For the element use , for the use , for the add , for the use , then finally for the use :
styles.css
Once you have added the properties to the headings, save and return to the browser to refresh . Your content is now full of color:

With the property you learned about web color named values and how you can use color to provide meaning. You also used the property to give the content personality by adding a colorful palette to the content of the web page.
Browser compatibility
The compatibility table on this page is generated from structured data. If you’d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Chrome Full support 1 |
Edge Full support 12 |
Firefox Full support 1 Notes |
IE Full support 4 |
Opera Full support 7 |
Safari Full support 1 |
WebView Android Full support 1 |
Chrome Android Full support 18 |
Firefox Android Full support 4 Notes |
Opera Android Full support 10.1 |
Safari iOS Full support 1 |
Samsung Internet Android Full support 1.0 |
|
| can accept an |
Chrome No support No |
Edge No support No |
Firefox Full support 61 |
IE No support No |
Opera No support No |
Safari No support No |
WebView Android No support No |
Chrome Android No support No |
Firefox Android Full support 61 |
Opera Android No support No |
Safari iOS No support No |
Samsung Internet Android No support No |
Подключение кастомных шрифтов
Для создания уникального дизайна сайта очень часто не хватает шрифтов, встроенных в операционную систему. Для загрузки и подключения нестандартных шрифтов в CSS существует директива . Но перед тем как её рассмотреть разберём ещё один очень важный момент.
По факту в мы указываем не сам шрифт, а его семейство. Семейство – это полный набор стилей, а стиль – это отдельный и конкретный шрифт в этом семействе. Например, семейство «Roboto» состоит из следующих стилей (шрифтов):
Поэтому, когда браузер применяет стиль, ему нужно знать не только семейство, но и такие свойства как (начертание) и (насыщенность).
Кроме этого, стоит отметить про новый шрифтовой формат — вариативные шрифты (variable fonts). До их появления каждый стиль реализовывался как отдельный файл шрифта. В случае вариативных шрифтов все стили могут содержаться в одном файле. Кроме этого, описание вариативных шрифтов может сопровождаться кроме и ещё другими свойствами. Например, , и так далее. Но эти шрифты не так популярны и в этой теме мы их рассматривать не будем.
Пример подключения шрифта «Roboto» к странице и установка его по умолчанию в качестве базового шрифта для сайта:
CSS
Деректива должна обязательно содержать следующие два свойства:
- – семейство шрифтов, к которому относится этот вариант шрифта (при этом данное название необязательно должно соотвествовать настоящему имени шрифта);
- – один или несколько источников, из которых браузер может взять данный шрифт.
Свойство нужно для того, чтобы мы могли потом использовать этот шрифт по данному имени. Как например, мы это сделали в .
В свойстве источник можно определять с помощью функции и . Функция предназначена для поиска шрифта на устройстве пользователя по его имени, а – для загрузки шрифта из файла по указанному URL-адресу. Этот файл в данном формате должен быть доступен по указанному адресу.
Очень часто и используют вместе. Это позволяет, если доступен шрифт на устройстве поользователя, то использовать его. Если его нет, то загрузить его с сервера по указанному URL:
CSS
В этом примере с помощью мы указали формат этого шрифта. В данном случае «woff2» – Web Open Font Format. Данный формат поддерживают все современные браузеры. Использовать какие-то другие форматы не нужно. Но, если нужна поддержка старых браузеров, то тогда нужно добавить другие форматы шрифтов, которые они поддерживают. Например, woff, ttf или ещё какие-то другие:
CSS
Если мы хотим, чтобы текст был стилизован как жирный или курсив, но мы подключили только один вариант шрифта (например, для стандартного начертания), то браузеры могут компенсировать их отсутствие и создавать подобное начертание самостоятельно. При этом нужно понимать, что они будут делать так как могут и в разных браузерах результат может быть разным и не всегда то чего вы хотите.
Поэтому, чтобы этого избежать нам нужно для каждого стиля подключить свою версию шрифта с помощью . В этом случае браузер при отрисовке текста будет использовать соответствующую версию шрифта и текст будет отображаться так как нужно.
Например, для того чтобы браузер для отрисовки курсивного текста () с насыщенностью 400 () использовал соотвествующую версию шрифта нужно добавить ещё один :
CSS
Допонительно в мы добавили свойства и , чтобы браузер знал, какую версию шрифта нужно использовать в том или ином случае.
Если мы хотим, чтобы для жирного начертания браузер тоже использовал соотвествующую версию шрифта, то её также необходимо добавить с помощью к уже 2 имеющимся:
CSS
Свойство font-weight
Свойство указывает вес или жирность шрифта.
Это свойство может принимать одно из следующих значений: , , , , , , , , , , , , и .
- Числовые значения — указывают жирность шрифта. соответствует значению , а соответствует .
- Значения и изменяют жирность текущего элемента на по сравнению с жирностью родительского элемента. — больше, — меньше.
Давайте посмотрим на примере:
Большинство шрифтов доступны только в ограниченном количестве весов; часто они доступны только в и начертаниях. В случае, если шрифт не доступен в указанном весе, будет выбран альтернативный, который является ближайшим доступным.
Наклон фрагмента текста CSS
Возможно, вам когда-нибудь понадобится сделать наклон фрагмента текста CSS под определенным углом по отношению к странице. Для реализации данного эффекта нужно использовать CSS-свойство transform с поворотом элемента на указанный угол rotate.
Для поворота элемента по часовой стрелке указываем положительное значение угла поворота. Для поворота против часовой стрелки – отрицательное значение.
Выглядеть это будет так:
Повернутый под углом фрагмент текста.
HTML-код фрагмента:
XHTML
<div class=»povorot»>
Повернутый под углом фрагмент текста.
</div>
|
1 |
<div class=»povorot»> Повернутый под углом фрагмент текста. |
CSS-свойства:
CSS
.povorot{
font-size:18px;
transform:rotate(10deg);
}
|
1 |
.povorot{ font-size18px; transformrotate(10deg); } |
Обратите внимание, как задается поворот фрагмента. Deg – является сокращением от английского слова degree (градус).
HTML
Базовый синтаксис
Теги и их атрибуты пишутся строчными буквами.
Для значений атрибутов всегда используются двойные кавычки.
Для отступов у вложенных элементов используется табуляция (рекомендуется выставлять размер табуляции — 2).
Использование селекторов
Используйте в качестве основного селектора class. id нужны в основном в каких-то более специфичных местах, ведь уникальный id может быть лишь один на страницу.
Закрывающие теги
Закрывающий слеш у одиночных тегов (<img>, <br> и другие) не ставится.
В остальных случаях (таких, как <body></body> или <ul></ul>) обязателен закрывающий тег.
HTML-Doctype
В начале страницы обязательно должен быть указан актуальный <!DOCTYPE html>, чтобы браузер отображал её в режиме соответствия стандартам. Сейчас версия html5.
Кодировка символов
Кодировка символов на странице всегда должна быть явно указана, чтобы обеспечить корректное отображение текста. В нашем случае нужно utf-8 кодировка.
Атрибут языка
Для элемента <html> в атрибуте lang должен указываться соответствующий язык документа. Это нужно для правильной работы синтеза речи, для переводчиков и т.д.
Режим совместимости IE
Internet Explorer поддерживает специальный мета-тег, который указывает, в какой версии следует показать страницу. На данный момент целесообразно использовать так называемый Edge-мод.
Подробнее тут.
Подключение стилей
Стилевые файлы с помощью <link> подключаются внутри <head>. Атрибут type не указывается. А вот атрибут rel — обязателен, иначе страница «не поймет», что вы подключили.
Порядок атрибутов
Атрибут класса у HTML-элементов пишется первым
Это важно для идентичности написания кода. Так проще увидеть какой-либо class, id и т.д
Остальные атрибуты можно указывать в любом порядке, но желательно чтобы их порядок от элемента к элементу сохранялся.
Логические атрибуты
Для логических атрибутов (например, checked, disabled, required) значение не указывается, а сами атрибуты указываются последними и в единообразной последовательности во всём документе.
Связи полей ввода
Для улучшения взаимодействия пользователя с элементами форм, при нажатии на подпись поля, оно должно активироваться. Для этого элемент формы связывается с его описанием с помощью идентификатора и атрибута for тега <label>.
Атрибут alt
Обязательно нужно указывать атрибут alt у тега img, чтобы было чем «заменить» непоявившееся по любой причине изображение.
Полезные советы:
-
Используйте базовый атрибут font если необходимо применить к шрифту элемента более одного свойства.
-
Помните что текст, прежде всего, должен быть удобным для чтения и только потом красивым и стильным, а по сему советую избегать следующих вещей:
Не стоит использовать огромные и малюсенькие шрифты, это напрягает, ищите золотую середину. Так же не стоит злоупотреблять декоративными шрифтами, конечно, все эти закорючки весьма красивы, но читать длинный текст с таким шрифтом невыносимо. Выделяйте жирным только те фразы и выражения, на которых хотели бы произвести акцент, а курсивом «особые места» в тексте, к примеру, цитаты или афоризмы.
-
По мнению психологов, в длинном тексте должно использоваться не менее двух шрифтов, но и не более четырёх.. Причем выделение текста «особым» шрифтом должно иметь систематический характер.. Например все заголовки одним шрифтом, «основной текст» вторым, и «особый текст» третьим.
Наклонный текст CSS
Отличие наклонного текста от курсива заключается в том, что курсив – это специальный шрифт, имитирующий рукописное написание, а наклонный текст получается в результате изменения угла наклона вправо.
Реализовать это можно так же, при помощи стиля font-style, но в этом случае нужно использовать значение oblique. Выглядеть это будет так:
Наклонный текст.
Код HTML:
XHTML
<div class=»naklon»>
Наклонный текст.
</div>
|
1 |
<div class=»naklon»> Наклонный текст. |
CSS-свойства:
CSS
.naklon{
font-size:18px;
font-style: oblique;
}
|
1 |
.naklon{ font-size18px; font-styleoblique; } |
В результате получается очень похоже на курсив, но если присмотреться, то можно увидеть некоторые отличия в начертании.
Жирность шрифта
Свойство font-weight — определяет жирность шрифта. Насыщенность шрифта может быть задана относительно шрифта элемента родителя с помощью следующих значений:
- normal — обычный шрифт
- bold — полужирный шрифт
- bolder — жирный шрифт
- lighter — тонкий шрифт
А также выражается в условном числовом значении от 100 до 900 с шагом 100 (100, 200, 300… 900) где значение 100 тонкий шрифт, а 900 — сверх жирный.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Жирность шрифта</title></head><body><div style=»font-size: 18pt»><p style=»font-weight: bolder«>жирный шрифт</p><p style=»font-weight: lighter«>тонкий шрифт</p><p style=»font-weight: 600«>жирность шрифта равна 600</p></div></body></html>
смотреть пример
Стиль шрифта
Свойство font-style, в зависимости от выбранного значения, определяет стиль шрифта.
Шрифт может иметь следующие стили:
- normal — обычный (по умолчанию)
- italic — курсив
- oblique — наклонный
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Стиль шрифта</title></head><body><p style=»font-style: italic«>это курсив</p><p style=»font-style: oblique«>а это наклонный текст</p><p style=»font-style: normal«>И чем спрашивается, они отличаются?</p></body></html>
смотреть пример
Чем отличается курсив от наклонного текста? Курсив — это своего рода шрифт взятый из библиотеки шрифтов, а наклонный текст — это результат работы алгоритма, где каждый символ слегка наклоняется в правую сторону.
Свойства шрифтов в HTML
На заре веб-разработки шрифт в HTML, как и цвет текста, можно было поменять только через тег <font></font>, которым оборачивали нужный фрагмент текста и указывали параметры: цвет, размер, гарнитуру.
На сегодняшний день этот подход безнадёжно устарел и считается плохой практикой, поскольку, согласно веб-стандартам, HTML-разметка не должна содержать ничего, что касается оформления, а лишь структуру и контент. Кроме того, полноценная поддержка тега font осталась только в HTML3 – довольно старой версии языка гипертекстовой разметки.
Узнай, какие ИТ — профессии входят в ТОП-30 с доходом от 210 000 ₽/мес
Павел Симонов
Исполнительный директор Geekbrains
Команда GeekBrains совместно с международными специалистами по развитию карьеры
подготовили материалы, которые помогут вам начать путь к профессии мечты.
Подборка содержит только самые востребованные и высокооплачиваемые специальности и направления в
IT-сфере. 86% наших учеников с помощью данных материалов определились с карьерной целью на ближайшее
будущее!
Скачивайте и используйте уже сегодня:
Павел Симонов
Исполнительный директор Geekbrains
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием
ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Получить подборку бесплатно
pdf 3,7mb
doc 1,7mb
Уже скачали 22319
На сегодняшний день шрифты можно изменить только в CSS, но не в HTML напрямую. Каскадные таблицы стилей именно для этого и создавались: для визуального оформления разметки. Возможности CSS намного шире, чем у HTML: вы можете повлиять на самые разные параметры внешнего вида текста. Вкратце остановимся на каждом свойстве.
Font-style
От него зависит тип начертания шрифта на странице. У него есть три значения:
- normal (стандартное начертание);
- Italic (курсивное);
- oblique (наклонное).
При последнем буквы будут слегка наклонены вправо, но их рисунок не изменится (как у курсива).
Font-variant
Описывает интерпретацию строчных и прописных букв в тексте. Принимает одно из двух значений:
- normal – стандартное поведение;
- small-caps – преобразование всех букв в заглавные и некоторое уменьшение их размера (относительно обычного состояния).
Font-weight
Это жирность шрифта, задаваемая либо целыми числами, либо ключевыми словами. Есть несколько значений у этого свойства:
- normal для обычного начертания;
- bold – чтобы сделатьшрифт на HTML-странице жирным;
- bolder – ещё жирнее;
- lighter – меньшая жирность по сравнению с обычным состоянием.
Как видите, ничего сложного. Можно задать те же значения числами в диапазоне от 100 (самого светлого) до 900 (максимально жирного). Normal соответствует 300-400 (смотря какая гарнитура), а привычный полужирный bold — 500-700.
Но этот трюк срабатывает не со всеми браузерами: в некоторых из них есть проблемы с интерпретацией числовых значений жирности, и диапазон доступных начертаний ограничивается bold и normal.
Font-size
Позволяет изменить размер шрифта в HTML-документе. Величину букв можно указывать как в абсолютных единицах (пунктах, пикселях), так и в относительных (процентах, em, rem). Как правило, разработчики задают её в пикселях и em, иногда в процентах.
Font-family
Это главное свойство, определяющее семейство шрифтов либо название конкретной шрифтовой гарнитуры. В последнем случае надо быть уверенным, что такой шрифт точно есть на всех устройствах, с которых могут заходить на сайт пользователи. Чтобы не было проблем, обычно перечисляют через запятую несколько похожих вариантов либо указывают всё семейство. Таких семейств всего пять:
- serif – шрифты с засечками;
- sans-serif – шрифты без засечек (ими удобнее всего набирать основной текст);
- monospace – моноширинные шрифты (где все буквы равны по ширине);
- cursive – курсивные шрифты;
- fantasy –оригинальные и необычные.
Каждsw из них выполняет свои функции. Фантазийные (декоративные) шрифты обычно используются для заголовков, моноширинные — чтобы процитировать машинный код, и т. п. В текстовом редакторе либо Photoshop можно посмотреть, какие вообще бывают шрифты.
Font Family
To change the font that is used to render text, you specify it using the property. The value of this property is a list of font names, separated by commas.
CSS allows you to specify fallback fonts in case your user did not have the font you originally specified. For example, if you wanted to use the font followed by a font as a backup, it would look like this:
Here is a list of fonts that are generally deemed safe to use on the web, also known as web safe fonts.
- Arial
- Helvetica
- Times New Roman
- Times
- Courier New
- Courier
- Verdana
- Georgia
- Palatino
- Garamond
- Bookman
- Comic Sans MS
- Trebuchet MS
- Arial Black
- Impact
Web safe fonts are generally used as fallback fonts for browsers that do not support the font you want to use.
How to Add Fonts With HTML
If you want to add a web font to your site, you have a few options.
For WordPress users, the easiest way to get fonts onto your site is by using a plugin. The two most popular ones are Easy Google Fonts and Use Any Font. The former simplifies the process of adding Google Fonts to your website, while UAF allows you to upload fonts to your site directly.
If you’re not using WordPress, or don’t want to rely on a plugin, the process will require some manual tinkering.
First, you can use fonts hosted elsewhere, such as with Google Fonts. Instructions here depend on which service you choose. With Google Fonts, you would need to embed the font you want to use in your and then call on it when you want to use it.
You can also locally host fonts that you’ve downloaded off the internet on your website. This can be preferable because you won’t need to rely on third-party services.
Luckily, this is very easy to do as long as you have a properly configured web font. Just upload the files to your server, then use the @font-face rule in your stylesheet to define it. For example:
Then you can use the tag to call on your font wherever you want it in the HTML document.
Styling Fonts With HTML and CSS
Once your font is safely uploaded to your website, you can now style it with HTML and CSS. Even if you have very little programming skill, styling a font is fairly easy. You can change the text color, background color, size, style, or weight.
Note: If you worked with older HTML versions, you might remember the tag. This is no longer supported and shouldn’t be used. Instead, you can style text with CSS or an HTML style element.
First up, you can change the font with color codes. You can either use a color name like “red,” an RGB code, or a HEX value. This is set with the property like so:
Or in an individual HTML style element:
Background color is the same, but using the background-color attribute.
Next is font size. This can either be in pixels, percentages, or ems (which are good for designing responsive sites).
Or:
 Setting the font size using CSS
Setting the font size using CSS
And last are font style and weight, or italics and bold. For slanted text, use the “italic” tag.
 Setting the font style using CSS.
Setting the font style using CSS.
You can also use HTML tags instead. For italics, you can use:
for a text that conveys emphasis, or use:
for a text that is meant to be visually distinct.
And for bold, use:
or
For example:
or
Font Weight
The property specifies the weight or boldness of the font.
This property can take one of the following values: , , , , , , , , , , , , and .
- The numeric values — specify the font weights, where each number represents a weight greater than its predecessor. is same as & is same as .
- The and values are relative to the inherited font weight, while the other values such as and are absolute font weights.
Let’s try out an example to understand how this property basically works:
Example
Try this code
Note: Most of the fonts are only available in a limited number of weights; often they are available only in normal and bold. In case, if a font is not available in the specified weight, an alternate will be chosen that is the closest available weight.
Conclusion
This article walked you through how to change the font size, font weight, font style, and font family of text in inline, internal, or external CSS.
You might be wondering which is best to use between inline, internal, or external CSS.
If you’re working on a small project, you can use internal or embedded CSS, but if you’re working on a big project or in a team, you should not use internal CSS.
This is because it is a best practice to keep your CSS away from your HTML.
Inline CSS is a no-no in most situations because it might affect the readability of your HTML.
It’s also been suggested that inline CSS can negatively affect the SEO of a website.
Thank you for reading.
Generate Font with Unicode text
Using super-specific Unicode text, one will get to create a great font. This will surely bring all the
efficient look and functional presence over here. It’ll impress you at the time of encoding and getting an
awesome font.
One will create all the awesome remarkable designs that will significantly impress you with all the super-rated
functionalities or others. It’ll undoubtedly bring a unique and super functional appearance over here.
With multiple characters, one will get to unlock all the super responsive symbols using this font. So, it’ll
make all the things unique and supremely proportions over here. This functional activity will surely impress you
with all quality entities.





























