Free font generator online
Fontsquirrel Generator

Font Squirrel Generator is one of the best free font generators I have seen. If you are not a font nerd, you can use the basic or optimal settings to generate a font.
But, if you think you are a font expert and understand every small detail about fonts, you can try the expert mode. The expert mode contains all the different options for customizing the fonts. You can change the rendering, vertical metrics, font formats, etc.
Font Meme Text Generator

Memes are the 21st-century mode for the passing information in a witty way. Many use it to send emotional, meaningful message and also offers a great way to fix up with the problems of the society. Social media platforms are full of these memes and if you are planning to create one for you, then Font Meme Text Generator is for you.
The website also contains some of the best font memes of all time. Check them out!
CoolText

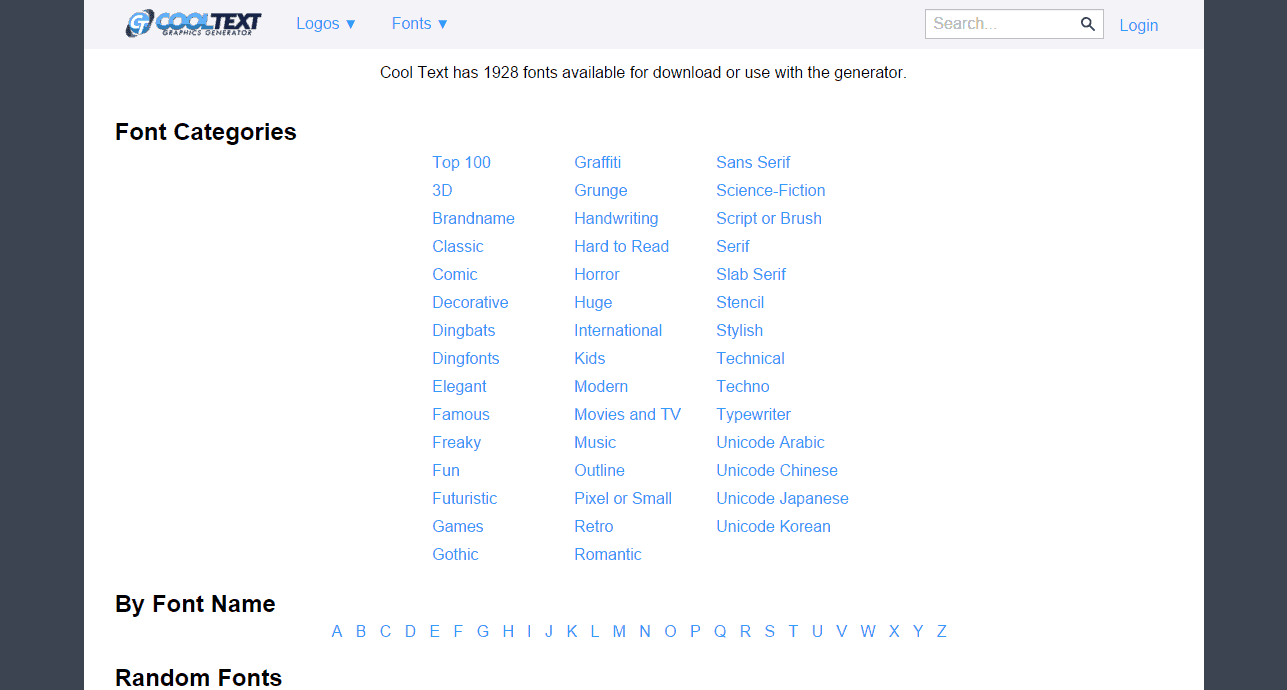
CoolText is a website dedicated that offers free graphics and text generator. There are hundreds of fonts to choose from. You will also find categories to select fonts from. Some of my favorite font categories include comic, horror, Grunge, Graffiti and Sans Serif.
You will easily find your favorite category listed on the website. On the bonus, the website also offers free creative logos for your project. Do, try them out.
Calligraphy Font Generator

Calligraphy Font Generator is a simple text font generator that aims to mimic the calligraphy style of many popular fonts. Good examples include Hanford script, precious, aspire and others.
Other options available within the font generator are the ability to choose a font and also choose background colors.
FontARk

FontArk is my favorite font generator tool. All you need to do is type your content and let it generate the fonts. Now, you need to do it tweak the generated fonts and you will be good.
It uses real-time multiple glyph editing systems for easy manipulation of the fonts.
Fontastic

With fontastic, you can create fonts. The font generation is easy and intuitive. The platform primarily focuses on creating fonts for your icons, and if you are an app developer, the place is heaven for you.
Icons deployment is super easy with the help of the font. You can also push the fonts on multiple icons and manage all your projects at one place.
1001Fonts

It is not exactly a font generator tool, but it is worth sharing in this list. The website is aimed to provide new and fresh fonts every day.
All the fonts available on the website are free of cost and you can download them with a simple “Download” button.
You can also contribute to the website by adding you won font collection or using the donate button to keep the site alive.
HandWriting Font Creator

If you ever wonder that can computer use your handwriting? Then, the answer is astounding, Yes. This simple font creator takes your document and creates a font out of your handwriting.
Once the font is created, you can download the font and use it just like any other font. This will give your work a personalized look and appeal and many people may also want to know how you do it.
A scanned template is first needed to be uploaded. The template will be uploaded and you should select the output format and click on “Start”. Once done, you can now use the font by downloading it.
FontStruct

FontStuct is a platform for building, sharing and downloading fonts. The platform is completely free and you won’t have to pay a single penny to use the system.
You can create new fonts with the help of the FontStructor editor. It uses geometrical shapes to make things happen.
You can also download other fonts from the gallery. It is full of surprises.
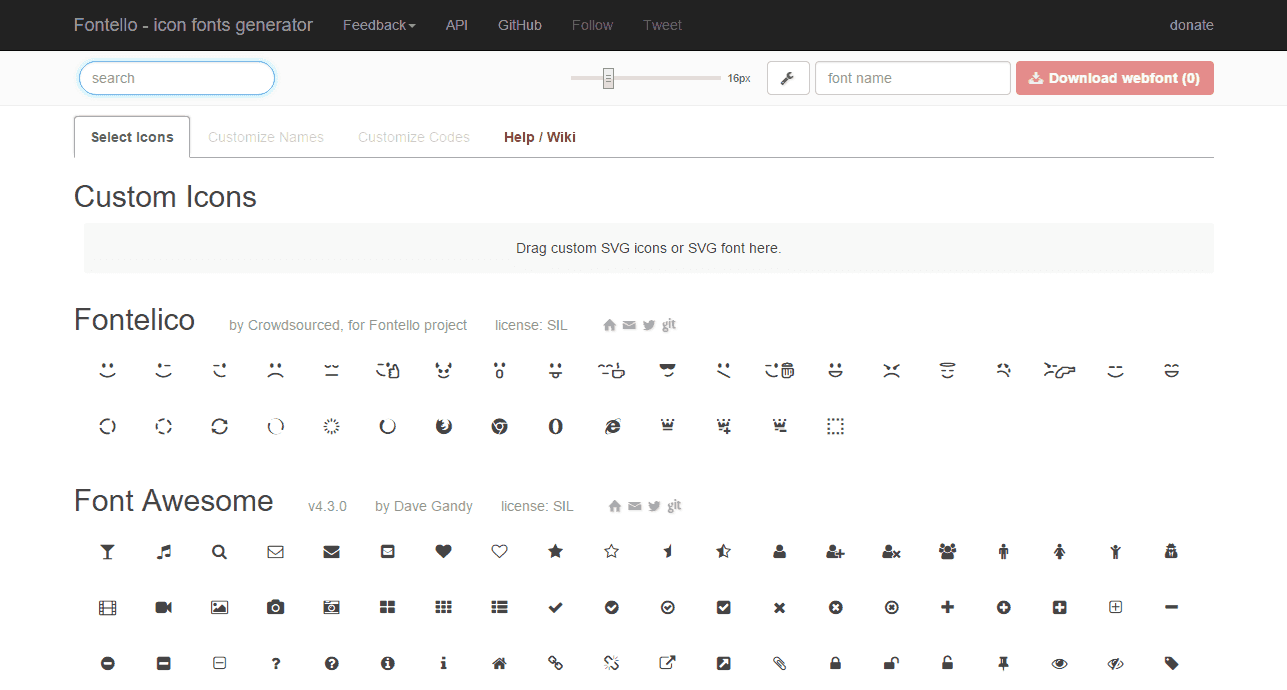
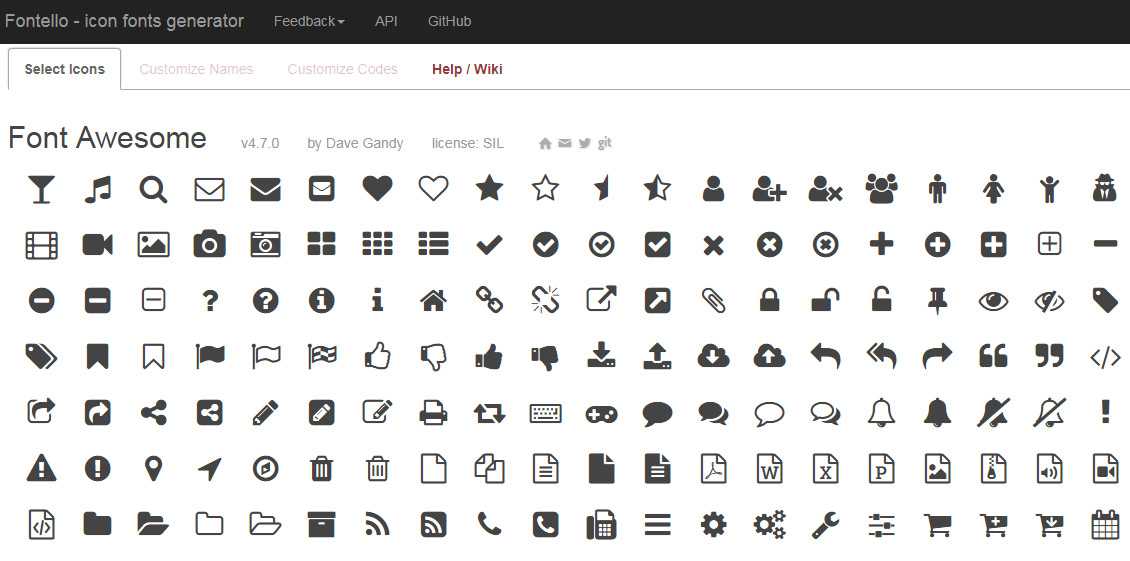
Fontello

Fontello is yet another icons fonts generator. The website is full of icons and you can select them and create amazing fonts for your project.
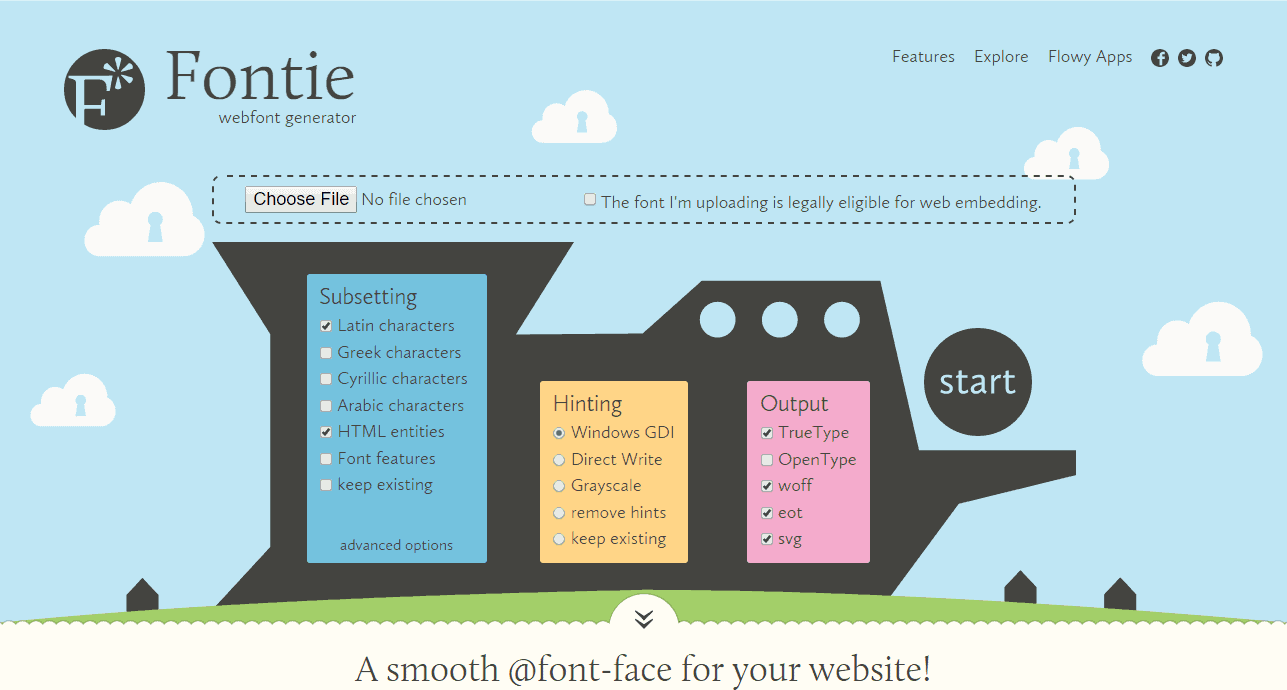
Fontie

With Fontie, you can upload a font and then make any changes you want according to the requirement. There are three major options that you can use. They are subsetting, hinting, and Output.
Over To You
I hope you found the list of free font generator online useful. All the website listed above will help you create your custom font and provide the necessary personality required to your current project.
So, which free font generator you are going to use for your next project? Comment below and let us know.
Also, share the article with your social media friends and font lovers. They will love it!
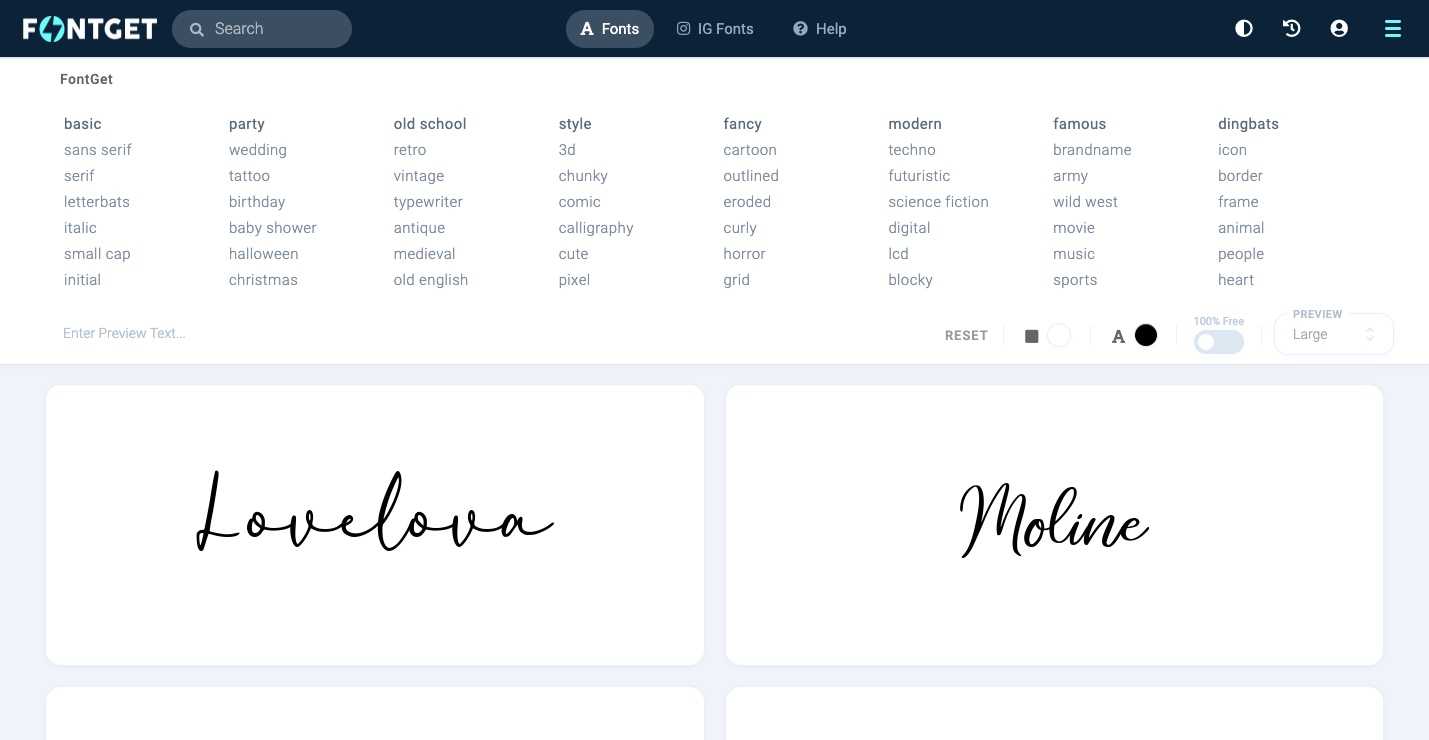
FontGet

FontGet not only caught our eye with its huge selection of typefaces — ranging from traditional to the more eccentric — but also with its attention to quality. None of the fonts feel like throwaways or are up there to simply fill whitespace.
Are you in search of Medieval-looking typography? Or perhaps you have your sights set on something more futuristic? FontGet has a wide range of typography inspired by science, history, and more. No matter your needs or objective, they most likely host a well-designed font you’re able to download.

FontGet also gets its UI design right. The huge block of categories at the top is an especially nice touch, providing a quick gateway to a variety of font styles. With high-quality typefaces and an easy way to find them, FontGet comes through with a font generator that designers of all levels will find useful.
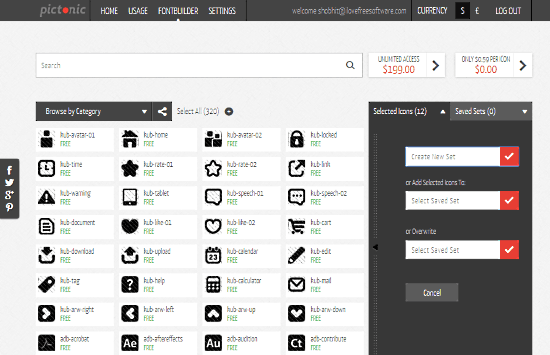
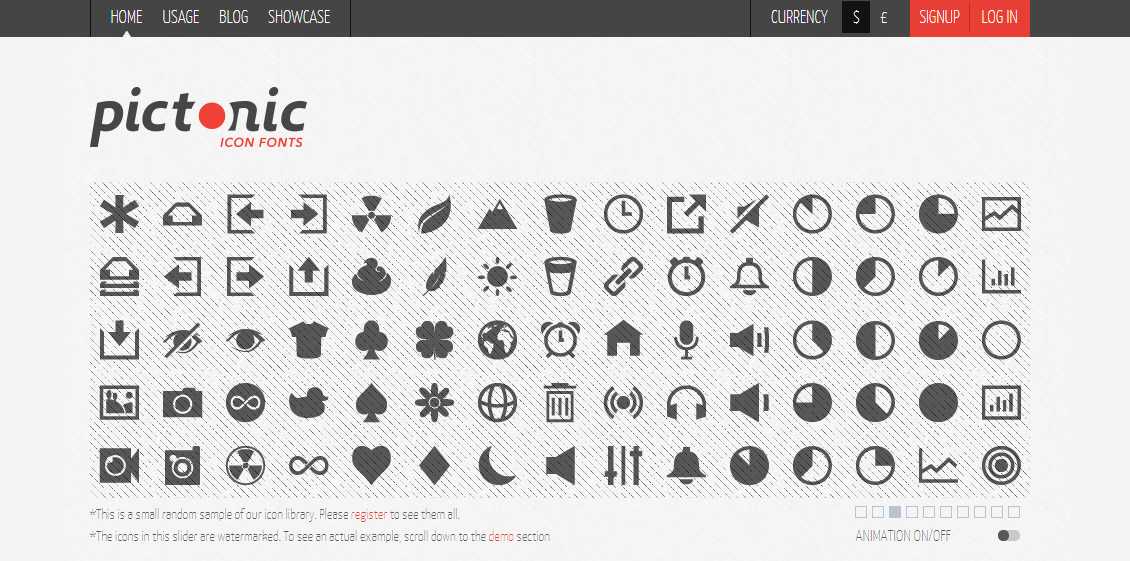
Pictonic
Pictonic has an online ‘Font Builder‘ where you can build your own custom icon font. It has more than 2700 paid icons and 362 free icons. You can not upload your icons to Pictonic, but the free icons include most of the popular icons and enough to make a general purpose icon font.

Generating icon font with Pictonic Font Builder is easy, as it does not have additional customization features like Fontastic and Fontello. Select the icons from the free icons and create a custom icon-set. Click on ‘Selected Icons‘ overlay and select ‘Save Set‘. You can save it as new icon-set or add it to existing icon-set. Enter a name for the icon-set and click the check icon to save it. After that, Pictonic shows you all of your custom icon-sets with a download, delete and share options. Click the download button to generate an icon font and download it to your computer.
You can try Pictonic Icon Font Generator here.
Additional Details
If you are uploading the font files that you created on a separate domain, you will have to make sure that the server responds with proper CORS headers. This can be done by adding the following lines in your —
If you have to upload files on a different domain and can’t set the CORS headers either, you can embed the font files directly into the CSS. Fontello already creates such a file for you when you download the generated font. All you have to do is include it in your projects.
You can also set the right mime-type for all the font files by adding the following lines to your file —
If you know a good icon font, you can suggest it to Fontello for them to include in their list of fonts on the Homepage. However, the font should meet specific requirements. It should have an acceptable open source license. The icons should look good at small sizes. Additionally, the font should have at least 40 icons in its set.
The last requirement will probably be lifted in future when the process of adding fonts becomes fully automated. You can read more about the process here.
Free Online Tools to Create a Custom Icon Font
Once you have your desired Icon, the next step is to turn it into a scalable and easy-to-style Font. Given below are some free Icon Fonts generators using which you can convert your SVG Icon to a custom Icon Font quickly and easily. Check ‘em out and enjoy!
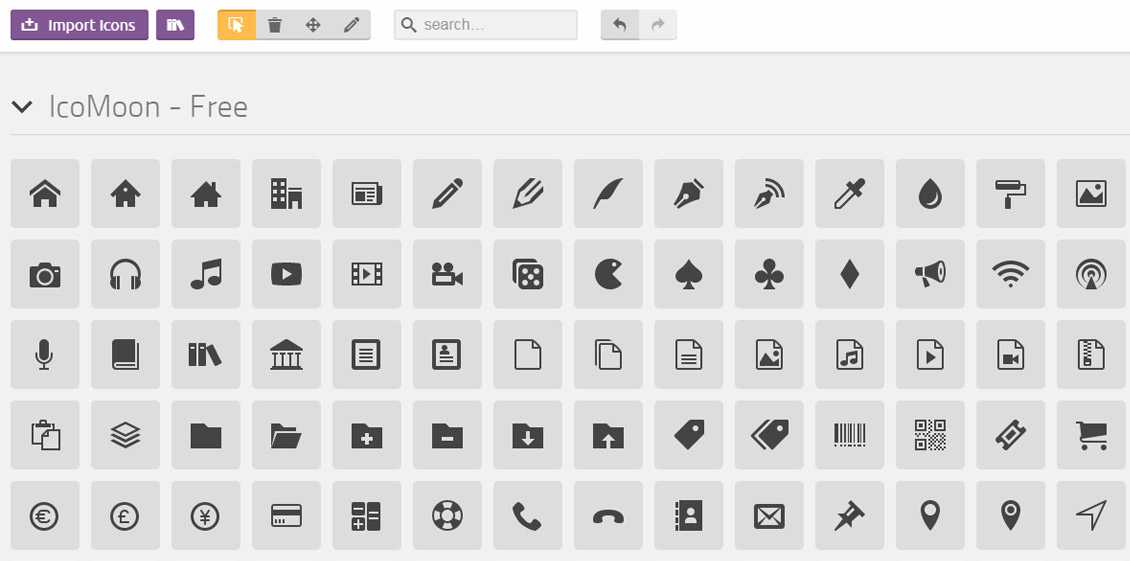
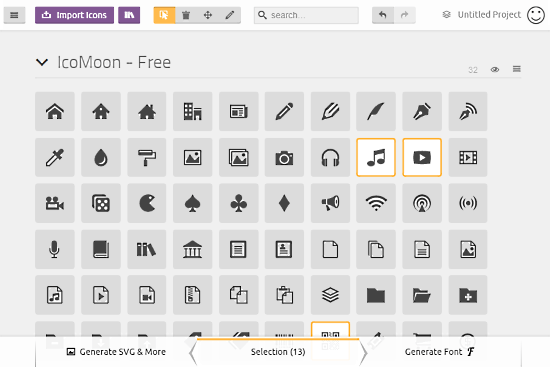
#IcoMoon App:

The IcoMoon App allows you to create your own custom Icon Font, simply by uploading your SVG icon using the ‘Import Icons’ button. Additionally, you can browse and pick from thousands of Icon Fonts that are available within the IcoMoon App itself.
#Fontello:

Fontello is another open-source, web-based platform that empowers your to create your own custom Icon Fonts. To create a custom Icon Font, all you need to do is simply drag your SVG icon from your local computer, drop it on the “Custom Icons” section, and you’re done!
#Pictonic Fontbuilder:

The Pictonic’s Fontbuilder is a lightweight and innovative Icon Font generator, facilitating you to pick from thousands of icons in order to create your very own custom Icon Font. There are over 2,700 icons to choose from, among which 300 are totally free. However, accessing the Fontbuilder tool requires account sign-up.
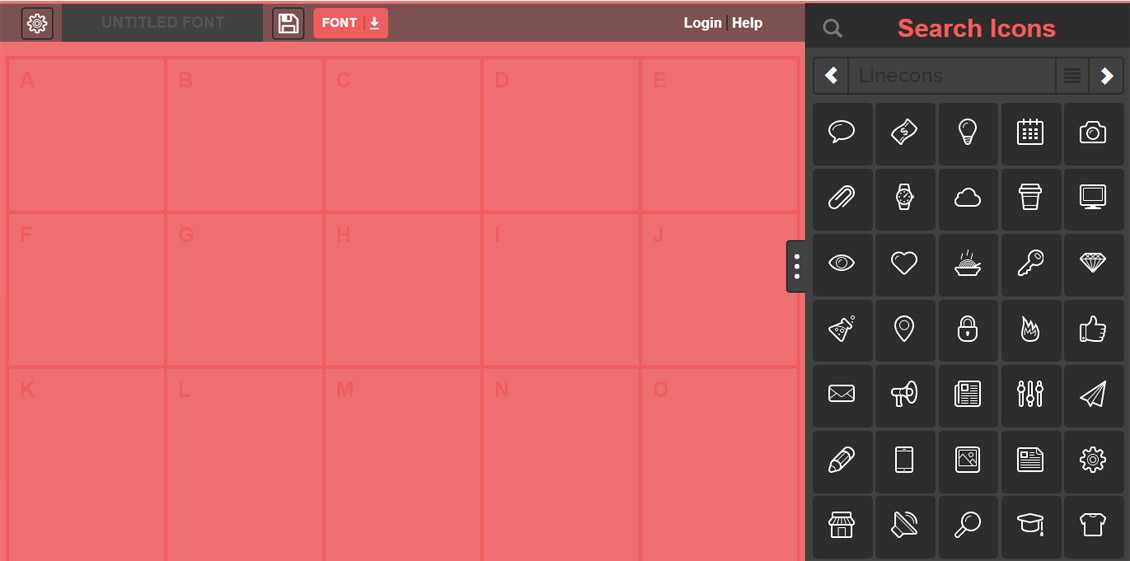
#Glyphter:

When you land on the Glyphter website, you’ll see a unique character grid given on the left side of the screen. This is the area where you have to drop your SVG icon in order to generate a custom Icon Font. You can either drag-and-drop icons from the icon shelf provided on the right side or just upload your own SVG icon by clicking any box on the grid.
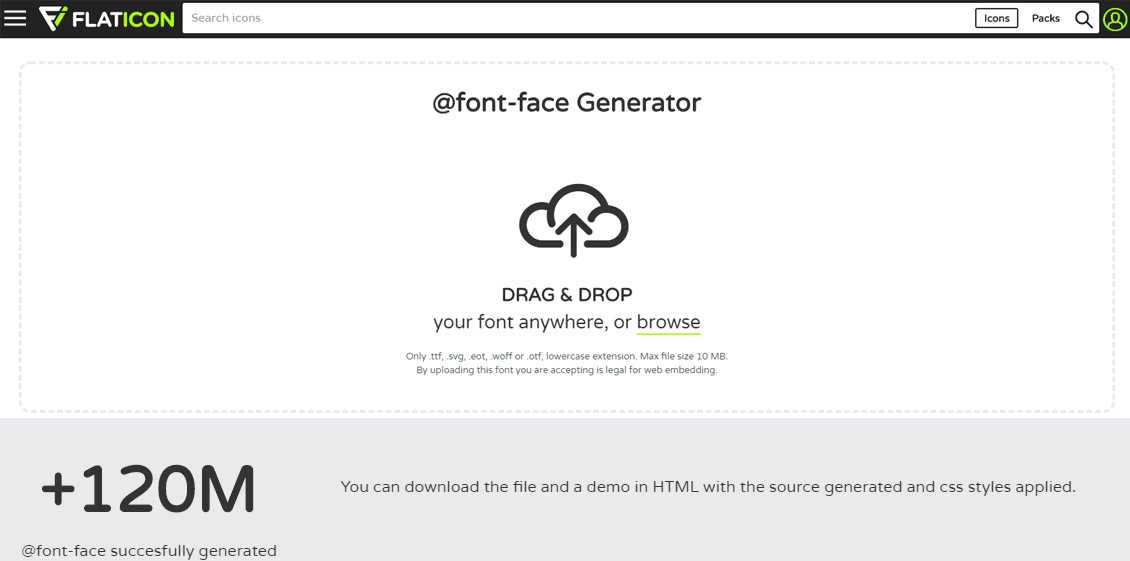
#Flaticon font-face Generator:

Flaticon, which is probably the largest database of free vector icons, also offers a free Icon Font generator to let you build your own custom Icon Fonts. Drag-and-drop your Icon anywhere in the @font-face Generator area and you’re good to go. However, this tool supports only .svg, .woff, .otf, .ttf, and .eot file formats with a maximum file size of 10 MB.
#Font Combiner:

Font Combiner is another powerful and advanced Icon Font creation tool, allowing you to generate your own custom hybrid Icon Fonts that go well alongside your other media content. Using this handy tool, you can also combine fonts or subset for smaller file sizes.
HTML + CSS для иконок из SVG-спрайтов и веб-шрифтов
Пришло время продемонстрировать упомянутые манга-иконки. Они собраны в спрайте – едином SVG-файле в тегах , а на странице выведены как
⟽
icon-cat2
icon-cat3
icon-cat4
icon-hero1
icon-hero2
icon-hero3
icon-hero4
icon-hero5
icon-hero6
icon-hero7
⟾
Пусть это не самый кроссбраузерный способ (см. ), зато не раздут объем документа. Впрочем, если картинки нужны для единственной статьи и их не слишком много, содержимое спрайта можно включить в тело <html>. Тогда ссылки на отдельные иконки сократятся до .
Следом стоило бы вывести те же иконки как элементы web-шрифта, но мне жаль нагружать страницу. Пусть моделью послужит иконочный шрифт, который используется на сайте: по его примеру легко подключить манга-шрифт.
Каждый элемент здесь представляет собой , для которого в стилях прописано:
Из списка классов при желании можно удалить icon: тогда CSS-селектор заменится на
.
Если значок имеет смысловую нагрузку, придется снабдить его ролью (role) и описанием (aria-label). Декоративные иконки достаточно скрыть от ассистивных устройств посредством атрибута aria-hidden.
Если же новый шрифт – это просто алфавит, который используется для буквиц, то в CSS стоит заменить селектором
(заглавная буква первого абзаца раздела). Значение при этом задавать не нужно.
Стилизация иконок: применяем CSS-эффекты
Для редактирования можно выбрать любую из иконок manga: для этого введите ее имя вместо . Картинка будет преображаться при изменении CSS-свойств.
ClosePalette
Цвет тени
Размер иконки
Тень: смещение по X, смещение по Y, радиус размытия
При редактировании в текстовых областях ниже будет обновляться CSS-код.
CSS для отдельной SVG иконки
.icon-cat3 {
fill: #272822;
width: 200px; height: 200px;
}
CSS для символа шрифта
.icon-cat3 {
color: #272822;
font-size: 200px;
}
Идея онлайн-декоратора иконок не нова: похожий функционал впервые встретился мне на CSS Tricks. В отличие от предшественника, здешний декоратор применяет стили к SVG и работает без JQuery. Замеченные баги постараюсь исправить, так что не колеблясь перечисляйте их в комментах.
Надеюсь, что-то из сказанного читателю пригодится. Буду рада встрече на других страницах!
What is Steam Fonts Generator?
Steam fonts generator is an online tool that helps people generate fonts for their designs. It is a web app that includes a library of over 40,000 fonts. The app has been built with the help of machine learning and AI technology to help people find fonts faster and easier.
The font generator helps designers create professional-looking designs without having to go through the time-consuming process of hand-drawing each letter individually or using expensive software like Adobe Illustrator or Corel Draw. The font generator can also be used by graphic designers and other professionals who need to make quick typography changes on their projects. With the steam fonts generator, you can create your own font.
The tool allows you to customize the basic shape and size of a font by adding different elements. This tool has been created with the intention of making it easier for people to design fonts that they want without having to pay for expensive software or hire an expert designer.
Why a Generator?
The downside of using an icon font is that you’re limited by the icons that happen to be in the set that you downloaded. If you want to include three different icons from three different sets, you’ll have to load in three different fonts, which might actually mean loading in hundreds of icons that you simply don’t need.
Obviously, if you’re going for a lean, mean site with no superfluous resources and unnecessary loading lags, this isn’t the best way to go about embedding icons. This is where custom icon fonts come in. In this scenario, you take your three icons, toss them into a single tiny custom built font, and embed that into your page.
Unfortunately, not all of us have the knowledge or resources to build our own fonts. Don’t worry though, these custom icon font generators have you covered. Whether you want to use your own icons or leverage existing icon sets, there’s a tool below to get the job done.
Using the Created Font in Your Projects
You can extract the download zip file to start using the icons. Upon extraction, you should see two folders named “css” and “fonts”. There should also be a “config.json” file. This file contains all the configuration information of your fonts. If you want to make changes to an existing project, you can directly drag this file to the Fontello page or import it by going to .
To use the icons, you should copy all the files to your own project directory. Make sure that you keep the folder structure intact. This will simplify the process of making any changes to the font in future.
You can then include the “social-media.css” file in your project. The icons can be used on your webpage by adding to the markup. Here, is the name of the icon you want to show.
IcoMoon
IcoMoon app is an online platform to generate icon fonts. It has an icon library with thousands of free icons along with paid icon-sets. You can also import icons to IcoMono app from your local storage. By default, the main page only shows the IcoMoon icon-set but you can add more free icon-sets from IcoMoon library.
The process to generate icon font here is same as others. First, select the icons from one or more icon-sets. You can select the size of icons for each icon-set with the tiny eye shape in front of their names. You can select 16px, 32px, 48px or 64px size for your icon font. Unlike others, you can re-position, delete or edit icons here. In the icon edit option, you can rotate the icon, change the alignment and scale the icon.

After selecting the icons, you get two options; one to generate SVG & more, and other is to generate icon font. Each option has different naming scheme accordingly.
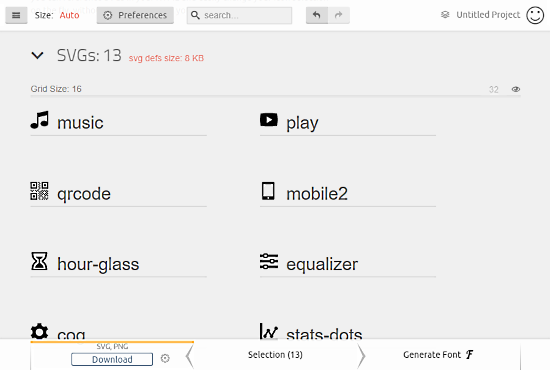
Generate SVG & More
In this option, you can specify various CSS styling parameters, such as class prefix and suffix, set class selector and add a background color to the icons. And, you can export your custom icon font in any of the following formats:
- PNG
- Polymer
- XAML
- Photoshop Custom Shapes (CSH)
- Tiles (CSS sprite)

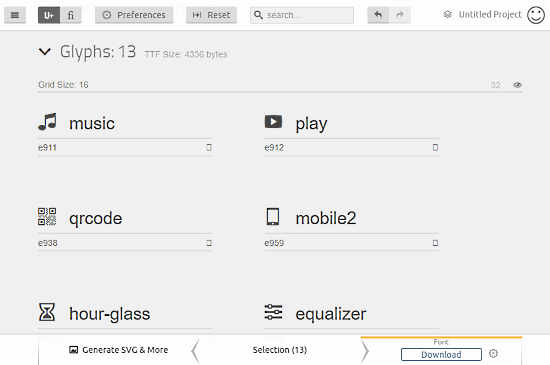
Generate Icon Font
Here, you can add ligatures to each icon along with the hexadecimal number for character mapping. You can add support for IE 6, IE 7 and IE 8, and generate Sass, Less and stylus variables. Apart from this, you can add and specify the following options:
- CSS Selector
- Font Metrics
- Metadata
- Version

With all these free features, you can generate a very highly customized icon font. If you want more, you can subscribe to their premium plans and enjoy unlimited font & SVG hosting, SSL links and more.
Generate icon font with IcoMoon here.
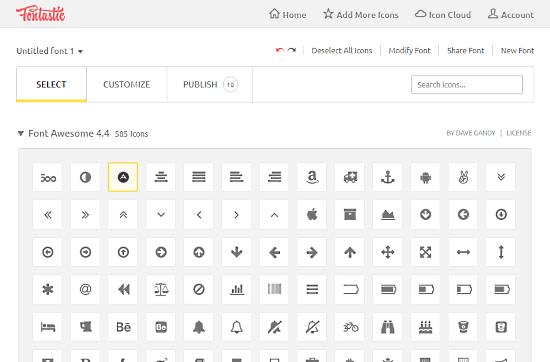
Fontastic
Fontastic is one of the popular icon font generator websites. It has lots of icon fonts with thousands of free icons. By default, there are 9 icon fonts listed on the Fontastic and you can add more free as well as premium icon fonts. Their free icon font library is massive and it can easily fulfill usual needs. You can also import icon font or SVG icons from your local storage to Fontastic and use them in your custom icon font.
To generate custom icon font with Fontastic, you just have to follow three simple steps which will only take a couple of minutes.
Select
Select the icons which you want to include in your icon font. You can browse more free icon-sets by activating those under ‘Add More Icons‘ section. After selecting all the desired icons, move to ‘Customize‘ section.

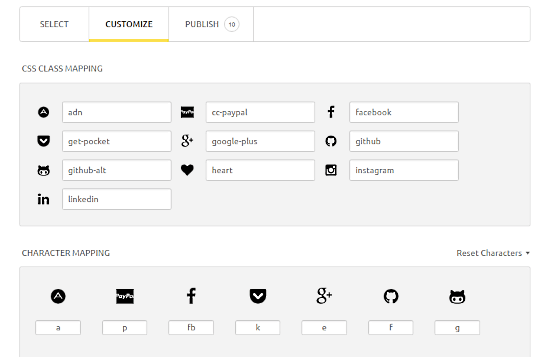
Customize
As Fontastic also generates an HTML code to directly embed your custom icon font in your website design, thus it gives you options to name the icons for CSS Class Mapping and Character Mapping. Evaluate the mapping and customize them as per your preference. You can skip this if you want, but then you have to do it later one by one, so it seems easy to do it here.

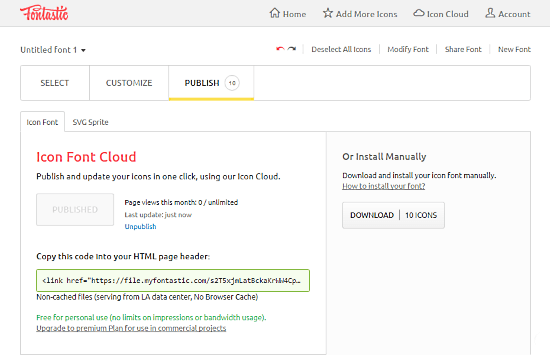
Publish
Here, you can publish your selected icons as ‘Icon Font‘ or as ‘SVG Sprite‘. In either case, you can publish your icon font on Icon Font Cloud, or you can download it for manual installation (or for other use). Publishing on Icon Font Cloud generates an HTML module which you can directly paste in your website’s HTML header to use your icon font. Fontastic also gives you instructions for manual installation as well.

In Fantastic, you can share your icon font with others and can also transfer the ownership of your icon font. Fantastic also offers free icon hosting for non-commercial use only.
Try Fontastic Icon Font Generator here.
Fontspring

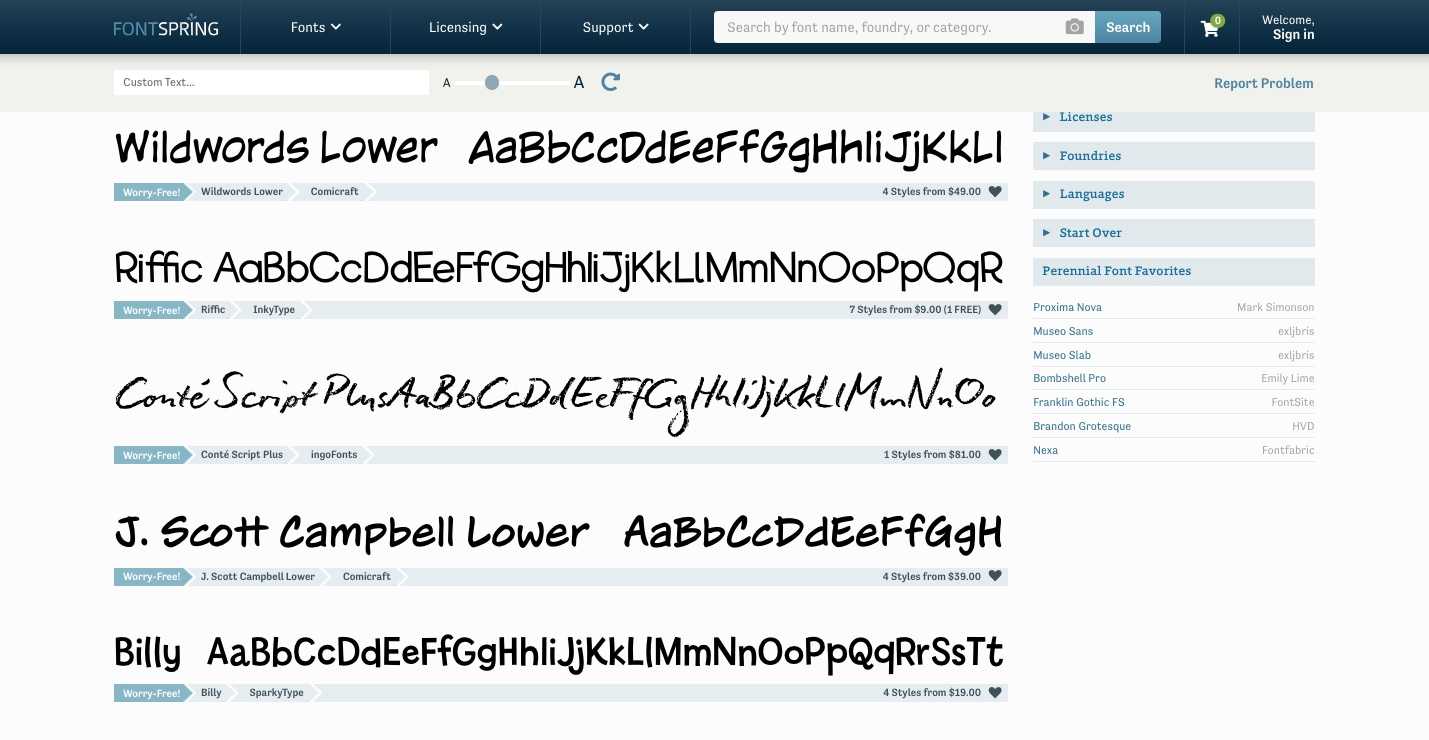
Most designers have come across fonts that capture their attention but decide against using them due to confusing licensing policies. Fontspring removes this barrier with a “worry-free” font license that covers most uses and applications.
Fontspring delivers page after page of high-quality fonts. Whether you’re looking for ostentatious display fonts or more formal serifs, there are plenty of options. Fontspring not only hosts a wide range of beautiful typography, but also makes them all accessible through a well-designed UI.
Selecting the “Fonts” option in the top nav opens up a well-organized drop-down menu where you can search by classifications, popular tags, and lists, saving you valuable time. There’s also a handy sidebar for refining your search criteria including classifications, subclassifications, font styles, and licensing.
We’re fans of Fontspring’s efficient user experience and breadth of typography, making it a great resource for designers who don’t want to waste time finding the perfect typefaces they’re in pursuit of.
What Is an Icon Font?
An Icon Font is nothing more than a typical font that you use in your web design projects, with the only difference that it contains glyphs and symbols instead of letters or numbers. Unlike regular image icons, which require you to open the image editor every time you need to modify the icon color or size, Icon Fonts can be easily displayed, styled and managed using the HTML or CSS code – just like you do standard texts. Being super lightweight and highly scalable, Icon Fonts has a number of advantages over using traditional image icons, such as:
Speed: Having a very small size and weight, Icon Fonts load much faster than conventional Bitmap images.
Scalability: Since Icon Fonts are vector graphics, they can be easily scaled up or down without compromising the quality.
CSS Effects: You can apply any CSS effects and animations to Icon Fonts and that too without editing the icon itself.
Retina Display Ready: As the Icon Fonts make use of .SVG, there’s no need to worry about how they will scale and look on Retina displays.
Fewer HTTP Requests: Icon Fonts require only a single HTTP request to load, unlike Bitmap images that generate multiple HTTP requests.
Better Accessibility: Since Icon Fonts are visible even in high contrast on Windows, they are great from website’s accessibility point of view.
Better Browser Compatibility: Icon Fonts are supported in all browsers, even in Internet Explorer 4.
Save Time, Efforts and Space: You can use the same icon in different sizes and colors, which save you a lot of time, efforts, and space on your hard disk.
Although there are quite a number of ready to use icon font sets, such as Font Awesome and Iconic, available out there in the market today, there are scenarios when you might need to use a custom Icon Font in your user interface design. For instance, the Icon Font you’re looking for is not available in your downloaded Icon Font set, or maybe you want to combine icons from different sets of Icon Fonts. In such situations, you need to create your own custom Icon Font.
Fortunately, there are plenty of free Icon Fonts Generators available online through which you can create a custom Icon Font in just a few couple of minutes. However, to create a custom Icon Font using these free tools, you’ll first need to have a custom icon in the SVG (Scalable Vector Graphics) format. You can either design your SVG icon using a vector graphic design software such as Adobe Illustrator, or you can simply search and download an icon in SVG format from a website like Iconfinder or Flaticon– the choice is yours!
We Love Icon Fonts
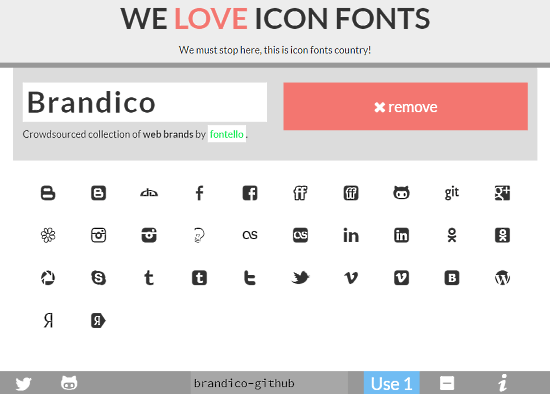
We Love Icon Fonts has a crowdsourced library with hundreds of icons. As of now, it has a limited number of icon-sets. You can select any icon-set to generate icon font. Note that, you can not select icons from multiple icon-sets here. When you select an icon-set, it displays that on the bottom bar. Click on the ‘Use‘ button to generate an HTML module for embedding the selected icon-set in your website design.

We Love Icon Fonts does not create downloadable icon font or SVGs; it only creates the HTML module to use the selected icon-set. Although it provides free icon font hosting, it is a public gamma, so it’s not reliable for productive systems. But you can use it for mockups, reduced test-cases or CodePens.
Check out We Love Free Fonts here.
Final Verdict
With all these icon font generator websites, you can easily generate custom icon fonts. Fontastic and Fontello are my personal favorites because of more free icons and customization features. Try them out and tell us which one you like and why.
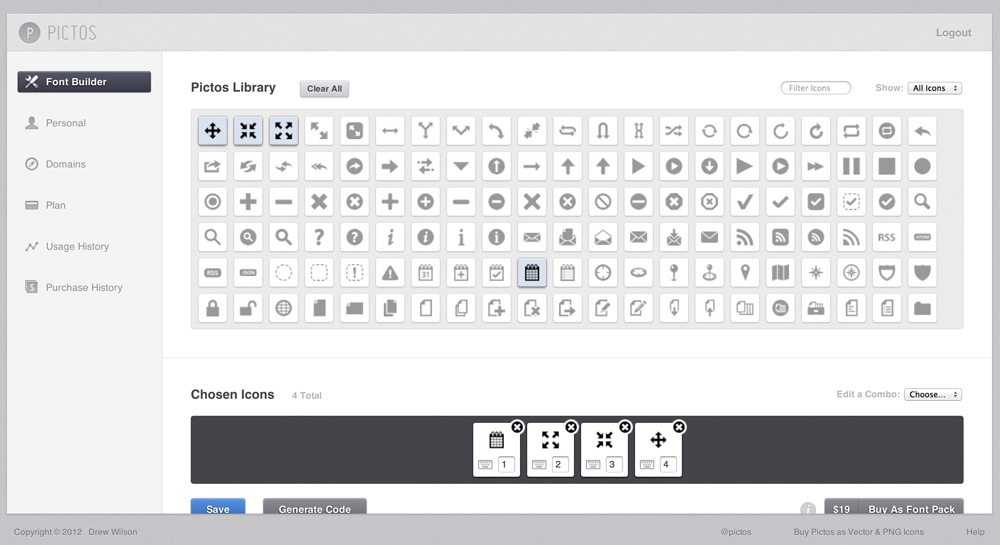
Pictos Server
I saved the outlier for last. Pictos Server goes about things quite a bit differently than the other sites. Instead of building a custom font that you download and embed on your own server, Pictos hosts the icons for you. It’s generally known as “the Typekit of icons”, which is a decent description of what you can expect from the service.

By my count, there are currently around 338 icons to choose from. You can slim down the offering by choosing from one of the Pictos sets or searching for something specific.

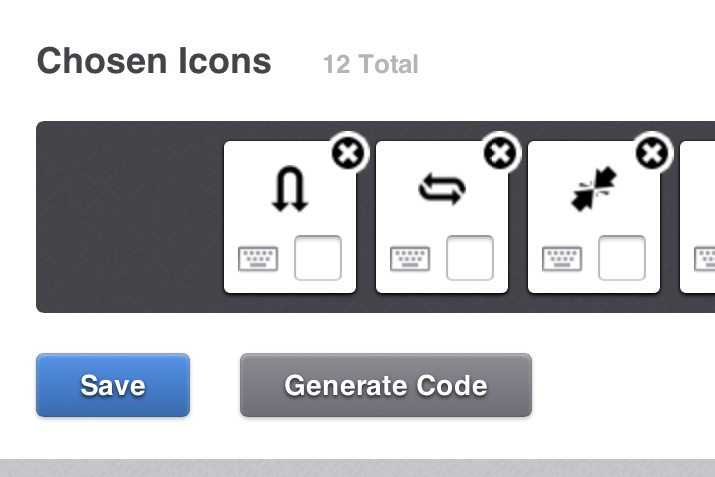
Once you’ve chosen the icons, you can type in the characters that you want to represent each icon. From here you simply click the “Generate Code” button, which gives you a CSS embed link that you simply toss into your file.

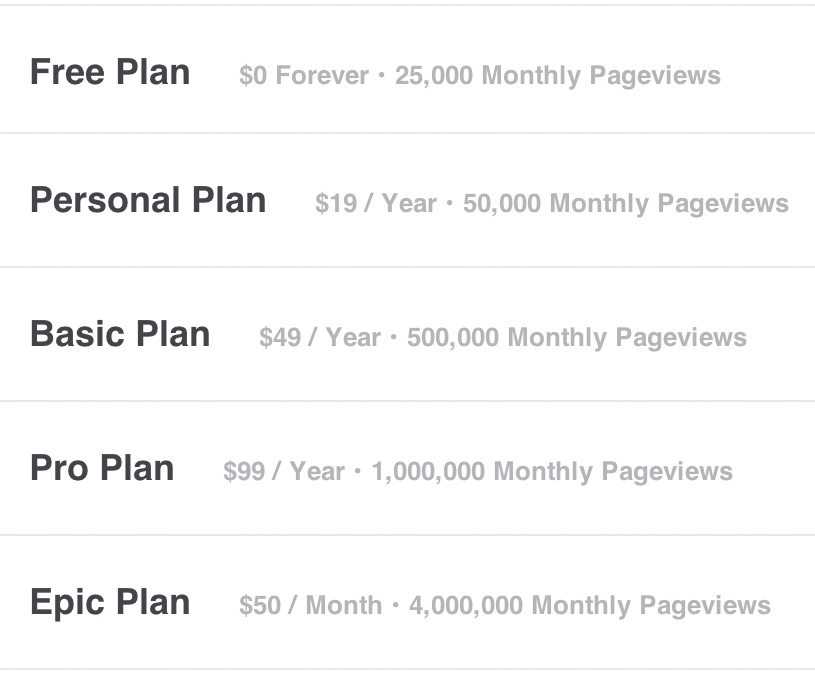
Pricing
Since Pictos is a hosting service, there’s obviously a monthly fee involved. The prices for the plans are set according to page views, starting with $0 for up to 25,000 monthly views up to $50 for up to 4,000,000 monthly views.

It’s also important to note that the free plan seems to be limited to twelve icons per font.
Calligraphr

This is another font generator tools. You can use Calligraphr to turn your own handwriting into a unique font. This analogue and digital fusion to create inventive lettering is something we admire.
Starting out is not difficult at all. To begin, print one of their templates, fill it out with a felt-tipped pen, and then print another one. The application will then create a typeface based on your lettering when you upload this template. Your lettering can be further honed and adjusted, giving you total creative control over the finished item.
The programme Calligraphr is excellent for designing unique typefaces. Making a font from your handwriting is ideal for projects like portfolios or personal websites where you want to add a little more of your personality and sense of style.
How Significant are the Improvements?
Using Fontello can reduce page weight significantly. If you are using Font Awesome version 4.7, the font file loaded by the browser is about 75kb in size. However, the font file created with Fontello was only 4kb in size in my case.
Here are the icons that I used:
See the Pen Fontello Icon Fonts by SitePoint (@SitePoint) on CodePen.
Of course, the gains may vary depending on how many icons you need to load. I was loading eight different icons and the gain was about 70kb. In certain situations, a website might be loading two different font files to load weather and social media icons. If they don’t have to use all the weather and social icons, they can use Fontello to combine the fonts in a single file. In addition to reducing page weight, they will also be reducing the number of requests made by the browser.
Besides the performance gains, the service also allows you to give a uniform name to your icons. For example, Font Awesome prefixes to all its icons. Other icon fonts might do the same. If you are using multiple icon fonts, you will have to keep track of different prefixes. With Fontello, you can assign a single prefix of your own choice to all the icons.
If you just want to use a selection of font icons from the built-in ones available on Fontello, the process of creating a custom icon font is very simple. It will only take 10 to 15 minutes and the gains are worth the effort.
Creative Fabrica

The company Creative Fabrica is renowned for creating some of the best solutions for increasing your online creativity and productivity. They have a fancy font generator that makes creating useable webfonts very simple.
You can upload any.otf or.ttf file to have it converted into a webfont if it is in one of the acceptable formats.
Additionally, using and operating this font generator is quite simple. Simply choosing an otf or ttf file from your device will cause an instant conversion into a webfont bundle.
.woff,.woff2,.eot, and .svg are a few examples of typical web font formats that are included in the zip file. A sample.html file with usage examples for the webfonts is also available. The webfont generator from Creative Fabrica is fantastic since it converts the needed webfonts absolutely free of charge.
But take note that before starting the conversion, you must confirm that you are entitled to use the font. This is done to prevent any misinterpretation of plagiarism on the side of any of the parties involved. The preferred location for creative minds is Creative Fabrica. Numerous typefaces, graphics, embroideries, crafts, and tools—both free and premium—are available. Eight languages, including English, French, Italian, Dutch, Portuguese, Spanish, German, and Polish, are supported by Creative Fabrica. Additionally, these gifted designers of yours have the option to start earning money from their original works by setting up an online store on the website.
For those of us in education, Creative Fabrica is a terrific resource for finding a variety of materials to utilize in the classroom. These include images, drawings, creative fonts, and many others. Additionally, teachers can publish their lesson plans and sell them to other educators and teachers.

You may quickly and for no cost convert your fonts to web fonts with Webfont Generator. How it functions Click Convert to Web Fonts after choosing the font you wish to convert from your font file (.ttf and.otf files are accepted). Then, a zip file including popular web font formats like.woff,.woff2, svg, and many more will be delivered to you. Additionally, a.html file containing usage examples for these typefaces will be given to you.
Font Awesome
Как я заметил на зарубежных сайтах большую популярность получил Font Aswesome. Font Awesome — это библиотека иконок, которая изначально была придумана для фреймворка Twitter Bootstrap. Но в дальнейшем разработчики решили, что ее можно использовать отдельно. Из основных плюсов данной библиотеки я бы отметил развитие проекта и частое обновление базы иконок. С каждым выходом новой версии в набор добавляются все новые иконки, что в свою очередь не может не радовать.
Подключение Font Awesome
Для начала нам необходимо скачать набор иконок с официального сайта Жмем по большой кнопке «Download» на главной странице сайта. Распаковываем архив с иконками у себя на компьютере.
Копируем папки «css» и «fonts» в шаблон вашего сайта. Далее, необходимо подключить файл стилей в главном файле шаблона (index.php). В архиве лежат две версии файла – сжатая (минимизированная) и разжатая. Подключаем сжатую версию — font-awesome.min.css.
Не отходя от темы сразу скажу, что данный файл можно подгрузить с CDN – BootstrapCDN или MaxCDN.
Это нужно для того, чтобы уменьшить количество http-запросов на сервер, снижая тем самым нагрузку.
Если у вас файл стилей иконочного шрифта лежит не в папке «CSS», а скажем в корне шаблона, то вам необходимо будет прописать правильные пути до файлов шрифтов иконок в файле «font-awesome.min.css». Если сложно ориентироваться в минимизированной версии, то можете подключить несжатую версию стилей.
Использование Font Awesome
Итак, для того, чтобы показать икону на сайте необходимо создать тег
Далее, щелкаем по иконке и попадаем на страницу иконки. Здесь нам в готовом виде уже предложен html-код данной иконки. Например…

Копируем и вставляем данный код в нужном месте на нашем сайте. Хотел бы отметить, что если вы захотите вставить иконку в статью через визуальный редактор, то некоторые визуальные редакторы могут вырезать данный тег при сохранении материала. В данном случае в настройках редактора нужно внести тег «» в список разрешенных тегов. Если не знаете как именно, то Гугл вам в помощь.
Итак, иконка у нас отобразилась. Что мы можем сделать с данной иконкой? Мы можем задать ей цвет через правило «color» в css, мы можем увеличить размер иконки, мы можем задать тень через правило «text-shadow», т. е. мы можем проделать через css все те манипуляции, что и для текста.
Как выровнять горизонтальное меню по центру?
Примеры реализации Font Awesome
fa-lg fa-2x fa-3x fa-4x fa-5x
Как видим у нас появился дополнительный класс у иконки, который отвечает за ее размер — fa-5x, или fa-4x и т.д.
Также мы можем задать анимацию иконке, добавив соответствующий класс. Например…
Что еще можно сделать с иконками? Мы можем повернуть иконку. Для необходимого поворота также нужно добавить соответствующий класс.
normal fa-rotate-90 fa-rotate-180 fa-rotate-270 fa-flip-horizontal fa-flip-vertical
Думаю здесь подробных комментариев не нужно. Например, класс «fa-rotate-90» отвечает на поворот иконки на 90 градусов по часовой стрелке.
Я не буду подробно разбирать примеры реализации, тем более, как я говорил выше существует русскоязычная версия официального сайта. Мне кажется то, что я выше изложил уже хватает, чтобы понять насколько удобно использовать в дизайне иконочный шрифт и чем хорош Font Awesome.
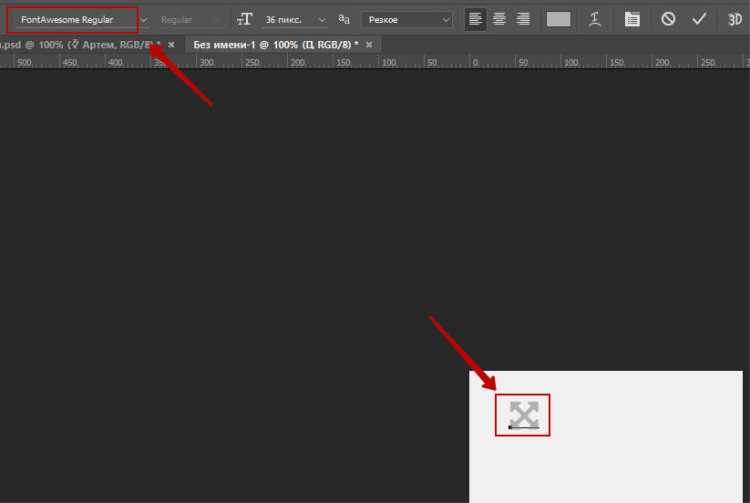
Использование Font Awesome на компьютере

Наглядно показал на скриншотах, чтобы было понятно. Вот и все. Можете изменить данной иконке размер (размер шрифта), цвет, можете трансформировать, да и вообще проделать все те действия, что обычно применимы для обычного шрифта.
Это то, что касалось Font Awesome. Теперь давайте перейдем к такому сервису, как Fontello. Именно Fontello я использую для генерации шрифтов иконок. Есть у него свои нюансы, чего нет (по крайней мере я не нашел) в Font Awesome.























