Каким должен быть файл с иконкой и где он должен находиться?
Исторически сложилось, что для сайтов используется формат .ico. Особенность этого формата состоит в том, что внутри одного .ico-файла может храниться несколько картинок размером от 16х16 до 64х64 (размер должен быть кратным восьми). Правда, для веб-сайтов в действительности используется только формат 16х16 — ни Яндекс, ни браузер не будут показывать другой размер иконки.
Соответствующий Файл в формате .ico можно создать с помощью графического редактора или множества доступных в сети онлайн-сервисов
Важно, чтобы данный файл имел название favicon.ico
Теоретически, сохранить файл можно в любой папке с файлами сайта, но крайне рекомендуется сохранять его именно в корневой директории вашего ресурса — чтобы он всегда был доступен по адресу vash-site.ru/favicon.ico, так как по умолчанию именно там его ищут поисковики и браузеры.
Выбор картинки для фавикона
Фавикон можно увидеть в браузере рядом с адресом сайта и в поисковой выдаче «Яндекса». У «Гугла» внедряется отображение картинки рядом с названием сайта на компьютере, и еще неизвестно, станет ли эта практика постоянной. Таким образом, появляется дополнительная мотивация к тому, чтобы создать фавикон.
Зачастую владельцы ресурсов обходятся без фавикона или же просто уменьшают логотип до соответствующего размера. Такой способ годится, только если картинка представляет собой символ. Например, логотип корпорации Microsoft в уменьшенном виде будет выглядеть совсем непривлекательно. Вместо этого была придумана иконка, состоящая из четырех разноцветных плиток, которая идеально вписывается в маленький квадрат.
Фирменный значок Microsoft хорошо знаком пользователям, и они без проблем распознают его среди общей массы.
Правильно выбранный фавикон должен удовлетворять следующим условиям:
Тематичность. Фавикон должен быть неразрывно связан с названием фирмы. Лучше всего обрезать логотип или взять первую букву.
Контрастность
Нужно применять яркие цвета, прежде всего, красный, оранжевый, темно-синий, иначе картинка будет плохо привлекать внимание.
Четкость. Изображение должно иметь хорошее качество
Для этого больше подойдет векторная графика, так как ее легко можно вписать в нужный размер.
Простота
Важно, чтобы логотип содержал минимум информации и в то же время был выполнен в соответствии с фирменной стилистикой.
Креативность. Изображение не должно выглядеть чем-то обыденным
Для фавикона необходимо разработать оригинальный дизайн.

Выбор картинки для фавикона
Как добавить анимацию для иконки в ссылке?
Веб-разработка — это постоянное движение. Обновление и изменения сайта могут сделать его более привлекательным и интересным для пользователей. Одним из способов добавления более живого вида — это анимация иконок в ссылках.
Иконки в ссылках — это не только функциональный элемент, но также и красивые детали дизайна. Обычно они не только отображаются позиционно от текста ссылки, но и могут менять свой внешний вид при наведении на них курсора
Чтобы привлечь внимание пользователя к ссылке, можно добавить анимацию для иконки
Чтобы добавить анимацию для иконки в ссылке, необходимо использовать CSS-правила. Например, можно задать изменение цвета или размера иконки при наведении на нее курсора. Для этого можно использовать псевдоклассы :hover или :active.
Ниже представлен пример CSS-кода для анимации иконки в ссылке:
a {
position: relative;
display: inline-block;
padding-left: 20px;
}
a:before {
content: "";
position: absolute;
top: 50%;
left: 0;
width: 16px;
height: 16px;
background: url('icon.png') no-repeat center center;
transform: translate(0, -50%);
transition: all 0.3s ease;
}
a:hover:before {
transform: translate(5px, -50%);
opacity: 0.7;
}
Этот код добавляет иконку перед текстом ссылки и изменяет ее позицию и прозрачность при наведении на ссылку.
Добавление анимации для иконки в ссылке может сделать ваш сайт более заметным и привлекательным для пользователей. Это простой и быстрый способ улучшить дизайн сайта и сделать его более интерактивным.
Зачем нужен favicon
Одна из главных задач такой иконки — привлечь внимание к сайту. Изображение запоминается лучше, чем название бренда, особенно если он малоизвестный
Кроме того, если у пользователя открыто много вкладок, фавикон — единственное, что он будет видеть на каждой из них. В поисковой выдаче фавиконка располагается напротив ссылки на сайт и перед сниппетом, делая его более заметным. Будь то контекстная реклама или статья на странице сайта, удачно сделанный фавикон притянет взгляд пользователя к тексту.
В истории просмотра удобнее найти нужный сайт не по содержанию, а по картинке — фавикону. Так больше вероятности, что пользователь вернется на ваш сайт, а значит, его кликабельность увеличится. Если пользователь добавит сайт в закладки или сохранит ссылку на рабочем столе ПК, фавиконка поможет отыскать его среди других.
С фавиконом бренд запомнят быстрее, поскольку удачно подобранная картинка вызывает ассоциации с ним. Увидев сначала фавиконку, пользователь вспомнит и о бренде.
Фавикон — часть дизайна целого сайта, поэтому требования к нему предъявляются не меньшие, чем к логотипу. В идеале в фавиконке нужно отобразить миссию и ценности бренда или его основное предназначение.
Фавикон не влияет на оптимизацию сайта для поисковых систем, однако Яндекс обращает внимание на наличие этой иконки. Если ее нет, то владелец сайта получит сообщение об ошибке в сервисе Яндекс.Вебмастер

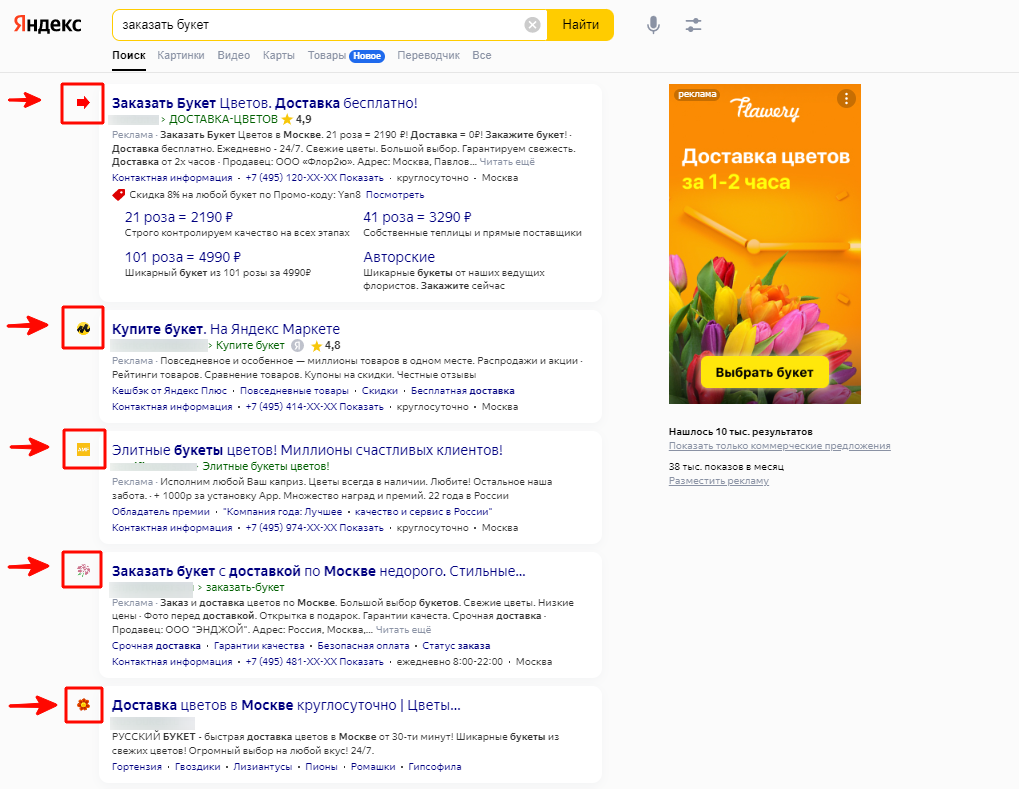
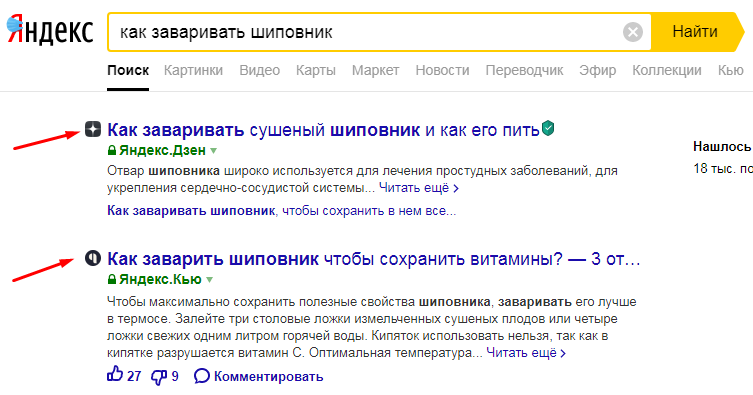
Примеры favicon в результатах поисковой выдачи Яндекса
Как добавить на сайт?
Добавление иконки для вашего ресурса является очень простым: достаточно лишь прописать необходимый html-код между тегами <head></head< вашего сайта.
Для добавления favicon html код является следующим:
<link rel=»icon» href=»http://vash-site.ru/favicon.ico» type=»image/x-icon» />
<link rel=»shortcut icon» href=»http://vash-site.ru/favicon.ico» type=»image/x-icon» />
После того, как добавите этот код на страницы своей странички, обновите кэш своего браузера (его нужно полностью стереть), и, если все сделано правильно и файл с картинкой загружен на сайт, то картинка начнет отображаться в браузере.
Правда, не ждите ее мгновенного отображения в поисковой выдаче Яндекса. Дело в том, что у этой поисковой системы для фавиконок существует отдельный робот, который может обновлять свою базу иконок на протяжении нескольких месяцев. В этой связи, ваша иконка может появиться в выдаче Яндекса как через две недели, так и через пару месяцев, волноваться по этому поводу не стоит.
Как добавить иконку сайта в адресную строку браузера?
При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую картинку, которая связана с тематикой сайта. Тот же рисунок отображается рядом со ссылкой при добавлении ее в закладки браузера.
Отображение иконки в строке браузера
Чтобы установить подобную «фичу», необходимо нарисовать изображение размером 16х16 пикселов и сохранить его в формате ICO в корне сайта под именем favicon.ico .
Adobe Photoshop не понимает формат ICO и не сохраняет в нем рисунки, так что для этой цели требуется дополнительный плагин.
Для работы плагина файл необходимо распаковать и сохранить в папке Plug-Ins\File Formats. По умолчанию программа Photoshop CS под Windows устанавливается в папке c:\Program Files\Adobe\Photoshop CS. Тогда полный путь для файла плагина будет c:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats.
Размещение плагина для сохранения файлов в формате ICO
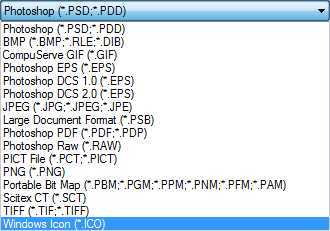
После добавления плагина, при сохранении рисунка в списке доступных форматов появляется новый пункт «Windows Icon».
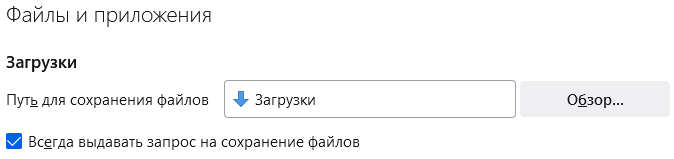
Тип файла для сохранения иконки
Остается сделать желаемую иконку 16х16 пикселов и сохранить ее под именем favicon.ico в корне сайта. Браузер автоматически ищет этот файл и добавляет его в адресную строку, а также закладки.
Файл не обязательно должен располагаться в корне сайта, но тогда следует указать браузеру, где он находится. Это делается через тег <link> , как показано ниже.
Атрибут href задает расположение и имя файла.
Формат рисунка не обязательно должен быть ICO, также допускается использование GIF и PNG. При этом необходимо сменить значение атрибута type на image/gif или image/png , в зависимости от типа изображения.
Добавление нескольких иконок для ссылки: просто и быстро
Важным элементом любого сайта являются ссылки на другие страницы или сайты. Они помогают пользователям перемещаться по сайту и находить интересующую информацию. Но добавление иконок к ссылкам может улучшить их визуальный вид и сделать навигацию более понятной и удобной.
Если вы хотите добавить несколько иконок к одной ссылке, это также возможно с помощью CSS. Один из способов — это использование псевдоэлемента :before или :after в комбинации с свойством content.
Например, вы можете добавить иконки, указывающие на тип ссылки, такие как PDF, DOC, или ссылку на социальные сети. Для этого необходимо создать класс для ссылки и добавить псевдоэлементы, содержащие иконки через свойство content. Затем, с помощью CSS, вы можете стилизовать иконки и ссылки, чтобы они соответствовали вашему дизайну.
Пример кода:
Этот код добавляет иконку PDF перед текстом ссылки. Вы можете изменять расположение иконок и их внешний вид, применяя к ним различные CSS свойства, такие как margin, padding, background и др.
Если вы хотите добавить несколько иконок к одной ссылке, то можно использовать несколько псевдоэлементов, например:
Этот код добавляет иконки Facebook и Twitter перед и после текста ссылки. Вы можете добавлять сколько угодно иконок, применяя к ним нужные CSS свойства.
download
Пример 1. Использование download
<p><a href=»/image/html-128.png»>Посмотреть</a></p>
<p><a href=»/image/html-256.png» download>Скачать</a></p>

Рис. 1. Настройки браузера для сохранения файлов
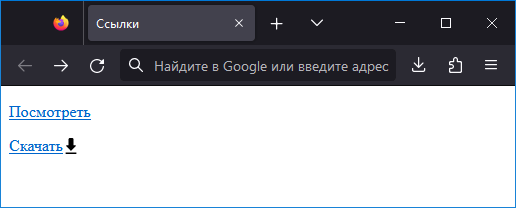
Ссылка с атрибутом download по внешнему виду никак не отличается от рядовых ссылок, поэтому, чтобы как-то обозначить ссылку для скачивания, к ней можно добавить одиночный символ или текст. Для этого мы воспользуемся селектором a, который будет задавать стиль всех элементов <a> с атрибутом download. Сам вывод текста делается с помощью комбинации псевдоэлемента ::before (выводит до ссылки) или ::after (выводит после ссылки) и свойства content (пример 2).
Пример 2. Стилизация ссылок с download
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a::before {
content: ‘↧’; /* Выводим символ */
color: red; /* Цвет символа */
padding-right: 0.5em; /* Расстояние от символа до текста ссылки */
}
</style>
</head>
<body>
<p><a href=»/example/image/html-128.png»>Посмотреть</a></p>
<p><a href=»/example/image/html-256.png» download>Скачать</a></p>
</body>
</html>
Различные иконки для своих задач можно взять на сайте utf8icons.com. Достаточно найти подходящий символ, скопировать и вставить его как обычный текст в значение свойства content.
Вместо текста можно использовать и картинку в любом подходящем формате. Свойство content позволяет задать адрес изображения через функцию url(). В примере 3 показано как вставить картинку после текста ссылки.
Пример 3. Добавление картинки после текста
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a::after {
content: url(/example/image/download.svg); /* Картинка для вывода */
padding-left: 0.4em; /* Расстояние от картинки до текста */
vertical-align: sub; /* Положение картинки по вертикали */
}
</style>
</head>
<body>
<p><a href=»/example/image/html-128.png»>Посмотреть</a></p>
<p><a href=»/example/image/html-256.png» download>Скачать</a></p>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Иконка возле ссылки для скачивания
Бесплатно картинки в формате SVG можно взять с сайта svgrepo.com.
У этого метода есть существенный минус — картинка показывается исходного размера и её нельзя масштабировать через CSS. Чтобы обойти это ограничение, будем выводить картинку как фоновую через свойство background-image, а масштабировать её через background-size (пример 4).
Пример 4. Вывод картинки через фон
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a::after {
content: »; /* Пустое содержимое */
display: inline-block; /* Преобразуем в строчно-блочный элемент */
width: 20px; /* Ширина картинки */
height: 20px; /* Высота картинки */
background-image: url(/example/image/download.svg); /* Выводим фоновую картинку */
background-size: 100%; /* Масштабируем картинку */
margin-left: 0.4em; /* Расстояние от картинки до текста */
vertical-align: bottom; /* Положение по вертикали */
}
</style>
</head>
<body>
<p><a href=»/example/image/html-128.png»>Посмотреть</a></p>
<p><a href=»/example/image/html-256.png» download>Скачать</a></p>
</body>
</html>
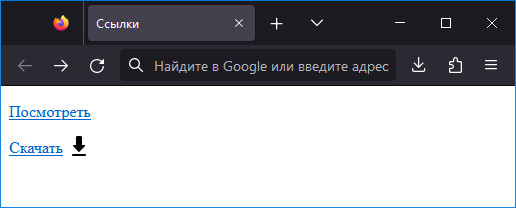
Псевдоэлементу, созданному через ::after, задаём фиксированные размеры через свойства width и height. Ширина и высота элемента не применяется к строчному элементу, которым здесь является псевдоэлемент, поэтому мы добавляем свойство display со значением inline-block. Сама картинка выводится как фон через свойство background-image, а масштабируется этот фон через background-size. Итоговый результат показан на рис. 3.

Рис. 3. Фоновая картинка идёт после ссылки для скачивания
Что такое фавикон
Favicon (от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы.
Значок отображается:
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.
 Сайты с фавиконами в выдаче Яндекса
Сайты с фавиконами в выдаче Яндекса
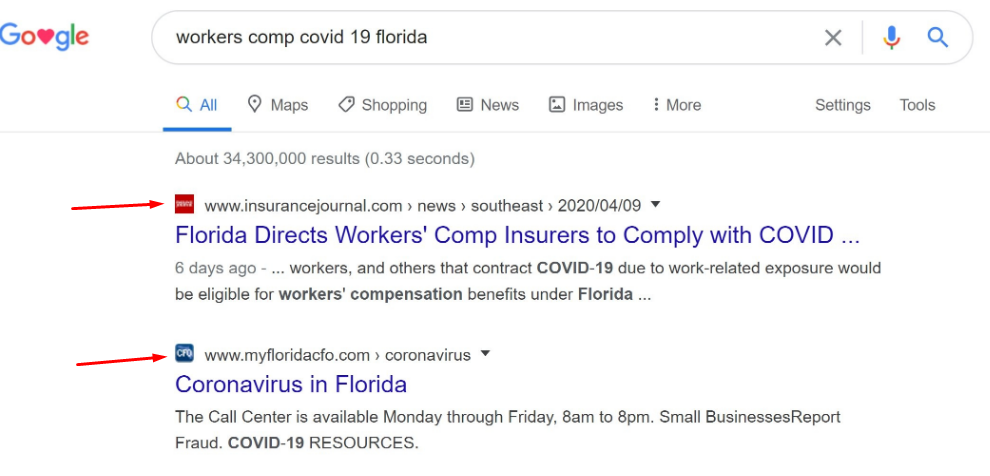
В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.
 Фавиконки в выдаче Google (тест)
Фавиконки в выдаче Google (тест)
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Как добавить иконку сайта в адресную строку браузера?
При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую
картинку, которая связана с тематикой сайта. Тот же рисунок отображается рядом
со ссылкой при добавлении ее в закладки браузера.
Отображение иконки в строке браузера
Чтобы установить подобную «фичу», необходимо нарисовать изображение размером
16х16 пикселов и сохранить его в формате ICO в корне сайта под именем favicon.ico.
Adobe Photoshop не понимает формат ICO и не сохраняет в нем рисунки, так что
для этой цели требуется дополнительный плагин.
Для работы плагина файл необходимо распаковать и сохранить в папке Plug-Ins\File
Formats. По умолчанию программа Photoshop CS под Windows устанавливается
в папке c:\Program Files\Adobe\Photoshop CS. Тогда полный путь для файла
плагина будет c:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats.
Размещение плагина для сохранения файлов в формате ICO
После добавления плагина, при сохранении рисунка в списке доступных форматов
появляется новый пункт «Windows Icon».

Тип файла для сохранения иконки
Остается сделать желаемую иконку 16х16 пикселов и сохранить ее под именем
favicon.ico в корне сайта. Браузер автоматически ищет этот файл и добавляет
его в адресную строку, а также закладки.
Файл не обязательно должен располагаться в корне сайта,
но тогда следует указать браузеру, где он находится. Это делается через тег <link>,
как показано ниже.
Атрибут href задает расположение и имя файла.
Формат рисунка не обязательно должен быть ICO, также допускается использование GIF и PNG. При этом необходимо сменить значение атрибута type на image/gif или image/png, в зависимости от типа изображения.
Вопрос-ответ:
Как добавить иконку в ссылку с помощью CSS?
Для добавления иконки в ссылку с помощью CSS нужно использовать псевдоэлемент ::before или ::after и указать путь к изображению в свойстве content. К примеру: a::before { content: url(путь_к_изображению) }
Возможно ли добавить несколько иконок в одну ссылку?
Да, можно добавить несколько иконок в одну ссылку, используя псевдоэлементы ::before и ::after. Например: a::before { content: url(путь_к_изображению1) } a::after { content: url(путь_к_изображению2) }
Можно ли добавить иконку только к определенным ссылкам?
Да, можно добавить иконку только к определенным ссылкам, используя классы или селекторы атрибутов в CSS. Например: a.external { content: url(путь_к_изображению) }
Как изменить размер иконки в ссылке?
Чтобы изменить размер иконки в ссылке, нужно использовать свойство width и height в CSS. Например: a::before { content: url(путь_к_изображению); width: 20px; height: 20px; }
Добавление фавикона
Для добавления фавикона на веб-страницу в начало HTML-документа потребуется вписать всего одну строку с тегом <link>, в котором нужно указать атрибут rel, указывающий браузеру что мы добавляем иконку, атрибут href, содержащий адрес нашего изображения, и атрибут type, показывающий какой формат изображения мы используем:
<html>
<head>
<link rel="icon" href="путь_к_иконке/favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон. В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
| Google Chrome | Internet Explorer | Firefox | Opera | Safari | |
|---|---|---|---|---|---|
| <link rel=»shortcut icon» href=»httр://mysite.ru/myicon.ico»> | Да | Да | Да | Да | Да |
| <link rel=»icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/vnd.microsoft.icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
| <link rel=»icon» type=»image/png» href=»httр://mysite.ru/image.png»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/gif» href=»httр://mysite.ru/image.gif»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/x-icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
Как создать иконку для сайта?
Для создания иконки сайта нужно воспользоваться либо специальной программой, либо одним из онлайн сервисов в Интернете, либо создать
квадратное изображение размера 16х16 и более пикселей самостоятельно, сохранив его в виде файлика
favicon.ico (как можно легко догадаться, имя файла представляет собой сокращение от словосочетания
favorites icon). При этом хотелось бы сделать пару уточнений:
-
разрешается использовать иконки и больших размеров, а точнее 32х32, 48х48
и более пикселей, однако браузеры в основном все равно сжимают их до стандартного значения в 16х16 пикселей; -
несмотря на то, что на сегодняшний день стандартным универсальным форматом для иконки, который поддерживают все основные браузеры, является
формат ICO, большинство браузеров поддерживают также форматы PNG,
JPEG и GIF.
В виду того, что размеры иконки очень маленькие, не имеет смысла использовать для них высококачественные изображения. Лучше всего подойдет
простейшая пиктограмма или изображение, в котором будет содержаться логотип сайта или какие-нибудь хорошочитаемые символы (например, сокращенное
название сайта).
Как легко добавить иконку в ссылку с помощью CSS?
Веб-дизайнеры и разработчики часто сталкиваются с необходимостью добавлять иконки к ссылкам на сайте. Это может быть не только декоративным элементом, но и помочь пользователю лучше ориентироваться на странице и быстро находить нужные ссылки.
Существует несколько способов добавления иконок к ссылкам. Один из самых простых и быстрых методов — это использование CSS-свойства ::before. Это свойство позволяет добавлять контент до содержимого выбранного элемента, что позволяет легко вставлять иконки внутрь ссылок.
Давайте рассмотрим пример кода CSS:
В данном примере мы добавляем иконку для всех ссылок, которые начинаются с «https://». Используется свойство content, в котором мы указываем ссылку на нашу иконку, и свойство margin-right, которое добавляет небольшое расстояние между иконкой и самой ссылкой.
Если вы хотите добавить иконку только для определенных ссылок, то можно использовать классы или id в CSS селекторе. Например, вы можете добавить иконку только для ссылок в навигационном меню:
Как вы можете видеть, добавление иконки в ссылку с помощью CSS — это довольно простой и эффективный способ украсить ваш сайт и помочь пользователю быстрее находить нужные ссылки.
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.

Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис «Google Картинки» находим подходящие изображение двери и сохраняем его на компьютер.
- Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).
- Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения). В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.
- Сохраняем файл (например, под именем ).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.

Для этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
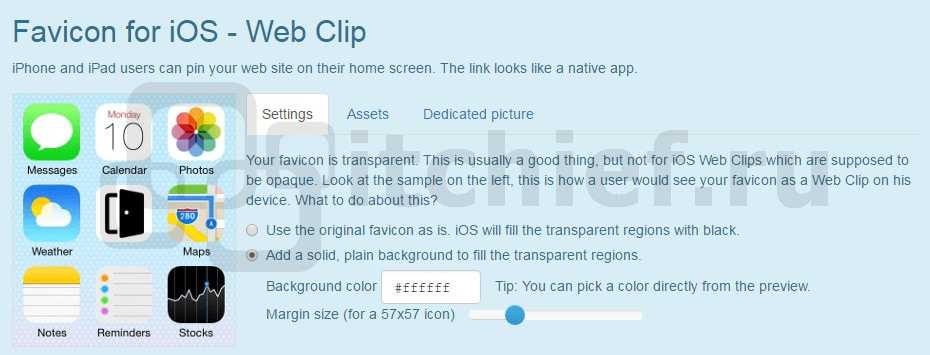
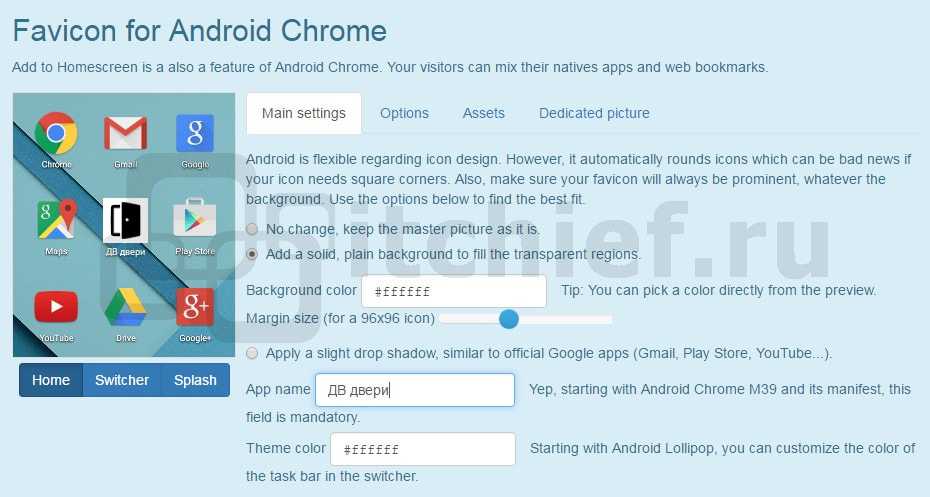
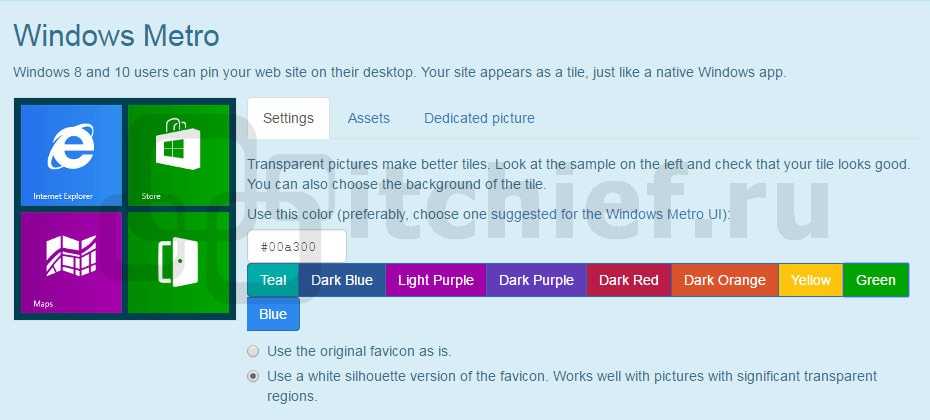
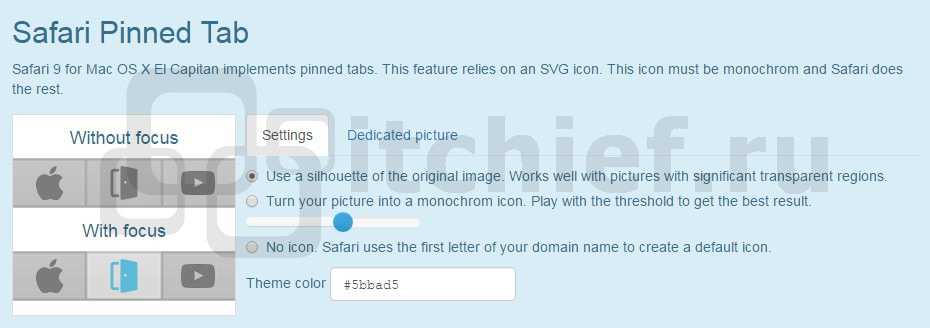
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).





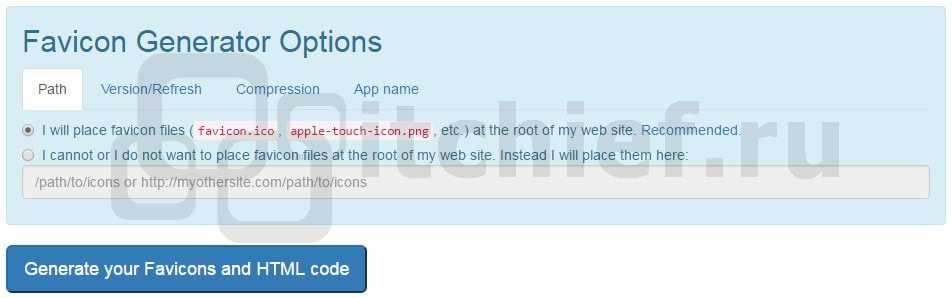
После этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку «Generate your Favicons and HTML code».
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.

Установка фавиконки на сайт
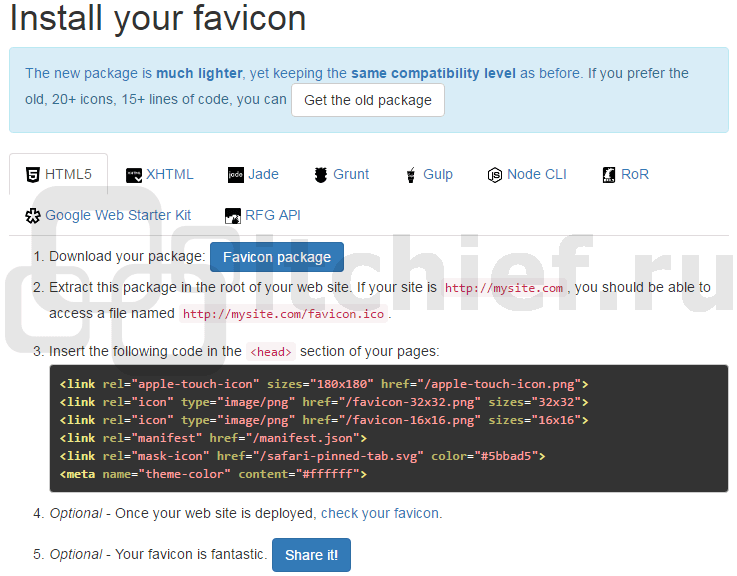
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
- Скачивание сгенерированного пакета (favicons.zip).
- Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
Установка в HTML
Можно вставить SVG графику непосредственно в нужное место HTML кода:
<svg width=»128″ height=»128″ role=»img» xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 24 24″ stroke=»#337AB7″ stroke-width=»2″ stroke-linecap=»square» stroke-linejoin=»miter» fill=»none» color=»#337AB7″>
<path d=»M7.3010863,14.0011479 C8.0734404,15.7578367 9.98813711,17 11.9995889,17 C14.0024928,17 15.913479,15.7546194 16.6925307,14.0055328″/>
<line stroke-linecap=»round» x1=»9″ y1=»9″ x2=»9″ y2=»9″/>
<line stroke-linecap=»round» x1=»15″ y1=»9″ x2=»15″ y2=»9″/>
<circle cx=»12″ cy=»12″ r=»10″/>
</svg>
|
1 |
<svg width=»128″height=»128″role=»img»xmlns=»http://www.w3.org/2000/svg»viewBox=»0 0 24 24″stroke=»#337AB7″stroke-width=»2″stroke-linecap=»square»stroke-linejoin=»miter»fill=»none»color=»#337AB7″> <path d=»M7.3010863,14.0011479 C8.0734404,15.7578367 9.98813711,17 11.9995889,17 C14.0024928,17 15.913479,15.7546194 16.6925307,14.0055328″/> <line stroke-linecap=»round»x1=»9″y1=»9″x2=»9″y2=»9″/> <line stroke-linecap=»round»x1=»15″y1=»9″x2=»15″y2=»9″/> <circle cx=»12″cy=»12″r=»10″/> </svg> |
Вариант хороший, но только для одной картинки. Если картинок много, у нас получится масса одинакового кода.
Проверка фавикона на ошибки
https://www.google.com/s2/favicons?domain=mysite.ru
Кроме того, есть особые сервисы, позволяющие посмотреть, как выглядит фавикон.
Если фавикон отсутствует в поисковой выдаче, убедитесь, что выполнены следующие требования:
- картинка имеет правильный формат и расположена в корневом каталоге;
- ссылка на изображение в HTML-коде не содержит ошибок;
- иконка хорошего качества и не скопирована с другого ресурса;
- файл с фавиконом не должен быть скрыт от поисковых роботов.
Следует помнить, что фавикон отображается, только если к нему указан путь. Чтобы удалить или изменить фавикон, достаточно удалить или изменить соответствующий графический файл.
Если же вы точно уверены, что все сделали как надо, то, вероятно, фавикон еще не был проиндексирован поисковыми системами. Данную задачу выполняет робот, сохраняющий изображения на своем сервере, и весь процесс может занять несколько недель.
Требования к фавикону у «Яндекса» и Google
Оба поисковика умеют работать с фавиконами и самостоятельно осуществляют их индексирование. Обычно для этого требуется несколько дней, иногда – недель. У крупных и посещаемых сайтов картинка индексируется быстрее, также и в случае ее обновления.
Узнай, какие ИТ — профессии входят в ТОП-30 с доходом от 210 000 ₽/мес
Павел Симонов
Исполнительный директор Geekbrains
Команда GeekBrains совместно с международными специалистами по развитию карьеры
подготовили материалы, которые помогут вам начать путь к профессии мечты.
Подборка содержит только самые востребованные и высокооплачиваемые специальности и направления в
IT-сфере. 86% наших учеников с помощью данных материалов определились с карьерной целью на ближайшее
будущее!
Скачивайте и используйте уже сегодня:
Павел Симонов
Исполнительный директор Geekbrains
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ бесплатных нейросетей для упрощения работы и увеличения заработка
Только проверенные нейросети с доступом из России и свободным использованием
ТОП-100 площадок для поиска работы от GeekBrains
Список проверенных ресурсов реальных вакансий с доходом от 210 000 ₽
Получить подборку бесплатно
pdf 3,7mb
doc 1,7mb
Уже скачали 22320
Обе поисковые системы предъявляют различные требования к фавиконам. Их запомнить несложно.
Требования Google
В настоящее время данный сервис все больше избегает привычных иконок размером 16 на 16 – они индексируются, но могут выглядеть неправильно. Эту особенность рекомендуется учитывать при создании иконок. Другие требования вполне стандартны:
- отсутствие неприличного контента;
- соответствие дизайну сайта, товарному знаку;
- уникальность (запрещено использовать логотипы популярных брендов без соответствующего разрешения).
Индексация картинок «Гуглом» занимает относительно много времени, также он медленно реагирует на обновление иконки.
Требования «Яндекс»
Здесь требований еще меньше. Вдобавок ко всему «Яндекс» дает возможность при отсутствии иконки подобрать ее, основываясь на собственных алгоритмах. Впрочем, соглашаться не стоит, так как заниматься этим будет машина.

Требования «Яндекс»
Кроме обычного поиска, фавиконы показываются в ленте новостей.
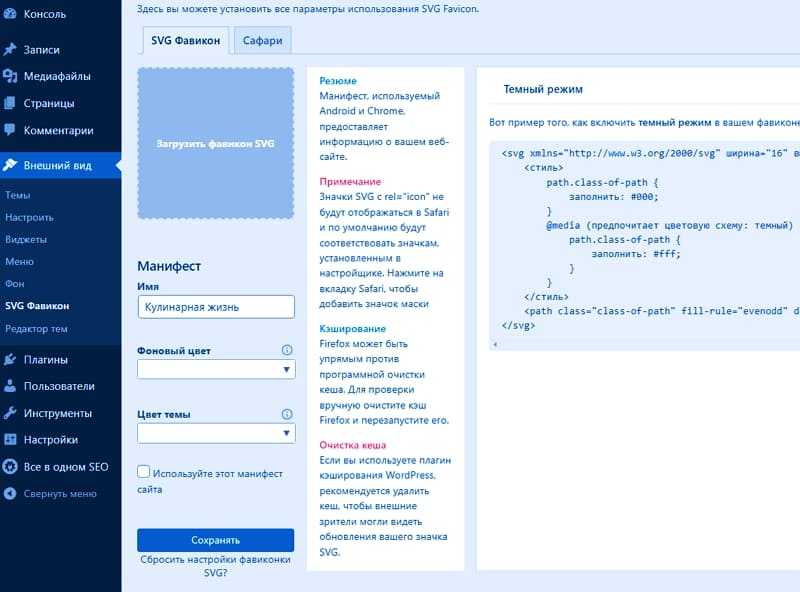
Плагин SVG Favicon для WordPress
Загрузите фавиконы SVG на свой сайт ВордПресс! Безопасно добавьте значок SVG в ВордПресс! Не ограничивайте фавикон сайта форматами .ico/png/jpg! Загружайте крутые векторные изображения из вашего любимого векторного приложения за считанные секунды!
 SVG Favicon WordPress
SVG Favicon WordPress
Поддержка значков SVG распространена в современных браузерах. Мета-иконки, сгенерированные настройщиком, не будут перезаписаны, что дает более старым браузерам запасной вариант на случай, если они не поддерживают значки SVG.
Установите плагин SVG Favicon через каталог плагинов WordPress.org (через админку). Активируйте его. Перейдите в раздел Внешний вид — SVG Favicon , чтобы загрузить свой SVG-фавикон.
 Настройки SVG Фавикон
Настройки SVG Фавикон
На странице настроек плагина вы можете установить все параметры использования SVG Favicon. Загрузка: на вкладке SVG Favicon щелкните поле Загрузить SVG Favicon и загрузите свой SVG-фавикон на сайт ВордПресс.
Перед загрузкой фавиконки SVG WordPress убедитесь, что соотношение сторон составляет 1:1.
Если вы используете плагин кэширования WordPress, рекомендуется очистить кэш, чтобы посетители могли видеть обновления вашего значка SVG.
Как добавить иконку во внешнюю ссылку?
При создании сайта, вы наверняка столкнулись с задачей добавления иконки к внешней ссылки. Это не только улучшит внешний вид вашей страницы, но и поможет посетителям быстрее ориентироваться в контенте. В данной статье мы рассмотрим несколько способов добавить иконку во внешнюю ссылку при помощи CSS.
Способ 1: псевдоэлементы
Для создания иконки рекомендуется использовать псевдоэлементы. Псевдоэлементы обеспечивают наличие визуального элемента в рамках родительского элемента, без необходимости добавления отдельного HTML-кода.
Для создания иконки используйте селектор . Для отображения нужной иконки используйте свойство , задав значение через код символа Unicode или URL-адрес изображения.
В данном примере мы задаем иконку в виде изображения ‘external-link-icon.png’ через свойство . Также мы добавляем отступ справа , чтобы создать расстояние между иконкой и словами ссылки.
Способ 2: классы иконок
Мы также можем использовать классы иконок для добавления иконки к внешней ссылке. Классы иконок содержат символьный код Unicode и соответствующие стили CSS.
Сначала мы должны загрузить библиотеку классов иконок, например Font Awesome или Material Icons.
Затем мы можем добавить класс иконки к нужной внешней ссылке.
Здесь мы используем класс иконки из библиотеки Font Awesome, который содержит символьный код Unicode и стили CSS для иконки «внешней ссылки».
- Используйте псевдоэлементы для создания иконок.
- Используйте классы иконок, если нужно более широкое использование.
hreflang
Атрибут hreflang содержит код языка того сайта, на который ведёт ссылка. К примеру, вот как будет выглядеть HTML с указанием языка (пример 8).
Пример 8. Использование атрибута hreflang
В качестве значения hreflang обычно пишется двухбуквенный код языка. В частности, для русского — ru; для английского — en; для французского —fr. Если требуется уточнить страну языка, то она добавляется через дефис. К примеру, для немецкого языка пишем de, но австрийский вариант немецкого уже пишем как de-AT.
Сам hreflang не оказывает влияния на внешний вид ссылок и предназначен в первую очередь для поисковых систем. Однако, используя этот атрибут, мы можем добавить к ссылкам иконку или текст, опять же, через селектор атрибута (пример 9).
Пример 9. Стилизация ссылок с hreflang
Здесь к каждой ссылке с соответствующим значением атрибута hreflang добавляется текст с обозначением языка. Результат данного примера показан на рис. 6.
Атрибуты download , target , hreflang должны добавляться только при наличии атрибута href .
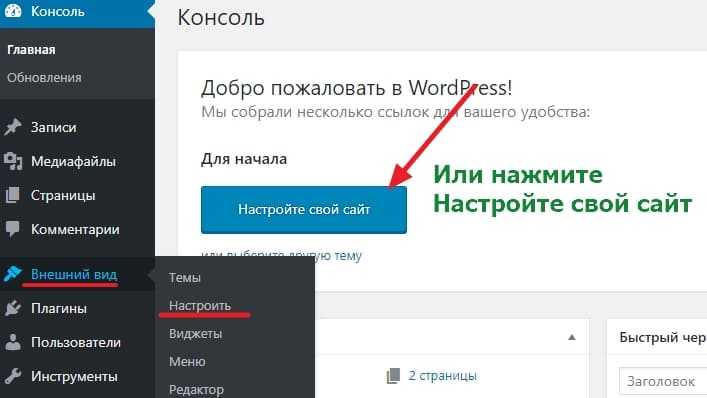
Как установить favicon на WordPress
Для того, чтобы установить фавикон на вордпресс, зайдите в панель управления (консоль). В разделе Внешний вид нажмите Настроить:
 Консоль WordPress — настроить свой сайт
Консоль WordPress — настроить свой сайт
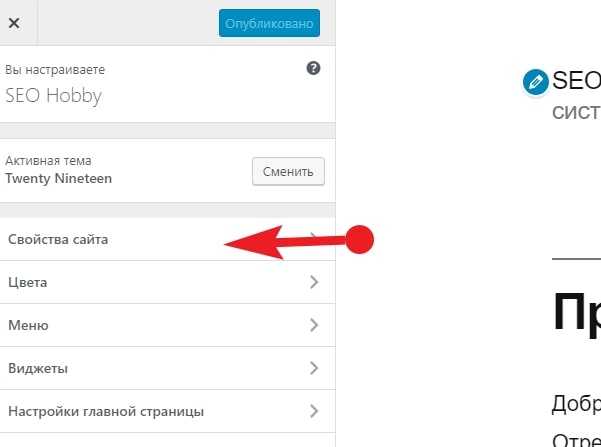
Затем, на странице визуальной настройки (Customizer) сайта откройте пункт Свойства сайта:
 Настройка сайта — Свойства сайта WordPress
Настройка сайта — Свойства сайта WordPress
Да чуть не забыл, картинка у вас должна быть уже подготовлена — любой формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP. Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, а WordPress позволит вам обрезать изображение при его добавлении. Прозрачное или с фоном, без разницы.
 Обрезка картинки для фавикона
Обрезка картинки для фавикона
Изображение должно быть четким и, как правило, соответствовать изображению и / или содержанию вашего сайта. Файл картинки лучше иметь с таким названием favicon
Если вам нужна картинка WordPress для значка сайта, то официальные находятся здесь — https://wordpress.org/about/logos/.
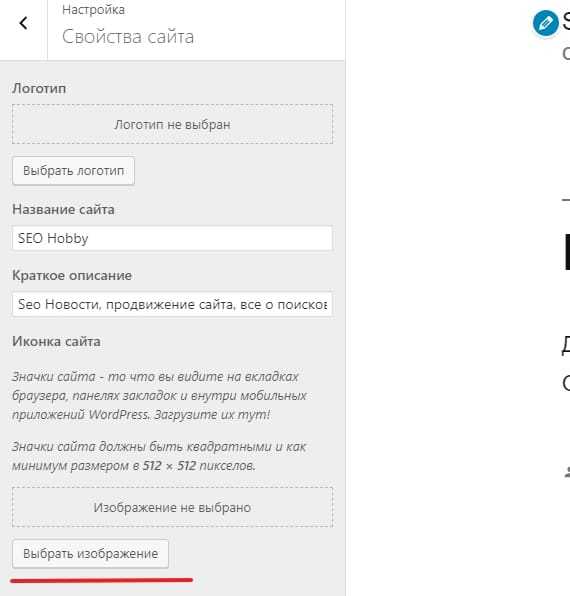
В свойствах сайта — Иконка сайта — нажмите Выбрать изображение:
 Иконка сайта — Выбрать изображение
Иконка сайта — Выбрать изображение
 Выберите файлы
Выберите файлы
Выберите картинку на компьютере или из библиотеки медиафайлов вашего сайта. После того, как изображение загрузите, то появится предпросмотр фавиконки:
 Иконка вашего сайта вордпресс
Иконка вашего сайта вордпресс
Если всё окей, то нажимайте синею кнопку Опубликовать. Откройте свой сайт и проверьте вашу проделанную работу. Я установил прозрачную картинку и у меня иконка сайта в браузере гугла выглядит так:
Фавиконка установленная на сайт WP
Учтите, что многие браузеры (а также поисковые системы) кэшируют favicon-изображения, поэтому изменения могут вступать в силу не сразу. В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. Если ваш сайт отображается в результатах поиска Яндекса, то в течение двух недель после посещения сайта роботом фавиконка появится в поиске.
Добавляя свой собственный значок из настройщика сайта, то он не изменится даже, если вы смените шаблон/тему вордпресс.
Как поменять или удалить иконку сайта WordPress?
Проделайте те же действия. Админ панель — Внешний вид — Настроить. Открываете Свойства сайта. И теперь дело техники. Нажимаете Удалить или Изменить изображение:
 Удалить или изменить изображение
Удалить или изменить изображение
Удаляете и нажимаете Опубликовать. Меняете фавикон сайта путём новой загрузки картинки в WordPress.






























