Для чего нужен фавикон
Основное предназначение фавикона — выделить бренд или его сайт среди браузерных вкладок. При отсутствии иконки на вкладке отображается картинка чёрно-белой планеты, по которой невозможно распознать сайт. Представьте, что в вашем браузере одновременно открыто 10-15-20 вкладок. При таком количестве открытых страниц текст заголовка просто не виден, и распознать нужный сайт можно только по изображению.
Кроме того, фавикон — это возможность сделать бренд более узнаваемым и запоминаемым для аудитории
Картинка привлекает внимание, запоминается и ассоциируется с брендом. Позже, когда пользователи видят ту же иконку в поисковых результатах, в рекламных объявлениях или закладках, они вспоминают о бренде
Владельцам сайтов фавикон полезен тем, что:
- обеспечивает узнаваемость сайта и, соответственно, бренда;
- выделяет ресурс среди конкурентов;
- косвенно подтверждает внимательность владельца к деталям;
- дополняет единый стиль оформления сайта.
Как создать фавикон для сайта. Коротко о способах и сервисах
Создать фавиконку для сайта можно несколькими способами разного степени заморочливости.
1. Сделать в Photoshop
Способ для тех, кто любит делать все основательно и знает Photoshop хотя бы на самом поверхностном уровне. В этом случае нужно будет самому создать файлы нужных размеров и сохранить их в предпочитаемом формате: svg, png, bmp и т.д. Чтобы сохранить документ в виде ico-контейнера, необходимо установить специальный плагин Favicon.ico. Хотя, говорят, Photoshop 2020 умеет делать это по умолчанию.
2. Конвертировать в онлайн-сервисе
Наверное, самый быстрый и надежный способ создать файл в формате ico. Берем картинку (сразу квадратную), заливаем ее в онлайн генератор и скачиваем готовую фавиконку в виде ico-контейнера. Примеры сервисов:
- realfavicongenerator.net
- pr-cy.ru/favicon
- be1.ru/generator-favicon/
3. Нарисовать фавикон самому
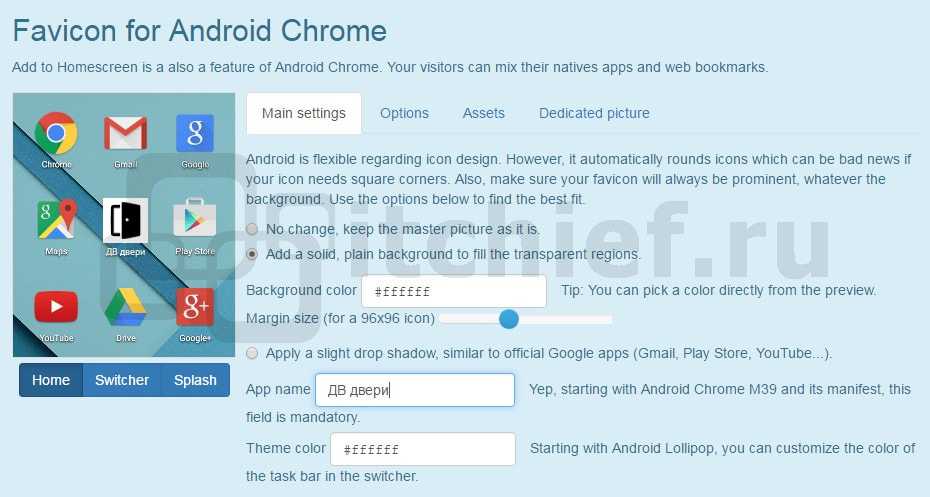
Если у вас нет логотипа, который можно было бы конвертировать, но есть оригинальная идея, реализовать ее можно самому при помощи простого пиксельного редактора. Подход довольно архаичный, но его можно использовать, например, чтобы на бегу оценить, как на вкладке будет выглядеть то или иное лого.
Обратите внимание, результат вашего творчества сразу отображается на вкладке браузера
Примеры сервисов:
- katvin.com
- favicon.cc
- favicon.by
4. Скачать готовую иконку
Это можно сделать в специальных банках фавиконов, например, в бесплатной галерее Findicons, где среди полумиллиона файлов не составит труда найти подходящий вариант тематического изображения. По понятным причинам, этот вариант не подходит сайтам, которым нужен брендированный лого.
Форматы фавикона
Растровые форматы ICO и PNG являются основными для фавиконки. Особенность формата ICO в том, что он в одном файле хранит картинки разных размеров. Но современные браузеры умеют подтягивать нужные размеры из разных файлов, поэтому ICO не так распространен, как раньше. Еще одна причина ухода этого формата — большой вес в том случае, если он хранит в себе много иконок разных размеров. Большинство браузеров, ОС и устройств поддерживает формат PNG. Он более распространен, чем ICO, меньше весит и позволяет создать изображение без фона (с прозрачным фоном).
Однако совсем отказываться от ICO не стоит. Некоторые старые браузеры, например Internet Explorer версии 10 и ниже, работают только с этим форматом. А если пользователю понадобится сохранить ссылку на сайт на рабочем столе Windows, ICO-файл тоже придет на помощь. Если вы знаете, что юзеры заходят через старые браузеры или сохраняют ссылки на компьютере, — лучше запастись ICO.
Другие разрешенные форматы иконок — SVG, GIF и JPEG — совместимы не со всеми браузерами. Например, формат JPEG в некоторых системах может отображаться некорректно (совсем без картинки или как «битый» файл).
Отдельно стоит сказать про анимированные картинки. Они поддерживаются браузерами Opera и Firefox, но не стоит использовать их слишком часто. Мелькающее изображение может отвлекать или даже раздражать юзера, что явно не пойдет на пользу сайту. Кроме того, создать качественную анимацию иконки технически сложно.

Варианты иконок приложения в разных цветах от дизайнера Rohanur Rahman Reon. Источник ИСКРА — неделя знакомства с дизайн-профессиями
бесплатно
ИСКРА — неделя знакомства с дизайн-профессиями
Какие они — востребованные в IT дизайн-профессии? Знакомьтесь с ними в течение недели, выбирайте подходящую и получайте полезные подарки каждый день.
разжечь искру

Где отображается фавикон и при чем тут SEO
В первую очередь мы видим его на запущенных вкладках перед названием ресурса. Без загруженного фавикона браузер по умолчанию генерирует стандартное невыразительное изображение. Например, у Chrome — это неконтрастная черно-белая планета.
Пока в браузере открыто мало вкладок, фавикон — просто составляющая брендирования. Но когда пользователь работает с большим количеством загруженных сайтов, мини-логотип превращается в функциональный UX-элемент. Он становится удобным идентификатором, который помогает распознать сайт и при необходимости вернуться на него для продолжения сессии. Таким образом, в этом случае уже можно говорить о прямой связи с поведенческими.
Аналогичные функции фавикон выполняет в других местах в браузере.
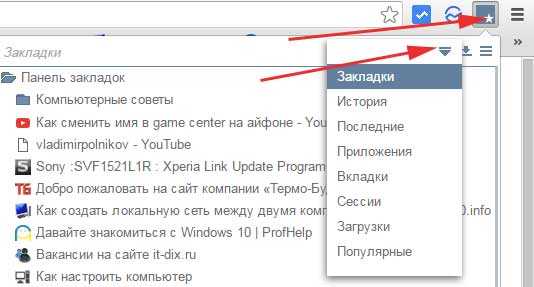
На главной панели с сохраненными сайтами. Когда закладок много, фавиконки остаются единственным идентификатором
В папках с закладками
В истории браузера
Фавикон в этих интерфейсах улучшает удобство пользования для самой ценной аудитории с точки зрения SEO — закладчиков (в смысле тех, кто переходит на ваш сайт из сохраненных страниц). Поисковики очень ценят такие сигналы, для них — это свидетельство качества и полезности контента на сайте.
Также фавиконы служат идентификатором для сайтов, сохраненных на главном экране мобильного поиска (слева). А если пользователь сохранит страницу на своем мобильном устройстве, фавикон будет отображаться как иконка приложения (справа).
Все описанное выше касалось SEO опосредованно, но есть веб-интерфейсы, в которых маленькое лого напрямую влияет на поисковое продвижение. Речь идет, конечно же, о сниппетах в поисковой выдаче. Без фавикона они менее заметны. В этом случае сниппеты сливаются с белым фоном и никак не выделяются среди конкурентов. В условиях, когда нужно использовать все имеющиеся средства в борьбе за высокий CTR сниппета, пренебрежение качественным фавиконом — это серьезный просчет.
Яндекс подтягивает фавиконки в сниппеты мобильной и десктопной выдачи. Google делает это пока только в результатах мобильного поиска, но тесты на десктопе уже проводились. Это не оставляет сомнений, что в будущем иконки в сниппетах появятся и там.
Результаты в мобильном поиске Google и Яндекса
Завершая разговор о функциях иконок, нелишним будет напомнить, что фавикон — это в том числе и об элементарном доверии сайту. Да, этот момент замечает далеко не каждый пользователь. Но если знающий человек увидит не загруженный фавикон, для него это многое скажет о техническом уровне сайта.
Создание файла robots.txt
Что такое файл robots.txt?
Файл robots.txt – это специальный файл, который настраивает индексацию страниц на сайте поисковыми роботами. Он помогает роботам понять, какие страницы не должны индексироваться, а какие можно проиндексировать. Роботы обращаются к файлу robots.txt перед началом процесса сканирования, чтобы понять, к каким разделам сайта у них есть доступ, а к каким – нет.
Как создать файл robots.txt?
Создание файла robots.txt не составляет сложности – достаточно создать текстовый файл с названием robots.txt и разместить его на корневой директории сайта. В файле нужно указать правила, которым должны следовать роботы.
Однако, создавая файл robots.txt, необходимо быть осторожным – неправильно настроенный файл может привести к тому, что поисковые роботы просто не смогут проиндексировать сайт. Поэтому, если вы не уверены в своих действиях, лучше обратиться к профессионалам.
Рекомендации по созданию файла robots.txt
- Не блокируйте доступ к основным страницам сайта.
- Не допускайте дублирования страниц.
- Не блокируйте доступ к содержимому, которое должно быть проиндексировано.
- Не добавляйте ненужных правил.
Создание правильного файла robots.txt – это важный этап для успешной работы сайта в поисковых системах
Здесь важно не только правильно настроить правила, но и регулярно обновлять их, следить за работой роботов и бороться с нежелательными индексациями
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает
 Сайт без фавикона в выдаче среди прочих
Сайт без фавикона в выдаче среди прочих
С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
 Логотип компании в фавиконе
Логотип компании в фавиконе
Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
 Закладки в Google Chrome
Закладки в Google Chrome
Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл
favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Добавление фавикона для мобильных устройств
Фавикон принято сохранять в файле favicon.ico, который может содержать одновременно несколько изображений. Здесь вполне хватает иконок с разрешениями 16×16, 32×32 и 48×48.
С таким набором фавиконы будут правильно отображаться в основных браузерах. При необходимости изображение автоматически подстроится под нужный размер.
<link rel=»icon» type=»image/ico» sizes=»32×32″ href=»/icons/favicon.ico»>
<link rel=»icon» type=»image/ico» sizes=»16×16″ href=»/icons/favicon.ico»>
<link rel=»shortcut icon» href=»/icons/favicon.ico»>
Теперь рассмотрим, как установить фавикон для мобильных устройств.
Android
Для этой системы стандартными являются формат .png и размеры 180 x 180, иконка может быть прозрачной. Для указания параметров фавикона применяется спецификация Web App Manifest. Она представляет собой обычный файл с расширением .json, в котором прописываются путь к иконкам, их размеры и свойства.
Вначале указывается манифест:
<link rel=»manifest» href=»/manifest.json»>
Пример кода:
{
«name»: «%title%»,
«icons»: [
{
«src»: «\/android-chrome-36×36.png»,
«sizes»: «36×36»,
«type»: «image\/png»,
«density»: «0.75»
},
{
«src»: «\/android-chrome-48×48.png»,
«sizes»: «48×48»,
«type»: «image\/png»,
«density»: «1.0»
},
{
«src»: «\/android-chrome-72×72.png»,
«sizes»: «72×72»,
«type»: «image\/png»,
«density»: «1.5»
},
{
«src»: «\/android-chrome-96×96.png»,
«sizes»: «96×96»,
«type»: «image\/png»,
«density»: «2.0»
},
{
«src»: «\/android-chrome-144×144.png»,
«sizes»: «144×144»,
«type»: «image\/png»,
«density»: «3.0»
},
{
«src»: «\/android-chrome-192×192.png»,
«sizes»: «192×192»,
«type»: «image\/png»,
«density»: «4.0»
}
}
Использование подобного файла позволяет создать иконку, которая будет отлично выглядеть при просмотре сайта через телефон.
Apple
В iOS для иконок принято использовать файлы типа .png с разрешением 180 x 180. Их нельзя делать прозрачными, при выведении на главный экран происходит округление углов. Изображение таких размеров подходит и для других браузеров.

Apple
В rel нужно указать “apple-touch-icon.png”.
Пример кода:
<link rel=»apple-touch-icon» sizes=»180×180″ href=»/icons/apple-touch-icon.png»>
Для иконок допустимы и другие форматы. В отдельных случаях можно добавить маску в векторном формате, которая при наведении будет закрашиваться определенным цветом. Для этого используется атрибут mask-icon.
Пример кода:
<link rel=»mask-icon» href=»mask.svg» color=»red»>
<link rel=»mask-icon» href=»/icons/safari-pinned-tab.svg» color=»#5bbad5″>
Edge и IE 12
Цвет фона изображения определяется в коде страницы через тег meta:
Пример кода:
<meta name=»msapplication-TileColor» content=»#da532c»>
<meta name=»msapplication-config» content=»/icons/browserconfig.xml»>
Microsoft позволяет настроить значки для разных интерфейсов с помощью внешнего XML-файла, содержащего сведения о конфигурации браузера.
Пример кода:
<browserconfig>
<msapplication>
<tile>
<square70x70logo src=»/mstile-70×70.png»>
<square150x150logo src=»/mstile-150×150.png»>
<square310x310logo src=»/mstile-310×310.png»>
<wide310x150logo src=»/mstile-310×150.png»>
<tilecolor>#da532c</tilecolor>
</wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile>
</msapplication>
</browserconfig>
В большинстве случаев при добавлении фавикона можно обойтись тремя иконками разного размера. Тем не менее, стоит указать отдельные файлы для различных браузеров и устройств, чтобы фавикон правильно отображался в каждом окне.
Как создать favicon
Итак, для начала нам потребуется уже готовое изображение, которое как Вы считаете подходит под тематику Вашего сайта. После чего возможно придётся подредактировать изображение при помощи графического редактора. И создать готовый favicon.
Шаг 1. Поиск подходящей иконки
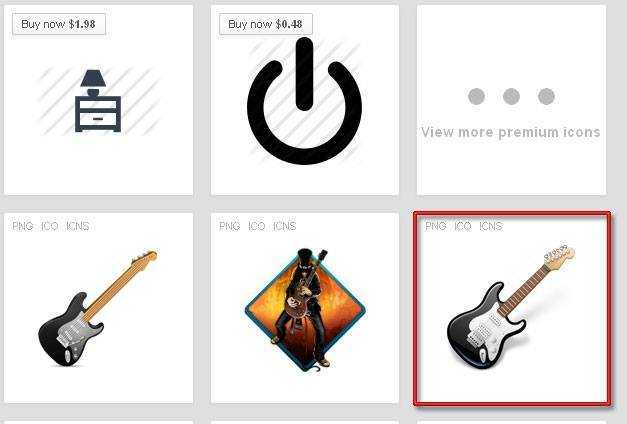
Для поиска я воспользуюсь уже упомянутым чуть выше сервисом IconFinder и найду иконку скажем для сайта занимающегося популяризацией электронной музыки.

Для этого в поле поиска, вводим поисковый запрос и нажимаем кнопку Search (Поиск). Учтите, запрос тоже необходимо делать на английском языке, но это я думаю не проблема, ведь есть переводчик от Гугла :-).
Мне понравилась гитара, отмеченная на скриншоте.

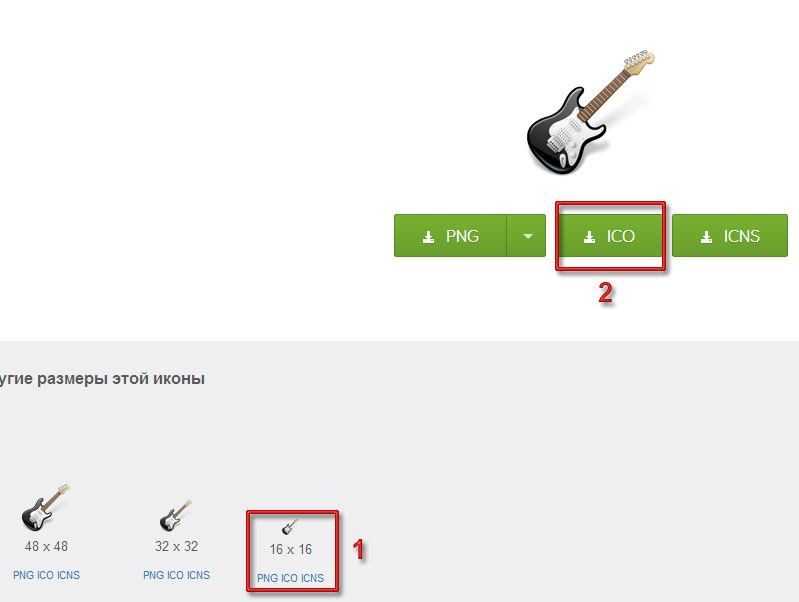
Теперь нужно выбрать нужный нам размер 16х16 пикселей, формат ICO и сохраняем иконку на свой компьютер.

Если иконка подходящая Вам не имеет нужного размера, — ничего, скачивайте иконку большего размера в формате PNG. В следующем шаге мы это поправим.
И конечно, если Вы владеете Фотошопом, Вы можете доработать скачанную Вами иконку, но для этого советую скачивать изначально иконку большого размера, её легче редактировать.
Шаг 2. Создание favicon
Если Вы скачали иконку нужного Вам размера и формата (16х16, ICO), то Вам достаточно переименовать скачанный файл в файл вот такого вида: favicon.ico
Если же у Вас изображение большого размера, тогда потребуется специальный онлайн сервис для преобразования Вашего изображения в стандартный favicon.ico. И как я уже говорил таких сервисов много, но я покажу пример на одном сервисе, который находится на первом месте в поисковой выдаче Гугла при запросе «favicon генератор».
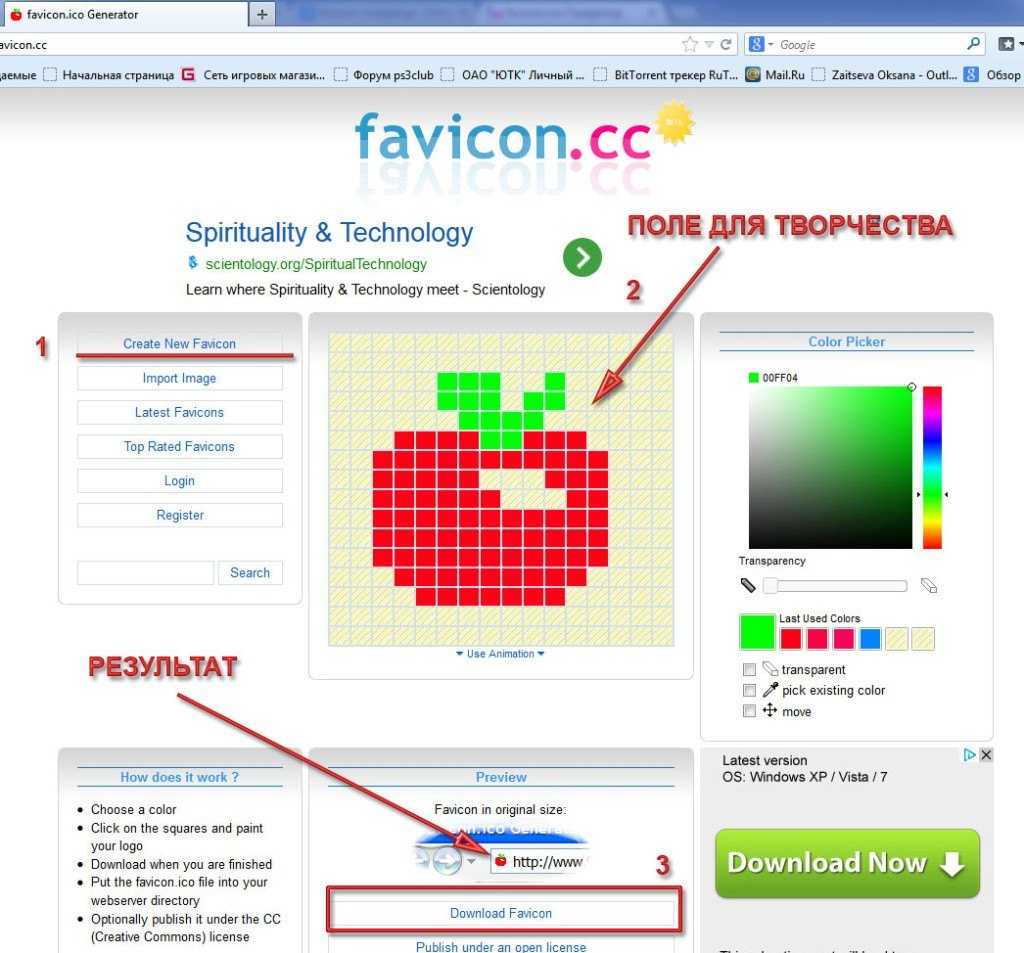
Итак, переходим на главную страницу этого генератора favicon.ico Generator.
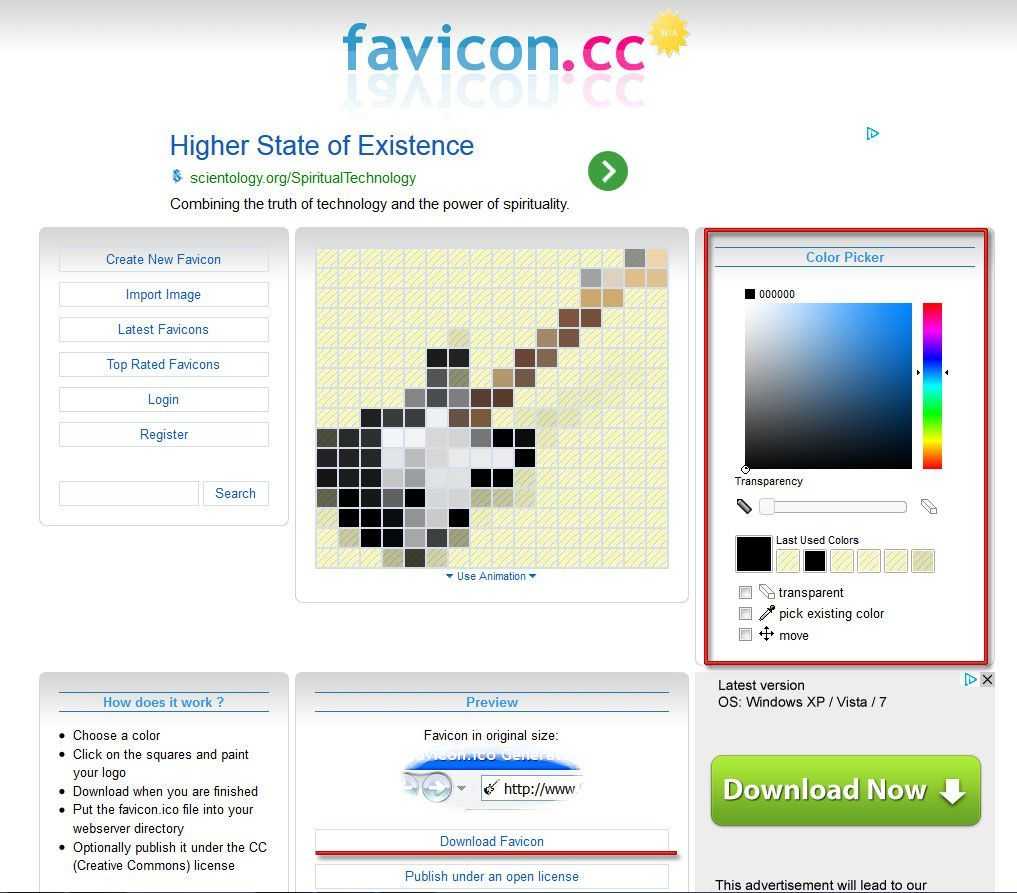
Этот сервис позволяет создать иконку с нуля, нарисовав её прямо в специально отведённом окошке. Пример моего творчества ниже:

Также здесь есть возможность найти и скачать иконку. Для этого потребуется подобрать иконку и скачать на свой компьютер.

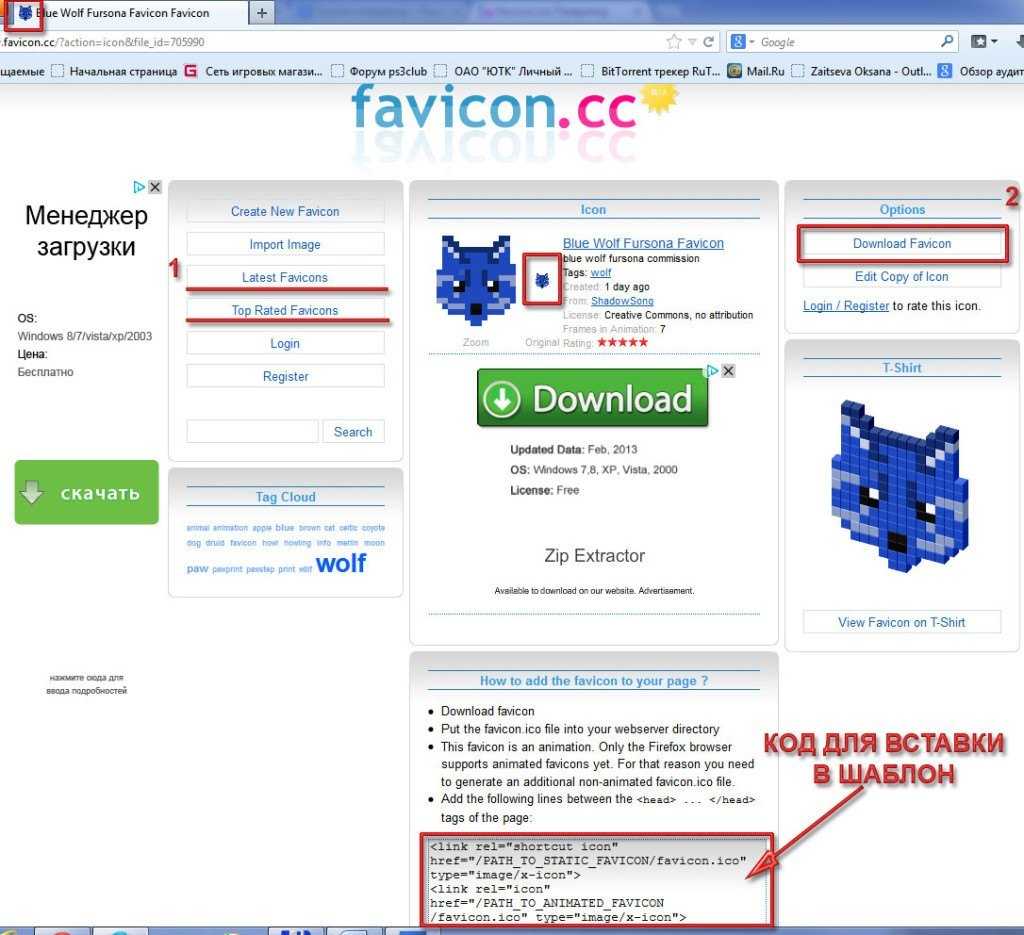
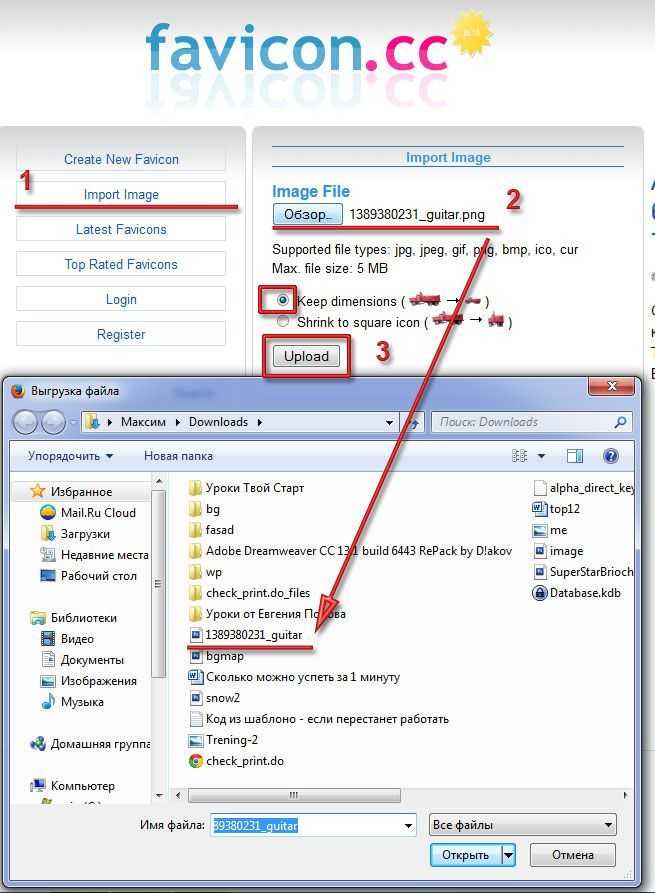
Но нас интересует ещё она возможность данного генератора – это преобразование нашего, заранее подобранного изображения в иконку favicon. Для этого переходим на вкладку Import Image и загружаем нужное для преобразование изображение. В нашем случае, это гитара.

Теперь, Вы можете, если это необходимо внести корректировки и сохранить готовый favicon на свой компьютер.

Теперь, когда у нас есть готовый favicon.ico, надо этот файл скопировать в корневую папку Вашего сайта.
Иконка сайта.
Что такое иконка сайта?
Для начала разберемся, что такое иконка сайта и где мы её можем наблюдать. Иконка сайта это небольшое изображение 16х16 пикселей в формате ico. которое можно увидеть в адресной строке, «закладках», «избранном» «истории», заголовках страниц в браузерах,
а также в результатах поиска поисковой системы Яндекс
Иконки сайтов так же можно увидеть в некоторых каталогах сайтов, сервисах аналитики и статистики сайтов, RSS лентах.. и прочих местах бескрайних просторов сети Интернет.
Основное предназначение пиктограммы это выделение Вашего сайта из массы других ресурсов
Красивая иконка делает сайт уникальным, оригинальным, привлекает внимание пользователей, а так же делает сайт более запоминающимся, так что отнеситесь к созданию иконки сайта подобающим образом, уж чего точно не стоит делать, так это пренебрегать созданием иконки вовсе, тем самым, позволяя браузерам лепить напротив Вашего сайта свою стандартную, скучную пиктограмму
Как подключить иконку к своему сайту?
Для того чтобы указать иконку для страницы сайта необходимо связать эту страницу с подключаемым изображением — иконкой, с помощью тега <link>.
Напомню, тег <link> имеет атрибуты:
- href — Путь к файлу.
-
rel — Определяет отношения между текущим документом и файлом, на который делается ссылка.
- shortcut icon — Определяет, что подключаемый файл является иконкой.
- stylesheet — Определяет, что подключаемый файл содержит таблицу стилей.
- application/rss+xml — Файл в формате XML для описания ленты новостей.
- type — MIME тип данных подключаемого файла.
И пишется в голове документа между тегами <head> </head> следовательно вся запись вместе приобретает следующий вид:
<head><link rel=»shortcut icon» href=»favicon. ico» type=»image/x-icon»></head>
ico» type=»image/x-icon»></head>
Где favicon.ico название иконки лежащей в корневой папке сайта.
Кстати иконку для сайта принято называть именно favicon.ico и располагать в корневой папке рядом с главной страницей сайта , дело в том что если иконка будет называться favicon.ico и лежать в корне сайта то для большинства браузеров этого уже вполне хватит чтобы отображать Вашу пиктограмму «по умолчанию» даже без строчки:
<link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon»>
Однако всё же лучше связывайте иконку со страницей сайта тегом <link>
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Иконка сайта</title><link rel=»shortcut icon» href=». ./graphics/favicon.ico» type=»image/x-icon»></head><body><h2>Моя любимая страничка!</h2><p>Эта страничка использует индивидуальную иконку в виде сердечка.</p></body></html>
./graphics/favicon.ico» type=»image/x-icon»></head><body><h2>Моя любимая страничка!</h2><p>Эта страничка использует индивидуальную иконку в виде сердечка.</p></body></html>
смотреть пример
В этом примере к странице мы подключаем иконку, которая лежит на уровень выше от документа в папке graphics. Таким способом каждой отдельной странице сайта можно назначить свою собственную пиктограмму.
Как самостоятельно изготовить файл favicon.ico?
Способ первый:
Найти в Интернете готовую подходящую иконку в коллекциях иконок..
Способ второй:
Изготовить иконку с помощью какого либо онлайн сервиса. Наиболее популярным сервисом, создающим иконки для сайта, в русскоязычном Интернете, является ресурс www.favicon.ru
Всё просто заходите на данный ресурс, загружаете большое размером изображение (желательно квадратное) только весом не более 300кб.
Ну и третий способ:
Лучше всего, конечно, нарисовать иконку самостоятельно, в которой каждый пиксель будет именно таким каким Вы желаете его видеть. Однако большинство популярных графических редакторов типа фотошопа не желают сохранять изображение в формате ico.. Но не беда!! В Интернете гуляет масса редакторов иконок хороших и не очень, платных и бесплатных, функционально простеньких и жутко навороченных.
Лично я пользуюсь не сильно хитрой программкой — редактором иконок, но пользуюсь ей не так, как задумывали авторы.. Я сначала рисую иконку в привычном мне фотошопе, сохраняю её в формате jpg, потом открываю это изображение с помощью этой нехитрой программки и сохраняю его же уже в формате ico. Короче использую программку в качестве «конвертора», а не графического редактора.
Размер и формат иконки
Иконка сайта, которую вы хотите добавить в адресную строку браузера, должна иметь определенные размеры и формат.
Рекомендуемый размер иконки для адресной строки браузера составляет 16×16 пикселей. В некоторых случаях, браузеры автоматически масштабируют иконку до нужных размеров, но лучше придерживаться рекомендаций и использовать именно этот размер.
Формат иконки должен быть в формате .ico. Этот формат позволяет браузерам правильно отображать иконку в адресной строке и на закладках. Если вы используете иной формат (например, .png или .jpg), браузер может не сможет корректно отобразить иконку.
Для создания иконки в формате .ico вы можете воспользоваться специализированными инструментами и программами, которые позволяют создавать и редактировать иконки. Также вы можете воспользоваться онлайн-сервисами, которые предоставляют возможность конвертировать изображения в формат .ico.
Обратите внимание, что название файла иконки должно быть favicon.ico. Браузер будет искать именно такой файл в корневой директории вашего сайта, чтобы отобразить его в адресной строке
Важно учитывать эти рекомендации при создании и добавлении иконки сайта в адресную строку браузера, чтобы обеспечить оптимальное отображение и удобство использования вашего сайта для пользователей
Размер
Для добавления иконки сайта в адресную строку браузера необходимо создать изображение определенного размера. Размер иконки для сайта обычно составляет 16×16 пикселей или 32×32 пикселя.
Рекомендуется использовать квадратное изображение, чтобы иконка выглядела четко и соответствовала стандартам. Если иконка имеет другие пропорции, она будет автоматически сжата или растянута при отображении в адресной строке браузера.
Важно учитывать, что изображение должно быть в формате .ico или .png. Формат .ico является наиболее распространенным для иконок сайтов
Браузеры также поддерживают формат .png, который обеспечивает лучшую четкость и качество изображения.
Помимо основного размера иконки, рекомендуется создать изображения большего размера для использования в закладках браузера и панели задач операционной системы. Обычно используется размер 64×64 пикселя или 128×128 пикселей.
В случае, если сайт имеет адаптивный дизайн и поддерживает мобильные устройства, также рекомендуется создать изображение меньшего размера для иконки сайта на мобильных устройствах. Обычно используется размер 72×72 пикселя или 96×96 пикселей.
Итак, размер иконки для сайта в адресной строке браузера зависит от нескольких факторов, включая основной размер, размер для закладок и панели задач, а также размер для мобильных устройств. Разработчикам следует убедиться, что они создали изображения всех необходимых размеров, чтобы обеспечить полную совместимость и хорошее качество отображения на различных платформах и устройствах.
Формат
Для добавления иконки сайта в адресную строку браузера нужно создать изображение и использовать его вместе с тегом link, добавленным в код сайта.
Иконка должна быть в формате .ico или .png и иметь размер 16×16 пикселей или 32×32 пикселей.
Чтобы добавить иконку в адресную строку, вставьте следующий код в раздел head вашего HTML-документа:
- Создайте папку на вашем сервере и сохраните в нее изображение иконки с именем «favicon.ico» или «favicon.png».
- Добавьте следующий код внутри тега head:
<link rel=»icon» type=»image/x-icon» href=»/путь_к_вашей_папке/favicon.ico»> <link rel=»shortcut icon» type=»image/x-icon» href=»/путь_к_вашей_папке/favicon.ico»>
Вместо «путь_к_вашей_папке» укажите путь к папке на вашем сервере, где находится изображение иконки.
После вставки этого кода браузер автоматически будет использовать вашу иконку сайта в адресной строке, а также при добавлении сайта на рабочий стол или в закладки.
Как подключить иконку к своему сайту?
Для того чтобы указать иконку для страницы сайта необходимо связать эту страницу с подключаемым изображением — иконкой, с помощью тега <link>.
Напомню, тег <link> имеет атрибуты:
- href — Путь к файлу.
-
rel — Определяет отношения между текущим документом и файлом, на который делается ссылка.
- shortcut icon — Определяет, что подключаемый файл является иконкой.
- stylesheet — Определяет, что подключаемый файл содержит таблицу стилей.
- application/rss+xml — Файл в формате XML для описания ленты новостей.
- type — MIME тип данных подключаемого файла.
И пишется в голове документа между тегами <head> </head> следовательно вся запись вместе приобретает следующий вид:
<head><link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon»></head>
Где favicon.ico название иконки лежащей в корневой папке сайта.
Кстати иконку для сайта принято называть именно favicon.ico и располагать в корневой папке рядом с главной страницей сайта , дело в том что если иконка будет называться favicon.ico и лежать в корне сайта то для большинства браузеров этого уже вполне хватит чтобы отображать Вашу пиктограмму «по умолчанию» даже без строчки:
<link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon»>
Однако всё же лучше связывайте иконку со страницей сайта тегом <link>
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html><head><title>Иконка сайта</title><link rel=»shortcut icon» href=»../graphics/favicon.ico» type=»image/x-icon»></head><body><h1>Моя любимая страничка!</h1><p>Эта страничка использует индивидуальную иконку в виде сердечка.</p></body></html>
смотреть пример
В этом примере к странице мы подключаем иконку, которая лежит на уровень выше от документа в папке graphics. Таким способом каждой отдельной странице сайта можно назначить свою собственную пиктограмму.
С чего начать? Первым делом разбираемся с расширениями
Просто взять понравившуюся картинку и залить ее как фавикон не получится. Необходимо соблюсти два важных требования: выбрать правильный формат и размер иконки. Для некоторых расширений заморачиваться с размером не нужно, т.к. он масштабируется сам, о чем будет ниже.
Для фавиконов используют самые разные форматы файлов. Это объясняется текущим разнообразием мобильных и десктопных браузеров, у каждых из которых свои технические требования. Как следствие, фавикон может хорошо отображаться в одном браузере и при этом не поддерживаться другим. Также от типа изображений зависят способы их заливки на сайт, о которых мы будем говорить ниже. В общем, на первый взгляд все кажется очень запутанными, но разобраться на самом деле просто.
Основные форматы под favicon и их особенности
.ICOЭто расширение своего рода золотой стандарт фавиконов. Его поддерживают все типы браузеров, но по ряду причин он считается морально устаревшим. Основные преимущества ICO — универсальность, простая схема загрузки (можно просто забросить файл в корневой каталог сайта) и адаптивность. Последнее качество объясняется тем, что ICO — это файл-контейнер, который содержит в себе иконки сразу нескольких размеров. Но это обуславливает и недостатки. ICO не любят за относительно большой вес и то, что некоторые современные браузеры иногда подтягивают неправильный размер иконки, из-за чего последняя отображается в низком разрешении.
.PNGСегодня это основная альтернатива расширению .ico. Данный тип файлов поддерживается на многих устройствах, включая старые браузеры. В первую очередь PNG-файлы ценят за стабильно высокое качество картинки, возможность создания лого с прозрачным фоном и небольшой вес. Из современных типов файлов — обладает самой широкой поддержкой на устройствах.
.SVGПерспективный, но в настоящее время малоподдерживаемый векторный формат изображений. Его основное преимущество — возможность вариативного разрешения под нужды конкретного интерфейса. Настраивается через CSS. Масштабирование SVG-фавиконов происходит без потери качества. Данный тип файлов не поддерживается в старых десктопных браузерах и на некоторых Android-платформах.
Отдельно отметим, что иконки можно загружать и в любых других форматах, например, .jpeg, .bmp или. gif, но на практике этого стараются не делать из-за все той же проблемы — отсутствия широкой поддержки. Узнать, какие именно расширения отображают те или иные браузеры, помогают специальные инструменты, например, сервис caniuse.com.
Благодаря сервису Сan I Use мы видим, что у PNG-фавиконов поддержка в браузерах заметно шире, чем у расширения .SVG
Возможно, это и звучит не очень современно, но мы бы рекомендовали выбирать именно ico-формат. Он самый универсальный и с ним вы точно не ошибетесь, особенно, если не имеете достаточного опыта в разработке.
Размеры иконок
Вы можете загрузить одну иконку в любом из удобных форматов: .ICO, .PNG, .SVG и т.д. Это самый простой вариант в техническом плане. Но с точки зрения качественного юзабилити лучше заливать несколько вариантов файлов, чтобы гарантированно адаптировать логотип под разные типы платформ. При этом сам фавикон должен быть квадратного размера.
рекомендует использовать размеры иконок, кратные 48 пикселям: 48×48, 96×96, 144×144. Для SVG-файлов кратность не имеет значения, поскольку, как было упомянуто выше, у них вариативное разрешение.
В браузерах загруженный значок будет ужат до размера 16×16 пикселей. Поэтому вы обязательно должны убедиться, насколько читаем ваш мини-логотип в таком масштабе, но загружать столь маленький размер файла не нужно (по крайней мере, на этом сделан акцент в справке Google). Минимальное разрешение — 48×48 пикселей.
Яндекс дает следующие рекомендации: оптимальный размер — 120×120, также допускается использование изображений 32×32 и 16×16 пикселей. Рекомендуемый формат — SVG, как гарантирующий максимальную четкость и заметность. Но это необязательно. По желанию можно использовать любой вышеописанный тип расширения.
При создании фавикона в формате .ico, который, как мы выяснили, является контейнером, содержащим сразу несколько иконок, традиционно в него загружают иконки с разрешением 32×32, 48×48 и 96×96 пикселей. Этого достаточно, чтобы лого везде отображалось в хорошем качестве. При необходимости картинка будет масштабирована до нужных размеров.
Создание ico-контейнера не требует каких-либо специальных навыков. Для этого используют бесплатные онлайн-сервисы. Достаточно загрузить исходное изображение и указать перечень нужных размеров — ico-файл будет готов к скачиванию через несколько секунд. Чем создавать такие контейнеры — рассказываем дальше.