Как выровнять данные по центру в таблице Google Docs
Если вы хотите выровнять по центру все данные внутри ячеек таблицы, нажмите и удерживайте нижнюю правую ячейку, затем перетащите мышь в верхнюю левую ячейку, чтобы выбрать каждую ячейку. Затем вы можете нажать кнопку Выровнять по центру кнопку на панели инструментов.
Все данные в вашей таблице теперь должны находиться в середине ячеек таблицы, поэтому вы можете продолжать использовать этот метод всякий раз, когда вам нужно знать, как центрировать текст в таблице в Документах Google.
Наш учебник продолжается ниже с дополнительным обсуждением этого метода центральной таблицы Документов Google, а также других способов, которыми вы можете повлиять на отображение и внешний вид таблицы Документов Google.
More Examples
Example
A dashed border:
div {border-style: dashed;}
Example
A solid border:
div {border-style: solid;}
Example
A double border:
div {border-style: double;}
Example
A groove border:
div { border-style: groove; border-color: coral;
border-width: 7px;}
Example
A ridge border:
div { border-style: ridge; border-color: coral; border-width: 7px;}
Example
An inset border:
div { border-style: inset; border-color: coral;
border-width: 7px;}
Example
An outset border:
div { border-style: outset; border-color: coral; border-width: 7px;}
Example
Set different borders on each side of an element:
p.one {border-style: dotted solid dashed double;}
p.two {border-style: dotted solid dashed;}
p.three {border-style: dotted solid;}
p.four {border-style: dotted;}
Как выровнять границы таблицы Ворда

Умея перетягивать и менять размеры таблицы, вы можете её вставить в любой объём текста и добиться органичного вида страницы.

Чтобы закрепить полученную информацию, посмотрите короткое видео ниже:
Как вы знаете, в текстовом редакторе MS Word можно создавать и изменять таблицы. Отдельно стоит сказать о большом наборе инструментов, предназначенных для работы с ними. Говоря непосредственно о данных, которые можно вносить в созданные таблицы, довольно часто возникает необходимость их выровнять относительно самой таблицы или всего документа.
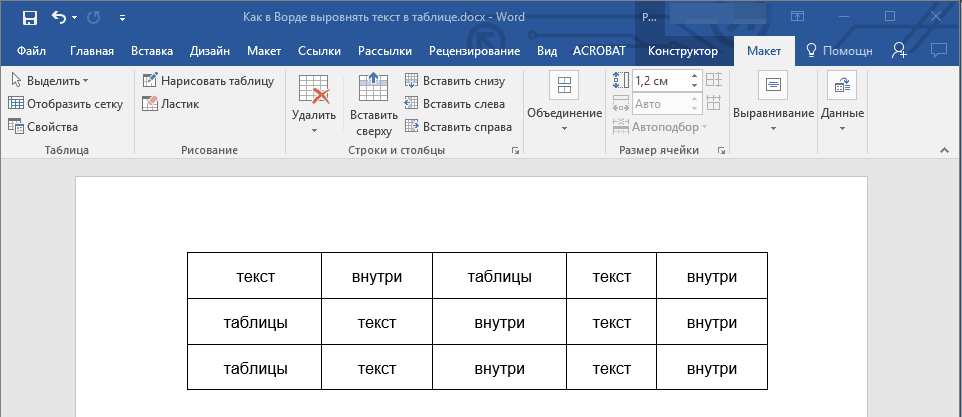
В этой небольшой статье мы расскажем о том, как можно выровнять текст в таблице MS Word, а также о том, как выровнять саму таблицу, ее ячейки, столбцы и строки.
1. Выделите все данные в таблице или отдельные ячейки (столбцы или строки), содержимое которых нужно выровнять.

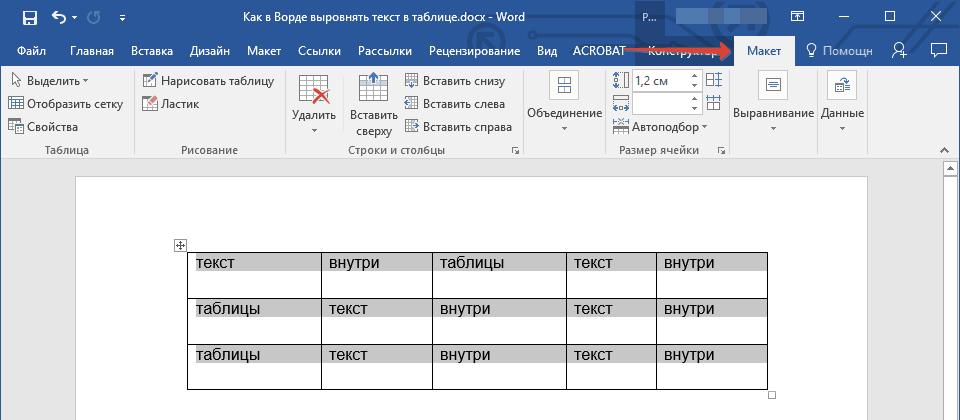
2. В основном разделе “Работа с таблицами”
откройте вкладку “Макет”
.

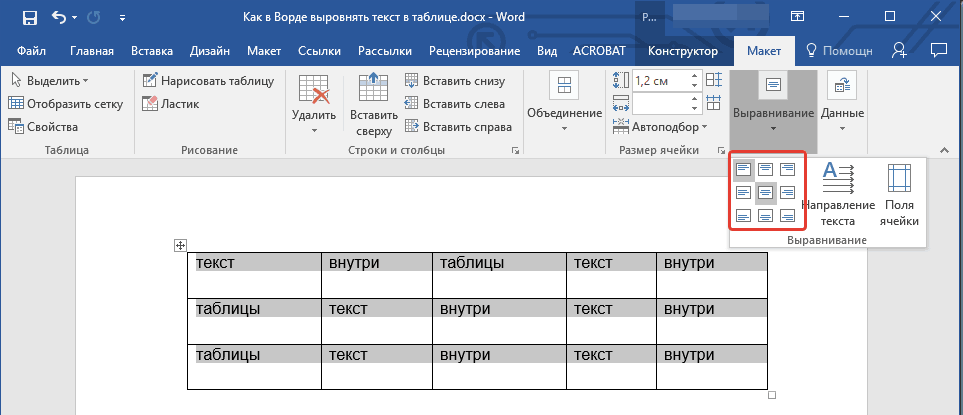
3. Нажмите кнопку “Выровнять
”, расположенную в группе “Выравнивание”
.

4. Выберите подходящий вариант для выравнивания содержимого таблицы.

Выравнивание всей таблицы
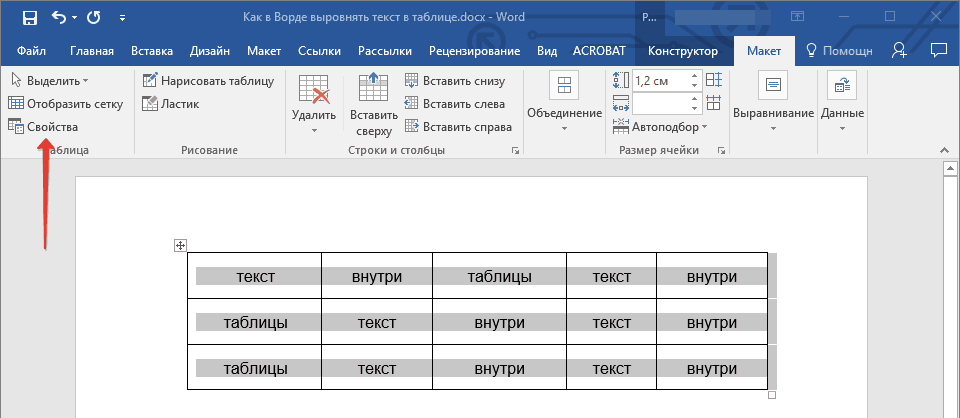
1. Кликните по таблице, чтобы активировать режим работы с ней.
2. Откройте вкладку “Макет”
(основной раздел “Работа с таблицами”
).

3. Нажмите кнопку “Свойства”
, расположенную в группе “Таблица”
.

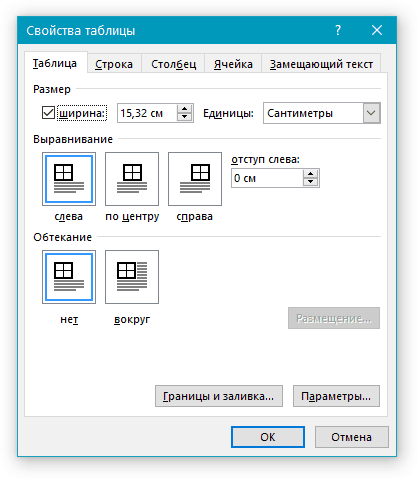
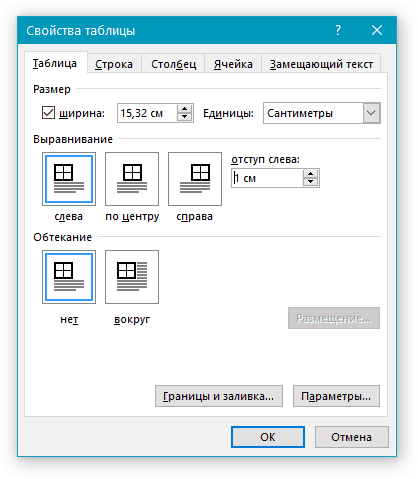
4. Во вкладке “Таблица”
в открывшемся окне найдите раздел “Выравнивание”
и выберите необходимый вариант выравнивания для таблицы в документе.

Совет:
Если вы хотите установить отступ для таблицы, которая выровненная по левому краю, задайте необходимое значение для отступа в разделе “Отступ слева”
.

Программа «Ворд» получила широчайшее распространение среди пользователей самых разных специальностей. По сути, это небольшая издательская настольная система. При работе с текстом программа предоставляет просто неограниченные возможности. Разобраться же во всех ее тонкостях не составит труда даже неискушенному пользователю. В этой статье подробно разберем вопрос о том, как выравнивать текст в «Ворде».
How To Create a Comparison Table
Step 1) Add HTML:
Example
<!— Font Awesome Icon Library —><link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»><table> <tr> <th
style=»width:50%»>Features</th> <th>Basic</th>
<th>Pro</th> </tr> <tr> <td>Sample
text</td> <td><i class=»fa fa-remove»></i></td>
<td><i class=»fa fa-check»></i></td> </tr> <tr>
<td>Sample text</td> <td><i class=»fa fa-check»></i></td>
<td><i class=»fa fa-check»></i></td> </tr></table>
Step 2) Add CSS:
Example
/* Style the table */table { border-collapse: collapse; border-spacing: 0;
width: 100%; border: 1px solid #ddd;}/* Style table
headers and table data */th, td { text-align: center;
padding: 16px;}th:first-child,
td:first-child { text-align: left;}/* Zebra-striped
table rows */tr:nth-child(even) { background-color: #f2f2f2}.fa-check { color: green;}.fa-remove { color:
red;}
❮ Previous
Next ❯
Удаление страницы
Если убрать в «Ворде» только текст, страница все равно сохранится, так как на ней, помимо видимых букв, существуют еще и скрытые символы (обычно знаки табуляции и перехода между строчками). Их следует также убрать, кликнув на значок «Отобразить все знаки» в группе «Абзац» главного меню (последний ряд, последняя кнопка). Стереть все ставшие видимыми символы можно путем выделения их мышкой и нажатия клавиши Del. После этого страница автоматически удалится.
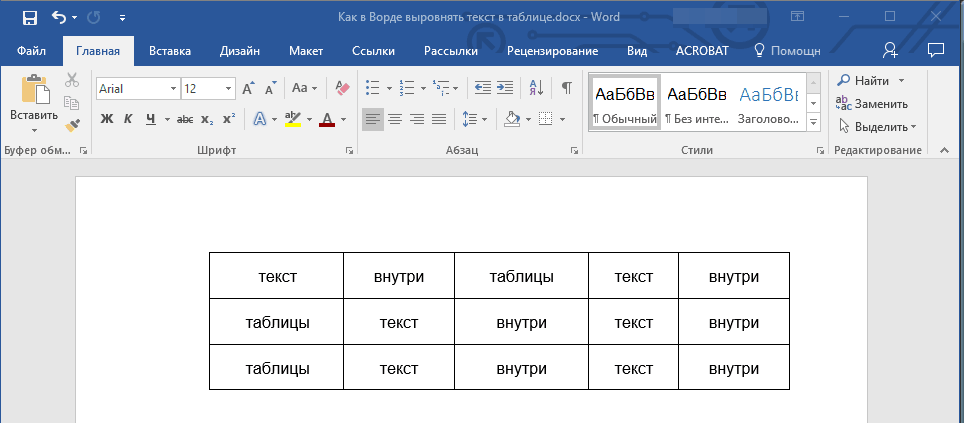
Таким образом, вы теперь знаете, как выравнивать текст в «Ворде» по горизонтали, вертикали, по краям и в таблицах. Процедура это довольно простая. Эта программа, рассчитанная как на профессионалов, так и на обычных пользователей, позволяет оформлять текст, не тратя лишнего времени и сил.
Можно выровнять высоту нескольких смежных строк или всех строк таблицы.
1. В первом случае выделите выравниваемые строки, во втором — достаточно установить курсор в любую ячейку таблицы.
2. Во вкладке Макет
в группе Размер ячейки
нажмите кнопку Выровнять высоту строк
(рис. 10.24).
Для выделенных строк или всех строк таблицы будет установлено среднее значение высоты, но таким образом, чтобы полностью отображалось содержимое самой высокой строки.
Рис. 10.24. Выравнивание высоты строк и ширины столбцов
Можно выровнять ширину нескольких смежных столбцов или всех столбцов таблицы.
1. В первом случае выделите выравниваемые столбцы, во втором — достаточно установить курсор в любую ячейку таблицы.
2. Во вкладке Макет
в группе Размер ячейки
нажмите кнопку Выровнять ширину столбцов
(см. рис. 10.24).
Для выделенных столбцов или всех столбцов таблицы будет установлено среднее значение ширины.
Конец работы —
Эта тема принадлежит разделу:
Лекция: Создание таблиц
Создание таблицы… Общие сведения о таблицах… Таблицы в документах Word используют большей частью для упорядочивания представления данных В таблицах можно…
Если Вам нужно дополнительный материал на эту тему, или Вы не нашли то, что искали, рекомендуем воспользоваться поиском по нашей базе работ:
Выравнивание таблицы по центру
Выравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Чтобы выровнять таблицу по центру, надо воспользоваться свойством , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
table { margin: 10px auto; }
Попробовать »
Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу:
table { margin: 10px auto 30px; }
4 Значки выровнять по центру
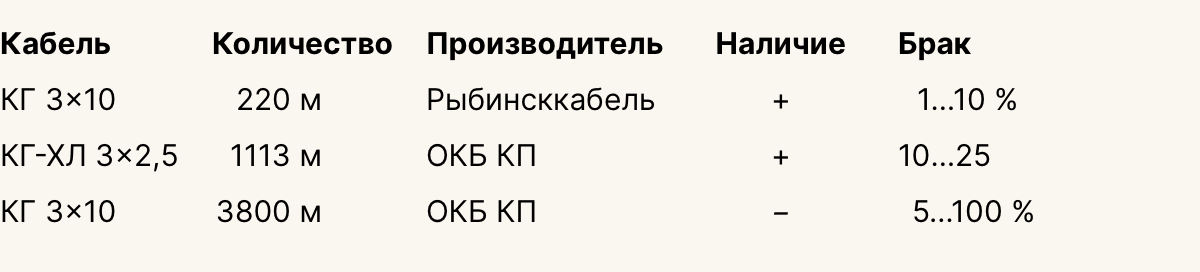
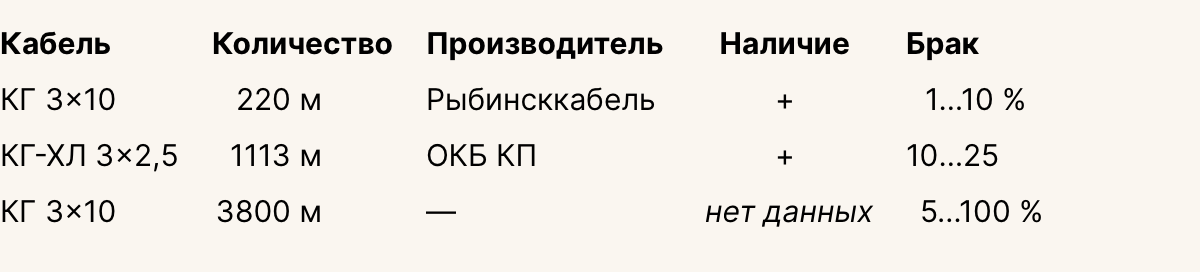
Если есть колонки, в которых отображаются отдельные символы, пиктограммы, эмодзи, то их лучше выровнять по центру. Часто это колонки с плюсами и минусами в качестве отметки о наличии какой-то функции.

Если в такую колонку иногда пролезает текст, например, нет данных, то текст выравнивается по правилу колонки, а не по левому краю как текст. И наоборот, если в текстовой или числовой ячейке стоит прочерк, то его нужно выравнивать не как значок, а как как другие значения в колонке:

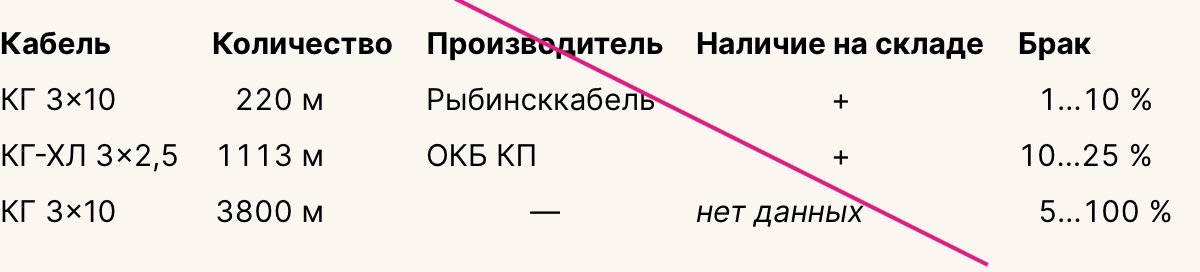
Если делать наоборот: текст в колонке значков выравнивать по левому краю, а значки в колонке с текстом по центру, то будет некрасиво:

На этом с выравниванием всё
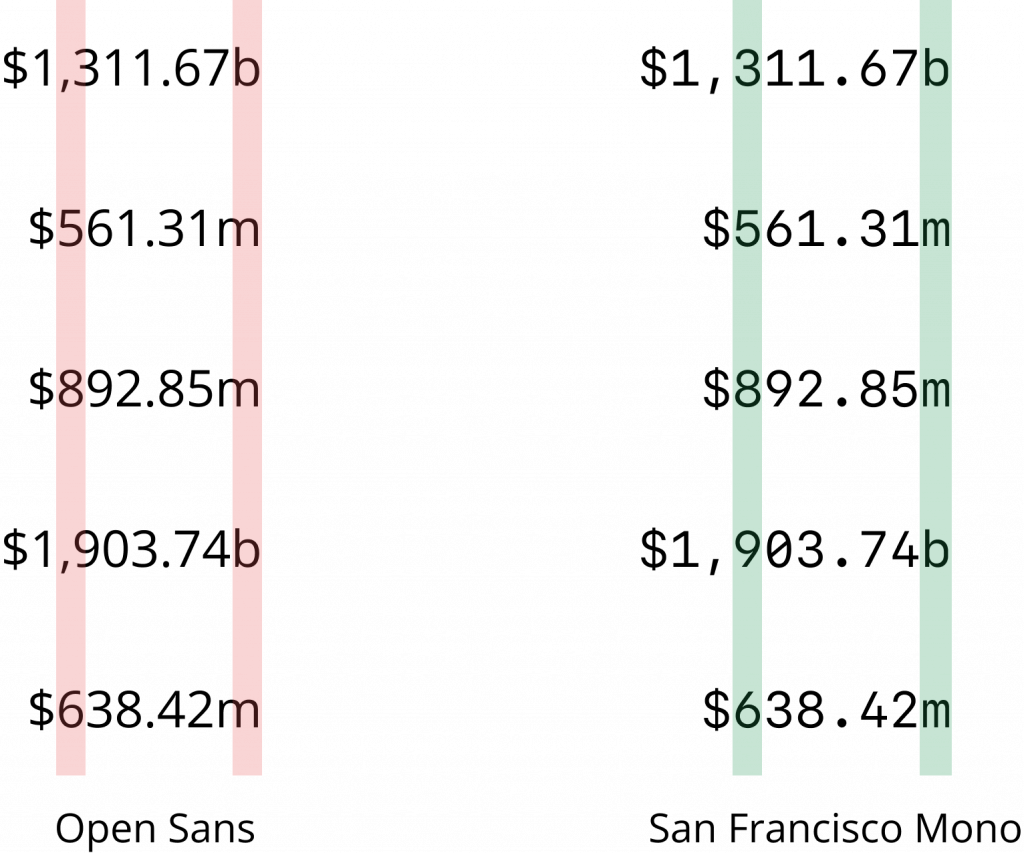
Выбор шрифта. Моноширинные шрифты
Таблица — это набор числовых и текстовых данных, поэтому табличный дизайн начинается с выбора шрифта.
Вообще говоря, все правила можно свести к одному: шрифт должен быть моноширинным. Если выбрать пропорциональный шрифт, значения в ячейках будут разной длины при одинаковом числе символов. Это не проблема, если таблица содержит только текст.
Как только в таблице появятся числа, их станет невозможно сравнивать по разрядам, ведь каждая цифра будет разной ширины.
Во многих шрифтах предусмотрены моноширинные цифры, которые автоматически включаются в браузере и графическом редакторе.
Такой шрифт можно использовать, если в таблице не смешиваются числа и буквы. Выровнять по разрядам не получится, например, если рядом с числом будет стоять единица измерения.


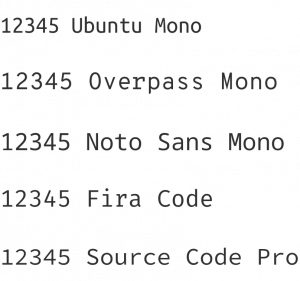
Поэтому в таблицах следует использовать моноширинный шрифт, в котором все символы имеют одинаковую ширину.


Автор предпочитает Ubuntu Mono за его отличную читабельность при потрясающей компактности.
Выравнивание текста в таблице
В таблице текст выравнивается точно так же, как и в обычном поле. Делается это элементарно. Для того чтобы изменить положение слов сразу во всех ячейках, всю таблицу следует выделить мышкой. Далее следует нажать на нужную кнопку в группе «Абзац» главного меню. Для изменения положения текста в отдельной ячейке нужно выделить только ее и выполнить тот же порядок действий, как и в случае оформления всей таблицы сразу.
Можно воспользоваться и другим способом. Для этого курсор помещают в нужную ячейку и щелкают правой кнопкой мышки. В открывшемся меню следует пройти в пункт «Выравнивание ячеек» и выбрать необходимое положение текста.
Как закрасить ячейку
Дополним нашу таблицу данными еще нескольких человек
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33”> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
Результат
Теперь давайте закрасим столбец с нумерацией. Так как в HTML нет понятия столбец, то на первый взгляд это выглядит затруднительно. Но на самом деле все довольно просто: в каждой строке нужно закрасить первую ячейку. То есть в тэге <TD> прописать атрибут BGCOLOR и указать цвет
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33”> <TD>№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD>8-952-987-13-20</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD>8-918-964-70-11</TD> </TR> <TR> <TD BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD>8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере вы увидите такую таблицу:
Расположение заголовка таблицы
Давайте рассмотрим еще одно простое свойство для стилизации таблиц — caption-side, которое устанавливает расположение заголовка таблицы (над или под таблицей). По умолчанию свойство caption-side имеет значение top, которое помещает заголовок над таблицей. Для того, чтобы поместить заголовок под таблицу необходим использовать свойство со значение bottom.
Давайте рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства caption-side</title>
<style>
td, th {
border: 1px solid blue; /* задаем сплошную границу размером 1 пиксель синего цвета */
}
.topCaption {
caption-side: top; /* заголовок таблицы находится над ней */
}
.bottomCaption {
caption-side: bottom; /* заголовок таблицы находится под ней */
}
</style>
</head>
<body>
<table class = "topCaption">
<caption>Заголовок над таблицей</caption>
<tr>
<th>Наименование</th><th>Цена</th>
</tr>
<tr>
<td>Рыба</td><td>350 рублей</td>
</tr>
<tr>
<td>Мясо</td><td>250 рублей</td>
</tr>
</table>
<br>
<table class = "bottomCaption">
<caption>Заголовок под таблицей</caption>
<tr>
<th>Наименование</th><th>Цена</th>
</tr>
<tr>
<td>Рыба</td><td>350 рублей</td>
</tr>
<tr>
<td>Мясо</td><td>250 рублей</td>
</tr>
</table>
</body>
</html>
В данном примере мы создали два класса, которые управляют расположением заголовка таблицы. Первый класс (.topCaption) помещает заголовок таблицы над ней, мы применили его к первой таблице, а второй класс (.bottomCaption) помещает заголовок таблицы под ней, мы применили его ко второй таблице. Класс .topCaption имеет значение свойства caption-side по умолчанию и создан для демонстрации.
Результат нашего примера:
Рис. 148 Пример использования свойства caption-side.
Встроенный стиль
Когда необходимо отформатировать отдельный элемент HTML-страницы, описание стиля можно расположить непосредственно внутри открывающего тега при помощи уже специализированного атрибута style. Например:
Такие стили называют встроенными (inline), или внедренными.
Правила, определенные непосредственно внутри открывающего тега элемента перекрывают правила, определенные во внешнем файле CSS, а также правила, определенные в элементе <style>.
В следующем примере к HTML-документу подключены все три рассмотренные стиля форматирования:
Пример: Приоритетность стилей
- Результат
- HTML-код
- Попробуй сам »
| Чем ближе описание стиля находится к элементу, тем более высокий приоритет имеет этот стиль при выборе браузером конечного правила оформления. |
Responsive Table
A responsive table will display a horizontal scroll bar if the screen is too
small to display the full content:
| First Name | Last Name | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Jill | Smith | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 |
| Eve | Jackson | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 |
| Adam | Johnson | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 |
Add a container element (like <div>) with around the <table> element to make it responsive:
Example
<div style=»overflow-x:auto;»><table>
… table content …</table></div>
Note: In OS X Lion (on Mac), scrollbars are hidden by default and only shown when being used (even though «overflow:scroll» is set).
Изменение высоты HTML-таблиц и ячеек
В стандартном HTML у тега <TABLE> нет атрибута для изменения высоты таблицы, браузеры ее автоматически высчитывают исходя из содержимого. А вот у стилей (CSS) такая возможность есть, поэтому их и будем использовать.
<table style=»height:значение»>…</table> — указывайте высоту таблицы только в пикселях (px), так как процентную запись браузеры игнорируют.
А вот для изменения высоты ячеек в HTML у тегов <TD> и <TH> все-таки был атрибут height (вот и пойми этих разработчиков), но он устарел, поэтому снова стили.
<th style=»height:значение»>…</th>
<td style=»height:значение»>…</td>
Как и для ширины, используйте пиксели (px) или проценты (%), но здесь есть один момент. Когда вы указываете процентную запись, то конечно высота высчитывается исходя из размеров таблицы, поэтому если высота блока <TABLE> не указана — браузеры проигнорируют значения для ячеек.
Ну и естественно браузеры проигнорируют ваши размеры, как для таблицы в целом, так и для ячеек, если содержимое не будет вмещаться.
В HTML-таблицах высота строки (как и ширина столбца) всегда равна высоте ее самой высокой ячейки. Поэтому, меняя высоту одной (любой) ячейки — вы меняете высоту всей строки.
Пример изменения высоты HTML-таблиц и ячеек
Результат в браузере
| Ячейка 1.1 | Ячейка 1.2 |
|---|---|
| Ячейка 2.1 | Ячейка 2.2 |
Добавление и редактирование[]
Классический визуальный редактор
Для того чтобы создать таблицу с использованием классического визуального редактора, нужно нажать на кнопку таблицы справа от области редактирования. После этого появится небольшое окно для задачи параметров, как то:
- количество строк и столбцов;
- ширину и высоту таблицы (можно использовать любую корректную единицу меры CSS);
- внешний и внутренний отступ ячеек;
- расположение заголовков;
- выравнивание текста ячеек;
- размер границ.
Если после добавления таблицы в неё потребуется какие-либо изменения, достаточно нажать на неё правой кнопкой мыши и во всплывающем окне выбрать необходимую опцию (можно работать с ячейками, строками и столбцами; также можно изменить ранее описанные свойства таблицы, а в случае необходимости — и вовсе удалить её).
Новый визуальный редактор
Добавление таблицы в новом визуальном редакторе ещё проще: достаточно использовать меню вставки, которое находится на панели со всеми инструментами. После его открытия появляется небольшая таблица (4 на 4), с которой уже можно продолжать работу.
Чтобы изменить количество строк или столбцов, нужно нажать на кнопку со стрелкой, которые находятся слева и сверху от таблицы. Также в визуальном редакторе есть дополнительное меню, где можно объединить несколько предварительно выделенных ячеек, добавить подпись к таблице или же целиком удалить таблицу.
Изменение количества столбцов
Дополнительно меню редактирования
Исходный код
Добавление таблицы в режиме исходного кода кардинально отличается от ранее рассмотренных примеров. Прежде всего для создания таблицы нужно знать соответствующую ей викиразметку (в скобках указаны синонимичные заимствования из HTML, которые дают аналогичный результат, однако более громоздки):
| Описание | Викитекст |
|---|---|
| Начало таблицы (, обязательное) | |
| Заголовок страницы | |
| Начало строки таблицы (, в первой строке необязательно) | |
| Заглавная ячейка (), если необходима: последовательность заглавных ячеек можно записывать на одной строке с двойными разделителями () или начинать с новой строки, каждую со своим знаком (). | или |
| Обычная ячейка (): последовательность ячеек можно записывать на одной строке с двойными разделителями () или начинать с новой строки, каждую со своим знаком (). | или |
| Конец таблицы (, обязательное) | |
| Примечание. HTML-код, закрывающий теги для строк (), заголовков () или ячеек (), будет добавлен автоматически. |
В самом простом случае код таблицы выглядит следующим образом (результат сам по себе достаточно невзрачный):
| Код | Результат | ||||
|---|---|---|---|---|---|
{|
|Апельсин
|Яблоко
|-
|Хлеб
|Пирог
|}
|
|
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
table {
width: 70%;
border-collapse: collapse;
}
td, th {
border: 1px solid #98bf21;
padding: 3px 7px 2px 7px;
}
th {
text-align: left;
padding: 5px;
background-color: #A7C942;
color: #fff;
}
.alt td { background-color: #EAF2D3; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th><th>Положение</th></tr>
<tr><td>Гомер</td><td>Симпсон</td><td>отец</td></tr>
<tr class="alt"><td>Мардж</td><td>Симпсон</td><td>мать</td></tr>
<tr><td>Барт</td><td>Симпсон</td><td>сын</td></tr>
<tr class="alt"><td>Лиза</td><td>Симпсон</td><td>дочь</td></tr>
</table>
</body>
</html>
Попробовать »
Добавлять атрибут к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: (четные) или (нечетные):
tr:nth-child(odd) { background-color: #EAF2D3; }
Попробовать »
Что будем делать с полученным материалом:
Все темы данного раздела:
Лекция: Создание таблиц
Лекция посвящена вопросам создания и изменения таблиц в документах. Приведены общие сведения о таблицах. Показаны различные способы создания таблиц в документах Microsoft Word 2010, в том числе
Вставка таблицы Microsoft Word
Таблица всегда вставляется в то место документа, где в данный момент находится курсор. Лучше всего поставить курсор в начало абзаца текста, перед которым должна располагаться создаваемая таблица.
Копирование таблиц из документов Microsoft Excel
Таблицу из документов (рабочих книг) Microsoft Excel можно копировать в документ Microsoft Word с помощью буфера обмена. Вставляемая таблица может быть связанной или несвязанной. В связанной таблиц
Создание в документе листа Microsoft Excel
Если требуется создать таблицу, в которой можно производить сложные вычисления, делать выборки данных, устанавливать числовые форматы, то непосредственно в документе можно создать лист Microsoft Ex
Преобразование текста в таблицу
Для преобразования текста в таблицу необходимо разделить текст с помощью табуляции, точки с запятой или другого знака-разделителя, чтобы указать начало нового столбца. Строка таблицы отмечается зна
Добавление строк
Для добавления строк в таблицу можно воспользоваться контекстной вкладкой Макет.
1. Установите курсор в любую ячейку строки таблицы, выше или ниже которой требуется встави
Добавление столбцов
Для добавления столбцов в таблицу можно воспользоваться контекстной вкладкой Макет.
1. Установите курсор в любую ячейку столбца таблицы, левее или правее которого требуетс
Удаление строк и столбцов
Для удаления строк и столбцов таблицы можно воспользоваться контекстной вкладкой Макет.
1. Установите курсор в любую ячейку удаляемой строки или удаляемого столбца таблицы
Удаление ячеек
Удаление ячеек может потребоваться для исправления структуры таблицы.
1. Установите курсор в ячейку, нажмите кнопку Удалить группы Строки и столбцы (см. р
Изменение высоты строк
Высоту строки можно быстро изменить перетаскиванием нижней границы строки.
1. Наведите указатель мыши на границу строки так, чтобы он превратился в двунаправленную стрелку (рис. 10.18).
Изменение ширины столбцов
Ширину столбца можно быстро изменить перетаскиванием его границы. Следует иметь в виду, что при этом может изменяться ширина смежных столбцов.
1. Наведите указатель мыши на границу столбца
Автоподбор ширины столбцов
Можно подобрать ширину столбцов в зависимости от количества текста в ячейках.
1. Установите курсор в любую ячейку таблицы.
2. Во вкладке Макет в группе Ра
Одновременное изменение высоты всех строк и ширины всех столбцов таблицы
1. Наведите указатель мыши на маркер таблицы, расположенный около ее правого нижнего угла так, чтобы он превратился в двунаправленную стрелку (рис. 10.25).
2. Нажмите на левую кнопку мыши
Объединение ячеек
Объединять можно только смежные ячейки, которые суммарно образуют прямоугольную область.
1. Выделите объединяемые ячейки.
2. Во вкладке Макет в группе Объ
Макеты на основе CSS flexbox
Свойство CSS flexbox предложили в 2009 году, и оно получило широкую поддержку в браузерах примерно к 2015 году. Это свойство определяет, как распределяется пространство в одной колонке или строке, то есть оно изначально уже «заточено» на верстку. Так макетирование страниц значительно упростилось. То, что раньше требовало специальных хитростей и различных трюков, на Flexbox стало выполняться гораздо проще и логичнее.
Flexbox элегантно решил классическую задачу с трехколоночной версткой, как в примере выше. Более того, Flexbox открыл новую эру адаптивной верстки — сайтов, которые разрабатываются с прицелом на мобильные устройства и хорошо смотрятся на экранах любого размера, то есть в любой величине окна браузера.

На сайте Solved by Flexbox представлено множество примеров верстки страниц с использованием свойства CSS flexbox.
Выравнивание текста по высоте
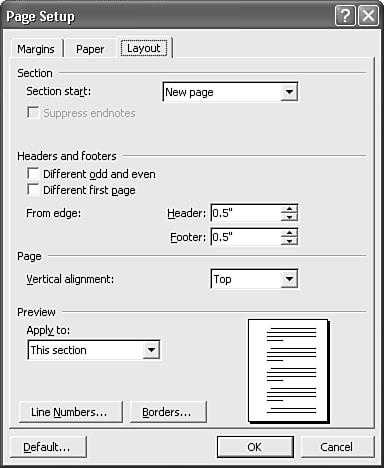
Выравнивание текста в «Ворде» может быть выполнено не только по горизонтали, но и по высоте. К примеру, при оформлении обложек часто требуется сделать так, чтобы текст располагался посередине листа в вертикальном направлении. Так можно подчеркнуть специфику страницы. Поэтому далее рассмотрим, как выровнять текст по высоте.
Для того чтобы добиться этой цели, следует пройти в меню «Разметка страницы» и нажать во вкладке «Параметры страницы» на стрелочку (справа внизу). После этого откроется соответствующее меню. Здесь следует выбрать раздел «Источник бумаги» (последний). В пункте «Вертикальное выравнивание» можно выбрать положение текста по верхнему краю, по центру, по высоте или по нижнему краю. Как видите, ответ на вопрос о том, как выровнять текст по вертикали в «Ворде», также совершенно прост. Программа позволяет сделать это в несколько кликов.

Удаление страницы
Если убрать в «Ворде» только текст, страница все равно сохранится, так как на ней, помимо видимых букв, существуют еще и скрытые символы (обычно знаки табуляции и перехода между строчками). Их следует также убрать, кликнув на значок «Отобразить все знаки» в группе «Абзац» главного меню (последний ряд, последняя кнопка). Стереть все ставшие видимыми символы можно путем выделения их мышкой и нажатия клавиши Del. После этого страница автоматически удалится.
Таким образом, вы теперь знаете, как выравнивать текст в «Ворде» по горизонтали, вертикали, по краям и в таблицах. Процедура это довольно простая. Эта программа, рассчитанная как на профессионалов, так и на обычных пользователей, позволяет оформлять текст, не тратя лишнего времени и сил.
Создание таблиц в программе Microsoft Office Word позволит вам вносить все нужные данные, форматировать текст внутри ячеек, делать желаемый размер границ, а главное, подбирать нужный шрифт, чего нет во многих других программах для работы с табличными данными. Однако, в Ворде имеется один главный недостаток: вы не сможете автоматически рассчитать в нём сумму всех ваших строк или столбцов, также в нём недоступны и другие математические вычисления. Для этого потребуется специальная опция, которая позволяет импортировать уже готовые таблицы из программы Microsoft Office Excel. Когда вы уже импортировали таблицу, велик риск потерять все настройки форматирования. Узнайте в этой статье, как вам выровнять таблицу в Ворде после импорта, неудачного копирования либо просто при создании новой таблицы.
Как выровнять текст в столбцах и строках таблицы в Word 2016
- Программное обеспечение
- Microsoft Office
- Word
- Как выровнять текст в столбцах и строках таблицы в Word 2016
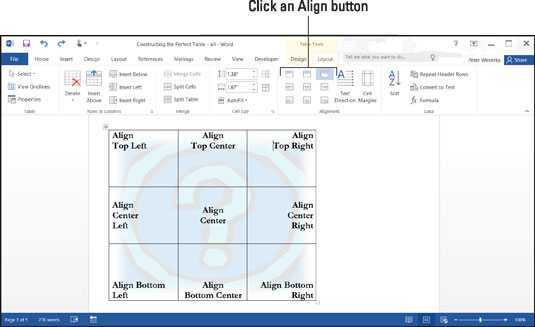
Выравнивание текста в столбцах и строках в Word 2016 — это вопрос выбора того, как вы хотите, чтобы текст выровнялся по вертикали и как вы хотите, чтобы он выровнялся по горизонтали. Чтобы выровнять текст в таблице, выполните следующие действия:
-
Выделите ячейки, столбцы или строки с текстом, который нужно выровнять (или выберите всю таблицу).
-
Перейдите на вкладку (Инструменты для таблиц) Макет.
-
Нажмите кнопку «Выровнять» (в зависимости от размера экрана вам может потребоваться сначала нажать кнопку «Выравнивание»).
На следующем рисунке показано расположение кнопок «Выровнять» на вкладке «Макет» (Инструменты для таблиц) и то, как эти параметры выравнивают текст в таблице.

Word предлагает девять способов выравнивания текста.
Об авторе книги
Питер Веверка ветеран Для чайников автор.В дополнение к предыдущим книгам о Microsoft Office Питер написал руководства по Windows, Интернету и Quicken.
Выравнивание текста в таблице
В таблице текст выравнивается точно так же, как и в обычном поле. Делается это элементарно. Для того чтобы изменить положение слов сразу во всех ячейках, всю таблицу следует выделить мышкой. Далее следует нажать на нужную кнопку в группе «Абзац» главного меню. Для изменения положения текста в отдельной ячейке нужно выделить только ее и выполнить тот же порядок действий, как и в случае оформления всей таблицы сразу.
Можно воспользоваться и другим способом. Для этого курсор помещают в нужную ячейку и щелкают правой кнопкой мышки. В открывшемся меню следует пройти в пункт «Выравнивание ячеек» и выбрать необходимое положение текста.
Установка высоты строк таблицы с помощью команд меню
Иногда
необходимо, чтобы некоторые строки
таблицы имели минимальную высоту. Их
высота никогда не будет меньше
установленной первоначально, но по мере
ввода текста она может увеличиваться.
Для
установки высоты строки в минимальное
значение:
установите
курсор внутри строки, высоту которой
необходимо задать;
в
меню Макет
выберите команду Свойства
таблицы
и
щелкните на вкладке Строка
;
в
списке Высота
строки
выберитеМинимум
;
задайте
минимальную высоту строки;
щелкните
ОК.
При
создании таблиц может возникнуть
необходимость установить вполне
определенное значение высоты ячеек,
которое не должно изменяться.
Для
фиксации определенного значения:
выделите
строку, высоту которой необходимо
зафиксировать.
в
меню Таблица
выберите команду Свойства
Таблицы
и
щелкните на вкладке Строка;
в
списке Высота
строки
укажитеТочно;
в
поле Значение
установите высоту строки;
щелкните
ОК.
Однако,
если высота содержимого превышает
установленную вами высоту строки, Word
отображает на экране только верхнюю
часть текста или изображения, которая
умещается в ячейку.






























