Hexadecimal Colors
Hexadecimal colors are a different way to write RGB colors. With hexadecimals you also have three numbers, one for each color, with 256 possible values.
In this case, though, each color has two digits that go from to (that is, , , , , , , , , , , and , , , , , ). One single digit has 16 possible values, and two digits have 256 possible values, from , to (255).
Hexadecimal colors are written with a in front of the value. Red is written as , dark red as , and orange red as , for example.
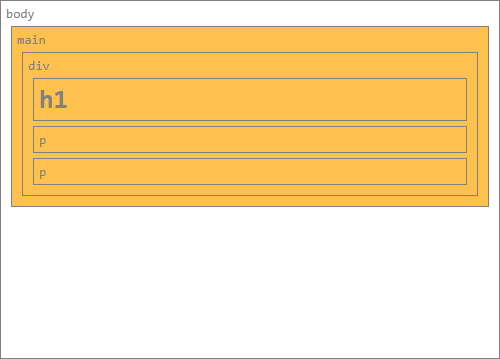
 The colors mentioned in the section above.
The colors mentioned in the section above.
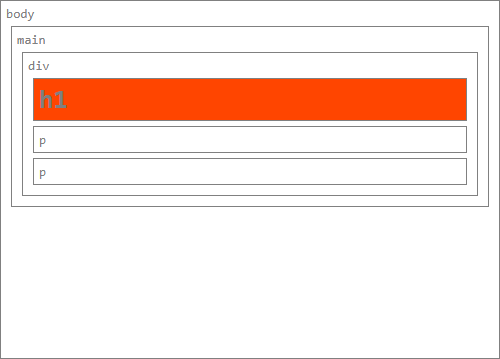
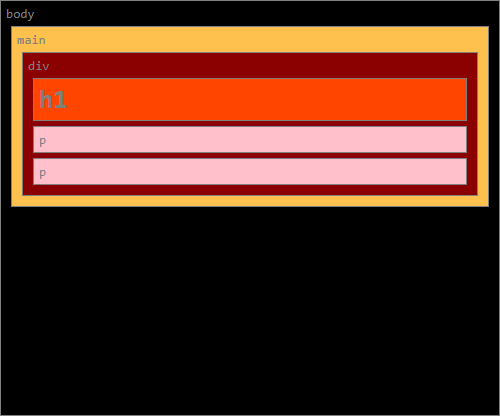
The elements are given a background of orange red. An example of an HTML page with the element being given a of
An example of an HTML page with the element being given a of
You can also use color pickers to generate hexadecimal values.
Hexadecimal shorthand
You can write hexadecimal numbers in shorthand form, using only three digits instead of six. For example, you can write red like . This reduces the number of possible colors to just above 4,000, but it is shorter to write, and sometimes that is what is important.
Each digit is in place of two identical digits, so we can’t write in shorthand form, as and are not identical. But we can write which is equal to , pretty similar to the other dark red. And orange red can be (equal to ).
 The colors mentioned in the section above.
The colors mentioned in the section above.
Building on the Basics
Being able to work with the CSS background color property is a powerful way to make a site stand out for both artistic and navigation design purposes. However, that is just the proverbial tip of the iceberg for what is possible using CSS. Other strong tools in the belt include setting background images as well as relative background-attachment settings to the site. Having access to these options and more can quickly provide you with a very competent springboard to greater design abilities. With the door open for more control, you also set the path for creativity to flow.
_________________________________________________________________________
The modern world runs on code and that code comes from people like you. If you are looking to fly farther and stronger than ever before, take the first steps with code. Learning to code can help you open doors to those new possibilities of a better you. Embrace Udacity’s Intro to Programming Nano degree today to start the journey.
Color Names
Below is a list of the color names to choose from:
| Color Name | Hex Value | Swatch |
|---|---|---|
| aliceblue | #F0F8FF | |
| antiquewhite | #FAEBD7 | |
| aqua | #00FFFF | |
| aquamarine | #7FFFD4 | |
| azure | #F0FFFF | |
| beige | #F5F5DC | |
| bisque | #FFE4C4 | |
| black | #000000 | |
| blanchedalmond | #FFEBCD | |
| blue | #0000FF | |
| blueviolet | #8A2BE2 | |
| brown | #A52A2A | |
| burlywood | #DEB887 | |
| cadetblue | #5F9EA0 | |
| chartreuse | #7FFF00 | |
| chocolate | #D2691E | |
| coral | #FF7F50 | |
| cornflowerblue | #6495ED | |
| cornsilk | #FFF8DC | |
| crimson | #DC143C | |
| cyan | #00FFFF | |
| darkblue | #00008B | |
| darkcyan | #008B8B | |
| darkgoldenrod | #B8860B | |
| darkgray | #A9A9A9 | |
| darkgrey | #A9A9A9 | |
| darkgreen | #006400 | |
| darkkhaki | #BDB76B | |
| darkmagenta | #8B008B | |
| darkolivegreen | #556B2F | |
| darkorange | #FF8C00 | |
| darkorchid | #9932CC | |
| darkred | #8B0000 | |
| darksalmon | #E9967A | |
| darkseagreen | #8FBC8F | |
| darkslateblue | #483D8B | |
| darkslategray | #2F4F4F | |
| darkslategrey | #2F4F4F | |
| darkturquoise | #00CED1 | |
| darkviolet | #9400D3 | |
| deeppink | #FF1493 | |
| deepskyblue | #00BFFF | |
| dimgray | #696969 | |
| dimgrey | #696969 | |
| dodgerblue | #1E90FF | |
| firebrick | #B22222 | |
| floralwhite | #FFFAF0 | |
| forestgreen | #228B22 | |
| fuchsia | #FF00FF | |
| gainsboro | #DCDCDC | |
| ghostwhite | #F8F8FF | |
| gold | #FFD700 | |
| goldenrod | #DAA520 | |
| gray | #808080 | |
| grey | #808080 | |
| green | #008000 | |
| greenyellow | #ADFF2F | |
| honeydew | #F0FFF0 | |
| hotpink | #FF69B4 | |
| indianred | #CD5C5C | |
| indigo | #4B0082 | |
| ivory | #FFFFF0 | |
| khaki | #F0E68C | |
| lavender | #E6E6FA | |
| lavenderblush | #FFF0F5 | |
| lawngreen | #7CFC00 | |
| lemonchiffon | #FFFACD | |
| lightblue | #ADD8E6 | |
| lightcoral | #F08080 | |
| lightcyan | #E0FFFF | |
| lightgoldenrodyellow | #FAFAD2 | |
| lightgray | #D3D3D3 | |
| lightgrey | #D3D3D3 | |
| lightgreen | #90EE90 |
| Color Name | Hex Value | Swatch |
|---|---|---|
| lightpink | #FFB6C1 | |
| lightsalmon | #FFA07A | |
| lightseagreen | #20B2AA | |
| lightskyblue | #87CEFA | |
| lightslategray | #778899 | |
| lightslategrey | #778899 | |
| lightsteelblue | #B0C4DE | |
| lightyellow | #FFFFE0 | |
| lime | #00FF00 | |
| limegreen | #32CD32 | |
| linen | #FAF0E6 | |
| magenta | #FF00FF | |
| maroon | #800000 | |
| mediumaquamarine | #66CDAA | |
| mediumblue | #0000CD | |
| mediumorchid | #BA55D3 | |
| mediumpurple | #9370D8 | |
| mediumseagreen | #3CB371 | |
| mediumslateblue | #7B68EE | |
| mediumspringgreen | #00FA9A | |
| mediumturquoise | #48D1CC | |
| mediumvioletred | #C71585 | |
| midnightblue | #191970 | |
| mintcream | #F5FFFA | |
| mistyrose | #FFE4E1 | |
| moccasin | #FFE4B5 | |
| navajowhite | #FFDEAD | |
| navy | #000080 | |
| oldlace | #FDF5E6 | |
| olive | #808000 | |
| olivedrab | #6B8E23 | |
| orange | #FFA500 | |
| orangered | #FF4500 | |
| orchid | #DA70D6 | |
| palegoldenrod | #EEE8AA | |
| palegreen | #98FB98 | |
| paleturquoise | #AFEEEE | |
| palevioletred | #D87093 | |
| papayawhip | #FFEFD5 | |
| peachpuff | #FFDAB9 | |
| peru | #CD853F | |
| pink | #FFC0CB | |
| plum | #DDA0DD | |
| powderblue | #B0E0E6 | |
| purple | #800080 | |
| red | #FF0000 | |
| rosybrown | #BC8F8F | |
| royalblue | #4169E1 | |
| saddlebrown | #8B4513 | |
| salmon | #FA8072 | |
| sandybrown | #F4A460 | |
| seagreen | #2E8B57 | |
| seashell | #FFF5EE | |
| sienna | #A0522D | |
| silver | #C0C0C0 | |
| skyblue | #87CEEB | |
| slateblue | #6A5ACD | |
| slategray | #708090 | |
| slategrey | #708090 | |
| snow | #FFFAFA | |
| springgreen | #00FF7F | |
| steelblue | #4682B4 | |
| tan | #D2B48C | |
| teal | #008080 | |
| thistle | #D8BFD8 | |
| tomato | #FF6347 | |
| turquoise | #40E0D0 | |
| violet | #EE82EE | |
| wheat | #F5DEB3 | |
| white | #FFFFFF | |
| whitesmoke | #F5F5F5 | |
| yellow | #FFFF00 | |
| yellowgreen | #9ACD32 |
Background image with color overlay
Have you heard of a background image with color overlay?
It’s not a typical method where you have the background color behind the image it’s actually the opposite, which means you have a color over the background image.
I have been saying you need to use a transparent image but this is one of those methods where you can use images with a solid background.
It’s a very effective way to show some image effects. For this, you have to use some CSS pseudo elements.
.block_1 {
background: url(image.jpg) no-repeat 0, 0;
height: 200px;
width: 280px;
position: relative;
}
.block_1:after {
position: absolute;
content: " ";
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 0;
background-color: rgba(255, 0, 0, 0.5);
}
Demo
Syntax of the CSS Background Property
Setting a CSS background color is a rather straightforward concept. To achieve this, you will need to call upon the background property of your chosen selector. In the code example below you will see a sample setup for this as it changes the body background color.
Note: Do not forget to add the dash in between “background” and “color” as shown below. The browser cannot interpret the CSS property if it is not set as “background-color.”
The HTML body tag is the selector used in this example. Within that selector, we call the intended property to change the background color. You can see that the background-color property has been used with the value assigned set to the color blue. This provides the following output on the HTML page as shown below.
In that example, you can notice the black text is a bit difficult to read against the rather heavy blue background. The text sits within a div element on the HTML code for the page. For another example, this can also be manipulated with the background-color property as well. See the code example below.
Here, the div selector was used with the background-color property called. The value of the div’s background color was set to white. Once saved and reloaded, the HTML file produces the following result in the browser window.
You can now see the div element now has a white background applied to it allowing the text to be easier to read.
HSL Colors
HSL means Hue-Saturation-Lightness, and it is a completely different way of writing colors than what we have seen so far.
HSL colors are represented with three numbers: the hue goes from to , and saturation and lightness from to .
The hue determines the base color, and its value is an angle, a degree on the color wheel. In this case, red is , green is , blue is , and is again red.
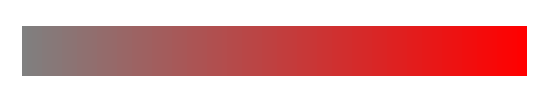
 All possible colors changing only the hue, with hue of 0 to the left and hue of 360 on the right.
All possible colors changing only the hue, with hue of 0 to the left and hue of 360 on the right.
Saturation goes from , which makes the color gray, to , which shows the full color.
 Variation of saturation for red, 0% on the left, 100% on the right.
Variation of saturation for red, 0% on the left, 100% on the right.
Lightness is the amount of black or white added to the color. is black, is the color itself, and is white.
 Variation of lightness, with 0% on the left, and 100% on the right.
Variation of lightness, with 0% on the left, and 100% on the right.
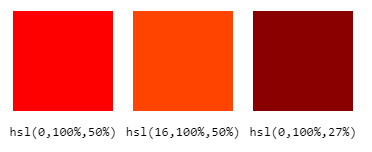
For example, you’d write red as , orange red as , and dark red as .

It can be easier to find similar colors using HSL than with the other color schemes. With red and its variations you have seen that to get a darker red you can just change the lightness percentage, and mixing red with an other color is enough to change its hue value a bit.
Let’s see it in action with a mixed color in hexadecimal, like orange ( or ), written in HSL as . You can get a lighter orange just by increasing the lightness.
So for example you can write to get this lighter orange. With the other notations you would have needed to write or .
 An example of an HTML page with the element being given a of
An example of an HTML page with the element being given a of
You can also find color pickers online for HSL colors.
Property name short-hand
You can also set the background color using the short-hand property.
The same CSS properties seen before, but with the shorthand property. An example of an HTML page with all the elements being given a background color.
An example of an HTML page with all the elements being given a background color.
This is a more versatile property, as it is shorthand for various properties, like and . When you use it with a color value it works exactly the same as .
Conclusion
You have learned how to give a background color to your HTML elements using the property and its shorthand , and using different color notations.
Now you have all the tools you need to add whatever colors you want to your web pages. Enjoy!
Примеры
Пример
Укажите цвет фона с значением HEX:
body {background-color: #92a8d1;}
Пример
Укажите цвет фона со значением RGB:
body {background-color: rgb(201, 76, 76);}
Пример
Укажите цвет фона со значением RGBA:
body {background-color: rgba(201, 76, 76, 0.3);}
Пример
Укажите цвет фона со значением HSL:
body {background-color: hsl(89, 43%, 51%);}
Пример
Укажите цвет фона со значением HSLA:
body {background-color: hsla(89, 43%, 51%, 0.3);}
Пример
Установите цвета фона для различных элементов:
body { background-color: #fefbd8;}h1 {
background-color: #80ced6;}div { background-color: #d5f4e6;
}span {
background-color: #f18973;}
Background Property Shorthand
While you might set the above background properties individually, most of the time you’ll likely use the shorthand. In the past I’ve always placed the color first, the image second, and then any other properties after without thinking much to their order.
It’s always seemed to work, but it’s incorrect. The W3C specifies the following order.
- <bg-layer> = <bg-image> || <bg-position> [ / <bg-size> ]? || <repeat-style> || <attachment> || <box>{1,2}
- <final-bg-layer> = <bg-image> || <bg-position> [ / <bg-size> ]? || <repeat-style> || <attachment> || <box>{1,2} || <background-color>
{code type=css}
background-image background-position / background-size background-repeat background-attachment background-origin background-clip color;
{/code}
Color can only be used on the final background layer. A single background image is of course the final background layer.
{code type=css}
body {background: url(“image.png”) top left / 95% 95% no-repeat scroll padding-box content-box #333;}
{/code}
The above is equivalent to:
{code type=css}
body {
background-image: url(“image.png”);
background-position: top left;
background-size: 95% 95%;
background-repeat: no-repeat;
background-attachment: scroll;
background-origin: padding-box;
background-clip: content-box;
background-color: #333};
}
{/code}
You don’t have to specify a value for every property in the shorthand. To use the shorthand on multiple images you would separate each set of values by a comma, remembering only to use a color on the last set of values.

Background Color HTML
A typical webpage consists of different elements. These can be submitted buttons, checkboxes, sign up or login buttons, a facility for smooth scrolling, a banner and carousel, and much more.
We use HTML properties and CSS to style all these elements. But even if all the elements look pretty, there needs to be a proper background for the page. This can be an image or just a color.
For this, you need to specify the color you want to the HTML style tag. Or, you might add your desired background color to the CSS stylesheet.
In this article, we will discuss the different aspects of setting the background color to the web page and its various elements.
More Examples
Example
Specify the background color with a HEX value:
body {background-color: #92a8d1;}
Example
Specify the background color with an RGB value:
body {background-color: rgb(201, 76, 76);}
Example
Specify the background color with an RGBA value:
body {background-color: rgba(201, 76, 76, 0.3);}
Example
Specify the background color with a HSL value:
body {background-color: hsl(89, 43%, 51%);}
Example
Specify the background color with a HSLA value:
body {background-color: hsla(89, 43%, 51%, 0.3);}
Example
Set background colors for different elements:
body { background-color: #fefbd8;}h1 { background-color: #80ced6;}div { background-color: #d5f4e6;
}span { background-color: #f18973;}
Background
| Syntax: | background: <value> |
|---|---|
| Possible Values: | || || || || |
| Initial Value: | Not defined |
| Applies to: | All elements |
| Inherited: | No |
The background property is a shorthand for the more specific background-related properties. Some examples of background declarations follow:
A value not specified will receive its initial value. For example, in the first three rules above, the property will be set to 0% 0%.
To help avoid conflicts with user style sheets, background and properties should always be specified together.
CSS Index ~
CSS Structure ~
CSS Properties
Home,
Forums,
Reference,
Tools,
FAQs,
Articles,
Design,
Links
Copyright 1996 — 2006. All rights reserved.