5 Анимация с использованием SVG
SVG — формат, который уже активно используется в вебе. Он векторный (SVG — Scalable Vector Graphics — масштабируемая векторная графика), а значит, изображение будет нормально отображаться на экране с любым разрешением.
Но использование в качестве отдельной картинки — это не единственное, что для чего вы можете использовать SVG. Этот формат отлично подойдет для анимации с помощью CSS.
Надо помнить, что SVG лучше всего использовать для изображений, при рисовке которых используется несколько геометрических фигур и формул: иконок, логотипов, простых векторных рисунков.
У SVG, помимо прочих преимуществ, есть еще важное отличие от растровых изображений: текст, вставленный в SVG, хранится в теге , то есть его можно найти, с ним можно взаимодействовать прямо в коде. Создание SVG-анимации при помощи CSS в целом похоже на анимирование любого другого элемента в HTML: нужно использовать переходы, трансформацию и ключевые кадры
Создание SVG-анимации при помощи CSS в целом похоже на анимирование любого другого элемента в HTML: нужно использовать переходы, трансформацию и ключевые кадры.
Самое удивительное при работе с SVG: вы можете взять любую часть и анимировать ее при помощи CSS. А значит, можно делать интересные динамические эффекты даже без использования JS
SVG имеет собственное DOM API, и если вы хотите углубиться в изучение этой темы, обязательно остановите свое внимание на DOM API
А для начала я советую изучить вот эту статью.
Примеры красочных анимированных рисунков смотрите здесь и здесь.
The problem with clip-path
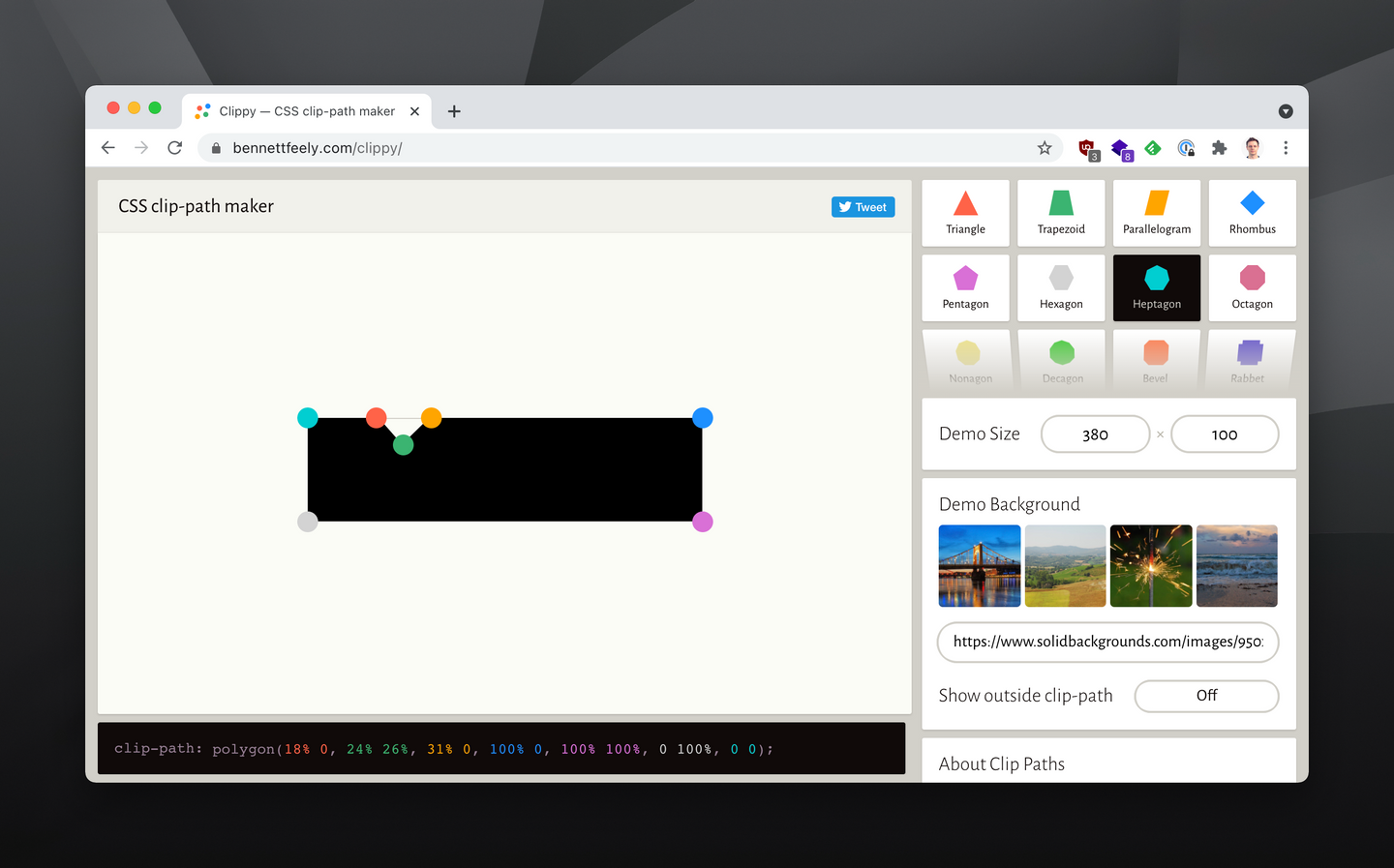
defines a visible region, meaning that if you want all but a tiny chunk of the button to be visible, you need to define a or which is the inverse of the original. Here’s a demo of what I mean, using Clippy:

Beside the inconvenience (which could be minimised by supplying the URL for an SVG), there is a mismatch of intent. Our aim is to clip a fixed-size portion of a variable size element — after all, the button could extend to any length. If we define a path that scales, so will our triangle. Yet if we fix the size of the button, we’ve lost a huge amount of flexibility.
It may be possible to use a sliding doors style technique, with a fixed-width clipped panel alongside a stretchy one that houses the contents. Unfortunately this would complicate the implementation of more detailed button backgrounds (think gradients or textures) and is unlikely to fully solve the scaling issue unless the height of the button was also restricted.
Edit: See the end of the article for an update on using .
Fortunately, masks provide a more concise solution.
SVG Text Masking
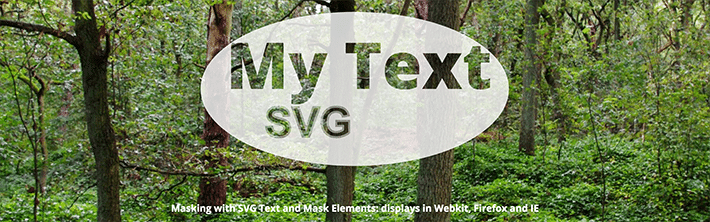
Text masking can do some pretty cool things, such as showing an image through a text block. The good news is that a text element can be used inside of an SVG mask. As browser support increases in the future, this could be a really interesting way to combine images and typography.

Here’s a basic explanation of what is going on. There is an SVG text element inside the SVG mask. We’ve specified the RGB value for white, which creates the oval area around the masked text. Anything behind the oval area shows through the text, giving a cut-out feel.
To fully understand, it’s helpful to play around and experiment with the code. Try changing colors, changing text, and adjusting sizes in this Codepen.
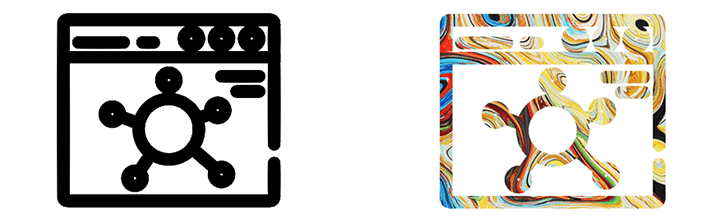
The Mask-Image Property
An image can be declared and the can be set to a URL value. The can be a PNG, SVG, or a reference to an SVG element, like I demonstrated in the previous example.
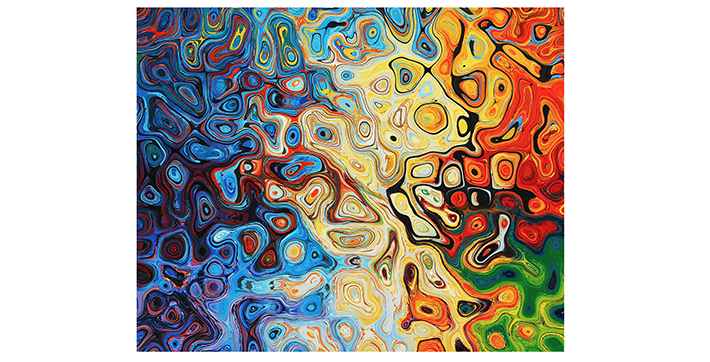
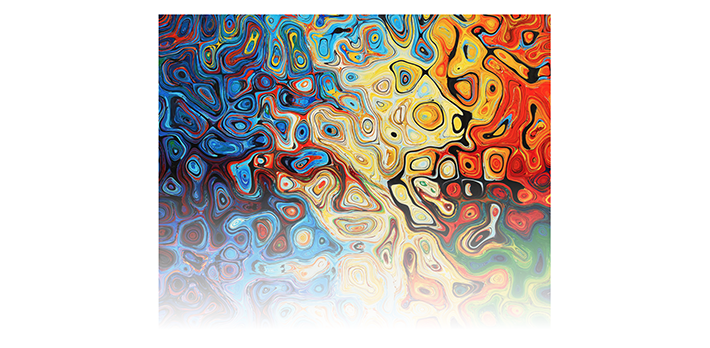
Because masking is used to partially or fully hide portions of an object or element, first you’ll want an image link to a file for the element that is going to be masked. Here’s what that image looks like. It’s colorful to make it very apparent which part the mask is showing and hiding.

So far there’s been a lot of SVG code, but this example is slightly different since there is going to be a raster image masked with an SVG.
The property is where the mask shape will be declared. In this case, the mask image is an SVG graphic. Having the URL link included is how the mask is built.

Here it is on Codepen.
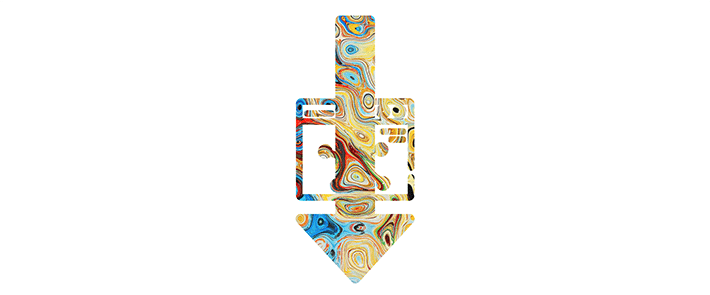
Combining Multiple Mask Images
Just when you thought masking couldn’t get any better, there is the option to set more than one mask image layer. All you need to do is add two URL values (or more if you’re feeling ambitious) separated by a comma.
To expand on the simple mask from above, there will be an arrow added to the original graphic. Here’s how two masks are combined.

All you have to do is add the two values (with a comma) and now there are two combined masks, making the masking possibilities endless.
Here it is on Codepen.
Create a Simple Gradient with
Not all masks have to be a complex shape. Sometimes it’s not a particular image that is the mask, but rather a simple mask like a gradient. If you’re looking for a quick way to achieve this, the property is an option, which is pretty easy to implement.
In this example, there was a class applied to a gradient set as the property. With this simple declaration, it was easy to create a gradient mask on the image.

See this on Codepen.
The Mask-Repeat Property
Once you’ve created one mask, it’s pretty easy to make more. This really comes in handy if you’re looking to make a custom pattern. The mask-repeat property allows for repetition of the mask. If you’ve ever made a tiled background before, this is similar to that.
There are a few important things to keep in mind, like sizing and the type of mask-repeat that needs to be declared so the perfect pattern is created.
The is pretty easy to visualize, especially with the set pixel value here.

There are a few more mask-repeat options if you’re looking for a different effect for the pattern:
- repeats along the x coordinate.
- repeats down the y coordinate.
- repeats and spreads out in the available area.
- repeats a number of times across the available area (scaling will help it fill the space if needed)
Поддержка браузерами
Интересным моментом является поддержка в браузерах. Когда дело доходит до конкретной реализации всё становится довольно сложным.
Все браузеры поддерживают clip согласно спецификации. Все браузеры поддерживают свойства mask и clip-path для элементов SVG согласно спецификации SVG 1.1. Но только один браузер позволяет применять эти свойства для HTML-элементов: Firefox (вроде как). Рассмотрим подробнее.
Свойства clip-path и mask со ссылкой на <clipPath>, а также элемент <mask> работают в Firefox изначально без всяких префиксов. С другой стороны, mask-image, mask-border и связанные с ними свойства не поддерживаются вообще. Базовые фигуры для отсечения тоже не работают.
Blink и браузеры основанные на WebKit вроде Chrome и Safari поддерживают mask-image и mask-border (только они называются -webkit-mask-box-image в обоих случаях) и связанные с ними свойства. Все они пишутся с префиксами и могут применяться к элементам HTML. Ночные сборки обоих браузеров уже поддерживают свойство -webkit-clip-path для базовых фигур и ссылки на элемент <clipPath>. WebKit дополнительно поддерживает ключевое слово box-sizing.
Если вы хотите попробовать отсечение и маскирование, то используйте свойства как с префиксом, так и без него. Свойство без префикса должно ссылаться на <mask> или <clipPath> в настоящее время.
Будьте осторожны, другие браузеры ещё не понимают маскирование и отсечение для элементов HTML.
Knockout Text (Text Clipping)
Text with gradient backgrounds are nice CSS art tools. They’re exciting and fun to look at. The color gradients can be as complex or simple as you would like them to be.
CSS code:
 Knockout Text (Text Clipping)
Knockout Text (Text Clipping)
First, let’s look at the CSS code that styles the text.
- We set the font to be sans serif with a font weight of 900 and font size of 6rem.
- We use a combination of and Flexbox to ensure that the text is centered in the middle of the container. Play around with these properties. Maybe make the text align to left, right or justified.
- The above code produces the clipped text effect. Besides the , it is important to include . Without this code, the background color will not show through, resulting in black text or whatever text color you assign.
We have reached the end of all our examples. If you have read this far, give yourself a big round of applause or a big pat on the back.
You can see and play with the code used in the example at Pyxofy’s CodePen page.
See the Pen
CSS Art — Image Mask and Knockout Text by Pyxofy (@pyxofy)
on CodePen.
Application in real production
Of course, above we simply restored the effect of using mask to filter the bullet screen. But the actual situation is much more complicated than the above scenario, because the position of the figure hero is uncertain and changes every moment. Therefore, in the actual production environment, the parameters of the mask image are actually calculated by the back-end processing the video in real time, and then passed to the front-end, which is then rendered by the front-end.
For a live site that uses this technique, we can inspect the element and see that the mask property of the container that wraps the barrage changes all the time:

What is returned is actually an SVG image, which looks like this:
In this way, according to the real-time position changes of the video figures, new masks are continuously calculated, and then acted on the bullet screen container in real time to realize mask filtering.
What is masking?
In simple words, masking works in a way that hides part of an element without erasing it.
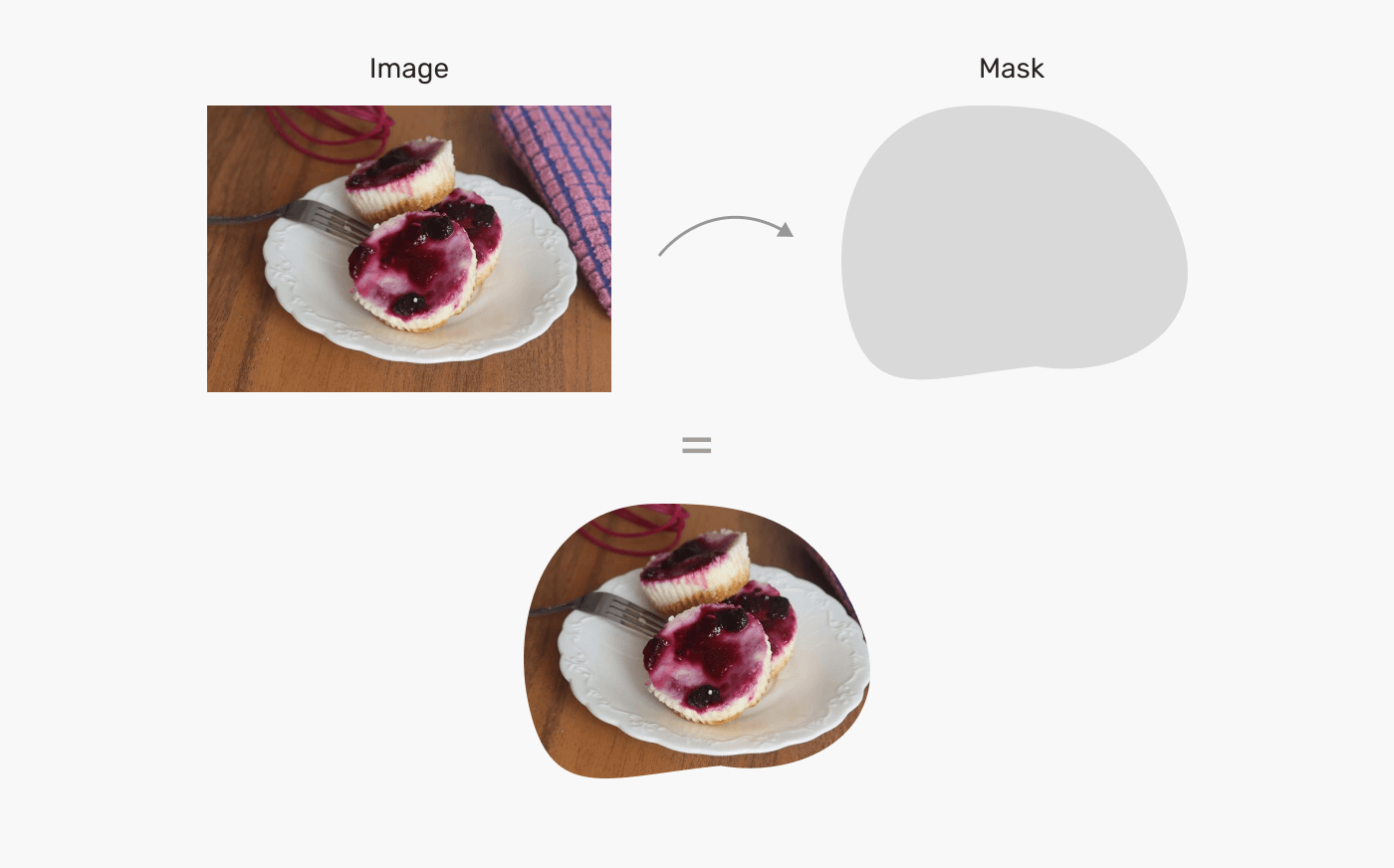
Consider the following figure:

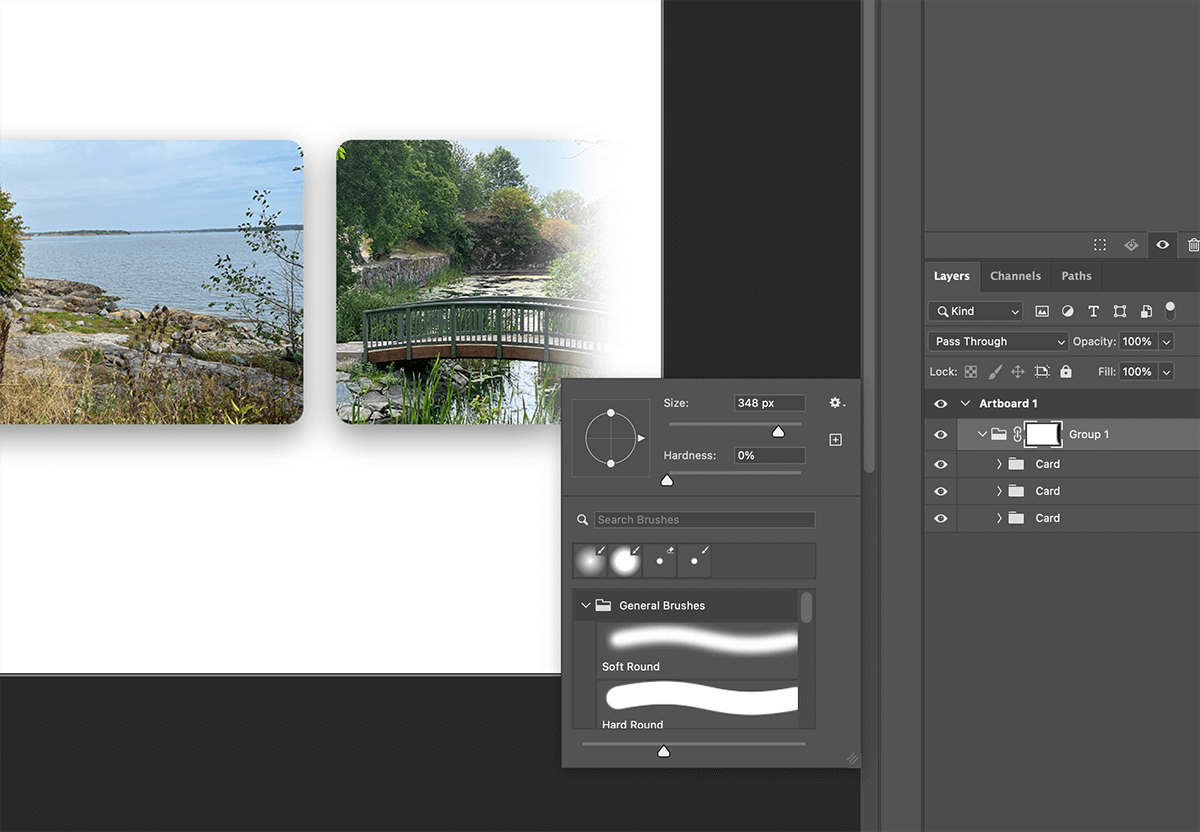
We have an image, and we have a mask. In design apps like Photoshop, we can insert the image inside the grey shape, and it will result in a masked image.
The way that works is that it hides some parts of the image without erasing it (They are still there, but hidden).

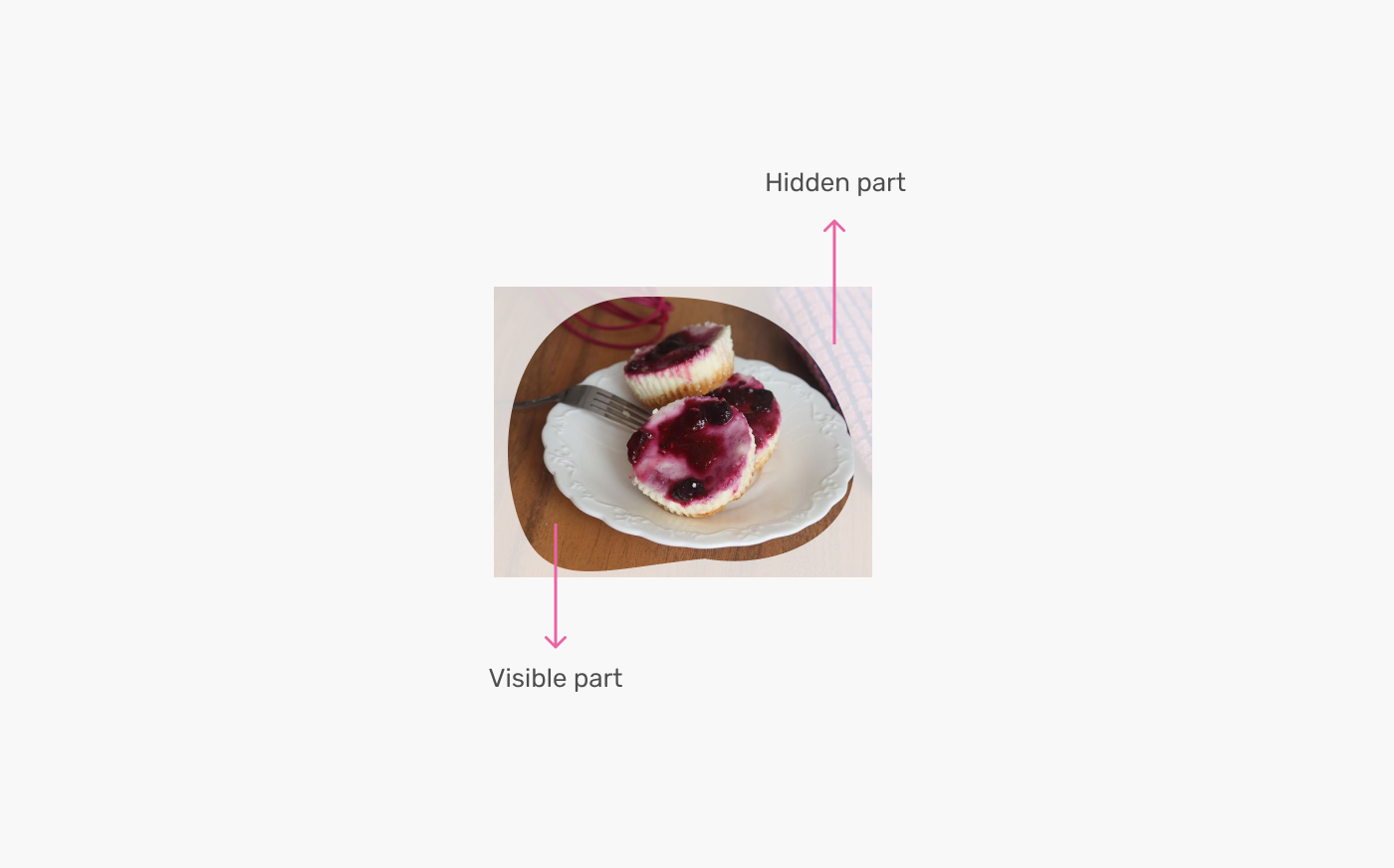
This is the core concept of masking, which is to use a shape to show and hide parts of an element. We can take that further and explore even further and more unique ways to mask content.
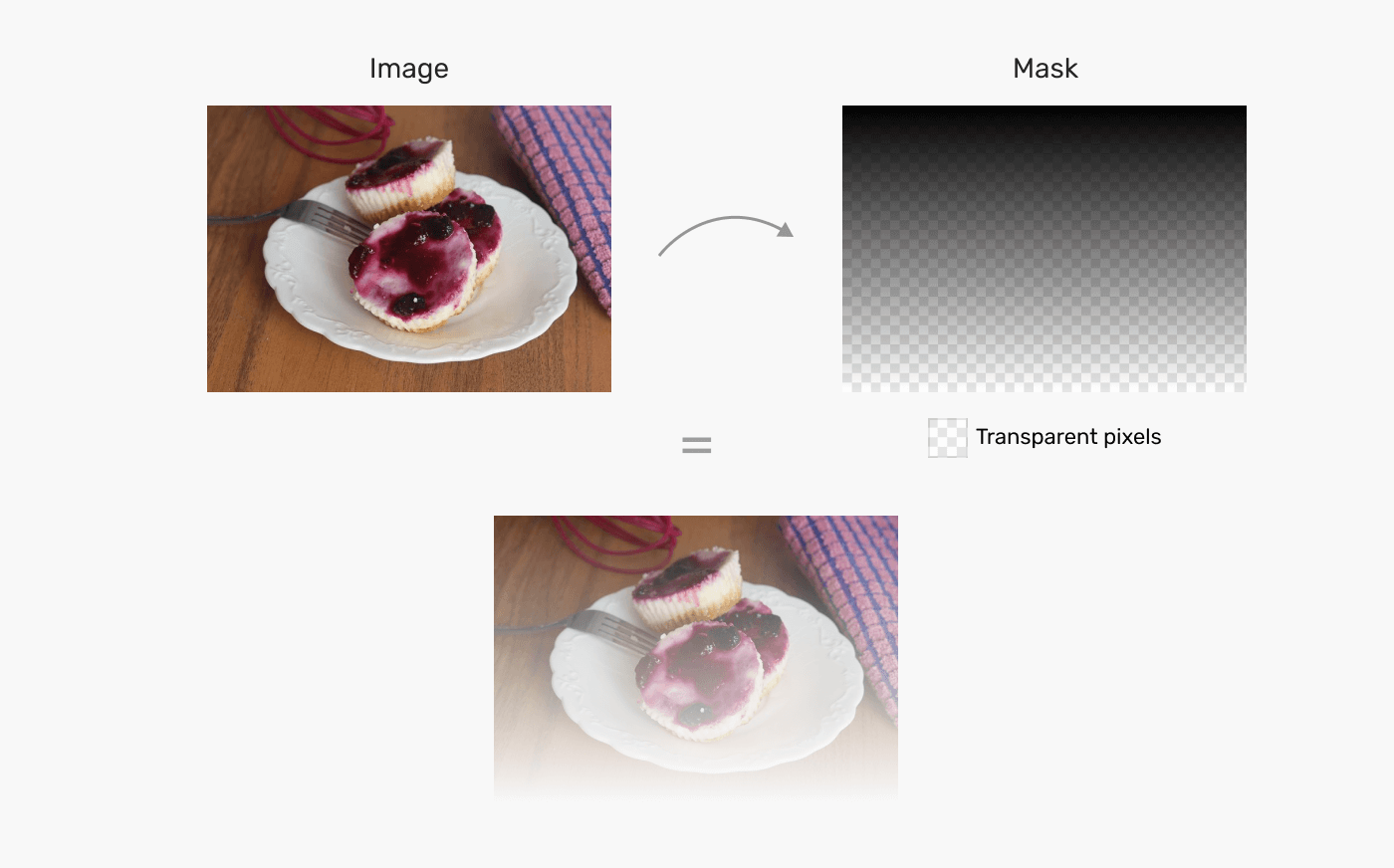
For example, we can create a gradient mask like the following one.

In a gradient, there are filled and transparent pixels. The filled ones are where the element’s part will be visible, and the transparent one is where the hidden parts are.

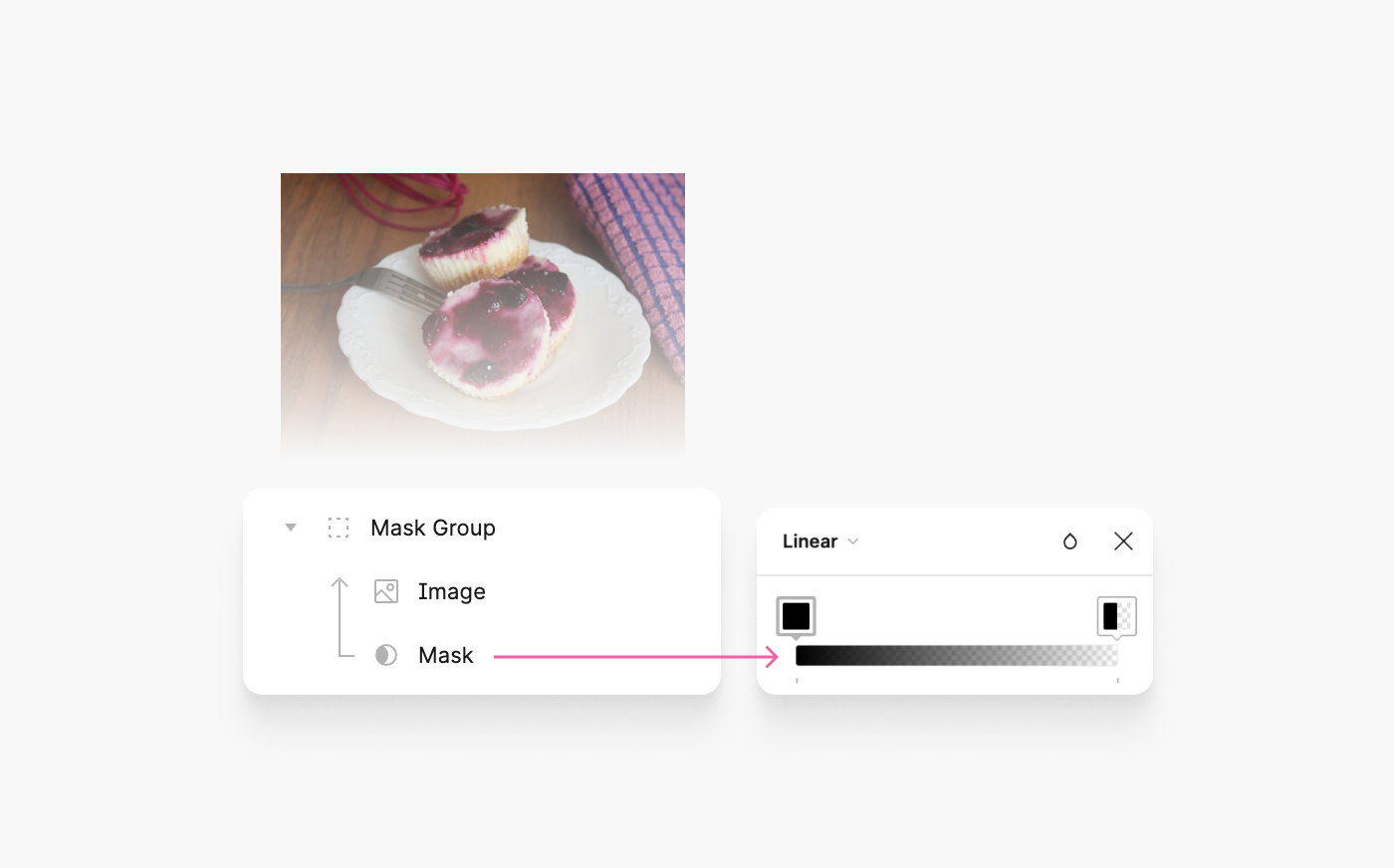
In Photoshop, we can add a layer mask to a group of layers, and the content within that group will be masked within it. The way it works is by using the brush tool to hide a part of the group, and it will get masked.

The content that is masked isn’t erased, it’s just hidden (Notice the group items).
Alright, enough theory. In the following sections, I will look into the CSS ways of masking.
Попробуйте SVG-анимацию
Сегодняший интернет трудно представить без SVG (scalable vector graphics). Он может масштабироваться без потери четкости, а значит незаменим в адаптивном веб-дизайне.
Кроме того, SVG-графикой можно манипулировать с помощью CSS. Если вы никогда этого не делали, попробуйте прямо сейчас!
Кликните на картинку, чтобы увидеть анимированное шоу, созданное на HTML и SVG
В SVG даже можно включить текст, и он останется текстом, то есть будет доступным для поисковиков и пользователей. Его можно редактировать прямо в коде страницы. Не забывайте о подключении нужного шрифта, чтобы все отображалось должным образом.
CSS-анимация SVG-изображений не отличается от анимации обычных элементов. Можно применять эффекты перехода, трансформации и покадровую анимацию. Когда вы разберетесь с SVG-кодом, все станет очень просто и понятно, ведь он не отличается от HTML.
Формат позволяет создавать очень интересные динамические эффекты даже без JavaScript.
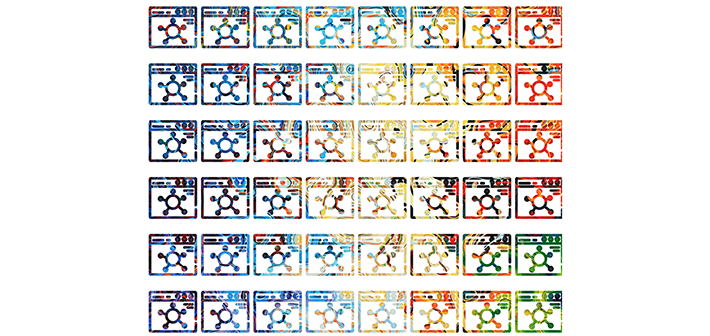
1 Режимы наложения CSS
Эти режимы определяют, как одно изображение накладывается на другое. Те, кто когда-нибудь работал в программах редактирования изображений вроде Photoshop, наверняка уже поняли, о чем идет речь.
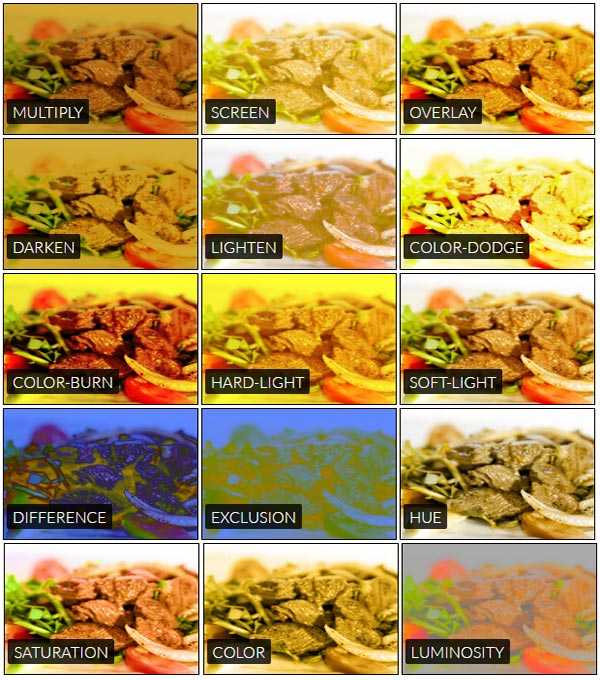
В каждом из режимов цвета на конечном изображении будут выглядеть по-разному. Всего существует 15 возможных режимов наложения, конечный цвет вычисляется в зависимости от исходных цветов и выбранного режима. Примеры:
- overlay – наложение – светлые части становятся светлее, темные – темнее;
- darken – затемнение – выбирается темное значение;
- color-dodge – цветовое осветление – задний фон становится более ярким, за счет этого все изображение смотрится более контрастным.
И так далее.
Режимы наложения можно использовать для того, чтобы сделать контент на сайте более уникальным. По сути, одно изображение имеет 15 различных цветовых вариаций, и можно выбрать любое из них, меняя всего одно значение в CSS.
Все возможные варианты наложения на примере смотрите тут.
Для того, чтобы задать режим наложения, нужно использовать mix-blend-mode:
mix-blend-mode: overlay
Свойство применимо ко всем элементам, то если при его указании элемент будет смешивать свои цвета с другими накладывающимися элементами.
Что делать, если с каким-то элементом режим наложения не нужен? Изолировать его:
div {
isolation: isolate;
}
Теперь к содержащему div изображению не будет применяться режим наложения.
Как на практике применять подобный эффект? Допустим, вам нужно подогнать все изображения под определенную тему. Вместо того, чтобы открывать графический редактор, вы можете просто добавить нужный режим наложения – и вуаля, нужный эффект достигнут:
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Masking on the Web
You can achieve masking effects on the web using or masking.
Clipping involves laying a closed vector shape, like a circle or a polygon, on top of an image or an element. Any parts of the image behind the shape will be visible, while any parts outside the boundaries of the shape will be hidden. The shape’s boundary is called the clip path, and you create it using the property.
Masking is done using a PNG image, CSS gradient, or an SVG element to hide some parts of an image or other element on the page. You can accomplish this using the CSS property.
In this article, I will focus exclusively on masking with the CSS property and the SVG element.
Совместимость с браузерами #
Большинство браузеров поддерживают стандартное свойство CSS-маски лишь частично. Для наилучшей совместимости в дополнение к стандартному свойству нужно использовать префикс . Подробнее о поддержке в браузерах см. страницу .
Поддержка в браузере с использованием префиксного свойства — это, конечно, хорошо, но при использовании маски для показа текста поверх изображения нужно будет позаботиться о случае, если маскирование окажется недоступно. Прежде чем добавлять версию изображения с маской, стоить сделать запросы функций, которые укажут на поддержку или , и дать читаемую альтернативу на случай, если маски не поддерживаются.
Свойство clip-path
Свойство clip-path может применяться ко всем элементам HTML, графическим элементам и контейнерам SVG. Свойство либо ссылается на элемент <clipPath>, либо на одну из базовых фигур представленных в CSS Exclusions.
Элемент <clipPath> берёт любой графический элемент из SVG и использует его в качестве области отсечения. Графическими элементами в SVG являются <rect>, <circle>, <ellipse>, <path>, <polygon>, <image> и <text>. <clipPath> также позволяет комбинировать несколько графических элементов. Объединение всех фигур затем используется как область отсечения. Следующий пример демонстрирует использование <clipPath>:
CSS:
HTML:
Базовые фигуры с другой стороны не требуют какой-либо разметки SVG. Они были добавлены к clip-path, чтобы предоставить удобные универсальные функции для простых операций отрезания.
- inset(<top> <right> <bottom> <left> ?) определяет прямоугольник похожий на фунцию rect() у свойства clip. В параметрах указывается смещение верхней, правой, нижней и левой сторон. Функция также имеет необязательный радиус скругления с синтаксисом как у свойства border-radius.
- circle(<r>? ?) определяет простой круг с необязательным радиусом. Кроме того, необязательный параметр положения задаёт центральную точку окружности. <position> имеет тот же синтаксис, что и свойство background-position.
- ellipse(<rx> <ry>? ?) определяет эллипс с горизонтальным и необязательным вертикальным радиусом, а также центральной точки на основе синтаксиса свойства background-position.
- polygon(<x1> <y1>, <x2> <y2>, …, <xn> <yn>) определяет многоугольник основываясь на списке координат.
Ключевые слова вроде content-box, border-box, margin-box могут использоваться в сочетании с базовыми фигурами для изменения положения и размера указанного пути отсечения. Если ключевые слова применяются без базовых фигур, то они сами действуют как пути отсечения с учётом свойства border-radius.
CSS разметка может выглядеть как в следующем примере:
Отсечение может быть весьма полезно для представления визуального контента. В следующих примерах к изображениям применяются различные операции отсечения.
Но отсечение может быть также полезным для разработки пользовательского интерфейса. В следующем примере зубчатый край указывает на продолжение списка.
- List Item 1
- List Item 2
- List Item 3
- List Item 4
- List Item 5
- List Item 6
- List Item 7
- List Item 8
- List Item 9
Прокрутите список для просмотра эффекта.
Обратите внимание, что clip-path (а также clip) действует на все характеристики элемента, включая фон, границы и механизм прокрутки
CSS расширенный
CSS закругленные углыИзображения границ CSSCSS-фоныЦвета CSSЦветовые ключевые слова CSSCSS-градиенты
Linear Gradients
Radial Gradients
Conic Gradients
CSS-тени
Shadow Effects
Box Shadow
Текстовые эффекты CSSВеб-шрифты CSS2D-преобразования CSSCSS 3D-преобразованияCSS-переходыCSS-анимацииПодсказки CSSИзображения в стиле CSSОтражение изображения CSSCSS объект-подгонкаCSS-позиция объектаМаскировка CSSCSS-кнопкиРазбивка на страницы CSSНесколько столбцов CSSПользовательский интерфейс CSSCSS-переменные
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
Размер блока CSSМедиа-запросы CSSПримеры CSS MQCSS флексбокс
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Практические варианты использования и примеры
Исчезновение изображения
Интересное использование маскирования — это когда мы хотим затемнить изображение и заставить его сливаться с фоном под ним.
Рассмотрим следующее изображение:

На первый взгляд может показаться, что нужно добавить градиент того же цвета, что и фон. Что-то вроде этого:
Хотя это может работать, это не сработает при изменении основного цвета фона
Обратите внимание, что у главного изображения теперь жёсткие цветовые стоп точки:

С помощью CSS маскирования можно замаскировать главное изображение и заставить его работать с любым цветом фона.
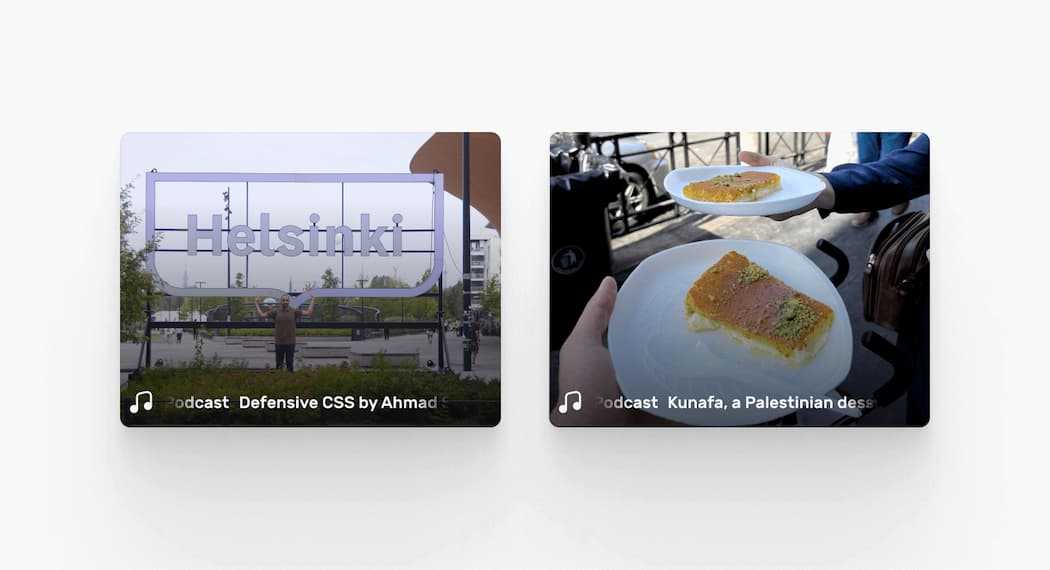
Вот и всё! Теперь эффект затухания реален и не подведёт при изменении фона главной страницы. Смотри следующий пример:

Маскирование текстового содержимого: Пример 1
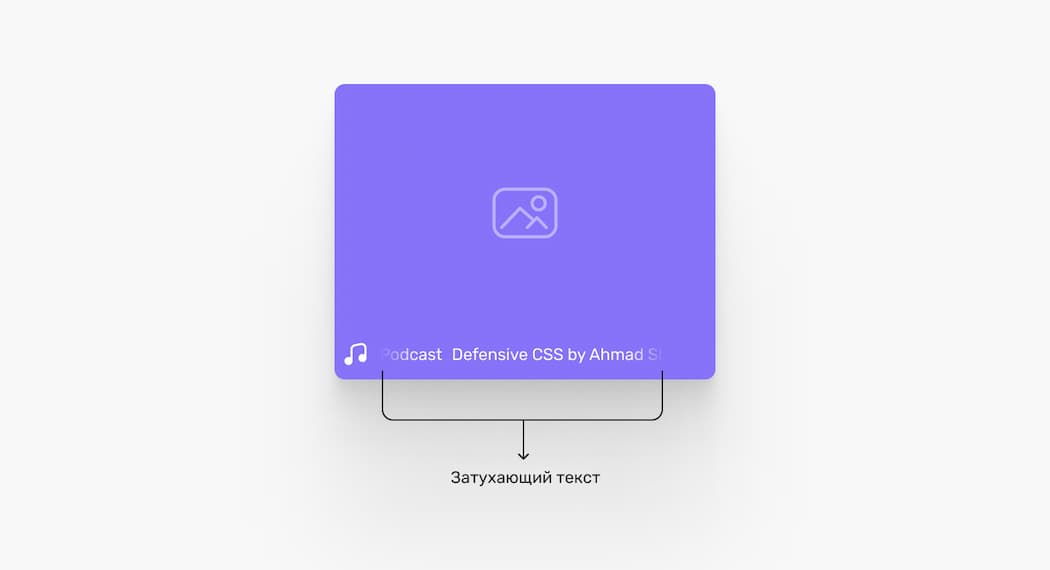
Когда мы хотим отобразить длинный текст, но места недостаточно, чтобы отобразить его полностью, решением будет затухание текста как в начале, таки в конце. Затем текст будет анимироваться в любом направлении, чтобы показать оставшееся содержимое.
Рассмотрим следующий рисунок:

Использование хака с градиентом не сработает, потому что фон под содержимым изменится. Это может быть сплошной цвет или изображение.

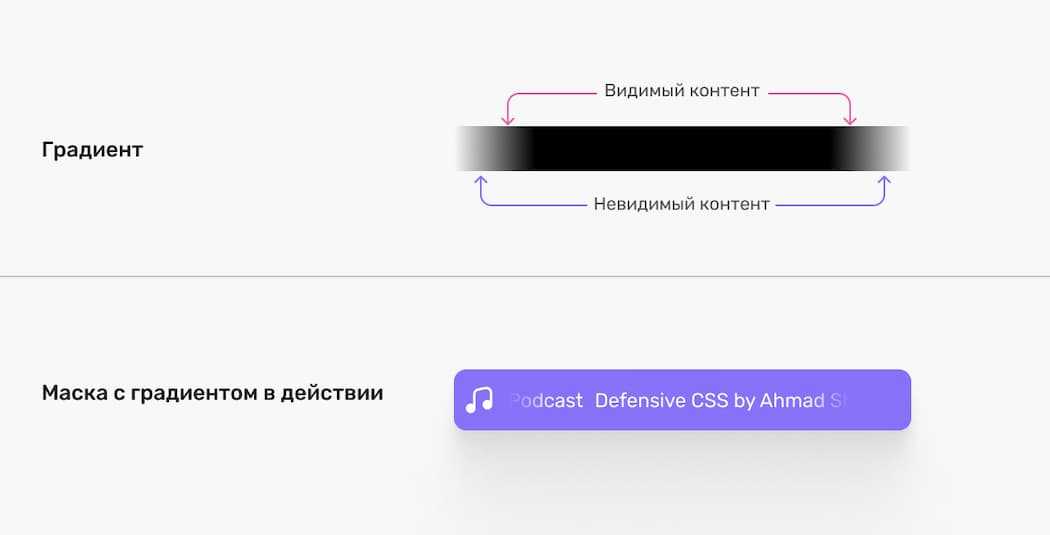
Чтобы реализовать это в CSS, нужно добавить маску градиента, затемняющую содержимое в начале и в конце.
Мне нравиться сначала делать в CSS градиенте и видеть результат, а затем применять его как маску. Это помогает визуализировать градиент перед использованием его в качестве маски.

Имея на руках всё выше перечисленное, мы можем применить его как маску.
Всё ещё не идеально? Мы можем возиться со значениями градиента, пока результат не станет идеальным.
Маскирование текстового содержимого: Пример 2
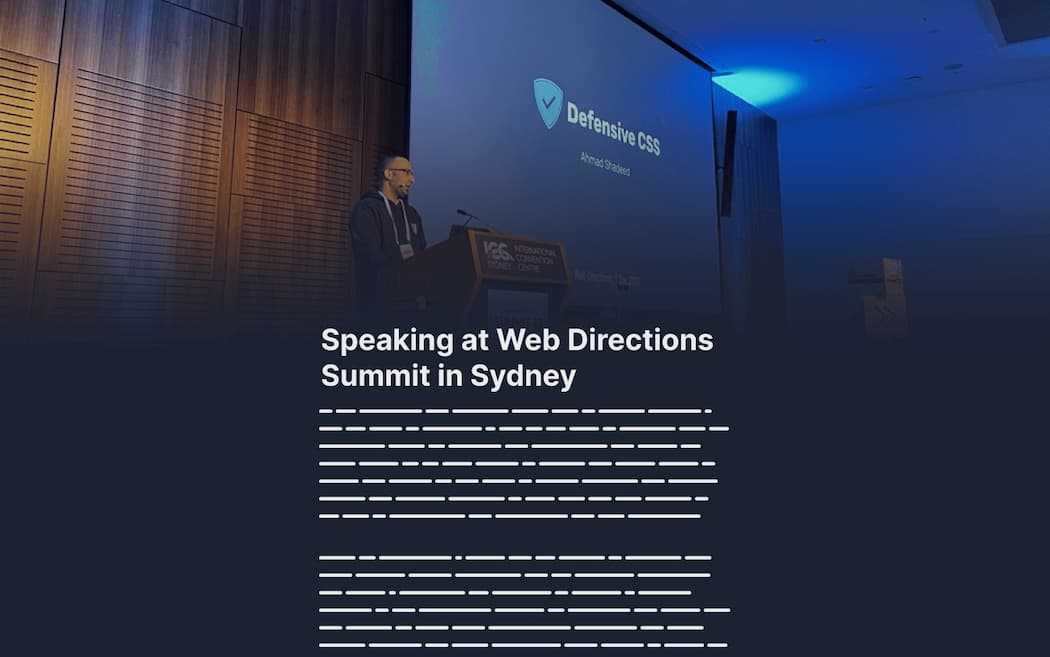
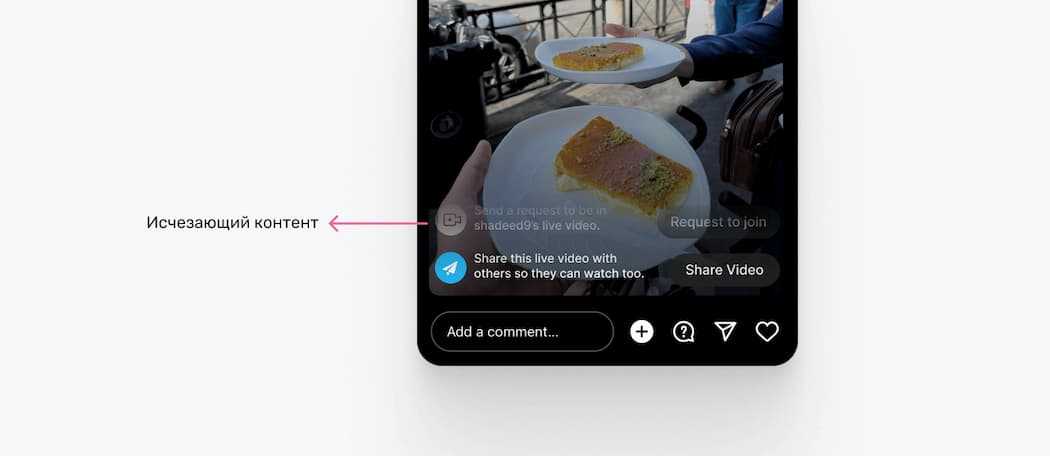
Это то же самое, что и предыдущий пример, но применяется вертикально. Я видел это в live video в Instagram.
Рассмотрим следующее изображение:

Заметили как контент размывается вверху? В этом маленьком месте могут быть комментарии ленты, экшены и другие вещи. Использование CSS маски идеально подходит для этого.
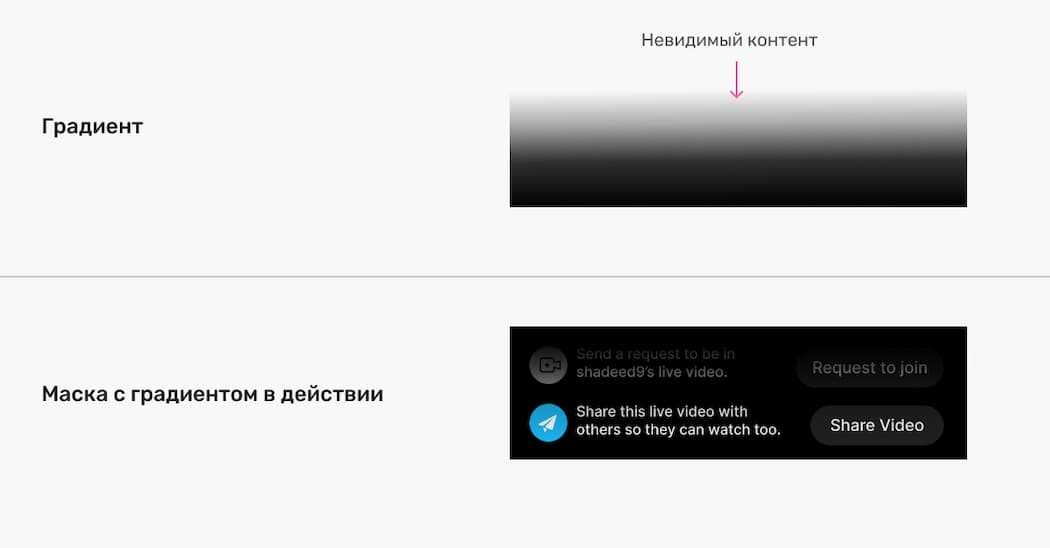
Во-первых, давайте посмотрим на градиент.

В CSS это может быть реализовано примерно так:
Маскирование списков
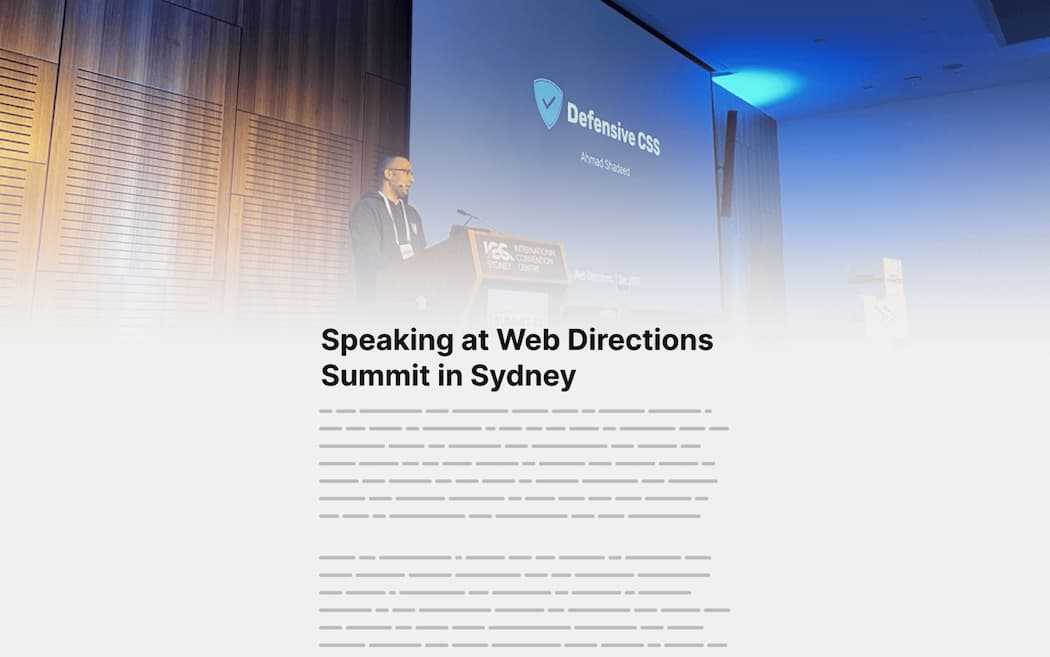
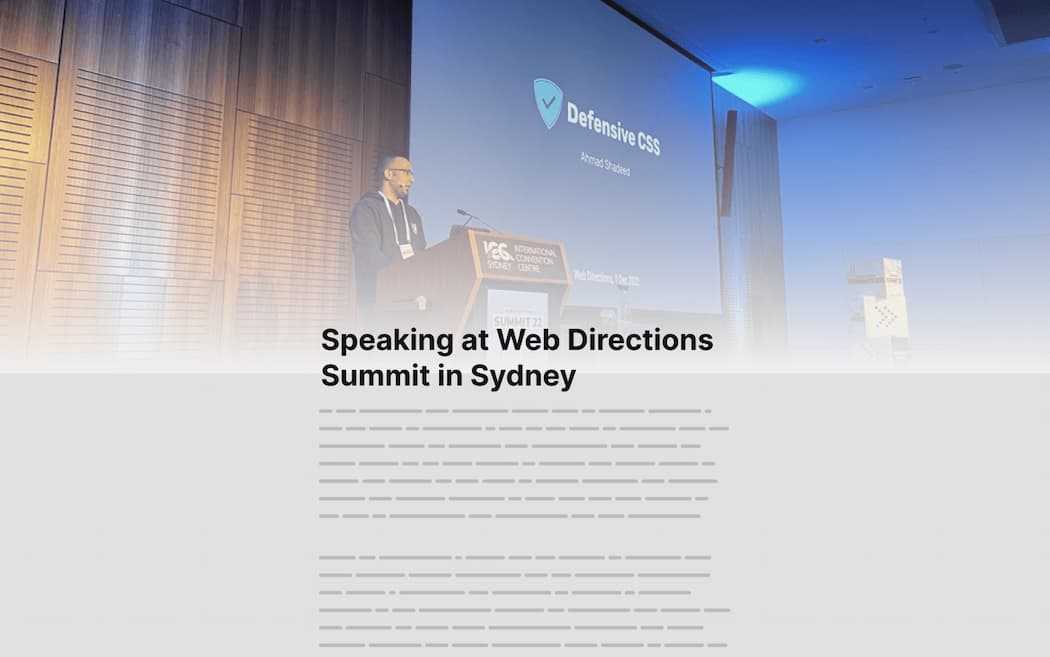
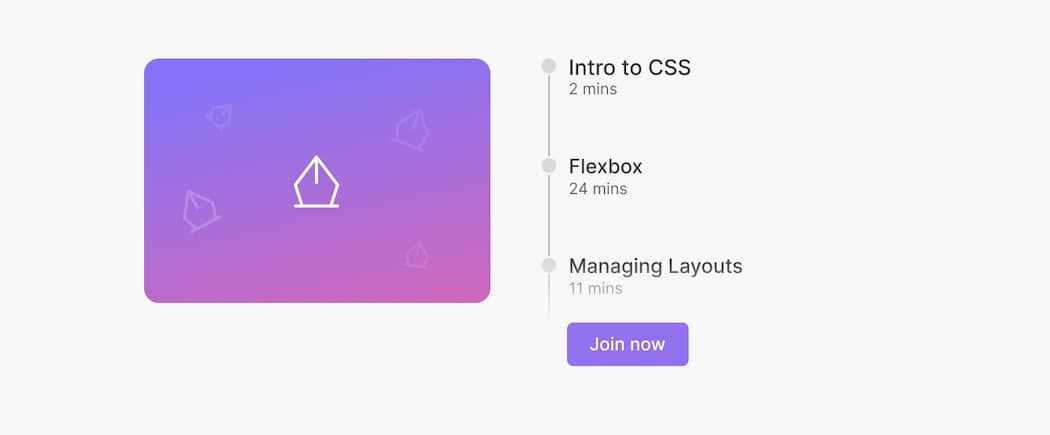
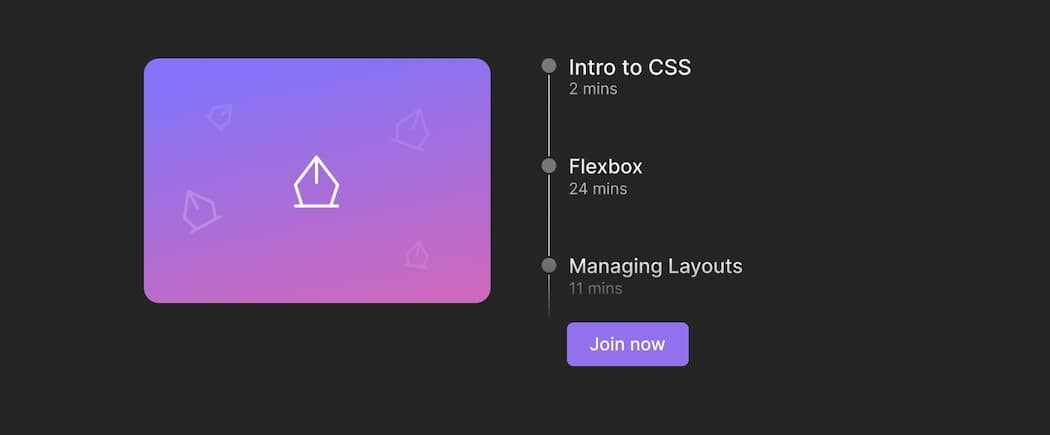
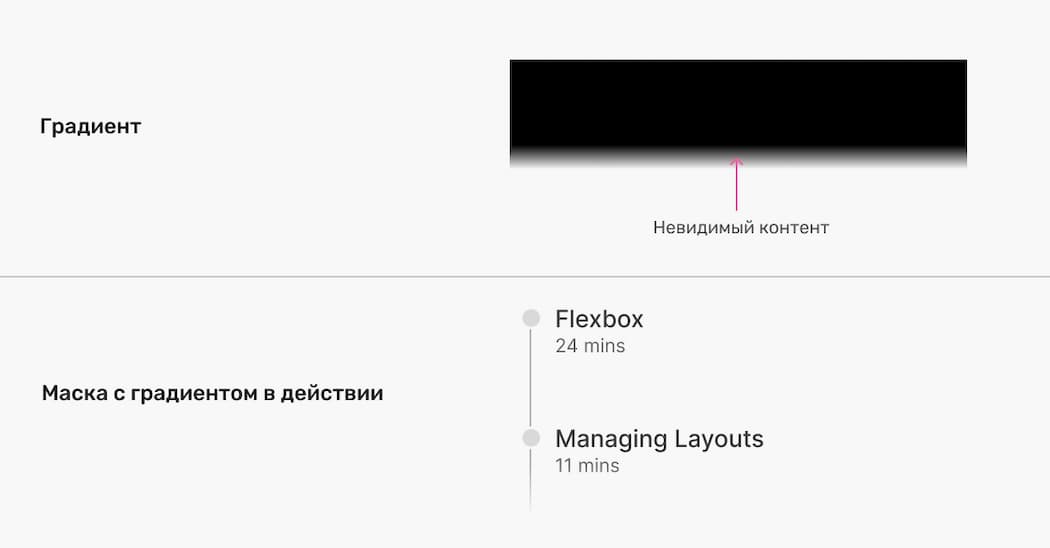
Я видел этот классный пример Скотта Толински, когда проводил исследование CSS масок. Идея в том, что у нас есть список возможностей, уроков или чего-то ещё. Мы хотим скрывать текст, чтобы больше заинтересовать пользователя тем, что там находится.
Рассмотрим следующий пример:

Как вы видите слева, у нас есть список, а в самом низу он затемнён. Использование CSS маскирования для этого подходит идеально, так как оно может сливаться с нижним фоном, будь то изображение или тёмный фон.

Давайте посмотрим на градиент маски, чтобы понять, как он работает.

В CSS это выглядит так:
Способ 3. mask-image
С помощью CSS-свойства можно комбинировать слои маски. Это работает аналогично , с помощью которого можно применить несколько градиентов или изображений к одному элементу.
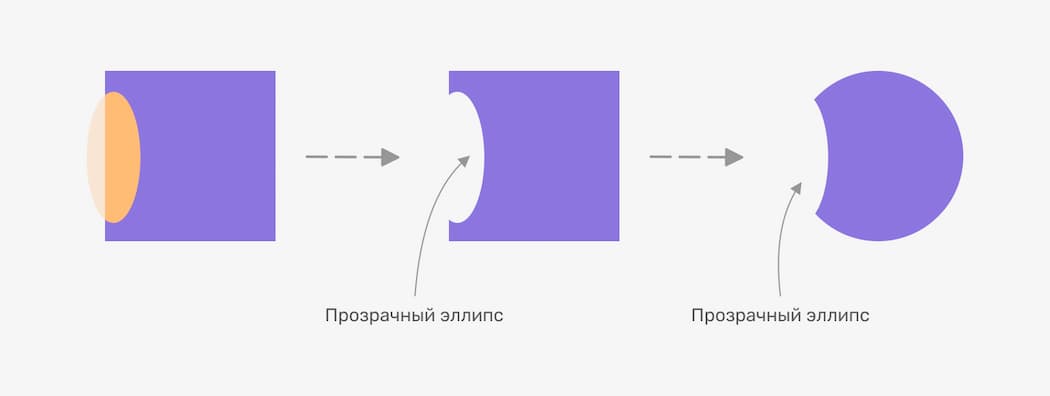
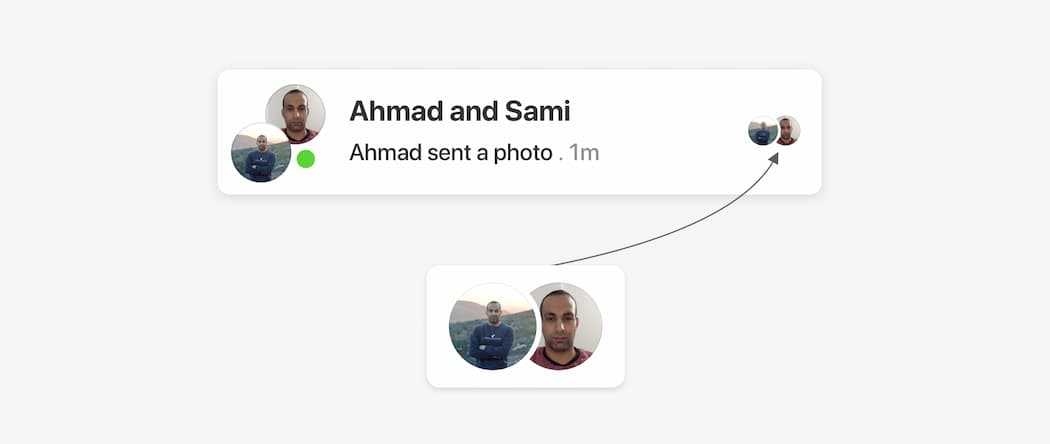
Что будет, если объединить несколько слоёв маски, чтобы получилась маска нужной формы и размеров? Это именно то, что предстоит здесь сделать с двумя слоями:

- Большой прямоугольник, покрывающий весь блок, кроме полосы внизу (зелёный).
- Изображение стрелки (розовый)
Таким образом, прямоугольник может растягиваться в зависимости от размеров всплывающей подсказки, а размеры хвостика-стрелки не зависят от всей фигуры и не изменяются.
Как и в случае со свойствами , для определения двух слоев здесь будут использоваться три варианта CSS-свойства :
- : это свойство позволяет нарисовать прямоугольник с градиентной заливкой и стрелку со встроенным SVG.
- : прямоугольнику не требуется позиционирование (так как он начинается в верхнем левом углу), но хвостик надо расположить внизу и по центру.
- : следует избегать повторения этих слоёв; в противном случае линейный градиент покроет весь элемент при повторении.
See this code Tooltip with mask-image on x.xhtml.ru.
Изменение размеров всплывающей подсказки или замена изображения не повлияют на размеры хвостика.
Интересные эффекты изображения
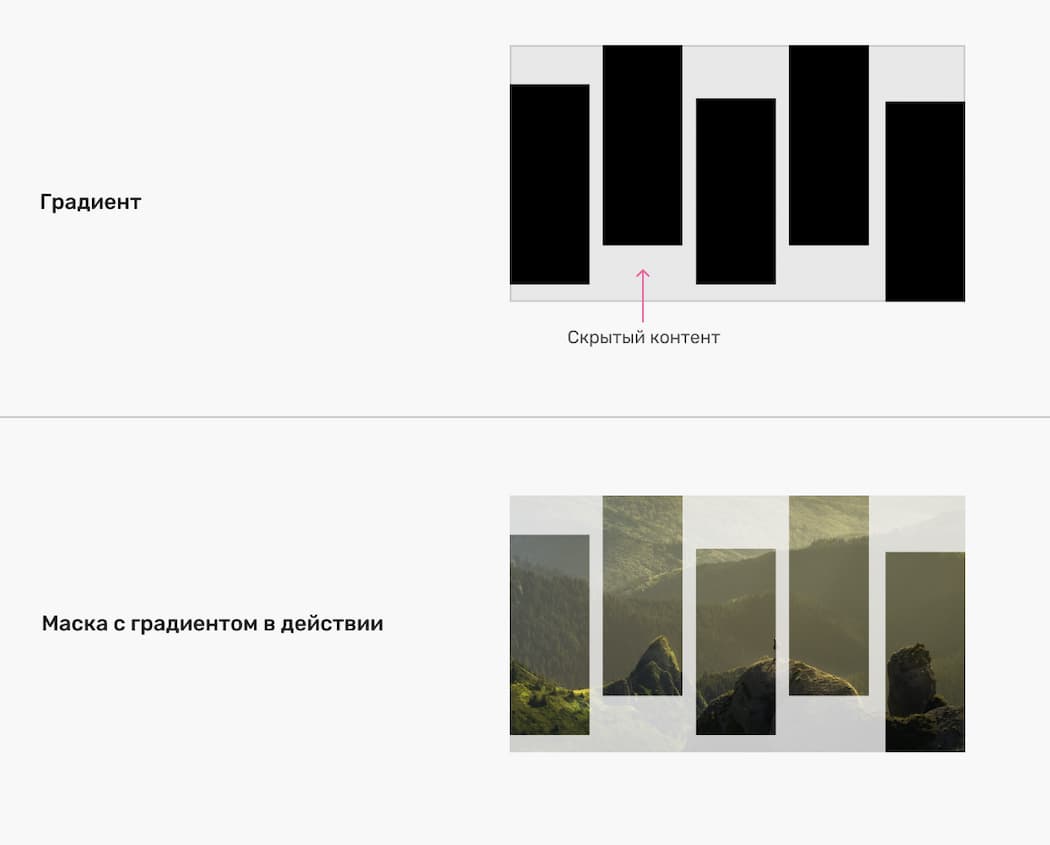
С CSS масками и градиентами возможности создания визуальных эффектов безграничны. Это простой пример того, как мы можем создать визуальный эффект для изображения.
Этот быстрый дизайн я сделал для этой демонстрации.

Эффект изображения, который вы видите, состоит из пяти линейных градиентов. Добавляя разные позиции для каждой из них, мы можем сделать что-то похожее.
Рассмотрим градиент по ближе:
Визуально маска выглядит так:

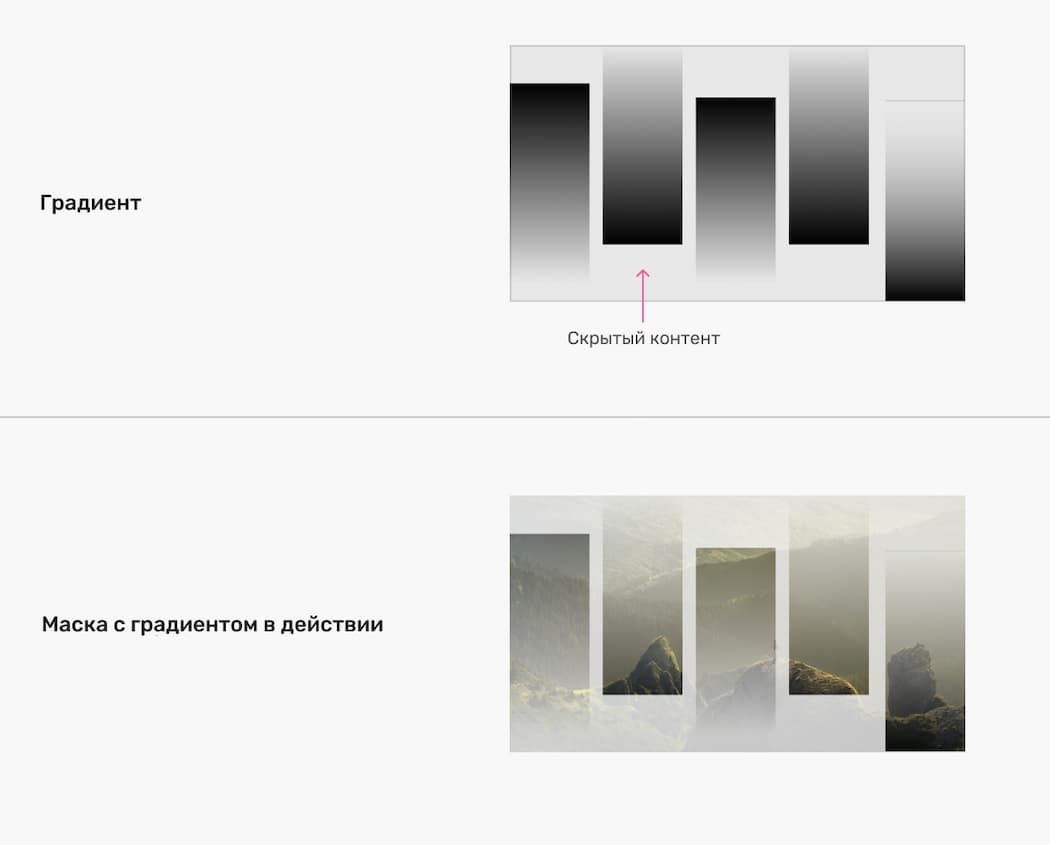
Для создания эффекта затухания на каждом прямоугольнике маски, нужно обновить каждый градиент и добавить ключевое слово .

Также можно анимировать размер или позицию маски при наведении курсора.
Это мощно. Представьте, что вы сочетаете это с анимацией на основе прокрутки страницы. Ситуация может выйти из-под контроля (в хорошем смысле).
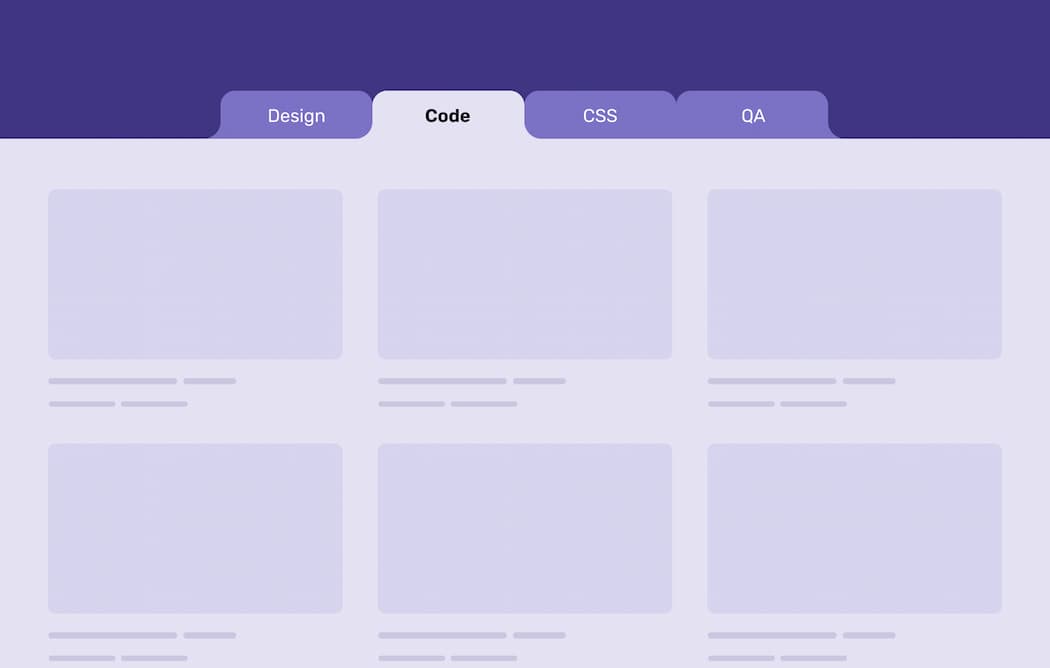
Закруглённые вкладки
Я подумал о том, чтобы попробовать CSS маски для улучшения пользовательского интерфейса под названием Закругление углов
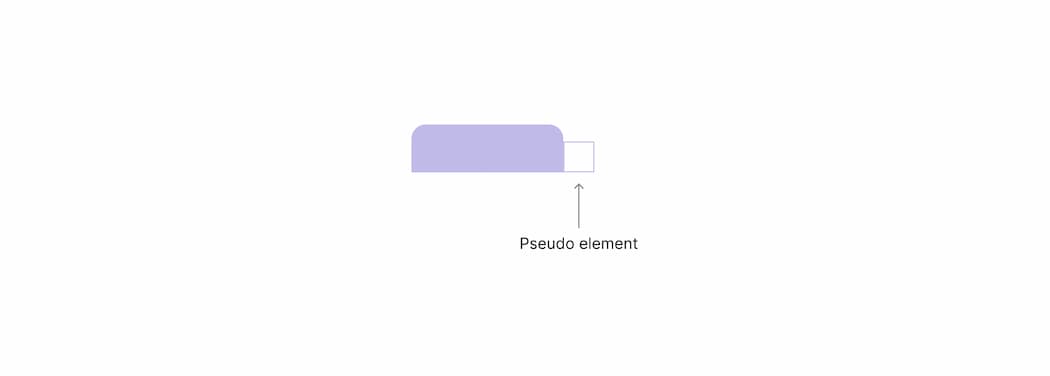
Идея состоит в том, что мы хотим закруглить стороны элемента таким образом, чтобы он сочетался с , которые есть у элемента.

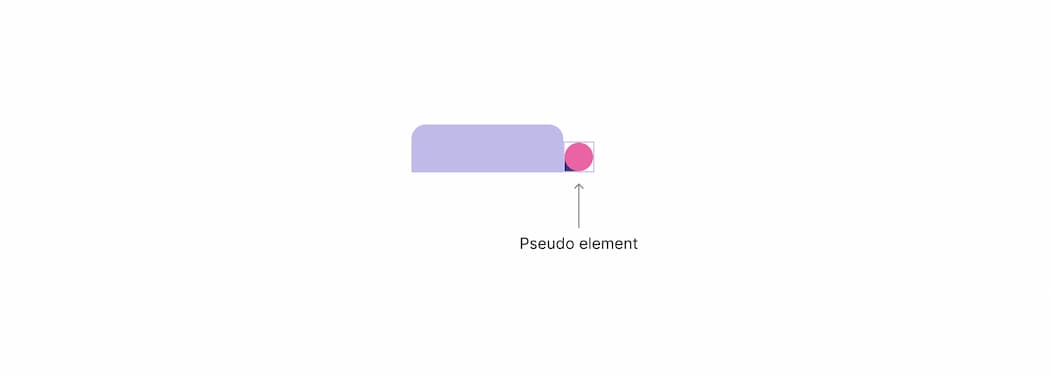
В статье Chris Coyier объяснил, как добиться этого с помощью нескольких псевдо элементов. Более динамичным решением было бы использование CSS маски.
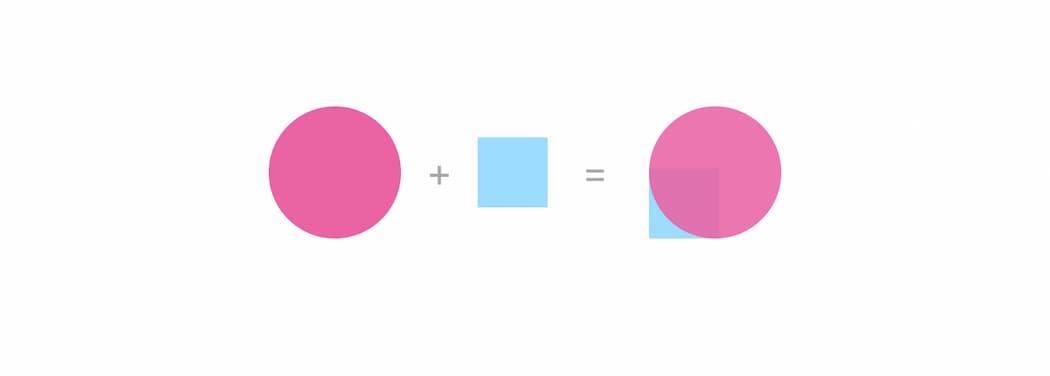
Давайте рассмотрим форму, которую я хочу получить.

Фигура состоит из квадрата и круга. Нам нужно их пересечение.
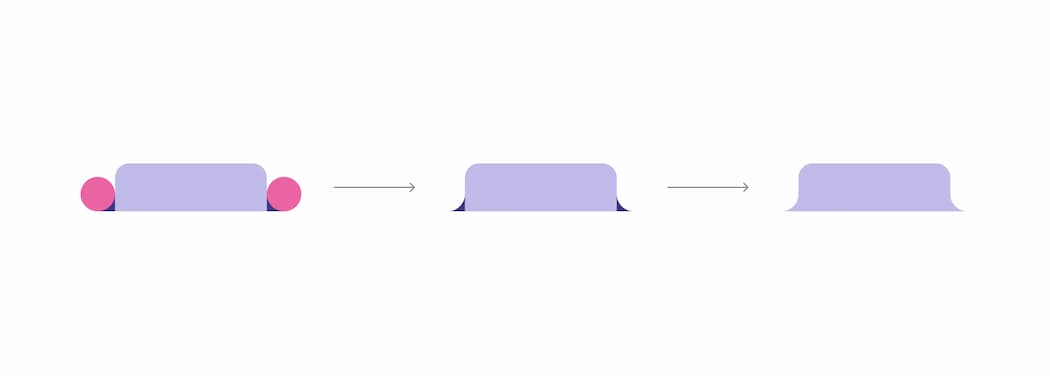
Как этого добиться? Мы можем использовать многослойные маски вместе со свойством для выполнения над ними операции компоновки.
Сначала, нужно создать элемент для хранения маски.

В этом пространстве нужно нарисовать круг и квадрат, чтобы скомпоновать их. К счастью, мы можем сделать это, смешав линейный и радиальный градиенты.
Обратите внимание на следующее:
- Я добавил в качестве размера квадрата.
- Квадрат расположен в — левом нижнем углу.
- не требуется для квадратной формы.

Данное изображение приведено для визуальной демонстрации того, как будут выглядеть два градиента. Следующий шаг — сделать их! В CSS маскировании мы можем использовать свойство для объединения двух фигур.
Вот результат вышеизложенного:

Выше был CSS код для фигуры справа от вкладки. Для другой стороны мы можем просто изменить , и она перевернётся.
Готовый пример на CodePen:
Вырезание нескольких аватаров
В своей статье об эффекте вырезания я исследовал различные способы создания выреза в CSS.
Один из примеров хорош для CSS маскирования.

С CSS маскированием мы можем использовать радиальный градиент для достижения этого эффекта.