Семантика HTML5 на уровне структуры страницы
Рассмотрим список новых тегов HTML5, отвечающих за семантическое разделение структуры страницы:
— теги обрамляющие элементы дизайна верхней части сайта, так называемая «шапка страницы». Также теги header можно использовать как верхнюю часть тега section.
— теги обрамляющие основное меню на сайте.
— теги обрамляющие основной контент страницы: статью, запись в блоге, новость, первую запись форума и т.п.
— теги обрамляющие сайдбар. Сайдбар — это так называемая «боковая панель», которая обычно содержит блоки рубрик (категорий), облака тегов (меток), список последних записей и т.п. Тегами aside также можно обрамлять счетчики, виджеты (например комментарии от вконтакта), социальные кнопки.
— теги обрамляющие нижнюю часть сайта, так называемый «подвал страницы», который может содержать имя автора (компании), контакты (адреса, телефоны), правовую информацию (копирайты) и т.п. Также теги footer можно использовать как нижнюю часть тега section, т.е. сами теги footer будут находиться между тегами section
Естественно, всё это пока находится лишь на уровне рекомендаций, и вы можете вставлять данные теги куда угодно, используя их вместо тегов , практическая же польза от них может появиться лишь тогда, когда поисковые системы (Яндекс, Гугл) начнут рекомендовать, где и когда использовать эти теги, для более высокого ранжирования сайтов.
Примеры вычислений
Пример 1
Автоматическое вычисление площади треугольника сразу при вводе аргументов:
|
1 |
<form oninput=»out.value=(parseFloat(a.value)*parseFloat(h.value))/2″> <p>Основаниетреугольника<input type=»text»name=»a»size=»6″value=»0″>м<p> <p>Высотатреугольника<input type=»text»name=»h»size=»6″value=»0″>м<p> <p>Площадьтреугольника<output name=»out»for=»a h»><output>м²<p> <form> |
Атрибут срабатывает при изменении значения элемента <input>, участвующего в вычислении в качестве аргумента. Теги абзаца (<p></p>) использовать не обязательно, а для разделения строк применить тег <br>. Текст можно обернуть тегами <label></label>, или <span></span>, или оставить без тегов.
Метод анализирует значение элемента формы как строку и возвращает первое число. Если первый символ строки не является цифрой, возвращается значение .
Результат:
В качестве разделителя дробной части следует использовать точку. Чтобы можно было вводить запятую, необходимо предусмотреть ее преобразование в точку:
| 1 | <form oninput=»out.value=(parseFloat(a.value.replace(‘,’, ‘.’))*parseFloat(h.value.replace(‘,’, ‘.’)))/2″> |
Замените первую строку в коде первого примера, и введенная запятая, перед вычислением, будет автоматически преобразовываться в точку.
Пример 2
Вычисление площади круга по его радиусу при нажатии кнопки:
|
1 |
<form> <p>Радиускруга<input type=»text»name=»r»size=»6″value=»0″>м<p> <p>Площадькруга<output name=»out»><output>м²<p> <p><input type=»button»onclick=»out.value=Math.pow(parseFloat(r.value.replace(‘,’, ‘.’)), 2)*3.14159″value=»Вычислить»><p> <form> |
Метод вычисляет возведение в степень (xy), а метод запускает вычисление при нажатии кнопки (точнее, при ее отпускании).
Результат:
Пример 3
Выполнение сразу трех вычислений при изменении значения счетчика:
|
1 |
<form oninput=»out1.value=(num.value*1000).toFixed(0), out2.value=(num.value*100000).toFixed(0), out3.value=(num.value*1000000).toFixed(0)»> <p>Длинавкилометрах<input type=»number»name=»num»placeholder=»Счетчик»>км<p> <p>Длинавметрах<output name=»out1″><output>м<p> <p>Длинавсантиметрах<output name=»out2″><output>см<p> <p>Длинавмиллиметрах<output name=»out3″><output>мм<p> <form> |
В поле счетчика можно вписывать значения вручную, в том числе дробные. Метод округляет число до указанного количества знаков после запятой.
Результат:
Используемые в примерах методы , , — это методы JavaScript. Стоит также отметить, что результаты вычисления можно выводить не только в элемент управления <output>, но и точно также, через атрибут , в элемент формы <input>.
Event Attributes
HTML tag support following event attributes.
| Attributes | Value | Description |
|---|---|---|
| onfocus | script | element gets focus on object when script tobe run. |
| onblur | script | element lose the focus on object when scrip tobe run. |
| onabort | script | element gets aborted on object when script tobe run. |
| onchange | script | element gets anytime change on object when script tobe run. |
| onbeforeunload | script | element gets unloaded on object when scrip tobe run. |
| onclick | script | clicked on object when script tobe run. |
| ondblclick | script | double click on object when script tobe run. |
| onkeydown | script | key is pressed when script tobe run. |
| onkeypress | script | key is pressed over element then released when script tobe run. |
| onkeyup | script | key is released over element when script tobe run. |
| onmousedown | script | mouse button was pressed over an element when script tobe run. |
| onmouseout | script | mouse pointer release over an element when script tobe run. |
| onmousemove | script | run mouse pointer moved when script tobe run. |
| onmouseover | script | run mouse pointer move over when script tobe run. |
| onmouseup | script | mouse button is released when script tobe run. |
| onreset | script | form has been reset when script tobe run. |
| onselect | script | Select some content when script tobe run. |
| onsubmit | script | form has been submitted when script tobe run. |
| onload | script | object has load when script tobe run. |
| onchange | script | allow to change the object when script tobe run. |
| onunload | script | unload to the browser window when script tobe run. |
| ondrag | script | element being dragged when script tobe run. |
| ondragend | script | element being stop dragged when script tobe run. |
| ondragenter | script | element being go target dragged when script tobe run. |
| ondragleave | script | element being leave to target dragged when script tobe run. |
| ondragover | script | element being over to target dragged when script tobe run. |
| ondragstart | script | element being start dragged when script tobe run. |
| ondrop | script | element being dropped when script tobe run. |
| onerror | script | element error occurs when script tobe run. |
| onmessage | script | element message display when script tobe run. |
| onerror | script | element error occurs when script tobe run. |
| onmousewheel | script | mouse wheel will be rotate when script tobe run. |
| onscroll | script | scrollbar is scroll when script tobe run. |
| onresize | script | element should be resize when script tobe run. |
| onselect | script | all element content selected when script tobe run. |
| onstorage | script | element should be store in target when script tobe run. |
Some background on the output element
The was added in (February 2009). Prior to this working draft, it was referenced in HTML 5, but linked to its initial definition in .
From its original definition in the HTML specification to present day, some details about and how it could be used have evolved, but the element has always been included in the family of .
As per its original Working Draft definition:
That’s a very narrow use case. But the early definition of some HTML5 elements had other very specific use cases that eventually evolved into something more useful.
By the time HTML5 reached W3C recommendation status (2014), and to this day in the HTML Living Standard, the introduction of the element had been updated to a version of the following:
Compared with ’s original introduction, this updated description could (and in my opinion should) allow for to be interpreted as more than just an element to display a computation result. Rather, it can be an element to display a feedback message based on user interaction / in general.
Now, I’ll admit that this interpretation may be possible only due to a potentially errant comma in the description. However, I’d submit that the expanded allowance makes the element far more useful, especially considering the defined accessibility API mapping for the element (more on this in a bit).
That said, examples for using the element have often included a code snippet much like the following, which have done little to illustrate the element’s potential broader use beyond a way to dynamically math form control values:
In the above example, updating the values of the number input fields would result in the value of the dynamically changing to match the values added together.
Note that while the form’s modifies the of the , the element itself does not accept a attribute. The ‘s «value» is represented by its child content.
Naming an
Another aspect of the element that changed from its original WD inclusion was in the () became a labelable element. This change meant that, like many other form elements, a could be associated with an like so:
Labeling an can be beneficial in situations where the may not immediately follow an element, or elements that will modify the ’s value. Where supported, a semantic relationship can be communicated to assistive technologies, such as screen readers (again, more on this in a bit).
For example, a labelled could exist at the end of a form where the modification of various controls contributed to the final value of an (again more dynamic mathing).
The naming of an , and location of the dynamically updating element in the DOM should begin to make you wonder about of the accessibility of . If it can be named, and its content can be changed, how can these features be exposed to the accessibility API?
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <output></title> </head> <body> <p>Сложение:</p> <form oninput = "с.value = a.valueAsNumber + b.valueAsNumber"> <input type = "number" id = "a"> + <input type = "number" id = "b"> = <mark> <output name = "с" for = "a b"> </output> </mark> </form> <p>Умножение:</p> <form oninput = "d.value = e.valueAsNumber * f.valueAsNumber"> <input type = "number" id = "e"> * <input type = "number" id = "f"> = <mark> <output name = "d" for = "e f"> </output> </mark> </form> <p>Деление:</p> <form oninput = "z.value = g.valueAsNumber / h.valueAsNumber"> <input type = "number" id = "g" step = "10" > / <input type = "number" id = "h" step = "5" > = <mark> <output name = "z" for = "g h"> </output> </mark> </form> </body> </html>
В данном примере мы создали три формы, в которых прописали функции сложения номерных полей для первой, умножения для второй и деления для третьей (<form oninput = «Переменная3.value = Переменная1.valueAsNumber + | * | / Переменная2.valueAsNumber»>). Атрибут событий oninput позволяет задать срабатывание скрипта, когда элемент получает ввод данных от пользователя.
Атрибуты событий HTML необходимы для того, чтобы реагировать на какие-то действия пользователя, например, клике мышью или нажатии клавиши на клавиатуре, отправке формы, копировании текста и тому подобное. С полным перечнем возможных событий вы можете ознакомиться в разделе «Атрибуты событий».
Обратите внимание, что к тегу применен атрибут type со значением number (элемент управления для ввода числа с плавающей точкой), благодаря которому мы можем щелчком мыши менять значение на 1 шаг в сторону увеличения или уменьшения.
Для полей третьей формы мы указали атрибут step, которым мы можем регулировать этот шаг, например step = «5» будет увеличивать, или уменьшать значение на 5, step = «10» соответственно на 10. Атрибут for внутри элементов определяет отношения между результатом расчета и элементами, используемые при нём
Результат выполнения наших функций мы выводим внутри элемента , которые для наглядности мы поместили внутрь тега подсветки
Атрибут for внутри элементов <output> определяет отношения между результатом расчета и элементами, используемые при нём. Результат выполнения наших функций мы выводим внутри элемента <output>, которые для наглядности мы поместили внутрь тега подсветки <mark>.
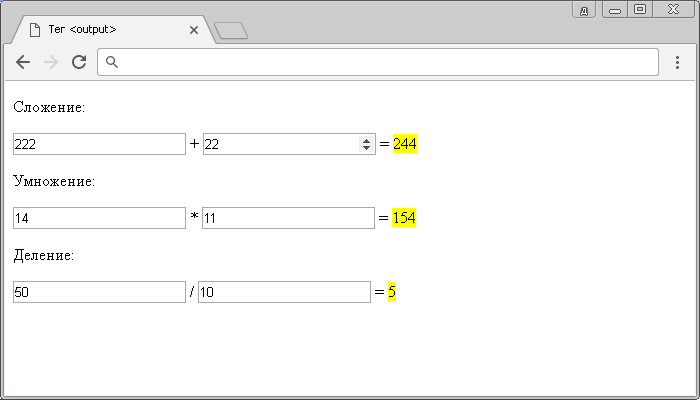
Результат нашего примера:
Сложение :
Умножение:
Деление:

Пример использования тега <output>
A toast to the output element…
The element can be particularly useful as HTML’s native solution for ARIA’s live regions.
In fact, rather than spinning up a whole new element that would require buy-in, implementations and testing, and consensus on how it should work and what should be allowed within it… maybe the existing element could get updated, making it more than an element that is used to show how to dynamically render the value of addition examples.
Maybe some new native HTML attributes for allowing assertive or polite live region support could be created and allowed on the element. Maybe a new to mimic ARIA’s different live regions.
One its most important feature, unlike many other form elements, is that its fully styleable with CSS, right now. Meaning that it can easily be used to create global alerts, status indicators, notification logs, or even popup messages, a la toast.
An example page using the element and some CSS to make a toast component.
An example page using the element, paired with to create a toast component that broadens its support in browsers.
alone, even if updated, won’t be the single solution for creating a native toast. But it would sure be nice to better use and improve the HTML we already have.
Дополнительные теги языка HTML5
Список новых тегов HTML5, обогощающих язык:
— теги предназначены для вывода статического индикатора шкалы, при котором результат измерения не меняется. Для работы нужно минимальное и максимальное значения.
— теги предназначены для вывода динамического индикатора шкалы (например шкалы загрузки файла), при котором результат измерения меняется в реальном времени.
— тег должен находиться между тегами menu, используется при создании сценариев на JavaScript.
— между этими тегами помещают тег command.
— теги предназначены для вывода работы скрипта.
— теги предназначены для создания списка, который будет выводится при наборе в текстовом поле.
— теги обрамляют описание какого-либо объекта (например изображения), находятся между тегами figure..
— теги группируют различные объекты страницы имеющие свои описания, например изображения с описанием, товары с описанием и т.д.
— теги предназначены для группировки заголовков h*
— тег используется для генерации открытых/закрытых пар ключей, шифрования/расшифровки данных, создания/проверки цифровой подписи.
— теги обрамляют текст и аннотацию к нему.
— теги находятся между тегами ruby, предназначены для обрамления аннотации.
— теги предназначены для браузеров которые не поддерживают теги ruby.
— тег указывает браузеру в каком месте переносить слово, если это слово не вмещается в окно браузера.
Элемент формы
<output> — это элемент управления (вывода) формы html, предназначенный для отображения результата вычислений.
Атрибуты
| Атрибут | Описание |
|---|---|
| id | идентификационный номер элемента управления, уникальный в пределах всего html-документа |
| name | имя элемента управления, уникальное в пределах html-формы |
| for | перечисление элементов html-формы, используемых в вычислении* |
| form | html-формы, к которой принадлежит элемент управления <output> |
* Атрибут позволяет видеть взаимосвязь между элементами формы, используемыми в вычислении, и результатом вычисления, выведенном в элемент управления <output>.
Атрибуты элемента <output> не являются обязательными, но, чтобы отобразить в этом элементе результаты вычислений, необходим один из атрибутов — или .
Теги HTML5 описывающие новые технологии
В HTML5 появилась возможность использования множества технологий и API, которые являются частью языка HTML5, а не сторонними плагинами, вот некоторые из них:
— теги предназначены для воспроизведения аудиофайлов, без использования сторонних программ (плагинов, расширений).
— теги предназначены для воспроизведения видеофайлов, без использования сторонних программ (плагинов, расширений).
— тег предназначен для указания пути к аудио/видео файлам, находится внутри тегов audio и video.
— теги предназначены для создания специальной области на сайте, в которой можно создавать векторные фигуры и с помощью языка программирования JavaScript, манипулировать ими. Canvas в будущем, должен заменить Flash-технологию (угу в теории…).
Читать далее: Устаревшие теги HTML5
Семантика HTML5 на уровне текста
Рассмотрим список новых тегов HTML5, отвечающих за семантическое разделение текста страницы:
— текст находящийся между этими тегами становится «выделенным». Одно из предназначений тегов mark, обрамлять слова в тексте, которые например совпадают со словом введённым пользователем в поисковую строку.
— теги предназначены для создания дат и/или времени в формате
ISO вида: YYYY-MM-DDThh:mm:ss, такой формат понятен компьютерным программам. Теги time могут обрамлять дату или текст, если тег обрамляет текст, то в него добавляют атрибут datetime, значением которого выступает дата и/или время в формате ISO.
— теги предназначены для хранения информации, которая либо скрыта, либо отображена (работает наподобие спойлера).
— теги обрамляют заголовок, если по нему щелкнуть то появится текст (можно использовать в качестве спойлера), находятся между тегами details.
picture
Тег предоставляет возможность использования нескольких источников для изображения (нескольких изображений).
Этот тег позволяет использовать разные изображения в зависимости от ширины области просмотра (viewport width) вместо масштабирования одного изображения.
Элемент содержит два тега: один или более и один .
Браузер выбирает элемент с медиа-запросом, совпадающим с текущей шириной области просмотра. Элемент указывается в качестве последнего дочернего элемента на случай отсутствия совпадений с .
Путь к изображению указывается в атрибуте , а медиа-запрос — в атрибуте .





























