ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Cross-browser friendly solution
To make the progress bar look and behave the same way in all browsers you’ll need to wrap it in a . The will replace the appearance of the progress bar.
First, you need to hide the progress element by setting its to 0.
Then, add the desired styles to the . If you want it to take up the same width as the progress element, set the display property to . Otherwise, the will span 100% of the container, and its width should be controlled via property.
To display the progress value we’ll use the pseudo-element.
Result:
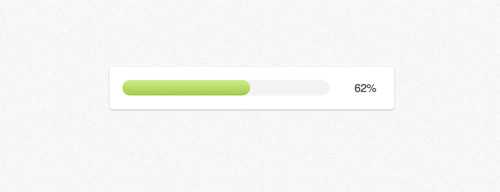
75%
For the progress bar to be more descriptive let’s add a label and a numeric value. The tag will represent the label, and its pseudo-element will display a numeric value.
Result:
HTML
75%
Fallbacks For Cross Browser Compatible HTML5 Progress Bar Element In IE9 and Below
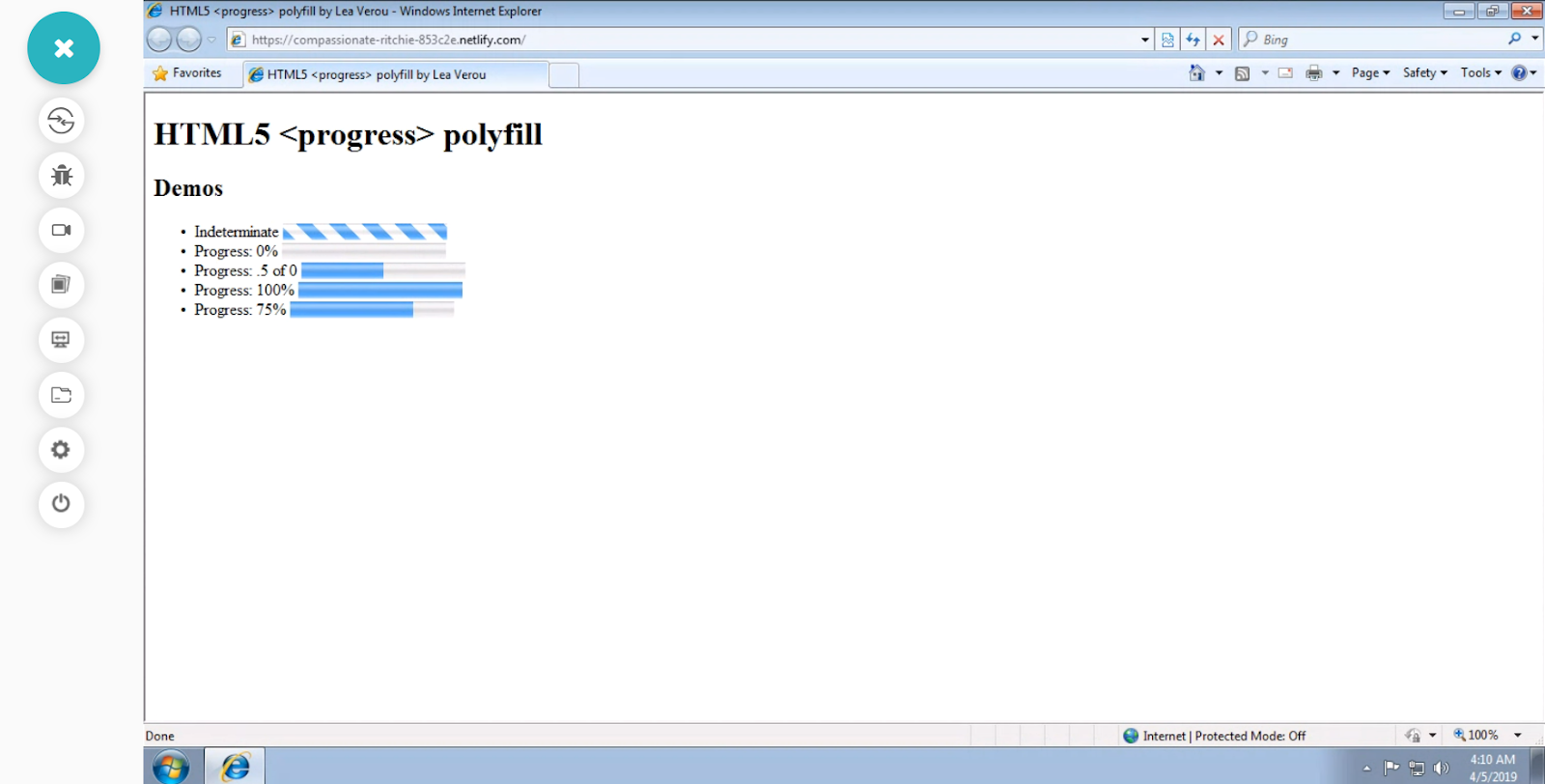
HTML5 Progress element is supported by all major browsers except IE9 and below. To add functionality to these browsers, one way is to code a fallback using div tags. However, this leads to additional code duplication and effort on the part of developers. An intuitive alternative is to use one of the most popular and widely used progress polyfills created by Lea Verou.
In order to ensure cross browser compatibility of HTML5 progress element for IE9 and 8, Simply add progress-polyfill.js and progress-polyfill.css files to your project. Here is a sample code below run on IE8 using LambdaTest Real Time Testing.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″ />
<title>HTML5 <progress> polyfill by Lea Verou</title>
<link href=»http://lea.verou.me/polyfills/progress/progress-polyfill.css» rel=»stylesheet» />
<script>
document.createElement(‘progress’);
</script>
</head>
<body>
<h1>HTML5 <progress> polyfill</h1>
<h2>Demos</h2>
<ul>
<li>
<label>Indeterminate
<progress max=»100″></progress>
</label>
</li>
<li>
<label for=»progress1″>Progress: 0%</label>
<progress max=»10″ value=»0″ id=»progress1″></progress>
</li>
<li>
<label for=»progress2″>Progress: .5 of 0</label>
<progress max=»0″ value=»0.5″ id=»progress2″></progress>
</li>
<li>
<label for=»progress3″>Progress: 100%</label>
<progress max=»3254″ value=»3254″ id=»progress3″></progress>
</li>
<li>
<label>Progress: 75%
<progress max=»0.8″ value=»0.6″></progress>
</label>
</li>
</ul>
<script src=»http://lea.verou.me/polyfills/progress/progress-polyfill.js»></script>
</body>
</html>
|
1 |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>HTML5<progress>polyfill by Lea Verou<title> <link href=»http://lea.verou.me/polyfills/progress/progress-polyfill.css»rel=»stylesheet»> <script> document.createElement(‘progress’); </script> <head> <body> <h1>HTML5<progress>polyfill<h1> <h2>Demos<h2> <ul> <li> <label>Indeterminate <progress max=»100″><progress> <label> <li> <li> <label for=»progress1″>Progress%<label> <progress max=»10″value=»0″id=»progress1″><progress> <li> <li> <label for=»progress2″>Progress.5of<label> <progress max=»0″value=»0.5″id=»progress2″><progress> <li> <li> <label for=»progress3″>Progress100%<label> <progress max=»3254″value=»3254″id=»progress3″><progress> <li> <li> <label>Progress75% <progress max=»0.8″value=»0.6″><progress> <label> <li> <ul> <script src=»http://lea.verou.me/polyfills/progress/progress-polyfill.js»></script> <body> <html> |

Above mentioned is a screenshot for demonstrating HTML5 progress bar polyfill for IE9. I have made use of LambdaTest which is a cloud-based, cross browser testing tool offering more than 3000+ real browsers and browser versions running across different mobile and desktop devices. By performing cross browser testing on LambdaTest you can ensure your website or web-app renders seamless across different browsers. With in-built, developer tools for every browser you can easily debug and test your code for cross browser compatibility.
With that said, if you are curious to know more about additional resources visit Lea Verou’s website or the polyfill page.
Создание индикаторов
На этой странице учебных сайтов проверяю, и показываю создание индикаторов средствами HTML, причём(!)
не в HTML 5, а лишь в HTML 4.01 только!
На веб-странице индикаторы создаются с помощью открывающего и закрывающего тэга <progress></progress>,
а также с помощью его специальных атрибутов.
Кроме этого, для некоторых целей можно использовать тэги <meter></meter>, конечно же, тоже с
соответствующими атрибутами.
Всё делал и проверял в браузере «Yandex».
Примеры индикаторов в старых браузерах не работают!
Использование созданных индикаторов можно смотреть сразу:
Пример отображения сразу нескольких индикаторов
Сделал этот пример с помощью 2-ух тэгов progress, идущих друг за другом, и ясно видно, что этот тэг — строчный элемент!
И каждый из них показывает по 30% выполнения.
Всё то же самое относится и к тэгу meter. Он тоже строчный элемент, и выглядит отображение 3-ёх таких тэгов так:
Важно! О прописывании тэгов в коде страницы. Чтобы эти тэги отображались друг за другом БЕЗ ПРОБЕЛОВ, их нужно писать в одну строчку!. Иначе будет так:
Иначе будет так:
Такую особенность отображения браузерами этих тэгов индикации нужно просто учитывать!
Пример направления индикации
А здесь я изменил направление стандартной индикации (по умолчанию), и теперь индикатор показывает справа на лево.
Сделано это добавлением в тэг специального атрибута dir (направление), который может иметь 2 значения:
dir=”ltr” (слева на право) — это по умолчанию, и другое возможное значение:
dir=”rtl” (справа на лево) — как в показанном примере.
*Prim. Эти атрибуты работают в обоих упомянутых тэгах одинаково!
Пример увеличенных индикаторов
Кстати! Со всеми этими тэгами работает и тэг BIG!
— Этот ещё БЕЗ тэга big.
И он показывает 50% — Этот уже обрамлён упомянутым тэгом.
Сейчас показывает 75%
Пример тэга meter, обрамлённый 2-умя тэгами big выглядит так:
Важное! О тэге meter
Чтобы последний из показанных индикаторов отображался посередине, я заключил его в тэг
с атрибутом align=”center”.Обязательно(!) добавить атрибут align=”left” в сам тэг meter!
Иначе он будет отображаться так:
Данное примечание тэга progress не касается!
Изменение стиля индикаторов
В этом подразделе учебной страницы пробую изменить стиль отображения браузерами индикаторов с помощью атрибута style.
— Это отображение по умолчанию. — А это под действием атрибута style.
Прописал в тэге progress вот такой код: style=”font-size:30px;”
Ну а здесь, ниже, добавил в код стиля ещё и смену фона. Фон сменился, но есть большое, очень большое НО!
Важно! О смене фона индикаторов. Для смены фона я пробовал прописывать разные цвета и разными способами
Через RGB тоже. Сейчас прописал так: style=”background-color:red;” (красный).Однако!!! Какие бы цвета я ни указывал в коде, результат всё время один! Вот его сейчас и видно в показанном выше примере.Да! Ещё кое-что важное! Команда !important в этом случае не срабатывает!
Для смены фона я пробовал прописывать разные цвета и разными способами. Через RGB тоже
Сейчас прописал так: style=”background-color:red;” (красный).Однако!!! Какие бы цвета я ни указывал в коде, результат всё время один! Вот его сейчас и видно в показанном выше примере.Да! Ещё кое-что важное! Команда !important в этом случае не срабатывает!
Вывод: атрибут style в этих тэгах работает ПЛОХО! Хотя и срабатывает, но не всегда. Так же ведёт себя и отдельная таблица стилей.
Ну … … … жалко, обидно, досадно, но не смертельно! Переживём!
Примеры
Теперь давайте рассмотрим примеры применения элемента , а также как
его можно обновлять с помощью JavaScript.
Простой неопределённый индикатор прогресса
Поскольку мы понятия не имеем сколько времени потребуется на выполнение задачи,
браузер просто будет отображать индикатор прогресса пока задача не будет
завершена и мы не спрячем индикатор прогресса, либо не заменим его сообщением
«задача выполнена».
Простой определённый индикатор прогресса
И JavaScript для его обновления:
Обратите внимание, что в этом примере 70 — это максимальное значение которое
может принимать индикатор прогресса, потому обращение к будет
иметь значение между 0 и 70. Кроме того, значение также отображается в элементе
как простая строка с процентами для пользователей старых версий
браузеров
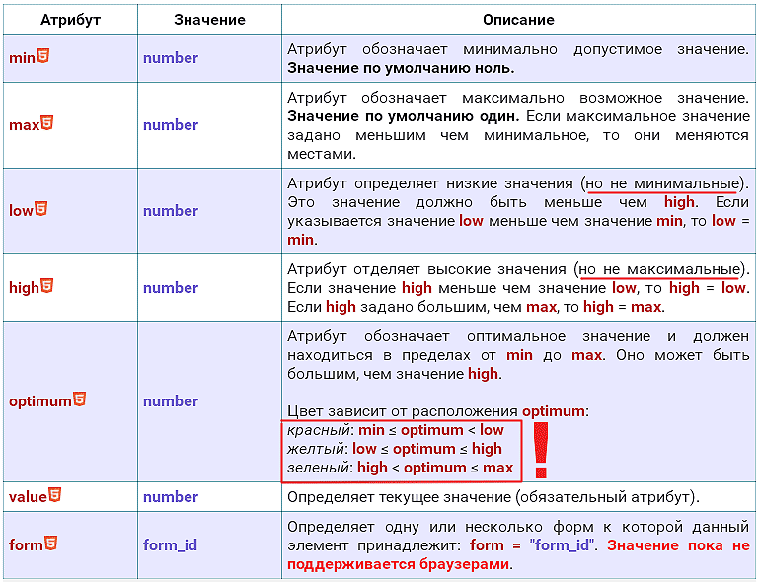
Атрибуты индикаторов
У тэгов индикации есть общие атрибуты, такой как value (заполненность), и ещё один атрибут — max (максимум).
***КСТАТИ! Атрибут max отвечает за ЁМКОСТЬ(!), а НЕ за размер индикатора.
Чем он больше, тем меньше «подсвеченная» зона.
Атрибуты тэга progress
Проще всего тэг progress. У него только 2 обязательных атрибута: value и max.
Однако!
Важно!
Если не прописать ему вообще никаких атрибутов, то … ..
… лучше так НЕ делать! Браузер станет «волноваться», и отобразит индикатор в виде «бесконечной анимации»
с заполненностью поля индикатора где-то 20%. То есть он будет искать атрибут со значением, постоянно перемещая эту узкую полоску туда-сюда, от одного края индикатора к другому.
Мне свой компьютер жалко, поэтому действующий пример такого «беспокойного» индикатора я показывать не хочу. А если кто захочет посмотреть, пусть у себя пропишет сам вот такой
пустой код: <progress><⁄progress>.
То же самое, если не указать атрибут value: <progress max=»100″><⁄progress>
Тэга meter данное примечание не касается!
Если же НЕ указать тэгу progress атрибут max, то индикатор будет выглядит вот так при любом значении атрибута value (кроме «0»):
* * *
Атрибуты тэга meter
У этого тэга разных атрибутов гораздо больше, и работать с ним сложнее, чем с его «коллегой». Данный тэг преимущественно используют для индикации величин, диапазон размеров которых
точно известен: объём резервуара, заряд батарей, и т.д..
Пример отображения браузером группы индикаторов заряда батарей, сделанный с помощью этого тэга, я показывал выше.
смотреть:
А здесь атрибуты тэга meter.Значение «number» — означает «число», т.е. просто цифра без указания единиц.

Стили для индикатора прогресса
В таблице стилей мы можем использовать селектор элемента для выбора элемента и добавления правил для элемента . В ниже приведенном примере мы изменяем фоновый цвет, удаляем обводку и скругляем углы на радиус равный половине высоты элемента.
progress {
background-color: #f3f3f3;
border: 0;
height: 18px;
border-radius: 9px;
}
Однако, каждый браузер обрабатывает правила немного по своему.
В Firefox стили влияют на полоску индикатора, а на текущее значение не оказывают воздействия.
В Chrome и Safari стили не используются и применяются установки Webkit (в текущий момент времени).
Поэтому потребуется больше действий.

В Chrome и Safari элемент прогресса преобразуется следующим образом.
<progress>
? <div> ::-webkit-progress-bar
? <div>::-webkit-progress-value
Таким образом для изменения полоски индикатора и текущего значения в браузере нужно добавить псевдо-классы:
progress::-webkit-progress-bar {
/* стили */
}
progress::-webkit-progress-value {
/* стили */
}
Firefox также имеет специальный псевдо-класс ::-moz-progress-bar. В отличие от Chrome и Safari данный псевдо-класс ссылается на текущее значение:
progress::-moz-progress-bar {
/* стили */
}
В завершение представим все селекторы для определения стилей HTML5 индикатора прогресса.
progress {
/* стили */
}
progress::-webkit-progress-bar {
/* стили */
}
progress::-webkit-progress-value {
/* стили */
}
progress::-moz-progress-bar {
/* стили */
}
Круговой прогресс бар
Для этой части нашего руководства мы собираемся создать трекер для нашего индикатора выполнения. Поэтому мы немного скорректируем нашу разметку, а также наш CSS. Проверьте разметку ниже.
<div class="container">
<div class="title">Tracker</div>
<div class="bar">
<span class="bar-unfill">
<span class="bar-fill-tracker"></span>
<span class="track-wrap">
<span class="track"></span>
</span>
</span>
</div>
</div>
Как вы видите, мы добавили c классами и внутри . Они будут содержать наш круговой прогресс бар, а затем анимировали его с помощью другого правила . Давайте напишем стили для наших классов и .
.track-wrap {
position:relative;
top:-18px;
-webkit-animation:progressbar2 7s infinite;
animation:progressbar2 7s infinite
}
.track {
height:20px;
display:block;
background:#e74c3c;
width:20px;
border-radius:10px;
position:relative;
left:-12px
}
/* Chrome, Safari, Opera */
@-webkit-keyframes progressbar2 {
from {
left:0
}
to {
left:100%
}
}
/* Standard syntax */
@keyframes progressbar2 {
from {
left:0
}
to {
left:100%
}
}
Как вы можете видеть выше, мы установили положение c классом относительно верхнего -18px, а затем установили свойство . Затем установили стили класса , который является фактическим трекером, и установили ему на 10px и положение слева на -12px. Еще одна вещь, которую мы добавили, — это новая анимация с использованием правила и именем .
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Элементы и для создания кнопок команд и меню
Эти две возможности можно считать самыми замечательными, но пока не реализованными. Идея заключается в том, чтобы использовать один элемент для представления действия, которое пользователь может активировать (т.е., <command>), a другой элемент для группирования нескольких таких элементов (т.е. <menu>).
В зависимости от конструкции и оформления элемент <menu> может принимать какие угодно формы, от панели инструментов, закрепленной на стороне окна браузера, до всплывающего меню, открывающегося при щелчке мышью где-либо на странице. Но в настоящее время ни один из браузеров не поддерживает эти элементы, поэтому нужно подождать, чтобы узнать, действительно ли они такие замечательные.
Создание и оформление прогресс бара с помощью CSS3 и HTML5

Полоса загрузки, состояние загрузки или как его называют — прогресс бар или статус бар. Он может применяться при опросах, при построении графиков, при тех же опросах. В качестве индикатора загрузки страницы, а также в качестве завершенности какой-нибудь операции в процентах. В HTML5 есть специальный тег, который облегчает работу с прогресс баром. А также с помощью CSS3 не составит сложности его оформить по собственному желанию. И в нашем случае нет необходимости использовать изображения, что, несомненно, является большим плюсом.
Реальный пример прогресс бара можно увидеть здесь:
Стилизация
Как и для других элементов такого типа, у каждого браузера есть свой вариант
стилизации для элемента . Вы, однако, можете в некоторой степени
изменить её, используя несложный CSS.
Как правило, стиль по умолчанию предполагает элемент со скругленными уголками,
серым фоном и зеленым градиентом собственно для шкалы прогресса.
Стилизация элемента по умолчанию в Firefox 18.0.2.
Представим что нам нужно стилизировать индикатор прогресса для сайта HTML5
Doctor, так чтобы он вписывался в дизайн сайта. Удалим эффект выпуклости и
градиенты, будем использовать сплошную заливку:
Он, однако, не поможет изменить цвет самого индикатора прогресса, который
останется зеленым. Это можно изменить в Firefox, Internet Explorer 10, Chrome и
Safari с помощью различных методов, описанных ниже.
Firefox
Всё что нужно добавить это:
и в Firefox будет отображаться нужный нам цвет.
Вид индикатора прогресса в Firefox 18.0.2 после дополнительной стилизации.
Chrome и Safari
Для Chrome и Safari следует использовать
чтобы указать цвет индикатора прогресса и чтобы
изменить фоновый цвет самого элемента .
Internet Explorer 10
Вообще то приведённого выше кода CSS будет достаточно чтобы задать стиль для
элемента в IE10, но нужно отметить что этот браузер под цветом
элемента понимает цвет индикатора прогресса.
Я загрузил несколько рабочих примеров определённых и неопределённых
индикаторов прогресса чтобы вы могли на них взглянуть.
Animating a progress bar with CSS
If you want to animate progress value on page load, you can add a CSS animation to the pseudo-element.
First, let’s create a for progress value animation. Since we will animate the width of the pseudo-element, the value will represent the progress percentage:
Then we need to set the pseudo-element width to 0 and then specify the property.
Finally to complete the animation we need to animate the percentage value stored in the pseudo-element. There’s a way to animate the numeric value using the CSS counter.
NOTE: Animating numeric values using CSS is not supported by all browsers! So as a workaround you can set pseudo-elements’ content value to a progress value (e.g. “75%”) without animation.
Подсказки ввода
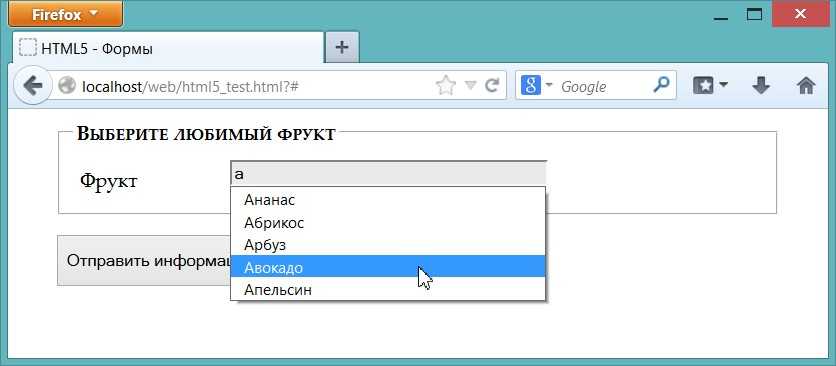
Элемент <datalist> предоставляет способ присоединить выпадающий список возможных вариантов ввода к обыкновенному текстовому полю. Заполняющим форму пользователям он дает возможность либо выбрать вариант ввода из списка значений, либо ввести требуемое значение вручную:

Чтобы использовать элемент datalist, сначала нужно создать обычное текстовое поле. Допустим, мы создали обычный элемент <input>:
Чтобы добавить к этому полю выпадающий список возможных значений, для него нужно создать элемент <datalist>. Технически этот элемент можно разместить в любом месте разметки, т.к. он не отображается браузером, а просто предоставляет данные для использования в текстовом поле ввода. Но логично поместить этот элемент либо непосредственно перед тем элементом <input>, для которого он предоставляет свои данные, либо сразу же после него. Далее показан пример кода для создания списка <datalist>:
Как и традиционное поле <select>, список <datalist> использует элементы <option>. Каждый элемент <option> представляет собой отдельное возможное значение, которое браузер может предложить заполняющему форму. Значение атрибута label содержит текст, который отображается в текстовом поле, а атрибут value — текст, который будет отправлен на сервер, если пользователь выберет данную опцию.
Сам по себе список <datalist> не отображается в браузере. Для того чтобы подключить его к текстовому полю, нужно установить значение атрибута list равным значению параметра id соответствующего списка <datalist>:
В браузерах, которые поддерживают <datalist> (а в настоящее время это только Opera 10 и Firefox 4 или более поздние версии), посетители увидят результат, как на рисунке выше. Другие браузеры будут игнорировать атрибут list и разметку <datalist>, делая все предложения возможного ввода бесполезными.
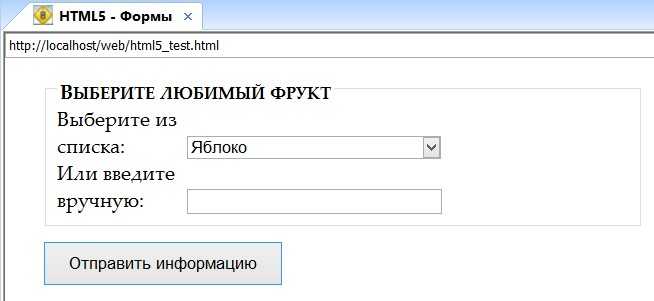
Но эту проблему можно исправить с помощью хитрого резервного решения, которое заставляет старые браузеры вести себя как следует. Трюк заключается в том, чтобы вставить другое содержимое в список
Этот подход работает потому, что браузеры, которые поддерживают элемент , обращают внимание только на элементы и игнорируют все другое содержимое
В следующем листинге приводится разметка, в которой используется это поведение:
Браузеры, которые распознают элемент <datalist>, будут отображать только одно текстовое поле и выпадающий список предлагаемых вариантов ввода. Но для других браузеров этот дополнительный код облекает предлагаемые варианты ввода в традиционный список <select>, предоставляя пользователю возможность ввести собственное значение или же выбрать готовое значение из списка:

Но этот подход не работает незаметно. При получении данных формы на сервере необходимо проверить на наличие данных из списка <select> (favoriteFruite) и из списка <datalist> (dl_fruits). За исключением этого незначительного недостатка, это надежный способ предоставить новое удобство всем пользователям без исключения.
Анимированный индикатор выполнения HTML
Теперь, когда вы узнали, как создавать и стилизовать индикаторы выполнения с помощью HTMLprogresselement, последним шагом является добавление анимации. В большинстве случаев индикаторы выполнения HTML используются одновременно с JavaScript или jQuery. Мы будем использовать JavaScript для добавления анимации расширения вправо от значения 0 до максимального значения, увеличиваясь в заранее определенных шагах. Мы будем использовать тот же полосатый градиентный индикатор выполнения, который мы сделали ранее, и добавим к нему анимацию – сначала мы создадим переменную под названием “прогресс”. Сохраните значение элемента прогресса идентификатора “пользовательская панель” внутри него. Установите для атрибутов “значение” и “макс” элемента прогресса HTML значения 0 и 100 соответственно. Пока значение переменной “прогресс” меньше максимального значения атрибута, переменная “прогресс” продолжает увеличиваться на 10 через каждые 1 секунду. Таким образом, за 10 секунд индикатор выполнения заполнится от 0 до максимального значения, равного 100.
HTML5 Progress Bar
Animating HTML Progress Bar Using JavaScript
0%
Индикатор Выполнения HTML С Элементами Управления Увеличением/Уменьшением
Вы можете продолжать играть с JavaScript/jQuery, чтобы создать забавный вариант индикатора выполнения HTML, добавив элементы управления триггерами ручного увеличения/уменьшения для увеличения или уменьшения значения прогресса. Это будет очень похоже на ползунок диапазона. Каждое нажатие кнопки увеличит или уменьшит текущее значение индикатора выполнения на 5.
Progress Bar
— +
Создание и оформление прогресс бара с помощью CSS3 и HTML5

Полоса загрузки, состояние загрузки или как его называют — прогресс бар или статус бар. Он может применяться при опросах, при построении графиков, при тех же опросах. В качестве индикатора загрузки страницы, а также в качестве завершенности какой-нибудь операции в процентах. В HTML5 есть специальный тег, который облегчает работу с прогресс баром. А также с помощью CSS3 не составит сложности его оформить по собственному желанию. И в нашем случае нет необходимости использовать изображения, что, несомненно, является большим плюсом.
Реальный пример прогресс бара можно увидеть здесь:
Посмотреть примерСкачать
HTML5 часть — Создание и оформление прогресс бара
В HTML5 присутствует тег <progress>, который значительно облегчает нам работу с прогресс баром. Он имеет атрибут min, max и value. Чтобы он появился на странице, необходимо написать следующее:
Когда вы вставите вышеприведенный код в HTML, то увидите прогресс бар, который отображается по умолчанию и с базовыми стилями. Если вы пользовались различными операционными система, то могли заметить, что прогресс бары в них отличаются.
CSS3 часть
А сейчас присвоим собственные стили нашему прогресс бару. В качестве селектора в CSS файле мы будем использовать сам тег progress:
Вот, к примеру, вышеприведенный код убирает границу у прогресс бара и фон делает серым.
Для разных браузеров разные селекторы
Дело в том, что чтобы правильно отображался прогресс бар в разных браузерах, необходимо использовать псевдо-селекторы, предназначенные специально для конкретного браузера.
Для Safari и Chrome:
Для Firefox:
А все вместе они выглядят следующим образом:
Анимация прогресс бара
HTML часть
Следующим шагом будет создание анимации прогресс бара. Итак, прогресс бар заполняется слева направо. То есть начинается когда value="0" и заканчивается когда value="максимум". В качестве примера возьмем следующий код:
jQuery часть
Для анимации прогресс бара будем использовать библиотеку jQuery, поэтому ее необходимо сначала подключить:
Далее пишем скрипт о том, что наш прогресс бар будет заполняться. В первой строке мы определяем тот элемент, который будет заполняться(это и есть прогресс бар), во второй получаем максимум прогресс бара из атрибута max:
Далее создаем переменную, которая будет хранить значение функции анимации:
Внутри данной функции мы будем увеличивать заполнение прогресс бара на одну единицу:
А затем присваивать атрибуту value увеличенное значение:
Также мы будем показывать процент загрузки рядом с прогресс баром:
Затем нам нужна функция, которая запустит функцию анимации загрузки:
На данный момент анимация загрузки работает, но значения будут увеличиваться до бесконечности. Поэтому необходимо создать условия, при котором анимация остановиться, когда прогресс бар полностью заполнится, то есть достигнет максимума.
Будем хранить результат функции в переменной
А внутри функции напишем условие:
Ниже представлен весь код:
Данный элемент, если он красиво оформлен, также позволяет выделить ваш сайт. Я уже писал выше где он применяется, но, возможно, вы найдете ему новое предназначение 🙂 .
Индикатор прогресса HTML5
В HTML5 появился элемент индикатора прогресса, который выводит состояние процесса выполнения определенных задач, например, таких как загрузка данных на сервер.


В данном уроке мы рассмотрим, как добавлять такой элемент в документ, как определять для него стили CSS и анимировать индикатор прогресса.
Основы
Индикатор прогресса добавляется с помощью элемента <progress> . Значение индикатора определяется атрибутами value , min и max :
Так как базовая реализация использует стандартные формы, то визуальное представление будет зависеть от платформы реализации. Ниже приводится пример того, как выглядит индикатор прогресса в Windows и OSX.
Теперь определим стили для индикатора прогресса, чтобы он выглядел одинаково на любых платформах.
Стили для индикатора прогресса
В таблице стилей мы можем использовать селектор элемента для выбора элемента и добавления правил для элемента <progress> . В ниже приведенном примере мы изменяем фоновый цвет, удаляем обводку и скругляем углы на радиус равный половине высоты элемента.
Однако, каждый браузер обрабатывает правила немного по своему.
В Firefox стили влияют на полоску индикатора, а на текущее значение не оказывают воздействия.
В Chrome и Safari стили не используются и применяются установки Webkit (в текущий момент времени).
Поэтому потребуется больше действий.

В Chrome и Safari элемент прогресса преобразуется следующим образом.
Таким образом для изменения полоски индикатора и текущего значения в браузере нужно добавить псевдо-классы:
Firefox также имеет специальный псевдо-класс ::-moz-progress-bar. В отличие от Chrome и Safari данный псевдо-класс ссылается на текущее значение:
В завершение представим все селекторы для определения стилей HTML5 индикатора прогресса.
Анимирование прогресса
Теперь рассмотрим, как анимировать индикатор прогресса. Обычно, полоска расширяется слева направо по мере выполнения задачи.
Идея заключается в том, что индикатор прогресса расширяется от 0 и останавливается в момент достижения максимального значения. Мы также будем выводить числовое значение прогресса. Ниже приводится структура HTML.
В данном примере мы используем jQuery для анимации индикатора прогресса. Поэтому добавляем jQuery в документ:
Затем мы добавляем скрипт, который выполняет расширение полоски прогресса. Сначала сохраняем элемент индикатора прогресса, текущее и максимальное значения, а также и частоту кадров:
Затем мы создаем переменную, которая хранит функцию анимации. В нашем примере она называется loading .
Внутри выше приведенной функции устанавливаем интервал прогресса. Будем увеличивать данное значение на 1 за один кадр — можно увеличивать значение на большую величину, чтобы ускорить ход индикатора.
А затем мы добавляем результат к полоске прогресса.
Мы также показываем значение рядом с индикатором прогресса:
Затем мы создаем новую функцию для выполнения анимации:
В данной точке анимация уже работает, но значение будет увеличиваться бесконечно. Поэтому нам надо создать условное выражение для остановки анимации в момент достижения максимального значения.
Сохраним выше приведенную функцию в переменной:
В переменной loading добавляем условное выражение:
Выше приведенный код после достижения максимального значения сбрасывает интервал, что останавливает анимацию.
Приведем полный код анимации индикатора прогресса:
Поддержка в браузерах
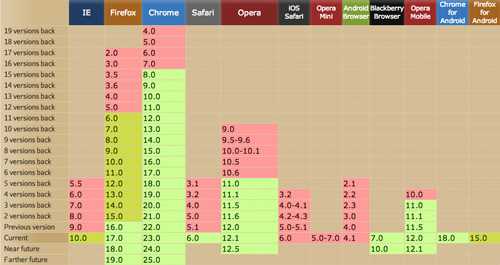
Элемент HTML5 для индикатора прогресса поддерживается в следующих браузерах: Firefox 16+, Chrome 8+, Safari 6+ и Opera 11+.

Данный урок подготовлен для вас командой сайта ruseller.com Источник урока: www.hongkiat.com/blog/html5-progress-bar/ Перевел: Сергей Фастунов Урок создан: 4 Марта 2013 Просмотров: 39467 Правила перепечатки
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
CONCLUSION
For many developers, creating highly customizable and modern HTML progress bar without the use of any jQuery plugins or libraries just by using simple HTML and CSS would be a big revelation. Even though HTML5 progress element enjoys excellent browser support, still developers need to be mindful of colossal variations across browsers resulting from different rendering engines and ensure that consistency in styling is properly enforced. Keep exploring complex gradient patterns, bar relative CSS styling coupled with JavaScript scroll based animations which can help to push the limits of your HTML progress bar to the zenith.
Полосатый прогресс бар CSS
Для полосатого индикатора мы переименуем наш класс в . Мы будем использовать линейный градиент и объявим его цвета через свойство . Остальная часть CSS3 анимации и перехода останется прежней. Смотрите код ниже.
.bar-fill-stripes {
height:15px;
display:block;
background:#e74c3c;
width:0;
border-radius:8px;
background-image:linear-gradient(-45deg,rgba(255,255,255,.2) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.2) 50%,rgba(255,255,255,.2) 75%,transparent 75%,transparent);
-webkit-transition:width .8s ease;
-moz-transition:width .8s ease;
transition:width .8s ease;
-webkit-animation:progressbar 7s infinite;
animation:progressbar 7s infinite
}
заключение
Для многих разработчиков создание настраиваемых и современных индикаторов выполнения HTML без использования каких-либо плагинов или библиотек jQuery просто с помощью простого HTML и CSS стало бы большим открытием. Несмотря на то, что элемент прогресса HTML5 пользуется отличной поддержкой браузеров, разработчикам все же необходимо учитывать колоссальные различия в браузерах, возникающие в результате использования разных движков рендеринга, и обеспечивать надлежащую согласованность стиля. Продолжайте изучать сложные градиентные узоры, креативный стиль CSS в сочетании с анимацией на основе прокрутки JavaScript, которая может помочь раздвинуть границы ваших индикаторов выполнения HTML до зенита.
Первоначально опубликовано: Лямбда-тест
Связанный пост :
Топ-11 Фреймворков JavaScript На 2019 Год
Сейчас 2019 год! Давайте Закончим Дискуссию О Шрифтах Значков и Значках SVG
Оригинал: «https://dev.to/nikhiltyagi04/how-to-create-a-cross-browser-compatible-html-progress-bar-5ai4»





























