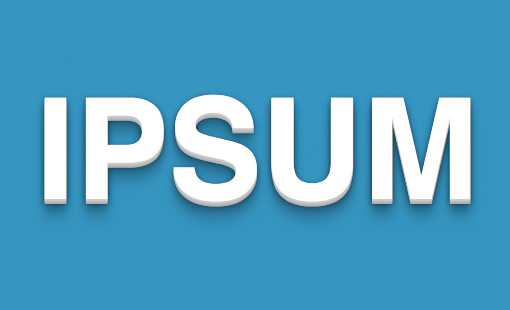
3-D Text
See the Pen Text Shadow Example by Aakhya Singh (@aakhya) on CodePen.
Make your text look like a 3-D text by using just text shadows. Also notice the smoothness of the text. This is the magic of multiple text shadows.
For this effect, use a combination of text shadows having shades of the text color and set the blur radius to a very small value depending on the size of your text.
CSS
color #dfdfdf;
text-shadow 2px 2px #dfdfdf,
-2px 5px 1px #cbcbcb,
-4px 8px 1px #979797,
-6px 11px 1px #a2a2a2,
-8px 14px 1px #aeaeae,
-10px 17px 1px #b5b5b5,
-12px 20px 1px #bebebe,
-14px 23px 1px #cecece,
-16px 26px 1px #dbdbdb,
-18px 29px 1px #dfdfdf
Основы использования теней
Свойство text-shadow очень просто использовать. Оно поддерживается всеми современными браузерами и даже без использования префиксов. Но поддержка в IE (даже в IE9) отсутствует. Можно использовать инструменты, например, Modernizr, которые помогут вытянуть эффекты CSS3 даже в старых версиях IE.
Синтаксис
Для создания тени текста используется синтаксис свойства text-shadow, который приводится ниже. Нужно определить четыре параметра: первые два задают положение тени, третий устанавливает уровень размытия, а четвертый определяет цвет тени.
text-shadow: смещение_по_горизонтали смещение_по_ вертикали размытие цвет;
Ниже приводится пример тени текста, которая смещена на два пикселя вниз и на четыре пикселя вправо, размыта на три пикселя и имеет черный цвет с уровнем непрозрачности 30%.
text-shadow: 2px 4px 3px rgba(0,0,0,0.3);
Результат использования данного свойства будет выглядеть следующим образом:
Почему используется rgba?
Вам не обязательно использовать rgba для задания цвета тени при определении свойства. Однако, rgba добавляет еще одну размерность при определении тени — уровень прозрачности.
Данный метод существенно проще, чем другие способы определения цвета
Вам не надо акцентировать внимание на определении оттенка цвета тени, который может быть лишь немного темнее или светлее цвета фона. С rgba вы можете просто использовать белый или черный цвета и увеличить их прозрачность, чтобы добиться нужного оттенка фона при смешении красок
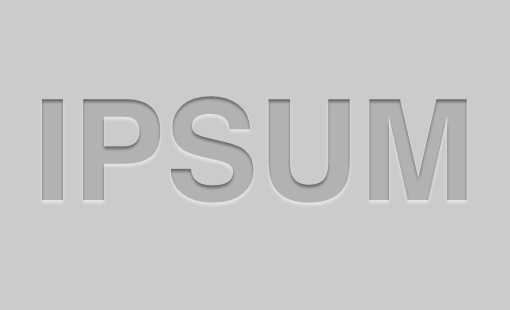
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5
CSS3
IE 9
IE 10+
Cr
Op
Sa
Fx
Текст
Рельефный текст
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Text-shadow: #333 -1px -1px 0,
#fff 1px 1px 0;
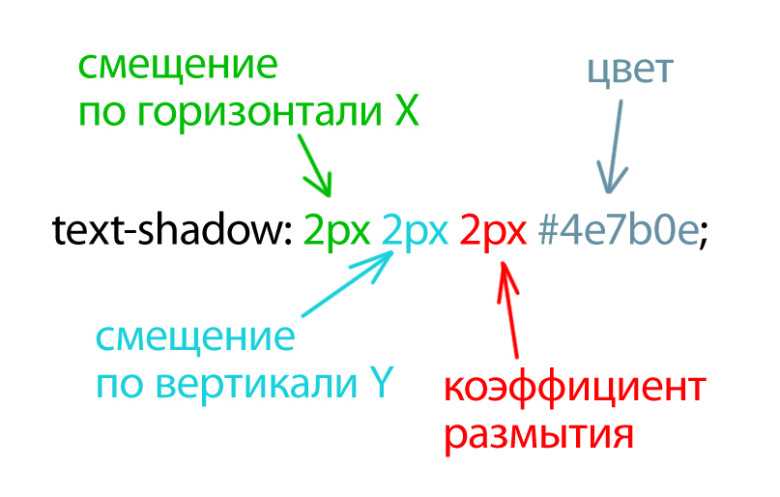
Описание свойства text-shadow
Рассмотрим схематически составные части (параметры), с помощью с которых работает данное правило:

- X — это число, отвечающее за сдвиг по воображаемой горизонтальной оси прямоугольной системы координат;
- Y — это число, отвечающее за сдвиг по воображаемой вертикальной оси прямоугольной системы координат;
- коэффициент размытия — это параметр, отвечающий за то, какое число пикселей теневой области подвергнется блюрированию (размыванию) .
Следует отметить, что тень всегда находится под текстовым содержимым и не наезжает на него.
| text-shadow | |
|---|---|
| Значения: | |
| смещение по горизонтали | Параметр задает горизонтальное смещение теневой области. Указываемое числовое значение может быть как больше нуля, так и меньше. Указывать обязательно. |
| смещение по вертикали | Параметр задает вертикальное смещение теневой области. Прописываемое числовое значение может быть как больше нуля, так и меньше. Указывать обязательно. |
| размытие | Указывается для задания коэффициента размывания тени. Чем больше задаваемый параметр, тем больше степень размытия теневой области. Указывать не обязательно |
| цвет | Если этот параметр не указывать, то он автоматически приравнивается к цвету текста. Задавать можно следующие форматы цветов: HEX, RGB, RGBA (подробнее про цвета — http://paratapok.ru/frontend/4726_css-cveta/). Указывать не обязательно |
| Установка этого параметра приведет к удалению (выключению) тени у текста. Является начальным значением. | |
| Будет установлено в начальное значение. | |
| Унаследовать правило от родителя. |
Пример кода
Пример отображения
Рекламный слоган
Glass Shadow
See the Pen Text Shadow Example by Aakhya Singh (@aakhya) on CodePen.
If you were searching for a glass shadow effect, then your search ends here. This is created using the property by vertically inverting a copy of the text and rotating it about the X-axis. To make the shadow look real, the copy of the text is given some linear gradient.
HTML
<div id="para_div"> <p>My Text</p> <p id="refl">My Text</p> </div>
CSS
* {
font-style italic;
}
#refl {
-moz-transform scaleY(-1);
-o-transform scaleY(-1);
-webkit-transform scaleY(-1);
transform scaleY(-1);
-moz-transform rotateX(210deg);
-o-transform rotateX(210deg);
-webkit-transform rotateX(210deg);
transform rotateX(210deg);
perspective 200px;
-webkit-mask-image -webkit-gradient(linear, right top, right bottom, from(transparent), color-stop(20%, transparent), to(rgba(, , , 0.4)));
}
Применение свойства text-shadow
Переходим к практике. Заходим в файловый менеджер и открываем корневую папку сайта. Нам необходимо найти файл style.css в папке установленной темы. Он имеет примерно следующий адрес:
wordpress/public_html/wp-content/themes/ваша_тема/style.css
Ваша тема — это та, которую вы установили в качестве шаблона. Но лучше, на её основе сделайте дочернюю. Иначе все ваши труды исчезнут после ближайшего обновления.
Итак, я покажу, какие стили прописаны у меня. Вы можете скопировать код и вставить у себя. А затем поменять значения на своё усмотрение. Также я ниже приведу расшифровку всех свойств.
Это стили из моего файла. И если вы хотите применить тень ко всему тексту в статьях и рубриках, то подключите дополнительно такой код. Либо просто допишите через запятую тег <p> к вышеприведённому коду.
У меня они перечислены в строчку, так как ко всем свойствам применено одно значение. То есть, тень с одинаковыми параметрами. Это цвет, направление и размытие. Возможно, что вы захотите использовать различные значения для каждого элемента текста. Тогда это будет выглядеть примерно так:
CSS Учебник
CSS ГлавнаяCSS ВведениеCSS СинтаксисCSS СелекторыCSS ПодключениеCSS КомментарииCSS Цвет
Цвет
RGB
HEX
HSL
CSS Фон
Фон цвет
Фон изображение
Фон повторение
Фон вложеный
Фон стенография
CSS Границы
Границы
Ширина границ
Цвет границ
Стороны границ
Границы стенография
Закругленные границы
CSS Поля
Отступ cнаружи
Разрушить поля
CSS Отступы внутриCSS Высота и ширинаCSS Бокс модельCSS Контур
Контур
Ширина контура
Цвет контура
Контур стенография
Смещение контура
CSS Текст
Форматирование текста
Выравнивание текста
Оформление текста
Преобразование текста
Интервал текста
Тень текста
CSS Шрифты
Семейство шрифтов
Безопасные шрифты
Резервные шрифты
Стиль шрифтов
Размер шрифтов
Google шрифты
Сочетание шрифтов
Стенография шрифтов
CSS ИконкиCSS СсылкиCSS СпискиCSS Таблицы
Границы таблицы
Размер таблицы
Выравнивание таблицы
Стиль таблицы
Отзывчивая таблица
CSS ДисплейCSS Макс. ширинаCSS ПозиционированиеCSS ПерекрытиеCSS ПереполнениеCSS Поплавок
Поплавок
Очистить
Примеры float
CSS Линейный блокCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS ПрозрачностьCSS Навигация сайта
Панель навигации
Вертикальная
Горизонтальная
CSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Атрибуты селекторовCSS ФормыCSS СчетчикиCSS Макет сайтаCSS Еденицы измеренийCSS ОсобенностиCSS !importantCSS Математ. функции
Смещение вниз на небольшое расстояние и сильное размытие
Вот другое воплощение той же идеи. Три тени смещены на меньшее расстояние и сильнее размыты.
text-shadow: 0px 4px 3px rgba(0,0,0,0.4),
0px 8px 13px rgba(0,0,0,0.1),
0px 18px 23px rgba(0,0,0,0.1);

3D текст от Mark Dotto
Эффект используется на сайте MarkDotto.com. В нем используется 12 различных теней для создания отличного эффекта 3D.
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);

Вдавленный текст от Gordon Hall
Notice in the example above I called my technique the “quick and dirty” letterpress effect. That’s because there’s a much more involved way to create some seriously inset text that’s much more believable.
Gordon uses some serious CSS voodoo to pull off not only an outer shadow but a genuine inner shadow as well. Check out his blog post for a full explanation of the technique.
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
color: transparent;
text-shadow: rgba(255,255,255,0.5) 0px 3px 3px;

Smartly Embossed
See the Pen Text Shadow Example by Aakhya Singh (@aakhya) on CodePen.
Wanted to create one such shadow of your own? Don’t worry, CSS has got you covered.
This is an amazing style which uses a combination of white and black text shadows to give the text the look of being embossed. It uses Ubuntu as a font base with letter spacing of 5 px.
CSS
color #121212;
text-shadow 2px 7px 5px rgba(,,,.3),
0px -4px 10px rgba(255,255,255,.3);
2. Dropping It Elegantly
See the Pen Text Shadow Example by Aakhya Singh (@aakhya) on CodePen.
This is a really cool text shadow which makes it appear as if the text is dropping a shadow on a wall. This style requires a combination of many shadows having shades of grey.
CSS
color #121212;
text-shadow 2px 1px #747474,
-1px 3px 1px #767676,
-2px 5px 1px #787878,
-3px 7px 1px #7a7a7a,
-4px 9px 1px #7f7f7f,
-5px 11px 1px #838383,
-6px 13px 1px #878787,
-7px 15px 1px #8a8a8a,
-8px 17px 1px #8e8e8e,
-9px 19px 1px #949494,
-10px 21px 1px #989898,
-11px 23px 1px #9f9f9f,
-12px 25px 1px #a2a2a2,
-13px 27px 1px #a7a7a7,
-14px 29px 1px #adadad,
-15px 31px 1px #b3b3b3,
-16px 33px 1px #b6b6b6,
-17px 35px 1px #bcbcbc,
-18px 37px 1px #c2c2c2,
-19px 39px 1px #c8c8c8,
-20px 41px 1px #cbcbcb,
-21px 43px 1px #d2d2d2,
-22px 45px 1px #d5d5d5,
-23px 47px 1px #e2e2e2,
-24px 49px 1px #e6e6e6,
-25px 51px 1px #eaeaea,
-26px 53px 1px #efefef;
Шаги по применению различных теневых эффектов к тексту
Выполнив предыдущие шаги, мы можем отделить текст от силуэта, теперь мы можем начать применять эффект тени . Чтобы применить этот эффект, первым делом нужно выделить текст, который мы создаем.
Заходим в панель слева экрана и давайте выберем инструмент тени . Наводим указатель мыши на текст и, удерживая левый щелчок, перетаскиваем наружу.
Мы автоматически увидим, как создается эффект тени вокруг нашего текста, после чего мы можем приступить к его настройке. Вверху мы видим ле параметры теневая конфигурация .
Вы можете изменить толщину тени, направление, в котором мы хотим, чтобы она двигалась, мы также можем выбирать между различными оттенками цвета. Затем мы перетаскиваем текст над нашим силуэтом и давайте настроим тень, сделав ее более-менее видимой.
Наконец, просто добавить тень к силуэту что мы для этого создали, выбираем опцию «Атрибут пипетки, расположенный слева. Нам нужно отключить все свойства и параметры трансформации.
Мы оставим только вариант «Тень в эффектах» активированный Теперь мы принимаем и выбираем созданную тень, а затем вставляем ее внутри и снаружи силуэта.
Наконец, достаточно группировать объекты .
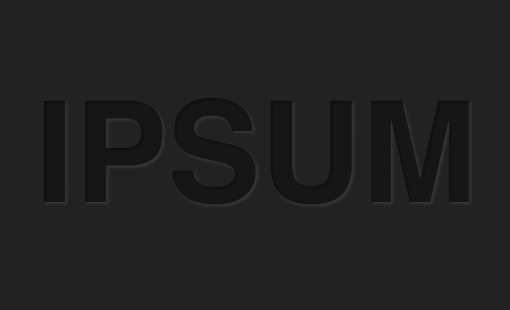
Вдавленный текст
С помощью свойства text-shadow можно создавать различные эффекты для текста, не ограничиваясь простыми падающими тенями. Например, здесь приводится код для формирования иллюзии вдавленного текста.
Сначала нужно установить цвет текста немного темнее, чем цвет фона. А затем надо использовать свойство text-shadow с белым цветом и увеличенной прозрачностью.
Цвет фона #222, а цвет текста имеет уровень непрозрачности 60%. Белая тень позиционируется немного вниз и вправо с уровнем непрозрачности 10%.
body {
background: #222;
}
#text h1 {
color: rgba(0,0,0,0.6);
text-shadow: 2px 2px 3px rgba(255,255,255,0.1);
}

Текстовые тени для нормальных браузеров
Под нормальные браузеры попали все современные браузеры, которые шагают более-менее в ногу с рекомендациями W3C. В данном случае, эти браузеры понимают CSS3 свойство text-shadow, которое было рекомендовано еще в далеком году.
Итак, перечень браузеров, которые поддерживают свойство text-shadow:
- Safari 3.1 (Mac/Win) — поддерживает, не поддерживаются множественные тени
- Safari 4 (Mac/Win) — поддерживает полностью
- Opera 9.5+ (Mac/Win/Lin) — поддерживает полностью
- Firefox 3.1/3.5 (Mac/Win/Lin) — поддерживает полностью
- Google Chrome 2 (Win) — поддерживает полностью
- Shiira (Mac) — поддерживает, не поддерживаются множественные тени
- Konqueror (Lin/Mac/Win) — поддерживает полностью
- iCab (Mac) — поддерживает, не поддерживаются множественные тени
- Safari on iPhone — поддерживает, не поддерживаются множественные тени
- Nokia Symbian-Smartphones (Series 60) — поддерживает
- Opera Mini 4.1 — поддерживает, не поддерживает размытость тени
Для этих браузеров, чтобы сделать тень тексту достаточно одной строки в CSS:
h1 {
text-shadow: 0px 1px 3px #000;
}
Получим вот такой модный заголовок:
заголовок с тенью
Подробный синтаксис смотри в описании CSS свойства text-shadow.
С помощью text-shadow можно добиться различных интересных эффектов.
h1 {
color: #fff;
background: #666;
text-shadow: 0px 0px 3px #fff;
}
![]()
размытый заголовок
Дублирование текста
h1 {
text-shadow: 0px 20px #000;
}
продублированный заголовок
Множественные тени позволяют добиться еще нескольких эффектов:
Вдавленный текст
h1 {
background: #ccc;
color: #ccc;
text-shadow: -1px -1px #666, 1px 1px #FFF;
font-family: serif;
}
![]()
вдавленный текст
Выпуклый текст
h1 {
background: #999;
color: #999;
text-shadow: 1px 1px 3px #666, -1px -1px 3px #FFF, 1px 1px #666, -1px -1px #FFF;
font-family: serif;
}
выпуклый текст
Теперь о грустном — что делать с горячо всеми «любимым» IE?
#2. Which browsers support it
In fact, text-shadow is not a new property since it was first defined with but it was just implemented by the KHTML/WebKit-folks. But it’s available in Safari since version 1.1 (2003), in Konqueror since version 3.4 (I believe, not sure) and Opera 9.5. Furthermore it’s also supported by Firefox 3.1/3.5 and finally Google Chrome 2 adds full support for the text-shadow property after they had stripped this from the first version of Chrome.
On the Mac platform WebKit is also used in various other programs with a browser included like Coda from Panic, CSSedit from MacRabbit or NetNewsWire from NewsGator. Also every browser which is powered by the WebKit engine is able to render the text-shadow property, like Shiira, OmniWeb or Epiphany which are either for Mac or Linux.
But with Safari 3.1, the beta release of Opera 9.5, Firefox 3.1 and Google Chrome 2 the text-shadow property is finally finding it’s way to the Windows desktop after 10 years of it’s birth and Opera is the first non-WebKit browser which supports text-shadow.
But wait, regarding Safari on Mac OS X there’s one more (bad) thing to remember. The Mac OS X 10.5.2 update resulted in minor changes of the WebKit text-shadow rendering. It seems that with this update text-shadow is finally rendered correctly as WebKit added one extra pixel to the shadow offset on 10.4.11 and 10.5.1.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 17.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Форматирование текста в CSS
Работа со списками в CSS
×
Кажется, вы используете блокировщик рекламы ![]()
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
CSS3 Учебник
CSS3 Закругленные углыCSS3 Изображен. границаCSS3 Слои фона изображ.CSS3 ЦветаCSS Ключевые сл. цветаCSS3 Градиент
Линейные градиенты
Радиальные градиенты
Конические градиенты
CSS3 Тени
Теневые эффекты
Тени бокса
CSS3 Эффект текстаCSS3 Веб шрифтыCSS3 2D ТрансформацияCSS3 3D ТрансформацияCSS3 ПереходCSS3 АнимацияCSS3 Всплыв. подсказкиCSS3 Стиль изображенияCSS3 Отраж. изображенияCSS3 Объект-подгонкаCSS3 Объект-позицияCSS3 МаскировкаCSS3 КнопкиCSS3 ПагинацияCSS3 Несколько столбцовCSS3 ИнтерфейсCSS3 Переменные
Переменная var()
Переопределение
Переменные с JS
Медиа-запросы
CSS3 Размеры боксовCSS3 Медиа запросыCSS3 Медиа примерыCSS3 Флексбокс
CSS Гибкий бокс
CSS Flexbox контейнер
CSS Flexbox элементы
CSS Flexbox отзывчивый
Тени для текста с помощью javascript
Из скриптов, что протестировал, для себя остановился на плагине для jquery «Drop Shadow». Его достоинства:
- эмулирует тени с помощью вставки множества контенйнеров, т.е. без использования фильтров для IE. Это дает возможность сделать максимально схожими тени в IE с другими браузерами + нет нужды беспокоится о layout для IE
- создает тени не только для IE, что иногда может быть полезно
- малый вес скрипта — 4Kb (если удалить комментарии из кода), а если применить сжатие, еще меньше будет. В писаниии скрипта есть требовани — наличие скрипта jquery.dimensions.js, но я так и не понял зачем он. Тени создаются, удаляются, определеяются id и без него.
- прост и понятен в использовании
- можно с некоторым успехом проэмулировать множественные тени
Недостатки:
- нельзя инициализировать скрипт по id элемента
- если элементу задан фон, тень будет создана не для текста, а для элемента в целом
- обязательное подключение библиотеки jquery (а это более 50Kb). Но популярность jquery практически ниверлирует этот недостаток
- по опсианию скрипта так же требуется подключение jquery.dimensions.js (еще 2Kb). Но не понял зачем эта библиотека, вроде и без нее все нормально работает
Применение плагина Drop Shadow
Синтаксис:
jQuery(selector).dropShadow(options); // создание тени у элемента jQuery(selector).redrawShadow(); // перерисовка тени jQuery(selector).removeShadow(); // удаление тени jQuery(selector).shadowId(); // возвращает id тени элемента
Опции:
left : (по умолчанию = 4) top : (по умолчанию = 4) blur : (по умолчанию = 2) opacity: (по умолчанию = 0.5) color : (по умолчанию = "black") swap : (по умолчанию = false)
Параметры left и top — координаты начала тени относительно верхнего левого угла надписи (или объекта). Положительные значения сдвигаеют тень вправо и вниз, отрицательные — влево и вверх.
Blur определяет размер, дисперсию тени. Нормльная тень будет при значениях 1 или 2. При больших значения тень будет размытая (не желетльно использовать такие значения, т.к. влияет на скорость работы скрипта.
Opacity задает степень прозрачности. В основном изменять значение по умочанию стоит когда хочется добиться необычного отображения тени.
Color — имя или шестнадцатиричный код цвета тени.
Swap &mdahs; инвесия цветов основного текста и тени. В описании написано, что этот парметр предназанчен для особых эффектов, вроде рельефной или гравированной надписи…но я не въехал как можно такого добиться, с помощью этого праметра.
Пример:
<script type="text/javascript" src="path-to/jquery.js"></script>
<!-->
<script type="text/javascript" src="path-to/jquery.dropshadow.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery(".shadowsIE").dropShadow({color:"#000",left:1,top:2});
});
</script>
<!-->
- скачать jquery
- скачать jquery.dropshadow.js
- скачать jquery.dimensions.min.js
Текстовые тени в IE
Хотя IE вплоть до 8-й версии не понимает text-shadow, у него хватает своих «примочек». В частности для создания теней есть фильтр dropShadow (). Чтобы тени появились, у элемента должен быть установлен layout. Устанавить можно несколькими способами:
- задав элементу свойства display: block + высоту(height) или ширину (width))
- задав элементу position: absolute
- задав float: left/right
- задав zoom: 1
h1 {
filter:progid:DXImageTransform.Microsoft.DropShadow(color="#666666",offX=2,offY=2,positive="true");
zoom: 1;
}
Казалось, что можно кричать «Ура!!!» и радоваться жизни, но посмотри, как этот фильтр в реальности работает:
![]()
вот так отобразится текст, если к нему применить фильтр dropShadow
Для тех кто не понял, по пуктам недостаки этого фильтра:
- тень выглядит ужасно: угловатая, нет плавного, с полупрозрачностью перехода в фон
- искажается начертание шрифта
- тень практически не поддается регулированию (управлять можно только положением тени) — это можно частично обойти применив фильтр shadow вместо dropShadow, но критичные первые два недостатка остаются
- обязательное наличие layout несколько ограничивает разработчика
Такой результат не приемлем в реальных проектах. Непонятно кто и как принял такую работу у разработчиков.
Kilian Valkhof предложил использовать эмуляцию тени:
- не применять фильтр непосредственно к тексту
- использовать вместо dropShadow и shadow комбинацию фильров glow и blur
Это позволит избежать искажения текста и сделать тень более гибкой.
<h1>Тестовый заголовок <!--><span>Тестовый заголовок</span><!--></h1>
h1 {
text-shadow: 3px 3px 3px #cccccc;
position: relative;
zoom: 1;
color: #000;
}
h1 span {
position: absolute;
left: -3px;
top: -3px;
z-index: -1;
filter:
progid:DXImageTransform.Microsoft.Glow(Color=#cccccc,Strength=1)
progid:DXImageTransform.Microsoft.blur(pixelradius=3, enabled='true')
;
zoom: 1;
}
Но даже с таким подходом, все равно остается ряд недостатков:
- несемантический код — лишний элемент, да еще и с дублированием текста скажется не лучшим образом на логичной структурности содержимого, СЕО оптимизации. Эту проблему можено решить с помощью javascript, который будет вставлять для IE дополнительный элемент при загрузке страницы
- не соотвествие отображению в других браузерах (которые понимают text-shadow) — фильтры позволяют проэмулировать тень, с минимальными настройками. Схожести тени с другими браузерами далеко не всегда получиться добиться
- меньшая гибкость — фильтры не дадут всех возможностей text-shadow, например не получится реализовать множественные тени
Для создания теней для IE можно воспользоваться javascript (не в первый раз javascript спасает)
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5CSS3IE 9IE 10+CrOpSaFx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Colored Shadows
See the Pen Text Shadow Example by Aakhya Singh (@aakhya) on CodePen.
In this demo, each letter is given a shadow of different color gradient making it look quite impressive.
HTML
<p> <span id="y">Y</span> <span id="o">O</span> <span id="u">U</span </p>
CSS
color #dfdfdf;
#y {
text-shadow 1px 2px #75b663,
1px 3px 1px #5ea04b,
2px 5px 1px #5b9c49,
4px 7px 1px #518b41,
6px 9px 1px #477939,
8px 11px 1px #3d6831,
10px 13px 1px #335729,
12px 15px 1px #294521,
14px 17px 1px #1e3418;
}
#o {
text-shadow 1px 2px #9d64c4,
1px 3px 1px #9759c0,
2px 5px 1px #8b46b9,
4px 7px 1px #7d3fa6,
6px 9px 1px #6f3894,
8px 11px 1px #613181,
10px 13px 1px #532a6f,
12px 15px 1px #45235c,
14px 17px 1px #381c4a;
}
#u {
text-shadow 1px 2px #c48564,
1px 3px 1px #c07d59,
2px 5px 1px #b96e46,
4px 7px 1px #a6633f,
6px 9px 1px #945838,
8px 11px 1px #814d31,
10px 13px 1px #6f422a,
12px 15px 1px #5c3723,
14px 17px 1px #4a2c1c;
}
#5.2 Apple style (engraved text on metal)
With those lines you get this engraved-text-on-metal effect often used by Apple. You should use a grey background and a very dark text color for this. It’s nothing more than a white or light grey shadow which is placed 1px below the text. You can use a blur of 1 to make it look more round. I’ve used bold text to make the effect more visible:
I’m engraved text
![]()
image
This even works the other way around on a black background with grey text by adjusting only the color values:
I’m engraved text on black
![]()
image
Or you can make this one which looks like the text stands out from the background:
I’m on top of the background
![]()
image
Knockout Text
See the Pen Knockout Text Example by Aakhya Singh (@aakhya) on CodePen.
This is an example of knockout text which allows its background to be visible through it. This effect is created using the and properties.
Eager to know more about knockout text? Visit the link How to Create Knockout Text with CSS and learn to create different types of knockout text effects.
HTML
<div id="parent"> <p>Hey there!</p> </div>
CSS
div {
background url('https://www.dl.dropboxusercontent.com/s/rv0tbpx6fmtr4vi/texture.jpg') repeat;
padding 10px;
}
p {
padding 30px;
mix-blend-mode multiply;
text-shadow 5px 4px 11px rgb(,,), 2px 5px rgb(,,);
text-align center;
}






























